React Native优质开源项目推荐与解析
目录
2. React Native的优势
2.1. 跨平台开发
2.2. 热更新
2.3. 丰富的社区资源
2.4. 优秀的性能
3. 优质开源项目推荐
3.1.1 项目简介
3.1.2 特点和优势
3.1.3 应用场景
3.2. Redux
3.2.1 项目简介
3.2.2 特点和优势
3.2.3 应用场景
3.3. React Native Elements
3.3.1 项目简介
3.3.2 特点和优势
3.3.3 应用场景
3.4. Lottie for React Native
3.4.1 项目简介
3.4.2 特点和优势
3.4.3 应用场景
3.5. React Native Paper
3.5.1 项目简介
3.5.2 特点和优势
3.5.3 应用场景
3.6. React Native Maps
3.6.1 项目简介
3.6.2 特点和优势
3.6.3 应用场景
3.7. React Native Firebase
3.7.1 项目简介
3.7.2 特点和优势
3.7.3 应用场景
4. 总结
React Native是一个流行的跨平台移动应用开发框架,由Facebook开发并开源。它允许开发者使用JavaScript和React来构建移动应用,同时生成iOS和Android应用程序。React Native的出现大大降低了移动应用开发的门槛,吸引了大量开发者和企业的关注。在这个过程中,涌现了许多优质的开源项目,这些项目不仅为开发者提供了丰富的资源和参考,还推动了React Native生态系统的发展。本文将介绍一些React Native的优质开源项目,并详细解析其特点和应用场景。
2. React Native的优势
2.1. 跨平台开发
React Native的最大优势在于其跨平台开发能力。开发者可以使用同一套代码同时生成iOS和Android应用,从而大幅减少开发时间和成本。
2.2. 热更新
React Native支持热更新,即在不重启应用的情况下,实时查看代码修改后的效果。这极大地提升了开发效率,使开发者能够更快地进行调试和迭代。
2.3. 丰富的社区资源
React Native拥有庞大的社区,开发者可以方便地找到各种插件、工具和开源项目。这些资源极大地丰富了React Native的功能和应用场景。
2.4. 优秀的性能
通过直接调用原生组件,React Native在性能上接近原生应用。此外,React Native还支持多线程处理和异步操作,进一步提升了应用的响应速度和用户体验。
3. 优质开源项目推荐
3.1. React Navigation
3.1.1 项目简介
React Navigation是React Native中最流行的导航库之一。它提供了一套灵活的API,用于在React Native应用中实现各种导航模式,如堆栈导航、标签导航、抽屉导航等。
3.1.2 特点和优势
- 灵活性:React Navigation支持多种导航模式,能够满足各种应用场景的需求。
- 可扩展性:开发者可以根据需求自定义导航行为和界面风格。
- 活跃的社区:React Navigation拥有庞大的用户群体和活跃的社区支持,开发者可以方便地找到解决方案和参考资料。
3.1.3 应用场景
React Navigation适用于需要复杂导航结构的应用,如社交网络、电子商务平台和新闻客户端等。
import * as React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';const Stack = createStackNavigator();function HomeScreen({ navigation }) {return (<Buttontitle="Go to Details"onPress={() => navigation.navigate('Details')}/>);
}function DetailsScreen() {return (<View><Text>Details Screen</Text></View>);
}export default function App() {return (<NavigationContainer><Stack.Navigator initialRouteName="Home"><Stack.Screen name="Home" component={HomeScreen} /><Stack.Screen name="Details" component={DetailsScreen} /></Stack.Navigator></NavigationContainer>);
}
3.2. Redux
3.2.1 项目简介
Redux是一个用于JavaScript应用的状态管理库。它主要用于管理应用中的全局状态,并确保状态的可预测性和可维护性。
3.2.2 特点和优势
- 单一数据源:Redux将应用的所有状态存储在一个全局对象中,方便管理和调试。
- 状态不可变:Redux通过纯函数(reducers)来更新状态,确保状态的不可变性,从而提升应用的可靠性。
- 强大的开发者工具:Redux提供了强大的开发者工具,如Redux DevTools,帮助开发者轻松调试和监控应用状态。
3.2.3 应用场景
Redux适用于需要管理复杂状态的应用,如电商平台、内容管理系统和社交网络等。
import React from 'react';
import { Provider } from 'react-redux';
import { createStore } from 'redux';
import rootReducer from './reducers';
import App from './App';const store = createStore(rootReducer);export default function Root() {return (<Provider store={store}><App /></Provider>);
}
3.3. React Native Elements
3.3.1 项目简介
React Native Elements是一个跨平台的React Native UI库。它提供了一组高度可定制的UI组件,帮助开发者快速构建美观的移动应用界面。
3.3.2 特点和优势
- 跨平台支持:React Native Elements中的所有组件都支持iOS和Android平台。
- 高度可定制:开发者可以根据需求对组件进行高度定制,包括样式、行为和交互等。
- 丰富的组件库:React Native Elements提供了丰富的UI组件,如按钮、卡片、列表等,满足各种应用场景的需求。
3.3.3 应用场景
React Native Elements适用于需要快速构建和迭代UI界面的应用,如企业应用、原型设计和小型项目等。
import React from 'react';
import { Button, ThemeProvider } from 'react-native-elements';export default function App() {return (<ThemeProvider><Button title="Hey!" /></ThemeProvider>);
}
3.4. Lottie for React Native
3.4.1 项目简介
Lottie for React Native是一个用于在React Native应用中显示高质量动画的库。它通过解析和渲染Adobe After Effects动画,帮助开发者轻松实现复杂的动画效果。
3.4.2 特点和优势
- 高质量动画:Lottie支持复杂的动画效果,使应用更加生动和吸引人。
- 跨平台支持:Lottie动画可以在iOS和Android平台上无缝运行。
- 简单易用:开发者只需几行代码即可在应用中集成Lottie动画。
3.4.3 应用场景
Lottie适用于需要实现复杂动画效果的应用,如启动动画、引导页和交互提示等。
import React from 'react';
import LottieView from 'lottie-react-native';export default function App() {return (<LottieViewsource={require('./animation.json')}autoPlayloop/>);
}
3.5. React Native Paper
3.5.1 项目简介
React Native Paper是一个基于Google的Material Design规范的React Native UI库。它提供了一组符合Material Design标准的UI组件,帮助开发者构建一致且美观的用户界面。
3.5.2 特点和优势
- Material Design标准:所有组件均符合Google的Material Design规范,保证了应用界面的一致性和美观性。
- 跨平台支持:React Native Paper支持iOS和Android平台,确保组件在不同平台上的一致表现。
- 高度可定制:开发者可以根据需求对组件进行定制,包括颜色、字体和样式等。
3.5.3 应用场景
React Native Paper适用于需要实现Material Design风格的应用,如企业应用、教育应用和社交平台等。
import React from 'react';
import { Provider as PaperProvider, Button } from 'react-native-paper';export default function App() {return (<PaperProvider><Button icon="camera" mode="contained" onPress={() => console.log('Pressed')}>Press me</Button></PaperProvider>);
}
3.6. React Native Maps
3.6.1 项目简介
React Native Maps是一个用于在React Native应用中集成地图功能的库。它提供了一组API,用于显示地图、标记位置和绘制路径等。
3.6.2 特点和优势
- 跨平台支持:React Native Maps支持iOS和Android平台,确保地图功能在不同平台上的一致表现。
- 丰富的功能:该库提供了丰富的地图功能,如位置标记、路径绘制和地图样式定制等。
- 简单易用:开发者只需几行代码即可在应用中集成地图功能,并对其进行定制。
3.6.3 应用场景
React Native Maps适用于需要实现地图功能的应用,如旅游导航、物流配送和社交网络等。
import React from 'react';
import MapView from 'react-native-maps';export default function App() {return (<MapViewstyle={{ flex: 1 }}initialRegion={{latitude: 37.78825,longitude: -122.4324,latitudeDelta: 0.0922,longitudeDelta: 0.0421,}}/>);
}
3.7. React Native Firebase
3.7.1 项目简介
React Native Firebase是一个用于在React Native应用中集成Firebase服务的库。Firebase是一款由Google提供的后端即服务(BaaS)平台,提供了实时数据库、身份验证、云存储等多种服务。
3.7.2 特点和优势
- 丰富的服务:React Native Firebase支持Firebase的所有服务,包括实时数据库、身份验证和云存储等。
- 跨平台支持:该库支持iOS和Android平台,确保Firebase服务在不同平台上的一致表现。
- 强大的社区支持:React Native Firebase拥有庞大的用户群体和活跃的社区支持,开发者可以方便地找到解决方案和参考资料。
3.7.3 应用场景
React Native Firebase适用于需要后端支持的应用,如社交网络、电商平台和实时聊天等。
import React, { useState, useEffect } from 'react';
import { Text, View } from 'react-native';
import auth from '@react-native-firebase/auth';export default function App() {const [user, setUser] = useState(null);useEffect(() => {const unsubscribe = auth().onAuthStateChanged((user) => {if (user) {setUser(user);} else {setUser(null);}});return () => unsubscribe();}, []);return (<View><Text>{user ? `Hello, ${user.email}` : 'Not logged in'}</Text></View>);
}
4. 总结
React Native作为一个强大的跨平台移动应用开发框架,通过其丰富的社区资源和优质的开源项目,极大地促进了移动应用开发的效率和质量。本文介绍的React Navigation、Redux、React Native Elements、Lottie for React Native、React Native Paper、React Native Maps和React Native Firebase等开源项目,展示了React Native生态系统的多样性和活力。这些项目不仅为开发者提供了强大的工具和参考,还推动了整个React Native社区的持续发展。未来,随着更多优质开源项目的涌现,React Native将继续在移动应用开发领域扮演重要角色,帮助开发者构建更优质、更高效的应用。
相关文章:

React Native优质开源项目推荐与解析
目录 2. React Native的优势 2.1. 跨平台开发 2.2. 热更新 2.3. 丰富的社区资源 2.4. 优秀的性能 3. 优质开源项目推荐 3.1. React Navigation 3.1.1 项目简介 3.1.2 特点和优势 3.1.3 应用场景 3.2. Redux 3.2.1 项目简介 3.2.2 特点和优势 3.2.3 应用场景 3.3…...

树莓派安装windows系统
第1步: https://uupdump.net/下载对应的系统文件,所有选择项都默认选择。 第2步: 解压下载后的文件,双击运行下面文件。等待下载完成,等待过程很漫长,很考验耐心。 第3步: 提示已经finish了&…...

CSS-position/transform
1 需求 2 语法 在CSS中,positioning 和 transform 是两个非常重要的概念,它们分别用于控制元素在页面上的布局和变换。 Positioning CSS中的position属性用于设置元素的定位类型。它有几个值,包括: static:这是默认…...

面试题之一
路由的两种模式:hash模式和 history模式。 两种的区别、如何实现。 hash模式中#的作用 vue性能优化。具体如何实现(回答了一个可以函数引入的方法引入路由。问) keep-alive 说一下EventBus CSS: flex布局 css新特性 盒子模型 J…...

494. 目标和 Medium
给你一个非负整数数组 nums 和一个整数 target 。 向数组中的每个整数前添加 或 - ,然后串联起所有整数,可以构造一个 表达式 : 例如,nums [2, 1] ,可以在 2 之前添加 ,在 1 之前添加 - ,然…...

如何实现灌区闸门控制自动化?宏电“灌区哨兵”为灌区闸门控制添“智慧”动能
闸门控制站是节水灌溉工程中的重要组成部分。随着科技的不断进步和农田水利现代化的发展,传统的闸门控制和管理手段已经不能满足现代农业的发展要求。以宏电“灌区哨兵”为核心的闸门自动化控制系统,能有效解决灌区闸门距离远、数量多、不易操作、不好监…...

PHP电商系统开发指南数据库管理
回答:数据库管理是电商系统开发的关键,涉及数据的存储、管理和检索。选择合适的数据库引擎,如mysql或 postgresql。创建数据库架构,定义数据的组织方式(如产品表、订单表)。进行数据建模,考虑实…...

基于Vue.js的电商前端模板:Vue-Dashboard-Template的设计与实现
摘要 随着电子商务的飞速发展,前端页面的设计和实现变得愈发重要。本文介绍了一个基于Vue.js的电商前端模板——Vue-Dashboard-Template,旨在提供一个高性能、易扩展的电商平台前端解决方案。该模板遵循响应式设计、模块化、组件化开发等设计原则&#…...

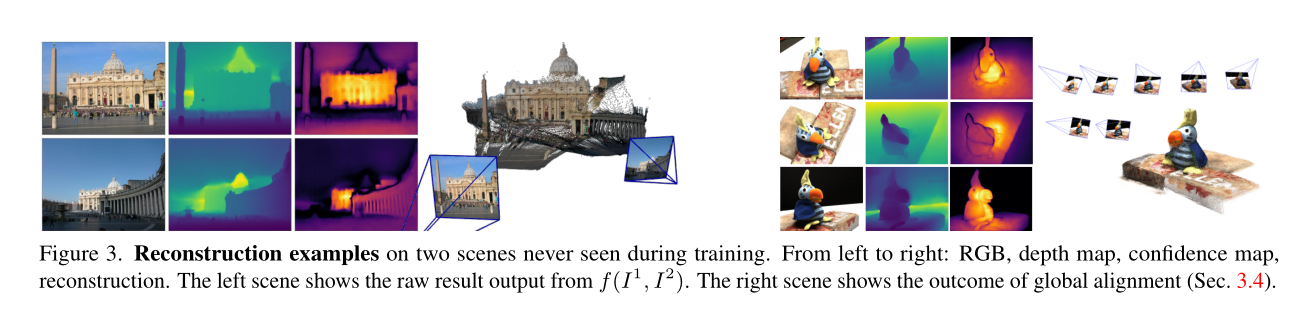
论文解读:【CVPR2024】DUSt3R: Geometric 3D Vision Made Easy
论文“”https://openaccess.thecvf.com/content/CVPR2024/papers/Wang_DUSt3R_Geometric_3D_Vision_Made_Easy_CVPR_2024_paper.pdf 代码:GitHub - naver/dust3r: DUSt3R: Geometric 3D Vision Made Easy DUSt3R是一种旨在简化几何3D视觉任务的新框架。作者着重于…...

springboot助农电商系统-计算机毕业设计源码08655
摘要 近年来,电子商务的快速发展引起了行业和学术界的高度关注。基于移动端的助农电商系统旨在为用户提供一个简单、高效、便捷的农产品购物体验,它不仅要求用户清晰地查看所需信息,而且还要求界面设计精美,使得功能与页面完美融合…...

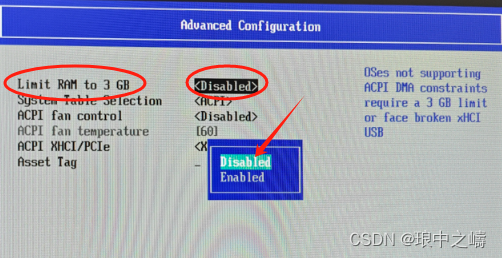
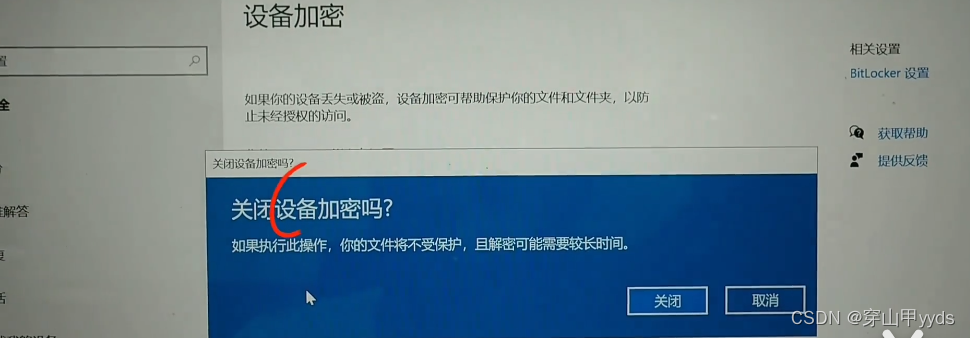
【windows】电脑如何关闭Bitlocker硬盘锁
如果你的硬盘显示这样的一把锁,说明开启了Bitlocker硬盘加密。 Bitlocker硬盘锁,可以保护硬盘被盗,加密防止打开查看数据。 方法一:进入“控制面板->BitLocker 驱动器加密”进行设置。或者“控制面板\系统和安全->BitLocke…...

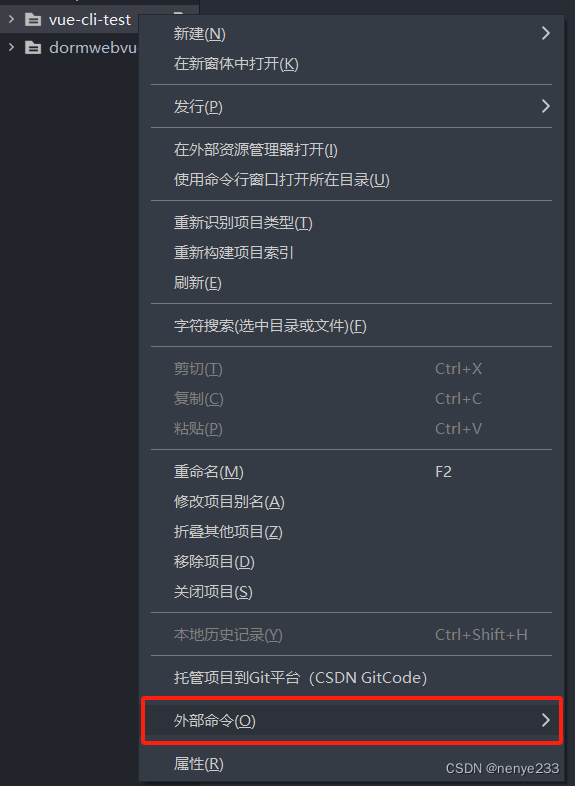
vue-cli 搭建项目,ElementUI的搭建和使用
vue-cli 官方提供的一个脚手架,用于快速生成一个vue的项目模板;预先定义 好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个 骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速; …...

SQL-DDL操作
数据库操作 登录MySQL PS D:\WorkSpace\MachineLearning\DL_learning> mysql -u root -p Enter password: ****** Welcome to the MySQL monitor. Commands end with ; or \g. Your MySQL connection id is 12 Server version: 8.0.37 MySQL Community Server - GPLCopy…...

帮粉丝用gpt写代码生成一个文字视频
文章目录 使用网站ValueError: could not broadcast input array from shape (720,1280) into shape (720,1280,3) 定义文本内容和动画参数定义视频参数创建背景使用 PIL 创建文本图像创建文本剪辑使用函数创建文本剪辑合并所有剪辑导出视频1. 理解错误信息2. 确认图像数组形状…...

IP白名单及其作用解析
在网络安全领域,IP白名单是一项至关重要的策略,它允许特定的IP地址或地址范围访问网络资源,从而确保只有受信任的终端能够连接。下面,我们将深入探讨IP白名单的定义、作用以及实施时的关键考虑因素。 一、IP白名单的定义 IP白名单…...

【Android八股文】如何对ListView RecycleView进行局部刷新的?
文章目录 一、如何对ListView进行局部刷新的?1.1 方法一:更新对应view的内容1.2 方法二:通过ViewHolder去设置值1.3 方法三:调用一次getView()方法1.4 封装在万能适配器当中1.5 总结二、如何对RecyclerView 进行局部刷新的?2.0 为什么会有DiffUtil?2.1 讲解一下DiffUtil2…...

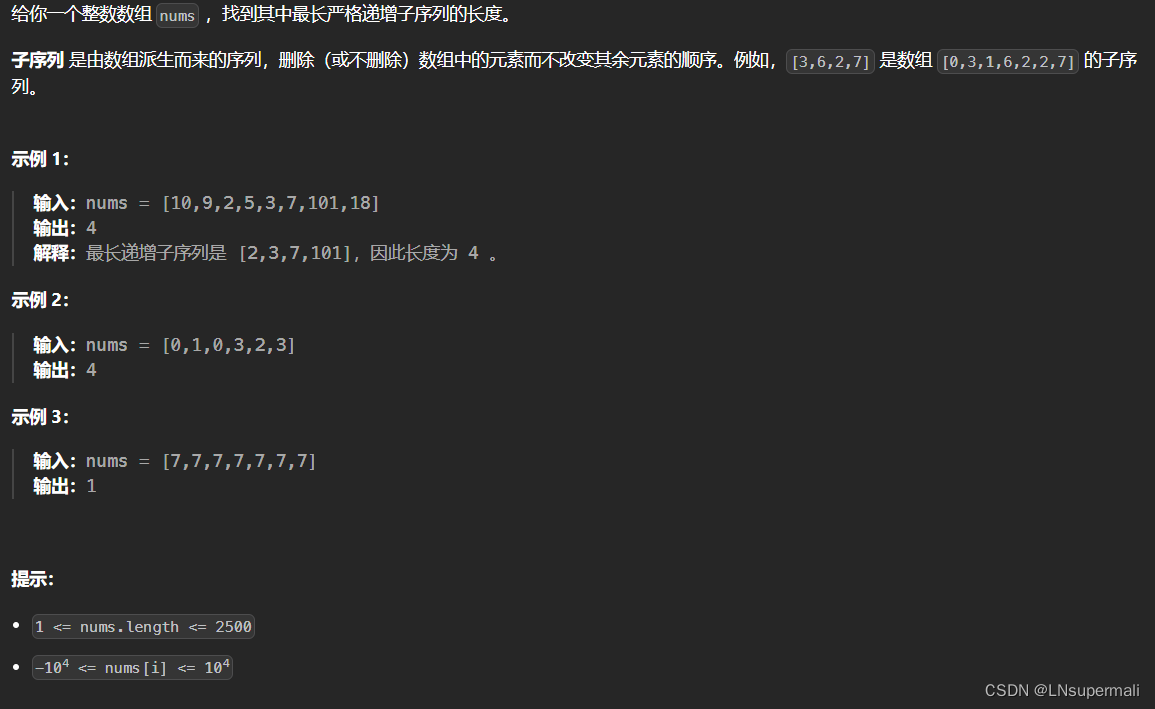
力扣300. 最长递增子序列(动态规划)
Problem: 300. 最长递增子序列 文章目录 题目描述思路及解法复杂度Code 题目描述 思路及解法 明确题目涉及到求取最值问题因此我们可以考虑使用动态规划来解决问题 1.定义状态:定义int类型的dp数组表示以nums[i]结尾的序列的最长长度,初始化均为1即表示…...

【ARM】Ulink不同的系列对于芯片的支持和可以支持keil软件
【更多软件使用问题请点击亿道电子官方网站】 1、 文档目标 了解不同版本的ULINK可以支持的芯片架构,和ULINK可以和哪个系列的keil软件进行在线调试 2、 问题场景 用于了解不同ULINK仿真器对于芯片的支持是不一样的,并不是ULINK可以支持所有的keil软件…...

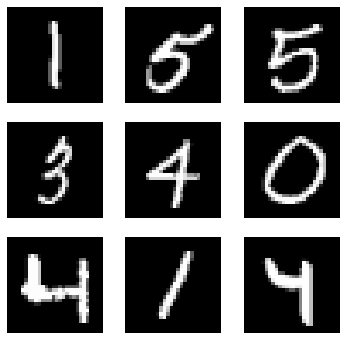
【入门】5分钟了解卷积神经网络CNN是什么
本文来自《老饼讲解-BP神经网络》https://www.bbbdata.com/ 目录 一、卷积神经网络的结构1.1.卷积与池化的作用2.2.全连接层的作用 二、卷积神经网络的运算2.1.卷积层的运算2.2.池化的运算2.3.全连接层运算 三、pytorch实现一个CNN例子3.1.模型的搭建3.2.CNN完整训练代码 CNN神…...

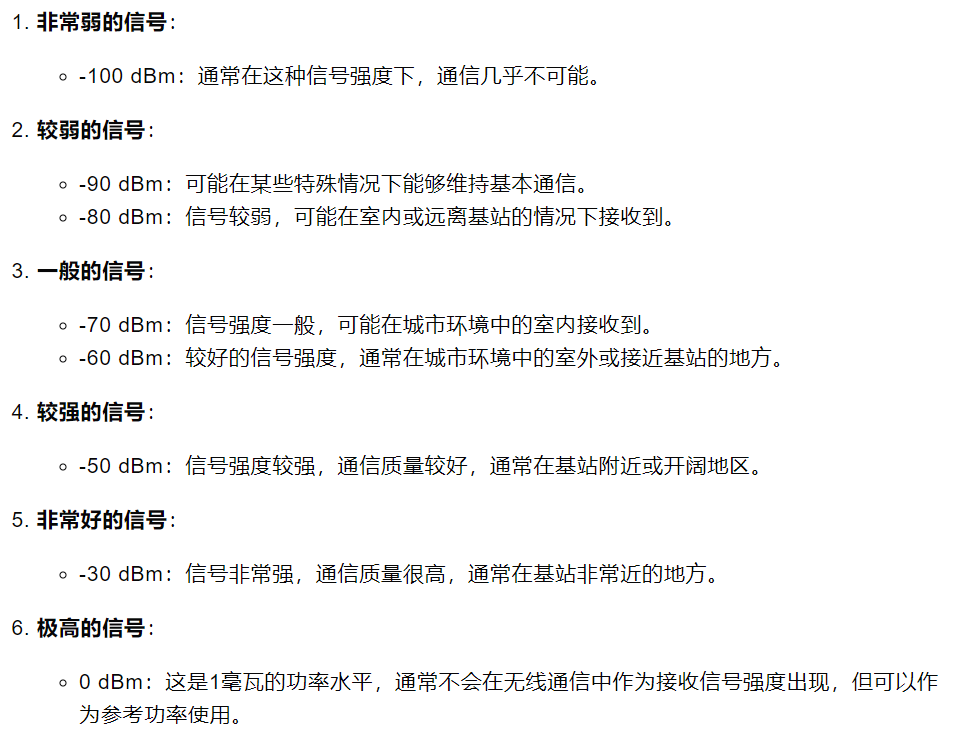
dB分贝入门
主要参考资料: dB(分贝)定义及其应用: https://blog.csdn.net/u014162133/article/details/110388145 目录 dB的应用一、声音的大小二、信号强度三、增益 dB的应用 一、声音的大小 在日常生活中,住宅小区告知牌上面标示噪音要低…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

李沐--动手学深度学习--GRU
1.GRU从零开始实现 #9.1.2GRU从零开始实现 import torch from torch import nn from d2l import torch as d2l#首先读取 8.5节中使用的时间机器数据集 batch_size,num_steps 32,35 train_iter,vocab d2l.load_data_time_machine(batch_size,num_steps) #初始化模型参数 def …...

codeforces C. Cool Partition
目录 题目简述: 思路: 总代码: https://codeforces.com/contest/2117/problem/C 题目简述: 给定一个整数数组,现要求你对数组进行分割,但需满足条件:前一个子数组中的值必须在后一个子数组中…...
