uniapp上实现左右关联滚动
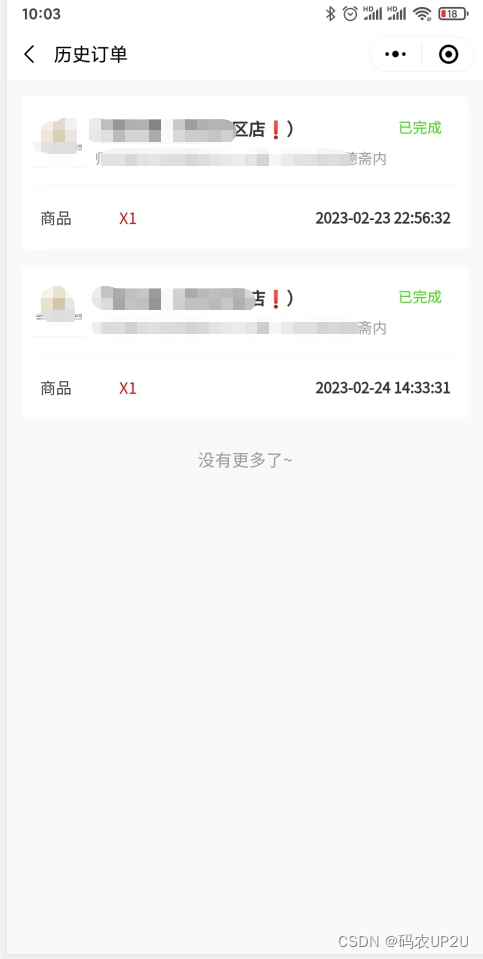
先看效果:

代码:
<template><view class="container"><!-- 左侧fixed导航区域 --><view class="left"><viewv-for="item in leftList":key="item.id"class="left_item":class="item.id == selectedId ? 'selected' : ''"@click="leftItemClick(item.id)">{{ item.title }}</view></view><!-- 右侧内容区域 --><view class="right"><view v-for="item in rightList" :key="item.id" class="right_item">{{ item.content }}</view></view></view>
</template><script>
export default {data() {return {leftList: [],rightList: [],selectedId: 1, //左边当前选中iditemTopArr: [], //右侧所有item的top数组};},onLoad() {this.initData();this.getItemTopArr();},//页面滚动监听onPageScroll(e) {let scrollTop = e.scrollTop;console.log("scrollTop = " + scrollTop);for (let i = 0; i < this.itemTopArr.length; i++) {if (scrollTop >= this.itemTopArr[i]) {this.selectedId = this.rightList[i].parentId;console.log("selectedId = " + this.selectedId);}}},methods: {//左侧item点击leftItemClick(id) {this.selectedId = id;let index = 0;for (let i = 0; i < this.rightList.length; i++) {if (this.rightList[i].parentId == id) {index = i;break;}}//将页面滚动到目标位置uni.pageScrollTo({scrollTop: this.itemTopArr[index],duration: 300, //滚动动画时长});},//获取右侧所有item的top数组getItemTopArr() {this.$nextTick(() => {const query = uni.createSelectorQuery().in(this);const nodesRef = query.selectAll(".right > .right_item");nodesRef.fields({size: true,rect: true,scrollOffset: true,},(res) => {res.forEach((item) => {this.itemTopArr.push(item.top);});console.log(this.itemTopArr);}).exec();});},//初始化数据源initData() {for (let index = 1; index < 10; index++) {for (let i = 1; i < 4; i++) {this.rightList.push({id: index + "-" + i,parentId: index,content: "content-" + index,});}this.leftList.push({id: index,title: "title-" + index,});}},},
};
</script><style lang="scss" scoped>
.container {position: relative;min-height: 100vh;background: #fff;.left {position: fixed;width: 120px;height: 100%;min-height: 100vh;overflow: auto;float: left;background: #f2f2f2;.left_item {width: 100%;height: 60px;text-align: center;line-height: 60px;}.selected {background: #fff;font-weight: bold;color: #07c160;}}.right {margin-left: 120px;width: calc(100vw - 120px);overflow: auto;.right_item {width: 100%;height: 200px;text-align: center;line-height: 200px;font-size: 24px;border-bottom: 1px solid #ccc;box-sizing: border-box; //padding、border不影响元素的宽高}}
}
</style>
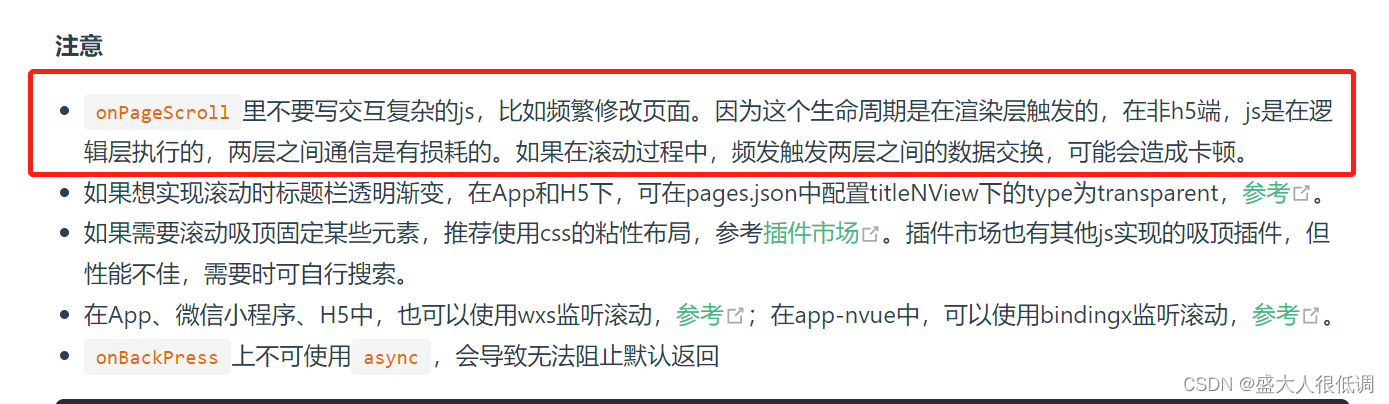
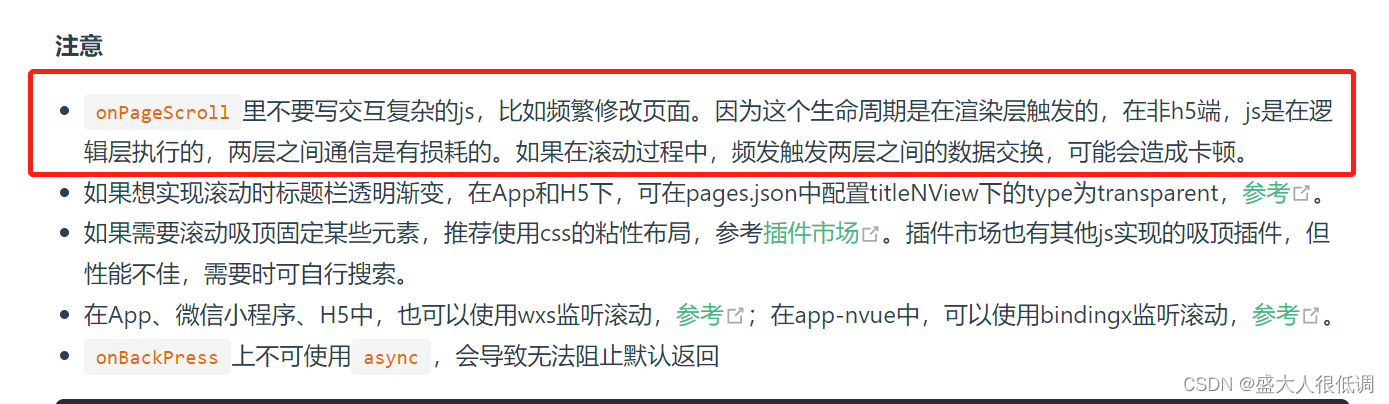
官方onPageScroll方法的使用注意事项(见上图)里说不要在此方法里写复杂的交互,故将onPageScroll里的for循环改写到滚动结束执行:
<template><view class="container"><!-- 左侧fixed导航区域 --><view class="left"><viewv-for="item in leftList":key="item.id"class="left_item":class="item.id == selectedId ? 'selected' : ''"@click="leftItemClick(item.id)">{{ item.title }}</view></view><!-- 右侧内容区域 --><view class="right"><view v-for="item in rightList" :key="item.id" class="right_item">{{ item.content }}</view></view></view>
</template><script>
export default {data() {return {leftList: [],rightList: [],selectedId: 1, //左边当前选中iditemTopArr: [], //右侧所有item的top数组timeoutID: null,};},onLoad() {this.initData();this.getItemTopArr();},//页面滚动监听onPageScroll(e) {let scrollTop = e.scrollTop;console.log("scrollTop = " + scrollTop);clearTimeout(this.timeoutID);this.timeoutID = setTimeout(() => {console.log("结束滚动");for (let i = 0; i < this.itemTopArr.length; i++) {if (scrollTop >= this.itemTopArr[i]) {this.selectedId = this.rightList[i].parentId;console.log("selectedId = " + this.selectedId);}}}, 100);},methods: {//左侧item点击leftItemClick(id) {this.selectedId = id;let index = 0;for (let i = 0; i < this.rightList.length; i++) {if (this.rightList[i].parentId == id) {index = i;break;}}//将页面滚动到目标位置uni.pageScrollTo({scrollTop: this.itemTopArr[index],duration: 300, //滚动动画时长success: (res) => {console.log(res);console.log("scroll success");},fail: (err) => {console.log(err);console.log("scroll fail");},});},//获取右侧所有item的top数组getItemTopArr() {this.$nextTick(() => {const query = uni.createSelectorQuery().in(this);const nodesRef = query.selectAll(".right > .right_item");nodesRef.fields({size: true,rect: true,scrollOffset: true,},(res) => {res.forEach((item) => {this.itemTopArr.push(item.top);});console.log(this.itemTopArr);}).exec();});},//初始化数据源initData() {for (let index = 1; index < 10; index++) {for (let i = 1; i < 4; i++) {this.rightList.push({id: index + "-" + i,parentId: index,content: "content-" + index,});}this.leftList.push({id: index,title: "title-" + index,});}},},
};
</script><style lang="scss" scoped>
.container {position: relative;min-height: 100vh;background: #fff;.left {position: fixed;width: 120px;height: 100%;min-height: 100vh;overflow: auto;float: left;background: #f2f2f2;.left_item {width: 100%;height: 60px;text-align: center;line-height: 60px;}.selected {background: #fff;font-weight: bold;color: #07c160;}}.right {margin-left: 120px;width: calc(100vw - 120px);overflow: auto;.right_item {width: 100%;height: 200px;text-align: center;line-height: 200px;font-size: 24px;border-bottom: 1px solid #ccc;box-sizing: border-box; //padding、border不影响元素的宽高}}
}
</style>相关文章:

uniapp上实现左右关联滚动
先看效果: 代码: <template><view class"container"><!-- 左侧fixed导航区域 --><view class"left"><viewv-for"item in leftList":key"item.id"class"left_item":class…...

Docker Remote API未授权访问
目录Docker简述Docker 2375端口安全风险Docker命令连接利用声明:本文仅供学习参考,其中涉及的一切资源均来源于网络,请勿用于任何非法行为,否则您将自行承担相应后果,本人不承担任何法律及连带责任。Docker简述 Docke…...
C++ (弱go的记录,有问题的话求指点))
【蓝桥杯】第十四届蓝桥杯模拟赛(第三期)C++ (弱go的记录,有问题的话求指点)
博主是菜鸡啦,代码仅供参考,只确定能过样例,嘻嘻~第一题,填空题问题描述请找到一个大于 2022 的最小数,这个数转换成十六进制之后,所有的数位(不含前导 0)都为字母(A 到 …...

算法24:LeetCode_并查集相关算法
目录 题目一:力扣547题,求省份数量 题目二:岛屿数量 题目三:岛屿数量拓展 什么是并查集,举个简单的例子。学生考试通常会以60分为及格分数,我们将60分及以上的人归类为及格学生,而60分以下归…...

TypeScript核心知识点
TypeScript 核心 类型注解 知道:TypeScript 类型注解 示例代码: // 约定变量 age 的类型为 number 类型 let age: number 18 age 19: number 就是类型注解,它为变量提供类型约束。约定了什么类型,就只能给该变量赋值什么类型的…...

基于“遥感+”融合技术在碳储量、碳收支、碳循环等多领域监测与模拟实践
以全球变暖为主要特征的气候变化已成为全球性环境问题,对全球可持续发展带来严峻挑战。2015年多国在《巴黎协定》上明确提出缔约方应尽快实现碳达峰和碳中和目标。2019年第49届 IPCC全会明确增加了基于卫星遥感的排放清单校验方法。随着碳中和目标以及全球碳盘点的现…...

外卖点餐系统小程序 PHP+UniAPP
一、介绍 本项目是给某大学餐厅开发的外面点餐系统,该项目针对校内的学生,配送由学校的学生负责配送。因此,该项目不同于互联网的外卖点餐系统。 该系统支持属于 Saas 系统,由平台端、商家端、用户端、以及配送端组成。 其中&a…...

vuex3的介绍与state、actions和mutations的使用
一、定义官网:Vuex 是什么? | Vuex (vuejs.org)Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。二、安装cdn<script src"/path/…...

windows 自带端口转发
使用Portproxy模式下的Netsh命令即能实现Windows系统中的端口转发,转发命令如下: netsh interface portproxy add v4tov4 listenaddress[localaddress] listenport[localport] connectaddress[destaddress]listenaddress – 等待连接的本地ip地址 listenport – 本…...

【算法】算法基础入门详解:轻松理解和运用基础算法
😀大家好,我是白晨,一个不是很能熬夜😫,但是也想日更的人✈。如果喜欢这篇文章,点个赞👍,关注一下👀白晨吧!你的支持就是我最大的动力!Ǵ…...

2.9.1 Packet Tracer - Basic Switch and End Device Configuration(作业)
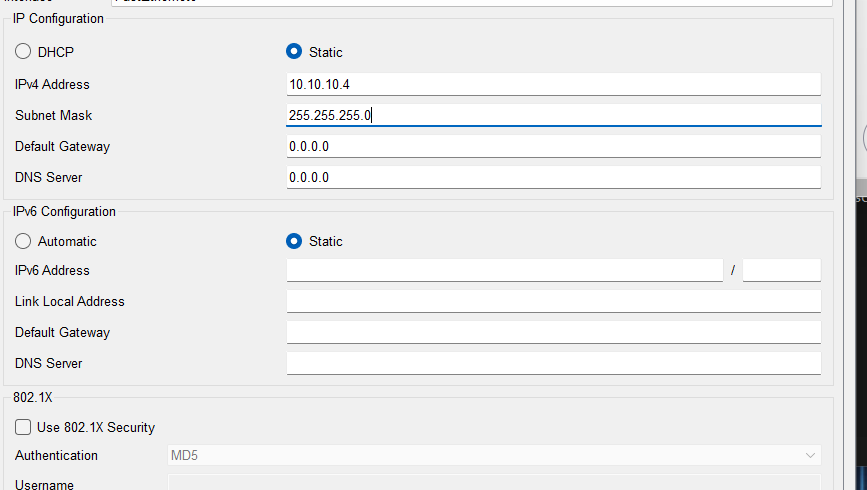
Packet Tracer - 交换机和终端设备的基本 配置地址分配表目标使用命令行界面 (CLI),在两台思科互联网络 操作系统 (IOS) 交换机上配置主机名和 IP 地址。使用思科 IOS 命令指定或限制对设备 配置的访问。使用 IOS 命令来保存当前的运行配置。配置两台主机设备的 IP …...
)
AtCoder Beginner Contest 216(F)
F - Max Sum Counting 链接: F - Max Sum Counting 题意 两个 大小为 nnn 的序列 aiaiai 和 bibibi,任意选取一些下标 iii,求 max(ai)>∑bi\max(ai) > \sum{bi}max(ai)>∑bi的方案数。 解析 首先考虑状态 一是和,…...

每天学一点之Stream流相关操作
StreamAPI 一、Stream特点 Stream是数据渠道,用于操作数据源(集合、数组等)所生成的元素序列。“集合讲的是数据,负责存储数据,Stream流讲的是计算,负责处理数据!” 注意: ①Str…...

MatCap模拟光照效果实现
大家好,我是阿赵 之前介绍过各种光照模型的实现方法。那些光照模型的实现虽然有算法上的不同,但基本上都是灯光方向和法线方向的计算得出的明暗结果。 下面介绍一种叫做MatCap的模拟光照效果,这种方式计算非常简单,脱离灯光的计算…...

二十一、PG管理
一、 PG异常状态说明 1、 PG状态介绍 可以通过ceph pg stat命令查看PG当前状态,健康状态为“active clean” [rootrbd01 ~]# ceph pg stat 192 pgs: 192 activeclean; 1.3 KiB data, 64 MiB used, 114 GiB / 120 GiB avail; 85 B/s rd, 0 op/s2、pg常见状态 状…...

SAPUI5开发01_01-Installing Eclipse
1.0 简要要求概述: 本节您将安装SAPUI 5,以及如何在Eclipse Juno中集成SAPUI 5工具。 1.1 安装JDK JDK 是一种用于构建在 Java 平台上发布的应用程序、Applet 和组件的开发环境,即编写 Java 程序必须使用 JDK,它提供了编译和运行 Java 程序的环境。 在安装 JDK 之前,首…...

Qt之高仿QQ系统设置界面
QQ或360安全卫士的设置界面都是非常有特点的,所有的配置项都在一个垂直的ScrollArea中,但是又能通过左侧的导航栏点击定位。这样做的好处是既方便查看指定配置项,又方便查看所有配置项。 一.效果 下面左边是当前最新版QQ的系统设置界面,右边是我的高仿版本,几乎一毛一样…...

JVM概览:内存空间与数据存储
核心的五个部分虚拟机栈:局部变量中基础类型数据、对象的引用存储的位置,线程独立的。堆:大量运行时对象都在这个区域存储,线程共享的。方法区:存储运行时代码、类变量、常量池、构造器等信息,线程共享。程…...

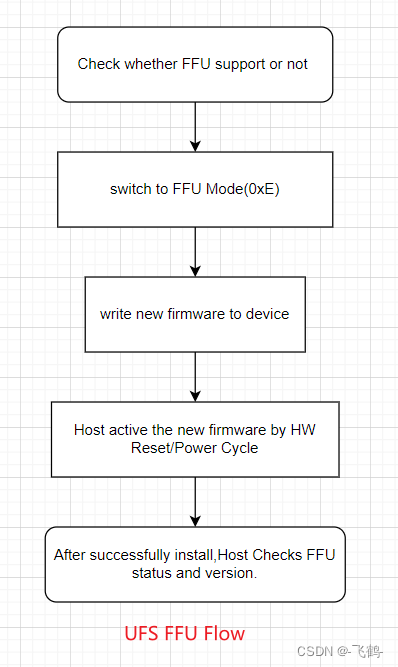
固态存储设备固件升级方案
1. 前言 随着数字化时代的发展,数字数据的量越来越大,相应的数据存储的需求也越来越大,存储设备产业也是蓬勃发展。存储设备产业中,发展最为迅猛的则是固态存储(Solid State Storage,SSS)。数字化时代,海量…...

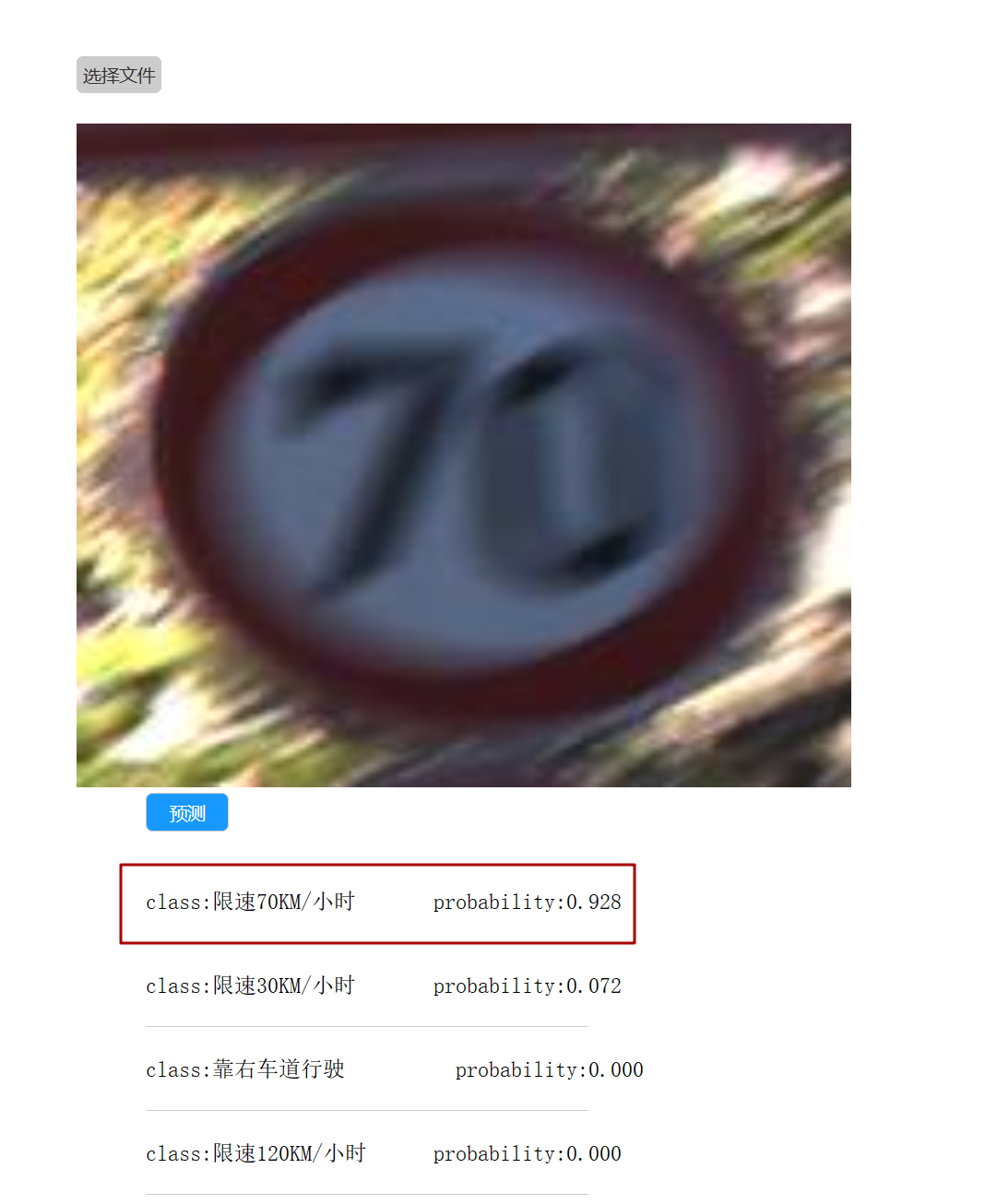
Python交通标志识别基于卷积神经网络的保姆级教程(Tensorflow)
项目介绍 TensorFlow2.X 搭建卷积神经网络(CNN),实现交通标志识别。搭建的卷积神经网络是类似VGG的结构(卷积层与池化层反复堆叠,然后经过全连接层,最后用softmax映射为每个类别的概率,概率最大的即为识别…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...
