flutter开发实战-ListWheelScrollView与自定义TimePicker时间选择器
flutter开发实战-ListWheelScrollView与自定义TimePicker
最近在使用时间选择器的时候,需要自定义一个TimePicker效果,当然这里就使用了ListWheelScrollView。ListWheelScrollView与ListView类似,但ListWheelScrollView渲染效果类似滚筒效果。

一、ListWheelScrollView
基本用法
ListWheelScrollView({super.key,this.controller,this.physics,this.diameterRatio = RenderListWheelViewport.defaultDiameterRatio,this.perspective = RenderListWheelViewport.defaultPerspective,this.offAxisFraction = 0.0,this.useMagnifier = false,this.magnification = 1.0,this.overAndUnderCenterOpacity = 1.0,required this.itemExtent,this.squeeze = 1.0,this.onSelectedItemChanged,this.renderChildrenOutsideViewport = false,this.clipBehavior = Clip.hardEdge,this.restorationId,this.scrollBehavior,required List<Widget> children,})ListWheelScrollView的一些属性,如children是子控件
- children是子控件,
- itemExtent是每个item的高度
- magnification是圆筒直径和主轴渲染窗口的尺寸比,默认值是2
- perspective是圆柱投影试图,为0表示从无限远处看,1表示从无限近处看。默认值0.003
- offAxisFraction表示圆筒水平偏移中心的程度
- magnification与useMagnifier放大镜,分辨设置放大镜与放大倍率。
- squeeze表示圆筒上子控件数量与在同等大小的平面上的子控件的数量之比。
看下ListWheelScrollView基本用法
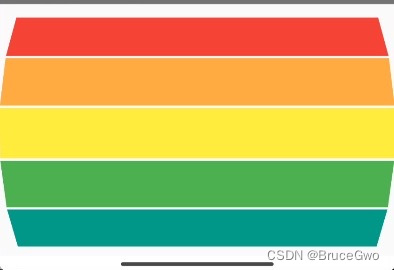
Container(height: 250,child: ListWheelScrollView(itemExtent: 50,children: [Container(color: Colors.red,),Container(color: Colors.orangeAccent,),Container(color: Colors.yellow,),Container(color: Colors.green,),Container(color: Colors.teal,),Container(color: Colors.blue,),Container(color: Colors.purple,),],),)效果图如下

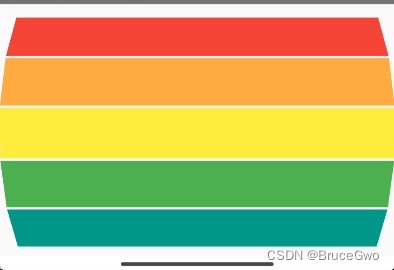
如果将diameterRatio调整为1的
效果图如下

其他属性的效果可以逐个尝试一下。
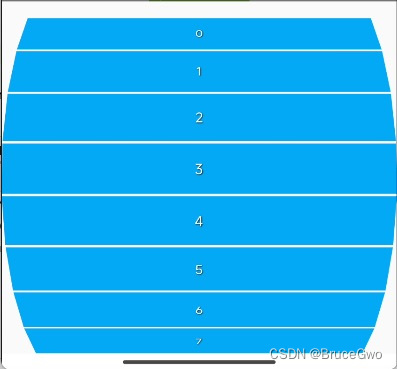
如果使用的数据比较多时候,可以使用userDelegate方式, 使用ListWheelChildBuilderDelegate来指定builder与childCount.
Container(height: 350,child: ListWheelScrollView.useDelegate(itemExtent: 50,diameterRatio: 2,childDelegate:ListWheelChildBuilderDelegate(builder: (context, index) {return Container(color: Colors.lightBlue,alignment: Alignment.center,child: Text("$index",style: TextStyle(color: Colors.white, shadows: [Shadow(color: Colors.black,offset: Offset(.5, .5),blurRadius: 2)])),);}, childCount: 100),),);效果图如下

当然还有一个ListWheelChildLoopingListDelegate可以表现出来循环滚动的效果
final List dataList = ["第1行","第2行","第3行","第4行","第5行","第6行","第7行","第8行","第9行","第10行",];Widget buildChildItem(String text) {return Container(color: Colors.lightBlue,alignment: Alignment.center,child: Text("$text",style: TextStyle(color: Colors.white, shadows: [Shadow(color: Colors.black,offset: Offset(.5, .5),blurRadius: 2)])),);}void testListWheelScrollViewDelegate(BuildContext context) {showModalBottomSheet(context: context,isScrollControlled: true,builder: (ctx) {return Container(height: 350,child: ListWheelScrollView.useDelegate(itemExtent: 50,diameterRatio: 2,childDelegate: ListWheelChildLoopingListDelegate(children: dataList.map((e) => buildChildItem(e)).toList())),);},);}效果图如下

二、自定义TimePicker
自定义TimePicker使用ListWheelScrollView
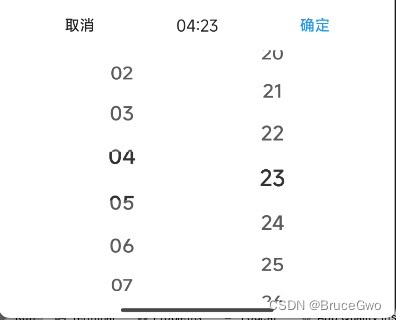
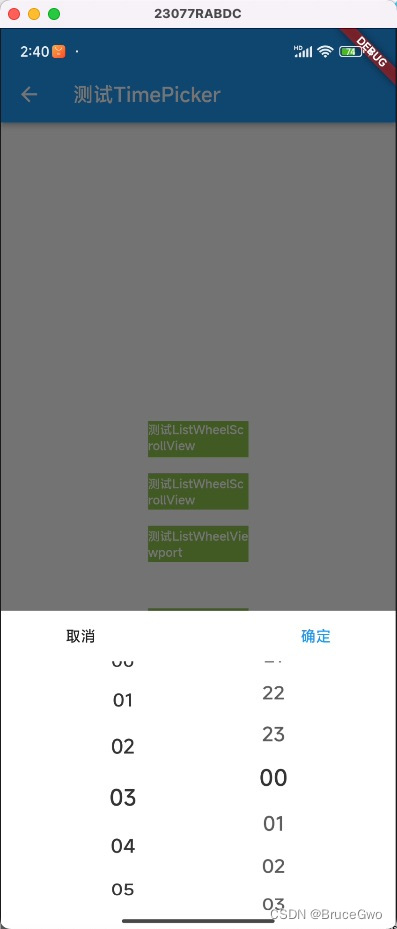
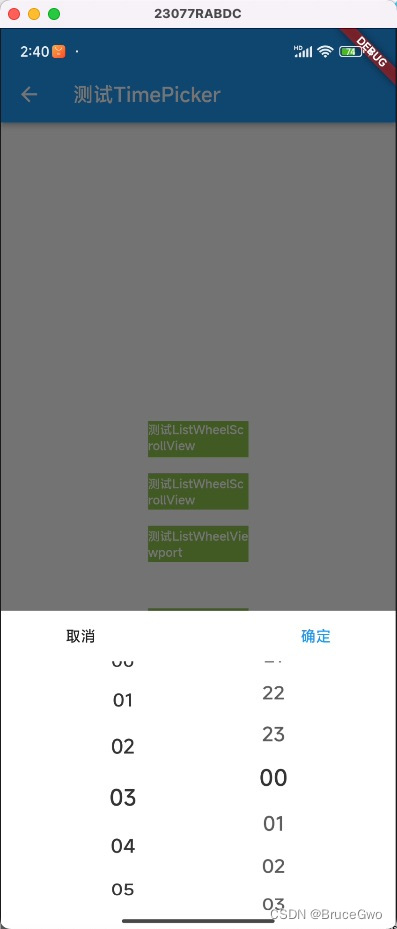
自定义TimePicker有小时和分钟,左边显示小时,右边显示分钟。点击确定确认选择的时间,时间格式为10:20
onSelectedItemChanged来确认选择的item

完整代码如下
class CustomTimePicker extends StatefulWidget {const CustomTimePicker({super.key,this.width,this.height,});final double? width;final double? height;@overrideState<CustomTimePicker> createState() => _CustomTimePickerState();
}class _CustomTimePickerState extends State<CustomTimePicker> {List<String> hourData = [];List<String> minuteData = [];String selectedHour = "";String selectedminute = "";@overridevoid initState() {// TODO: implement initStatesuper.initState();for (int i = 0; i < 24; i++) {String hour = i.toString();if (i < 10) {hour = "0" + i.toString();}hourData.add(hour);}for (int i = 0; i < 60; i++) {String minute = i.toString();if (i < 10) {minute = "0" + i.toString();}minuteData.add(minute);}}@overridevoid dispose() {// TODO: implement disposesuper.dispose();}Widget buildItem(String text) {return Text(text,textAlign: TextAlign.center,softWrap: true,style: TextStyle(fontSize: 20,fontWeight: FontWeight.w500,fontStyle: FontStyle.normal,color: Color(0xFF333333),decoration: TextDecoration.none,),);}@overrideWidget build(BuildContext context) {return Container(width: widget.width,height: widget.height,color: Colors.white,child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [Container(width: widget.width,height: 50,child: Row(mainAxisAlignment: MainAxisAlignment.center,crossAxisAlignment: CrossAxisAlignment.center,children: [TextButton(onPressed: () {Navigator.of(context).pop();},child: Container(height: 36,width: 100,color: Colors.transparent,alignment: Alignment.center,child: Text('取消',style: TextStyle(fontSize: 15, color: Colors.black87),),),),Expanded(child: Text('${selectedHour}:${selectedminute}',textAlign: TextAlign.center,style: TextStyle(fontSize: 16, color: Colors.black87),),),TextButton(onPressed: () {Navigator.of(context).pop();},child: Container(height: 36,width: 100,alignment: Alignment.center,child: Text('确定',style: TextStyle(fontSize: 15, color: Colors.blue),),),),],),),Expanded(child: Row(mainAxisAlignment: MainAxisAlignment.center,crossAxisAlignment: CrossAxisAlignment.center,children: [Container(width: 150,height: widget.height,child: Scrollable(axisDirection: AxisDirection.down,physics: BouncingScrollPhysics(),dragStartBehavior: DragStartBehavior.start,viewportBuilder: (ctx, position) =>ListWheelScrollView.useDelegate(itemExtent: 44,squeeze: 1,diameterRatio: 3,useMagnifier: true,overAndUnderCenterOpacity: 0.8,magnification: 1.1,onSelectedItemChanged: (index) {String hour = hourData[index];print("hour:${hour}");setState(() {selectedHour = hour;});},childDelegate: ListWheelChildLoopingListDelegate(children:hourData.map((e) => buildItem(e)).toList()),),),),Container(width: 150,height: widget.height,child: Scrollable(axisDirection: AxisDirection.down,physics: BouncingScrollPhysics(),dragStartBehavior: DragStartBehavior.start,viewportBuilder: (ctx, position) =>ListWheelScrollView.useDelegate(itemExtent: 44,squeeze: 1,diameterRatio: 3,useMagnifier: true,overAndUnderCenterOpacity: 0.8,magnification: 1.1,onSelectedItemChanged: (index) {String minute = minuteData[index];print("minute:${minute}");setState(() {selectedminute = minute;});},childDelegate: ListWheelChildLoopingListDelegate(children:minuteData.map((e) => buildItem(e)).toList()),),),),],),),],));}
}效果图如下

三、小结
flutter开发实战-ListWheelScrollView与自定义TimePicker
学习记录,每天不停进步。
相关文章:

flutter开发实战-ListWheelScrollView与自定义TimePicker时间选择器
flutter开发实战-ListWheelScrollView与自定义TimePicker 最近在使用时间选择器的时候,需要自定义一个TimePicker效果,当然这里就使用了ListWheelScrollView。ListWheelScrollView与ListView类似,但ListWheelScrollView渲染效果类似滚筒效果…...
stable diffusion 模型和lora融合
炜哥的AI学习笔记——SuperMerger插件学习 - 哔哩哔哩接下来学习的插件名字叫做 SuperMerger,它的作用正如其名,可以融合大模型或者 LoRA,一般来说会结合之前的插件 LoRA Block Weight 使用,在调整完成 LoRA 模型的权重后使用改插件进行重新打包。除了 LoRA ,Checkpoint 也…...

Spring Boot中的分布式缓存方案
Spring Boot中的分布式缓存方案 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨在Spring Boot应用中实现分布式缓存的方案,以提升系统…...

AI写作革命:如何用AI工具轻松搞定700+学科的论文?
不知道大家有没有发现,随着人工智能技术的快速发展,AI工具正逐渐渗透到我们日常生活的各个方面,极大地提高了我们的工作和学习效率。无论是AI写作、AI绘画、AI思维导图,还是AI幻灯片制作,这些工具已成为我们不可或缺的…...

v-for中key的原理以及用法
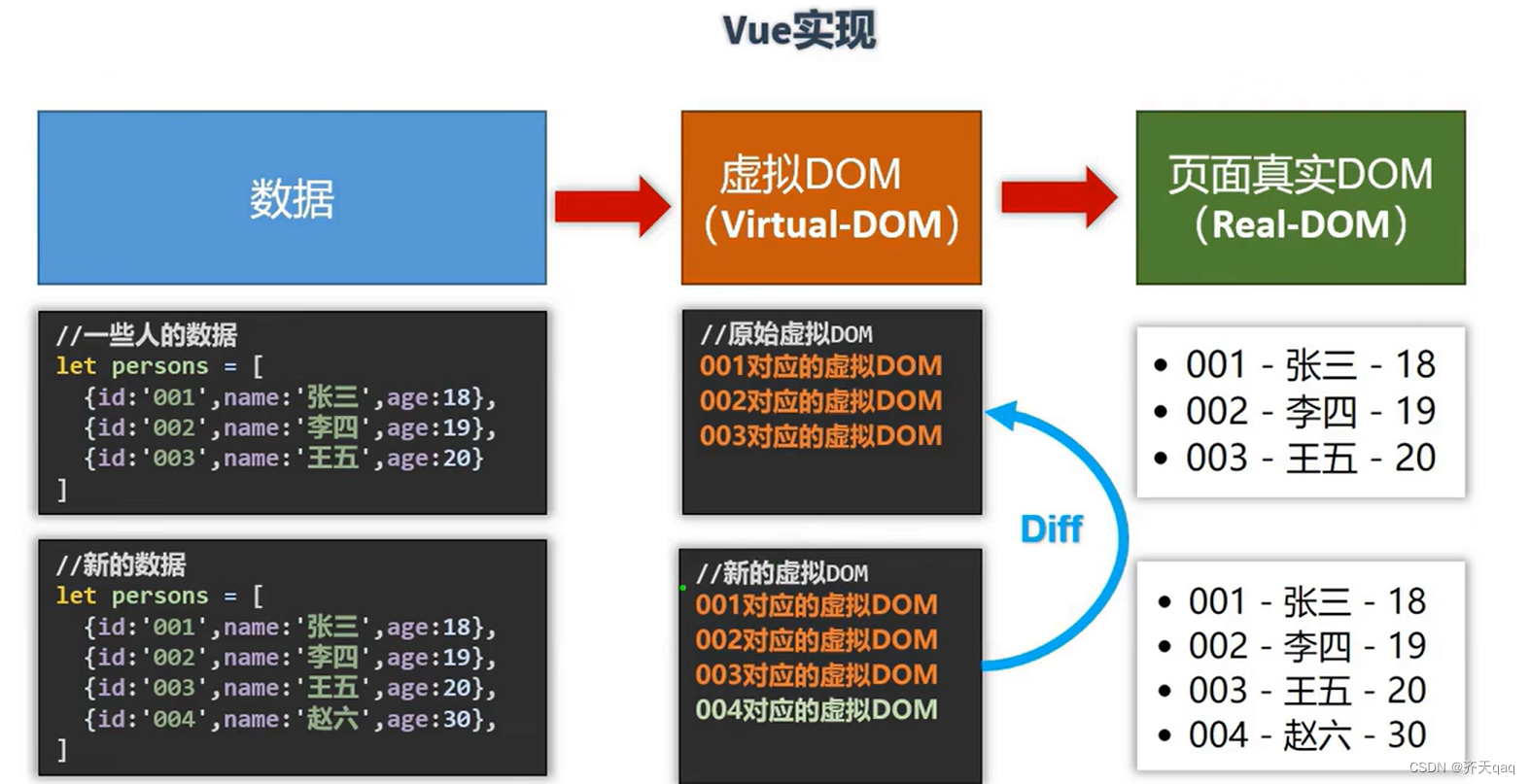
在 Vue.js 中,v-for 指令用于基于源数据多次渲染元素或模板块。当使用 v-for 渲染列表时,为每个列表项提供一个唯一的 key 属性是非常重要的。key 的主要作用是帮助 Vue 跟踪每个节点的身份,从而重用和重新排序现有元素。 先来张原理图&#…...

基于强化学习的目标跟踪论文合集
文章目录 2020UAV Maneuvering Target Tracking in Uncertain Environments Based on Deep Reinforcement Learning and Meta-LearningUAV Target Tracking in Urban Environments Using Deep Reinforcement Learning 2021Research on Vehicle Dispatch Problem Based on Kuhn-…...

高质量AIGC/ChatGPT/大模型资料分享
2023年要说科技圈什么最火爆,一定是ChatGPT、AIGC(人工智能生成内容)和大型语言模型。这些技术前沿如同科技世界的新潮流,巨浪拍岸,引发各界关注。ChatGPT的互动性和逼真度让人们瞠目,它能与用户展开流畅对…...

使用Python进行Socket接口测试
大家好,在现代软件开发中,网络通信是不可或缺的一部分。无论是传输数据、获取信息还是实现实时通讯,都离不开可靠的网络连接和有效的数据交换机制。而在网络编程的基础中,Socket(套接字)技术扮演了重要角色…...

C++编程逻辑讲解step by step:存折和信用卡类。
题目 存折和信用卡类,信用卡是一种存折,可以透支,可以存款。 代码 #include<iostream> #include<string> using namespace std; class passbook {public: passbook(string nam,int n,float m) {namenam; numn; balancem; } vo…...
为什么说BIM在机电安装行业是刚需?3D开发工具HOOPS如何促进BIM发展?
在建筑行业中,机电安装是一个复杂且精细的工程领域,它涉及到电气、管道、通风和控制系统等多个方面。随着建筑项目规模的不断扩大和复杂性的增加,传统的二维设计方法已经难以满足现代建筑的需求。正是在这种背景下,BIM技术应运而生…...

SQLite:一个极简使用教程
SQLite是一个轻量级的、文件系统基础的数据库,它被设计为配置简单、易于部署。SQLite数据库存储在一个单一的磁盘文件中,这意味着数据库的创建和维护都非常简单。 1. SQLite特点 轻量级:SQLite不需要一个独立的服务器进程。它是一个嵌入式SQ…...

酒水公司网站品牌建设宣传如何进行
红酒、白酒、啤酒、米酒、精酿啤酒等各种各样的酒水类型和从业公司数量比较多,部分品牌有收藏价值/价格高但销量相对较低,也有部分属于亲民,价格低但销量高,国内外受众广,人员标签不同生意拓展面自然也不同。 无论如何…...

【高级篇】InnoDB引擎深入:核心机制与实战优化(十五)
引言 在探索了MySQL集群与分布式技术之后,我们进入了数据库引擎的核心地带——InnoDB。作为MySQL的默认存储引擎,InnoDB凭借其对事务的支持、行级锁定、高效的恢复机制以及复杂的内存管理,成为众多应用场景的首选。本章,我们将深入InnoDB的内部机制,透彻理解锁管理、事务…...

打造安全的Linux环境:关键配置指南
打造安全的Linux环境:关键配置指南 Linux作为一款开源的操作系统,因其稳定性、灵活性和安全性而受到广泛欢迎。然而,即使Linux系统本身设计得相对安全,不正确的配置或管理不善也可能导致安全风险。本文将指导你如何通过关键配置来…...

什么是WABF验证?
今年的618电商购物节已经落下帷幕,在此期间,各大电商平台都普遍迎来了用户访问量、优惠券领取量和交易量的显著增长。在这一时期,业务安全成为电商平台关注的焦点。验证码作为一种常见的业务安全工具,能够有效应对业务安全问题。然…...

CSS3 分页
CSS3 分页 分页是网页设计中常见的一种布局方式,它允许将内容分布在多个页面中,从而提高用户体验和网站的可管理性。CSS3 提供了多种灵活的方式来设计分页,使得开发者能够创建既美观又实用的分页导航。本文将详细介绍如何使用 CSS3 来创建和…...

QWebChannel实现与JS的交互
QWebChannel实现与JS的交互 在利用Qt框架的QWebEngineView进行嵌入浏览器开发时,可以很方便的通过 QWebChannel实现与js的交互,本节内容简单讲解js与Qt应用程序相互发送消息。 最近做项目遇到了这个问题,发现网上的例子不全,很多…...

【漏洞复现】电信网关配置管理系统——命令执行
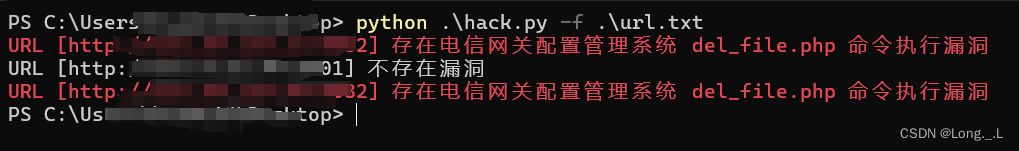
声明:本文档或演示材料仅供教育和教学目的使用,任何个人或组织使用本文档中的信息进行非法活动,均与本文档的作者或发布者无关。 文章目录 漏洞描述漏洞复现测试工具 漏洞描述 电信网关配置管理系统是一个用于管理和配置电信网关设备的软件系…...

排序算法。
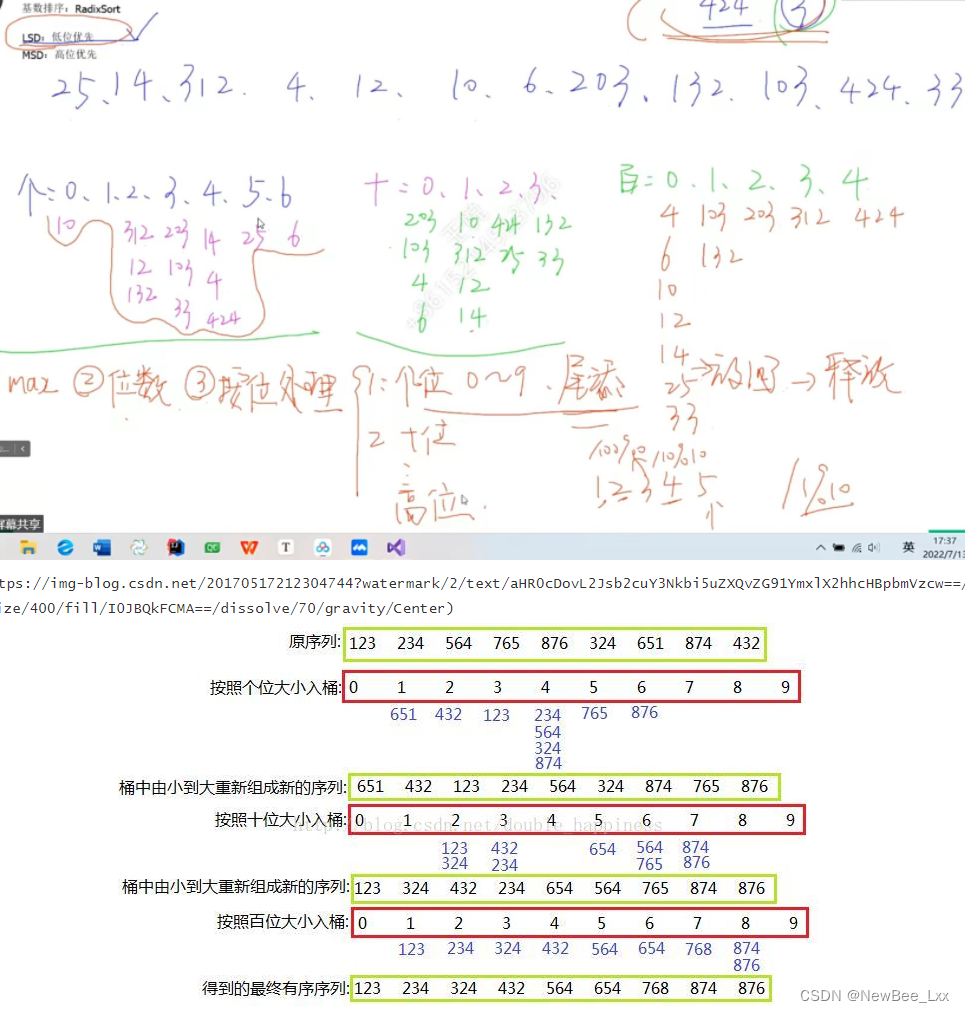
快速排序:QuickSort 选标准值,将比标准值小的放在其左侧,将比标准值大的放在其右侧,左右两部分分别重复以上操作 1.挖坑填补法 拆东墙补西墙 先把第一个数拿出来用temp储存 然后从最后面遍历 找到比temp小的放到第一个位置 然后…...

告别 “屎山” 代码,务必掌握这14 个 SpringBoot 优化小妙招
插: AI时代,程序员或多或少要了解些人工智能,前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家(前言 – 人工智能教程 ) 坚持不懈,越努力越幸运,大家…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
