Vue项目生产环境的打包优化
Vue项目生产环境的打包优化
前言
在这篇文章我们讨论Vue项目生产环境的打包优化,并按步骤展示实际优化过程中的修改和前后对比。
背景
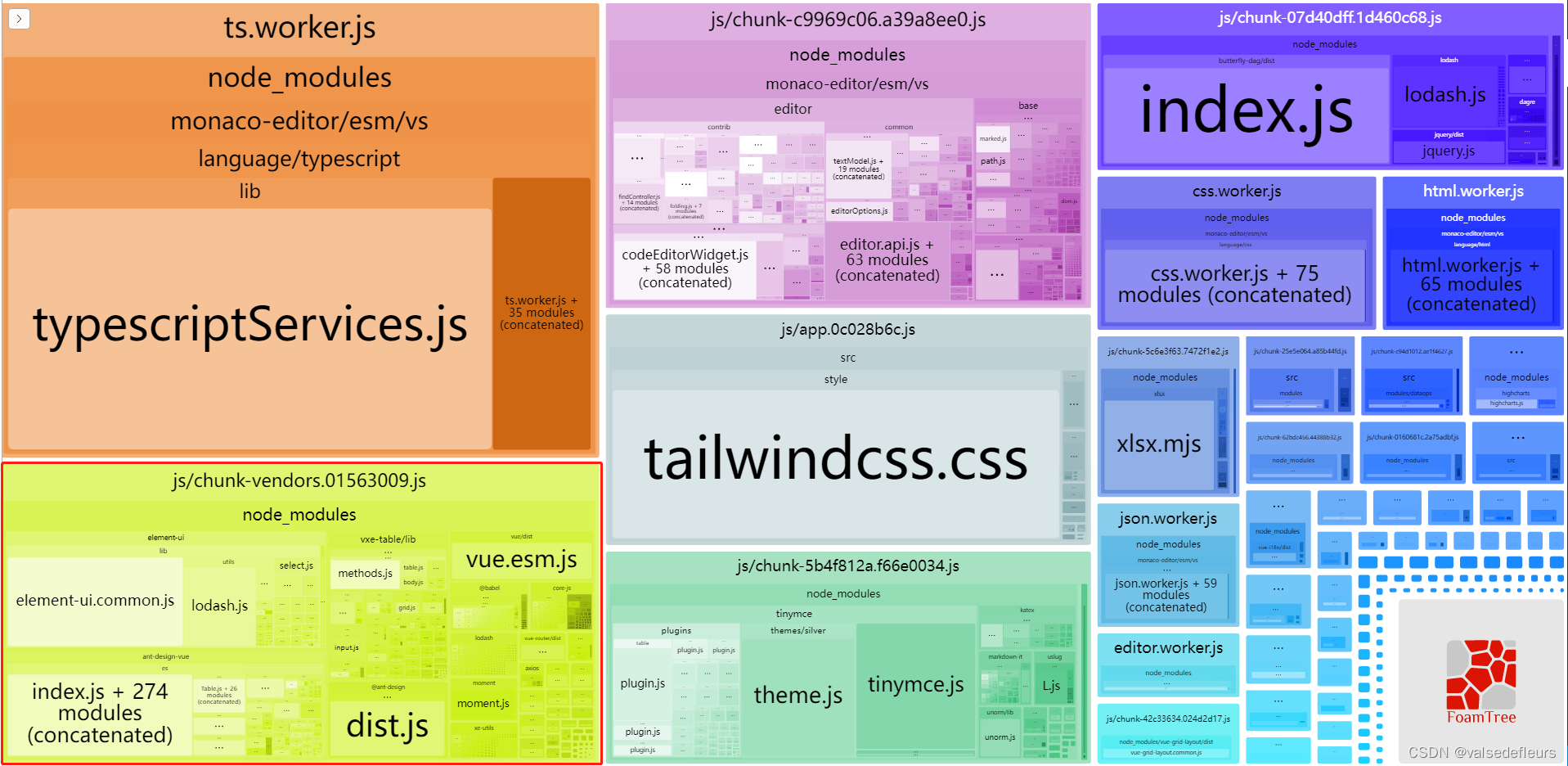
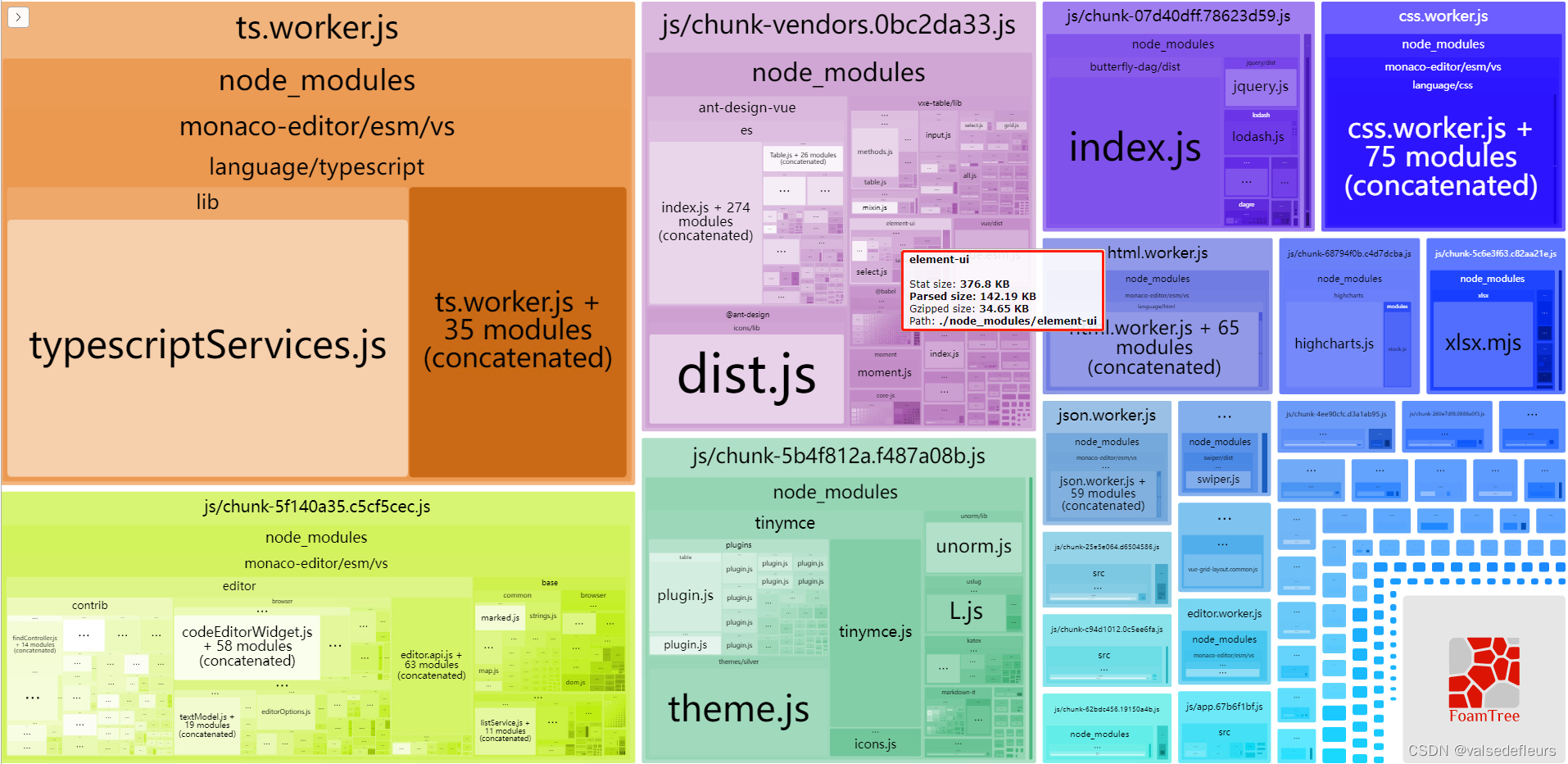
刚开始的打包体积为48.71M

优化
步骤一:删除viser-vue
viser-vue底层依赖@antv/g2等库一并被删除,目前总体积为46.9M,减小了2M

步骤二:element-ui按需引入
Element-UI组件按需导入,具体步骤,删除butterfly-vue第三方库
1. main.js 按需引入
// from main.js
import Vue from 'vue'
import ElementUI from 'element-ui
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI )
改为引入需要的组件
// from main.js
import Vue from 'vue'// ext library
// import ElementUI from 'element-ui'
import {Form,FormItem,Radio,InputNumber,Select,Button,Tabs,TabPane,Option
} from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';// Vue.use(ElementUI)
Vue.component(Form.name, Form)
Vue.component(FormItem.name, FormItem)
Vue.component(Radio.name, Radio)
Vue.component(InputNumber.name, InputNumber)
Vue.component(Select.name, Select)
Vue.component(Button.name, Button)
Vue.component(Tabs.name, Tabs)
Vue.component(TabPane.name, TabPane)
Vue.component(Option.name, Option)
2. 安装 babel-plugin-component
项目根目录安装babel-plugin-component,在终端运行:
yarn add babel-plugin-component -D

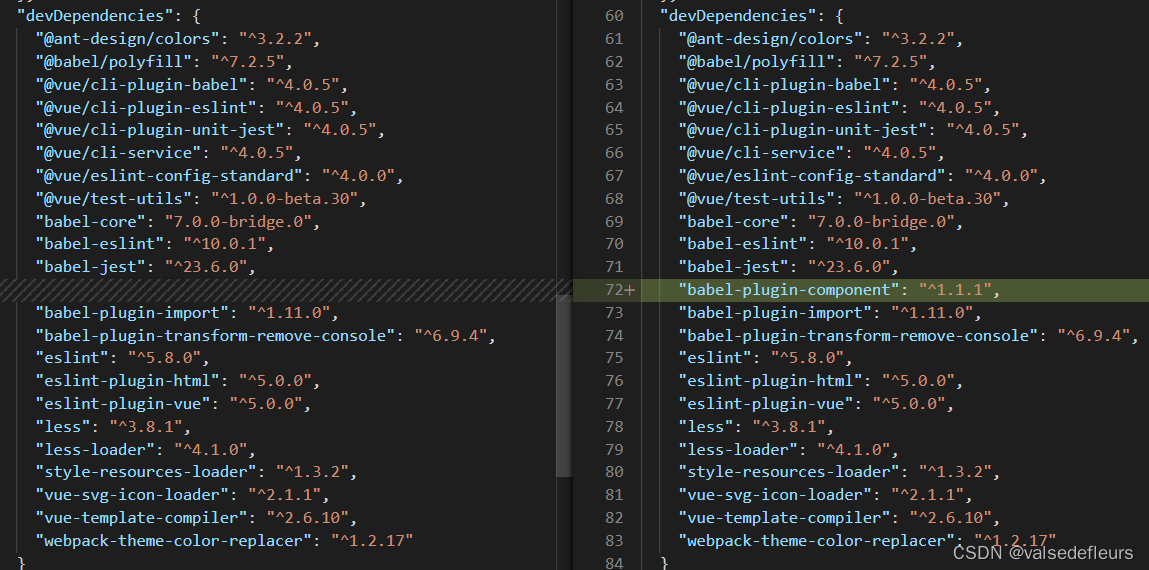
安装成功之后在 package.json 文件的 devDependencies 出现:

{"devDependencies": {"babel-plugin-component": "^1.1.1"}
}

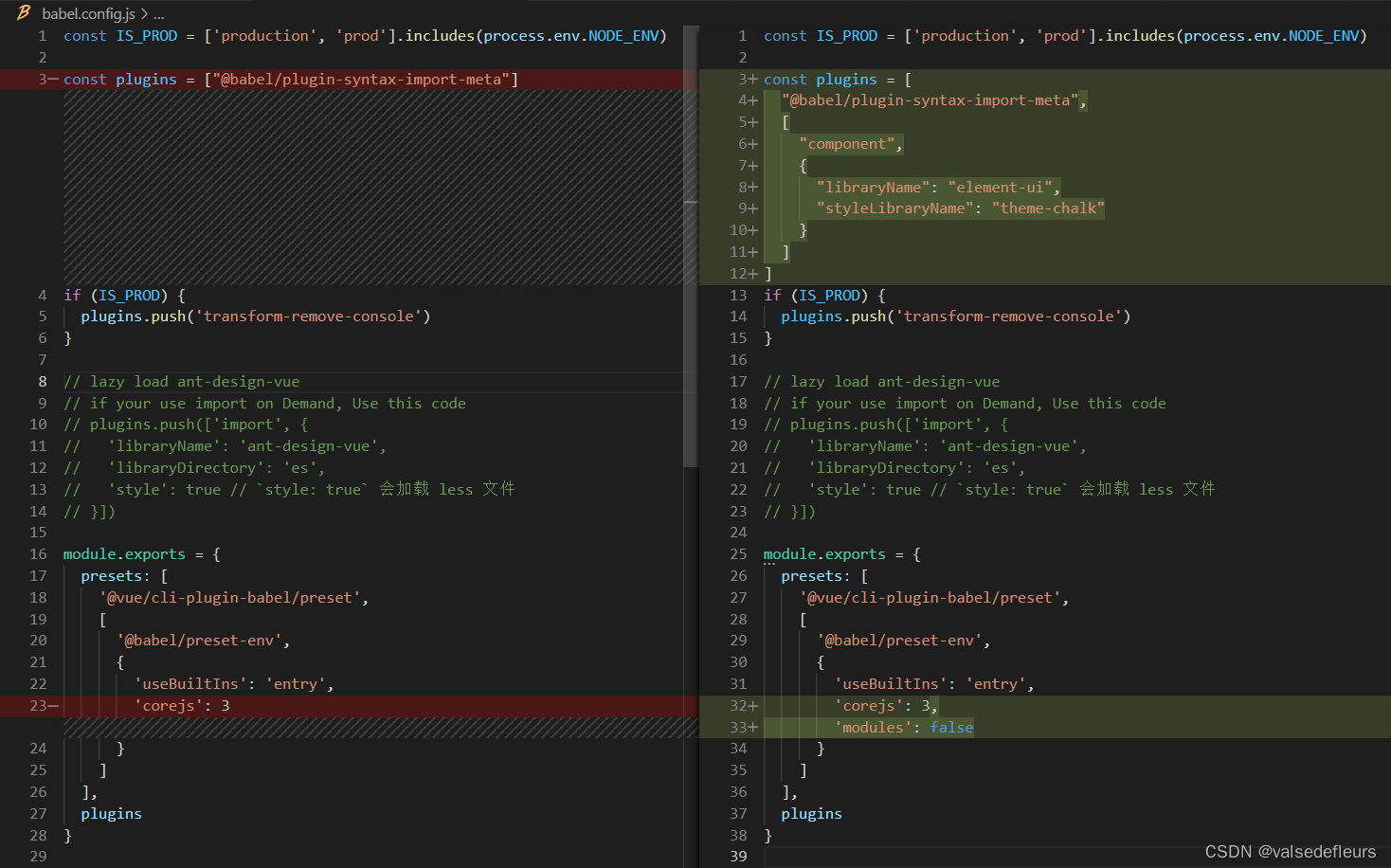
3. 修改babel.config.js
// from babel.config.js
const IS_PROD = ['production', 'prod'].includes(process.env.NODE_ENV)const plugins = ["@babel/plugin-syntax-import-meta"]
if (IS_PROD) {plugins.push('transform-remove-console')
}module.exports = {presets: ['@vue/cli-plugin-babel/preset',['@babel/preset-env',{'useBuiltIns': 'entry','corejs': 3}]],plugins
}
修改成下面:
// from babel.config.js
const IS_PROD = ['production', 'prod'].includes(process.env.NODE_ENV)const plugins = ["@babel/plugin-syntax-import-meta",["component",{"libraryName": "element-ui","styleLibraryName": "theme-chalk"}]
]
if (IS_PROD) {plugins.push('transform-remove-console')
}module.exports = {presets: ['@vue/cli-plugin-babel/preset',['@babel/preset-env',{'useBuiltIns': 'entry','corejs': 3,'modules': false}]],plugins
}


Element-UI的打包体积减小到了376KB,总体积只有45.14MB,减小了1.8MB
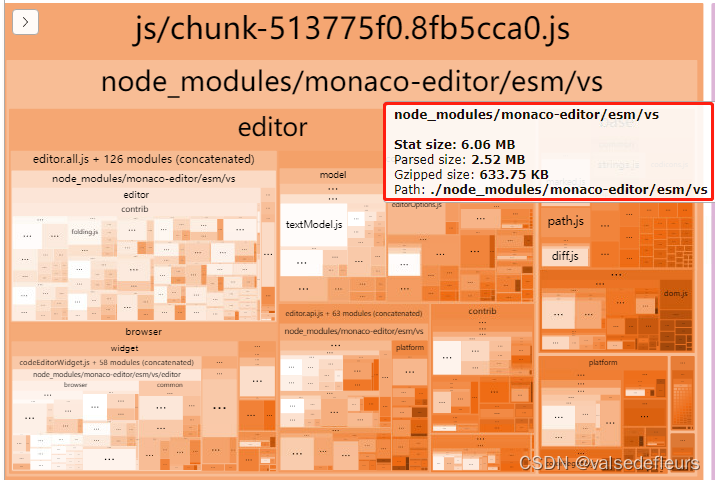
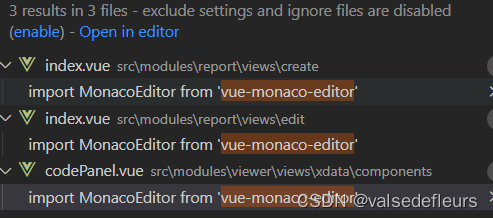
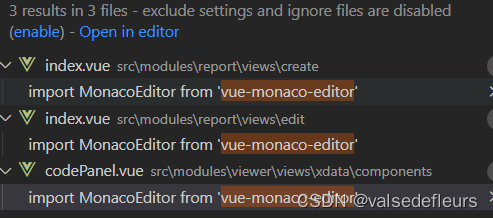
步骤三:monaco-editor 按需引入
分析现状
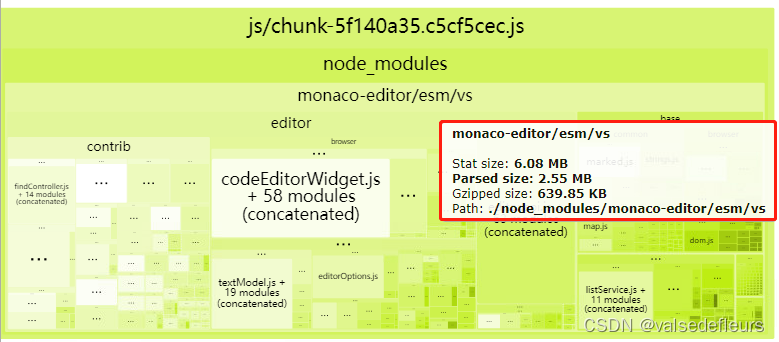
monaco-editor 在js中目前是占6.08M

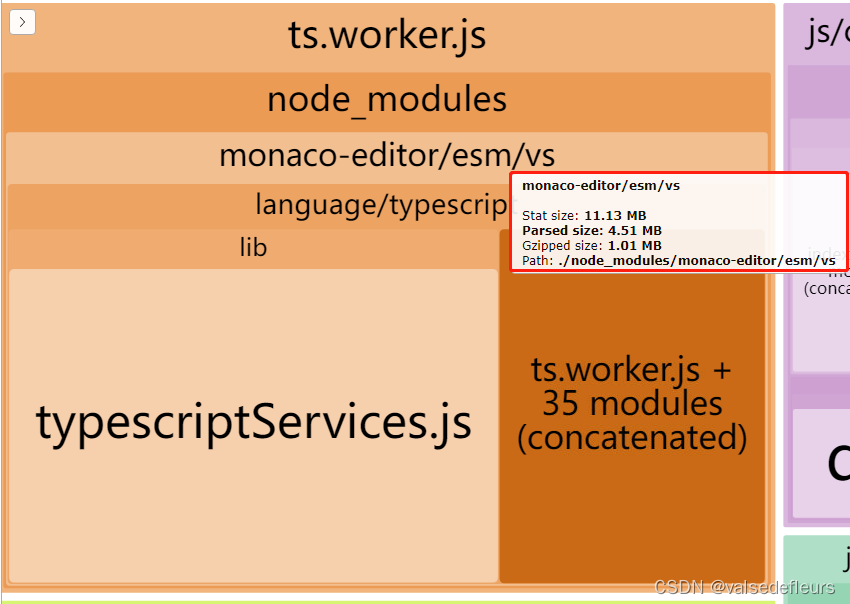
monaco-editor在ts中目前是占11.13MB

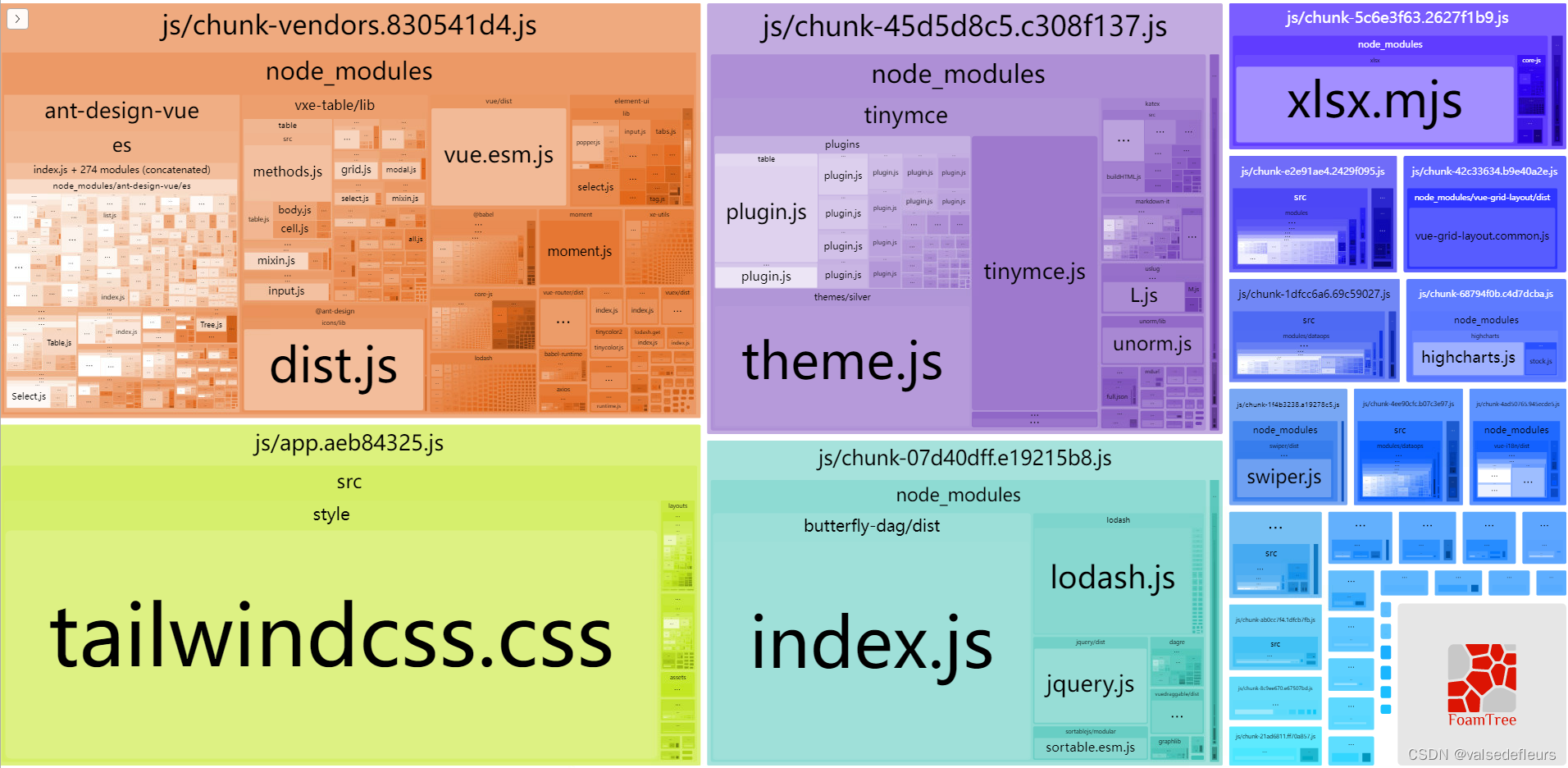
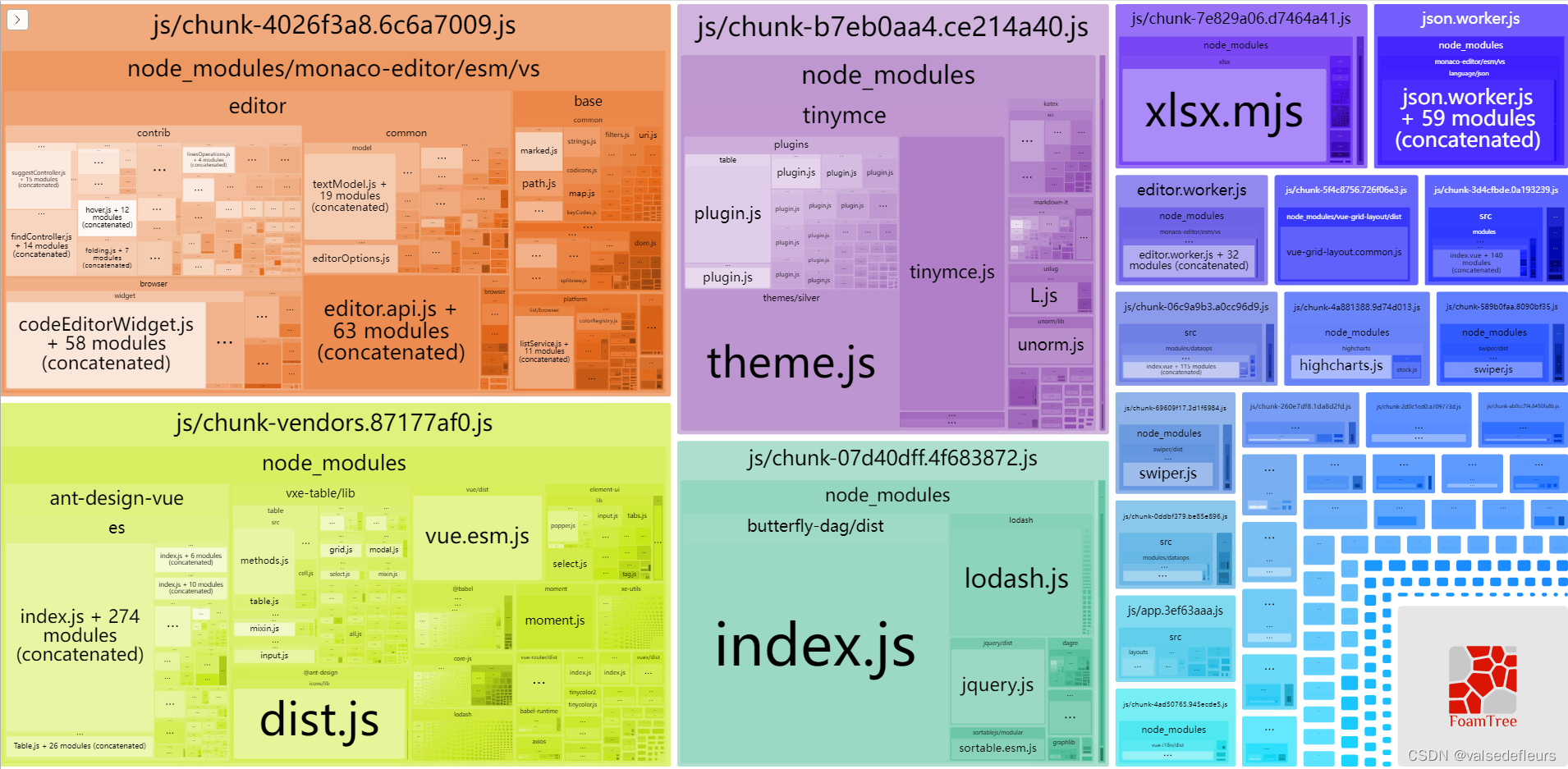
看到monaco-editor引入之后占用这么大的打包体积,我尝试卸载了有关的库包括 monaco-editor, vue-monaco-editor, monaco-editor-webpack-plugin 重新运行 yarn build 得到report如下:

详情页面如下:

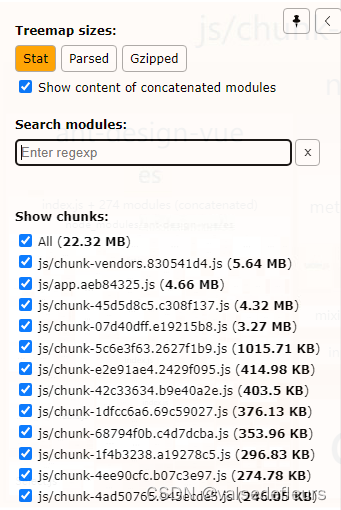
总打包体积已经降至22.32MB,减少了足足23MB,由此验证了我的推断,monaco-editor按需加载是一个成效明显的优化方向。
应用场景
在项目中我们用monaco编辑器只需编写 `python`, `json` 和 `markdown` 类型的代码,主题只用到了 `vs`,`vs-dark`
解决方案
MonacoWebpackPlugin 帮助我们用webpack加载monaco编辑器时,做以下几件事:
1. 自动注入getWorkerUrl全局变量
2. 处理worker的编译配置
3. 自动引入控件和语言包
我们可以配置 monaco-editor-webpack-plugin,可用于通过仅选择某些语言或仅选择某些编辑器功能来生成较小的编辑器包,实现按需加载的需求。
new MonacoWebpackPlugin({languages:["javascript","css","html","json"],features:["coreCommands","find"]
})
MonacoWebpackPlugin 选项定义
可以将选项传递给MonacoWebpackPlugin。它们可用于通过仅选择某些语言或仅选择某些编辑器功能来生成较小的编辑器包:
-
filename(string) - 工作脚本的自定义文件名模板,遵循与loader-utils’ interpolateName 一样的选项。用于添加基于内容的哈希,以便可以使用长效缓存标头来提供文件- 默认值:
'[name].worker.js'
- 默认值:
-
publicPath(string) - 工作脚本的自定义公共路径,覆盖此插件生成的文件将要提供的公共路径。 如果您想从当前源加载资源,请使用 “/”- 默认值:
''
- 默认值:
-
languages(string[]) - 仅包含受支持语言的子集 -
默认情况下,将包含
monaco-editor所有语言一些语言共享
Web Worker,如果需要include以下语言,您还必须 include 负责实例化其共享Web Worker的语言:Language Instantiator javascript typescript handlebars html scss, less css 要查看所有可用语言的列表,您可以运行:
import metadata from 'monaco-editor/esm/metadata'; console.log(metadata.languages); -
features(string[]) - 用来设置仅包含编辑器功能的子集,默认情况包含monaco-editor的所有功能。除了列举所需包含的功能外,还可以排除特定的功能,需在其功能前面加上感叹号!
要查看所有可用功能的列表,您可以运行:import metadata from 'monaco-editor/esm/metadata'; console.log(metadata.features); -
globalAPI(boolean) - 指定编辑器 API 是否应通过全局monaco对象公开
-默认值:false
配置MonacoWebpackPlugin
1. 语言配置
MonacoWebpackPlugin默认包含的语言有:
[`abap`, `apex`, `azcli`, `bat`, `bicep`,
`cameligo`, `clojure`, `coffee`, `cpp`, `csharp`, `csp`,
`css`, 'dart', 'dockerfile', 'ecl', 'elixir', 'flow9',
'fsharp', 'go', 'graphql', 'handlebars', 'hcl', 'html',
'ini', 'java', 'javascript', 'json', 'julia', 'kotlin',
'less', 'lexon', 'liquid', 'lua', 'm3', 'markdown', 'mips',
'msdax', 'mysql', 'objective-c', 'pascal', 'pascaligo',
'perl', 'pgsql', 'php', 'pla', 'postiats', 'powerquery',
'powershell', 'protobuf', 'pug', 'python', 'qsharp', 'r',
'razor', 'redis', 'redshift', 'restructuredtext', 'ruby',
'rust', 'sb', 'scala', 'scheme', 'scss', 'shell', 'solidity',
'sophia', 'sparql', 'sql', 'st', 'swift', 'systemverilog',
'tcl', 'twig', 'typescript', 'vb', 'xml', 'yaml']
修改成以下:
// from vue.config.js
new MonacoWebpackPlugin({languages:["python","markdown","json"]
})
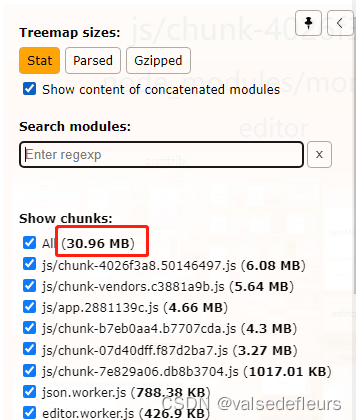
report

重新打包,发现总体积从45.14MB降至30.96MB,减少了15MB
2. 功能配置
MonacoWebpackPlugin默认包含的控件有:
['accessibilityHelp', 'anchorSelect', 'bracketMatching', 'caretOperations',
'clipboard', 'codeAction', 'codelens', 'colorPicker', 'comment', 'contextmenu',
'coreCommands', 'cursorUndo', 'dnd', 'documentSymbols', 'find', 'folding',
'fontZoom', 'format', 'gotoError', 'gotoLine', 'gotoSymbol', 'hover',
'iPadShowKeyboard', 'inPlaceReplace', 'indentation', 'inlayHints',
'inlineCompletions', 'inspectTokens', 'linesOperations', 'linkedEditing',
'links', 'multicursor', 'parameterHints', 'quickCommand', 'quickHelp',
'quickOutline', 'referenceSearch', 'rename', 'smartSelect', 'snippets',
'suggest', 'toggleHighContrast', 'toggleTabFocusMode', 'transpose',
'unusualLineTerminators', 'viewportSemanticTokens', 'wordHighlighter',
'wordOperations', 'wordPartOperations']


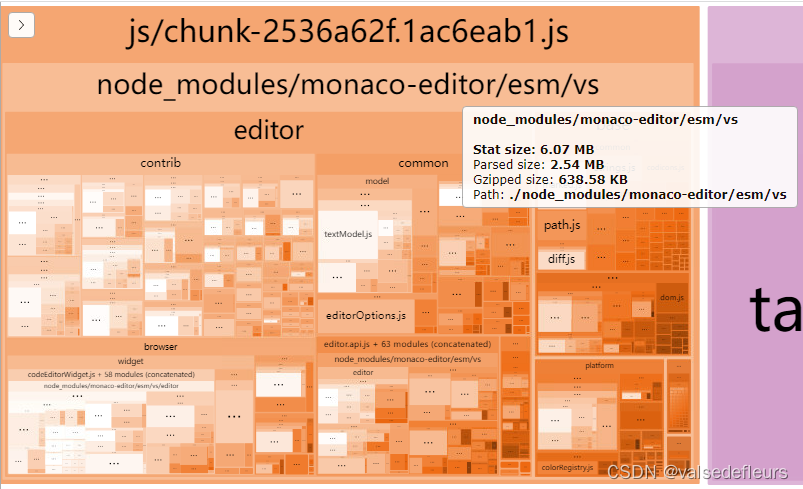
monaco-editor 体积6.07MB
修改成以下:
// from vue.config.js
new MonacoWebpackPlugin({languages:["python","markdown","json"],features: ["find"]
})

monaco-editor的打包体积仅仅降低了0.1MB,这个优化就忽略不计吧,又撤回了修改,引入了全部的插件
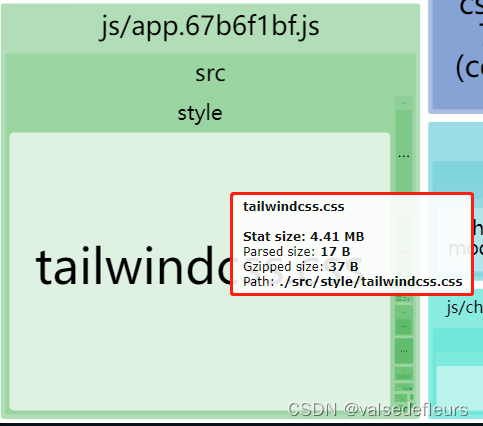
步骤四:tailwindcss 按需引入
tailwindcss目前是占4.41MB

分析
从生产版本中删除未使用的 CSS,以获得最佳性能。
官网给出的答案是修改purge选项,原文请查看optimizing-for-production
在为生产环境构建时,您应始终使用 Tailwind 的purge选项来对未使用的样式进行摇树优化并优化最终构建大小。
修改
新增purge选项在tailwind.config.js文件
purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}']
此列表应包括项目中按名称引用任何样式的所有文件。
修改如下:
// tailwind.config.js
module.exports = {purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],darkMode: false, // or 'media' or 'class'theme: {extend: {},},variants: {extend: {},},plugins: [],
};
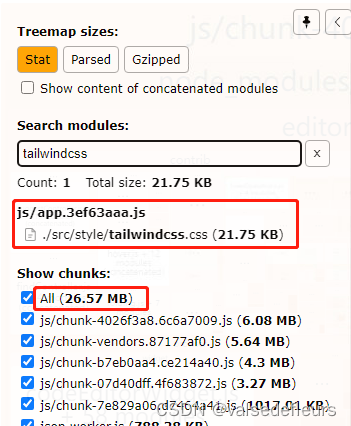
优化之后tailwindcss的体积只有21.75KB,总体积从30.96MB降至26.57MB,减少了4.39MB

查看report图上找不到tailwindcss了直接。。。

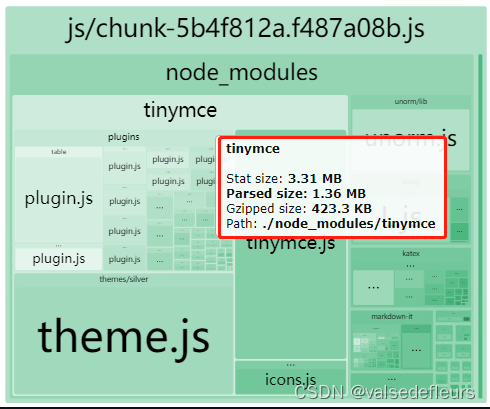
步骤五:tinymce 按需引入
tinymce目前是占3.31MB

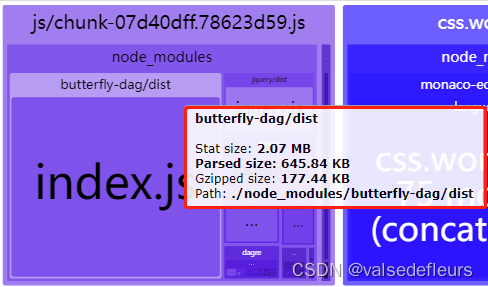
butterfly-dag目前是占2.07MB


相关文章:

Vue项目生产环境的打包优化
Vue项目生产环境的打包优化 前言 在这篇文章我们讨论Vue项目生产环境的打包优化,并按步骤展示实际优化过程中的修改和前后对比。 背景 刚开始的打包体积为48.71M 优化 步骤一:删除viser-vue viser-vue底层依赖antv/g2等库一并被删除,…...
)
oracle数据库之使用Java程序调用存储过程(二十四)
在Oracle数据库中,你可以使用Java程序来调用存储过程。这通常涉及几个步骤:首先,确保你的Java环境能够连接到Oracle数据库;其次,使用JDBC(Java Database Connectivity)来调用存储过程。 以下是…...

西电953总分第一、专业课第一考研上岸
今年上岸西电杭研院网信院网络与信息安全专业,总分370分,专业课116分,分别是总分第一名,专业课第一名,感谢研梦的953叶学姐,非常负责,本硕大佬学姐,当年密码学38分选手(满…...

pytorch-模型训练
目录 1. 模型训练的基本步骤1.1 train、test数据下载1.2 train、test数据加载1.3 Lenet5实例化、初始化loss函数、初始化优化器1.4 开始train和test 2. 完整代码 1. 模型训练的基本步骤 以cifar10和Lenet5为例 1.1 train、test数据下载 使用torchvision中的datasets可以方便…...

Linux /proc目录总结
1、概念 在Linux系统中,/proc目录是一个特殊的文件系统,通常被称为"proc文件系统"或"procfs"。这个文件系统以文件系统的方式为内核与进程之间的通信提供了一个接口。/proc目录中的文件大多数都提供了关于系统状态的信息࿰…...

【JavaEE】浅谈线程(二)
线程 线程的常见属性 线程属性可以通过下面的表格查看。 •ID 是线程的唯⼀标识,不同线程不会重复 • 名称是各种调试⼯具⽤到(如jconsoloe) • 状态表示线程当前所处的⼀个情况,下⾯我们会进⼀步说明 • 优先级高的线程理论上来…...

爬虫:爬取知乎热榜一级评论及回答2024不包含翻页
一、先上结果(注:本文仅为兴趣爱好探究,请勿进行商业利用或非法研究,负责后果自负,与作者无关) 1、爬标题及其具体内容 2、抓标题下的对应回答 3、爬取对应一级评论 二、上流程 1、获取cookies(相信哥哥姐姐…...

AI 编程探索- iOS动态标签控件
需求分析: 标签根据文字长度,自适应标签居中显示扩展 超过内容显示范围,需要换行显示,且保持居中显示 AI实现过程 提问: 回答: import UIKit import SnapKitclass DynamicLabelsContainerView: UIView…...

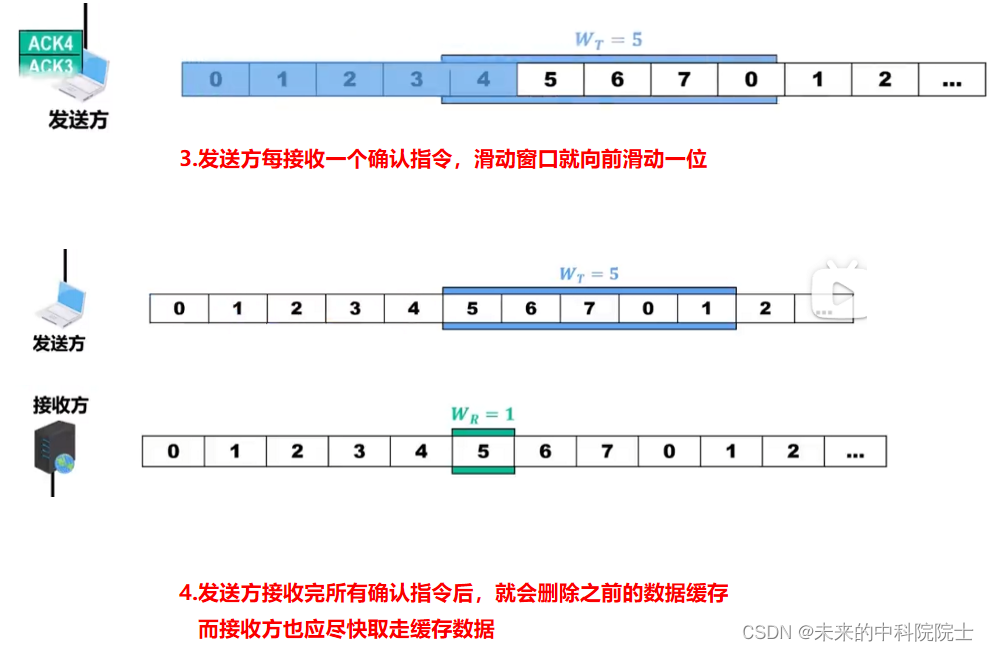
计算机网络——数据链路层(数据链路层概述及基本问题)
链路、数据链路和帧的概念 数据链路层在物理层提供服务的基础上向网络层提供服务,其主要作用是加强物理层传输原始比特流的功能,将物理层提供的可能出错的物理连接改造为逻辑上无差错的数据链路,使之对网络层表现为一条无差错的链路。 链路(…...

【前端】前端权限管理的实现方式:基于Vue项目的详细指南
前端权限管理的实现方式:基于Vue项目的详细指南 在Web开发中,前端权限管理是一个确保应用安全性和优化用户体验的关键部分。本文将详细介绍前端权限管理的几种实现方式,并通过Vue项目中的代码示例来演示具体实现方法。 前端权限管理的基本实…...

MySQL数据库基础练习系列——教务管理系统
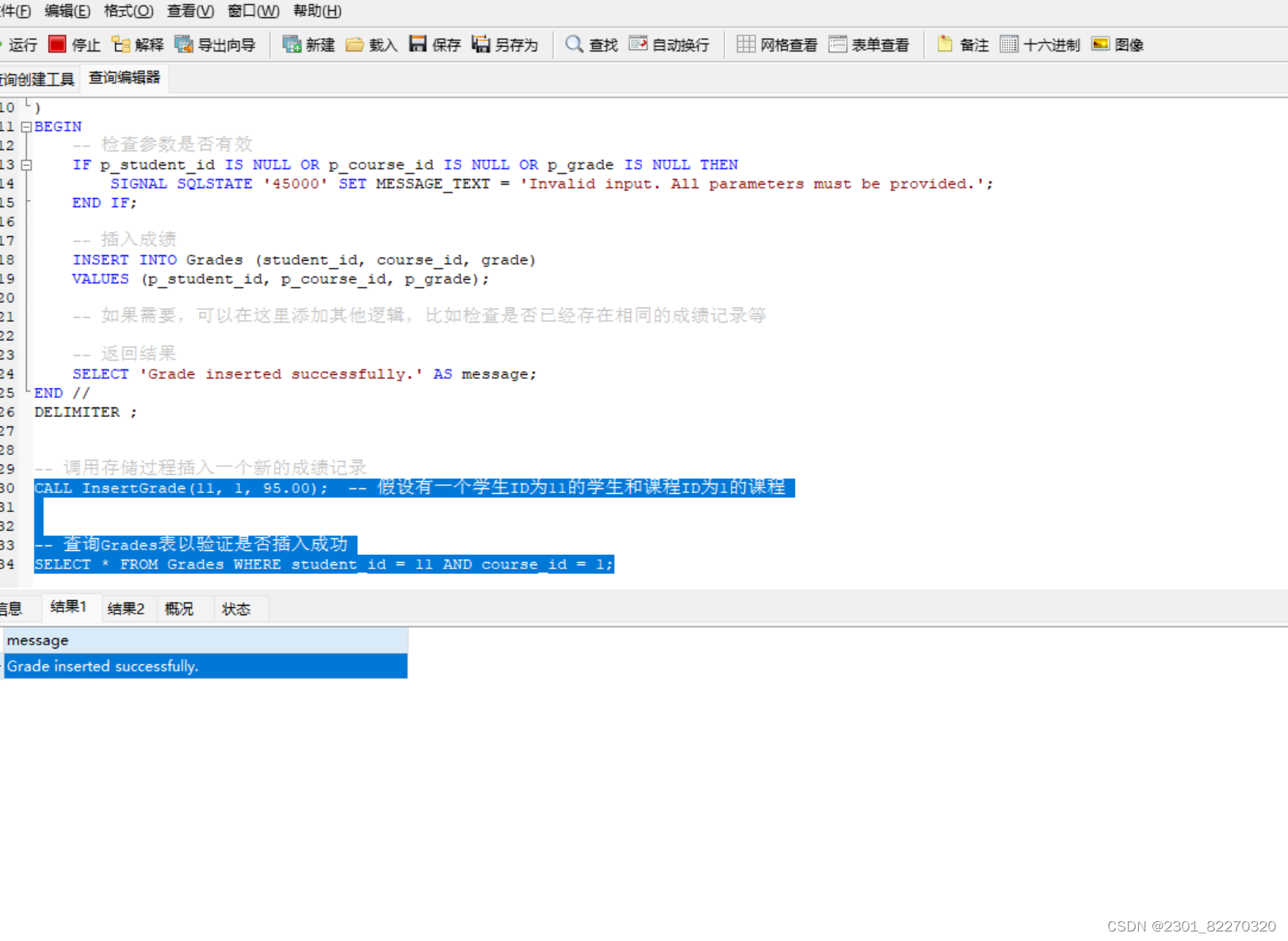
项目名称与项目简介 教务管理系统是一个旨在帮助学校或教育机构管理教务活动的软件系统。它涵盖了学生信息管理、教师信息管理、课程管理、成绩管理以及相关的报表生成等功能。通过该系统,学校可以更加高效地处理教务数据,提升教学质量和管理水平。 1.…...

windowns server2016服务器配置php调用powerpoint COM组件
解决问题:windowns server2016服务器配置php调用powerpoint COM组件 环境: windows server2016 宝塔(nginxmysqlphp7.2) IIS 搭建宝塔: 下载地址:https://www.bt.cn/download/windows.html 安装使用&…...

Git之checkout/reset --hard/clean -f区别(四十二)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

MySQL数据库基础练习系列:科研项目管理系统
DDL CREATE TABLE Users (user_id INT AUTO_INCREMENT PRIMARY KEY COMMENT 用户ID,username VARCHAR(50) NOT NULL UNIQUE COMMENT 用户名,password VARCHAR(255) NOT NULL COMMENT 密码,gender ENUM(男, 女) NOT NULL COMMENT 性别,email VARCHAR(100) UNIQUE COMMENT 邮箱 …...

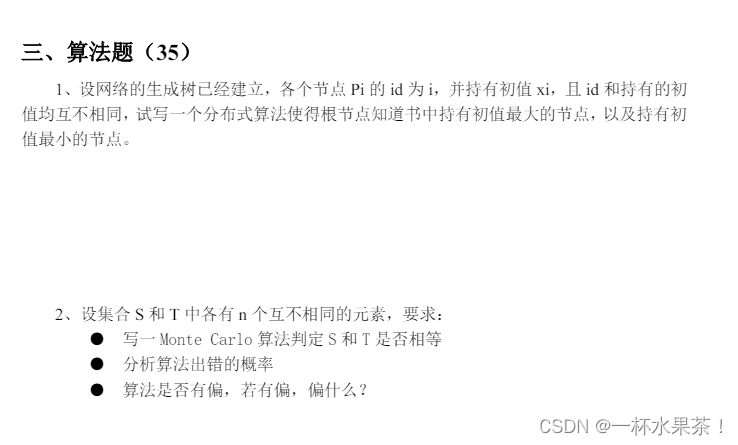
算法设计与分析--考试真题
分布式算法试题汇总选择题简答题算法题 2013级试题2019级试题2021年秋考卷 根据考试范围找相应题目做。 分布式算法试题汇总 选择题 下述说法错误的是___ A 异步系统中的消息延迟是不确定的 B 分布式算法的消息复杂性是指在所有合法的执行上发送消息总数的最大值 C 在一个异步…...

【鸿蒙学习笔记】页面和自定义组件生命周期
官方文档:页面和自定义组件生命周期 目录标题 [Q&A] 都谁有生命周期? [Q&A] 什么是组件生命周期? [Q&A] 什么是组件?组件生命周期 [Q&A] 什么是页面生命周期? [Q&A] 什么是页面?页面生…...

ASPICE与ISO 21434:汽车软件与网络安全标准的协同与互补
ASPICE(Automotive SPICE)与ISO 21434在汽车行业中存在显著的相关性,主要体现在以下几个方面: 共同目标: ASPICE和ISO 21434都旨在提高汽车系统和软件的质量、可靠性和安全性。ASPICE关注汽车软件开发过程的成熟度和…...

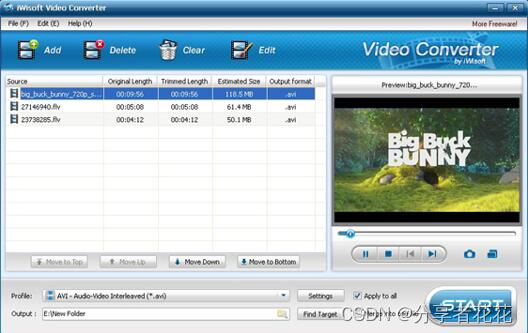
视频格式转换方法:如何使用视频转换器软件转换视频
众所周知,目前存在许多不同的视频和音频格式。但我们的媒体播放器、移动设备、PC 程序等仅兼容少数特定格式。例如,如果不先将其转换为 MP4、MOV 或 M4V 文件,AVI、WMV 或 MKV 文件就无法在 iPhone 上播放。 视频转换器允许您将一种视频格式…...

vim操作小诀窍:快速多行添加注释
在使用vim编译python代码的时候,经常碰到需要将一段代码注释的情况,每次都要按“向下” “向左”按钮,将光标移到句首,然后再键入#井号键。如果行数较多,则操作相当繁琐。 vim里面有将一段文字前面加#注释的方法&#…...

无线麦克风领夹哪个牌子好,2024年领夹麦克风品牌排行榜推荐
随着短视频热潮的兴起,越来越多的人倾向于用vlog记录日常生活,同时借助短视频和直播平台开辟了副业。在这一过程中,麦克风在近两年内迅速发展,从最初的简单收音功能演变为拥有多样款式和功能,以满足视频创作的需求。…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...
