Vue 3.0 TypeScript支持
Vue CLI 提供内置的 TypeScript 工具支持。
#NPM 包中的官方声明
随着应用的增长,静态类型系统可以帮助防止许多潜在的运行时错误,这就是为什么 Vue 3 是用 TypeScript 编写的。这意味着在 Vue 中使用 TypeScript 不需要任何其他工具——它具有一流的公民支持。
#推荐配置
// tsconfig.json{"compilerOptions": {"target": "esnext","module": "esnext",// 这样就可以对 `this` 上的数据属性进行更严格的推断`"strict": true,"jsx": "preserve","moduleResolution": "node"}}
请注意,必须包含 strict: true (或至少包含 noImplicitThis: true,它是 strict 标志的一部分) 才能在组件方法中利用 this 的类型检查,否则它总是被视为 any 类型。
参见 TypeScript 编译选项文档查看更多细节。
#开发工具
#项目创建
Vue CLI 可以生成使用 TypeScript 的新项目,开始:
# 1. Install Vue CLI, 如果尚未安装npm install --global @vue/cli@next# 2. 创建一个新项目, 选择 "Manually select features" 选项vue create my-project-name# 3. 如果已经有一个不存在TypeScript的 Vue CLI项目,请添加适当的 Vue CLI插件:vue add typescript
请确保组件的 script 部分已将语言设置为 TypeScript:
<script lang="ts">...</script>
#编辑器支持
对于使用 TypeScript 开发 Vue 应用程序,我们强烈建议使用 Visual Studio Code,它为 TypeScript 提供了很好的开箱即用支持。如果你使用的是单文件组件 (SFCs),那么可以使用很棒的 Vetur extension,它在 SFCs 中提供了 TypeScript 推理和许多其他优秀的特性。
WebStorm 还为 TypeScript 和 Vue 提供现成的支持。
#定义 Vue 组件
要让 TypeScript 正确推断 Vue 组件选项中的类型,需要使用 defineComponent 全局方法定义组件:
import { defineComponent } from 'vue'const Component = defineComponent({// 已启用类型推断})
#与 Options API 一起使用
TypeScript 应该能够在不显式定义类型的情况下推断大多数类型。例如,如果有一个具有数字 count property 的组件,如果试图对其调用特定于字符串的方法,则会出现错误:
const Component = defineComponent({data() {return {count: 0}},mounted() {const result = this.count.split('') // => Property 'split' does not exist on type 'number'}})
如果你有一个复杂的类型或接口,你可以使用 type assertion 对其进行强制转换:
interface Book {title: stringauthor: stringyear: number}const Component = defineComponent({data() {return {book: {title: 'Vue 3 Guide',author: 'Vue Team',year: 2020} as Book}}})
#注释返回类型
由于 Vue 声明文件的循环特性,TypeScript 可能难以推断 computed 的类型。因此,你可能需要注释返回类型的计算属性。
import { defineComponent } from 'vue'const Component = defineComponent({data() {return {message: 'Hello!'}},computed: {// 需要注释greeting(): string {return this.message + '!'}// 在使用setter进行计算时,需要对getter进行注释greetingUppercased: {get(): string {return this.greeting.toUpperCase();},set(newValue: string) {this.message = newValue.toUpperCase();},},}})
#注释 Props
Vue 对定义了 type 的 prop 执行运行时验证。要将这些类型提供给 TypeScript,我们需要使用 PropType 强制转换构造函数:
import { defineComponent, PropType } from 'vue'interface ComplexMessage {title: stringokMessage: stringcancelMessage: string}const Component = defineComponent({props: {name: String,success: { type: String },callback: {type: Function as PropType<() => void>},message: {type: Object as PropType<ComplexMessage>,required: true,validator(message: ComplexMessage) {return !!message.title}}}})
如果你发现验证器没有得到类型推断或者成员完成不起作用,那么用期望的类型注释参数可能有助于解决这些问题。
#与组合式 API 一起使用
在 setup() 函数中,不需要将类型传递给 props 参数,因为它将从 props 组件选项推断类型。
import { defineComponent } from 'vue'const Component = defineComponent({props: {message: {type: String,required: true}},setup(props) {const result = props.message.split('') // 正确, 'message' 被声明为字符串const filtered = props.message.filter(p => p.value) // 将引发错误: Property 'filter' does not exist on type 'string'}})
#类型声明 ref
Refs 根据初始值推断类型:
import { defineComponent, ref } from 'vue'const Component = defineComponent({setup() {const year = ref(2020)const result = year.value.split('') // => Property 'split' does not exist on type 'number'}})
有时我们可能需要为 ref 的内部值指定复杂类型。我们可以在调用 ref 重写默认推理时简单地传递一个泛型参数:
const year = ref<string | number>('2020') // year's type: Ref<string | number>year.value = 2020 // ok!
TIP
如果泛型的类型未知,建议将 ref 转换为 Ref<T>。
#类型声明 reactive
当声明类型 reactive property,我们可以使用接口:
import { defineComponent, reactive } from 'vue'interface Book {title: stringyear?: number}export default defineComponent({name: 'HelloWorld',setup() {const book = reactive<Book>({ title: 'Vue 3 Guide' })// orconst book: Book = reactive({ title: 'Vue 3 Guide' })// orconst book = reactive({ title: 'Vue 3 Guide' }) as Book}})
#类型声明 computed
计算值将根据返回值自动推断类型
import { defineComponent, ref, computed } from 'vue'export default defineComponent({name: 'CounterButton',setup() {let count = ref(0)// 只读const doubleCount = computed(() => count.value * 2)const result = doubleCount.value.split('') // => Property 'split' does not exist on type 'number'}})
相关文章:

Vue 3.0 TypeScript支持
Vue CLI 提供内置的 TypeScript 工具支持。 #NPM 包中的官方声明 随着应用的增长,静态类型系统可以帮助防止许多潜在的运行时错误,这就是为什么 Vue 3 是用 TypeScript 编写的。这意味着在 Vue 中使用 TypeScript 不需要任何其他工具——它具有一流的公…...

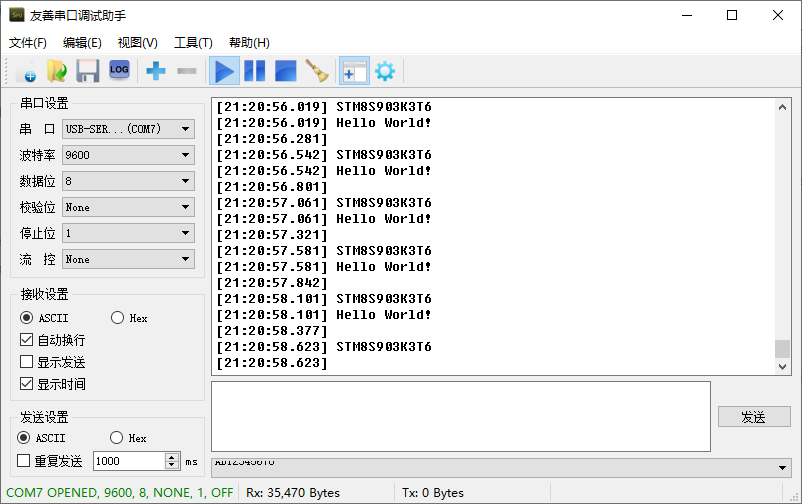
STM8S系列基于IAR标准外设printf输出demo
STM8S系列基于IAR标准外设printf输出demo📌STM8S/A标准外设库(库版本V2.3.1)📍官网标准外设库:https://www.st.com/zh/embedded-software/stsw-stm8069.html ⛳注意事项 🚩在内存空间比较有限的情况下&am…...

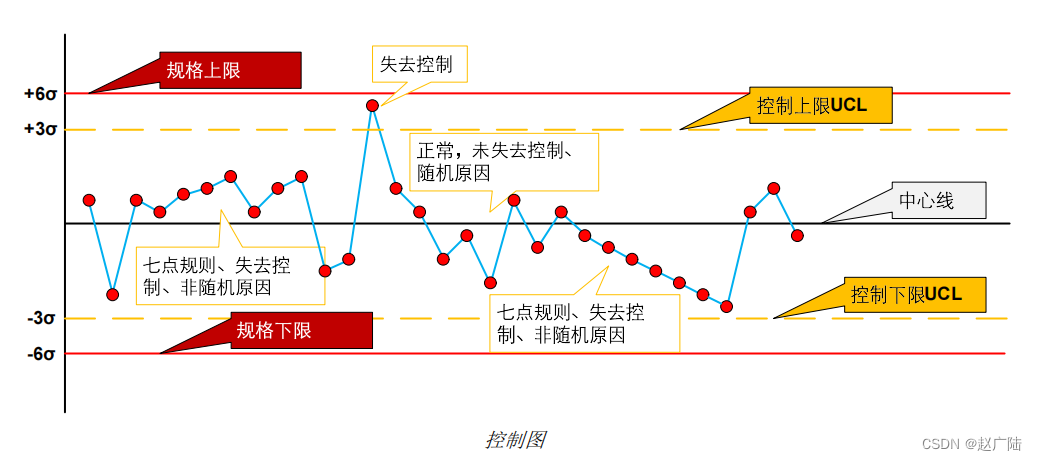
PMP项目管理项目质量管理
目录1 项目质量管理概述2 规划质量管理3 管理质量4 控制质量1 项目质量管理概述 项目质量管理包括把组织的质量政策应用于规则、管理、控制项目和产品质量要求,以满足相关方目标的各个过程。项目质量管理还将以组织的名义支持过程的持续改进活动。 核心概念 质量是…...

前缀和总结
前缀和是一个常用的算法技巧,通常用于求解数组或序列的区间和。 具体来说,假设有一个长度为n的数组a,我们可以预处理出一个长度为n+1的前缀和数组s,其中s[i]表示原数组a前i个元素的和,即: s[i] = a[0] + a[1] + ... + a[i-1] 这样一来,对于任意的区间[l, r],我们可以…...

0109二分图-无向图-数据结构和算法(Java)
文章目录1 概念2 API3 分析和实现4 测试5 总结后记1 概念 二分图是一种能将所有结点分为两部分的图,其中图的每条边所连接的两个顶点都分别属于不同的部分。 2 API public classBipartiteBipartite(Graph G)预处理函数public booleanisBipartitle()是否是二分图pub…...
)
计算机网络题库---选择题刷题训练(100多道精品)
第一章 概述 1.下列四项内容中,不属于Internet(因特网)基本功能是___D_____。 A.电子邮件 B.文件传输 C.远程登录 D.实时监测控制 2.Internet是建立在____C_____协议集上的国际互联网络。 A.IPX B.NetBEUI C.TCP/IP …...

16、字符串生成器
目录 (1)append()方法 (2)insert(int offset, arg)方法 (3)delete(int start , int end)方法 创建成功的字符串对象,其长度是固定的,内容不能被改变和编译。虽然使用“”可以达到…...

docker基本命令-容器
容器 基本概念 镜像(Image)和容器(Container)的关系,就像是面向对象程序设计中的 类 和 实例 一样,镜像是静态的定义,容器是镜像运行时的实体。容器可以被创建、启动、停止、删除、暂停等。 容…...

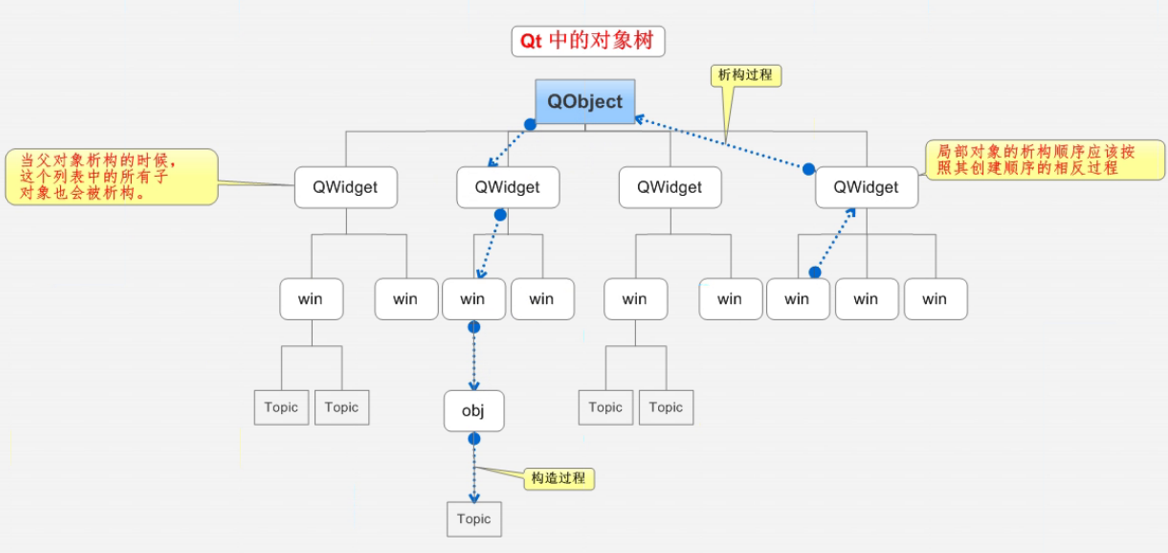
QT入门基础(一)
文章目录零.Qt背景1.什么是Qt2.Qt的发展史3.Qt的优势4.Qt应用一.第一个Qt程序0.项目创建1.main函数文件2.类头文件3.pro文件4.qt命名规范二.Qt按钮1.按钮创建和父子关系2.按钮常用api3.Qt窗口坐标体系4.对象树模型零.Qt背景 1.什么是Qt Qt是一个跨平台的C图形用户界面应用程序…...

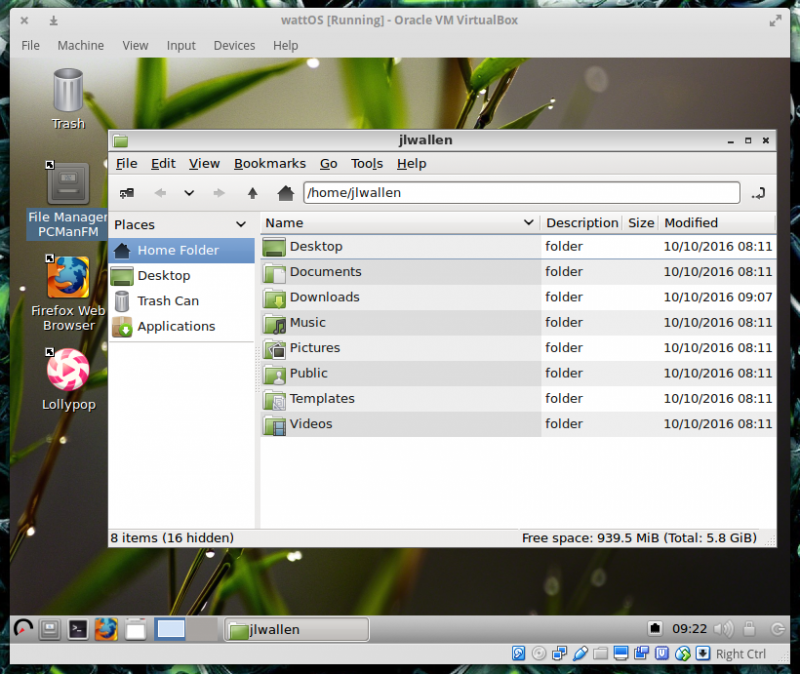
WattOS:一个稳又快的轻量级 Linux 发行版
导读Linux 领域里的每个人不是听说过就是使用过某个轻量级的 Linux 发行版。大家都知道我们不断追求的是:占用内存少,配置资源要求低,包含一个轻量级的桌面环境(或者窗口管理器),并且提供和其他发行版相似的…...

Java调用Python脚本:轻松实现两种语言的互操作性
Java和Python都是非常流行的编程语言,它们都有自己的优点,但也有自己的局限性。在编写应用程序时,我们可能需要使用两种语言来共同完成一项任务。在这种情况下,Java需要调用Python脚本来解决某些问题,同时利用Java和Py…...

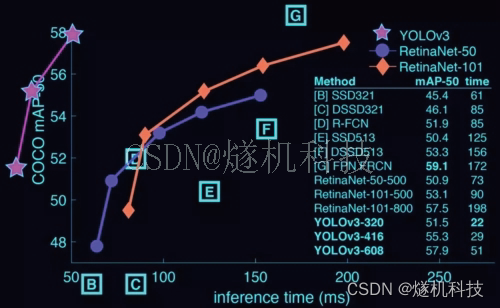
未系安全带识别系统 yolo
未系安全带识别系统通过pythonyolo智能视频分析技术,未系安全带识别算法对画面中高空作业人员未系安全带行为进行监测,未系安全带识别算法监测到人员未穿戴安全带时,立即通知后台人员及时处理触发告警。Yolo算法采用一个单独的CNN模型实现end…...
大白话MySQL是如何根据成本优化选择执行计划的?(上))
(七十六)大白话MySQL是如何根据成本优化选择执行计划的?(上)
之前已经给大家讲解清楚了 MySQL 在执行单表查询时候的一些执行计划,比如说const、ref、range、index、all之类的,也讲了多表关联的时候是如何执行的,本质其实就是先查一个驱动表,接着根据连接条件去被驱动表里循环查询࿰…...
DSRC技术
DSRC(Dedicated Short Range Communication)专用短程通信 定位 是V2X领域存在的两大通信技术之一(另一个为LTE-V2X)。 所属技术路线 与这两大技术相对应,是V2X无线通信技术的两大技术路线: IEEE 802.11p 本是04年指定的一个通…...

_面经问题_
一、Java编程语言 Java语言有哪些特点? JVM vs JDK vs JRE 什么是字节码? 采用字节码的好处是什么? 为什么不全部使用AOT呢? 为什么说Java语言"编译与解释并存"? Oracle JDK vs OpenJDK Java和C的区别? 注释有哪几种形式? 标识符和关键字的区别是什么? Jav…...

刷题记录(2023.3.6 - 2023.3.11)
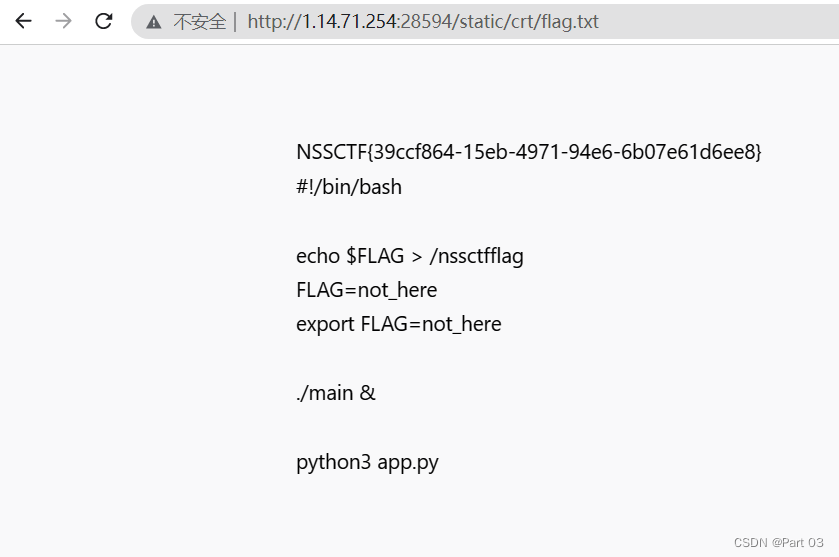
我很喜欢这周的感觉,前两道题对着 wp 简略复现了一下,由于以前都是自己学习,对一些稍微多、稍微难的题都会马上避开,笨小孩逃避太久了,有些事逃不掉,总得面对,开始往往很难,多花点时…...

14 Day:同步锁与操作系统输入输出
前言:在上一期的线程章节中,我们的线程输出貌似有大问题,今天我们便要来学习同步锁来解决这个问题,同时再次基础上拿下键盘输入,实现操作系统的输入和输出。从今天开始我们的操作系统不在是一块“看板”了!…...

Gradle 的下载安装教程
Gradle 8.0.1 下载安装教程笔者的环境: Java 17.0.1 Gradle 8.0.1 Windows 10 教育版 64位 在继续阅读本教程之前,需要先完成 JDK 的安装。JDK 需要选择 8 及以上的版本。关于 JDK 的安装,可见笔者的另一篇博客: Java 的下载安…...

「Python 基础」常用模块
文章目录1. 内建模块datetimecollectionsnamedtuple()dequedefaultdictOrderedDictChainMapCounterbase64structhashlib摘要算法摘要的应用hmacitertoolscontextlib\_\_enter\_\_ 和 \_\_exit\_\_contextmanagerclosingurllibGETPOSTHandlerXMLDOMSAXHTMLParser2. 第三方模块Pi…...

Java【二叉搜索树和哈希表】详细图解 / 模拟实现 + 【Map和Set】常用方法介绍
文章目录前言一、二叉搜索树1、什么是二叉搜索树2、模拟实现二叉搜索树2.1, 查找2.2, 插入2.3, 删除3、性能分析二、模型三、哈希表1、什么是哈希表1.1, 什么是哈希冲突1.2, 避免, 解决哈希冲突1.2.1, 避免: 调节负载因子1.2.2, 解决1: 闭散列(了解)1.2.3, 解决2: 开散列/哈希桶…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
