【JavaScript速成之路】JavaScript内置对象--Math和Date对象

📃个人主页:「小杨」的csdn博客
🔥系列专栏:【JavaScript速成之路】
🐳希望大家多多支持🥰一起进步呀!
文章目录
- 前言
- 1,Math对象
- 1.1,常用属性方法
- 1.1.1,获取x的绝对值
- 1.1.2,次幂平方根
- 1.1.3,向上向下取整
- 1.1.4,四舍五入
- 1.2,生成指定范围的随机数
- 1.3,Math使用案例
- 2,Date对象
- 2.1,日期对象
- 2.2,常用get方法
- 2.3,常用set方法
- 2.4,日期对象案例
- 2.4.1,获取时间戳
- 2.4.2,统计代码执行时间
- 2.4.3,案例:倒计时
- 结语
前言
📜前言:小杨在上一篇带着大家一起学习了JavaScript中的对象,想必大家对JavaScript的对象已经有所了解了,那么今天我们将继续带着大家学习一下JavaScript的内置对象中的Math对象和Date对象这部分相关知识,希望大家收获多多!
1,Math对象
1.1,常用属性方法
| 方法 | 作用 |
|---|---|
| PI | 获取圆周率,结果:3.141592653589793 |
| abs(x) | 获取x的绝对值,可传入普通数值或 是字符串表示的数值 |
| max(value1,value2,…) | 获取所有参数中的最大值 |
| min(value1,value2,…) | 获取所有参数中的最小值 |
| pow(base,exponent) | 获取基数(base)的指数(exponent)次幂,即base[^ exponent] |
| sqrt(x) | 获取x的平方根 |
| ceil(x) | 获取大于或等于x的最小整数,即向上取整 |
| floor(x) | 获取小于或等于x的最大整数,即向下取整 |
| round(x) | 获取x的四舍五入后的整数值 |
| random(x) | 获取大于或等于0.0且小于1.0的随机值 |
1.1.1,获取x的绝对值
<script> //获取绝对值console.log(Math.abs(121)); //获取绝对值,正数直接为正数,故输出121console.log(Math.abs(-121)); //获取绝对值,负数转换为正数,故输出121console.log(Math.abs('121')); //获取绝对值,自动转换为数字,故输出121console.log(Math.abs('b')); //获取绝对值,无法转换为数字,故输出NaN
</script>
示例结果:

1.1.2,次幂平方根
<script> //次幂console.log(Math.pow(2,3)); //获取2的3次幂,故输出8console.log(Math.pow(2,-3)); //获取2的-3次幂,故输出0.125console.log(Math.pow(1.1,2)); //获取1.1的2次幂,故输出1.21//平方根console.log(Math.sqrt(4)); //获取正整数4的平方根,故输出2console.log(Math.sqrt(1.21)); //获取浮点数1.21的平方根,故输出1.1console.log(Math.sqrt(-4)); //获取负数-4的平方根,负数无平方根,故输出NaN
</script>
示例结果:

1.1.3,向上向下取整
<script> //向上取整console.log(Math.ceil(1.2));console.log(Math.ceil(-1.8));//向下取整console.log(Math.floor(1.8));console.log(Math.floor(-1.2));
</script>
示例结果:

1.1.4,四舍五入
<script> //四舍五入console.log(Math.round(1.2)); console.log(Math.round(1.5));console.log(Math.round(1.8));console.log(Math.round(-1.2));console.log(Math.round(-1.5)); //取较大值-1console.log(Math.round(-1.8));
</script>
示例结果:

1.2,生成指定范围的随机数
Math.random()用来获取随机值,每次调用返回的结果都不相同,该方法返回的结果是一个浮点数,其范围是0~1(不包括1)。
由于Math.random()返回的这个随机数不太常用,我们可借助数学公式来转换成任意范围内的随机数。
例如:公式Math.random()*(max-min)+min,表示生成的随机数处于[min,max)的范围,且为浮点数。
<script>function getRandom(min,max){return Math.random()*(max-min) + min;}console.log(getRandom(1,10)); //返回值的范围为[1,10),浮点数console.log(getRandom(0,10)); //返回值的范围为[0,10),浮点数
</script>
示例结果:

如若需要获取整数结果时,可以使用Math.floor()来实现。
例如:公式公式Math.floor(Math.random()*(max-min+ 1)+min),表示生成的随机数处于[min,max]的范围,且为整数。
<script>function getRandom(min,max){return Math.floor(Math.random()*(max-min+1) + min);}console.log(getRandom(1,10)); //返回值的范围为[1,11),整数console.log(getRandom(0,10)); //返回值的范围为[0,11),整数
</script>
示例结果:

1.3,Math使用案例
经典Math使用示例:猜数字游戏
<script>//定义生成指定范围的随机整数的函数,指定范围:[min,max]function getRandom(min,max){return Math.floor(Math.random()*(max-min+1)+min);}//生成一个指定范围的随机整数,整数范围:[1,10]var random = getRandom(1,10);//规定猜数字游戏的最大机会数var count = 3;//猜数字游戏的游戏规划while(count){var num = prompt();count --;if(num > random){if(count != 0){alert('你所猜的数猜大了!还剩机会数为' + count);}else{alert('你所猜的数猜大了!还剩机会数为' + count + ',很遗憾你游戏失败!');}}else if(num < random){if(count != 0){alert('你所猜的数猜小了!还剩机会数为' + count);}else{alert('你所猜的数猜小了!还剩机会数为' + count + ',很遗憾你游戏失败!');}}else{alert('恭喜你猜对了!');break;}}
</script>
2,Date对象
2.1,日期对象
JavaScript中的日期对象用来处理日期和时间。例如:秒杀活动中日期的实时展示效果,在线日历等。
JavaScript中的日期对象需要实例化对象后才能使用,Date’()是日期的构造函数。
在创建日期对象时,可以为Date()构造函数传入一些参数,来表示具体的日期。
日期对象的创建方式可简单地划分为3种,
- 无参数,使用当前系统的当前时间作为对象保存的时间
- 传入年,月(范围为0~11,即真实月份数-1),日,时,分,秒等参数
- 用字符串表示日期和时间
<script>//法1:无参数,使用当前系统的当前时间作为对象保存的时间var date1 = new Date();console.log(date1);//法2:传入年,月(范围为0~11,即真实月份数-1),日,时,分,秒等参数var date2 = new Date(2022,10,15,10,15,10);console.log(date2);//法3:用字符串表示日期和时间var date3 = new Date('2022-10-15 10:15:10');console.log(date3);
</script>
示例结果:

知识点:
-
在创建日期对象时,必须先用new创建Date对象,否则会报错。
-
如果传入参数数据超过参数的范围,系统会自动转化,不会报错。
-
如果用字符串表示日期和时间,注意该字符串是否合法,若不合法,系统会报错(Invalid Date)。
2.2,常用get方法
| 方法 | 作用 |
|---|---|
| getFullYear() | 获取表示年份的4位数字,如2022 |
| getMonth() | 获取月份,范围为0~11(0表示1月,1表示2月,依次类推) |
| getDate() | 获取月份中的某一天,范围为1~31 |
| getDay() | 获取星期,范围为0~6(0表示星期天,1表示星期一,依次类推) |
| getHours() | 获取小时数,范围为0~23 |
| getMinutes() | 获取分钟数,范围为0~59 |
| getSeconds() | 获取秒数,范围为0~59 |
| getMilliseconds() | 获取毫秒数,范围为0~999 |
| getTime() | 获取从1970-01-01 00:00:00距离Date对象所代表时间的毫秒数 |
为了更好地理解上述get方法的使用,示例如下:
<script>var date = new Date(); //通过new基于当前日期创建对象dateconsole.log(date); //获取当前日期console.log(date.getFullYear()); //获取月console.log(date.getMonth()); //获取月console.log(date.getDate()); //获取日console.log(date.getHours()); //获取小时数console.log(date.getMinutes()); //获取分钟数console.log(date.getSeconds()); //获取秒数console.log(date.getMilliseconds()); //获取毫秒数console.log(date.getTime()); //获取从1970-01-01 00:00:00距离Date对象所代表时间的毫秒数
</script>
示例结果:

2.3,常用set方法
| 方法 | 作用 |
|---|---|
| setFullYear(value) | 设置年数 |
| setMonth(value) | 设置月数 |
| setDate(value) | 设置月份中的某一天 |
| setHours(value) | 设置小时数 |
| setMinutes(value) | 设置分钟数 |
| setSeconds(value) | 设置秒数 |
| setMilliseconds(value) | 设置毫秒数 |
| setTime(value) | 通过从1970-01-01 00:00:00计时的毫秒数来设置时间 |
为了更好地理解上述set方法的使用,示例如下:
<script>var date = new Date(); //通过new基于当前日期创建对象datedate.setFullYear(2022); //设置月date.setMonth(10); //设置月date.setDate(15); //设置日date.setHours(10); //设置小时数date.setMinutes(15); //设置分钟数date.setSeconds(10); //设置秒数console.log(date); //获取当前创建的时间
</script>
示例结果:

知识点:
- 如果没有输入任何参数,则 Date 的构造器会依据系统设置的当前时间来创建一个 Date 对象。
- 如果提供了至少两个参数,其余的参数均会默认设置为 1(如果没有指定 day 参数)或者 0(如果没有指定 day 以外的参数)。
- JavaScript 的时间由世界标准时间(UTC)1970 年 1 月 1 日开始,用毫秒计时,一天由 86,400,000 毫秒组成。
Date对象的范围是 -100,000,000 天至 100,000,000 天(等效的毫秒值)。 - 以一个函数的形式来调用
Date对象(即不使用new操作符)会返回一个代表当前日期和时间的字符串。 Date对象为跨平台提供了统一的行为。时间属性可以在不同的系统中表示相同的时刻,而如果使用了本地时间对象,则反映当地的时间。
2.4,日期对象案例
2.4.1,获取时间戳
<script>//获取时间戳法1:通过日期对象的valueOf()和getTime()方法var date1 = new Date();console.log(date1.getTime());console.log(date1.valueOf());//获取时间戳法2:通过使用+运算符转换为数值型var date2 = new Date();console.log(+date2);//获取时间戳法3:通过使用html5新增的Date.now()方法var date3 = new Date();console.log(Date.now());
</script>
示例结果:

2.4.2,统计代码执行时间
<script>var timestamp1 = +new Date();for(var i = 0, str = ''; i < 1000 ; i++){str += i;}var timestamp2 = +new Date();console.log('代码执行时间为' + (timestamp2 - timestamp1));
</script>
示例结果:

2.4.3,案例:倒计时
<script>function countDown(time){var nowTime = +new Date(); //获取当前时间的时间戳var inputTime = +new Date(time); //获取未来时间的时间戳var times = (inputTime - nowTime) / 1000; //获取两个时间的时间戳差值var d = parseInt(times / 60 / 60 / 24); //获取天数d = d < 10 ? '0'+ d : d;var h = parseInt(times / 60 / 60 % 24); //获取小时数h = h < 10 ? '0'+ h : h;var m = parseInt(times / 60 % 60); //获取分钟数m = m < 10 ? '0'+ m : m;var s = parseInt(times % 60); //获取秒数s = s < 10 ? '0'+ s : s;return '距四级英语考试还有' + d + '天'+ h + '小时' + m + '分' + s + '秒';}console.log(countDown('2022-12-10 9:00:00'));
</script>
示例结果:

结语
这就是本期博客的全部内容啦,想必大家已经对内置Math对象和内置Date对象详解的相关内容有了全新地认识和理解吧,如果有什么其他的问题无法自己解决,可以在评论区留言哦!
最后,如果你觉得这篇文章写的还不错的话或者有所收获的话,麻烦小伙伴们动动你们的小手,给个三连呗(点赞👍,评论✍,收藏📖),多多支持一下!各位的支持是我最大的动力,后期不断更新优质的内容来帮助大家,一起进步。那我们下期见!

相关文章:

【JavaScript速成之路】JavaScript内置对象--Math和Date对象
📃个人主页:「小杨」的csdn博客 🔥系列专栏:【JavaScript速成之路】 🐳希望大家多多支持🥰一起进步呀! 文章目录前言1,Math对象1.1,常用属性方法1.1.1,获取x的…...

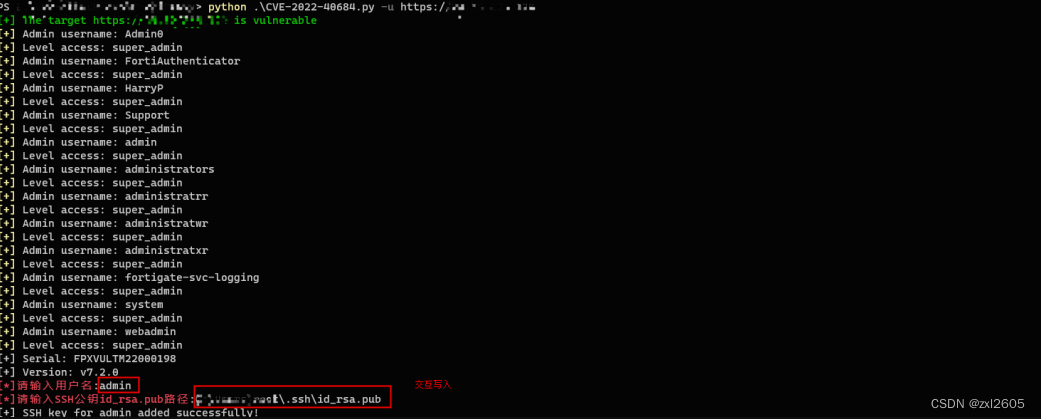
(自用POC)Fortinet-CVE-2022-40684
本文转载于:https://mp.weixin.qq.com/s?__bizMzIzNDU5Mzk2OQ&mid2247485332&idx1&sn85931aa474f1ae2c23a66bf6486eec63&chksme8f54c4adf82c55c44bc7b1ea919d44d377e35a18c74f83a15e6e20ec6c7bc65965dbc70130d&mpshare1&scene23&srcid…...

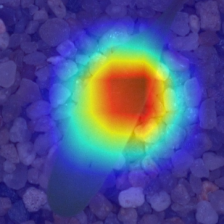
ConvNeXt V2实战:使用ConvNeXt V2实现图像分类任务(二)
文章目录训练部分导入项目使用的库设置随机因子设置全局参数图像预处理与增强读取数据设置Loss设置模型设置优化器和学习率调整算法设置混合精度,DP多卡,EMA定义训练和验证函数训练函数验证函数调用训练和验证方法运行以及结果查看测试热力图可视化展示完…...

【人工智能与深度学习】基于正则化潜在可变能量的模型
【人工智能与深度学习】基于正则化潜在可变能量的模型 正则化潜变量能量基础模型稀疏编码FISTALISTA稀疏编码示例卷积稀疏编码自然图像上的卷积稀疏编码可变自动编码器正则化潜变量能量基础模型 具有潜在变量的模型能够生成预测分布 y ‾ \overline{y}...

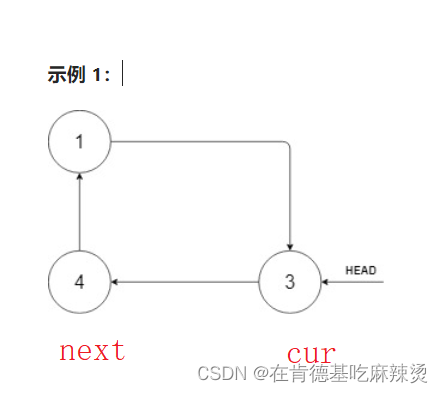
【Leetcode——排序的循环链表】
😊😊😊 文章目录一、力扣题之排序循环链表二、解题思路1. 使用双指针法2、找出最大节点,最大节点的下一个节点是最小节点,由此展开讨论总结一、力扣题之排序循环链表 题目如下:航班直达!&#…...

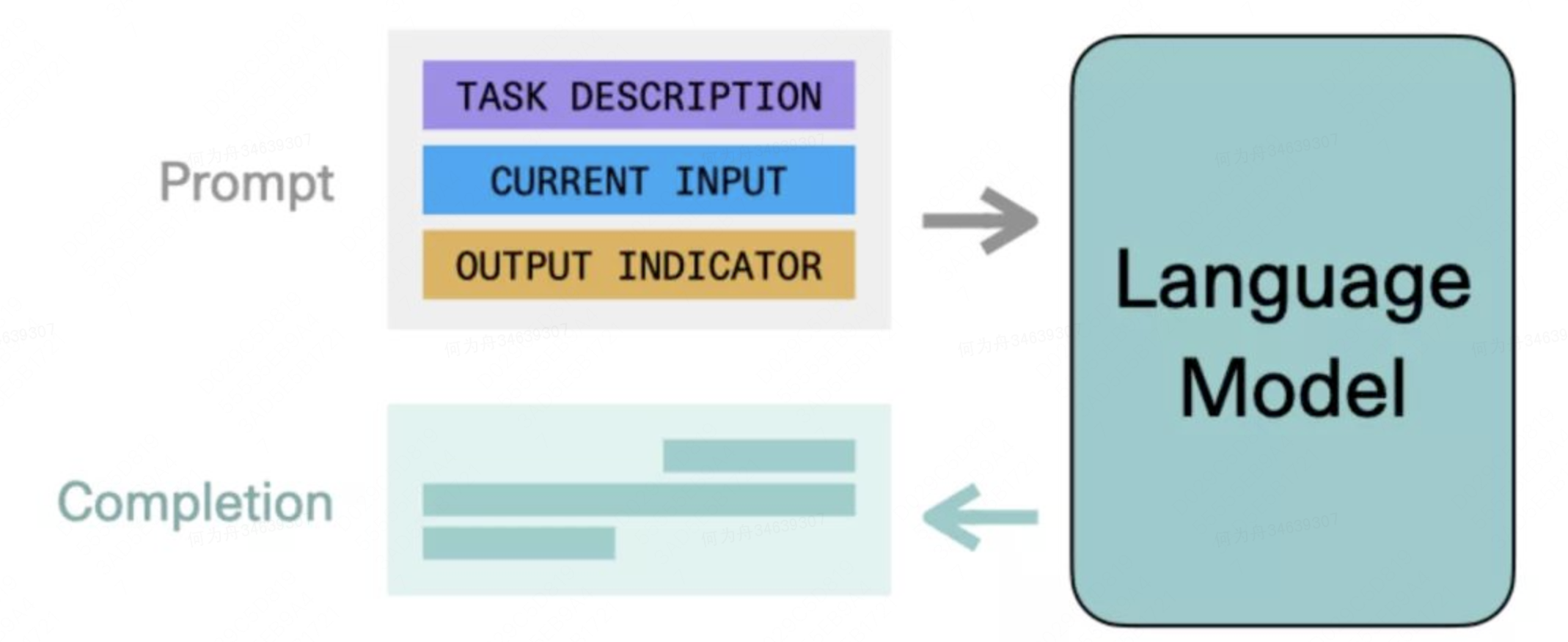
ChatGPT研究分享:机器第一次开始理解人类世界目录
0、为什么会对ChatGPT感兴趣一开始,我对ChatGPT是没什么关注的,无非就是有更大的数据集,完成了更大规模的计算,所以能够回答更多的问题。但后来了解到几个案例,开始觉得这个事情并不简单。我先分别列举出来,…...

【linux】Linux基本指令(上)
前言: 在之前我们已经简单了介绍了一下【Linux】,包括它的概念,由来啊等进行了讲解,接下来我们就将正式的踏入对其的学习!!! 本文目录👉操作系统的概念1.命令的语法1.1命令介绍1.2选…...

程序员必会技能—— 使用日志
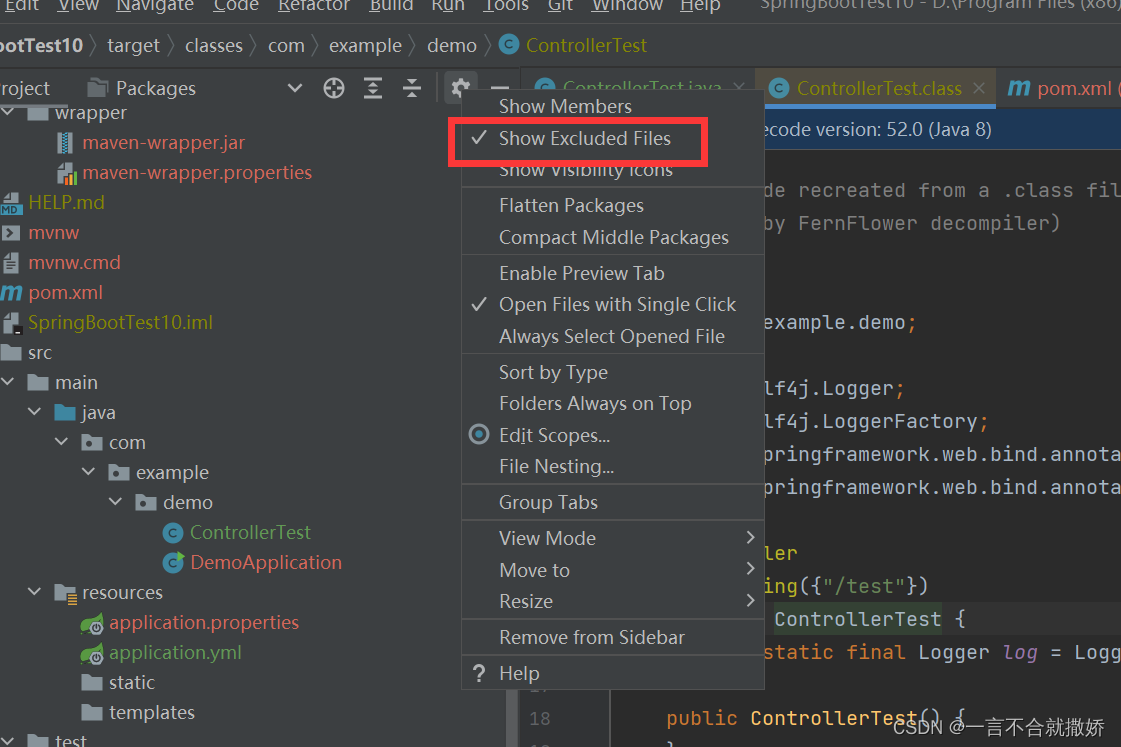
目录 1、为什么要使用日志 2、自定义日志打印 2.1、在程序中得到日志对象 2.2、使用日志对象打印日志 2.3、日志格式 3、日志的级别 3.1、日志级别的分类 3.2、日志级别的设置 4、持久化日志 5、更简单的日志输出——lombok 5.1、如何在已经创建好的SpringBoot项目中添加…...

生成项目的包依赖文件requirements.txt
目录生成项目的包依赖文件requirements.txtrequirements.txt文件怎么来?使用pipreqs第三方库requirements.txt文件使用requirements.txt生成项目的包依赖文件requirements.txt 在安装部署代码时或者使用别人的项目时,会需要安装项目的依赖包,…...

安卓渐变的背景框实现
安卓渐变的背景框实现1.背景实现方法1.利用PorterDuffXfermode进行图层的混合,这是最推荐的方法,也是最有效的。2.利用canvas裁剪实现,这个方法有个缺陷,就是圆角会出现毛边,也就是锯齿。3.利用layer绘制边框1.背景 万…...

【拳打蓝桥杯】算法前置课——时间复杂度与空间复杂度
文章目录前言为什么需要复杂度分析?大O复杂度表示法时间复杂度分析几种常见时间复杂度实例分析空间复杂度分析内容小结最后说一句🐱🐉作者简介:大家好,我是黑洞晓威,一名大二学生,希望和大家一…...

vite中动态引入图片,打包之后找不到图片地址?
一般来说项目中我们集中存放图片,然后希望在页面中直接引入! 更好的就是直接在模板中调用一个函数 然后传入图片的名字就可以显示出来 事实上确实可以办到,我们用到了一个 new URL import.meta.url这俩个东西 再src目录下 static 下创建一…...

Docker 常用命令大全
目录 一、Docker (一)Docker基础命令 (二)docker镜像命令 (三)docker容器命令 (四)docker运维命令 一、Docker 容器是一种虚拟化技术,容器是镜像实例…...

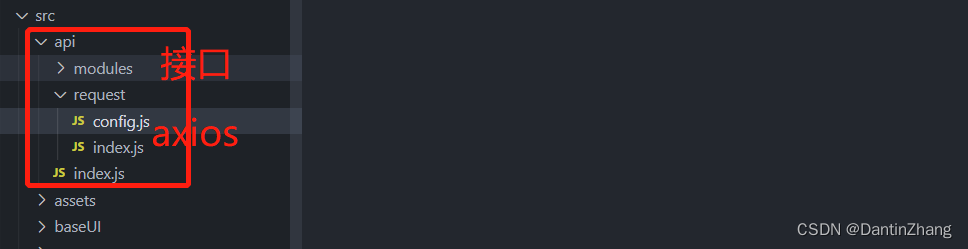
React项目规范:目录结构、根目录别名、CSS重置、路由、redux、二次封装axios
React项目(一)一、创建项目二、目录结构三、craco配置别名并安装less1.craco安装2.配置别名3.安装less四、CSS样式重置五、配置路由六、配置Redux1.创建大仓库2.创建小仓库(1)方式1:RTK(2)方式2…...

SystemVerilog 教程第一章:简介
SystemVerilog 教程像 Verilog 和 VHDL 之类的硬件描述语言 (HDL) 主要用于描述硬件行为,以便将其转换为由组合门电路和时序元件组成的数字块。为了验证 HDL 中的硬件描述正确无误,就需要具有更多功能特性的面向对象的编程语言 (OOP) 来支持复杂的测试过…...

【Java|基础篇】逻辑控制-顺序结构、分支结构和循环结构
文章目录顺序结构分支结构if单分支语句if else双分支语句if else if else多分支语句switch语句循环语句for循环while循环do while循环continuebreak总结顺序结构 顺序结构是指代码按照从上往下的顺序依次执行 分支结构 选择语句是条件成立时,才会执行的语句.共有三种.分为是if…...

【数据挖掘实战】——家用电器用户行为分析及事件识别(BP神经网络)
项目地址:Datamining_project: 数据挖掘实战项目代码 目录 一、背景和挖掘目标 1、问题背景 2、原始数据 3、挖掘目标 二、分析方法与过程 1、初步分析 2、总体流程 第一步:数据抽取 第二步:探索分析 第三步:数据的预处…...

Kmeans聚类算法-python
import random import pandas as pd import numpy as np import matplotlib.pyplot as plt # 计算欧拉距离 def calcDis(dataSet, centroids, k): clalist[] for data in dataSet: diff np.tile(data, (k, 1)) - centroids #相减 (np.tile(a,(2,1))就是把…...

Linux|奇怪的知识|locate命令---文件管理小工具
前言: Linux的命令是非常多的,有一些冷门的命令,虽然很少用,但可能会有意想不到的功能,例如,本文将要介绍的locate命令。 (平常很少会想到使用此命令,find命令使用的更多,偶然想起…...

Cadence Allegro 导出Function Pin Report报告详解
⏪《上一篇》 🏡《上级目录》 ⏩《下一篇》 目录 1,概述2,Function Pin Reportt作用3,Function Pin Report示例4,Function Pin Report导出方法4.1,方法14.2,方法2B站关注“硬小二”浏览更多演示视频 1,概述...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
