Angular 指令
Angular 指令是 Angular 框架中的一项核心功能,它允许开发人员扩展 HTML 的功能,并创建可复用的组件和行为。以下是一些常见的 Angular 指令:
1. 组件指令 (Component Directives)
组件指令是最常用的一种指令,用于创建可复用的 UI 组件。每个组件指令都关联一个模板,用于定义组件的视图。
示例:
typescript
import { Component } from '@angular/core';
@Component({
selector: 'app-hello-world',
template: '<h1>Hello, World!</h1>',
})
export class HelloWorldComponent {}
2. 属性指令 (Attribute Directives)
属性指令用于改变 DOM 元素的外观或行为。常见的属性指令有 ngClass、ngStyle 等。
示例:
typescript
import { Directive, ElementRef, Renderer2 } from '@angular/core';
@Directive({
selector: '[appHighlight]'
})
export class HighlightDirective {
constructor(el: ElementRef, renderer: Renderer2) {
renderer.setStyle(el.nativeElement, 'backgroundColor', 'yellow');
}
}
3. 结构指令 (Structural Directives)
结构指令用于改变 DOM 布局,通常添加或移除 DOM 元素。常见的结构指令有 ngIf、ngFor 等。
示例:
html
<div ngIf="isVisible">This will be displayed if isVisible is true.</div>
<ul>
<li ngFor="let item of items">{{ item }}</li>
</ul>
4. 内置指令 (Built-in Directives)
Angular 提供了许多内置指令,以简化常见的任务。
ngIf
根据表达式的真假值来添加或移除元素。
html
<div ngIf="condition">Content goes here...</div>
ngFor
根据集合的内容重复渲染模板。
html
<ul>
<li ngFor="let item of items">{{ item }}</li>
</ul>
ngClass
动态添加或移除 CSS 类。
html
<div [ngClass]="{ 'active': isActive }">Content goes here...</div>
ngStyle
动态设置元素的样式。
html
<div [ngStyle]="{ 'color': isRed ? 'red' : 'blue' }">Content goes here...</div>
自定义指令 (Custom Directives)
开发者可以创建自定义指令来扩展 Angular 的功能。
创建自定义指令的步骤:
1. 使用 @Directive 装饰器定义指令。
2. 在指令类中实现所需的逻辑。
3. 在模块中声明指令。
示例:
typescript
import { Directive, ElementRef, HostListener } from '@angular/core';
@Directive({
selector: '[appToggleClass]'
})
export class ToggleClassDirective {
private isToggled: boolean = false;
constructor(private el: ElementRef) {}
@HostListener('click') onClick() {
this.isToggled = !this.isToggled;
this.el.nativeElement.classList.toggle('toggled', this.isToggled);
}
}
使用指令
将指令添加到组件模板中以实现其功能。
示例:
html
<div appHighlight>Highlight me!</div>
<button appToggleClass>Toggle Class</button>
总结
Angular 指令通过扩展 HTML 的能力,使开发者能够创建更加动态和交互的 web 应用程序。了解和掌握不同类型的指令,对于构建强大的 Angular 应用至关重要。
相关文章:

Angular 指令
Angular 指令是 Angular 框架中的一项核心功能,它允许开发人员扩展 HTML 的功能,并创建可复用的组件和行为。以下是一些常见的 Angular 指令: 1. 组件指令 (Component Directives) 组件指令是最常用的一种指令,用于创建可复用的 U…...

移动端 UI 风格,书写华丽篇章
移动端 UI 风格,书写华丽篇章...

flutter开发实战-ListWheelScrollView与自定义TimePicker时间选择器
flutter开发实战-ListWheelScrollView与自定义TimePicker 最近在使用时间选择器的时候,需要自定义一个TimePicker效果,当然这里就使用了ListWheelScrollView。ListWheelScrollView与ListView类似,但ListWheelScrollView渲染效果类似滚筒效果…...
stable diffusion 模型和lora融合
炜哥的AI学习笔记——SuperMerger插件学习 - 哔哩哔哩接下来学习的插件名字叫做 SuperMerger,它的作用正如其名,可以融合大模型或者 LoRA,一般来说会结合之前的插件 LoRA Block Weight 使用,在调整完成 LoRA 模型的权重后使用改插件进行重新打包。除了 LoRA ,Checkpoint 也…...

Spring Boot中的分布式缓存方案
Spring Boot中的分布式缓存方案 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨在Spring Boot应用中实现分布式缓存的方案,以提升系统…...

AI写作革命:如何用AI工具轻松搞定700+学科的论文?
不知道大家有没有发现,随着人工智能技术的快速发展,AI工具正逐渐渗透到我们日常生活的各个方面,极大地提高了我们的工作和学习效率。无论是AI写作、AI绘画、AI思维导图,还是AI幻灯片制作,这些工具已成为我们不可或缺的…...

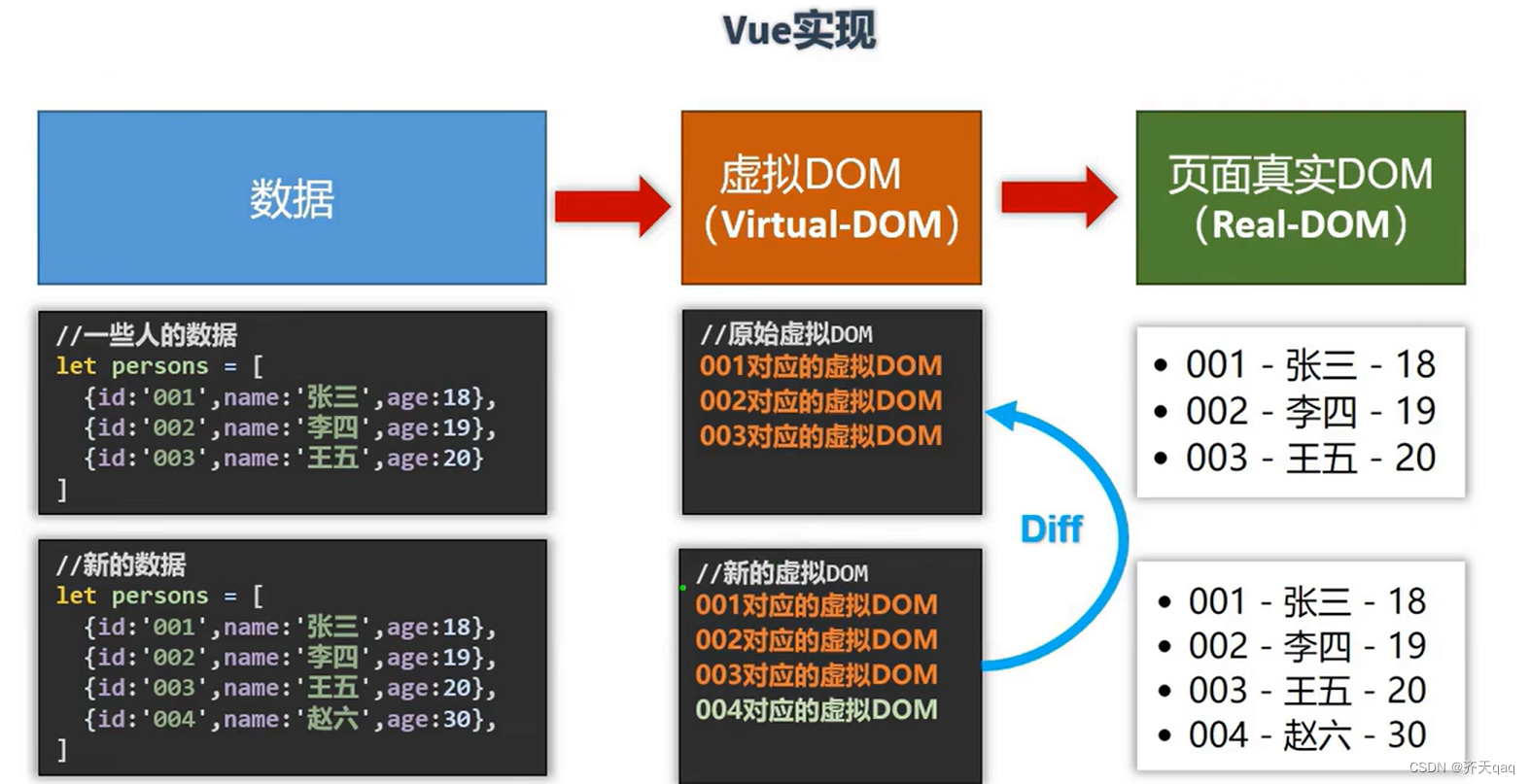
v-for中key的原理以及用法
在 Vue.js 中,v-for 指令用于基于源数据多次渲染元素或模板块。当使用 v-for 渲染列表时,为每个列表项提供一个唯一的 key 属性是非常重要的。key 的主要作用是帮助 Vue 跟踪每个节点的身份,从而重用和重新排序现有元素。 先来张原理图&#…...

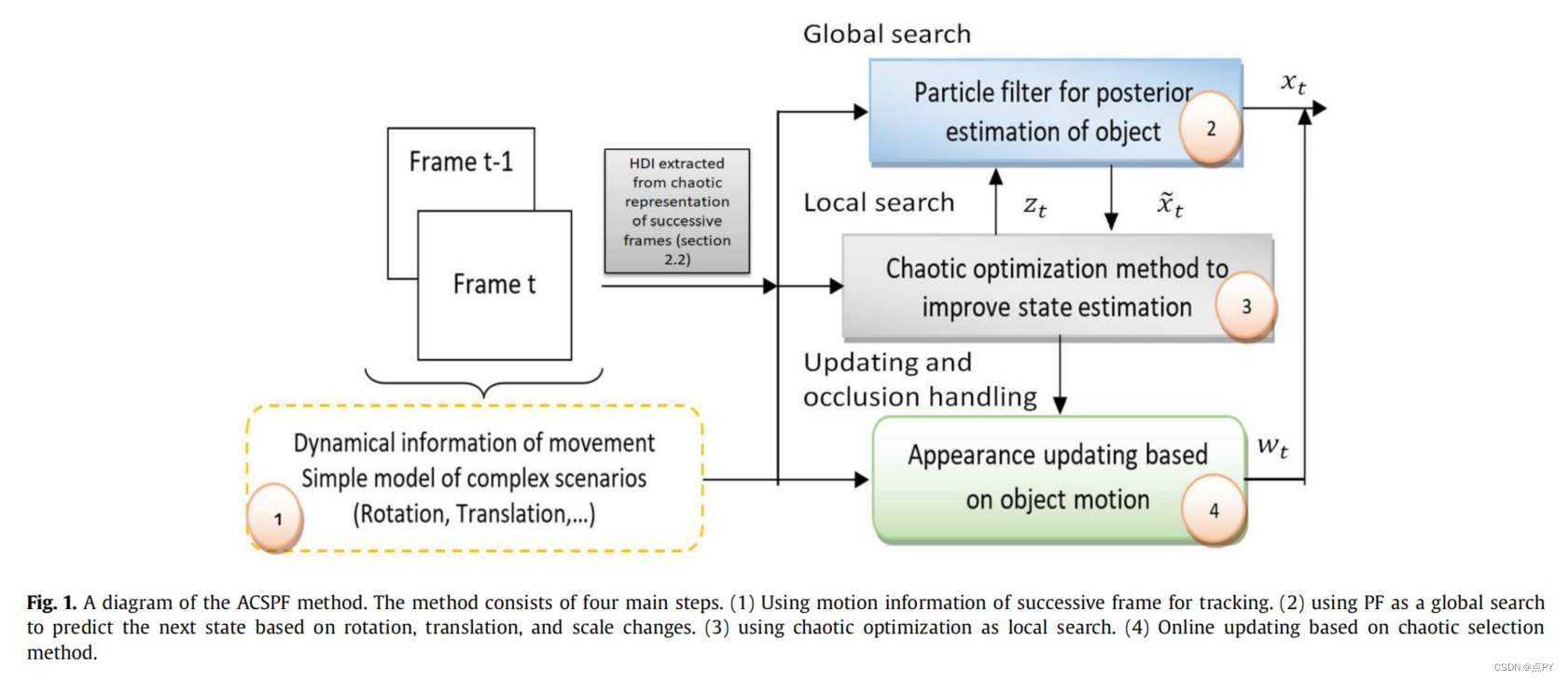
基于强化学习的目标跟踪论文合集
文章目录 2020UAV Maneuvering Target Tracking in Uncertain Environments Based on Deep Reinforcement Learning and Meta-LearningUAV Target Tracking in Urban Environments Using Deep Reinforcement Learning 2021Research on Vehicle Dispatch Problem Based on Kuhn-…...

高质量AIGC/ChatGPT/大模型资料分享
2023年要说科技圈什么最火爆,一定是ChatGPT、AIGC(人工智能生成内容)和大型语言模型。这些技术前沿如同科技世界的新潮流,巨浪拍岸,引发各界关注。ChatGPT的互动性和逼真度让人们瞠目,它能与用户展开流畅对…...

使用Python进行Socket接口测试
大家好,在现代软件开发中,网络通信是不可或缺的一部分。无论是传输数据、获取信息还是实现实时通讯,都离不开可靠的网络连接和有效的数据交换机制。而在网络编程的基础中,Socket(套接字)技术扮演了重要角色…...

C++编程逻辑讲解step by step:存折和信用卡类。
题目 存折和信用卡类,信用卡是一种存折,可以透支,可以存款。 代码 #include<iostream> #include<string> using namespace std; class passbook {public: passbook(string nam,int n,float m) {namenam; numn; balancem; } vo…...
为什么说BIM在机电安装行业是刚需?3D开发工具HOOPS如何促进BIM发展?
在建筑行业中,机电安装是一个复杂且精细的工程领域,它涉及到电气、管道、通风和控制系统等多个方面。随着建筑项目规模的不断扩大和复杂性的增加,传统的二维设计方法已经难以满足现代建筑的需求。正是在这种背景下,BIM技术应运而生…...

SQLite:一个极简使用教程
SQLite是一个轻量级的、文件系统基础的数据库,它被设计为配置简单、易于部署。SQLite数据库存储在一个单一的磁盘文件中,这意味着数据库的创建和维护都非常简单。 1. SQLite特点 轻量级:SQLite不需要一个独立的服务器进程。它是一个嵌入式SQ…...

酒水公司网站品牌建设宣传如何进行
红酒、白酒、啤酒、米酒、精酿啤酒等各种各样的酒水类型和从业公司数量比较多,部分品牌有收藏价值/价格高但销量相对较低,也有部分属于亲民,价格低但销量高,国内外受众广,人员标签不同生意拓展面自然也不同。 无论如何…...

【高级篇】InnoDB引擎深入:核心机制与实战优化(十五)
引言 在探索了MySQL集群与分布式技术之后,我们进入了数据库引擎的核心地带——InnoDB。作为MySQL的默认存储引擎,InnoDB凭借其对事务的支持、行级锁定、高效的恢复机制以及复杂的内存管理,成为众多应用场景的首选。本章,我们将深入InnoDB的内部机制,透彻理解锁管理、事务…...

打造安全的Linux环境:关键配置指南
打造安全的Linux环境:关键配置指南 Linux作为一款开源的操作系统,因其稳定性、灵活性和安全性而受到广泛欢迎。然而,即使Linux系统本身设计得相对安全,不正确的配置或管理不善也可能导致安全风险。本文将指导你如何通过关键配置来…...

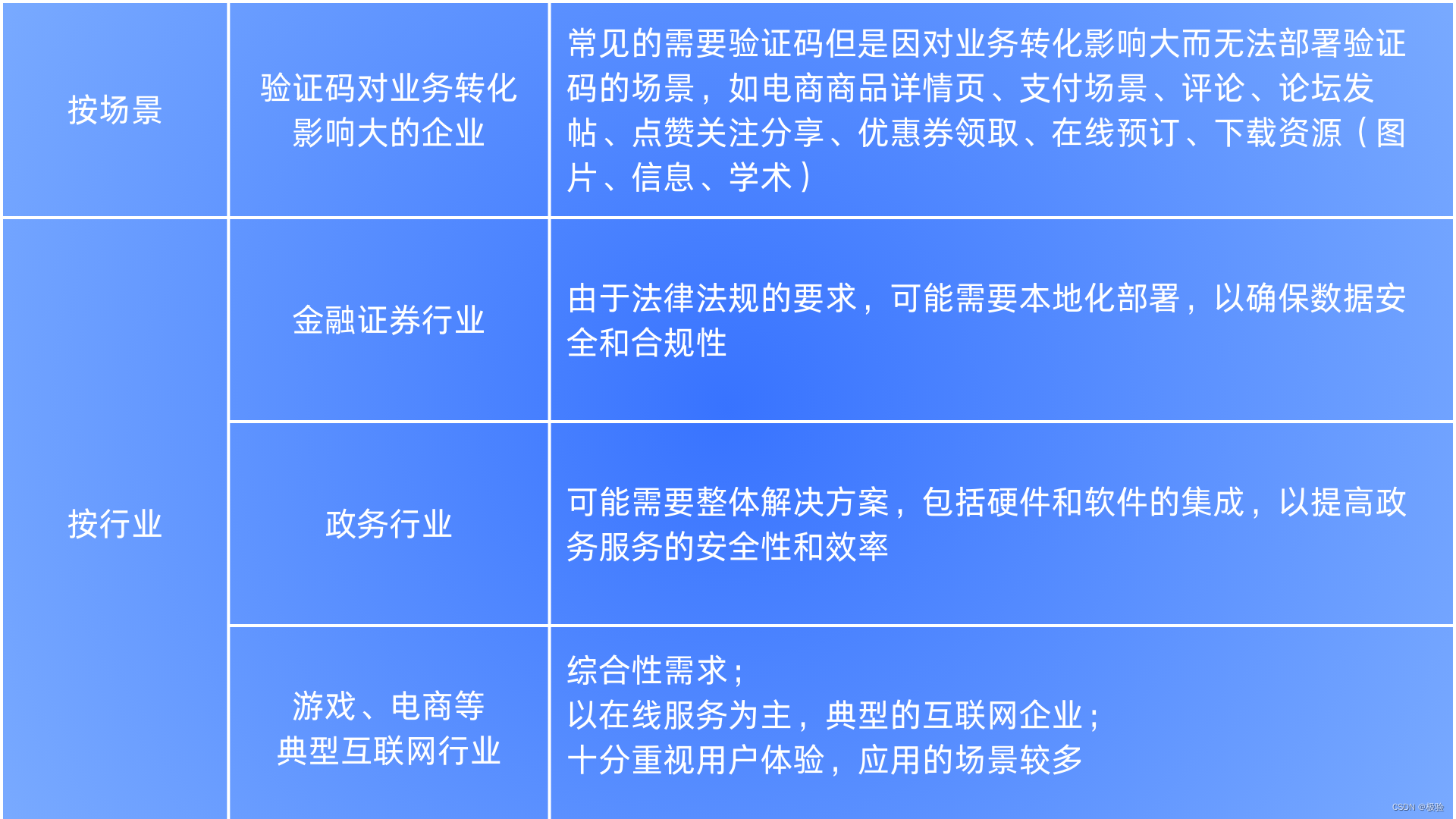
什么是WABF验证?
今年的618电商购物节已经落下帷幕,在此期间,各大电商平台都普遍迎来了用户访问量、优惠券领取量和交易量的显著增长。在这一时期,业务安全成为电商平台关注的焦点。验证码作为一种常见的业务安全工具,能够有效应对业务安全问题。然…...

CSS3 分页
CSS3 分页 分页是网页设计中常见的一种布局方式,它允许将内容分布在多个页面中,从而提高用户体验和网站的可管理性。CSS3 提供了多种灵活的方式来设计分页,使得开发者能够创建既美观又实用的分页导航。本文将详细介绍如何使用 CSS3 来创建和…...

QWebChannel实现与JS的交互
QWebChannel实现与JS的交互 在利用Qt框架的QWebEngineView进行嵌入浏览器开发时,可以很方便的通过 QWebChannel实现与js的交互,本节内容简单讲解js与Qt应用程序相互发送消息。 最近做项目遇到了这个问题,发现网上的例子不全,很多…...

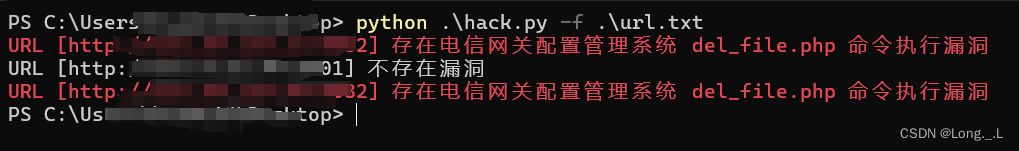
【漏洞复现】电信网关配置管理系统——命令执行
声明:本文档或演示材料仅供教育和教学目的使用,任何个人或组织使用本文档中的信息进行非法活动,均与本文档的作者或发布者无关。 文章目录 漏洞描述漏洞复现测试工具 漏洞描述 电信网关配置管理系统是一个用于管理和配置电信网关设备的软件系…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...
