区块链不可能三角
区块链不可能三角:探索去中心化、安全与可扩展性的权衡
引言
区块链技术自诞生以来,以其去中心化、透明、安全等特点吸引了全球的关注,成为金融科技领域的重要革新力量。然而,随着区块链应用的日益广泛,一个核心问题逐渐浮出水面——“不可能三角”。本文将深入探讨这个概念,解析去中心化、安全与可扩展性之间的复杂关系,以及它们如何影响区块链技术的发展和应用。
不可能三角的定义
“不可能三角”,又称“区块链三难”或“三元悖论”,是由长铗于2014年提出的理论。它指出,在区块链设计中,无法同时最大化去中心化、安全性和可扩展性这三个关键特性。具体来说:
-
去中心化:指的是网络的无中心化结构,所有节点具有平等地位,共同参与决策,这是区块链抵御审查和单点故障的关键。
-
安全性:指网络抵抗恶意攻击的能力,如防止双花攻击或51%攻击,确保交易的不可篡改性。
-
可扩展性:即区块链处理交易的能力,包括高交易吞吐量和低延迟,是实现大规模应用的前提。
不可能三角的内在逻辑
理论上,去中心化和安全性通常正相关,更多节点的参与意味着更强的抗攻击能力。然而,当网络规模扩大时,节点间的信息同步和验证会变得更加复杂,这直接影响了交易处理的速度和效率,即降低了可扩展性。
另一方面,提高可扩展性往往意味着对去中心化或安全性的妥协。例如,减少验证者的数量可以加快交易速度,但这同时也减少了网络的去中心化程度,增加了被操控的风险。
实践中的权衡与折衷
-
比特币(BTC):作为区块链的开山之作,比特币高度去中心化且安全,但交易处理速度较慢,平均每秒只能处理约7笔交易。
-
以太坊(ETH):以太坊在可扩展性方面进行了更多尝试,如引入智能合约,但随着网络负载的增加,交易费用高涨,处理速度受限,促使了以太坊2.0升级计划的推出,旨在通过分片等技术提升可扩展性。
-
EOS:采用了委托权益证明(DPoS)机制,虽然提高了交易速度,但验证者数量有限,降低了去中心化程度。
解决方案与未来方向
面对“不可能三角”,区块链行业不断探索创新解决方案:
-
分片技术(Sharding):通过将区块链网络划分为多个独立的分区,每个分区处理一部分交易,从而在不牺牲去中心化的情况下提高可扩展性。
-
侧链和联盟链:侧链允许主链与子链之间进行资产转移,而子链可以采用不同的共识机制,以提高特定场景下的性能;联盟链则在特定机构间形成封闭网络,牺牲部分去中心化换取更高的交易速度和更低的成本。
-
第二层解决方案(Layer 2):如闪电网络、Plasma等,它们不在主链上直接进行交易,而是通过创建额外的链上层,实现高速交易和低成本结算,同时保持主链的安全性。
结语
“不可能三角”揭示了区块链技术面临的根本挑战,即在去中心化、安全与可扩展性之间寻求最佳平衡点。随着技术的不断进步,我们有理由相信,未来的区块链生态系统将更加成熟和强大,能够更好地服务于社会的多元化需求。然而,这一过程需要全球区块链社区的共同努力,不断探索和实践,以期找到最优化的解决方案。
相关文章:

区块链不可能三角
区块链不可能三角:探索去中心化、安全与可扩展性的权衡 引言 区块链技术自诞生以来,以其去中心化、透明、安全等特点吸引了全球的关注,成为金融科技领域的重要革新力量。然而,随着区块链应用的日益广泛,一个核心问题…...

新手第一个漏洞复现:MS17-010(永恒之蓝)
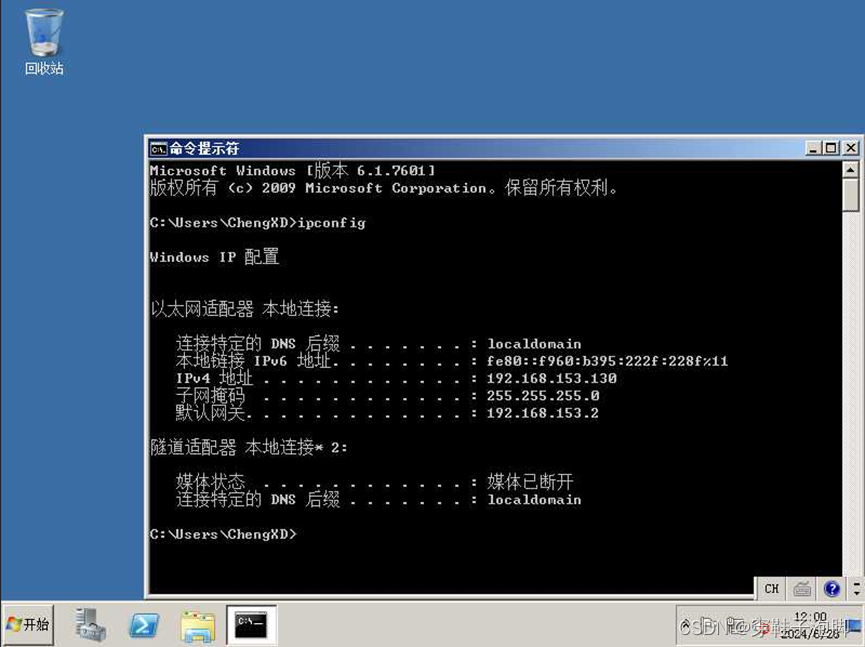
文章目录 漏洞原理漏洞影响范围复现环境复现步骤 漏洞原理 漏洞出现在Windows SMB v1中的内核态函数srv!SrvOs2FeaListToNt在处理FEA(File Extended Attributes)转换时。该函数在将FEA list转换成NTFEA(Windows NT FEA)list前&am…...

代码随想录Day64
98.所有可达路径 题目:98. 所有可达路径 (kamacoder.com) 思路:果断放弃 答案 import java.util.*;public class Main {private static List<List<Integer>> adjList;private static List<List<Integer>> allPaths;private sta…...

Angular 指令
Angular 指令是 Angular 框架中的一项核心功能,它允许开发人员扩展 HTML 的功能,并创建可复用的组件和行为。以下是一些常见的 Angular 指令: 1. 组件指令 (Component Directives) 组件指令是最常用的一种指令,用于创建可复用的 U…...

移动端 UI 风格,书写华丽篇章
移动端 UI 风格,书写华丽篇章...

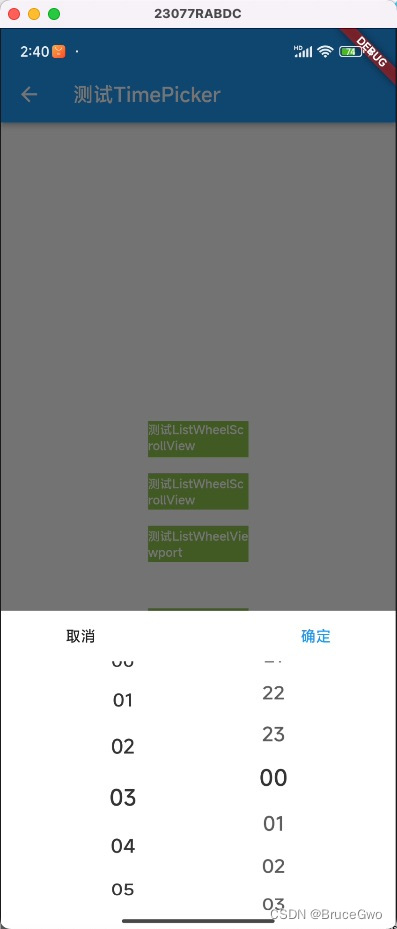
flutter开发实战-ListWheelScrollView与自定义TimePicker时间选择器
flutter开发实战-ListWheelScrollView与自定义TimePicker 最近在使用时间选择器的时候,需要自定义一个TimePicker效果,当然这里就使用了ListWheelScrollView。ListWheelScrollView与ListView类似,但ListWheelScrollView渲染效果类似滚筒效果…...
stable diffusion 模型和lora融合
炜哥的AI学习笔记——SuperMerger插件学习 - 哔哩哔哩接下来学习的插件名字叫做 SuperMerger,它的作用正如其名,可以融合大模型或者 LoRA,一般来说会结合之前的插件 LoRA Block Weight 使用,在调整完成 LoRA 模型的权重后使用改插件进行重新打包。除了 LoRA ,Checkpoint 也…...

Spring Boot中的分布式缓存方案
Spring Boot中的分布式缓存方案 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨在Spring Boot应用中实现分布式缓存的方案,以提升系统…...

AI写作革命:如何用AI工具轻松搞定700+学科的论文?
不知道大家有没有发现,随着人工智能技术的快速发展,AI工具正逐渐渗透到我们日常生活的各个方面,极大地提高了我们的工作和学习效率。无论是AI写作、AI绘画、AI思维导图,还是AI幻灯片制作,这些工具已成为我们不可或缺的…...

v-for中key的原理以及用法
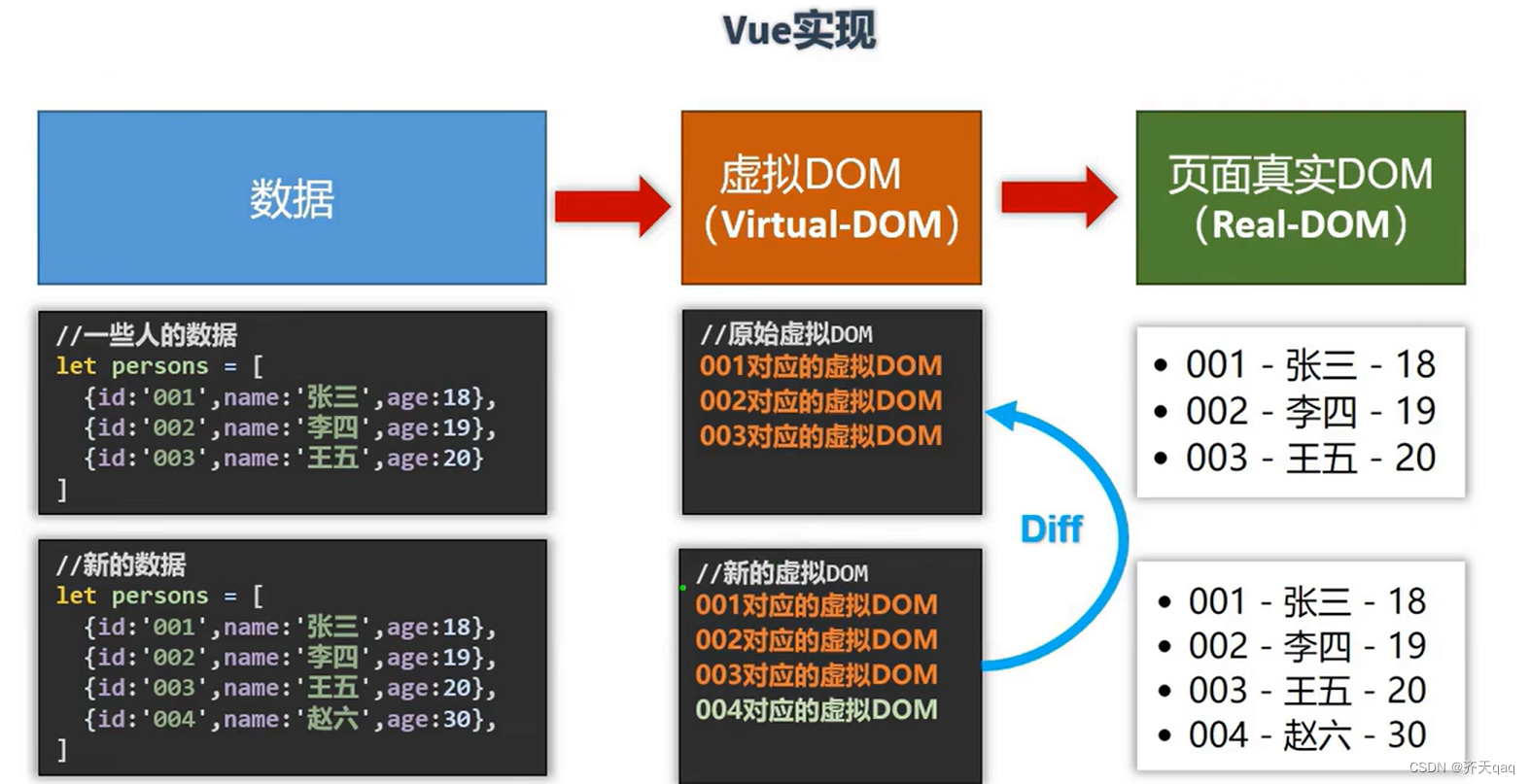
在 Vue.js 中,v-for 指令用于基于源数据多次渲染元素或模板块。当使用 v-for 渲染列表时,为每个列表项提供一个唯一的 key 属性是非常重要的。key 的主要作用是帮助 Vue 跟踪每个节点的身份,从而重用和重新排序现有元素。 先来张原理图&#…...

基于强化学习的目标跟踪论文合集
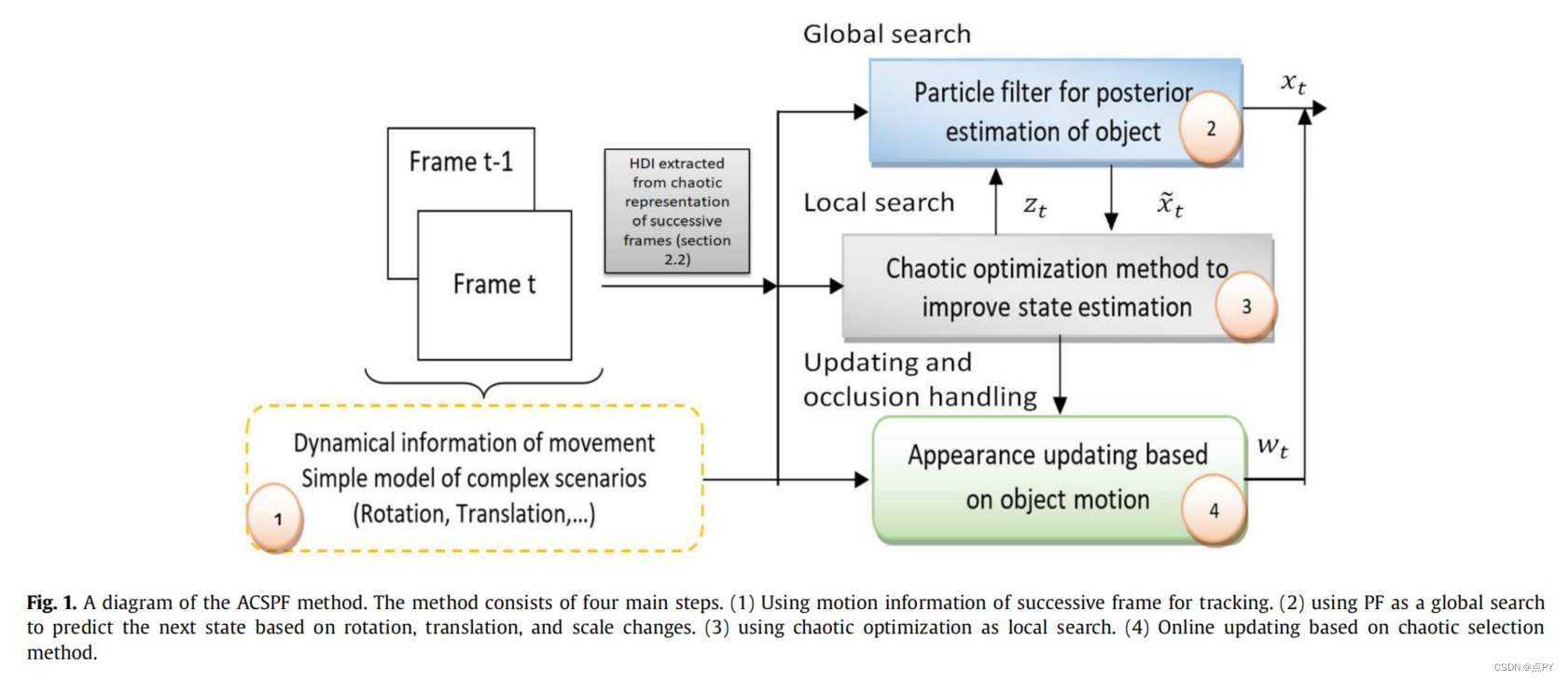
文章目录 2020UAV Maneuvering Target Tracking in Uncertain Environments Based on Deep Reinforcement Learning and Meta-LearningUAV Target Tracking in Urban Environments Using Deep Reinforcement Learning 2021Research on Vehicle Dispatch Problem Based on Kuhn-…...

高质量AIGC/ChatGPT/大模型资料分享
2023年要说科技圈什么最火爆,一定是ChatGPT、AIGC(人工智能生成内容)和大型语言模型。这些技术前沿如同科技世界的新潮流,巨浪拍岸,引发各界关注。ChatGPT的互动性和逼真度让人们瞠目,它能与用户展开流畅对…...

使用Python进行Socket接口测试
大家好,在现代软件开发中,网络通信是不可或缺的一部分。无论是传输数据、获取信息还是实现实时通讯,都离不开可靠的网络连接和有效的数据交换机制。而在网络编程的基础中,Socket(套接字)技术扮演了重要角色…...

C++编程逻辑讲解step by step:存折和信用卡类。
题目 存折和信用卡类,信用卡是一种存折,可以透支,可以存款。 代码 #include<iostream> #include<string> using namespace std; class passbook {public: passbook(string nam,int n,float m) {namenam; numn; balancem; } vo…...
为什么说BIM在机电安装行业是刚需?3D开发工具HOOPS如何促进BIM发展?
在建筑行业中,机电安装是一个复杂且精细的工程领域,它涉及到电气、管道、通风和控制系统等多个方面。随着建筑项目规模的不断扩大和复杂性的增加,传统的二维设计方法已经难以满足现代建筑的需求。正是在这种背景下,BIM技术应运而生…...

SQLite:一个极简使用教程
SQLite是一个轻量级的、文件系统基础的数据库,它被设计为配置简单、易于部署。SQLite数据库存储在一个单一的磁盘文件中,这意味着数据库的创建和维护都非常简单。 1. SQLite特点 轻量级:SQLite不需要一个独立的服务器进程。它是一个嵌入式SQ…...

酒水公司网站品牌建设宣传如何进行
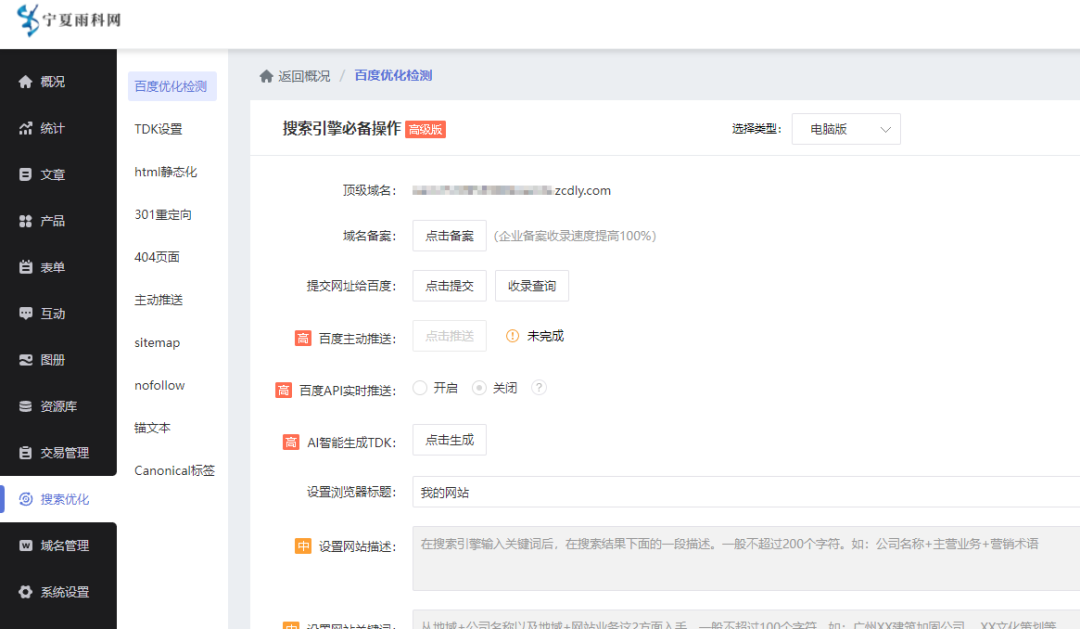
红酒、白酒、啤酒、米酒、精酿啤酒等各种各样的酒水类型和从业公司数量比较多,部分品牌有收藏价值/价格高但销量相对较低,也有部分属于亲民,价格低但销量高,国内外受众广,人员标签不同生意拓展面自然也不同。 无论如何…...

【高级篇】InnoDB引擎深入:核心机制与实战优化(十五)
引言 在探索了MySQL集群与分布式技术之后,我们进入了数据库引擎的核心地带——InnoDB。作为MySQL的默认存储引擎,InnoDB凭借其对事务的支持、行级锁定、高效的恢复机制以及复杂的内存管理,成为众多应用场景的首选。本章,我们将深入InnoDB的内部机制,透彻理解锁管理、事务…...

打造安全的Linux环境:关键配置指南
打造安全的Linux环境:关键配置指南 Linux作为一款开源的操作系统,因其稳定性、灵活性和安全性而受到广泛欢迎。然而,即使Linux系统本身设计得相对安全,不正确的配置或管理不善也可能导致安全风险。本文将指导你如何通过关键配置来…...

什么是WABF验证?
今年的618电商购物节已经落下帷幕,在此期间,各大电商平台都普遍迎来了用户访问量、优惠券领取量和交易量的显著增长。在这一时期,业务安全成为电商平台关注的焦点。验证码作为一种常见的业务安全工具,能够有效应对业务安全问题。然…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...
