新火种AI|OpenAI的CEO又有新动作?这次他成立了AI健康公司
作者:一号
编辑:美美
AI技术即将改变医疗健康市场。
就在前两天,人工智能和医疗健康领域迎来了一个重要时刻。OpenAI的CEO萨姆·阿尔特曼(Sam Altman)与Thrive Global的CEO阿里安娜·赫芬顿(Arianna Huffington)在《时代》杂志上联合发表文章,正式宣布了Thrive AI Health公司的成立。这一声明标志着个性化健康管理服务迈入了一个新的里程碑,预示着AI技术将在健康领域发挥更加关键的作用。

Thrive AI Health公司的成立,旨在开发一款个性化的AI健康教练,这款应用将通过深度学习用户的行为模式和生理数据,提供定制化的健康建议。AI健康教练的愿景是成为用户的个人健康伙伴,帮助他们建立更健康的生活习惯,预防和管理慢性疾病。
AI健康教练的核心优势在于其个性化服务。通过分析用户的睡眠模式、饮食习惯、身体活动和压力水平,AI教练能够提供针对性的健康建议和行为改变方案。这种服务模式不仅提高了健康管理的效率,也为用户带来了更加个性化的体验。
此外,AI健康教练的开发团队由行业内的资深专家组成,包括谷歌前健康和可穿戴设备负责人德卡洛斯·洛夫。他们的专业知识和技术经验为AI健康教练的科学性和实用性提供了坚实的基础。
资本市场的积极响应
Thrive AI Health的成立迅速吸引了资本市场的关注。公司获得了1500万美元的初始融资,这一资金的注入不仅体现了投资者对AI健康行业的信心,也显示了市场对创新健康管理解决方案的强烈需求。

投资者对AI健康教练的市场潜力持乐观态度。随着健康意识的提高和科技的发展,个性化健康管理服务的需求日益增长。AI健康教练以其独特的个性化服务和高度的科学性,有望满足这一市场需求,成为健康管理领域的新宠。
资本市场的支持为Thrive AI Health的发展提供了强有力的推动。公司计划利用这笔资金进一步研发AI健康教练技术,优化用户体验,并扩大市场推广力度。
技术革新与市场机遇
AI健康教练的技术革新为健康管理领域带来了新的机遇。通过集成最新的AI算法和数据分析技术,AI健康教练能够更准确地理解用户的健康需求,提供更有效的健康建议。
AI健康教练的市场机遇在于其能够满足现代人对健康生活的追求。随着生活节奏的加快和工作压力的增大,人们越来越需要一个能够提供个性化健康指导的工具。AI健康教练正好填补了这一市场空白,为用户提供了一个全面、便捷、高效的健康管理解决方案。
此外,AI健康教练的推出也符合当前医疗健康行业的发展趋势。随着医疗健康行业的数字化转型,AI健康教练有望成为推动行业发展的重要力量。

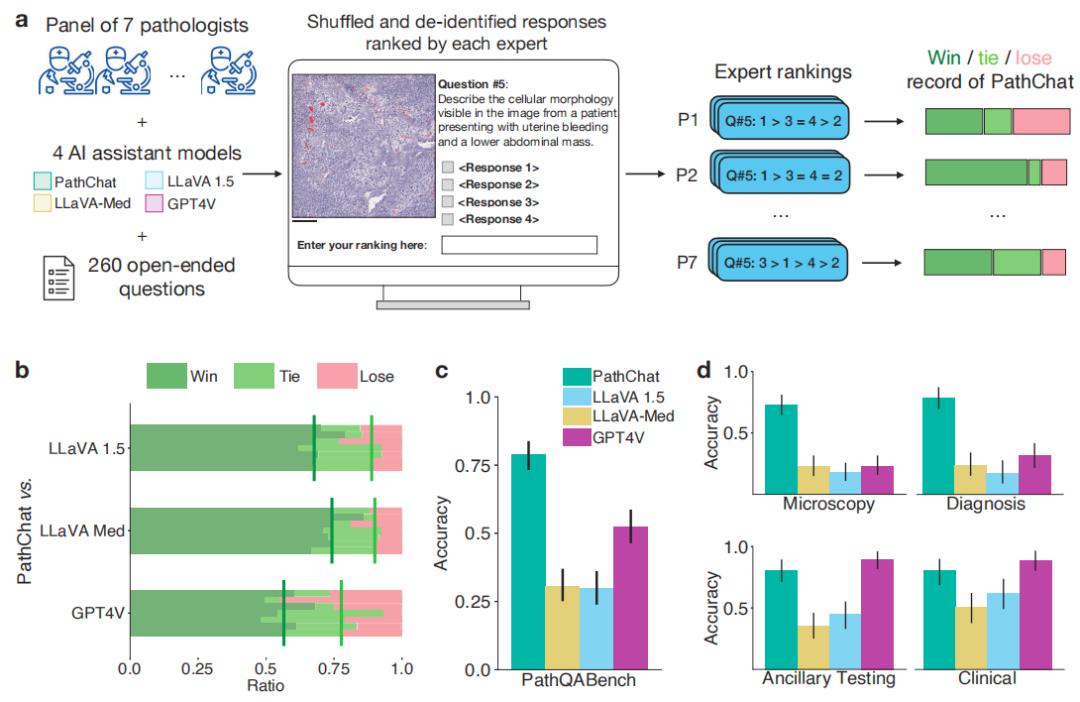
而且近期,在AI健康领域上,还有另一项重要进展来自学术界,尤其是哈佛医学院的研究团队。他们开发了一款AI聊天机器人PathChat,该机器人在病理学诊断中展现出接近90%的准确率。PathChat不仅在疾病识别上表现出色,还在以下方面超越了GPT-4V:
·多模态能力:PathChat能够处理来自活检切片的视觉信息和自然语言输入,提供更全面的病理分析。
·交互性:PathChat能够与用户进行互动交流,为病理学的诊断和研究提供了新的工具和视角。
·诊断准确率:在不提供临床背景的情况下,PathChat的诊断准确率明显优于GPT-4V,以及其他市面上的通用AI模型和专业医疗模型。
这一成果已在科学期刊《Nature》上发表,进一步证明了AI技术在医疗健康领域的应用潜力和超越现有技术的前景。
行业发展的挑战与前景
尽管AI健康教练在市场上展现出巨大的潜力,但它也面临着一些挑战。技术的准确性和用户数据的隐私保护是AI健康教练需要重点关注的问题。为了确保用户信任,AI健康教练必须在提供高质量服务的同时,严格保护用户的个人隐私。
此外,AI健康教练还需要在激烈的市场竞争中脱颖而出。市场上已经存在许多健康管理应用,AI健康教练需要通过不断的技术创新和优化服务,赢得用户的青睐。

然而,AI健康行业的发展前景依然乐观。随着技术的不断进步和市场的逐步成熟,AI健康教练有望在未来的健康管理领域发挥更大的作用。它不仅能够为用户提供更加个性化和精准的健康服务,还能够推动整个健康行业的创新和发展。
相关文章:

新火种AI|OpenAI的CEO又有新动作?这次他成立了AI健康公司
作者:一号 编辑:美美 AI技术即将改变医疗健康市场。 就在前两天,人工智能和医疗健康领域迎来了一个重要时刻。OpenAI的CEO萨姆阿尔特曼(Sam Altman)与Thrive Global的CEO阿里安娜赫芬顿(Arianna Huffing…...

中介子方程五十
XXFXXaXnXaXXαXLXyXXWXuXeXKXXiXyXΣXXΣXXVXuXhXXWXηXXiXhXXpXXhXiXXηXWXXhXuXVXXΣXXΣXyXiXXKXeXuXWXXyXLXαXXaXnXaXXFXXaXnXaXXαXLXyXXWXuXeXKXXiXyXΣXXΣXXVXuXhXXWXηXXiXhXXpXXhXiXXηXWXXhXuXVXXΣXXΣXyXiXXKXeXuXWXXyXLXαXXaXnXaXXFXXuXXWXXuXXdXXrXXαXXuXpX…...

如何借助社交媒体影响者的力量,让品牌影响力倍增?
一、引言:为何社交媒体影响者如此关键? 在信息爆炸的今天,社交媒体已成为塑造消费者行为与品牌认知的重要渠道。社交媒体影响者,凭借其在特定领域的专业知识、庞大的粉丝基础及高度的互动性,成为了品牌传播不可忽视的…...

Python面试题:Python 中的 `property` 函数有什么用?
在 Python 中,property 函数用于创建和管理类中的属性。它允许你将方法转换为属性,这样你可以像访问变量一样访问这些方法。这对于控制属性的访问和修改非常有用,因为它允许你在属性访问时执行额外的逻辑(如验证或计算)…...

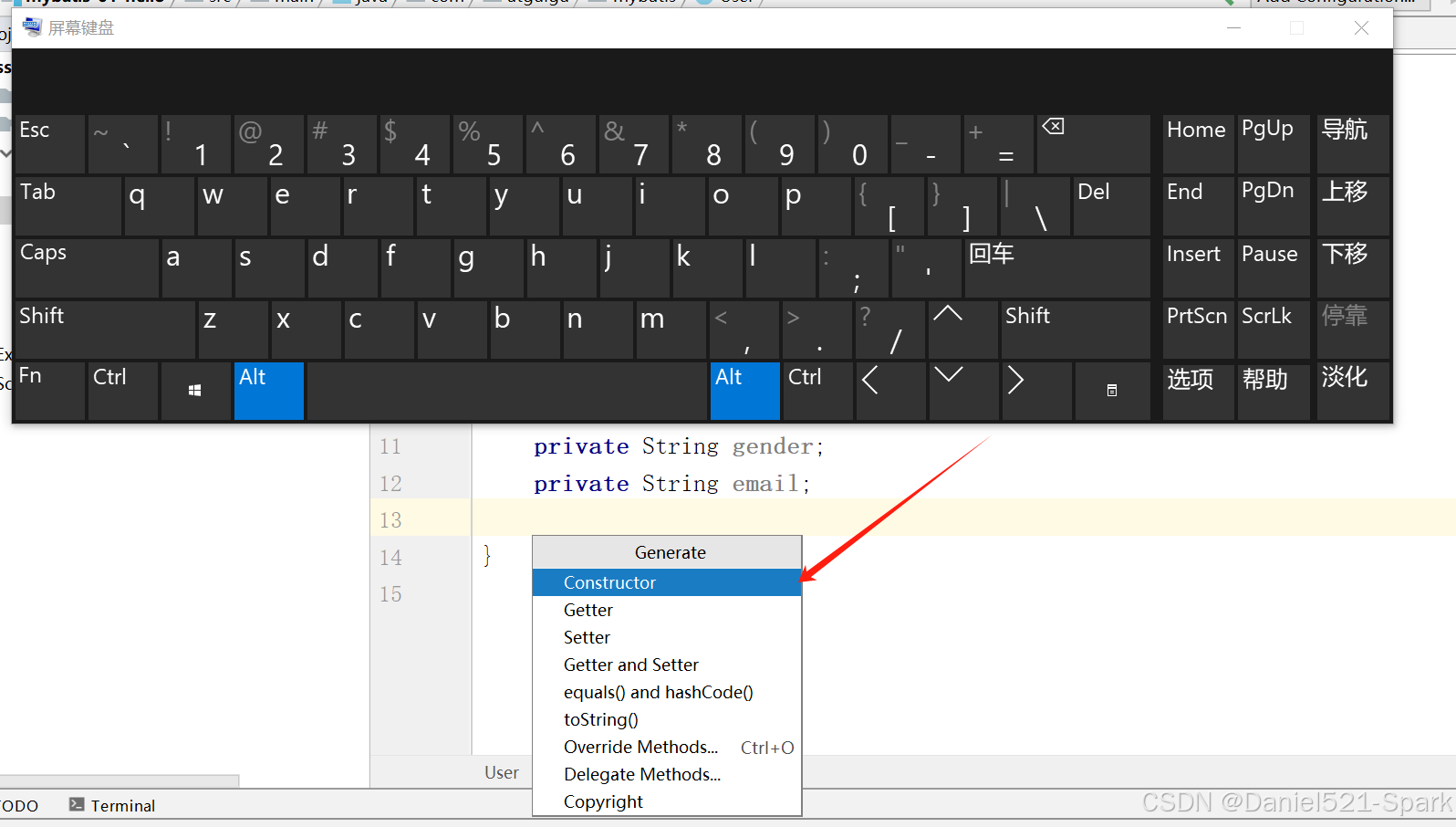
十五、小型电脑没有数字键及insert,怎么解决IDEA快速插入getset构造这些方法
🌻🌻目录 一、小型电脑没有数字键及insert,怎么解决IDEA快速插入getset构造这些方法 一、小型电脑没有数字键及insert,怎么解决IDEA快速插入getset构造这些方法 解决: 1.winR打开搜索 2.osk回车 屏幕就出现了这样的一…...

【鸿蒙学习笔记】属性学习迭代笔记
这里写目录标题 TextImageColumnRow Text Entry Component struct PracExample {build() {Row() {Text(文本描述).fontSize(40)// 字体大小.fontWeight(FontWeight.Bold)// 加粗.fontColor(Color.Blue)// 字体颜色.backgroundColor(Color.Red)// 背景颜色.width(50%)// 组件宽…...

工具推荐:滴答清单
官网地址:DIDA:Todo list, checklist and task manager app for Android, iPhone and Web 使用近一个月,特别方便,使用感受非常棒,功能全面。 我主要用了以下功能: 1、每日事项提醒:写作,背字…...

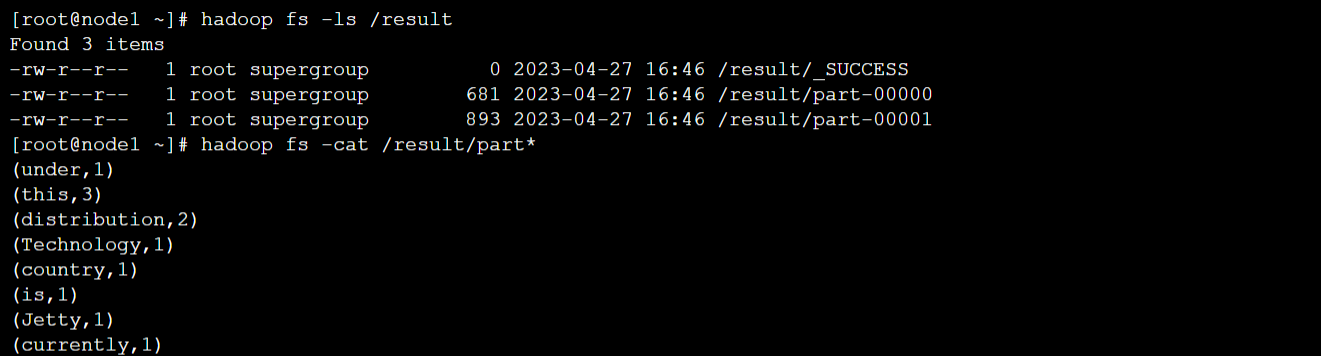
阶段三:项目开发---大数据开发运行环境搭建:任务4:安装配置Spark集群
任务描述 知识点:安装配置Spark 重 点: 安装配置Spark 难 点:无 内 容: Apache Spark 是专为大规模数据处理而设计的快速通用的计算引擎。Spark是UC Berkeley AMP lab (加州大学伯克利分校的AMP实验室)所开源的类Hadoop …...

SDIO CMD 数据部分 CRC 计算规则
使用的在线 crc 计算工具网址:http://www.ip33.com/crc.html CMD CRC7 计算 如下图为使用逻辑分析仪获取的SDIO读写SD卡时,CMD16指令发送的格式,通过逻辑分析仪总线分析,可以看到,该部分的CRC7校验值得0x05,大多数情况…...

每日一编程,早点拿offer
计算字符串最后一个单词的长度,单词以空格隔开 输入描述: 输入一行,代表要计算的字符串,非空 输出描述: 输出一个整数,表示输入字符串最后一个单词的长度。 输入:hello world输出:…...

https创建证书
需要下载httpd模块:yum install httpd -y 前提需要先搭建一个虚拟主机来测试证书创建的效果,以下面www.hehe.com为例,可以参考创建: [rootlocalhost conf.d]# vim vhost.conf <directory /www> allowoverride none requi…...

C++ 是否变得比 C 更流行了?
每年都会出现一种新的编程语言。创造一种新语言来解决计算机科学中的挑战的诱惑很难抗拒。一些资料表明,目前有多达 2,500 种语言,这并不奇怪! 对于我们嵌入式软件开发人员来说,这个列表并不长。事实上,我们可以用一只…...

Redis-Jedis连接池\RedisTemplate\StringRedisTemplate
Redis-Jedis连接池\RedisTemplate\StringRedisTemplate 1. Jedis连接池1.1 通过工具类1.1.1 连接池:JedisConnectionFactory:1.1.2 test:(代码其实只有连接池那里改变了) 2. SpringDataRedis(lettuce&#…...

Obsidian 文档编辑器
Obsidian是一款功能强大的笔记软件 Download - Obsidian...

Spring Boot项目中JPA操作视图会改变原表吗?
一直有一种认识就是:使用JPA对视图操作,不会影响到原表。 直观的原因就是视图是一种数据库中的虚拟表,它由一个或多个表中的数据通过SQL查询组成。视图不包含数据本身,而是保存了一条SQL查询,这条查询是用来展示数据的。 但是在实际项目种的一个场景颠覆和纠正了这个认识…...

C++之goto陈述
关键字 goto用于控制程式执行的顺序,使程式直接跳到指定标签(lable) 的地方继续执行。 形式如下 标签可以是任意的识别字,后面接一个冒号。 举例如下 #include <iostream>int main() {goto label_one;label_one: {std::cout << "Lab…...

ChatGPT提问提示指南PDF下载经典分享推荐书籍
ChatGPT提问提示指南PDF,在本书的帮助下,您将学习到如何有效地向 ChatGPT 提出问题,以获得更准确和有用的回答。我们希望这本书能够为您提供实用的指南和策略,帮助您更好地与 ChatGPT 交互。 ChatGPT提问提示指南PDF下载 无论您是…...
云原生架构与实例部署)
架构设计(2)云原生架构与实例部署
云原生架构 云原生架构是一种面向云环境设计和构建应用程序的方法论,旨在充分利用云计算的优势,如弹性、自动化和可扩展性,以实现更高效、可靠和灵活的应用部署和管理。以下是云原生架构的核心理念和关键特点: 核心理念…...

《UDS协议从入门到精通》系列——图解0x84:安全数据传输
《UDS协议从入门到精通》系列——图解0x84:安全数据传输 一、简介二、数据包格式2.1 服务请求格式2.2 服务响应格式2.2.1 肯定响应2.2.2 否定响应 Tip📌:本文描述中但凡涉及到其他UDS服务的,均提供专栏内文章链接跳转方式以便快速…...

AFT:Attention Free Transformer论文笔记
原文链接 2105.14103 (arxiv.org) 原文翻译 Abstract 我们介绍了 Attention Free Transformer (AFT),这是 Transformer [1] 的有效变体,它消除了点积自注意力的需要。在 AFT 层,键key和值value首先与一组学习的位置偏差position biases相结…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
