【JavaScript】JavaScript简介
希望文章能给到你启发和灵感~
如果觉得文章对你有帮助的话,点赞 + 关注+ 收藏 支持一下博主吧~
阅读指南
- JavaScript入门(1)————JavaScript简介
- 开篇说明
- 一、什么是JavaScript
- 二、JavaScript的使用
- 2.1 开发工具的选择
- 2.2 JavaScript引入方式
- 三、概念和解惑
JavaScript入门(1)————JavaScript简介

开篇说明
在学习任何知识之前,我们首先要明白的就是他的概念,即它是什么,干嘛的,有什么用,所以本专栏的第一篇,我会在学习JavaScript之前,带大家了解一下我们要学习的JavaScript究竟是什么?
一、什么是JavaScript
即JS,他是一种嵌入到HTML页面中的编程语言;说到JS,我们往往会将它和CSS,HTML相关联,这是前端中最核心的技术;
用博主的大白话来说,前端开发就是一栋建筑,HTML是建筑的整体框架,CSS就是内外饰的装潢,而JS就是控制大楼的运转,如电梯升降,灯光感应,排污系统和供电等;
因此,只要我们知道这三者的关系后,我们就能知道一个网页我们是如何做出来的了;HTML和CSS只是美丽的皮囊,而JS是让皮囊更加栩栩如生的工具;
二、JavaScript的使用
2.1 开发工具的选择
目前针对JS的开发工具太多了,Hbuilder,Dreamweaver, SublimeText, VSCode等等,这个就根据个人喜好来选择了,开发经验比较丰富的用VSCODE的居多,作为入门来说,Hbuilder是最好的选择,我在之后的演示中,使用的是Hbuilder X,这是专为前端开发者设计的;
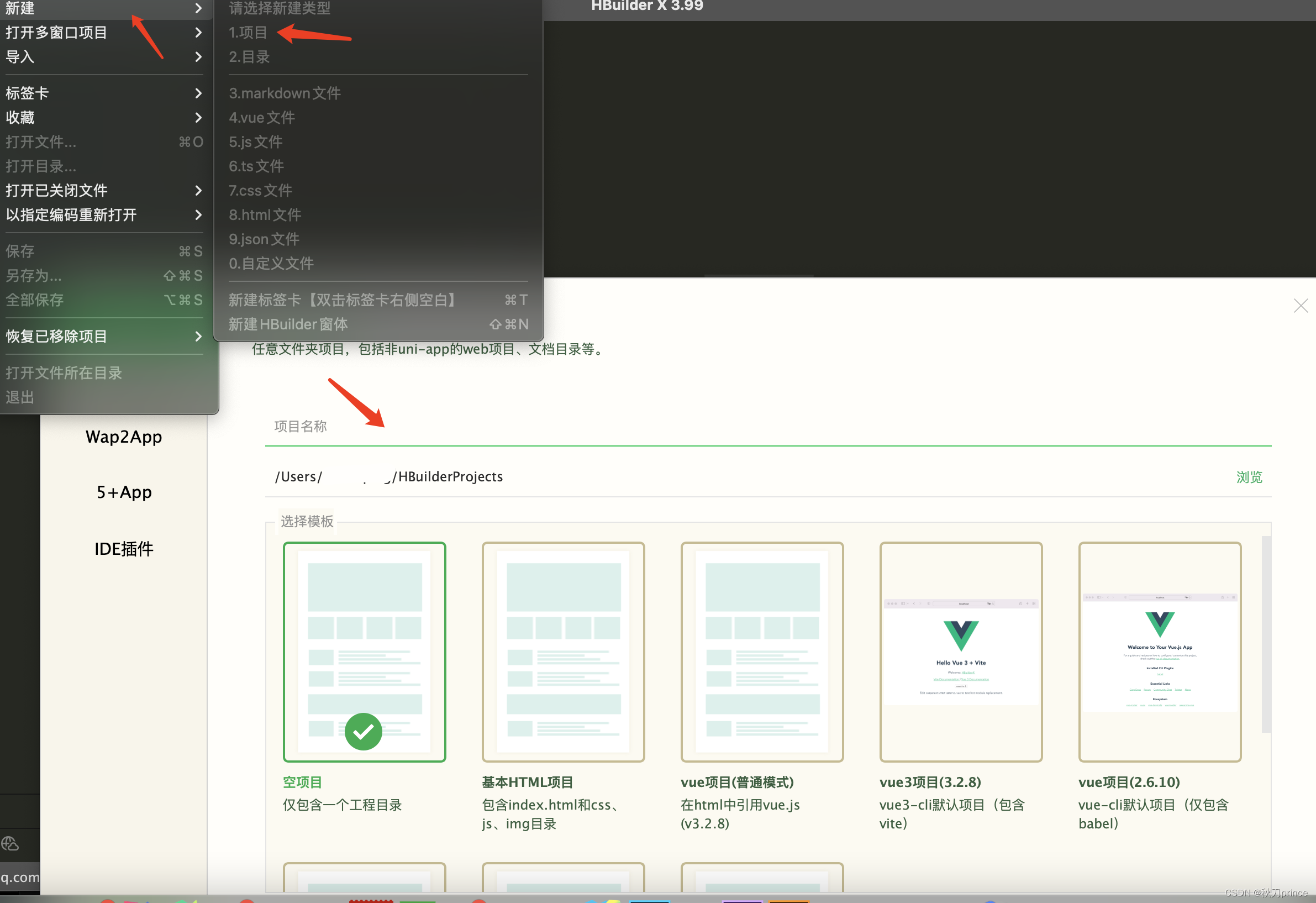
现在我们可以先创建一个项目,默认选择一个空项目

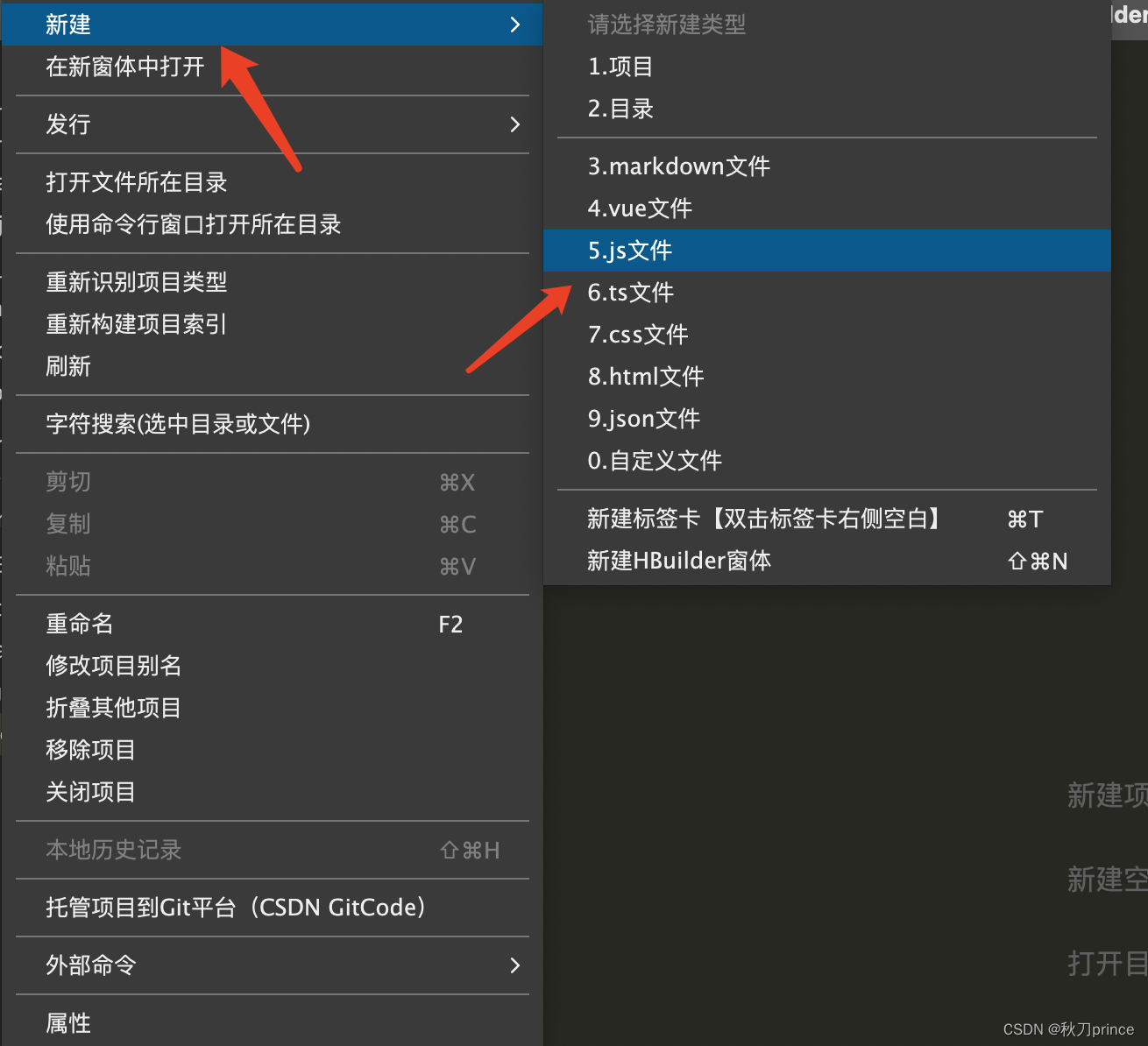
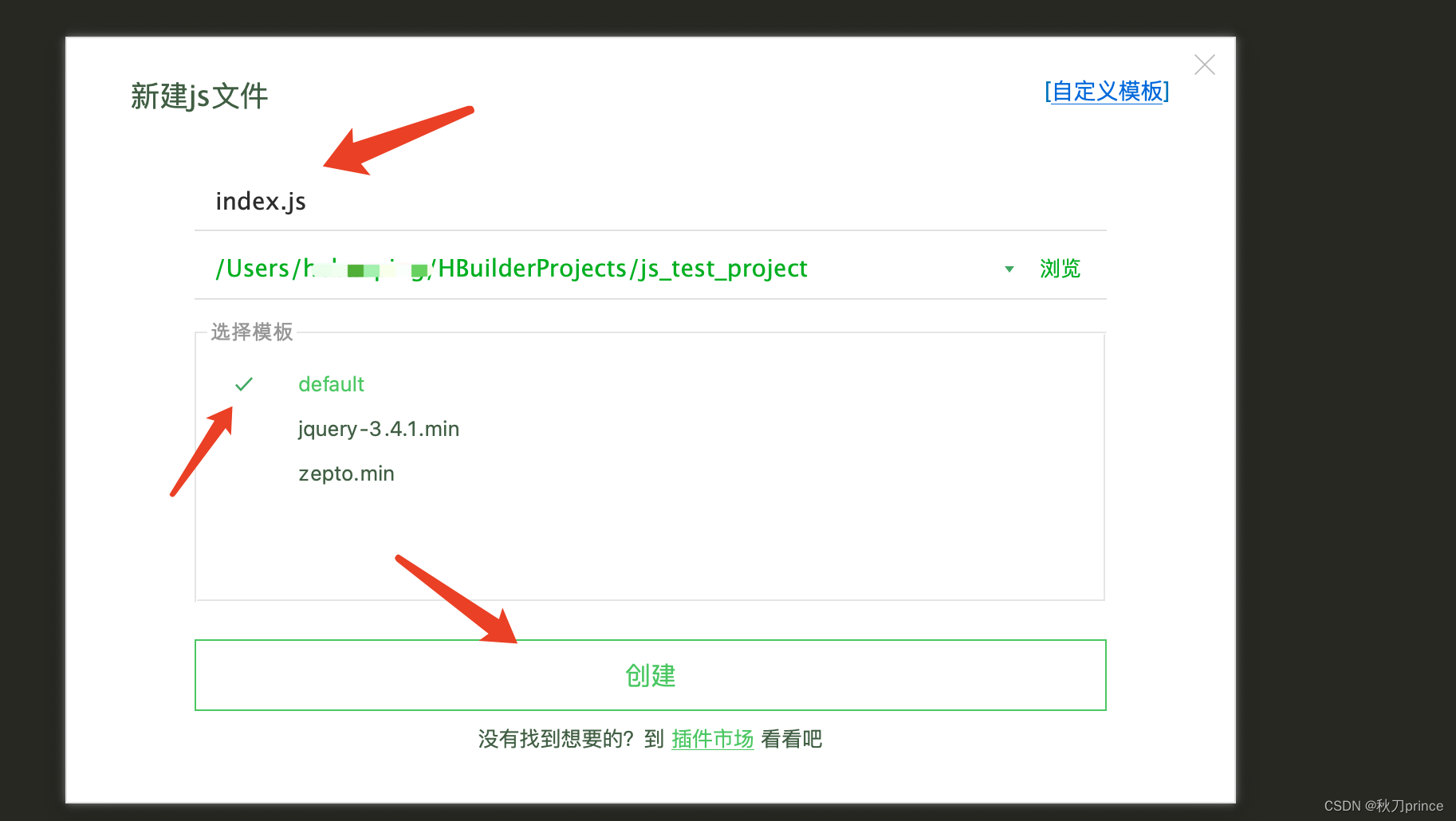
接着右键我们刚创建的项目创建一个JS文件;


2.2 JavaScript引入方式
JavaScript中的引入方式有三种方式:
- 外部JavaScript
所谓外部引入,即HTML文件和JS代码是分开存放的,然后在HTML文件中通过<Script>标签来引入代码;

外部引入是比较常见的方式,因为在网页可维护和性能上最好,在HTML中我们只要通过script标签的src属性,指定我们的js文件路径就能做到引入了;引入的位置可以是在head中,也可以在body中;
- 内部JavaScript
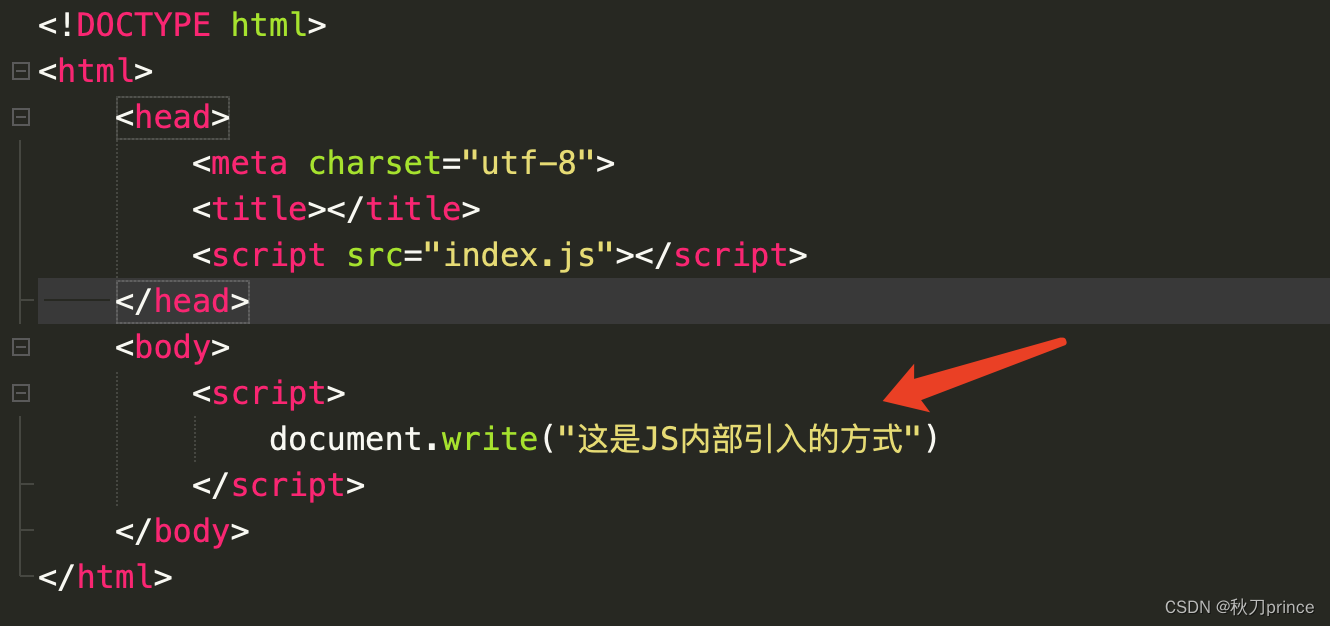
内部引入,就是HTML代码和JS代码放在同一个文件中,而JS代码的内容都写在script标签内;这里可以看到,我们就不用src属性了,而是直接在<script></script>标签内进行相关代码的写入了;

这里的document.write(“”)表示在页面输出一个内容;
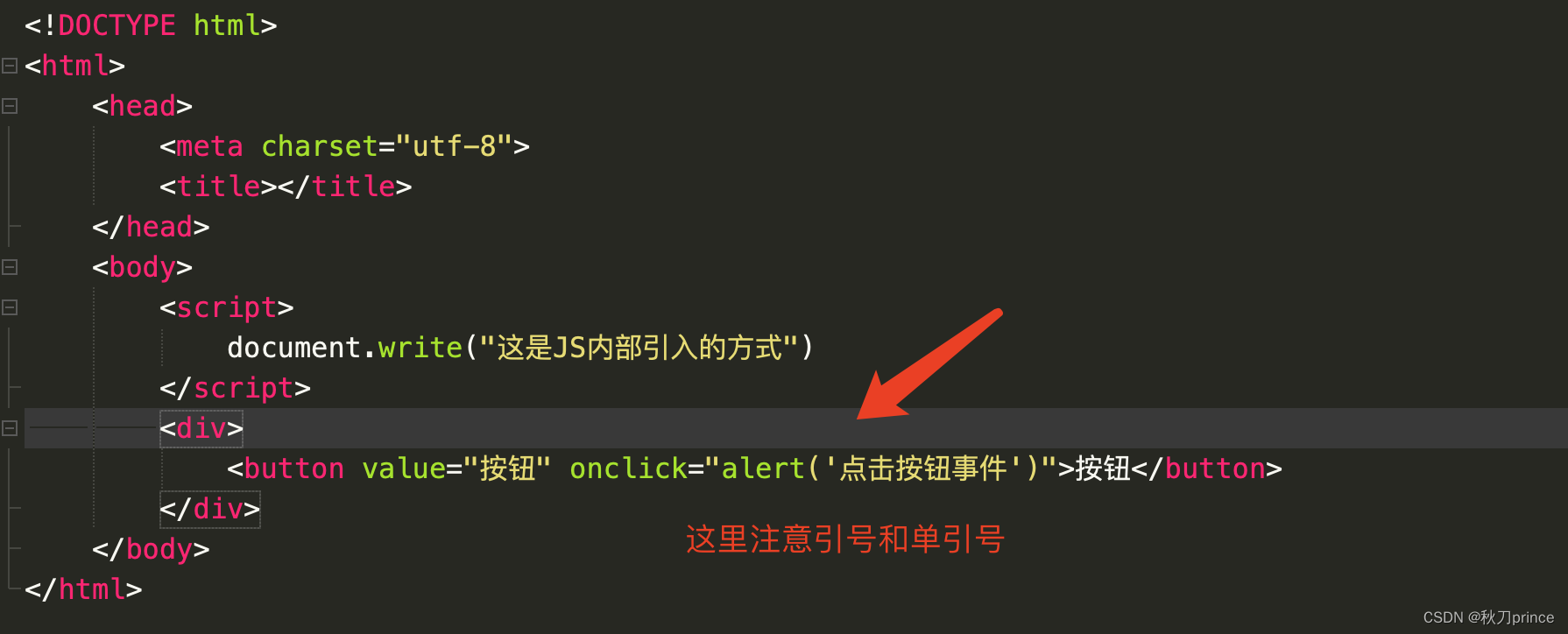
- 元素上的事件JavaScript
举个例子🌰:事件中调用JS

这里就是在button元素中的onclick事件上直接编写JS代码;
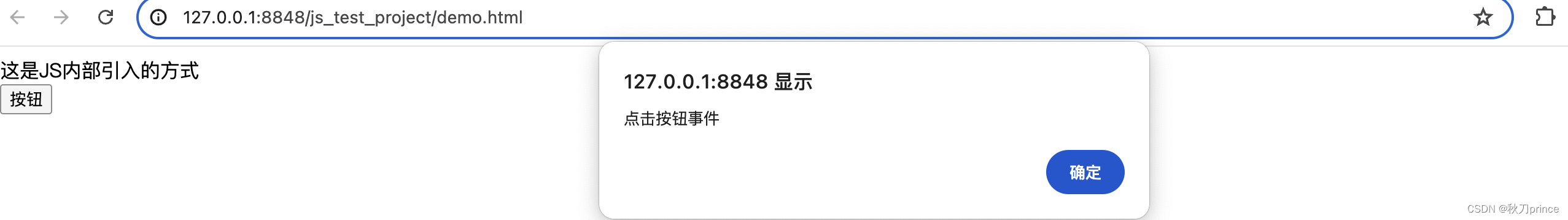
实现效果:

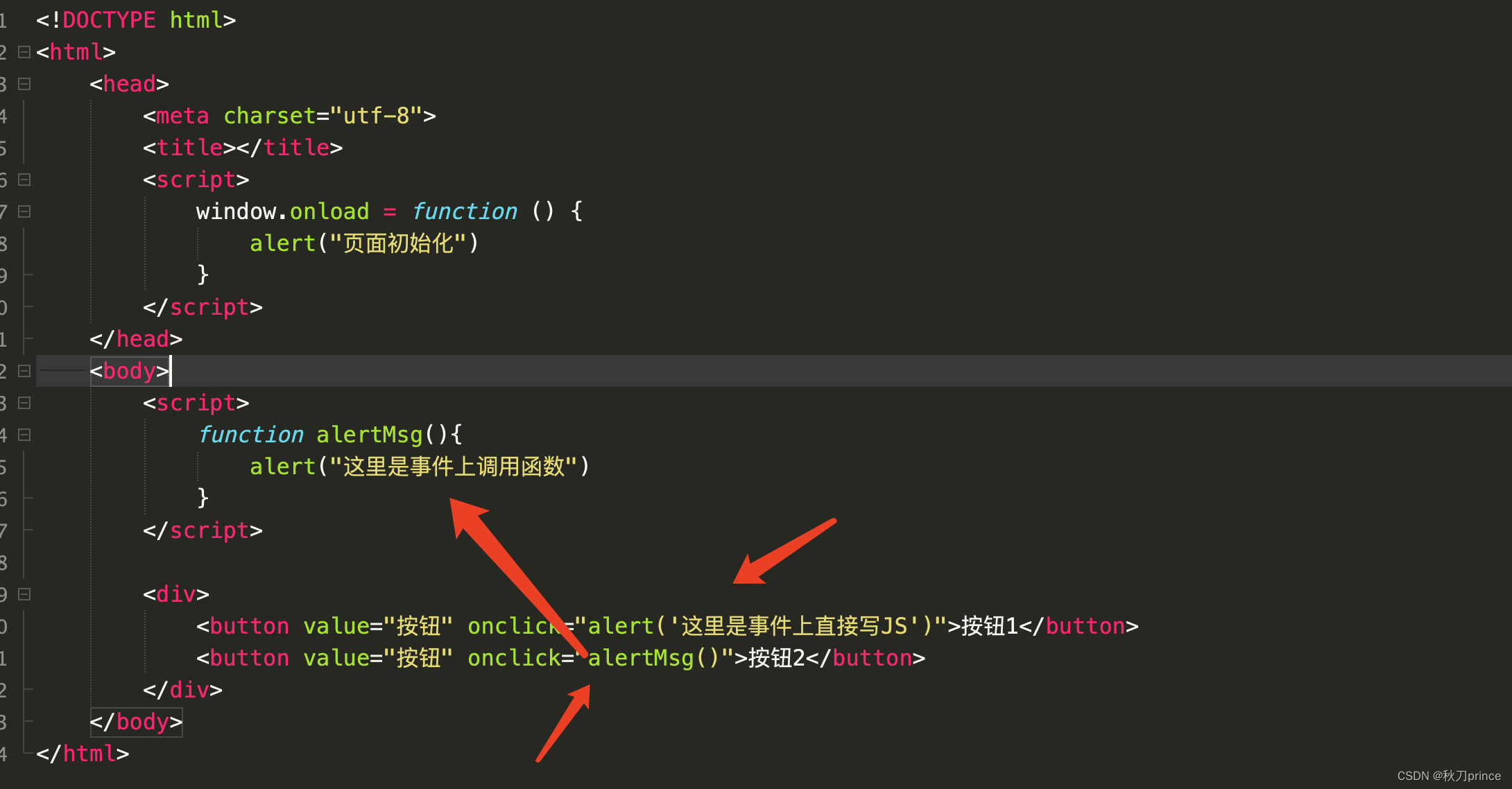
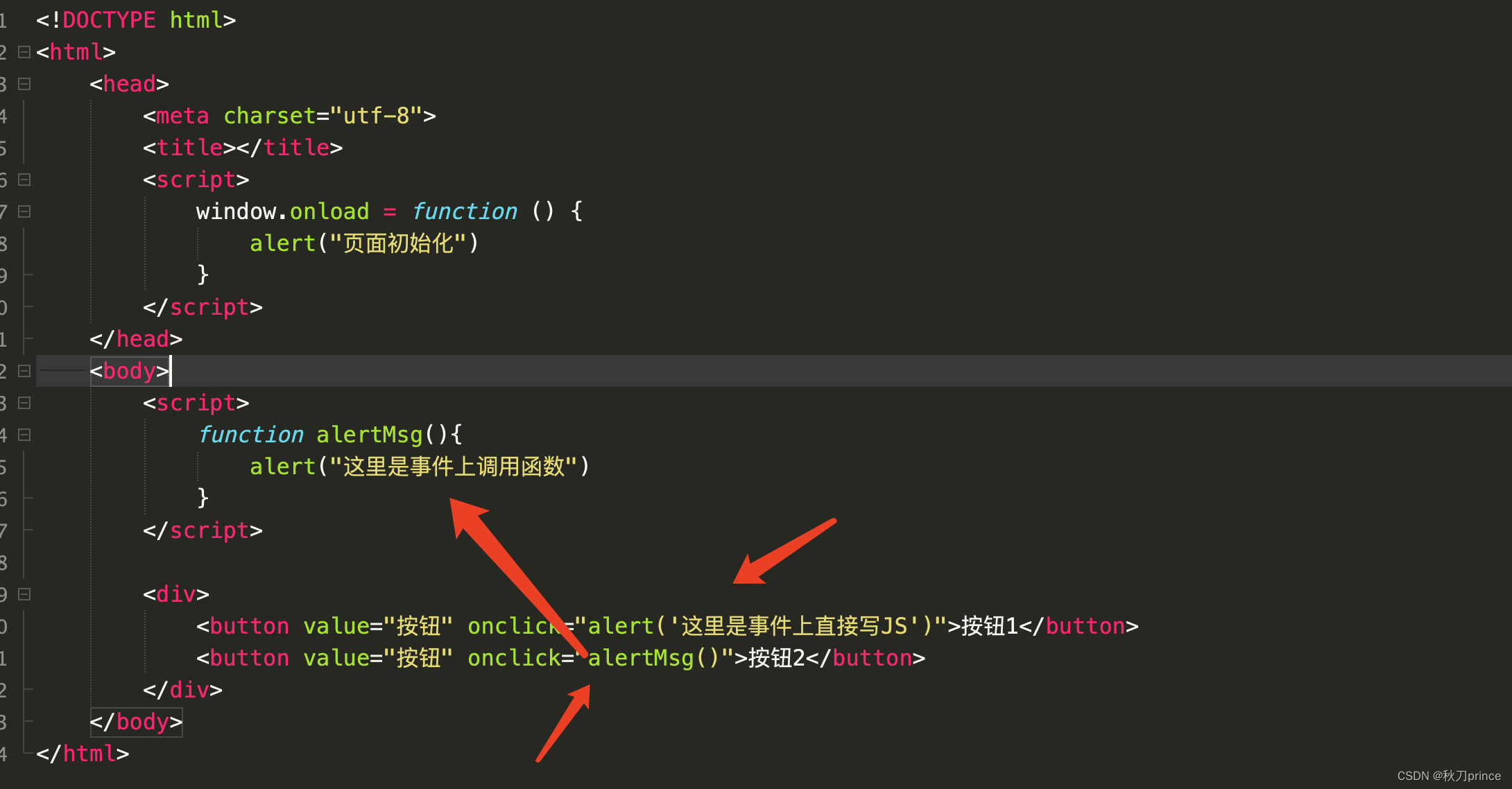
举个例子🌰:事件中调用函数

这里就是在button元素中的onclick事件上直接编写调用函数;
三、概念和解惑
【问】JavaScript 和Java有什么关系?
【答】这点只能说他们有点关系,但不多,JS在设计上借鉴了一点Java,如命名规范之类的,但本质上却是不同,Java是面向对象的,JS更像是函数编程,所以在应用上也决定了Java会更加广泛,而Js更多用在网页前端;
【问】我的网页上使用了JS,是不是就是一个动态页面?
【答】未必,首先需要弄清一个概念,我们日常说的动态页面,不是代表页面会“动”就叫动态页面,而是指是否有后端参与数据交互,如Java开发中,用到的JSP后端技术结合JS,我们才认为他是动态页面;
相关文章:

【JavaScript】JavaScript简介
希望文章能给到你启发和灵感~ 如果觉得文章对你有帮助的话,点赞 关注 收藏 支持一下博主吧~ 阅读指南 JavaScript入门(1)————JavaScript简介开篇说明一、什么是JavaScript二、JavaScript的使用2.1 开发工具的选择…...

pg_rman:备份和恢复管理工具#postgresql培训
pg_rman 是 PostgreSQL 的在线备份和恢复工具。 pg_rman 项目的目标是提供一种与 pg_dump 一样简单的在线备份和 PITR 方法。此外,它还为每个数据库集群维护一个备份目录。用户只需一个命令即可维护包括存档日志在内的旧备份。 #PG培训#PG考试#postgresql考试#pos…...

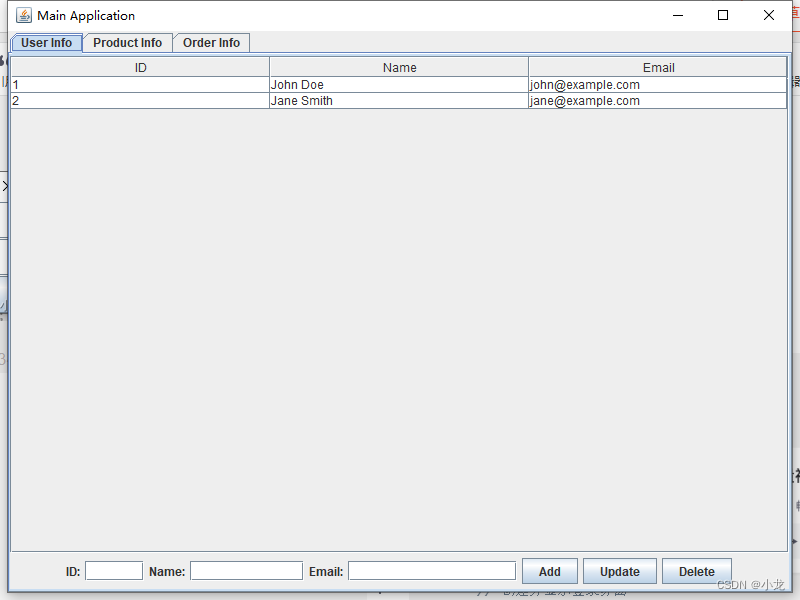
【小学期】常用基于Swing的七个静态界面
示例1:基本的带按钮和标签的界面 import javax.swing.*; import java.awt.*;public class SimpleSwingApp1 {public static void main(String[] args) {JFrame frame new JFrame("Simple Swing App 1");frame.setDefaultCloseOperation(JFrame.EXIT_ON_C…...
--学习记录之迭代器与生成器(上))
JavaScript高级程序设计(第四版)--学习记录之迭代器与生成器(上)
什么是迭代? 迭代的意思是按照顺序反复多次执行一段程序。循环是迭代机制的基础,因为它可以指定迭代的次数,以及每次迭代要执行的操作。 迭代器模式 迭代器模式描述了一个方案,可以把有些结构称为“可迭代对象” ,这些…...

51单片机第9步_结构和联合
本章重点学习结构和联合。 //结构和联合应用举例 #include <REG51.h> //包含头文件REG51.h,使能51内部寄存器; #include <stdio.h> //包含头文件stdio.h //_getkey();从串口读入一个字符; //putchar();向串口发送一个字节; //printf();向串口发送一串字节; /…...

lua5.3.4的Linux的库文件下载地址
从这个链接选lua5.3.4 Lua Binaries (sourceforge.net) 进入-> 这个页面 LuaBinaries - Browse /5.3.4/Linux Libraries at SourceForge.net 之后就可以下载了。...

网盘挂载系统-知识资源系统-私域内容展示系统
系统介绍: 存储:一共支持约30款云盘存储,其中包括主流的(百度网盘、阿里云盘、夸克云盘、迅雷云盘、蓝奏云、天翼云盘),部分展示 以及特别的(一刻相册、对象存储、又拍云存储、SFTP、MEGA 网盘…...

水位自动监测摄像机
随着科技的不断进步,水位自动监测摄像机作为现代智能监控技术的重要应用,正在广泛应用于水利工程、防洪管理和环境监测等领域,显著提升了监测效率和数据准确性。水位自动监测摄像机利用高精度摄像头和先进的图像处理技术,能够实时…...

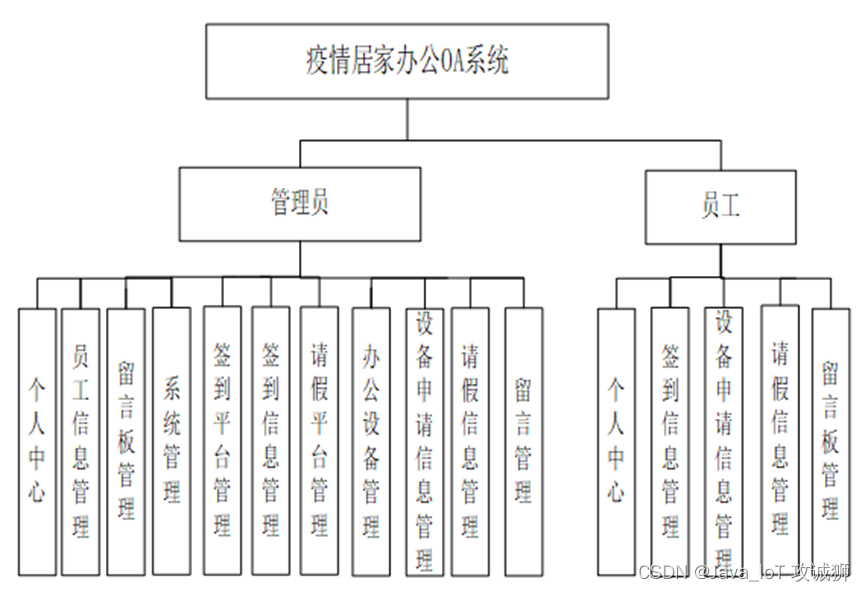
基于SSM+Jsp的疫情居家办公OA系统
开发语言:Java框架:ssm技术:JSPJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包…...

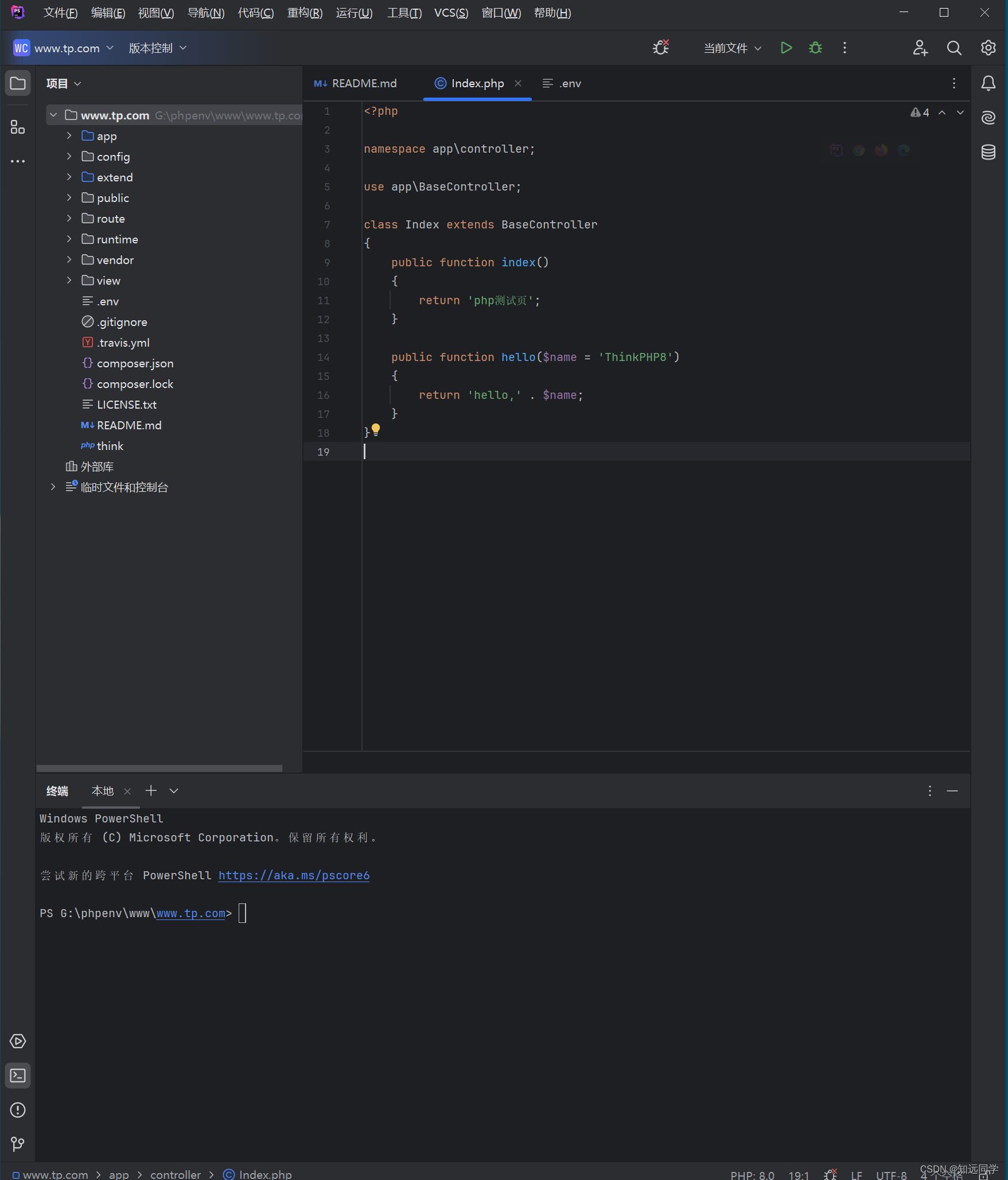
phpstorm2024代码总是提示“no usages”或者“无用法”解决办法
问题:phpstorm2024使用时,总是会提示无用法,如果没有安装中文语言包的情况下会提示:no usages,如果想关闭怎么办? 编译器右上角点击齿轮进入设置,按照下图的方法点击即可关闭。或者在编译器的“…...

Unity WebGL项目问题记录
一、资源优化 可通过转换工具配套提供的资源优化工具,将游戏内纹理资源针对webgl导出做优化。 工具入口: 工具介绍 Texture 搜索规则介绍 已开启MipMap: 搜索已开启了MipMap的纹理。 NPOT: 搜索非POT图片。 isReadable: 搜索已开启readable纹理。 …...

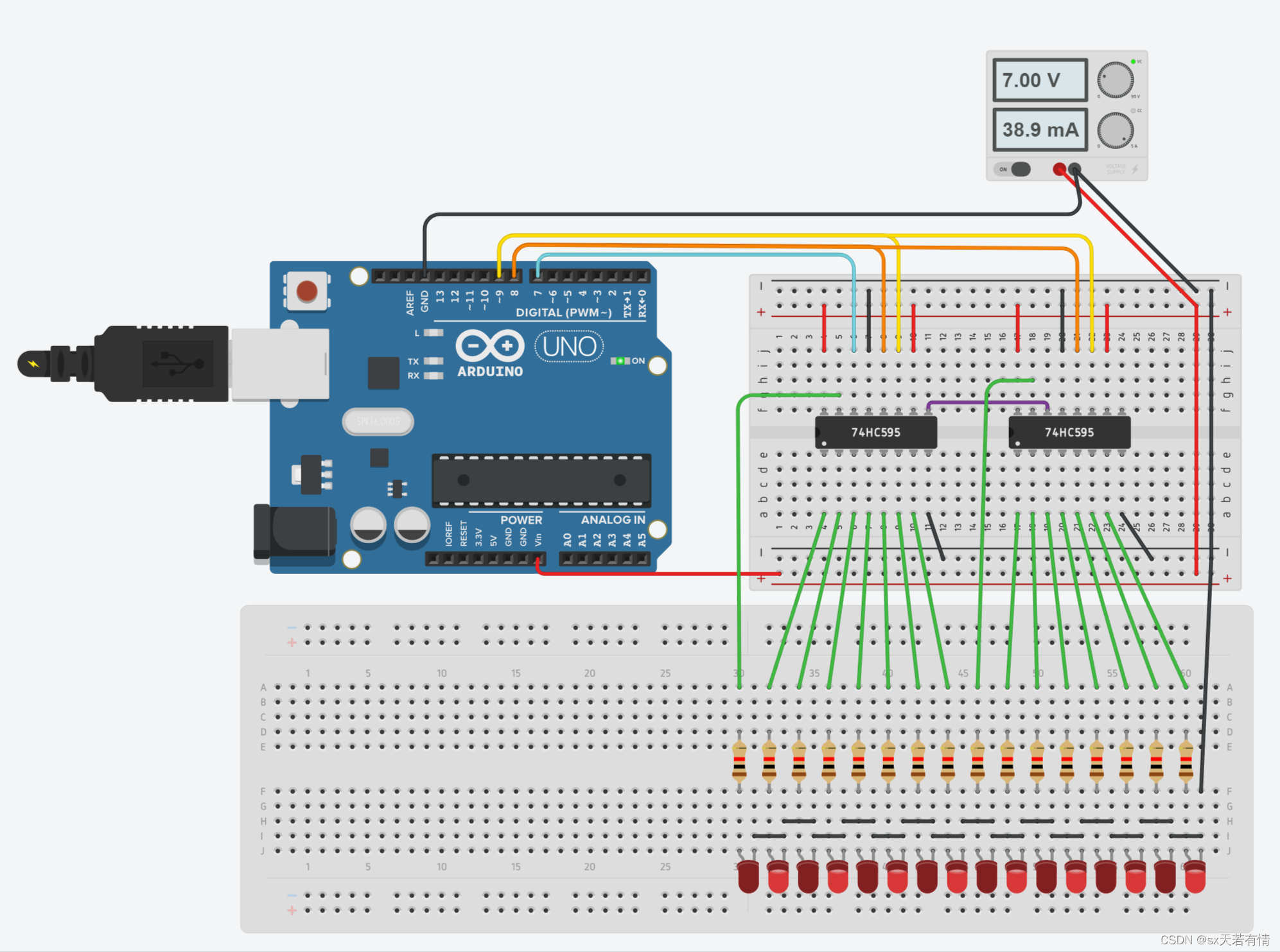
如何级联移位寄存器(74HC595)
在这个项目中,我们将使用 74HC595 移位寄存器将 2 个移位寄存器级联在一起。这样级联移位寄存器现在可以控制 16 个输出。 当然您可以级联任意数量的移位寄存器。如果您要级联第三个移位寄存器,它可以控制 24 个输出。如果您级联第四个移位寄存器&#x…...

找到你的专属健康食谱:结合肠道菌群与疾病状态
谷禾健康 俗话说:“病从口入”。饮食是决定个人健康状况的重要因素,饮食与疾病的发展有关,特别是胃肠道(GI)疾病。 与膳食相关的症状发生率很高,例如在吸收不良(如乳糖不耐症)情况下出现的腹痛和腹泻;乳糜泻、食物过敏…...

大模型微调实战之基于星火大模型的群聊对话分角色要素提取挑战赛:Task01:跑通Baseline
目录 0 背景1 环境配置1.1 下载包1.2 配置密钥1.3 测试模型 2 解决问题2.1 获取数据2.2 设计Prompt2.2 设计处理函数2.3 开始提取 附全流程代码 0 背景 Datawhale AI夏令营第二期开始啦,去年有幸参与过第一期,收获很多,这次也立马参与了第二…...

大数据开发如何管理项目
在面试的时候总是 会问起项目,那在大数据开发的实际工作中,如何做好一个项目呢? 目录 1. 需求分析与项目规划1.1 需求收集与梳理1.2 可行性分析1.3 项目章程与计划 2. 数据准备与处理2.1 数据源接入2.2 数据仓库建设2.3 数据质量管理 3. 系统…...

在实施数据加密时,有哪些常见的加密技术可供选择?
在实施数据加密时,有哪些常见的加密技术可供选择? 在实施数据加密时,有许多常见的加密技术可供选择,这些技术根据其原理、安全性、效率和适用场景有所不同。以下是一些常见的加密技术: 对称加密(Symmetri…...

容易涨粉的视频素材有哪些?容易涨粉的爆款短素材库网站分享
如何挑选社交媒体视频素材:顶级视频库推荐 在社交媒体上脱颖而出,视频素材的选择至关重要。以下是一些顶级的视频素材网站推荐,不仅可以提升视频质量,还能帮助你吸引更多粉丝。 蛙学网:创意的源泉 作为创意和独特性的…...

2024 CISCN 华东北分区赛-Ahisec
Ahisec战队 WEB python-1 break 源码如下: # -*- coding: UTF-8 -*-from flask import Flask, request,render_template,render_template_stringapp Flask(__name__)def blacklist(name):blacklists ["print","cat","flag",&q…...

Linux驱动开发笔记(十三)Sysfs文件系统
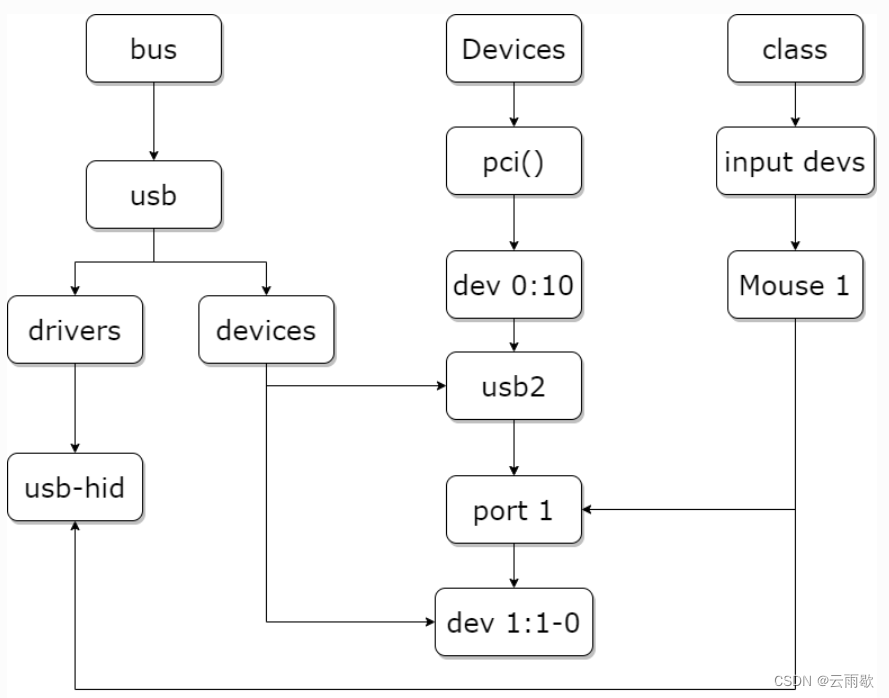
文章目录 前言一、Sysfs1.1 Sysfs的引入1.2 Sysfs的目录结构1.2 Sysfs的目录详解1.2.1 devices1.2.2 bus1.2.3 class1.2.4 devices、bus、class目录之间的关系1.2.5 其他子目录 二、Sysfs使用2.1 核心数据结构2.2 相关函数2.2.1 kobject_create_and_add2.2.2 kobject_put()2.2.…...

Numpy array和Pytorch tensor的区别
1.Numpy array和Pytorch tensor的区别 笔记来源: 1.Comparison between Pytorch Tensor and Numpy Array 2.numpy.array 4.Tensors for Neural Networks, Clearly Explained!!! 5.What is a Tensor in Machine Learning? 1.1 Numpy Array Numpy array can only h…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...
