React Native与React Native Web:跨平台开发的新选择
React Native和React Native Web是两种基于React框架的跨平台开发技术,它们分别针对原生移动应用和Web应用的开发,但都提供了统一的开发体验和代码复用能力。
React Native
概述
React Native允许开发者使用React的组件化思想和JavaScript编写原生级别的移动应用程序。它通过将React组件转换为原生平台的UI元素,实现了接近原生应用的性能和用户体验。
学习路径
- 环境搭建:安装Node.js、npm、React Native CLI,并配置Android或iOS开发环境。
- Hello World:创建首个React Native应用,理解基本的组件和样式。
- 状态管理:学习使用React的状态和props,以及Redux或Context API进行状态管理。
- 导航:掌握React Navigation或其他导航库的使用,实现页面跳转。
- 原生模块:了解如何桥接JavaScript与原生代码,扩展功能。
代码示例:简单的计数器应用
import React, {useState} from 'react';
import {Text, View, Button} from 'react-native';function Counter() {const [count, setCount] = useState(0);return (<View style={{flex: 1, justifyContent: 'center', alignItems: 'center'}}><Text>{count}</Text><Button title="Increment" onPress={() => setCount(count + 1)} /></View>);
}export default Counter;
React Native Web
概述
React Native Web旨在将React Native组件转化为Web端可渲染的DOM元素,从而实现一套代码同时运行在Web和原生应用上。它保留了React Native的开发体验,但输出的是Web标准的HTML和CSS。
学习路径
- 安装与配置:在React项目中引入react-native-web和必要的样式处理库。
- 组件适配:了解哪些React Native组件在Web上可用,如何自定义组件以适应Web。
- 样式:掌握CSS-in-JS或外部CSS,确保样式在不同平台的一致性。
- 响应式设计:利用媒体查询等技术,实现Web应用的响应式布局。
代码示例:与React Native计数器类似的Web应用
import React, {useState} from 'react';
import {View, Text, Button} from 'react-native-web';const styles = {container: {display: 'flex', justifyContent: 'center', alignItems: 'center', height: '100vh'},
};function CounterWeb() {const [count, setCount] = useState(0);return (<View style={styles.container}><Text>{count}</Text><Button title="Increment" onPress={() => setCount(count + 1)} /></View>);
}export default CounterWeb;
跨平台开发策略
- 代码共享:通过抽象出共享组件库,实现业务逻辑和UI组件的跨平台复用。
- 条件渲染:利用平台检测API(如Platform.OS),在不同平台上渲染特定的组件或样式。
- 性能优化:针对不同平台特性进行性能调优,如Web端关注DOM操作效率,原生端关注原生模块的性能。
React Native
性能优化
- 减少重新渲染:利用React.memo和shouldComponentUpdate来避免不必要的组件重渲染。
- 使用FlatList和VirtualizedList:对于长列表,使用这些组件代替ScrollView,以提高滚动性能。
- Image组件优化:使用resizeMode减少图片加载对内存的消耗,考虑使用懒加载策略。
原生模块与插件
- 自定义原生模块:当React Native提供的API不能满足需求时,可以编写原生模块(Java/Kotlin for Android, Swift/Objective-C for iOS)来扩展功能。
- 社区插件:利用广泛的社区插件库,如React Native Elements、React Native Vector Icons等,快速集成复杂功能。
持续集成与自动化测试
- CI/CD:配置如Jenkins、GitLab CI或GitHub Actions进行自动构建和部署。
- 测试框架:使用Jest和React Testing Library编写单元测试和集成测试,确保代码质量。
React Native Web
样式一致性
- 样式适配:利用CSS Modules或Styled Components等库,维护跨平台的样式一致性。
- 响应式设计:除了媒体查询,还可以采用Flexbox和CSS Grid布局,确保在不同屏幕尺寸上的良好展示。
性能与加载优化
- 代码拆分:利用Webpack的代码分割功能,按需加载代码,减少首屏加载时间。
- 资源优化:压缩图片和代码,使用CDN加速静态资源加载。
SEO与社交媒体分享优化
- 服务器端渲染:结合Next.js等框架进行服务器端渲染(SSR),提升SEO排名。
- Meta标签管理:使用react-helmet或next-seo等库动态管理页面的meta信息,优化社交媒体分享预览。
实战案例:跨平台登录界面开发
假设我们要开发一个既能在移动设备上运行,也能在Web上良好展
示的登录界面。我们可以这样设计:
- 组件设计:创建一个LoginForm组件,包含用户名、密码输入框和登录按钮。
- 样式处理:使用styled-components或CSS-in-JS来编写适应不同平台的样式。
- 状态管理:使用React Hooks(如useState和useEffect)来管理表单状态和验证逻辑。
- 平台差异化处理:通过Platform.OS判断当前平台,调整特定于平台的UI细节,如字体大小、按钮样式等。
import React, {useState} from 'react';
import {View, TextInput, Button, StyleSheet, Platform} from 'react-native';
import {Text} from 'react-native-web'; // 仅在Web端使用Text组件const LoginForm = () => {const [username, setUsername] = useState('');const [password, setPassword] = useState('');const handleLogin = () => {// 登录逻辑};return (<View style={styles.container}><TextInput placeholder="Username"value={username}onChangeText={setUsername}style={[styles.input, Platform.select({web: {fontSize: 18}})]}/><TextInput placeholder="Password"secureTextEntryvalue={password}onChangeText={setPassword}style={styles.input}/><Button title="Login" onPress={handleLogin} /></View>);
};const styles = StyleSheet.create({container: {flex: 1,justifyContent: 'center',padding: 20,},input: {height: 40,borderColor: 'gray',borderWidth: 1,marginBottom: 10,paddingHorizontal: 10,borderRadius: 5,},
});export default LoginForm;
相关文章:

React Native与React Native Web:跨平台开发的新选择
React Native和React Native Web是两种基于React框架的跨平台开发技术,它们分别针对原生移动应用和Web应用的开发,但都提供了统一的开发体验和代码复用能力。 React Native 概述 React Native允许开发者使用React的组件化思想和JavaScript编写原生级别…...

【从零开始实现stm32无刷电机FOC】【理论】【3/6 位置、速度、电流控制】
目录 PID控制滤波单独位置控制单独速度控制单独电流控制位置-速度-电流串级控制 上一节,通过对SVPWM的推导,我们获得了控制电机转子任意受力的能力。本节,我们选用上节得到的转子dq轴解耦的SVPWM形式,对转子受力进行合理控制&…...

使用MySQLInstaller配置MySQL
操作步骤 1.配置High Availability 默认选项Standalone MySQL Server classic MySQL Replication 2.配置Type and Networking ◆端口默认启用TCP/P网络 ◆端口默认为3306 3.配置Account and Roles 设置root账户的密码、添加其他管理员 4.配置Windows Service ◆配置MySQL Serv…...

命令执行(RCE)面对各种过滤,骚姿势绕过总结
1、什么是RCE RCE又称远程代码执行漏洞,可以让攻击者直接向后台服务器远程注入操作系统命令或者代码,从而控制后台系统。 2、RCE产生原因 服务器没有对执行命令的函数做严格的过滤,最终导致命令被执行。 3、命令执行函数 PHP代码执行函数…...

复杂的数仓项目,涵盖了从数据采集、处理、存储到可视化的整个流程
一个复杂的数仓项目,涵盖了从数据采集、处理、存储到可视化的整个流程。以下是对您提供信息的梳理和解释: 1. **项目架构**: - 包含实时流、离线流和配置流三条数据流。 - 数据源使用MySQL,开启binlog日志。 2. **数据采集…...
三相感应电机的建模仿真(3)基于ABC相坐标系Level2 S-Fun以及定子串不对称电抗起动过程仿真分析
1. 概述 2. 三相感应电动机状态方程式 3. 基于Level2 S-Function的仿真模型建立 4. 动态分析实例 5. 总结 6. 参考文献 1. 概述 三相感应电机自然坐标系下的数学模型是一组周期性变系数微分方程(其电感矩阵是转子位置角的函数,转子位置角随时间按正弦规律变化),将其用…...
了解Adam和RMSprop优化算法
优化算法是机器学习和深度学习模型训练中至关重要的部分。本文将详细介绍Adam(Adaptive Moment Estimation)和RMSprop(Root Mean Square Propagation)这两种常用的优化算法,包括它们的原理、公式和具体代码示例。 RMS…...

对于配置LLM,集显和独显的具体区别和影响
在配置大型语言模型(LLM)时,集成显卡(集显)和独立显卡(独显)之间的区别和影响主要体现在以下几个方面: 1. 性能差异 集成显卡(集显): 集显通常集…...

uniapp上架到appstore遇到的问题
1、appstore在美国审核,需要把服务器接口的国外访问权限放开 2、登陆部分 a、审核时只能有密码登陆,可以通过接口响应参数将其他登陆方式暂时隐藏,审核成功后放开即可 b、需要有账号注销功能 3、使用照相机和相册功能时需要写清楚描述文案...
)
每天10个vue面试题(一)
1. Vue的基本原理? 当一个Vue实例创建时,Vue会遍历data中的属性,用Object.defineProperty(vue3.0使用proxy )将它们转为 getter/setter,并且在内部追踪相关依赖,在属性被访问和修改时通知变化。…...

【博主推荐】HTML5好看的酷酷的个人简历、个人主页、个人网站源码
文章目录 1.设计来源1.1 主界面1.2 关于我界面1.3 我的项目界面1.4 我的经验界面1.5 我的技能界面1.6 我的文章界面1.7 联系我界面 2.效果和源码2.1 动态效果2.2 源代码 源码下载万套模板,程序开发,在线开发,在线沟通 作者:xcLeig…...

【深度学习】PyTorch深度学习笔记01-Overview
参考学习:B站视频【《PyTorch深度学习实践》完结合集】-刘二大人 ------------------------------------------------------------------------------------------------------- 1. 基于规则的深度学习 2. 经典的机器学习——手动提取一些简单的特征 3. 表示学习…...

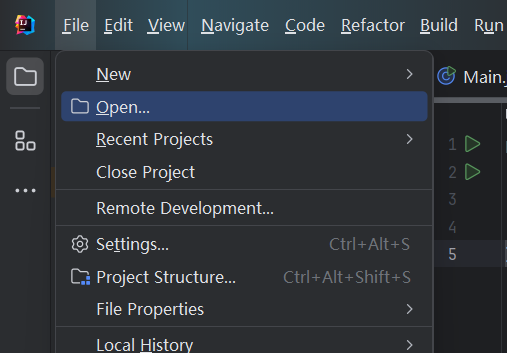
IDEA新建项目并撰写Java代码的方法
本文介绍在IntelliJ IDEA软件中,新建项目或打开已有项目,并撰写Java代码的具体方法;Groovy等语言的代码也可以基于这种方法来撰写。 在之前的文章IntelliJ IDEA社区版在Windows电脑中的下载、安装方法(https://blog.csdn.net/zheb…...

24-7-9-读书笔记(九)-《爱与生的苦恼》[德]叔本华 [译]金玲
文章目录 《爱与生的苦恼》阅读笔记记录总结 《爱与生的苦恼》 《爱与生的苦恼》叔本华大佬的名书,里面有其“臭名昭著”的《论女人》,抛开这篇其他的还是挺不错的,哲学我也是一知半解,这里看得也凭喜好,这里记录一些自…...

uniapp本地打包到Android Studio生成APK文件
(1)安装 Android Studio 软件; 下载地址:官方下载地址,英文环境 安装:如下之外,其他一键 next (2)配置java环境; 下载:j…...

如何设计一个高可扩展的分布式架构?
如何设计一个高可扩展的分布式架构? 大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 1. 引言:分布式架构的重要性 随着互联网应用的发展,单一服务器往往难以满足…...

大话C语言:第28篇 内存分配与释放
1 malloc函数 函数说明: #include <stdlib.h>void *malloc(size_t size); 功能:在内存的动态存储区(堆区)中分配一块长度为size字节的连续区域,用来存放类型说明符指定的类型。分配的内存空间内容不确定。 参数:size&…...

第一个基于FISCOBCOS的前后端项目(发行转账)
本文旨在介绍一个简单的基于fiscobcos的前后端网站应用。Springbootjs前后端不分离。 所使用到的合约也是一个最基本的。首先您需要知道的是完整项目分为三部分,1是区块链平台webase搭建(此项目使用节点前置webase-front即可),2是…...

python采集阿里巴巴历年员工人数统计报告
数据为2012到2022财年阿里巴巴每年的全职员工数量。截止2022年3月31日,阿里巴巴共有全职员工254941人,比上年增长3479人。 数据来源于阿里巴巴20-F和F-1文件 按阿里巴巴财政年度进行统计,阿里巴巴财年结束日期为每年3月31日 为全职员工人数 阿…...

git 基础场景操作
git基于当前分支创建分支,合并分支 git checkout -b new-batch git push origin new-batch git branch --set-upstream-toorigin/new-batch git pull git checkout master git merge origin new-batch git 开发分支合并 描述: git 我有 develop …...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
