webRtc概念
webRtc概念
以下的文档整理来自此链接
文档整理了一系列实现web通用接口的ECMAScript APIs ,这些接口是为了支持浏览器或者一些其他实现了实时交换协议的设备进行媒体信息和程序数据交换。
1、实现点对点通信的规范:
-
NAT穿透实现与远端节点链接比如: ICE, STUN, and TURN
-
发送本地的tracks数据并接受来自远程节点的tracks数据
-
可以向远程节点发送任何数据
ue4像素流建立的点对点链接是基于浏览器实现的ICE代理服务
2、点对点链接
1、概述
一个单点rtc链接实例允许应用程序与另外的一个单点rtcrtc实例建立点对点的通信,这个链接实例可以是浏览器或者其他实现了相关协议的设备,其中通信依赖于可控制的信息交换(信令通道),但是信令通道的上层实现是多样的,在浏览器中,比如说使用websocket或者 XMLHttpRequest。
ue4像素流使用websocket作为信令通道
2、配置
WebIDL中已经实现了RTCConfiguration接口,看下面的代码:
dictionary RTCConfiguration {sequence<RTCIceServer> iceServers = [];RTCIceTransportPolicy iceTransportPolicy = "all";RTCBundlePolicy bundlePolicy = "balanced";RTCRtcpMuxPolicy rtcpMuxPolicy = "require";sequence<RTCCertificate> certificates = [];[EnforceRange] octet iceCandidatePoolSize = 0;
};
上面是RTCConfiguration的接口对象,里面规定了一些值,这些值需要具体的浏览器厂商或者其他设备厂商来实现,下面跳过乏味的底层术语,开始介绍浏览器端的rtc用法。如果有兴趣可访问这里查看WebIDL接口规范
3、用法
介绍浏览器实现webrtc的接口
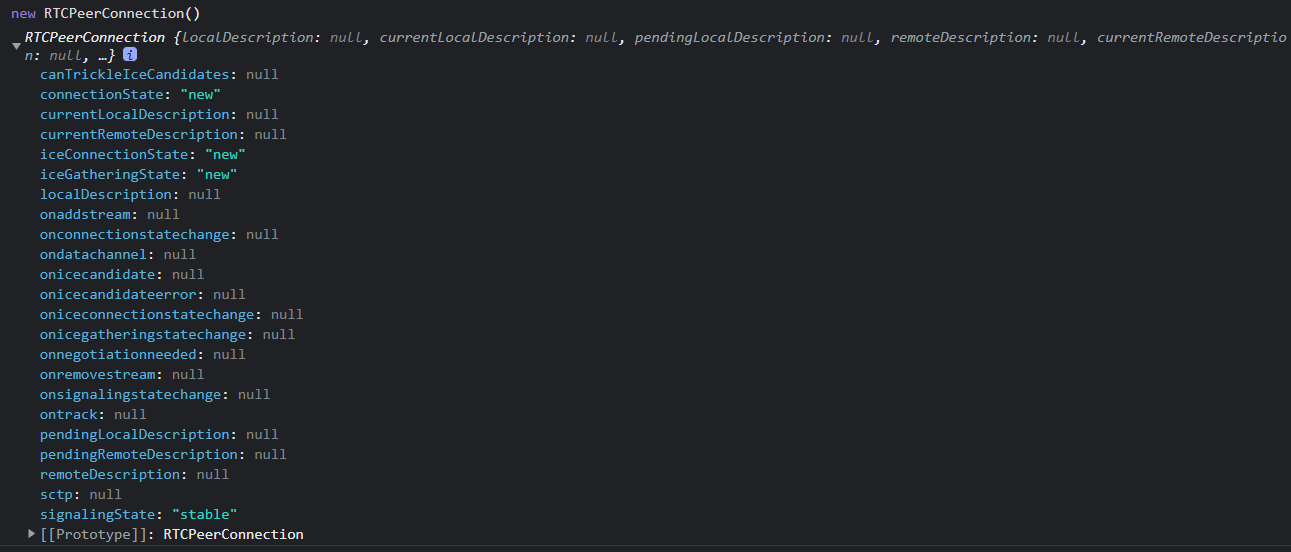
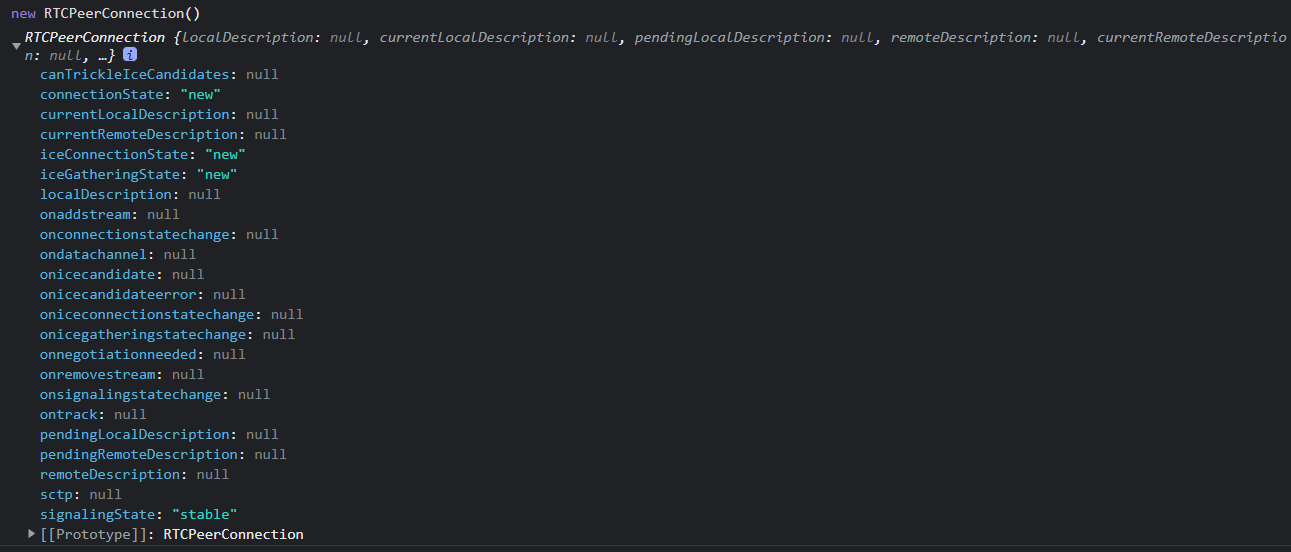
3.1 new RTCPeerConnection
Calling new RTCPeerConnection(configuration) creates an RTCPeerConnection object.
当调起 new RTCPeerConnection 时,会创建 RTCPeerConnection 对象。
下面是在Google控制台的打印值

引用一下原文:
An RTCPeerConnection object has a signaling state, a connection state,an ICE gathering state, and an ICE connection state. These are initialized when the object is created.
可以看到谷歌的实现是符合 RTCPeerConnection 规范的,在这个对象的原型上有以下方法和ICE服务交互, addIceCandidate, setConfiguration, setLocalDescription, setRemoteDescription ,close。
文章最后会贴出UE4像素流是如何在谷歌浏览器中利用该对象进行与web端数据交互。
3.1.1 addIceCandidate方法
The addIceCandidate method provides a remote candidate to the ICE Agent
addIceCandidate提供了链接ICE代理的方法,当被调用时,会触发以下流程:
- candidate将被视为该方法的参数
- RTCPeerConnection 会被视为链接对象
- 如果candidate.candidate不是空字符串并且candidate.sdpMid 和candidate.sdpMLineIndex是null,则promise会结束操作(reject)并抛出创建失败信息
- 返回 chaining 操作
- 返回 promise
可以看出addIceCandidate方法是异步操作(promise)
3.1.2 setConfiguration方法
The setConfiguration method updates the configuration of this RTCPeerConnection object
setConfiguration提供了更新 RTCPeerConnection 对象的方法,当被调用时,会触发以下流程:
- RTCPeerConnection如果被关闭,抛出无效设置错误
- 更新配置信息
该方法需要确保链接没有断开
3.1.3 setLocalDescription方法
The setLocalDescription method instructs the RTCPeerConnection to apply the supplied RTCLocalSessionDescriptionInit as the local description.
该方法会改变本地的媒体信息状态,换言之就是可能会替换正在通信的信息比如改变媒体的格式从mp4到txt,这个改变会同时在进行中的媒体信息和当前的媒体信息发生,如果有一端不支持该媒体类型就会拒绝(reject),可参考此处,setRemoteDescription用来改变远端的媒体信息状态
3.1.4 close方法
关闭链接
续更中。。。
相关文章:

webRtc概念
webRtc概念 以下的文档整理来自此链接 文档整理了一系列实现web通用接口的ECMAScript APIs ,这些接口是为了支持浏览器或者一些其他实现了实时交换协议的设备进行媒体信息和程序数据交换。 1、实现点对点通信的规范: NAT穿透实现与远端节点链接比如&a…...

数据结构与算法基础(王卓)(16):KMP算法详解(代码实现)
实现代码的过程中 具体细节、问题: (1):关于写Get_next函数的标题: 现象: PPT上写的是: void get_next(SString T, int &next[]) 然而并不能运行,而当我们去掉了引用符号&…...

九龙证券|盘前直接腰斩,银行巨头紧急“拔网线”!美股银行股又崩了?
见证历史了,又有一家银行巨子倒下? 美股银行股团体暴降 上一交易日暴降超60%的硅谷银行持续面对腥风血雨。盘前,硅谷银行跌幅超50%,随后,公司宣布盘前暂停交易,等待刊发消息。 而最新消息显现,…...

接口优化常用思路
空间换时间 计算机程序中最大的矛盾是空间和时间的矛盾,那么,从这个角度出发逆向思维来考虑程序的效率问题,我们就有了解决问题的第1招–以空间换时间 合理使用缓存就是一个很好的例子,针对一些频繁使用且不频繁变更的数据&#…...

【SpringCloud】SpringCloud面试题整理
文章目录1、什么是Spring Cloud?2、Spring Cloud和Dubbo的区别3、REST和RPC的区别4、SpringCloud如何实现服务的注册和发现5、什么是服务熔断和服务降级?6、项目中zuul常用的功能7、服务网关的作用8、ribbon和feign区别9、ribbon的负载均衡策略10、简述什…...

一些数据库知识点总结
DB2数据库:从数据库表中第I条记录开始检索J条记录SELECT * FROM (SELECT A.*, ROW_NUMBER() OVER() AS NFROM (SELECT * FROM table_name) AS A)WHERE N > I AND N < J;Oracle数据库:从数据库表中第M条记录开始检索N条记录SELECT * FROM (SELECT R…...

Python unittest 模块
一、Unittest 的几个基本概念 TestCase :要写的具体的测试用例TestSuite: 多个测试用例集合(或测试套件/测试集)TestLoader:用来加载 TestCase 到 TestSuite中的(更通俗一点,就是用来把符合我们…...

Spring - Spring IoC 容器相关面试题总结
文章目录01. Spring IoC 和依赖注入是什么?02. Spring IoC 的优点和缺点分别是什么?03. Spring IoC 有什么作用和功能?04. Spring 依赖注入的方式?05. Spring 构造器注入和 setter 方法注入的区别?06. Spring 依赖注入…...

顺序表来喏!!!
前言:还记得前面的文章:《通讯录的实现》吗?通讯录的完成就借助了顺序表这种数据结构!!!那么今天我们就来介绍我们的顺序表介绍顺序表前,我们来了解一下线性表的概念线性表:线性表&a…...

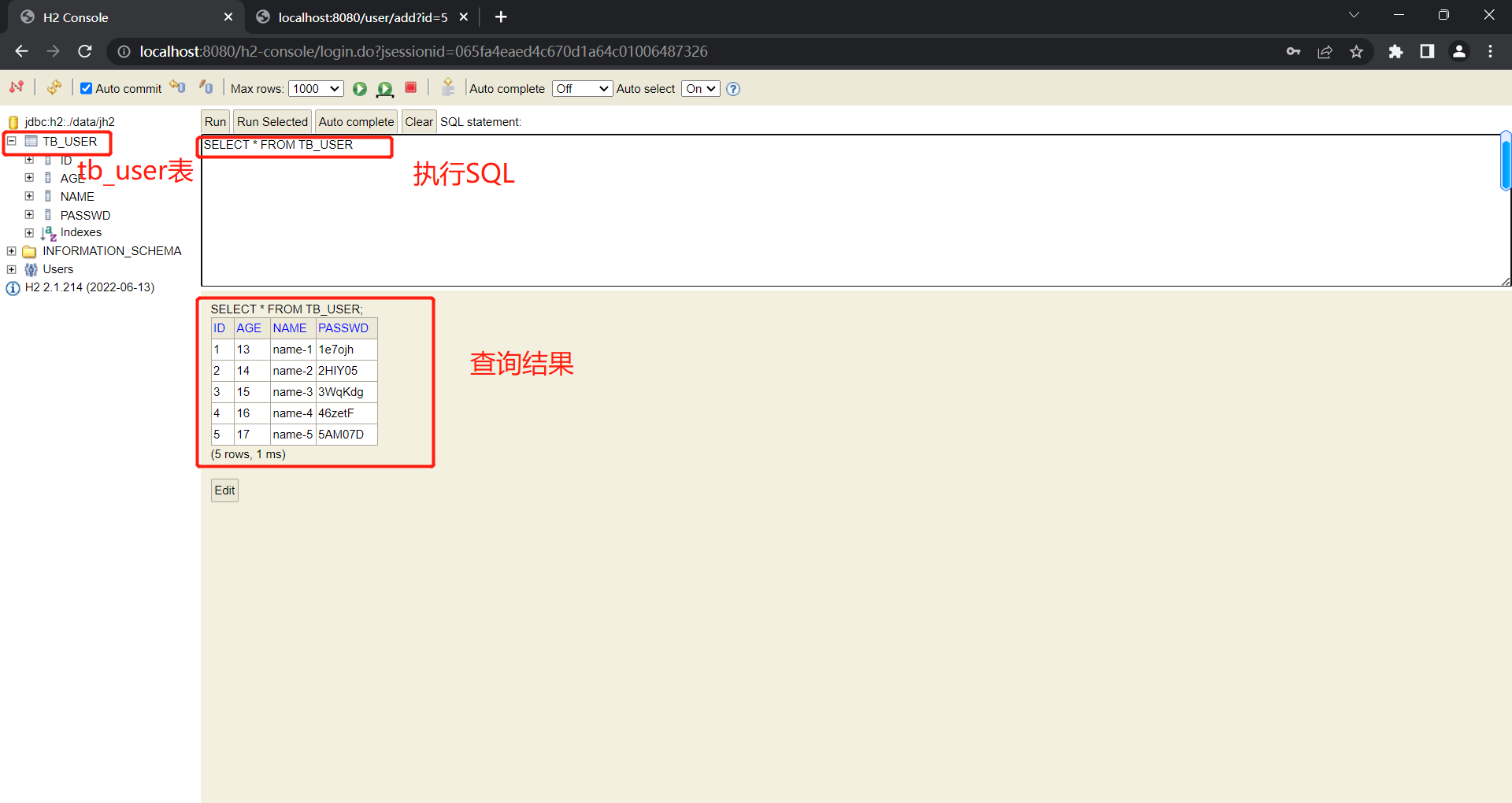
【H2实践】之 SpringBoot 与 H2 数据交互
一、目标 本文是【H2实践】之认识 H2,【H2实践】之 SpringBoot 整合的后续。前文分别介绍了 H2 及其简单使用,并完成了 H2 与 SpringBoot 的整合。本文将紧接 【H2实践】之 SpringBoot 整合 探索实用 SpringBoot 结合 JPA 通过 web 接口操作 H2 数据库的…...

LeetCode 424. Longest Repeating Character Replacement
LeetCode 424. Longest Repeating Character Replacement https://leetcode.com/problems/longest-repeating-character-replacement/ 题目描述 You are given a string s and an integer k. You can choose any character of the string and change it to any other upperc…...

建立自己的博客(记录-不推荐)
环境安装: w10系统安装 第一步:安装git Git 官网: https://git-scm.com/ 第二步:安装Node.js Node.js官网:https://nodejs.org/zh-cn/ 使用cmd检测: node -v 第三步:安装Hexo Hexo官网:htt…...

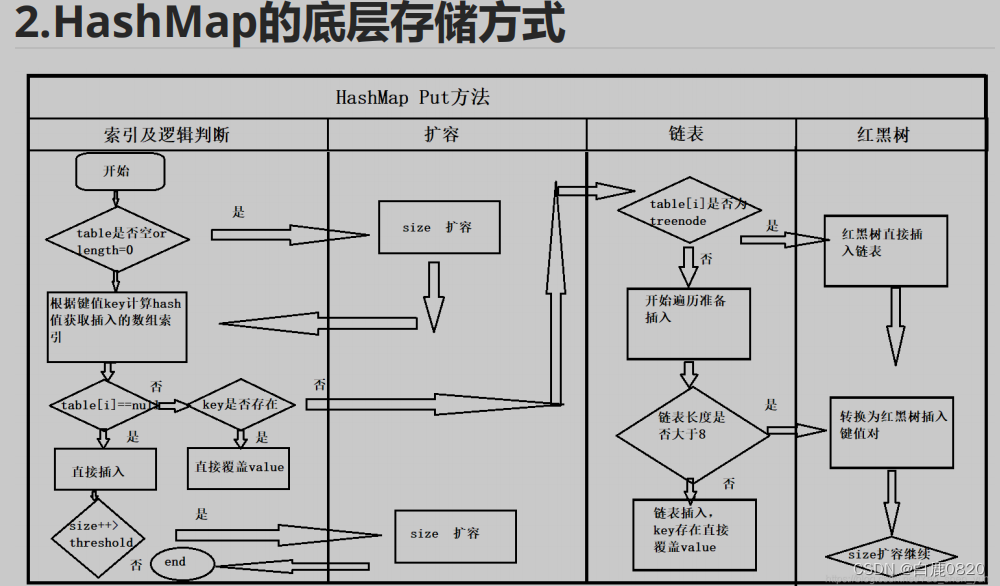
hashmap存储方式 hash碰撞及其解决方式
1.Map的存储特点 在Map这个结构中,数据是以键值对(key-value)的形式进行存储的,每一个存储进map的数据都是一一对应的。 创建一个Map结构可以使用new HashMap()以及new TreeMap()两种方式,两者之间的区别是:…...

Amazon GuardDuty 的新增功能 – Amazon EBS 卷的恶意软件检测
亚马逊云科技开发者社区为开发者们提供全球的开发技术资源。这里有技术文档、开发案例、技术专栏、培训视频、活动与竞赛等。帮助中国开发者对接世界最前沿技术,观点,和项目,并将中国优秀开发者或技术推荐给全球云社区。如果你还没有关注/收藏…...

YOLOv7 pytorch
yolov7主干部分结构图:yolov7主干 yolov7数据集处理代码:yolov7数据集处理代码 yolov7训练参数解释:yolov7训练参数【与本文代码有区别】 yolov7训练代码详解:yolov7训练代码详解 目录 训练自己的训练集 训练自己的训练集 此…...

JDK自带JVM分析工具
一、JDK自带工具盘点: jstat:性能分析-查看gc情况; jmap:内存分析-堆信息; jstack:线程分析-栈信息; jinfo:参数查看及配置; jstatd:启动jvm监控服务。它…...

IO多路复用--[select | poll | epoll | Reactor]
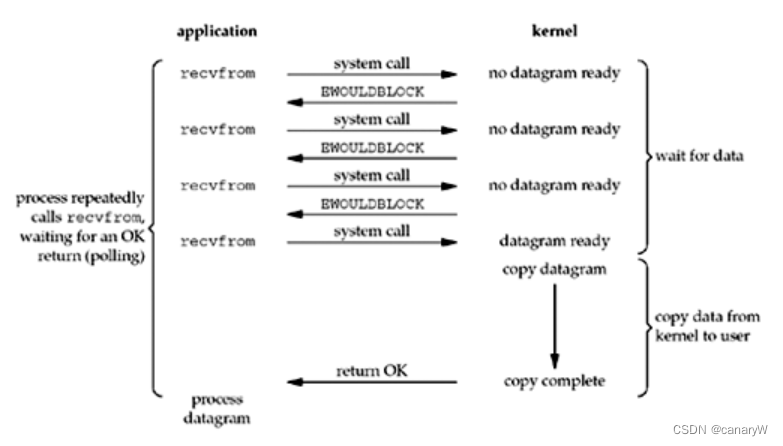
因为在简历上写了netty的项目,因此还是将网络底层的那点东西搞清楚。 首先希望明确的是,BIO、NIO、IO多路复用这是不同的东西, 我会在本文中详细讲出来。 本文参考资料: JAVA IO模型 IO多路复用 select poll epoll介绍 从BIO到epo…...

pod的requests、limits解读、LimitRange资源配额、Qos服务质量等级、资源配额管理 Resource Quotas
前言 环境:k8s-v1.22.17 docker-20.10.9 centos-7.9 目录前言什么是可计算资源CPU、Memory计量单位pod资源请求、限额方式pod定义requests、limits查看节点资源情况pod使用request、limits示例LimitRange限制命名空间下的pod的资源配额Qos服务质量等级资源配额管理…...
:函数)
R语言基础(六):函数
R语言基础(一):注释、变量 R语言基础(二):常用函数 R语言基础(三):运算 R语言基础(四):数据类型 R语言基础(五):流程控制语句 7. 函数 函数是一组完成特定功能的语句。 7.1 内置函数 R语言系统中提供许多内置函数&…...

[C++] 简单序列化
前言 序列化(Serialization) 是将对象的状态信息转换为可以存储或传输的形式的过程。在序列化期间,对象将其当前状态写入到临时或持久性存储区。以后,可以通过从存储区中读取或反序列化对象的状态,重新创建该对象。 使用 序列化 std::array&…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

Linux入门课的思维导图
耗时两周,终于把慕课网上的Linux的基础入门课实操、总结完了! 第一次以Blog的形式做学习记录,过程很有意思,但也很耗时。 课程时长5h,涉及到很多专有名词,要去逐个查找,以前接触过的概念因为时…...

【芯片仿真中的X值:隐藏的陷阱与应对之道】
在芯片设计的世界里,X值(不定态)就像一个潜伏的幽灵。它可能让仿真测试顺利通过,却在芯片流片后引发灾难性后果。本文将揭开X值的本质,探讨其危害,并分享高效调试与预防的实战经验。 一、X值的本质与致…...
