【.NET全栈】第16章 Web开发
文章目录
- 前言
- 16.1 HTML概述
- 16.1.1 HTML的基本概念
- 16.1.2 HTML语言的基本元素
- 16.1.3 格式设置
- 16.1.4 超级链接
- 16.1.5 图像
- 16.1.6 表格
- 16.1.7 框架
- 16.1.8 表单
- 16.2 ASP.NET Web Forms的组织
- 16.2.1 认识ASP.NET
- 16.2.2 Web Forms的组织
- 16.3 Web服务器控件
- 16.3.1 使用Label和TextBox控件
- 16.3.2 使用Button控件
- 16.3.3 其他控件介绍
- 16.4 数据验证控件
- 16.4.1 数据验证机制介绍
- 16.4.2 验证输入控件RequiredFieldValidator
- 16.4.3 比较验证控件CompareValidator
- 16.4.4 范围验证控件RangeValidator
- 16.4.5 正则表达式验证控件RegularExpressionValidator
- 16.4.6 用户自定义验证控件CustomValidator
- 16.4.7 汇总显示验证控件ValidatorSummary
- 16.4.8 数据验证控件综合使用
- 16.5 小结
前言
ASP.NET(Active Server Page.NET)提供了强大的Web开发功能,C#是ASP.NET技术支持的语言之一。
C#不仅提供了强大的窗体应用程序和命令行应用程序的开发支持,还支持B/S模式的Web应用开发。
ASP.NET是.NET Framework的一部分,在通过HTTP请求建立文档时,它可以在Web服务器上动态创建文档。
该文档主要是指HTML文档,所以了解HTML语法也是十分重要的。
本章主要内容如下:
- HTML文件的组成
- ASP.NET的开发环境和配置
- 常用的Web服务器控件
- 数据验证控件的使用
16.1 HTML概述
Web开发的基础知识,HTML语言。
这些都是网页编程的基础。
HMTL的应用就是对网页内容的排版。
16.1.1 HTML的基本概念
HTML–Hypertext Markup Language。
超文本标记语言。
用于制作网页。
之所以“超”,是不仅限于文本内容,可以加入图片、声音、动画、影视等多种内容。
优点:在浏览器运行时,有统一规则和标准。
第一个HTML程序:
新建记事本文件,文件名后缀修改为.html:

加入HTML代码:
<HTML><HEAD>
<TITLE></TITLE>
</HEAD><BODY><CENTER>
<H>HELLO C#</H>
<BR>
<HR>
<FONT SIZE=7 COLOR=RED>MY FIRST WEB</FONT>
</CENTER></BODY></HTML>
双击使用浏览器打开运行:

16.1.2 HTML语言的基本元素
<HTML></HTML>
标记一个文档的开始、结束。<HEAD></HEAD>
标记文档的开头部分。
该标记中可以使用<title></title>和<script></script><BODY></BODY>
文档头部内容结束后,开始的文档的内容主体部分。
<BODY>有以下属性:
Bgcolor:设置主体背景颜色。
Text:设置文本颜色。
Link:设置链接颜色。
Vlink:设置已使用链接颜色。
Alink:设置正在被击中的链接的颜色。<TITLE></TITLE>
放在Head中使用。用来修改浏览器窗口标题栏信息。
使用上面的HTML语言的基本元素,继续使用记事本创建一个:简单文档.html文件

<HTML><HEAD>
<TITLE>简单文档</TITLE>
</HEAD><BODY bgcolor = "green" text = "white">
<p>简单的一个文档</p>
</BODY></HTML>
在浏览器中打开的结果:

16.1.3 格式设置
HTML语言中用来设置文字样式的标记。
-
<p></p>标记一个段落。
可以用align属性说明对齐方式:left/cemter/right -
<br>回车
在段落中小回车,在段落间大回车。
范例:
<HTML>
<HEAD>
<TITLE>区别</TITLE>
</HEAD><BODY bgcolor = "LightBlue", text = "DarkOrange" >
<p>这是一个段落</p><br>
<p>这是另一个段落</p>
<br>
<br>
<br>
<p>第三个段落<br></p>
<p>第四个段落</p>
<br>
<br>
<br>
<p>第五个段落第六个段落<br>第七个段落</p></BODY></HTML>

-
<div><div>文档分节,或格式化表。
用法与<p></p>类似。 -
<span></span>在行内控制特定内容的显示。
将要设置格式的文字使用此标记包围,然后设置格式。
范例:
<HTML>
<HEAD>
<TITLE>区别</TITLE>
</HEAD><BODY bgcolor = "LightBlue", text = "DarkOrange" ><div>故事的小黄花,在出生那年就飘着<div>
<div>童年的荡秋千,随记忆一直晃到现在<div>
<div>吹着前奏,<span style= "font-size:40px">望着天空</span>我想起花瓣试着飘落</div></BODY></HTML>
结果

16.1.4 超级链接
<a href=链接目标的位置>链接的名字</a> 超链接用来实现页面的联系和转换。
- 链接到同一站点内的文档
<a href=myhtml.htm></a>
- 链接到其他站点内的文档
<a href=http://www.myweb.edu.cn>示例</a>
- E-mail链接代码如下
<a href=mailto:mymail@126.com>示例</a>
- 页面内部链接。首先给页面中需要链接的地方命名
<a name=myword></a>
在页面调用的地方设置指向已经命名的链接
<a href=#mywork>转到</a>
当点击“转到”这个链接时,就从当前页的当前位置转到标记名为myword的位置。
范例
<HTML><HEAD>
</HEAD><BODY bgcolor = "LightGreen", text = "White">
<a href=myhtml.htm>本站页面链接示例</a>
<a href=http://www.web.edu.cn>外部站页面链接</a>
<a href=mailto:mymail:mymail@126.com></a><a name=myword></a>
<center>第二章 HTML<br><br><hr></center><br><br>
2.1 基本结构<br><br><br><br>
2.2 标记格式<br><br><br><br>
</hr>
<br><br><br><br><br><br>
<a href=#myword>转到</a>
</BODY></HTML>
浏览器显示结果

16.1.5 图像
-
<img>标记显示网页中图像。一些属性:
| 属性 | 说明 |
|---|---|
| src | 图形文件路径、图形文件名。图与当前HTML文档在同一目录:<src = "pic.gif">。图在HTML文档文件夹的子文件夹:<src = "images/pic.gif">。图在HTML文档所在文件夹的上层目录:<src = "../web/pic.gif"> |
| alt | 图片没完全加载时,鼠标放在图片上显示的文字 |
| Height,Width | 图像的宽度和高度,像素为单位。 可以先建小图,在浏览器上按照比例放大 |
| border | 边框线宽度,0表示无边框 |
示例:
<HTML><HEAD>
<title>图片显示</title>
</HEAD><BODY><img src="picEarth.gif" alt="地球" style="width:300px;height:auto;"></BODY></HTML>
运行结果

16.1.6 表格
表格对网页意义重大,因为能够对页面排版。
<table></table>创建一个表格。
其属性:
| 属性 | 说明 |
|---|---|
| bgcolor | 表格背景色 |
| border | 边框宽度,默认0 |
| bordercolor | 边框颜色 |
| bordercolorlight | 边框亮部分颜色 |
| bordercolordark | 边框暗部分颜色 |
| cellsapcing | 表格单元格之间空隙大小 |
| cellpadding | 表格单元格边框与其中内容的间距大小 |
| width | 表格宽度 |
<tr></tr>表格的一行
属性:
| 属性 | 说明 |
|---|---|
| align | 单元格中文字的水平对齐方式 |
| valign | 单元格中文字的垂直对齐方式 |
<td></td> 标记表格中除标题外所有文字的格式
属性:
| 属性 | 说明 |
|---|---|
| colspan | 可以设置跨多列的单元格 |
| rowspan | 可以设置跨多行的单元格 |
<th></th>标记表格标题单元格的文字格式,通常是黑体居中
示例代码:
<HTML><HEAD>
<TITLE>表格</TITLE>
</HEAD><BODY><TABLE bgcolor="lighblue" bordercolor="white" border="1" width="100%" cellspacing="5">
<tr align=“left”valign="top">
<td>表格1-1</td>
<td>表格1-2</td>
<td>表格1-3</td>
<td>表格1-4</td>
<td>表格1-5</td>
<td>表格1-6</td>
</tr><tr>
<td>表格2-1</td>
<td>表格2-2</td>
<td>表格2-3</td>
<td>表格2-4</td>
<td>表格2-5</td>
<td>表格2-6</td>
</tr><tr>
<td>表格3-1</td>
<td>表格3-2</td>
<td>表格3-3</td>
<td>表格3-4</td>
<td>表格3-5</td>
<td>表格3-6</td>
</tr>
</TABLE></BODY><HTML>
运行结果:

16.1.7 框架
框架的标记为Frame,一个框架内可以有多个HTML文件。多个框架可以同时显示在一个浏览器中。
通常的设计格局是在一个框架中放置目录,另一个框架中放置HTML文件。
<frameset></frameset>
标记对可以放在<body></body>标记对的外边,也可以嵌在其他框架文中。可以嵌套使用。
该标记对有两个属性rows和cols,使用该标记时至少选择两个属性之一。
| 属性 | 说明 |
|---|---|
| rows | 规定主文档中各个框架的行定位(百分数、绝对像素值、星号(*)) |
| cols | 规定主文档中各个框架的列定位(百分数、绝对像素值、星号(*)) |
*代表没被说明的空间,如果同一个属性中出现多个星号,则将剩下的没被说明的控件平均分配。同时,所有的框架按照rows和cols的值从左往右,从上到下排列。
<frame>标记放在<frameset></frameset>之间,用来定义一个具体的框架。
属性:有两个属性,都必须赋值。
| 属性 | 说明 |
|---|---|
| src | 此框架的源HTML文件名,浏览器显示此框架src指定的HTML文件 |
| name | 此框架名字,用来供超文本连接标记<a href="" target=""></a>中的target属性指定链接的HTML文件显示在哪个框架中 |
<noframesets></noframesets>用在<frameset></frameset>标记对之间,用于在不支持框架的浏览器中显示文本或图像信息。
此标记对之间必须先紧跟<body></body>标记对,然后才可以使用以前讲过的其他标记。
代码示例:

07 框架.html
<HTML><HEAD>
<TITLE>框架</TITLE>
</HEAD><frameset col="25%,*"><frame src="07-1 框架-left.html" scrolling="no" name="left"><frame src="07-2 框架-page1.html" scrolling="auto" name="main"><noframes>
<BODY>
<p>你的浏览器不支持此框架!</p>
</BODY>
</noframes></frameset></HTML>
07-1 框架-left.html
<HTML><HEAD>
<TITLE>导航</TITLE>
</HEAD><BODY>
<p>导航</p>
<p><a href="07-2 框架-page1.html" target="Main">第一页</a></p>
<p><a href="07-3 框架-page2.html" target="Main">第二页</a></p>
</BODY></HTML>
07-2 框架-page1.html
<HTML><HEAD>
<TITLE>第一页</TITLE>
</HEAD><BODY>
<p>这是第一页</p>
</BODY></HTML>
07-3 框架-page2.html
<HTML><HEAD>
<TITLE>第二页</TITLE>
</HEAD><BODY>
<p>这是第二页</p>
</BODY></HTML>
运行结果:
将四个文件放在同一个文件夹内,运行 07 框架.html,进入导航页面。

点击第一页链接,进入第一个页面:

点击第二页链接,进入第二个页面。

如果浏览器不支持框架,就会显示<noframes></noframes>中的内容“你的浏览器不支持框架!”
总结:这样使用框架,实现了页面之间的跳转。
16.1.8 表单
表单是用来输入信息的区域。
是使网页具有交互功能的关键组件。
利用表单可以接收用户输入,将数据发送给服务器,服务器接收并处理这些信息后,动态产生网页,返回给页面。
- 1.文本框
| 类型 | 格式 |
|---|---|
| 单行文本框 | <input type=text name=控件名称 value=传出值> |
| 多行文本框 | <textarea row="行数" cols="列数" name=控件名称></textarea> |
| 密码框 | <input type=password name=控件名称 value=传出值> |
- 2.按钮
| 类型 | 格式 |
|---|---|
| 普通按钮 | <input type=button name=控件名称 value=显示值> |
| 提交按钮 | <input type=submit name=控件名称 value=显示值> |
| 重置按钮 | <input type=reset name=控件名称 value=显示值> |
- 3.单选按钮
| 类型 | 格式 |
|---|---|
| 单选按钮 | <input type=radio name=控件名称 value=传出值> |
- 4.复选框
| 类型 | 格式 |
|---|---|
| 单选按钮 | <input type=checkbox name=控件名称 value=传出值> |
- 5.下拉列表框
格式如下:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
</select>
完整表单示例代码:
<HTML><HEAD>
<TITLE>表单</TITLE>
</HEAD><BODY><form mehtod="post">
<table>
<tr>
<td>用户名:</td>
<td><input name="UserName" type="text" size="10"></td>
</tr><tr>
<td>密 码:</td>
<td><input name="password1" type="password" size="10"></td>
</tr><tr>
<td>选 择</td>
<td>
<select name="myselect" multiple size="4">
<option value="1" selected>选项1</option>
<option value="2">选项2</option>
<option value="3">选项3</option>
<option value="4">选项4</option>
</select>
</td>
</tr><tr>
<td>性 别</td>
<td><input name="myradio" type="radio" value="M">男;</td>
<td><input name="myradio" type="radio" value="F">女;</td>
</tr><tr>
<td></td>
<td><input name="mysubmit" type="submit" value="确认" size="10"></td>
<td><input name="myreset" type="reset" value="重置" size="10"></td>
<td></td>
</tr></table>
</form></BODY></HTML>
运行结果:

16.2 ASP.NET Web Forms的组织
ASP.NET之前出现的ASP,给Web开发带来一次革新,ASP能够直接将代码嵌入HTML网页。使得Web页面变得简单。并且能够通过内置的组件实现强大的功能,例如ActiveX Data Objects(ADO)能够简单建立动态页面。
16.2.1 认识ASP.NET
ASP.NET是微软推出的新一代Active Server Pages。是.NET架构的一部分,新架构使编程变得简单。
接下来介绍ASP.NET应用程序开发过程中用到的控件及其他知识。

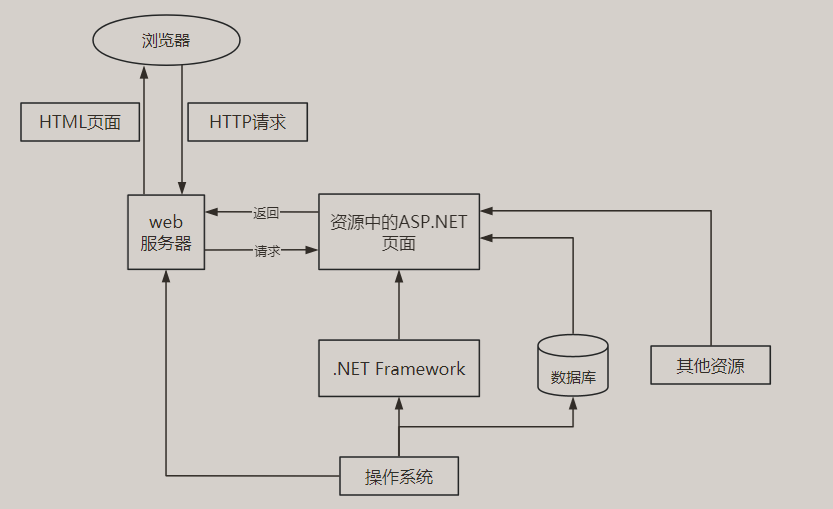
ASP.NET的技术架构图。
16.2.2 Web Forms的组织
ASP.NET窗体页是结构化的网页,即网页的表现代码和程序代码分开。
在ASP.NET技术中,使表现代码和程序代码分开的技术可以分为两类:
- CodeBehind技术
- 不使用CodeBehind技术
CodeBehind技术简单解释为将表现代码和程序代码放在两个文件夹中。虽然采用CodeBehind技术编写程序代码所需文件数量增多,同时每个文件中的代码也增多,但开发人员要做的工作却大大减少,而且方便多个程序员分工合作。
下面演示不使用CodeBehind和使用CodeBehind技术编写程序的过程。
- 不使用CodeBehind技术代码:
程序代码都在<script></script>之间,表现代码与程序代码分离,但是都在一个文件内。首选在Web页面(.aspx)中放了一个ID为mylabel的Label服务端控件,在页面的Page_Load事件处理程序中给该控件的text属性赋值,使其显示在页面上。
<HTML><HEAD>
<TITLE>不使用CodeBehind技术</TITLE>
<script>
void page_Load(Object Src, EventArgs)
{mylabel.Text="不使用CodeBehind技术";
}
</script>
</HEAD><BODY>
<asp:label id="mylabel" runat="server"/>
</BODY>
</HTML>
运行结果:

- 使用CodeBehind技术的代码:
其中从分界线之前都是放在页面.aspx页面中,分界线后面的代码放在.aspx.cs后台代码中。
<HTML><HEAD>
<TITLE>使用CodeBehind技术</TITLE>
</HEAD><BODY>
<asp:label id="mylabel" runat="server">
</BODY>///以下是后台代码
using System;
......
public partical class _Default : System.Web.UI.Page
{protected void Page_Load(){this.mylabel.Text = "使用CodeBehind技术";}
}
</HTML>
为了更好地说明使用CodeBehind技术,即表现代码和程序代码分离的例子,在Visual Studio 中新建一个Web Page。步骤如下:
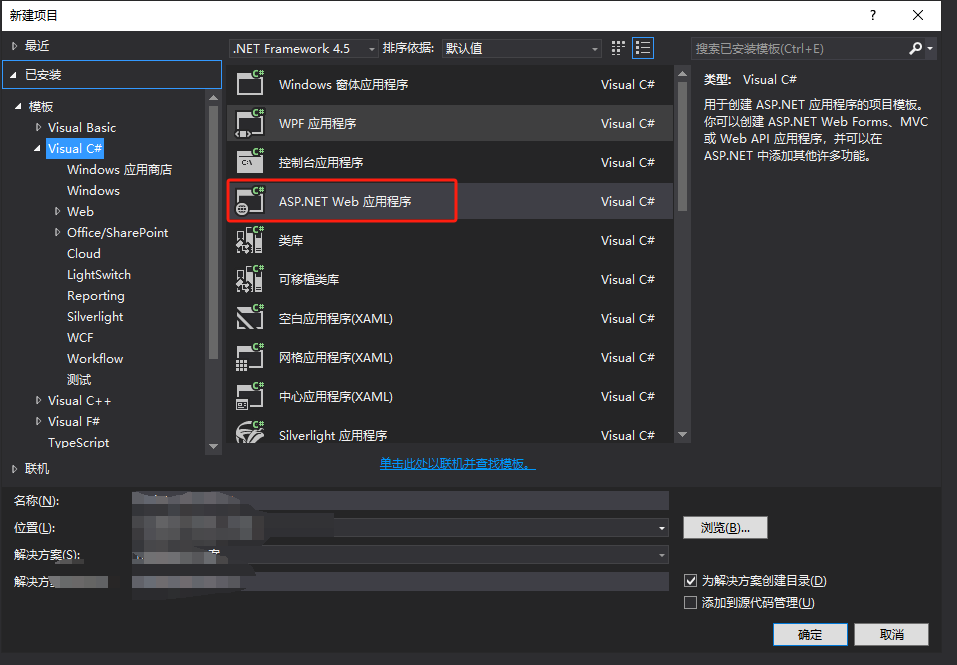
- 1.新建ASP.NET Web应用程序

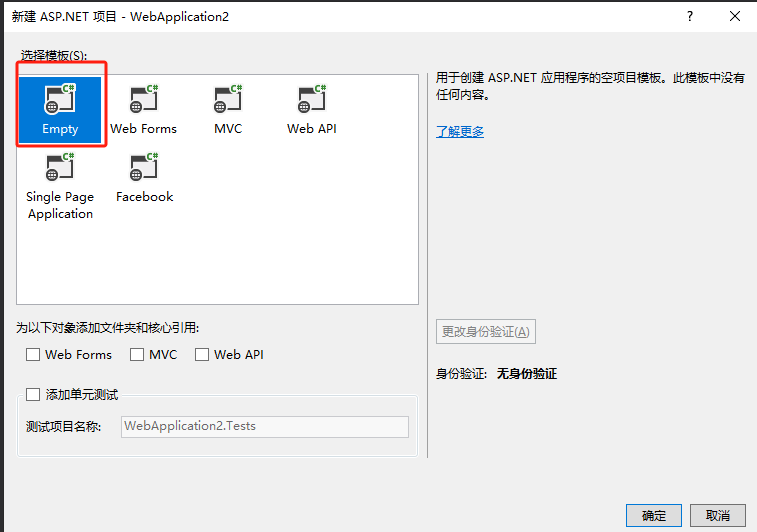
- 2.选择空白页

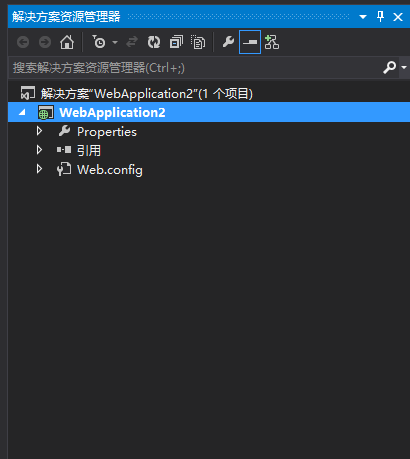
- 3.Web应用项目建好了

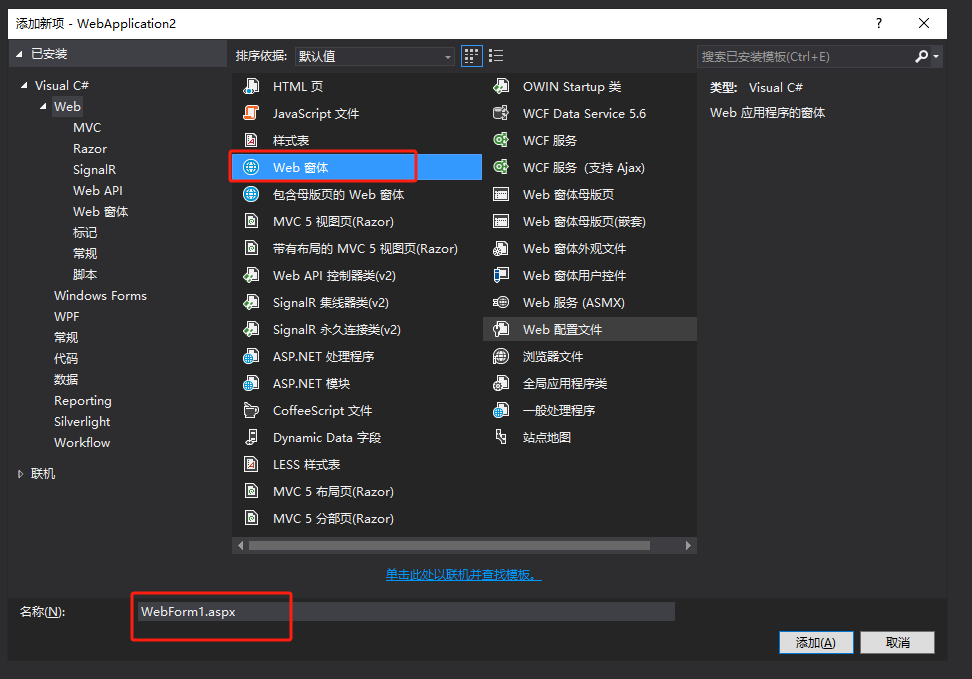
- 4.在这个项目鼠标选中,右键,添加新建项Web窗体

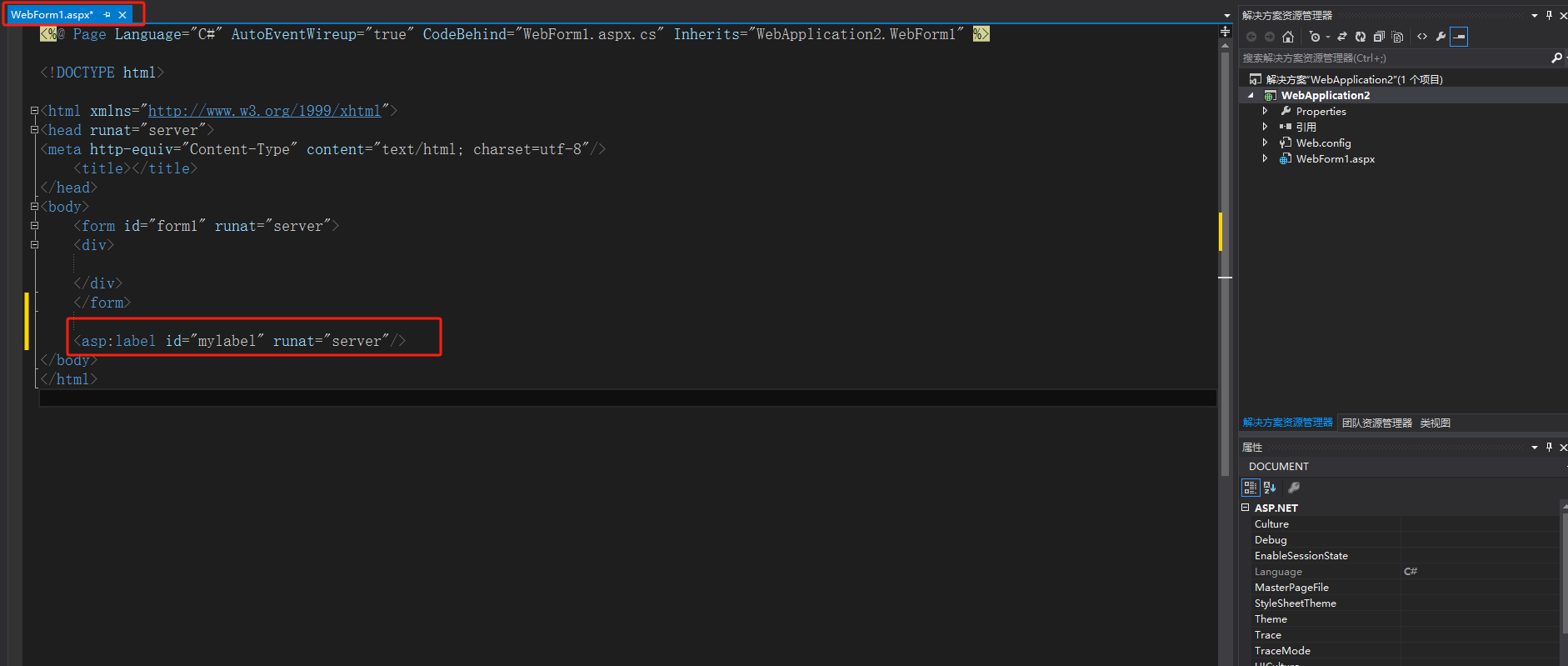
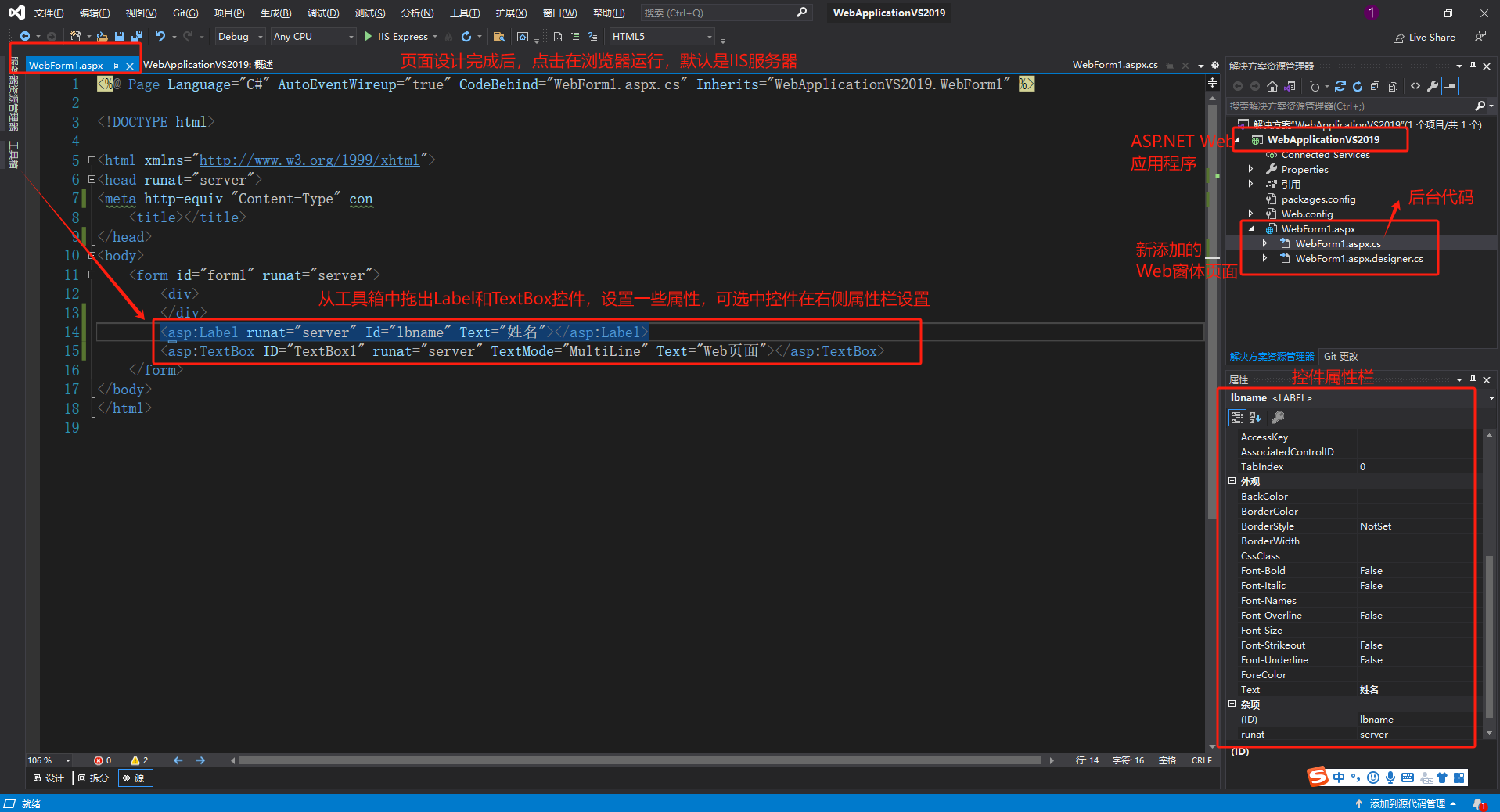
- 5.在web.aspx表现页面中加入一个asp服务器控件label,设置ID为mylabel

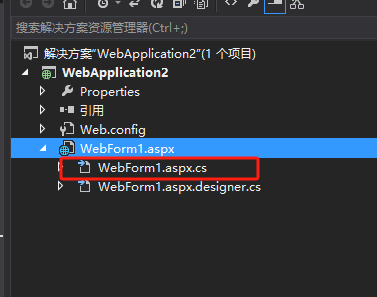
- 6.点开窗体文件夹,找到后缀为.aspx.cs的窗体后台代码文件,双击进入

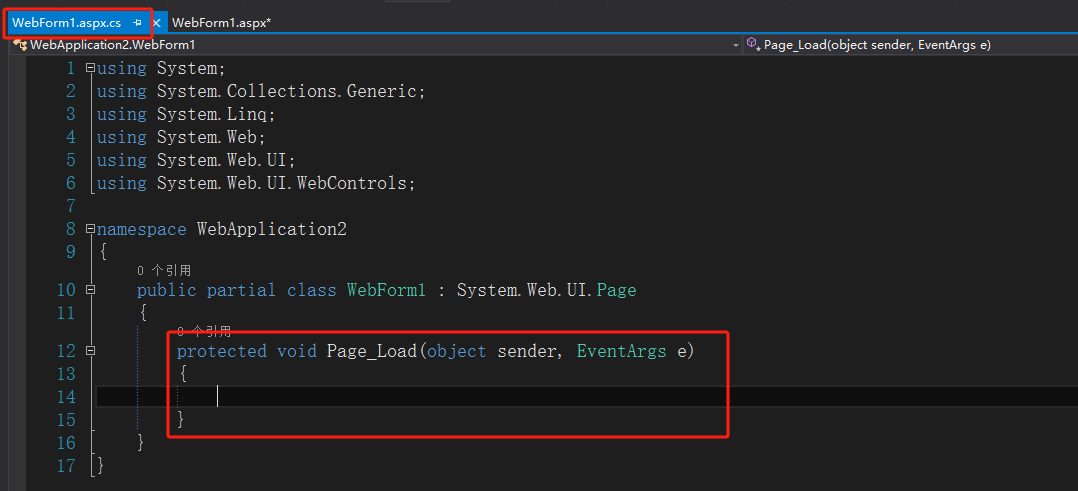
- 7.出现窗体页面的_Load事件后台代码

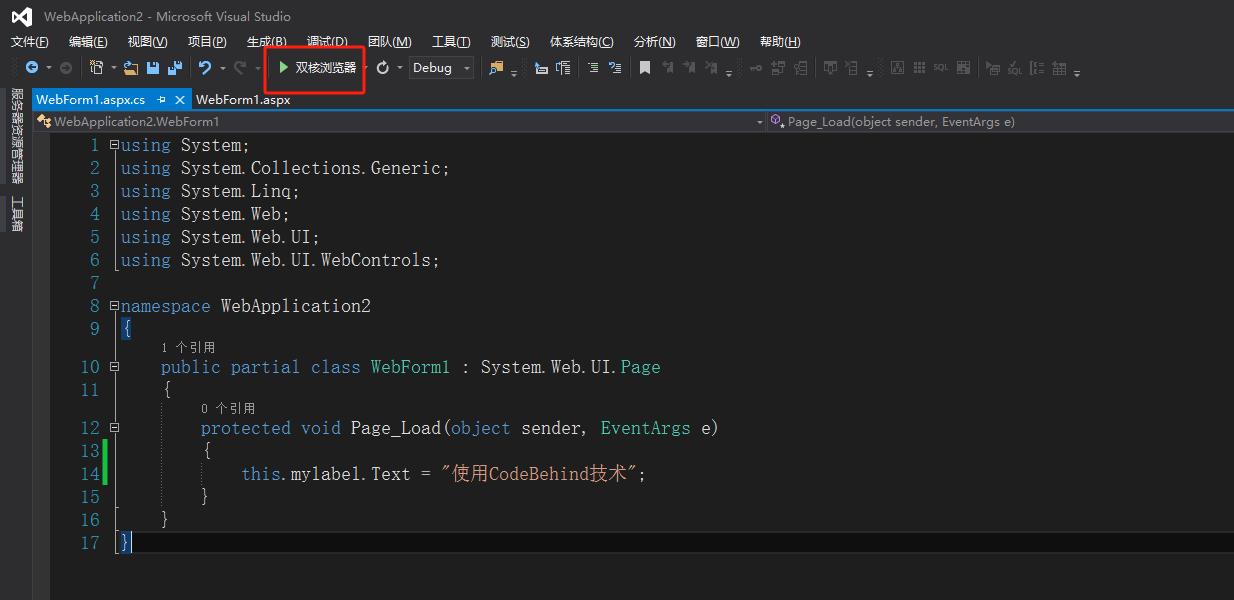
- 8.我们在这个Load中对在表现页面中定义的服务器控件mylabel进行赋值,点击浏览器运行

- 9.在浏览器中的运行结果,两个文件.aspx和.aspx.cs文件很好地体现了表现代码和程序后台代码分离的CodeBehind技术

16.3 Web服务器控件
ASP.NET提供了一系列服务器控件。增强了ASP.NET的功能,同时将一些功能实现封装,让控件完成。
接下来介绍一些在Web窗体页中使用的基本服务器控件。
16.3.1 使用Label和TextBox控件

运行结果:

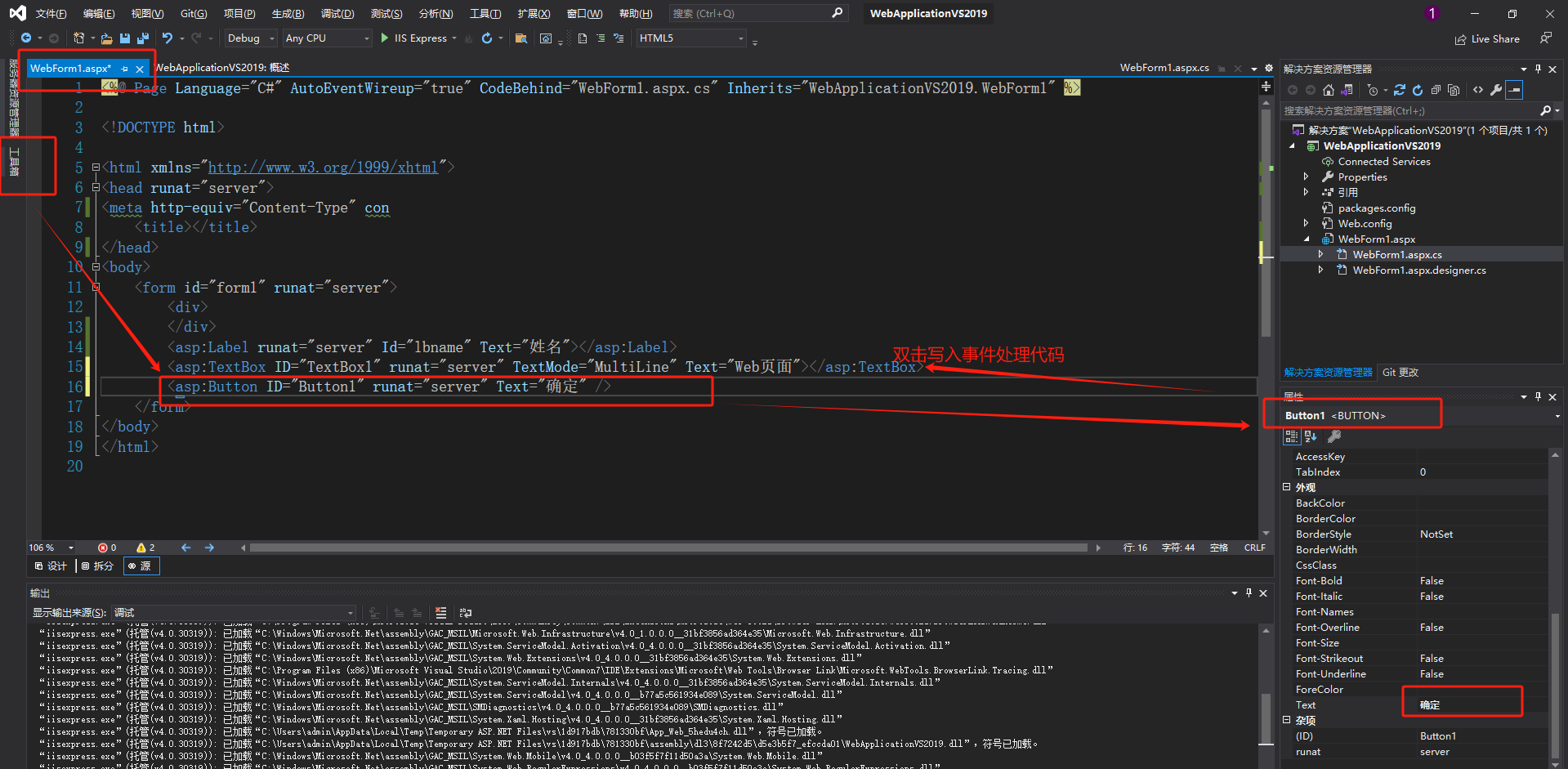
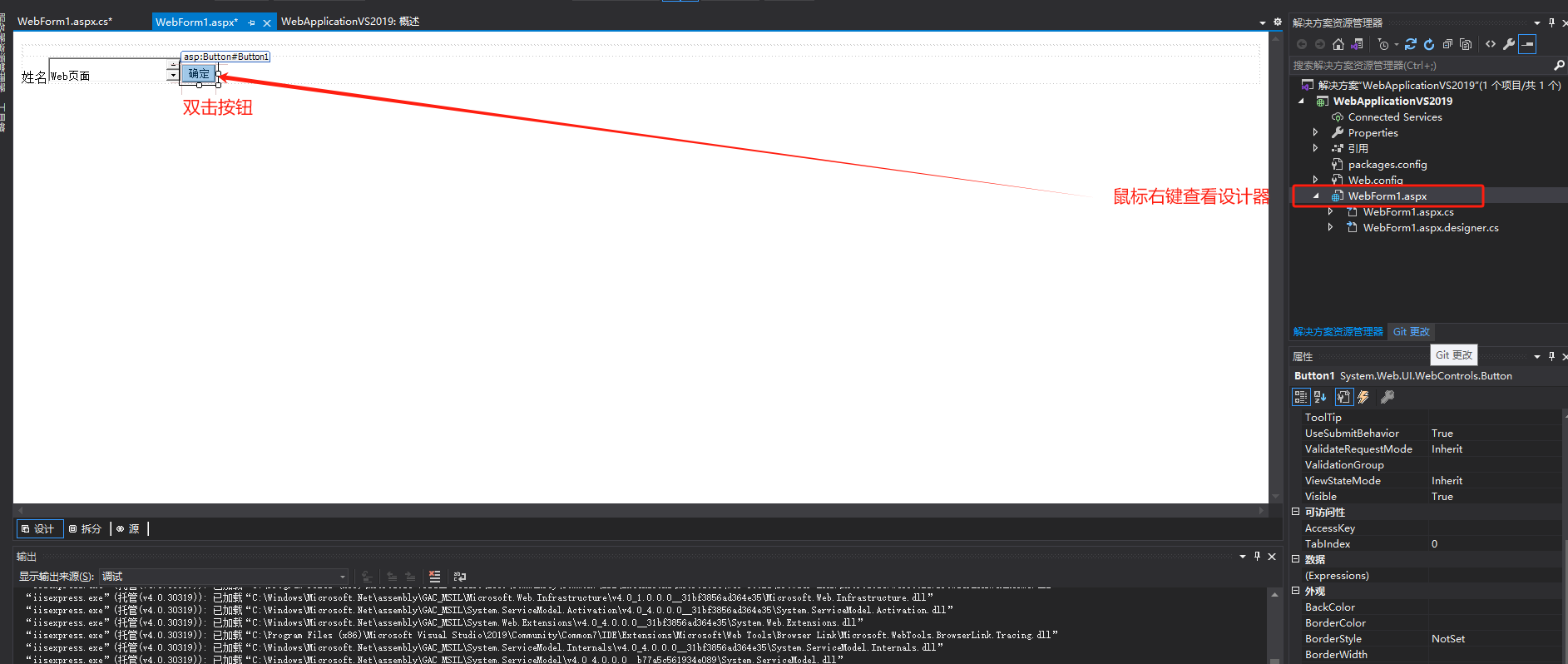
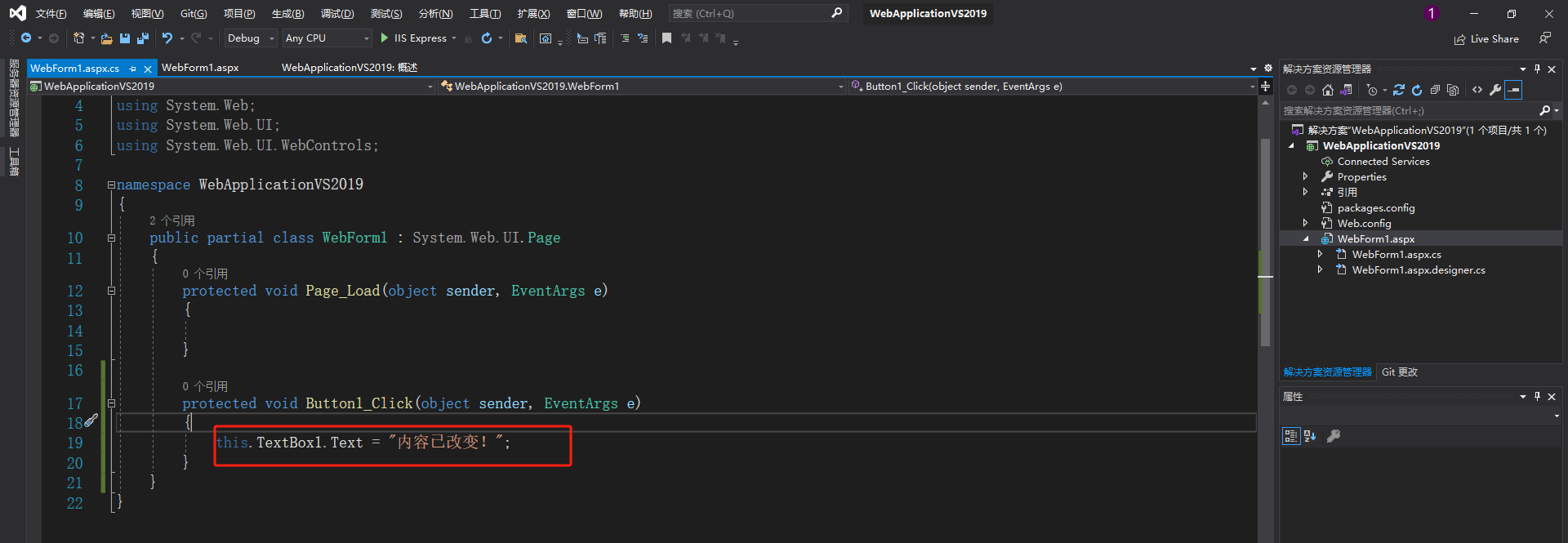
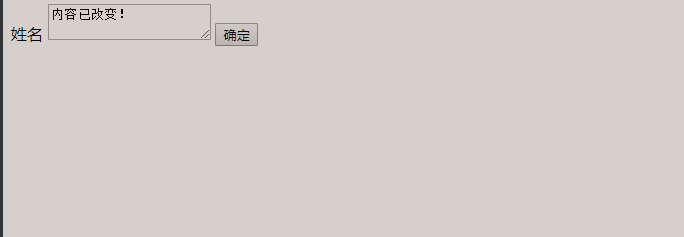
16.3.2 使用Button控件



单击按钮后文字内容由初始化状态改变成新的文字。

与button类似控件:
| 控件 | 说明 |
|---|---|
| LinkButton | 显示作为超链接按钮 text属性设置按钮显示文字 |
| ImageButton | 显示图像的按钮 ImageUrl设置按钮上图像的四肢。AlternativeText用于定义在浏览器上不支持图片时显示的文字 |
16.3.3 其他控件介绍
其他控件都在工具箱中,可以拖出来一一尝试使用。

下面对集中常用的服务器控件做个总结:
| Web服务器控件 | 使用说明 |
|---|---|
| DropDownList控件 | 单一选择的下拉列表控件。BorderColor/BorderStyle/BorderWidth设置边框样式。AutoPostBack是否在选择后自动发给服务器true/false |
| ListBox控件 | 单项或多项选择的下拉列表控件,Rows指定控件高度,若要启动多项选择,SelectionMode属性设置为Mutiple,如果多项要确定索引 |
| CheckBox和CheckBoxList控件 | 选择项。单项或多选。Checked属性确定是否已选。RepeatDirection属性设置控件是垂直还是水平。RepeatColumns属性设置CeckBoxList中显示的列数 |
| RadioButton和RadioButtonList控件 | 单选或多选, Groupname属性 |
| Image控件 | 在Web页面上显示图像,通过ImageUrl属性选择要显示的图片,注意要选择的图片提前家在卖资源文件夹中 |
| Table控件 | Web窗体上显示表格,Caption属性设置标题,TableRow修改Rows属性 |
16.4 数据验证控件
用户在Web窗体中输入的数据,对于程序开发来说,数据的正确性十分重要。需要数据验证控件。数据验证控件如果放在客户端有兼容性问题,ASP.NET中使用服务器数据验证控件,能提供易用且功能强大的方法来检验输入窗体中的数据有无错误,并在必要时向用户显示消息。
16.4.1 数据验证机制介绍
验证控件可以像其他控件一样加入到Web窗体页。不同的验证控件用于特定的验证类型,多个验证控件可以附加到一个输入控件。这里介绍6中数据验证控件。
| 控件 | 说明 |
|---|---|
| RequiredValidator | 必须输入验证 |
| CompareValidator | 比较限制验证 |
| RangeValidator | 范围限制栏验证 |
| RegularExpressionValidator | 特殊规则限制栏验证 |
| CustomValidator | 自定义数据栏验证 |
| ValidationSummary | 汇集数据验证消息 |
在处理用户的输入时,Web窗体页框架将用户的输入传递给关联的验证控件。验证控件测试用户的输入,并设置属性以指示输入是否通过了验证测试。处理完所有的验证控件后,设置页上的IsValid属性。如果有任何控件显示验证检查失败,则整页设置将无效。如果验证控件有错误,则错误信息可由该验证控件显示在页面中,或者显示在页面上其他地方的ValidationSummary控件中。当页面的IsValid属性设置为false时,显示ValidationSummary,它会轮询页面上每个验证控件,并聚合每个控件公开的文本信息。
可验证的Web服务器控件:
| 控件 | 控件的属性 |
|---|---|
| TextBox | Text |
| ListBox | SelectedItem.Value |
| DropDownList | SelectedItem.Value |
| RadioButtonList | SelectedItem.Value |
16.4.2 验证输入控件RequiredFieldValidator
16.4.3 比较验证控件CompareValidator
16.4.4 范围验证控件RangeValidator
16.4.5 正则表达式验证控件RegularExpressionValidator
16.4.6 用户自定义验证控件CustomValidator
16.4.7 汇总显示验证控件ValidatorSummary
16.4.8 数据验证控件综合使用
16.5 小结
ASP.NET是C#应用程序的另一个重要方面,其提供了一个统一的Web开发模型,同时也是一种新的编程模型和结构。该类程序可生成伸缩性和稳定性更好的应用程序,并提供了更好的环境保护。
本章从Web基础知识入手,首先介绍了HTML语言,接着介绍了ASP.NET的基本控件。有了这些基本的知识,读者即可应用ASP.NET技术编写部分实用的网站应用程序。
相关文章:

【.NET全栈】第16章 Web开发
文章目录 前言16.1 HTML概述16.1.1 HTML的基本概念16.1.2 HTML语言的基本元素16.1.3 格式设置16.1.4 超级链接16.1.5 图像16.1.6 表格16.1.7 框架16.1.8 表单 16.2 ASP.NET Web Forms的组织16.2.1 认识ASP.NET16.2.2 Web Forms的组织 16.3 Web服务器控件16.3.1 使用Label和Text…...

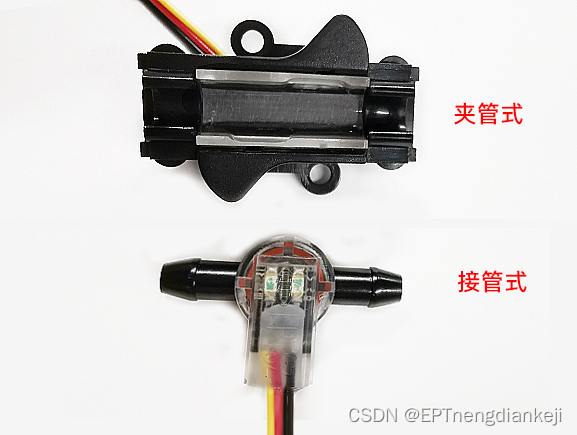
检测水管缺水的好帮手-管道光电液位传感器
管道光电液位传感器是现代清水管道管理中的重要技术创新,不仅提高了检测液位的精确度,还解决了传统机械式和电容式传感器存在的诸多问题,成为检测管道缺水的可靠利器。 该传感器采用先进的光学感应原理,利用红外光学组件通过精密…...

渗透测试流程基本八个步骤
渗透测试遵循软件测试的基本流程,但由于其测试过程与目标的特殊性,在具体实现步骤上渗透测试与常见软件测试并不相同。渗透测试流程主要包括8个步骤,如下图所示: 下面结合上图介绍每一个步骤所要完成的任务。 (1 )明确目标 当测…...

2024年移动手游趋势:休闲类手游收入逆势增长,欧美玩家成为主力
移动手游广告情报平台Sensor Tower近期发布的报告显示,从宏观数据来看,尽管2023年对于移动游戏市场来说是艰难的一年,无论是总下载量亦或是总收入都较去年有所下降,尤其是Google Play。但在总体下降的大趋势下,休闲游戏…...

npm 淘宝镜像证书过期,错误信息 Could not retrieve https://npm.taobao.org/mirrors/node/latest
更换 npm 证书 问题描述报错原因更换步骤1 找到 nvm 安装目录2 发现证书过期3 更换新地址4 保存后,重新安装成功 问题描述 在使用 nvm 安装新版本时,未成功,出现报错: Could not retrieve https://npm.taobao.org/mirrors/node/l…...

axios发送请求,后端无法获取cookie
1.前端 axios默认不携带cookie 添加如下代码 import axios from "axios" const requrst axios.create({baseURL: import.meta.env.VITE_APP_URL,timeout: 5000,}) //让axios携带cookie requrst.defaults.withCredentials true 2.后端nestjs main.ts app.enabl…...

【Spring Boot 源码学习】初识 ConfigurableEnvironment
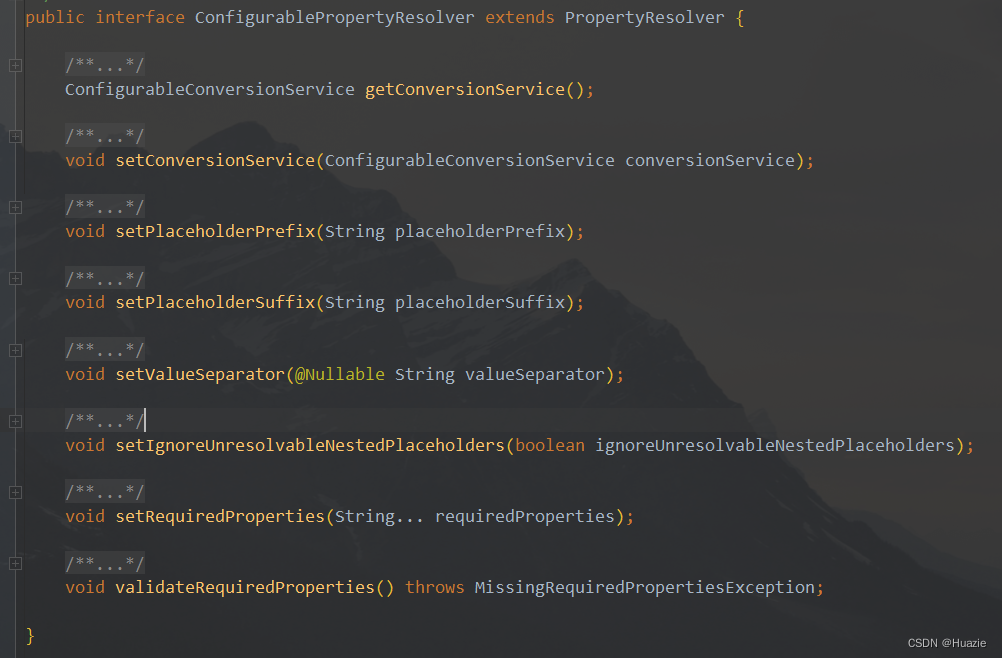
《Spring Boot 源码学习系列》 初识 ConfigurableEnvironment 一、引言二、主要内容2.1 Environment2.1.1 配置文件(profiles)2.1.2 属性(properties) 2.2 ConfigurablePropertyResolver2.2.1 属性类型转换配置2.2.2 占位符配置2.…...

开关电源中强制连续FCCM模式与轻载高效PSM,PFM模式优缺点对比笔记
文章目录 前言一、连续FCCM模式优点:缺点: 二,轻载高效PSM,PFM优点:缺点: 总结 前言 今天我们来学习下开关电源中,强制连续FCCM模式与轻载高效PSM,PFM模式优缺点对比 一、连续FCCM模式 优点: …...

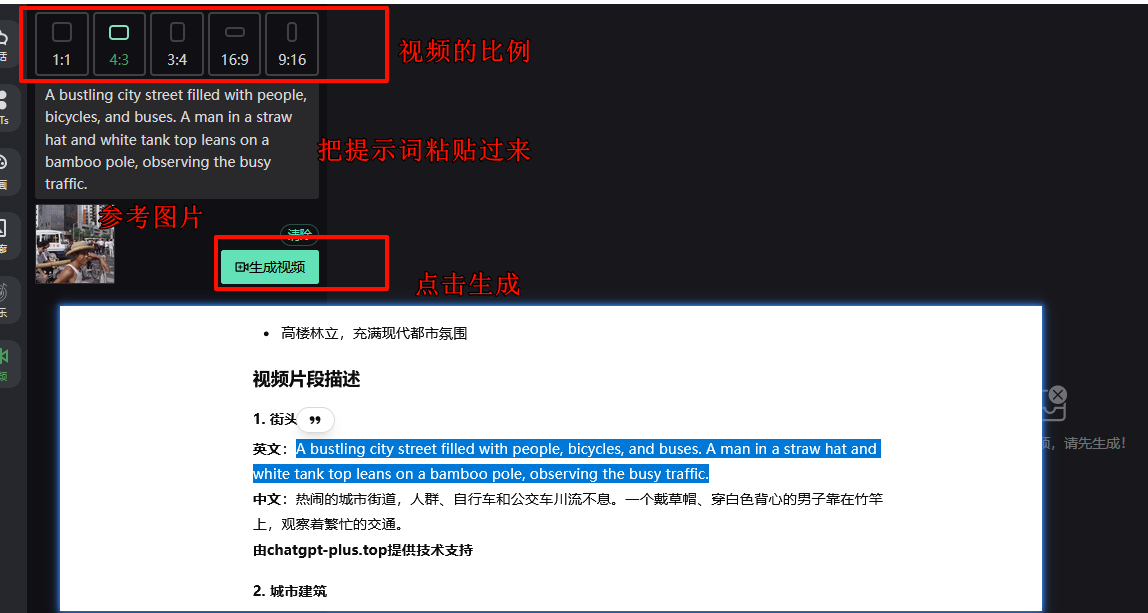
5分钟教你用AI把老照片动起来,别再去花49块9的冤枉钱了
文章目录 需要的工具 最近,AI视频在各大平台上,又火了。 只是火的形式,变成了将老照片动起来,打情感牌,或者做很多经典电视剧的再整活。 直接把可灵的生成时间,从以前的4分钟,生生的干成了20分钟…...

Ruby 环境变量
Ruby 环境变量 概述 环境变量在编程中扮演着重要的角色,尤其是在Ruby这样的动态编程语言中。它们是操作系统用来存储有关其操作环境的信息的变量,可以在程序运行时影响其行为。Ruby程序可以通过环境变量来获取配置信息、系统细节或用户特定的设置。本文将深入探讨Ruby中环境…...
认知)
BPF:BCC工具 funccount 统计内核函数调用(内核函数、跟踪点USDT探针)认知
写在前面 博文内容涉及BCC工具 funccount 认知funccount 可以帮助用户追踪和分析Linux系统上特定函数、系统探针或USDT探针的运行次数。这对于性能分析、故障排查和系统优化等场景非常有用。理解不足小伙伴帮忙指正 😃,生活加油 不必太纠结于当下,也不必…...

DPO算法推导
DPO 核心思想:直接使用偏好数据进行策略优化,省去 reward 模型策略优化。 技术背景知识: 首先给定prompt x,生成两个答案 ( y 1 , y 2 ) Π S F T ( y ∣ x ) (y_1,y_2)~\Pi^{SFT}(y|x) (y1,y2) ΠSFT(y∣x) ,并通…...
Qt源码分析:窗体绘制与响应
作为一套开源跨平台的UI代码库,窗体绘制与响应自然是最为基本的功能。在前面的博文中,已就Qt中的元对象系统(反射机制)、事件循环等基础内容进行了分析,并捎带阐述了窗体响应相关的内容。因此,本文着重分析Qt中窗体绘制相关的内容…...

docker 安装 禅道
docker pull hub.zentao.net/app/zentao:20.1.1 sudo docker network create --subnet172.172.172.0/24 zentaonet 使用 8087端口号访问 使用禅道mysql 映射到3307 sudo docker run \ --name zentao2 \ -p 8087:80 \ -p 3307:3306 \ --networkzentaonet \ --ip 172.172.172.…...

【简要说说】make 增量编译的原理
make 增量编译的原理 make是一个工具,它可以根据依赖关系和时间戳来自动执行编译命令。 当您修改了源代码文件后,make会检查它们的修改时间是否比目标文件(如可执行文件或目标文件)新,如果是,就会重新编译…...

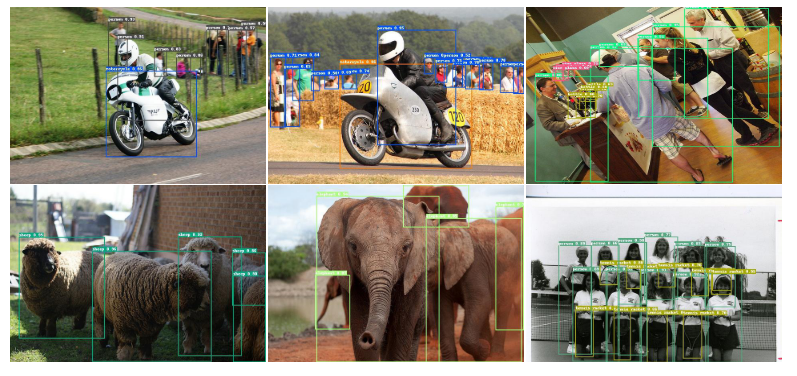
DETRs Beat YOLOs on Real-time Object Detection论文翻译
cvpr 2024 论文名称 DETRs在实时目标检测上击败YOLO 地址 https://arxiv.longhoe.net/abs/2304.08069 代码 https://github.com/lyuwenyu/RT-DETR 目录 摘要 1介绍 2.相关工作 2.1实时目标探测器 2.2.端到端物体探测器 3.检测器的端到端速度 3.1.NMS分析 3.2.端到端速度…...

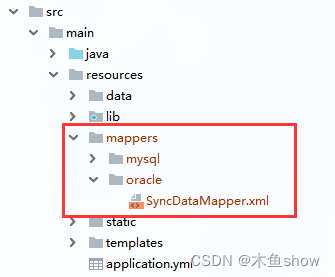
SpringBoot 多数据源配置
目录 一. 引入maven依赖包 二. 配置yml 三、创建 xml 分组文件 四、切换数据源 一. 引入maven依赖包 <dependency><groupId>com.baomidou</groupId><artifactId>dynamic-datasource-spring-boot-starter</artifactId><version>3.6.1&…...

RK3568驱动指南|第十六篇 SPI-第192章 mcp2515驱动编写:完善write和read函数
瑞芯微RK3568芯片是一款定位中高端的通用型SOC,采用22nm制程工艺,搭载一颗四核Cortex-A55处理器和Mali G52 2EE 图形处理器。RK3568 支持4K 解码和 1080P 编码,支持SATA/PCIE/USB3.0 外围接口。RK3568内置独立NPU,可用于轻量级人工…...

#BI建模与数仓建模有什么区别?指标体系由谁来搭建?
问题1: 指标体系是我们数仓来搭建还是分析师来做,如何去推动? 问题2:BI建模与数仓建模有什么区别? 指标体系要想做好,其实是分两块内容的,一块是顶层设计阶段,业务指标体系的搭建&am…...

如何用Python实现三维可视化?
Python拥有很多优秀的三维图像可视化工具,主要基于图形处理库WebGL、OpenGL或者VTK。 这些工具主要用于大规模空间标量数据、向量场数据、张量场数据等等的可视化,实际运用场景主要在海洋大气建模、飞机模型设计、桥梁设计、电磁场分析等等。 本文简单…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...
