【微信小程序开发实战项目】——如何制作一个属于自己的花店微信小程序(2)

👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:微信小程序开发
⭐🅰⭐
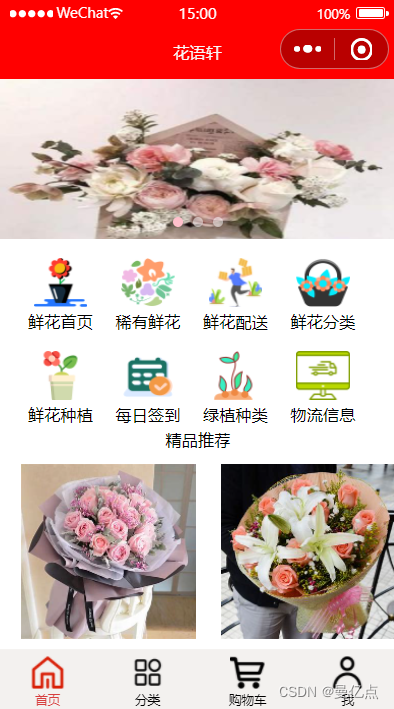
花店小程序
文章目录
- ⭐🅰⭐
- ⭐前言⭐
- 🎶 一、鲜花的配送功能
- (1)map.wxml
- (2)map.wxss
- (3)map.js
- 🎶 二、鲜花的物流功能
- (1)logistics.wxml
- (2)logistics.wxss
- (3)logistics.js
- 结束语🥇
⭐前言⭐
在这个数字化的时代,鲜花不仅仅是情感的传递者,更是美好生活的点缀。为了让您能更便捷地选购心仪的花束,我们精心打造了这款网上花店微信小程序。
鲜花,承载着爱与祝福,是浪漫与温馨的象征。然而,传统的花店购买方式往往受到时间和空间的限制,让您无法在第一时间将这份美好传递给重要的人。我们深知您对鲜花的热爱和对便捷服务的需求,因此致力于通过技术的力量,为您创造一个全新的购花体验。
这个网上花店微信小程序,将汇聚来自世界各地的优质鲜花品种,以精美的图片和详细的介绍呈现在您眼前。无论您是为了庆祝生日、表达爱意,还是为了装饰家居,只需轻点屏幕,就能轻松挑选到最适合您的那束花。
同时,我们还提供贴心的配送服务,确保每一朵鲜花都能以最鲜活的姿态送达您指定的地点。在这里,您不仅能享受到便捷的购物流程,还能感受到我们对品质和服务的执着追求。
让我们一同开启这充满花香的数字之旅,让鲜花的美丽与温暖,随时伴您左右。

🎶 一、鲜花的配送功能
在这纷繁喧嚣的世界里,鲜花宛如一份温暖而宁静的礼物,传递着深情厚意。而我们的鲜花配送服务,便是这份美好的护航使者。
当您在我们的网上花店精心挑选出那束饱含心意的鲜花时,我们深知这不仅仅是一次简单的购买,更是一份情感的托付。因此,我们以无比的热忱和专业,为您开启一场贴心的配送之旅。
每一朵鲜花都承载着您的真挚情感,我们将以最快的速度、最温柔的呵护,确保它们在最佳的状态下抵达您指定的地点。无论是城市的喧嚣角落,还是宁静的乡村小院,我们的配送服务都能精准到达。
无论距离远近,无论风雨晴空,我们的使命就是让这份美丽与温馨如约而至,为您和您所关爱的人带来惊喜与感动。
(1)map.wxml
<!--pages/map/map.wxml-->
<map latitude="{{latitude}}" longitude="{{longitude}}" markers="{{markers}}" bindmarkertap="markertap"></map>
(2)map.wxss
/* pages/map/map.wxss */
map{width: 100vh;height: 100vh;
}
(3)map.js
/* pages/map/map.wxss */
// pages/map/map.js
Page({/*** 页面的初始数据*/data: {
latitude:29.034552,
longitude:111.6928724,
markers:[{iconPath:'/images/navi.png',id:0,latitude:29.034552 ,longitude:111.6928724,width:50,height:50
}]
},
markertap:function(){wx.openLocation({latitude: this.data.latitude,longitude: this.data.longitude,name:"掌上花坊",address:湖南常德})
},buttonTap:function(){wx.getLocation({type:"gcj02",success:function(res){wx:openLocation({latitude:res.latitude,longitude:res.longitude})}})
},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})
结果展示:

🎶 二、鲜花的物流功能
在鲜花的世界里,每一朵绽放的生命都承载着无尽的美好与期待。为了让这份美好能够毫无损耗、及时而精准地传递到您的手中,我们致力于打造出卓越的鲜花物流功能。
鲜花的娇弱与珍贵,使得它们在运输过程中需要格外的呵护与关怀。我们深知,只有高效且精心的物流服务,才能确保您所挑选的每一束鲜花,都能以最鲜活、最完美的姿态呈现在您面前。
通过先进的技术手段和精心规划的物流网络,我们实现了对鲜花运输的全程监控与优化。从花田到花店,再从花店到您的手中,每一个环节都经过严格的把控,只为给您带来无与伦比的鲜花体验。
无论您身处何地,无论您何时下单,我们的物流系统都将全力以赴,让您在最短的时间内,感受到来自鲜花的芬芳与温暖。因为我们相信,每一束鲜花都是一份情感的寄托,而顺畅、可靠的物流,是这份情感传递的坚实保障。
(1)logistics.wxml
<!--pages/logistics/logistics.wxml-->
<view class="outerBox"><!-- 头部物流信息 --><view class="navBox"><view class="navLeftBox"><view><image src="https://b.bdstatic.com/searchbox/icms/searchbox/img/zhongtonglogo.png"></image></view><view>中通快递</view><view>78465464135654565</view></view><view class="navRightBox"><text>复制</text><text>|</text><text bindtap="tel">电话</text></view></view><!-- 主体内容 --><view class="contantBox"><!-- 通过数组长度判断显示内容 >0显示物流信息--><view wx:if="{{dataList.length > 0}}"><view class="itemBox" wx:for="{{dataList}}" wx:key="index"><!-- 左边线条 --><view class="itemLeftBox"><view class="lineBox"><view class="topLineBox {{index == 0 ? '' : 'longLineBox'}}"></view><view class="bomLineBox {{index + 1 == dataList.length ? '' : 'longLineBox'}}"></view></view><image class="newestIconBox" src="https://s1.ax1x.com/2022/03/29/qySZi4.png" wx:if="{{index == 0}}"></image><view class="dotBox" wx:else="{{index > 0}}"></view></view><!-- 右边内容 --><view class="rightBigBox {{index == 0 ? '' : 'oldTxtBox'}} {{index + 1 == dataList.length ? '' : 'borderBomBox'}}"><view>{{item.content}}</view><view class="timeBox">{{item.time}}</view></view></view></view><!-- 通过数组长度判断显示内容 除了大于0之外显示暂无物流信息--><view class="notBox" wx:else>暂无物流信息</view></view>
</view>(2)logistics.wxss
/* pages/logistics/logistics.wxss */
.outerBox {/* 最外层的盒子 */width: 100%;font-size: 24rpx;
}.navBox {/* 头部样式 */padding: 18rpx;border-bottom: 2rpx solid rgb(236, 236, 236);
}.navBox,
.navLeftBox {/* 头部内容样式 */display: flex;align-items: center;justify-content: space-between;font-size: 12px;
}.navLeftBox view {/* 头部左边的样式 */margin-left: 10rpx;
}.navRightBox text {/* 头部右边的样式 */margin-left: 10rpx;
}.navRightBox text:nth-child(2) {/* 头部竖线文字颜色 */color: rgb(226, 225, 225);
}.navBox image {/* 图片样式 */width: 46rpx;height: 46rpx;border-radius: 50%;
}.contantBox {/* 物流信息整体样式 */padding: 0 18rpx;
}.itemBox {width: 100%;display: flex;
}.itemLeftBox {/* 左边一整条竖线外层盒子的样式 */position: relative;width: 62rpx;
}.lineBox {/* 左边一整条竖线的样式 */width: 100%;height: 100%;display: flex;flex-direction: column;padding-left: 28rpx;
}.longLineBox {/* 线的样式 */background-color: rgb(215, 215, 215);
}.topLineBox {/* 线的样式 */width: 1px;height: 50rpx;
}.bomLineBox {/* 线的样式 */flex: 1;width: 1px;
}
.newestIconBox {/* 最新物流信息icon样式 */position: absolute;top: 36rpx;left: 9rpx;width: 40rpx;height: 40rpx;
}.dotBox {/* 圆点样式 */position: absolute;top: 44rpx;left: 20rpx;width: 18rpx;height: 18rpx;border-radius: 50%;background-color: rgb(201, 201, 201);
}.rightBigBox {/* 右边物流信息每一个节点的样式 */flex: 1;padding: 38rpx 0;
}.borderBomBox {/* 物流信息下划线 */border-bottom: 1px solid rgb(243, 241, 241);
}.oldTxtBox {/* 之前物流信息文字样式 */color: rgb(159,159,159);
}.timeBox {/* 时间样式 */margin-top: 4rpx;font-size: 20rpx;
}.notBox {/* 暂无物流信息样式 */padding: 20rpx 0;text-align: center;color: rgb(159,159,159);
}(3)logistics.js
Page({tel:function(e){
wx.makePhoneCall({phoneNumber: '18878592935',
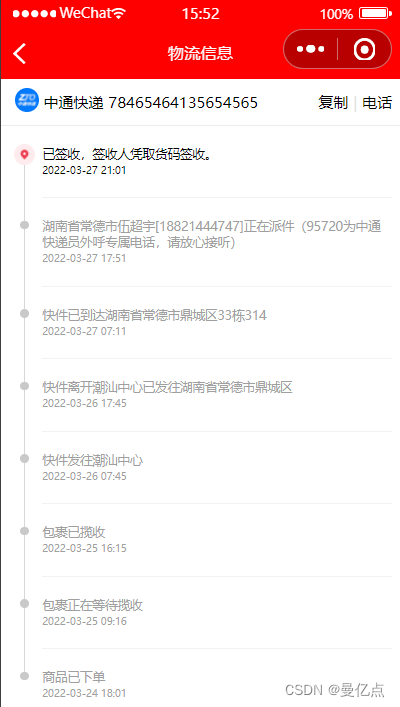
})},data: {dataList: [{content: '已签收,签收人凭取货码签收。',time: '2022-03-27 21:01'},{content: '湖南省常德市伍超宇[18821444747]正在派件(95720为中通快递员外呼专属电话,请放心接听)',time: '2022-03-27 17:51'},{content: '快件已到达湖南省常德市鼎城区33栋314',time: '2022-03-27 07:11'},{content: '快件离开潮汕中心已发往湖南省常德市鼎城区',time: '2022-03-26 17:45'},{content: '快件发往潮汕中心',time: '2022-03-26 07:45'},{content: '包裹已揽收',time: '2022-03-25 16:15'},{content: '包裹正在等待揽收',time: '2022-03-25 09:16'},{content: '商品已下单',time: '2022-03-24 18:01'}]},
})运行结果:

结束语🥇
以上就是微信小程序之列表渲染
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是曼亿点创作的动力💖💖💖

相关文章:

【微信小程序开发实战项目】——如何制作一个属于自己的花店微信小程序(2)
👨💻个人主页:开发者-曼亿点 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 曼亿点 原创 👨💻 收录于专栏:…...

解锁数据资产的无限潜能:深入探索创新的数据分析技术,挖掘其在实际应用场景中的广阔价值,助力企业发掘数据背后的深层信息,实现业务的持续增长与创新
目录 一、引言 二、创新数据分析技术的发展 1、大数据分析技术 2、人工智能与机器学习 3、可视化分析技术 三、创新数据分析技术在实际应用场景中的价值 1、市场洞察与竞争分析 2、客户细分与个性化营销 3、业务流程优化与风险管理 4、产品创新与研发 四、案例分析 …...

Bridging nonnull in Objective-C to Swift: Is It Safe?
Bridging nonnull in Objective-C to Swift: Is It Safe? In the world of iOS development, bridging between Objective-C and Swift is a common practice, especially for legacy codebases (遗留代码库) or when integrating (集成) third-party libraries. One importa…...

算法训练 | 图论Part1 | 98.所有可达路径
目录 98.所有可达路径 深度搜索法 98.所有可达路径 题目链接:98. 所有可达路径 文章讲解:代码随想录 深度搜索法 代码一:邻接矩阵写法 #include <iostream> #include <vector> using namespace std; vector<vector<…...

【JVM基础篇】垃圾回收
文章目录 垃圾回收常见内存管理方式手动回收:C内存管理自动回收(GC):Java内存管理自动、手动回收优缺点 应用场景垃圾回收器需要对哪些部分内存进行回收?不需要垃圾回收器回收需要垃圾回收器回收 方法区的回收代码测试手动调用垃圾回收方法Sy…...

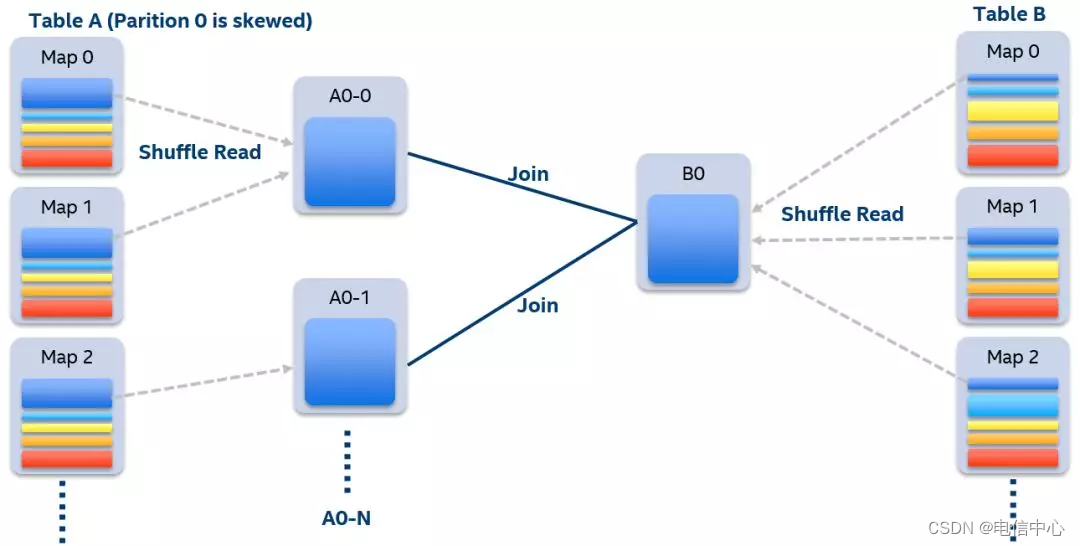
Spark join数据倾斜调优
Spark中常见的两种数据倾斜现象如下 stage部分task执行特别慢 一般情况下是某个task处理的数据量远大于其他task处理的数据量,当然也不排除是程序代码没有冗余,异常数据导致程序运行异常。 作业重试多次某几个task总会失败 常见的退出码143、53、137…...

YOLOv5初学者问题——用自己的模型预测图片不画框
如题,我在用自己的数据集训练权重模型的时候,在训练完成输出的yolov5-v5.0\runs\train\exp2目录下可以看到,在训练测试的时候是有输出描框的。 但是当我引用训练好的best.fangpt去进行预测的时候, 程序输出的图片并没有描框。根据…...

【linux学习---1】点亮一个LED---驱动一个GPIO
文章目录 1、原理图找对应引脚2、IO复用3、IO配置4、GPIO配置5、GPIO时钟使能6、总结 1、原理图找对应引脚 从上图 可以看出, 蜂鸣器 接到了 BEEP 上, BEEP 就是 GPIO5_IO05 2、IO复用 查找IMX6UL参考手册 和 STM32一样,如果某个 IO 要作为…...

Redis分布式锁代码实现详解
引言 在分布式系统中,资源竞争和数据一致性问题常常需要通过锁机制来解决。Redis作为一个高性能的键值存储系统,因其提供的原子操作、丰富的数据结构以及网络延迟低等特点,成为了实现分布式锁的理想选择。本文将详细介绍如何使用Redis来实现…...

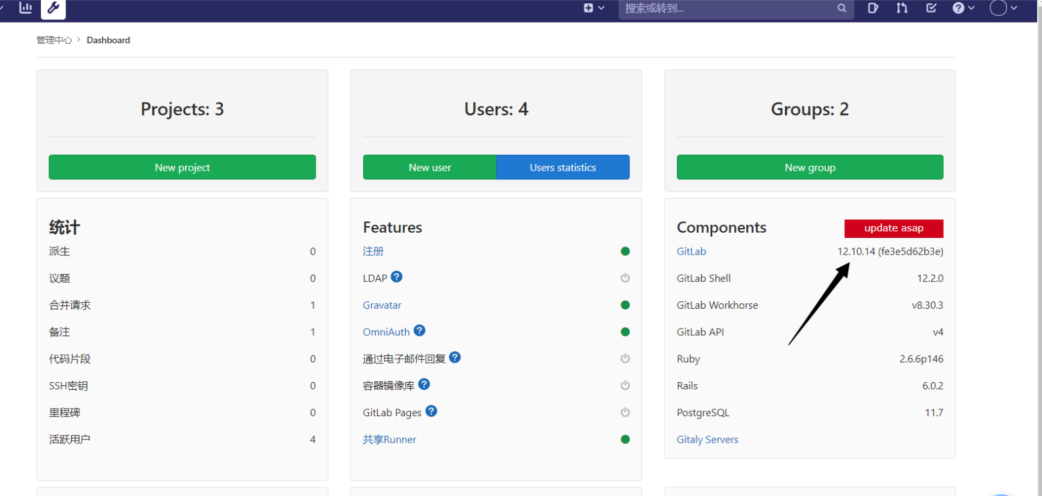
Day01-02-gitlab
Day01-02-gitlab 1. 什么是gitlab2. Gitlab vs Github/Gitee3. Gitlab 应用场景4. 架构5. Gitlab 快速上手指南5.0 安装要求5.1 安装Gitlab组件5.3 配置访问url5.6 初始化5.8 登录与查看5.9 汉化5.10 设置密码5.11 目录结构5.12 删除5.13 500 vs 5025.14 重置密码 6. Gitlab用户…...

PyCharm远程开发配置(2024以下版本)
目录 PyCharm远程开发配置 1、清理远程环境 1.1 点击Setting 1.2 进入Interpreter 1.3 删除远程环境 1.4 删除SSH 2、连接远程环境 2.1 点击Close Project 2.2 点击New Project 2.3 项目路径设置 2.4 SSH配置 2.5 选择python3解释器在远程环境的位置 2.6 配置远程…...

解决Ucharts在小程序上的层级过高问题
<qiun-wx-ucharts canvas2d"{{true}}" type"pie" opts"{{rectificationRateOpts}}" chartData"{{rectificationRateData}}" /> 开启2d渲染即可解决(在小程序开发工具上看着层级还是高,但是在手机上是正常…...

重保期间的网站安全防护:网站整站锁的应用与实践
标题:重保期间的网站安全防护:网站整站锁的应用与实践 一、引言 在重大活动或事件(通常被称为“重保”)期间,网站的安全问题尤为突出。由于此时网站的访问量和关注度可能达到高峰,因此也成为了黑客攻击的…...

Qt自定义类型
概述 在使用Qt创建用户界面时,特别是那些具有特殊控件和特性的界面时,开发人员有时需要创建新的数据类型,以便与Qt现有的值类型集一起使用或代替它们。 QSize、QColor和QString等标准类型都可以存储在QVariant对象中,作为基于qo…...

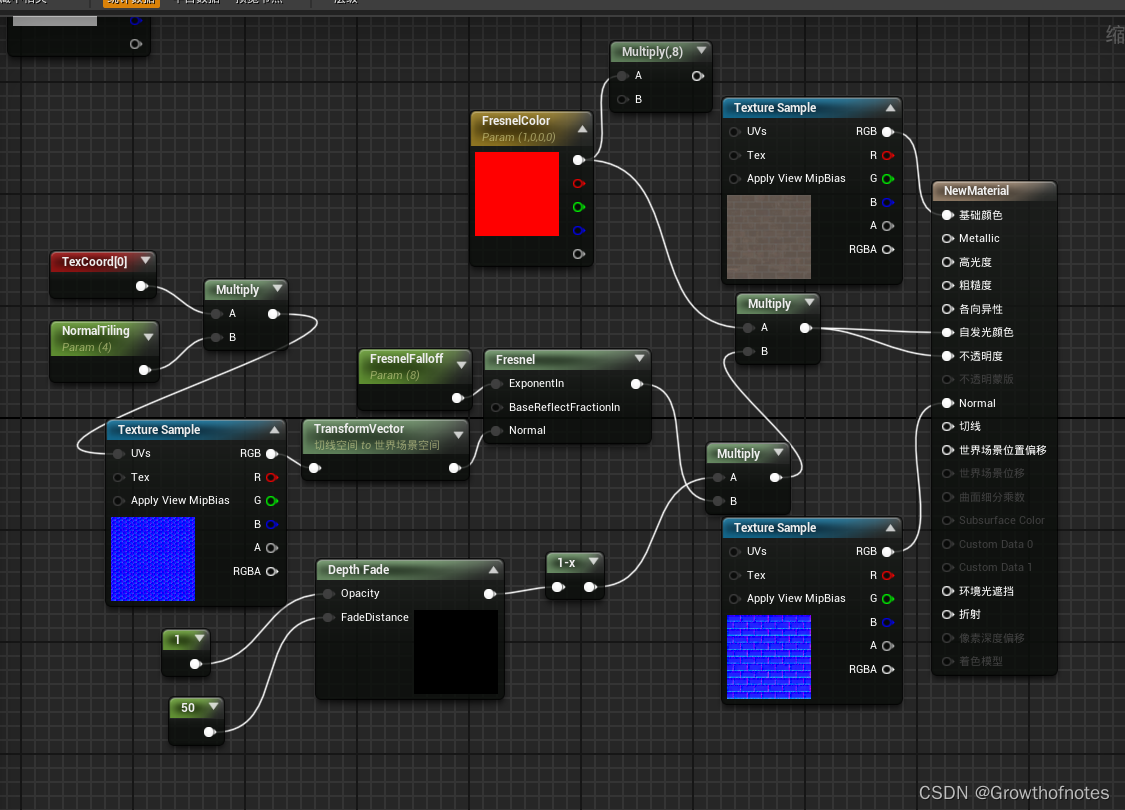
UE4_材质_材质节点_DepthFade
一、DepthFade参数 DepthFade(深度消退)表达式用来隐藏半透明对象与不透明对象相交时出现的不美观接缝。 项目说明属性消退距离(Fade Distance)这是应该发生消退的全局空间距离。未连接 FadeDistance(FadeDistance&a…...

如何对GD32 MCU进行加密?
GD32 MCU有哪些加密方法呢?大家在平时项目开发的过程中,最后都可能会面临如何对出厂产品的MCU代码进行加密,避免产品流向市场被别人读取复制。 下面为大家介绍GD32 MCU所支持的几种常用的加密方法: 首先GD32 MCU本身支持防硬开盖…...

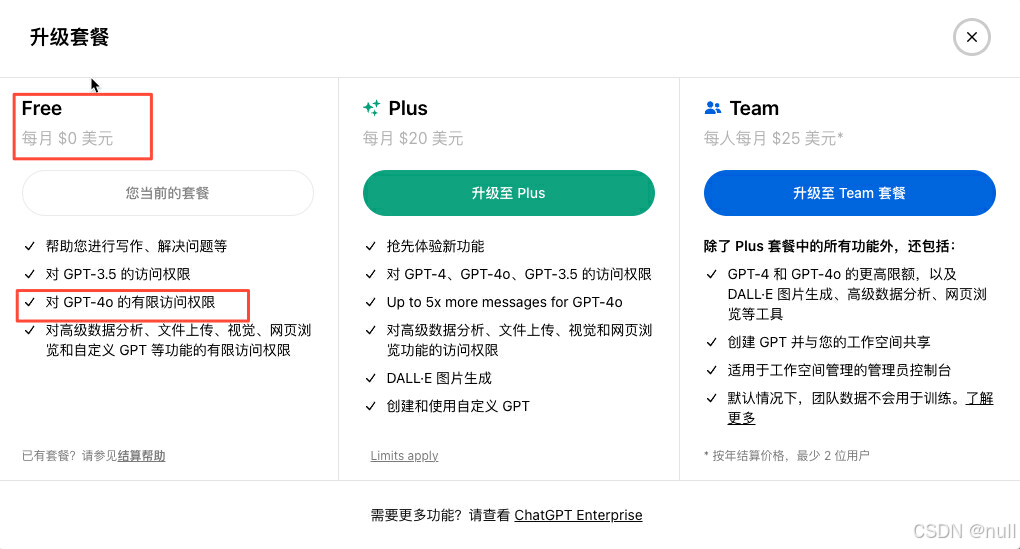
快速了解GPT-4o和GPT-4区别
GPT-4o简介 在5月14日的OpenAI举行春季发布会上,OpenAI在活动中发布了新旗舰模型“GPT-4o”!据OpenAI首席技术官穆里穆拉蒂(Muri Murati)介绍,GPT-4o在继承GPT-4强大智能的同时,进一步提升了文本、图像及语…...

周末休息日也能及时回应客户消息!微信自动回复神器太就好用啦!
无论是在忙碌时,还是在周末休息日,如果没能及时回应客户,很可能会造成客户流失。 今天,我要为大家介绍一个多微管理神器——个微管理系统,它可以帮助你实现自动回复,提高回复效率。 自动通过好友请求 在…...

力扣404周赛 T1/T2/T3 枚举/动态规划/数组/模拟
博客主页:誓则盟约系列专栏:IT竞赛 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ 3200.三角形的最大高度【简单】 题目: 给你两个整数 red 和 b…...

Taurus 性能测试工具详解
文章目录 简介原理安装编写测试配置运行测试集成其他工具结果分析优点与缺点优点缺点 参考资料总结 简介 Taurus 是一个开源的自动化测试工具,用于简化和增强性能测试流程。与其他性能测试工具不同,Taurus 旨在通过友好的 YAML 配置文件和对多种负载测试…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
