Element UI框架学习篇(七)
Element UI框架学习篇(七)
1 新增员工
1.1 前台部分
1.1.1 在vue实例的data里面准备好需要的对象以及属性
addStatus:false,//判断是否弹出新增用户弹窗dailog,为true就显示depts:[],//部门信息mgrs:[],//上级领导信息jobs:[],//工作岗位信息//新增用户所需要的对象newEmp:{ename:null,//员工姓名hiredate:null,//员工入职日期job:null,//员工工作sal:null,//员工薪水comm:null,//员工奖金mgr:null,//上级领导编号deptno:null,//部门编号},
1.1.2 在el-table上方写下如下代码
<el-button type="primary">新增员工</el-button>
1.1.3 新增用户的弹窗界面
<el-dialog title="新增员工信息界面" :visible.sync="addStatus" center><!-- 如果相对对话框中的表单居中,直接套上一个center标签即可 --><center><el-form :model="emp" inline label-width="80px"><el-form-item label="姓名"><el-input v-model="newEmp.ename"></el-input> </el-form-item><el-form-item label="入职日期"><el-date-picker v-model="newEmp.hiredate" placeholder="请选择日期" value-format="yyyy-MM-dd"></el-date-picker> </el-form-item><el-form-item label="职位"><el-select v-model="newEmp.job"><el-option v-for="j in jobs" :value="j.job" :label="j.job"></el-option></el-select> </el-form-item><el-form-item label="上级领导"><el-select v-model="newEmp.mgr" placeholder=""><el-option v-for=" m in mgrs" :value="m.empno" :label="m.ename"></el-option></el-select></el-form-item><el-form-item label="工资"><el-input v-model="newEmp.sal"></el-input> </el-form-item><el-form-item label="奖金"><el-input v-model="newEmp.comm"></el-input> </el-form-item><el-form-item label="部门"><!-- 默认值以v-model为准 --><el-select v-model="newEmp.deptno"><el-option v-for="d in depts" :value="d.deptno" :label="d.dname"></el-option></el-select> </el-form-item><br><el-form-item><el-button type="success" @click="addEmp()">新增</el-button><el-button type="info" native-type="reset">重置</el-button></el-form-item></el-form></center></el-dialog>
1.1.4 进入添加界面的方法addView
addView(){axios.post("http://127.0.0.1:8080/dept/find").then(jg=>{this.depts=jg.data;console.log(this.depts);})axios.post("http://127.0.0.1:8080/emp/findAllMgrs").then(jg=>{console.log("上级领导信息");console.log(jg.data);this.mgrs=jg.data;})axios.post("http://localhost:8080/emp/findAllJobs").then(jg=>{this.jobs=jg.data;})this.addStatus=true;},
1.1.5 新增方法addEmp
addEmp(){axios.post("http://127.0.0.1:8080/emp/add",this.newEmp).then(jg=>{if(jg.data==true){this.find();//新增员工后需要重新执行查询方法this.addStatus=false;//添加成功,就关闭弹窗this.$message({type: 'success',message: '新增员工成功!'});}else{this.$message({type:"info",mesaage:"新增员工失败"})}})},
1.1.4 把新增员工按钮绑定addView方法
<el-button type="primary" @click="addView()">新增员工</el-button>
1.1.5 把添加员工弹窗中的新增按钮绑定addEmp方法
<el-button type="success" @click="addEmp()">新增</el-button>
1.1.6 完整的前台代码
a 网页文件addEmp.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- ①导入文件: 1.1需要导入el相关样式和vue.js文件 ②需要导入element的js文件③导入异步提交的css文件 --><link rel="stylesheet" href="../elementUI/elementUI.min.css"><script src="../js/vue.js"></script><script src="../js/axios.min.js"></script><script src="../elementUI/elementUI.min.js"></script><title>新增页面</title>
</head>
<body><div id="app"><el-form inline :model="empDTO"><el-form-item label="按照姓名搜索"><!-- 这里一定要写v-model 不然就不能在里面输入值 这个里面的值需要和对象实例中的值保持一致--><el-input v-model="empDTO.name" placeholder="请输入姓名" ></el-input></el-form-item><el-form-item label="按照职位搜索"><el-input v-model="empDTO.zhiwei" placeholder="请输入职位"></el-input></el-form-item><el-form-item><el-button type="primary" @click="find()">搜索</el-button></el-form-item><el-form-item ><el-button type="primary" @click="findAll()">全部搜索</el-button></el-form-item></el-form><el-button type="primary" @click="addView()">新增员工</el-button><!-- ②el-table代表表格 el-table-column代表表格中的每一列:data需要对应vue实例中的对象数组,lable表示每一列列名,prop是保证能填入每一条数据中对象的字段值 --><el-table :data="emps" :cell-style="{'text-align':'center'}":header-cell-style="{'text-align':'center'}" border ><el-table-column label="编号" prop="empno"></el-table-column><el-table-column label="姓名" prop="ename"></el-table-column><el-table-column label="工作" prop="job"></el-table-column><el-table-column label="工资" prop="sal"></el-table-column><el-table-column label="奖金" prop="comm"></el-table-column><el-table-column label="入职日期" prop="hiredate"></el-table-column><el-table-column label="操作"><!-- slot-scope可以用来得到当前行的数据 里面的值自定义需要得到特定行需要使用template标签--><template slot-scope="s"><el-button type="success" @click="showEmp(s.row.empno)">编辑</el-button><el-button type="danger" @click="del(s.row)">删除</el-button></template></el-table-column> </el-table><!--layout是用于显示分页插件所要展示的部分 total总页码数 sizes每页条数 prev前箭头pager点点点 next后箭头 jumper跳页 --><el-pagination background :total="total" :current-page.sync="current" :page-size.sync="size" @current-change="find()" layout="total,prev, pager, next, jumper"> </el-pagination><!-- visible的条件为true就显示,为false就不显示 --><el-dialog title="编辑员工信息界面" :visible.sync="editStatus" center><!-- 如果相对对话框中的表单居中,直接套上一个center标签即可 --><center><el-form :model="emp" inline label-width="80px"><el-form-item label="编号"><el-input readonly v-model="emp.empno"></el-input> </el-form-item><el-form-item label="姓名"><el-input v-model="emp.ename"></el-input> </el-form-item><el-form-item label="入职日期"><el-input v-model="emp.hiredate"></el-input> </el-form-item><el-form-item label="职位"><el-input v-model="emp.job"></el-input> </el-form-item><el-form-item label="工资"><el-input v-model="emp.sal"></el-input> </el-form-item><el-form-item label="奖金"><el-input v-model="emp.comm"></el-input> </el-form-item><el-form-item><el-button type="success" @click="editEmp()">修改</el-button><el-button type="info" @click="showEmp(emp.empno)">重置</el-button></el-form-item></el-form></center></el-dialog><!-- 新增员工界面 --><el-dialog title="新增员工信息界面" :visible.sync="addStatus" center><!-- 如果相对对话框中的表单居中,直接套上一个center标签即可 --><center><el-form :model="emp" inline label-width="80px"><el-form-item label="姓名"><el-input v-model="newEmp.ename"></el-input> </el-form-item><el-form-item label="入职日期"><el-date-picker v-model="newEmp.hiredate" placeholder="请选择日期" value-format="yyyy-MM-dd"></el-date-picker> </el-form-item><el-form-item label="职位"><el-select v-model="newEmp.job"><el-option v-for="j in jobs" :value="j.job" :label="j.job"></el-option></el-select> </el-form-item><el-form-item label="上级领导"><el-select v-model="newEmp.mgr" placeholder=""><el-option v-for=" m in mgrs" :value="m.empno" :label="m.ename"></el-option></el-select></el-form-item><el-form-item label="工资"><el-input v-model="newEmp.sal"></el-input> </el-form-item><el-form-item label="奖金"><el-input v-model="newEmp.comm"></el-input> </el-form-item><el-form-item label="部门"><!-- 默认值以v-model为准 --><el-select v-model="newEmp.deptno"><el-option v-for="d in depts" :value="d.deptno" :label="d.dname"></el-option></el-select> </el-form-item><br><el-form-item><el-button type="success" @click="addEmp()">新增</el-button><el-button type="info" native-type="reset">重置</el-button></el-form-item></el-form></center></el-dialog></div><script src="../js/edit01.js"></script>
</body>
</html>
b js文件
var v=new Vue({el:"#app",data:{emps:[],current:0,//当前页码数size:0,//每页显示条数total:0,//总条数editStatus:false,//editStatus为false时,只是隐藏该标签,实例并没有取消emp:{empno:null,//员工编号,需要与数据库字段对应ename:null,//员工姓名hiredate:null,//员工入职日期job:null,//员工工作sal:null,//员工薪水comm:null,//员工奖金},//empDTO对象,用于传输数据到后台empDTO:{name:null,zhiwei:null,},addStatus:false,//判断是否弹出新增用户弹窗dailog,为true就显示depts:[],//部门信息mgrs:[],//上级领导信息jobs:[],//工作岗位信息//新增用户所需要的对象newEmp:{ename:null,//员工姓名hiredate:null,//员工入职日期job:null,//员工工作sal:null,//员工薪水comm:null,//员工奖金mgr:null,//上级领导编号deptno:null,//部门编号},},mounted(){//④钩子函数里面调用自定义查询方法 如果要调用本实例的自定义方法,需要使用this.this.find();},methods:{//③创建自定义查询方法,减少冗余,注意:地址里面的find需要加上斜杠//因为加上了自定义条件,所以这里需要传入查询对象过去find(){axios.post("http://127.0.0.1:8080/emp/find/"+this.current,this.empDTO).then(jg=>{//jg.data是后台返回的Ipage对象,其中.records才是对应的数据console.log(jg.data);this.current=jg.data.current;this.size=jg.data.size;this.total=jg.data.total;this.emps=jg.data.records;})},//查询所有方法findAll(){this.empDTO.name=null,this.empDTO.zhiwei=null,//设置全部搜素后回到首页this.current=1;this.find();},showEmp(empid){//带上map集合过去,需要使用{key:value}的形式axios.post("http://localhost:8080/emp/findid",{id:empid}).then(jg=>{this.emp=jg.data;this.editStatus=true;})},editEmp(){this.$confirm('此操作将修改员工信息', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {//第二个参数带{}的是map集合,直接逗号的是后台可以直接接收的 axios.post("http://127.0.0.1:8080/emp/update",this.emp).then(jg=>{if(jg.data==true){this.editStatus=false; this.$message({type: 'success',message: '修改成功!'});// 方法与方法之间使用this.调用this.find();}else{this.$message({type: 'info',message: '修改失败!'}); }}) }).catch(() => {this.showEmp(this.emp.empno);this.$message({type: 'info',message: '已取消修改'}); });},del(t){// t指的是当前行对象(点击删除时)// alert("进入了方法没有");console.log(t);this.$confirm('确定删除员工编号为:'+t.empno+',姓名为'+t.ename+'的员工吗?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {//异步提交的地址写在这axios.post("http://127.0.0.1:8080/emp/delete/"+t.empno).then(jg=>{if(jg.data==true){//需要再次去查询一次this.find();this.$message({type: 'success',message: '删除成功'}); }else{this.$message({type: 'danger',message: '删除失败'}); }})}).catch(() => {//取消修改时候的处理逻辑写这里this.showEmp(this.emp.empno);this.$message({type: 'info',message: '已取消修改'}); });},addView(){axios.post("http://127.0.0.1:8080/dept/find").then(jg=>{this.depts=jg.data;console.log(this.depts);})axios.post("http://127.0.0.1:8080/emp/findAllMgrs").then(jg=>{console.log("上级领导信息");console.log(jg.data);this.mgrs=jg.data;})axios.post("http://localhost:8080/emp/findAllJobs").then(jg=>{this.jobs=jg.data;})this.addStatus=true;},addEmp(){axios.post("http://127.0.0.1:8080/emp/add",this.newEmp).then(jg=>{if(jg.data==true){this.find();//新增员工后需要重新执行查询方法this.addStatus=false;//添加成功,就关闭弹窗this.$message({type: 'success',message: '新增员工成功!'});}else{this.$message({type:"info",mesaage:"新增员工失败"})}})},}
})
1.2 后台核心代码
1.2.1 配置自定义查询方法findAllMgr
a 在EmpMapper.xml文件写入如下代码
<select id="findAllMgr" resultType="emp">SELECT distinct e2.ename,e2.empnoFROM Emp e1INNER JOIN Emp e2ON e1.mgr=e2.empno
</select>
b 在EmpMapper接口中写入如下代码
List<Emp> findAllMgr();
c 在IEmpService接口中写入如下代码
List<Emp> findAllMgr();
d 在EmpServiceImpl类中写入如下代码
@AutowiredEmpMapper empMapper;@Overridepublic List<Emp> findAllMgr() {return empMapper.findAllMgr();}
1.2.2 新增页面中数据的展示的核心代码
a 查询所有工作(职位)
//查询所有职位@RequestMapping("findAllJobs")public List<Emp> findAllJobs(){QueryWrapper qw = new QueryWrapper<>();//查询去重的指定列的信息//ne是不等于的条件qw.select("distinct job").ne("job","president");return empService.list(qw);}
b 查询所有领导信息
//查询所有上级领导
@RequestMapping("findAllMgrs")
public List<Emp> findAllMgrs(){return empService.findAllMgr();
}
c 查询所有部门
@Autowired
IDeptService deptService;
@RequestMapping("find")
public List<Dept> find(){return deptService.list();
}
1.2.3 新增方法
//增加界面@RequestMapping("add")public boolean add(@RequestBody Emp emp){empService.save(emp);return true;}
1.2.4 完整的后台代码
a EmpController类
package com.zlz.controller;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.zlz.dto.EmpDTO;
import com.zlz.entity.Emp;
import com.zlz.service.IEmpService;
import org.springframework.web.bind.annotation.*;
import org.springframework.stereotype.Controller;import javax.annotation.Resource;
import java.util.List;
import java.util.Map;
@RestController
@RequestMapping("/emp")
//解决跨域
@CrossOrigin
public class EmpController {//先按照名字,再按照类型@ResourceIEmpService empService;
// @RequestMapping("find")
// public List<Emp> find(){
// return empService.list();
// }@RequestMapping({"find","find/{page}"})//引用数据类型为空public IPage<Emp> find(@PathVariable(required = false) Integer page, @RequestBody EmpDTO empDTO){//使用mybatis-plus的后端插件System.out.println(page+"当前页码");System.out.println(empDTO);if(page==null) {page = 1;}IPage<Emp> iPage=new Page<>(page,3);//带上条件构造器QueryWrapper<Emp> qw = new QueryWrapper<>();//写的是列名,满足条件就查询,qw默认是andqw.like(empDTO.getName()!=null,"ename",empDTO.getName());//qw.or().like是或者 单元测试里面测试sql语句qw.like(empDTO.getZhiwei()!=null,"job",empDTO.getZhiwei());return empService.page(iPage,qw);}//增删改查用vue的方式也可以,用之前的方式也行@RequestMapping("findid")//json格式的数据public Emp findid(@RequestBody Map<String,Object> map){return empService.getById(map.get("id").toString());}//修改界面@RequestMapping("update")//json格式的数据接收只能用requestBodypublic boolean update(@RequestBody Emp emp){//try---catch的方式在控制器
// System.out.println(emp);return empService.updateById(emp);}//删除界面,随便取的,是自定义的,但是需要保持一致@RequestMapping("delete/{empno}")
//json格式的数据接收只能用requestBodypublic boolean delete(@PathVariable Integer empno){//try---catch的方式在控制器
// System.out.println(emp);
// System.out.println(empno);return empService.removeById(empno);
// return true;}//增加界面@RequestMapping("add")public boolean add(@RequestBody Emp emp){empService.save(emp);
// System.out.println(emp);return true;}//查询所有上级领导@RequestMapping("findAllMgrs")public List<Emp> findAllMgrs(){return empService.findAllMgr();}//查询所有职位@RequestMapping("findAllJobs")public List<Emp> findAllJobs(){QueryWrapper qw = new QueryWrapper<>();//查询去重的指定列的信息//ne是不等于的条件qw.select("distinct job").ne("job","president");return empService.list(qw);}
}
b DeptController类
package com.zlz.controller;import com.zlz.entity.Dept;
import com.zlz.service.IDeptService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RestController;import java.util.List;
@RestController
@RequestMapping("/dept")
@CrossOrigin
public class DeptController {@AutowiredIDeptService deptService;@RequestMapping("find")public List<Dept> find(){return deptService.list();}
}
1.4 测试
1.4.1 进入初始页面,点击新增员工按钮(点击完后有重置和新增两个按钮)

1.4.2 重置按钮测试
a 点击重置按钮前

b 点击重置按钮后

1.4.3 新增按钮测试
a 界面部分
a.1 新增前的界面

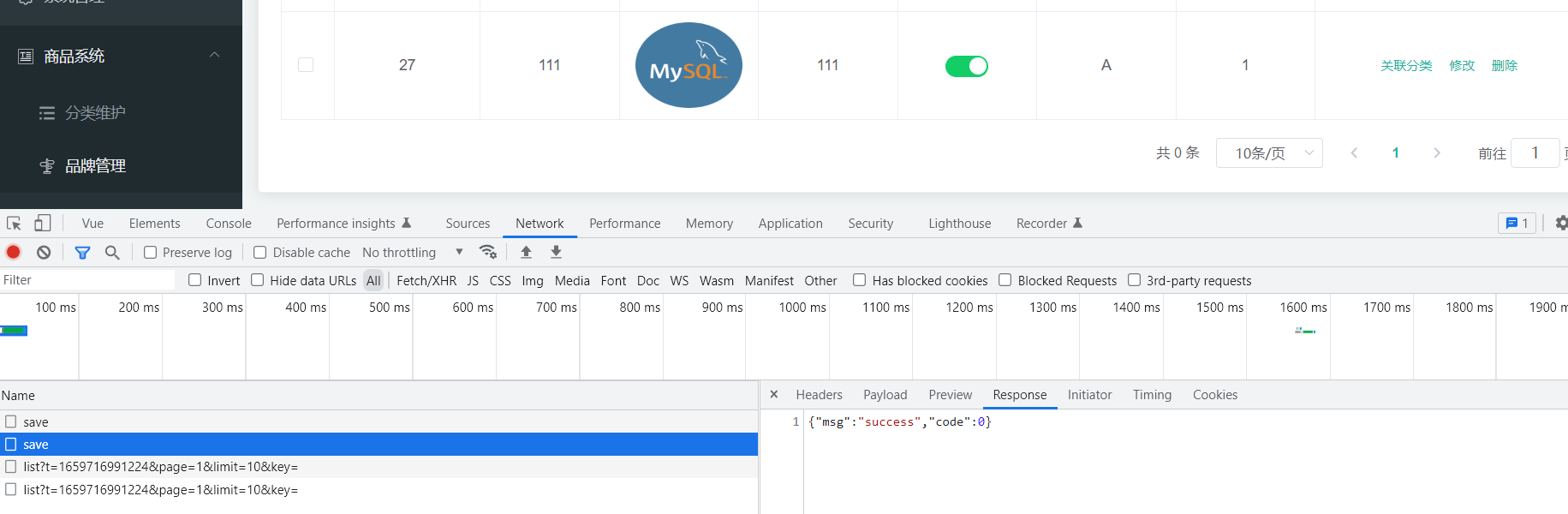
a.2 新增后的界面

a.3 点击到最后一页,发现刚刚增加那条数据能被正常显示

b 数据库部分
b.1 新增前

b.2 新增后

相关文章:

Element UI框架学习篇(七)
Element UI框架学习篇(七) 1 新增员工 1.1 前台部分 1.1.1 在vue实例的data里面准备好需要的对象以及属性 addStatus:false,//判断是否弹出新增用户弹窗dailog,为true就显示depts:[],//部门信息mgrs:[],//上级领导信息jobs:[],//工作岗位信息//新增用户所需要的对象newEmp:…...

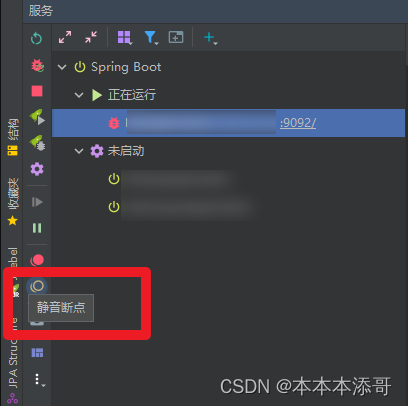
【项目实战】32G的电脑启动IDEA一个后端服务要2min!谁忍的了?
一、背景 本人电脑性能一般,但是拥有着一台高性能的VDI(虚拟桌面基础架构),以下是具体的配置 二、问题描述 但是,即便是拥有这么高的性能,每次运行基于Dubbo微服务架构下的微服务都贼久,以下…...

2022年山东省中职组“网络安全”赛项比赛任务书正式赛题
2022年山东省中职组“网络安全”赛项 比赛任务书 一、竞赛时间 总计:360分钟 竞赛阶段竞赛阶段 任务阶段 竞赛任务 竞赛时间 分值 A模块 A-1 登录安全加固 180分钟 200分 A-2 Nginx安全策略 A-3 日志监控 A-4 中间件服务加固 A-5 本地安全策略…...

RibbitMQ 入门到应用 ( 二 ) 安装
3.安装基本操作 3.1.下载安装 3.1.1.官网 下载地址 https://rabbitmq.com/download.html 与Erlang语言对应版本 https://rabbitmq.com/which-erlang.html 3.1.2.安装 Erlang 在确定了RabbitMQ版本号后,先下载安装Erlang环境 Erlang下载链接 https://packa…...

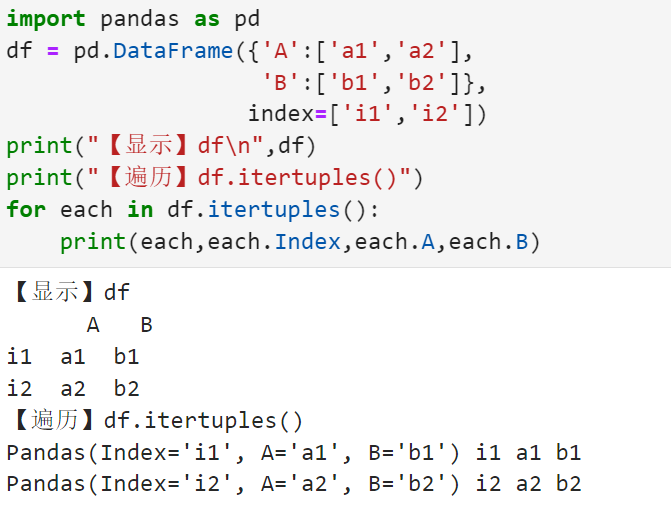
提取DataFrame中每一行的DataFrame.itertuples()方法
【小白从小学Python、C、Java】【计算机等级考试500强双证书】【Python-数据分析】提取DataFrame中的每一行DataFrame.itertuples()选择题关于以下python代码说法错误的一项是?import pandas as pddf pd.DataFrame({A:[a1,a2],B:[b1,b2]},index[i1,i2])print("【显示】d…...

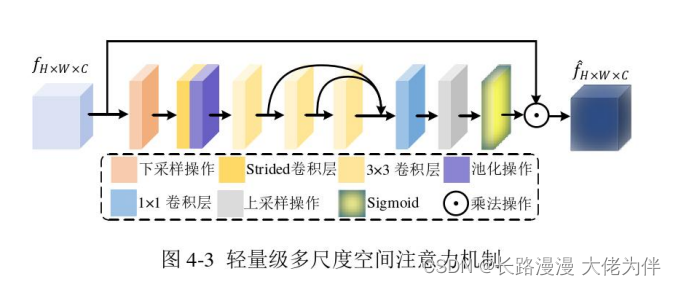
基于卷积神经网络的立体视频编码质量增强方法_余伟杰
基于卷积神经网络的立体视频编码质量增强方法_余伟杰提出的基于TSAN的合成视点质量增强方法全局信息提取流像素重组局部信息提取流多尺度空间注意力机制提出的基于RDEN的轻量级合成视点质量增强方法特征蒸馏注意力块轻量级多尺度空间注意力机制概念扭曲失真孔洞问题失真和伪影提…...

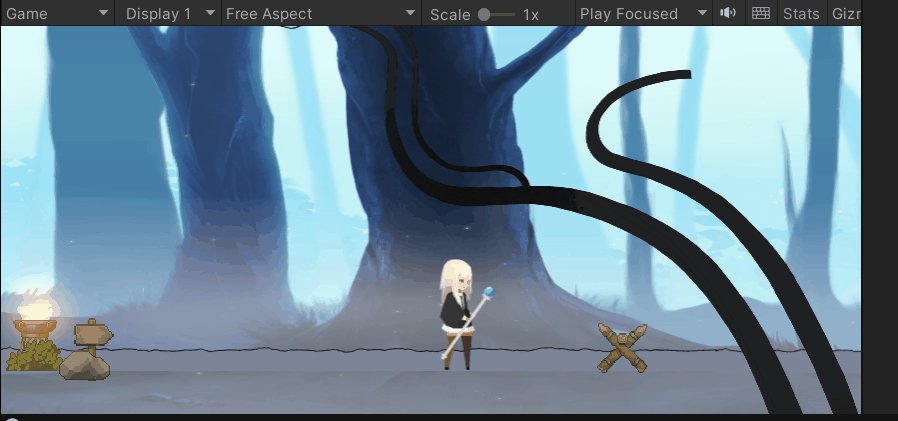
【2023unity游戏制作-mango的冒险】-3.基础动作和动画API实现
👨💻个人主页:元宇宙-秩沅 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 秩沅 原创 收录于专栏:unity游戏制作 ⭐mango的基础动作动画的添加⭐ 文章目录⭐mango的基础动作动画的添加⭐…...

跨域的几种解决方案?
1-jsonp 【前端后端实现】jsonp: 利用 <script> 标签没有跨域限制的漏洞,网页可以得到从其他来源动态产生的 JSON 数据。JSONP请求一定需要对方的服务器做支持才可以。JSONP优点是简单兼容性好,可用于解决主流浏览器的跨域数据访问的问题。缺点是仅…...

2022年山东省职业院校技能大赛网络搭建与应用赛项正式赛题
2022年山东省职业院校技能大赛 网络搭建与应用赛项 第二部分 网络搭建与安全部署&服务器配置及应用 竞赛说明: 一、竞赛内容分布 竞赛共分二个模块,其中: 第一模块:网络搭建及安全部署项目 第二模块:服务…...

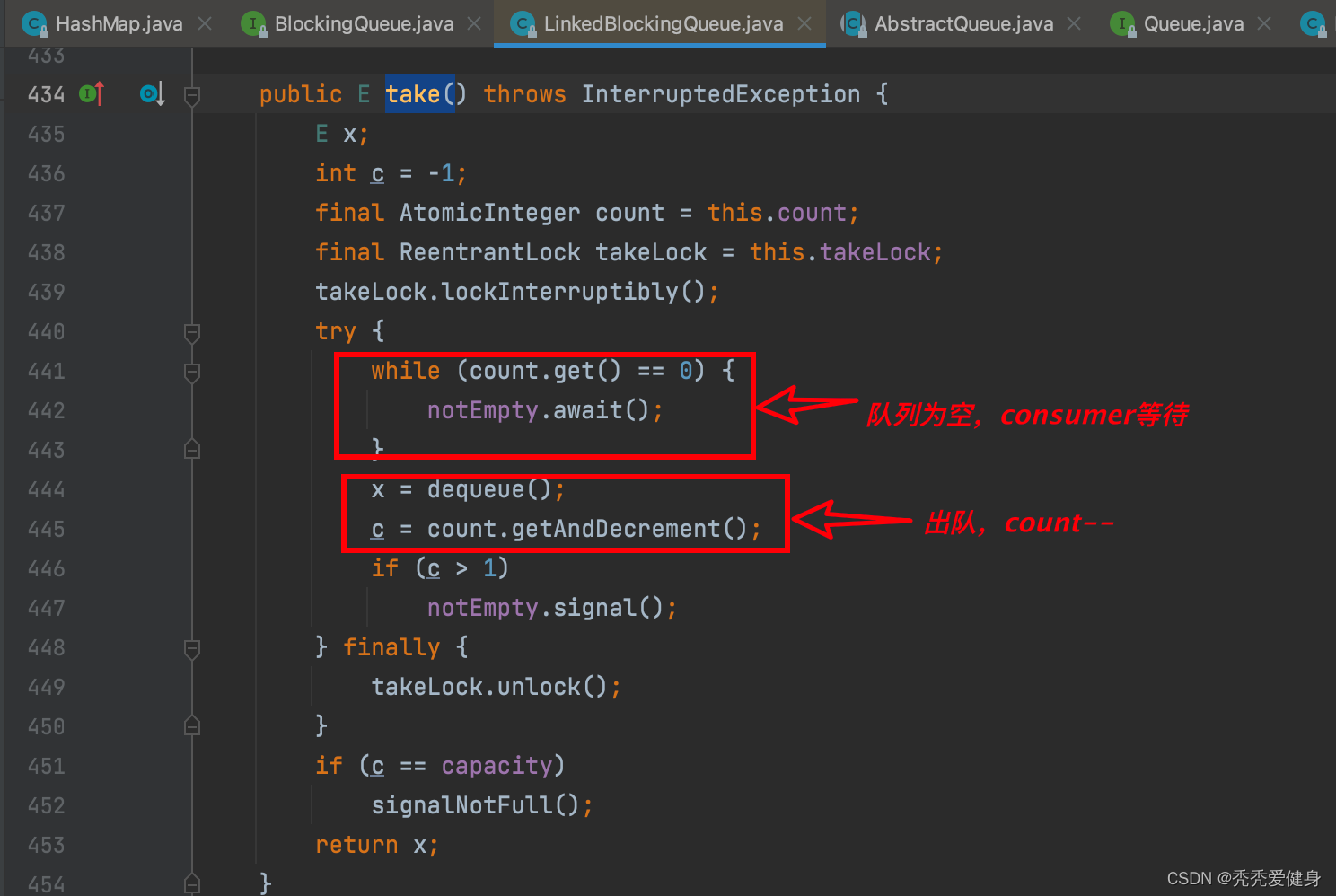
【JUC并发编程】ArrayBlockingQueue和LinkedBlockingQueue源码2分钟看完
文章目录1、BlockingQueue1)接口方法2)阻塞队列分类2、ArrayBlockingQueue1)构造函数2)put()入队3)take()出队3、LinkedBlockingQueue1)构造函数2)put()入队3)take()出队1、Blocking…...

GitHub个人资料自述与管理主题设置
目录 关于您的个人资料自述文件 先决条件 添加个人资料自述文件 删除个人资料自述文件 管理主题设置 补充:建立一个空白文件夹 关于您的个人资料自述文件 可以通过创建个人资料 README,在 GitHub.com 上与社区分享有关你自己的信息。 GitHub 在个…...

Express篇-连接mysql
创建数据库配置文件config/sqlconfig.jsconst sqlconfig {host: localhost, // 连接地址user: root, //用户名password: ****, //密码port: 3306 , //端口号database: mysql01_dbbooks //数据库名 } module.exports sqlconfig封装数据库管理工具 utils/mysqlUtils.…...

win10 安装rabbitMQ详细步骤
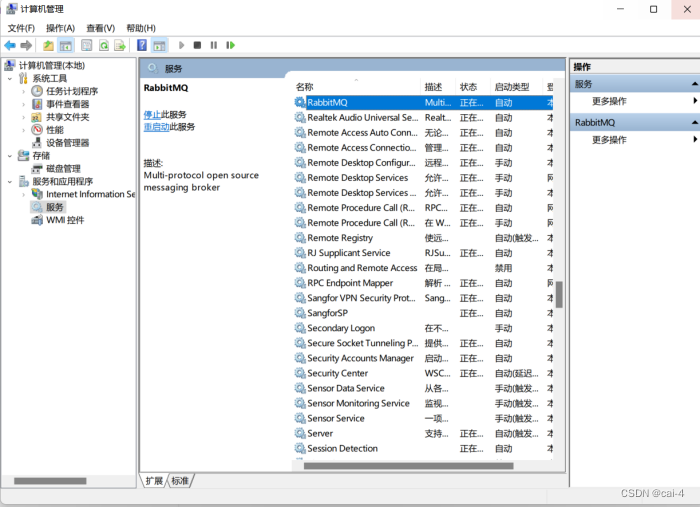
win10 安装rabbitMQ详细步骤 win10 安装rabbitMQ详细步骤win10 安装rabbitMQ详细步骤一、下载安装程序二、安装配置erlang三、安装rabbitMQ四、验证初始可以通过用户名:guest 密码guest来登录。报错:安装RabbitMQ出现Plugin configuration unchanged.问题…...

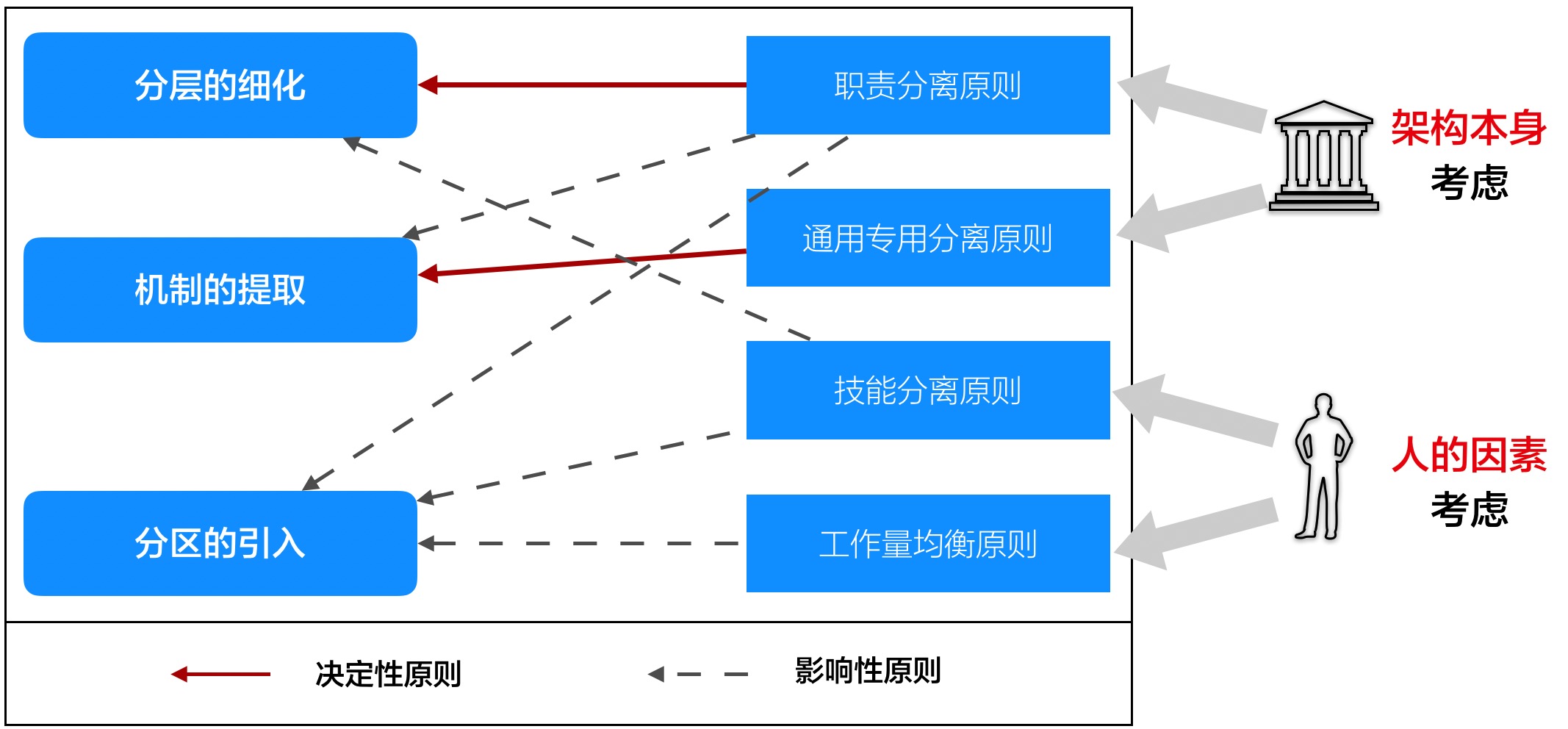
【成为架构师课程系列】一线架构师:6个经典困惑及其解法
目录 一线架构师:6个经典困惑及其解法 多阶段还是多视图? 内置最佳实践 架构方法论:3个阶段,一个贯穿 Pre-architecture阶段:ADMEMS矩阵方法 Conceptual Architecture阶段:重大需求塑造做概念架构 Refined Architecture…...

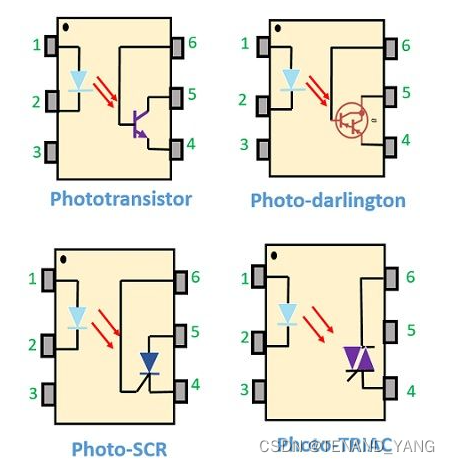
光耦合器的定义与概述
光耦合器或光电耦合器是一种电子元件,基本上充当具有不同电压电平的两个独立电路之间的接口。光耦合器是可在输入和输出源之间提供电气隔离的常用元件。它是一个 6 引脚器件,可以有任意数量的光电探测器。 在这里,光源发出的光束作为输入和输…...

谷粒商城--品牌管理详情
目录 1.简单上传测试 2.Aliyun Spring Boot OSS 3.模块mall-third-service 4.前端 5.数据校验 6.JSR303数据校验 7.分组校验功能 8.自定义校验功能 9.完善代码 1.简单上传测试 OSS是对象存储服务,有什么用呢?把图片存储到云服务器上能让所有人…...

stack、queue和priority_queue
目录 一、栈(stack) 1.stack的使用 2.容器适配器 3.stack的模拟实现 二、队列(queue) 1.queue的使用 2.queue的模拟实现 三、双端队列(deque) 1.vector,list的优缺点 2.认识deque 四…...

面试题(二十二)消息队列与搜索引擎
2. 消息队列 2.1 MQ有什么用? 参考答案 消息队列有很多使用场景,比较常见的有3个:解耦、异步、削峰。 解耦:传统的软件开发模式,各个模块之间相互调用,数据共享,每个模块都要时刻关注其他模…...

Spring Security in Action 第三章 SpringSecurity管理用户
本专栏将从基础开始,循序渐进,以实战为线索,逐步深入SpringSecurity相关知识相关知识,打造完整的SpringSecurity学习步骤,提升工程化编码能力和思维能力,写出高质量代码。希望大家都能够从中有所收获&#…...

Java面试——maven篇
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
