html做一个分组散点图图的软件
在HTML中创建一个分组散点图,可以结合JavaScript库如D3.js或Plotly.js来实现。这些库提供了强大的数据可视化功能,易于集成和使用。下面是一个使用Plotly.js创建分组散点图的示例:
要添加文件上传功能,可以让用户上传包含数据的文件(例如CSV文件),然后使用JavaScript读取文件并生成散点图。下面是一个示例,展示了如何结合文件上传和用户输入生成分组散点图:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Grouped Scatter Plot with User Input and File Upload</title><script src="https://cdn.plot.ly/plotly-latest.min.js"></script>
</head>
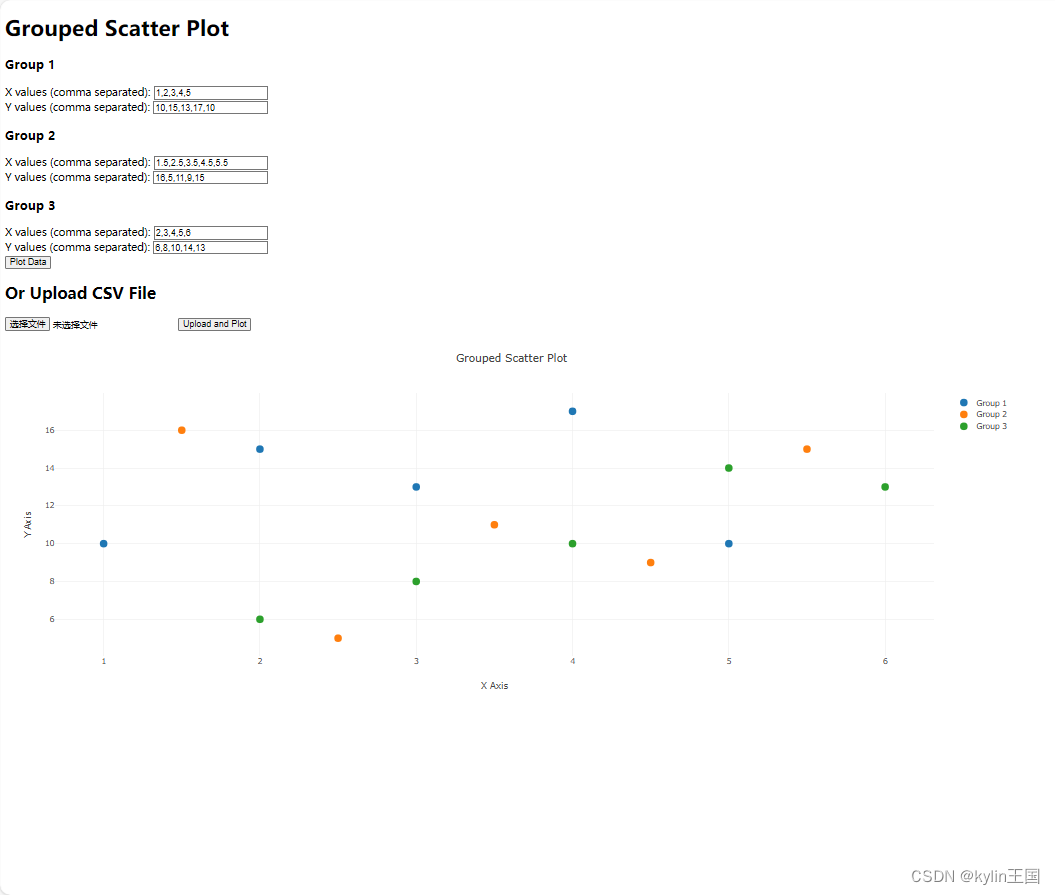
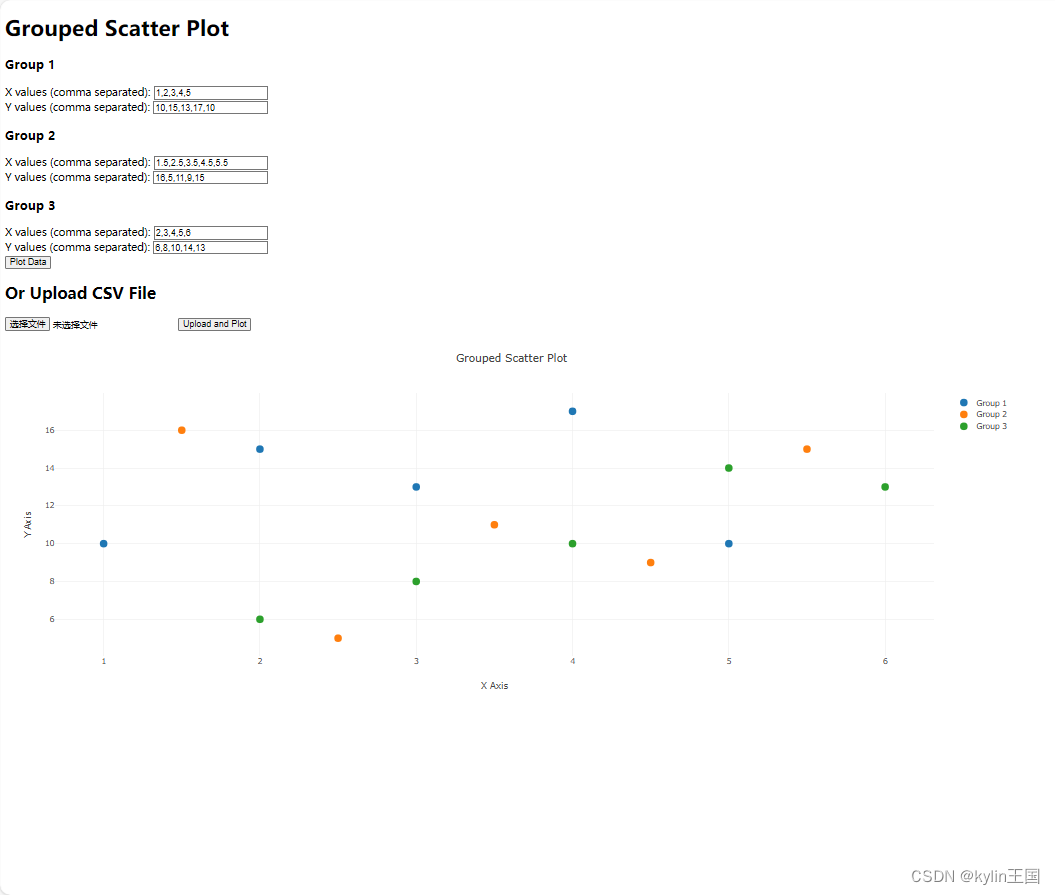
<body><h1>Grouped Scatter Plot</h1><form id="dataForm"><h3>Group 1</h3><label for="group1x">X values (comma separated):</label><input type="text" id="group1x" name="group1x" value="1,2,3,4,5"><br><label for="group1y">Y values (comma separated):</label><input type="text" id="group1y" name="group1y" value="10,15,13,17,10"><br><h3>Group 2</h3><label for="group2x">X values (comma separated):</label><input type="text" id="group2x" name="group2x" value="1.5,2.5,3.5,4.5,5.5"><br><label for="group2y">Y values (comma separated):</label><input type="text" id="group2y" name="group2y" value="16,5,11,9,15"><br><h3>Group 3</h3><label for="group3x">X values (comma separated):</label><input type="text" id="group3x" name="group3x" value="2,3,4,5,6"><br><label for="group3y">Y values (comma separated):</label><input type="text" id="group3y" name="group3y" value="6,8,10,14,13"><br><button type="button" onclick="plotData()">Plot Data</button></form><h2>Or Upload CSV File</h2><input type="file" id="fileInput" accept=".csv"><button type="button" onclick="uploadFile()">Upload and Plot</button><div id="scatter-plot" style="width:100%;height:600px;"></div><script>function plotData() {var group1x = document.getElementById('group1x').value.split(',').map(Number);var group1y = document.getElementById('group1y').value.split(',').map(Number);var group2x = document.getElementById('group2x').value.split(',').map(Number);var group2y = document.getElementById('group2y').value.split(',').map(Number);var group3x = document.getElementById('group3x').value.split(',').map(Number);var group3y = document.getElementById('group3y').value.split(',').map(Number);var trace1 = {x: group1x,y: group1y,mode: 'markers',type: 'scatter',name: 'Group 1',marker: { size: 12 }};var trace2 = {x: group2x,y: group2y,mode: 'markers',type: 'scatter',name: 'Group 2',marker: { size: 12 }};var trace3 = {x: group3x,y: group3y,mode: 'markers',type: 'scatter',name: 'Group 3',marker: { size: 12 }};var data = [trace1, trace2, trace3];var layout = {title: 'Grouped Scatter Plot',xaxis: {title: 'X Axis'},yaxis: {title: 'Y Axis'}};Plotly.newPlot('scatter-plot', data, layout);}function uploadFile() {var fileInput = document.getElementById('fileInput');var file = fileInput.files[0];var reader = new FileReader();reader.onload = function(event) {var csvData = event.target.result;processCSVData(csvData);};reader.readAsText(file);}function processCSVData(csvData) {var lines = csvData.split('\n');var group1x = [], group1y = [], group2x = [], group2y = [], group3x = [], group3y = [];for (var i = 1; i < lines.length; i++) {var cols = lines[i].split(',');if (cols.length === 6) {group1x.push(parseFloat(cols[0]));group1y.push(parseFloat(cols[1]));group2x.push(parseFloat(cols[2]));group2y.push(parseFloat(cols[3]));group3x.push(parseFloat(cols[4]));group3y.push(parseFloat(cols[5]));}}var trace1 = {x: group1x,y: group1y,mode: 'markers',type: 'scatter',name: 'Group 1',marker: { size: 12 }};var trace2 = {x: group2x,y: group2y,mode: 'markers',type: 'scatter',name: 'Group 2',marker: { size: 12 }};var trace3 = {x: group3x,y: group3y,mode: 'markers',type: 'scatter',name: 'Group 3',marker: { size: 12 }};var data = [trace1, trace2, trace3];var layout = {title: 'Grouped Scatter Plot',xaxis: {title: 'X Axis'},yaxis: {title: 'Y Axis'}};Plotly.newPlot('scatter-plot', data, layout);}</script>
</body>
</html>
说明:
- HTML表单:用于用户手动输入每个组的X和Y值。
- 文件上传:提供了一个文件输入框和按钮,用于上传CSV文件。
- JavaScript函数:
plotData:处理用户输入的数据并生成散点图。uploadFile:读取用户上传的CSV文件,并调用processCSVData函数处理CSV数据。processCSVData:解析CSV数据并生成散点图。
CSV文件格式:
CSV文件应该包含每组的X和Y值,按列排列,例如:
group1x,group1y,group2x,group2y,group3x,group3y
1,10,1.5,16,2,6
2,15,2.5,5,3,8
3,13,3.5,11,4,10
4,17,4.5,9,5,14
5,10,5.5,15,6,13
通过这种方式,用户既可以手动输入数据,也可以通过上传文件来生成分组散点图。你可以根据需要进一步调整和扩展代码。

相关文章:

html做一个分组散点图图的软件
在HTML中创建一个分组散点图,可以结合JavaScript库如D3.js或Plotly.js来实现。这些库提供了强大的数据可视化功能,易于集成和使用。下面是一个使用Plotly.js创建分组散点图的示例: 要添加文件上传功能,可以让用户上传包含数据的文…...

【SQL】UNION 与 UNION ALL 的区别
在 SQL 中,UNION 和 UNION ALL 都用于将两个或多个结果集合并为一个结果集,但它们在处理重复数据方面有显著区别。以下是它们的详细区别: 1. UNION UNION 操作符用于合并两个或多个 SELECT 语句的结果集,并自动去除结果集中重复…...

分类判决界面---W-H、H-K算法
本篇文章是博主在人工智能等领域学习时,用于个人学习、研究或者欣赏使用,并基于博主对人工智能等领域的一些理解而记录的学习摘录和笔记,若有不当和侵权之处,指出后将会立即改正,还望谅解。文章分类在AI学习笔记&#…...

Python基础教程(三十):math模块
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 💝Ὁ…...

你只是重新发现了一些东西
指北君关于另外一条思维路径的发现。 "自以为是"的顿悟时刻 有很多时候,我会"自以为是"的发现/发明一些东西。这种"自以为是"的时刻通常还带有一些骄傲自豪的情绪。这种感觉特别像古希腊博学家阿基米德 在苦思冥想如何测量不规则物体…...

【英伟达GPU的挑战者】Groq—AI大模型推理的革命者
目录 引言第一部分:Groq简介第二部分:Groq的特点与优势1、高性能推理加速2、近存计算技术3、专用ASIC芯片设计4、低延迟与高吞吐量5、成本效益分析6、易用性与集成性7、软件与硬件的协同设计 第三部分:Groq的使用指南1、准备工作2、简单使用样…...

Python学习路线
Python学习路线 领取资料 一、Python基础知识 Python入门:了解Python的安装方法、如何运行Python程序以及交互模式的使用,同时学习注释的添加方法。 数据类型:掌握Python中的各种数据类型,包括数字、布尔值、字符串、列表、元…...
)
C++ std::forward()
在线调试网站: https://wandbox.org/ #include <iostream> #include <thread> #include <mutex> void func(int &&args) {std::cout << args << std::endl; }int main () {int a 10;func(20); …...

常见的8种排序(含代码):插入排序、冒泡排序、希尔排序、快速排序、简单选择排序、归并排序、堆排序、基数排序
时间复杂度O(n^2) 1、插入排序 (Insertion Sort) 从第一个元素开始,该元素可以认为已经被排序;取出下一个元素,在已经排序的元素序列中从后向前扫描;如果该元素(已排序)大于新元素,将该元素移到…...

go语言day2
使用cmd 中的 go install ; go build 命令出现 go cannot find main module 错误怎么解决? go学习-问题记录(开发环境)go: cannot find main module; see ‘go help modules‘_go: no flags specified (see go help mod edit)-CSDN博客 在本…...

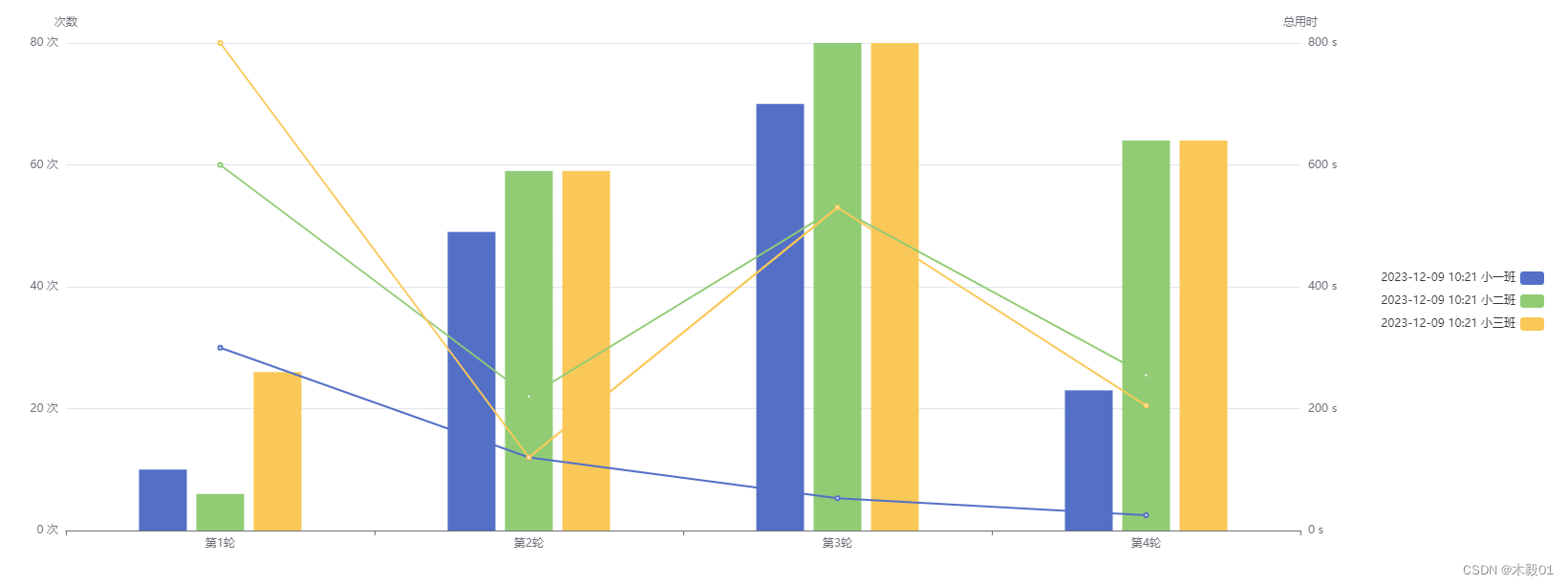
vue echarts画多柱状图+多折线图
<!--多柱状图折线图--> <div class"echarts-box" id"multiBarPlusLine"></div>import * as echarts from echarts;mounted() {this.getMultiBarPlusLine() },getMultiBarPlusLine() {const container document.getElementById(multiBar…...

cesium for unity 打包webgl失败,提示不支持
platform webgl is not supported with HDRP use the Vulkan graphics AR instead....

python开发基础——day7 序列类型方法
一、初识序列类型方法 序列类型的概念:数据的集合,在序列类型里面可以存放任意的数据,也可以对数据进行更方便的操作,这个操作是叫增删改查(crud) ( 增加(Creat),读取查询(Retrieve),更新(Update)…...

用java写一个二叉树翻转
class TreeNode {int val;TreeNode left, right;TreeNode(int val) {this.val val;left right null;} }public class BinaryTree {TreeNode root;// 递归翻转二叉树public TreeNode invertTree(TreeNode root) {if (root null) {return null;}// 递归翻转左子树和右子树Tre…...

数学建模系列(3/4):典型建模方法
目录 引言 1. 回归分析 1.1 线性回归 基本概念 Matlab实现 1.2 多元回归 基本概念 Matlab实现 1.3 非线性回归 基本概念 Matlab实现 2. 时间序列分析 2.1 时间序列的基本概念 2.2 移动平均 基本概念 Matlab实现 2.3 指数平滑 基本概念 Matlab实现 2.4 ARIM…...

AI播客下载:Machine Learning Street Talk(AI机器学习)
该频道由 Tim Scarfe 博士、Yannic Kilcher 博士和 Keith Duggar 博士管理。 他们做了出色的工作,对每个节目进行了彻底的研究,并与机器学习行业中一些受过最高教育、最全面的嘉宾进行了双向对话。 每一集都会教授一些新内容,并且提供未经过滤…...

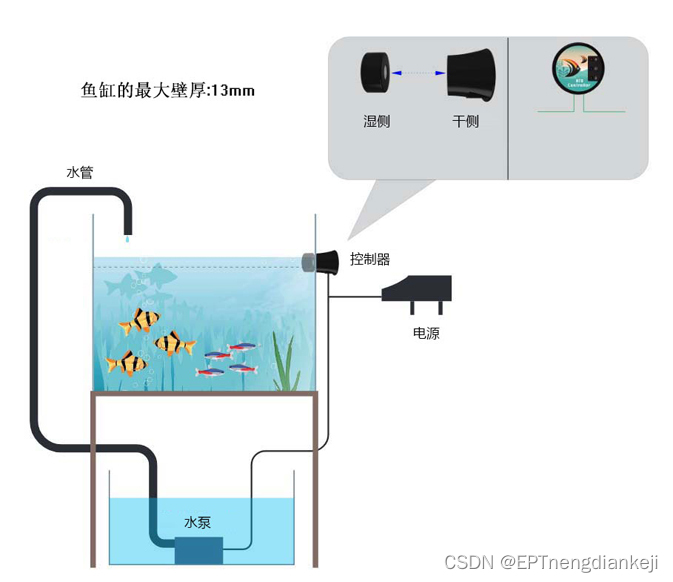
鱼缸补水器工作原理是什么
鱼缸补水器是一种应用广泛的智能设备,主要用于自动监测和补充鱼缸内的水位,以确保鱼类生存环境的稳定。其工作原理简单而高效,为饲主提供了方便和安全的使用体验。 该补水器通常由两部分组成:控制器和吸盘。首先,用户…...

Linux-Tomcat服务配置到系统服务
目录 前言一、系统环境二、配置步骤step1 了解环境的安装路径step2 配置生成tomcat.pid文件step3 配置tomcat.service文件 三、测试systemctl命令管理Tomcat服务3.1 systemctl命令启动Tomcat服务3.2 systemctl命令查看Tomcat服务3.3 systemctl命令关闭Tomcat服务3.4 systemctl命…...

Python抓取高考网图片
Python抓取高考网图片 一、项目介绍二、完整代码一、项目介绍 本次采集的目标是高考网(http://www.gaokao.com/gkpic/)的图片,实现图片自动下载。高考网主页如下图: 爬取的流程包括寻找数据接口,发送请求,解析图片链接,向图片链接发送请求获取数据,最后保存数据。 二…...

Vue配置项data
data 目录 data 目录类型介绍关键原理编译过程 Vue2Vue3 📌Vue.js 中的 data(Obj/Function)属性是 Vue 实例的一个配置选项 类型介绍 对象式 对于根实例或者非复用组件,通常直接提供一个对象字面量作为 data 的值。在对象式中…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...
