v-for中key的原理以及用法
在 Vue.js 中,v-for 指令用于基于源数据多次渲染元素或模板块。当使用 v-for 渲染列表时,为每个列表项提供一个唯一的 key 属性是非常重要的。key 的主要作用是帮助 Vue 跟踪每个节点的身份,从而重用和重新排序现有元素。
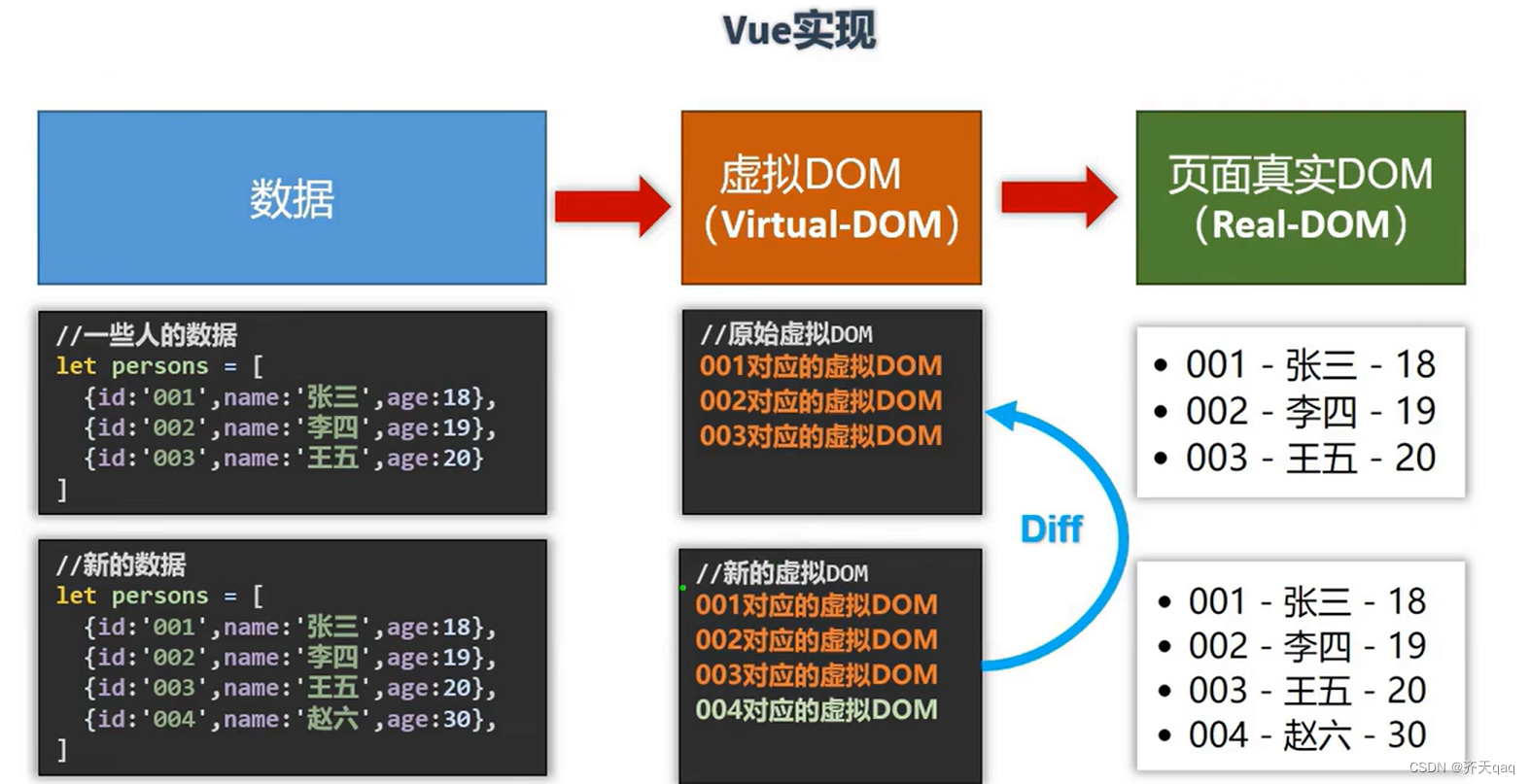
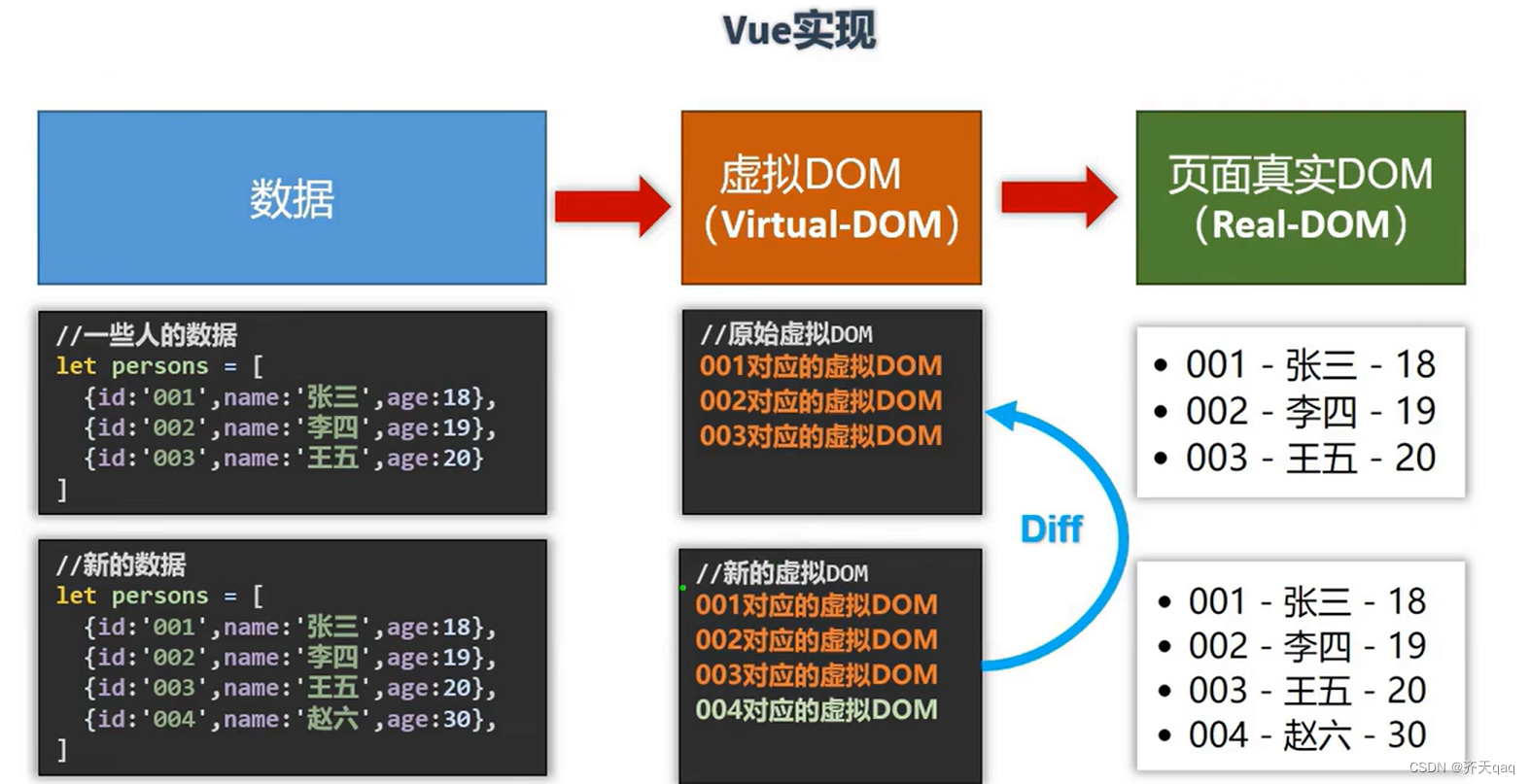
先来张原理图:

工作原理
1. 身份跟踪:当 Vue 渲染列表元素时,key 帮助 Vue 识别哪些项被修改、添加或删除。这样,Vue 可以最小化 DOM 操作,提高渲染效率。
2. 重用元素:在动态更新列表时,如果元素的 key 没有改变,Vue 会复用原来的元素而不是创建一个新的元素。这意味着如果数据项的顺序被改变,Vue 将只是移动 DOM 元素而不是销毁和重新创建它们。
举个栗子
先创建一个list
const list = [{id: 1,name: 'test1'},{id: 2,name: 'test2'},{id: 3,name: 'test3'}
]然后我们在id为1的对象后边插入一条数据
const list = [{id: 1,name: 'test1'},{id: 4,name: '我是插队的数据'},{id: 2,name: 'test2'},{id: 3,name: 'test3'}
]如果我们在模板中使用index作为key的值
<div v-for="(item,index) in list :key="index">{{item.name}}</div>对比前后两次数据如下
之前的数据 之后的数据
key: 0 index: 0 name: test1 key: 0 index: 0 name: test1
key: 1 index: 1 name: test2 key: 1 index: 1 name: 我是插队的数据
key: 2 index: 2 name: test3 key: 2 index: 2 name: test2
key: 3 index: 3 name: test3
可以发现除了第一条数据可以复用以外,另外三条数据都需要重新渲染,因为key值发生了变化;
这时候就可以体现出了一个效率问题,只插入了一条数据,却要重新渲染三条数据;
所以我们需要想办法让数组中不会变化的数据的key值也不变,所以不能通过index来设置key值,应该设置一个唯一的id来标识数据的唯一性;
<div v-for="item in list :key="item.id">{{item.name}}</div>我们修改之后再来对比一下渲染的效率:
之前的数据 之后的数据
key: 1 id: 1 index: 0 name: test1 key: 1 id: 1 index: 0 name: test1
key: 2 id: 2 index: 1 name: test2 key: 4 id: 4 index: 1 name: 我是插队的数据
key: 3 id: 3 index: 2 name: test3 key: 2 id: 2 index: 2 name: test2
key: 3 id: 3 index: 3 name: test3
对比可以发现,只有一条数据发生了变化,因为其他数据的id都没变,所以key值也没变,所以只需要渲染这一条新的数据即可。
总结
key 的使用是 Vue 中管理动态列表非常重要的一个方面,它确保了列表渲染的性能和正确性。在使用 v-for 时,总是推荐为每个项指定一个唯一的 key 值,通常是每个项的唯一标识符,如 ID 或者其他唯一字段。这样可以帮助 Vue 更有效地更新和管理 DOM。
相关文章:

v-for中key的原理以及用法
在 Vue.js 中,v-for 指令用于基于源数据多次渲染元素或模板块。当使用 v-for 渲染列表时,为每个列表项提供一个唯一的 key 属性是非常重要的。key 的主要作用是帮助 Vue 跟踪每个节点的身份,从而重用和重新排序现有元素。 先来张原理图&#…...

基于强化学习的目标跟踪论文合集
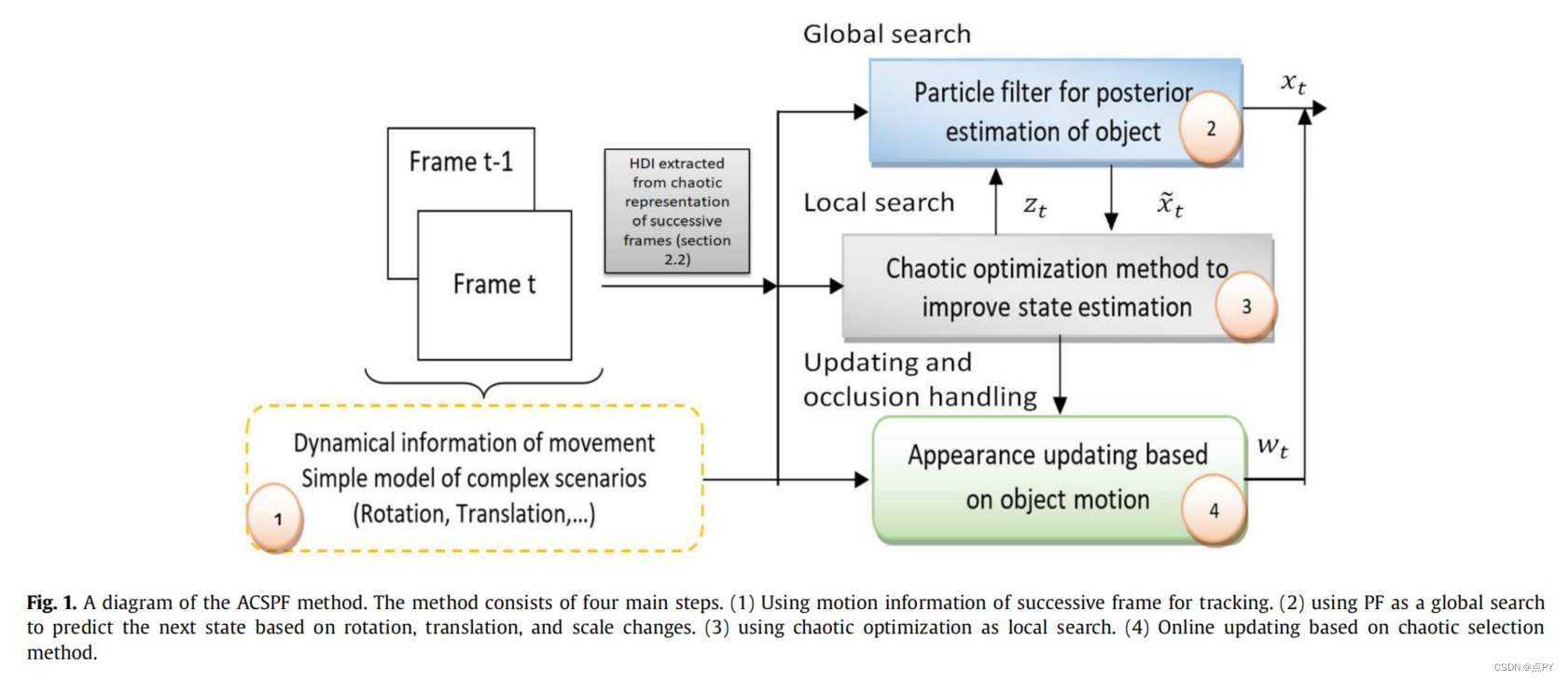
文章目录 2020UAV Maneuvering Target Tracking in Uncertain Environments Based on Deep Reinforcement Learning and Meta-LearningUAV Target Tracking in Urban Environments Using Deep Reinforcement Learning 2021Research on Vehicle Dispatch Problem Based on Kuhn-…...

高质量AIGC/ChatGPT/大模型资料分享
2023年要说科技圈什么最火爆,一定是ChatGPT、AIGC(人工智能生成内容)和大型语言模型。这些技术前沿如同科技世界的新潮流,巨浪拍岸,引发各界关注。ChatGPT的互动性和逼真度让人们瞠目,它能与用户展开流畅对…...

使用Python进行Socket接口测试
大家好,在现代软件开发中,网络通信是不可或缺的一部分。无论是传输数据、获取信息还是实现实时通讯,都离不开可靠的网络连接和有效的数据交换机制。而在网络编程的基础中,Socket(套接字)技术扮演了重要角色…...

C++编程逻辑讲解step by step:存折和信用卡类。
题目 存折和信用卡类,信用卡是一种存折,可以透支,可以存款。 代码 #include<iostream> #include<string> using namespace std; class passbook {public: passbook(string nam,int n,float m) {namenam; numn; balancem; } vo…...
为什么说BIM在机电安装行业是刚需?3D开发工具HOOPS如何促进BIM发展?
在建筑行业中,机电安装是一个复杂且精细的工程领域,它涉及到电气、管道、通风和控制系统等多个方面。随着建筑项目规模的不断扩大和复杂性的增加,传统的二维设计方法已经难以满足现代建筑的需求。正是在这种背景下,BIM技术应运而生…...

SQLite:一个极简使用教程
SQLite是一个轻量级的、文件系统基础的数据库,它被设计为配置简单、易于部署。SQLite数据库存储在一个单一的磁盘文件中,这意味着数据库的创建和维护都非常简单。 1. SQLite特点 轻量级:SQLite不需要一个独立的服务器进程。它是一个嵌入式SQ…...

酒水公司网站品牌建设宣传如何进行
红酒、白酒、啤酒、米酒、精酿啤酒等各种各样的酒水类型和从业公司数量比较多,部分品牌有收藏价值/价格高但销量相对较低,也有部分属于亲民,价格低但销量高,国内外受众广,人员标签不同生意拓展面自然也不同。 无论如何…...

【高级篇】InnoDB引擎深入:核心机制与实战优化(十五)
引言 在探索了MySQL集群与分布式技术之后,我们进入了数据库引擎的核心地带——InnoDB。作为MySQL的默认存储引擎,InnoDB凭借其对事务的支持、行级锁定、高效的恢复机制以及复杂的内存管理,成为众多应用场景的首选。本章,我们将深入InnoDB的内部机制,透彻理解锁管理、事务…...

打造安全的Linux环境:关键配置指南
打造安全的Linux环境:关键配置指南 Linux作为一款开源的操作系统,因其稳定性、灵活性和安全性而受到广泛欢迎。然而,即使Linux系统本身设计得相对安全,不正确的配置或管理不善也可能导致安全风险。本文将指导你如何通过关键配置来…...

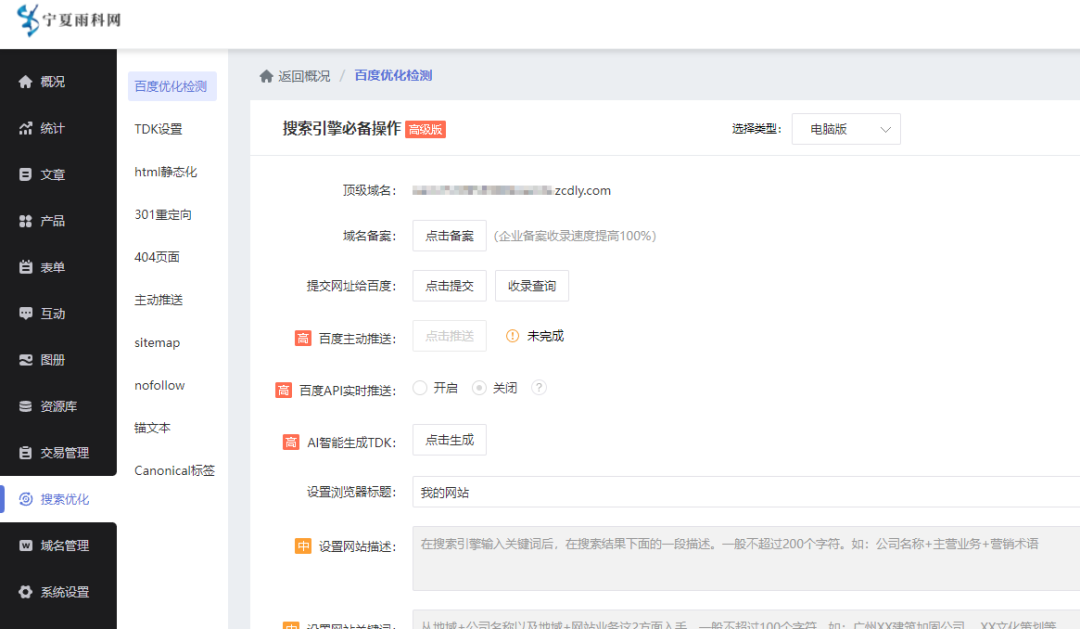
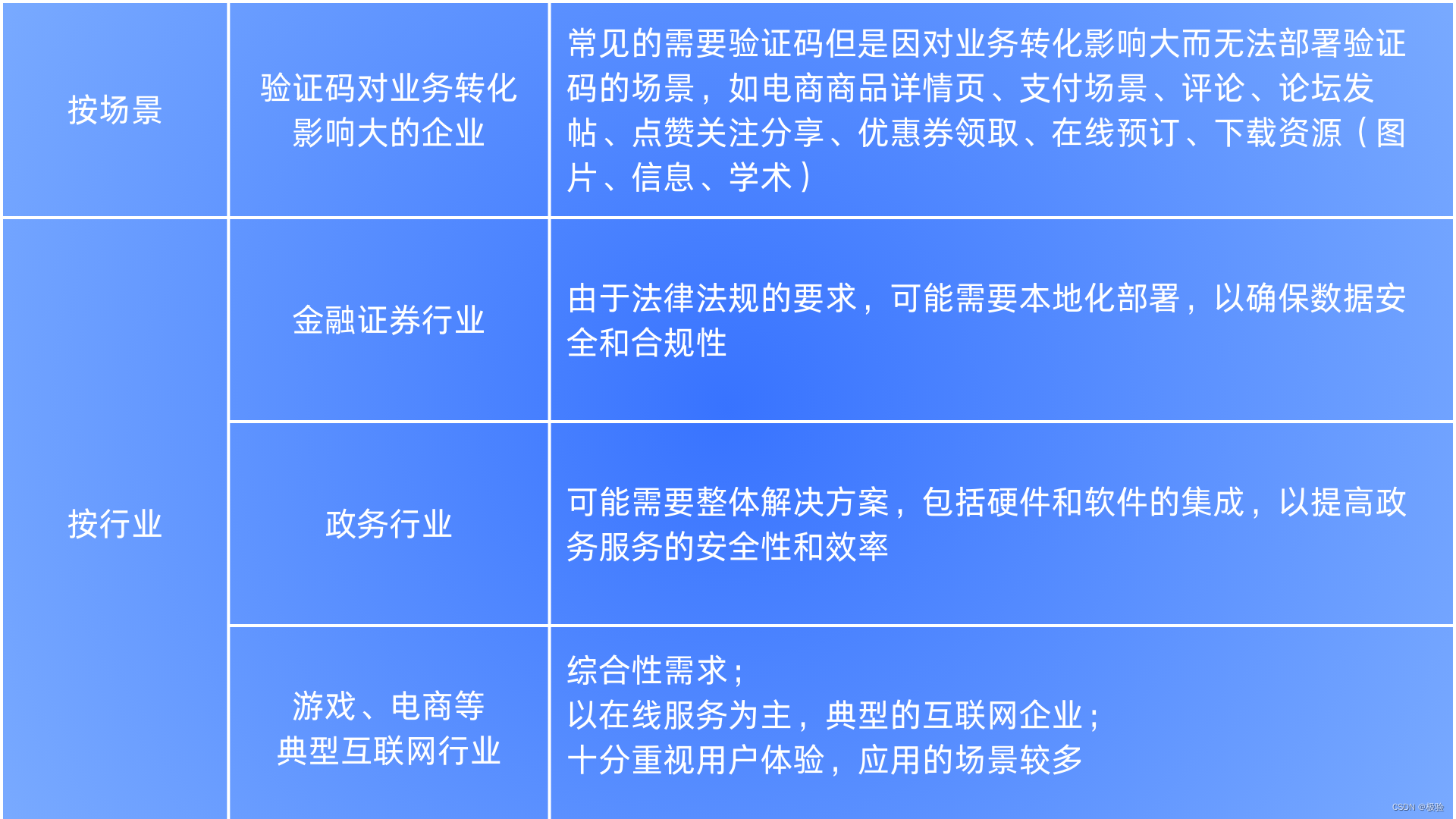
什么是WABF验证?
今年的618电商购物节已经落下帷幕,在此期间,各大电商平台都普遍迎来了用户访问量、优惠券领取量和交易量的显著增长。在这一时期,业务安全成为电商平台关注的焦点。验证码作为一种常见的业务安全工具,能够有效应对业务安全问题。然…...

CSS3 分页
CSS3 分页 分页是网页设计中常见的一种布局方式,它允许将内容分布在多个页面中,从而提高用户体验和网站的可管理性。CSS3 提供了多种灵活的方式来设计分页,使得开发者能够创建既美观又实用的分页导航。本文将详细介绍如何使用 CSS3 来创建和…...

QWebChannel实现与JS的交互
QWebChannel实现与JS的交互 在利用Qt框架的QWebEngineView进行嵌入浏览器开发时,可以很方便的通过 QWebChannel实现与js的交互,本节内容简单讲解js与Qt应用程序相互发送消息。 最近做项目遇到了这个问题,发现网上的例子不全,很多…...

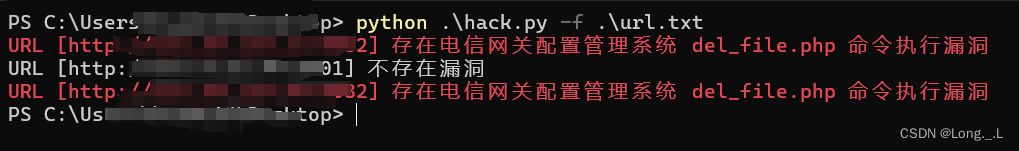
【漏洞复现】电信网关配置管理系统——命令执行
声明:本文档或演示材料仅供教育和教学目的使用,任何个人或组织使用本文档中的信息进行非法活动,均与本文档的作者或发布者无关。 文章目录 漏洞描述漏洞复现测试工具 漏洞描述 电信网关配置管理系统是一个用于管理和配置电信网关设备的软件系…...

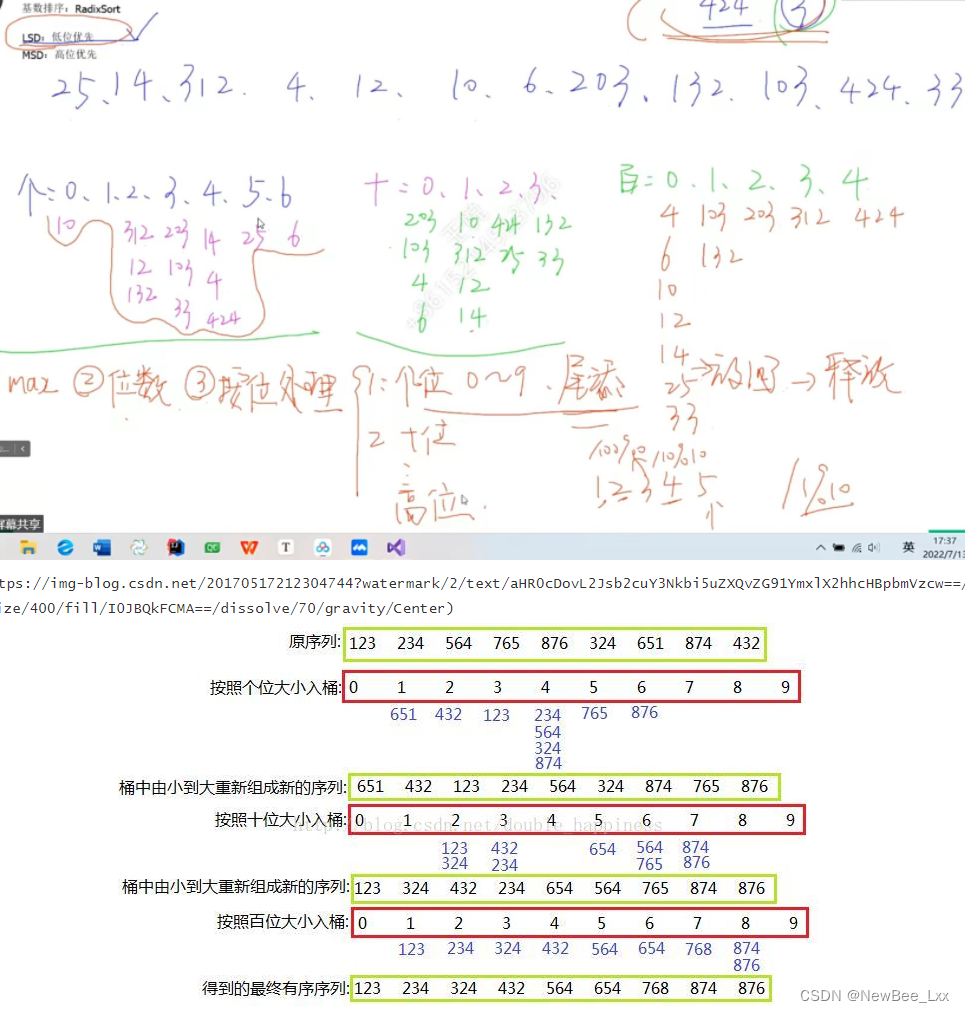
排序算法。
快速排序:QuickSort 选标准值,将比标准值小的放在其左侧,将比标准值大的放在其右侧,左右两部分分别重复以上操作 1.挖坑填补法 拆东墙补西墙 先把第一个数拿出来用temp储存 然后从最后面遍历 找到比temp小的放到第一个位置 然后…...

告别 “屎山” 代码,务必掌握这14 个 SpringBoot 优化小妙招
插: AI时代,程序员或多或少要了解些人工智能,前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家(前言 – 人工智能教程 ) 坚持不懈,越努力越幸运,大家…...

测量无人船作业流程是怎样的?
在一些特殊水域测量作业中,使用有人船进行测量时受阻较多,而采用无人测量船则效率就非常高了,它是解决复杂水域测量问题最直接最有效的方式。那么,测量无人船作业流程是怎样的?下面就让小编来为大家简单介绍一下&#…...

四川赤橙宏海商务信息咨询有限公司抖音开店靠谱吗?
在数字化浪潮席卷全球的今天,电商行业正以前所未有的速度发展。而在这个大潮中,四川赤橙宏海商务信息咨询有限公司凭借其专业的团队和前瞻性的战略眼光,专注于抖音电商服务,为广大商家提供了一站式解决方案,成为了行业…...

解决ssh: connect to host IP port 22: Connection timed out报错(scp传文件指定端口)
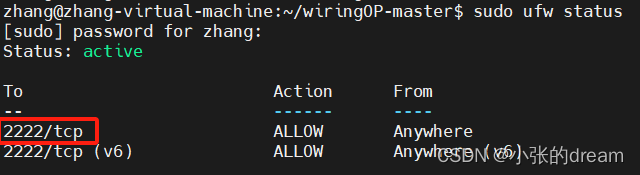
错误消息 ssh: connect to host IP port 22: Connection timed out 指出 SSH 客户端尝试连接到指定的 IP 地址和端口号(默认 SSH 端口是 22),但是连接超时了。这意味着客户端没有在预定时间内收到来自服务器的响应。 可能的原因 SSH 服务未…...

【笔记】echarts图表的缩放和鼠标滚动冲突的处理解决方案
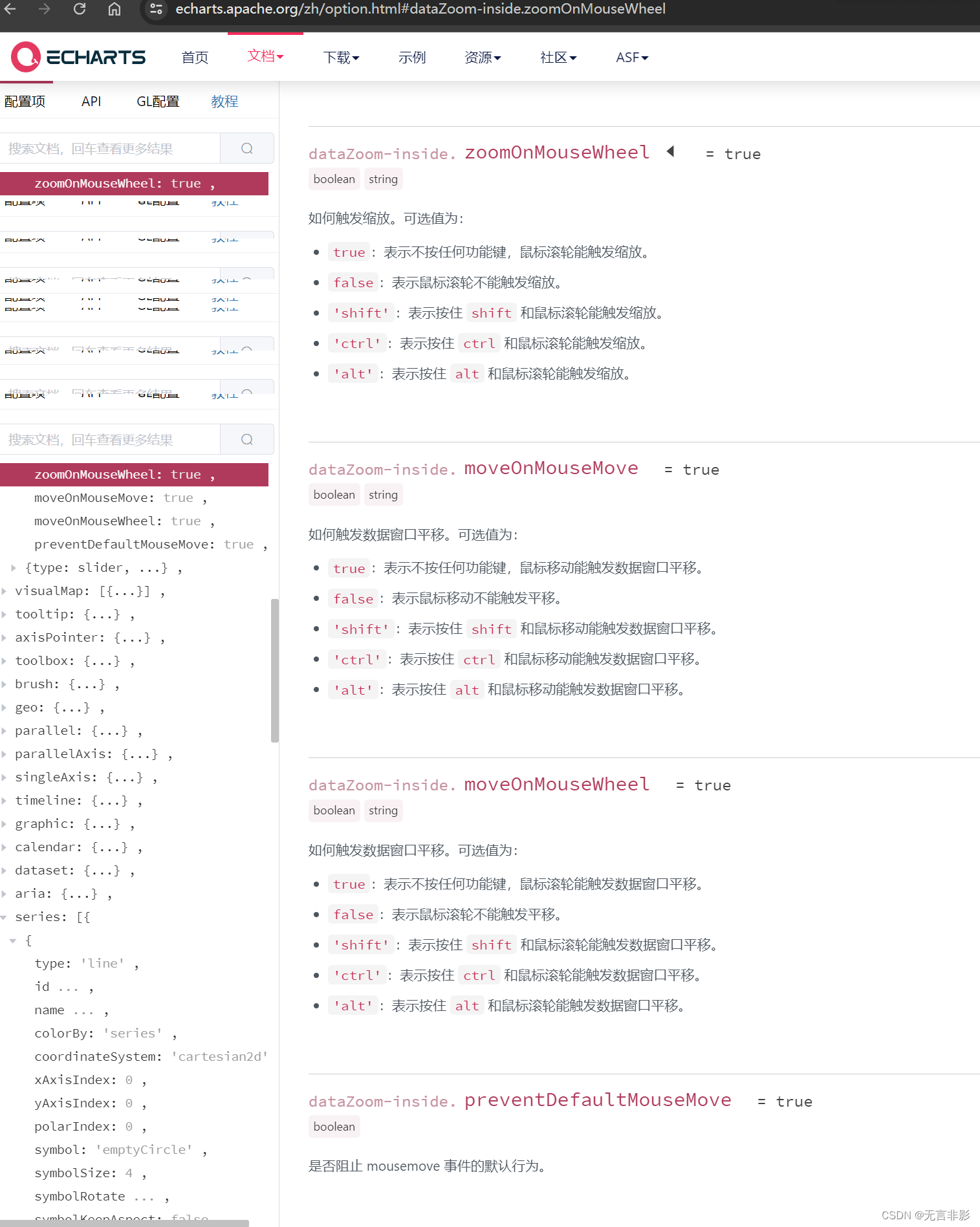
解决方案不是很好,来源于github的issue,官方提供了,组合键触发缩放的功能。 https://github.com/apache/echarts/issues/5769 https://echarts.apache.org/zh/option.html#dataZoom-inside.zoomOnMouseWheel dataZoom-inside.zoomOnMouseWhe…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
