前端小技巧
1.html
1.1 网站自动刷新
应用场景:
- 网页定期自动刷新(现在基本淘汰了,采用ajax);
- 自动跳转到指定页面,这个自动跳转的好处就是不需要JS调用,属于纯html网页自动跳转
v7-网站自动刷新
你可以在head标签中将网站设置为定时刷新!如
<meta http-equiv="refresh" content="2">,content为刷新间隔。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta http-equiv="refresh" content="2"><!-- <meta http-equiv='refresh' content='2; URL=https://baidu.com'> --><title>技巧</title>
</head><body>页面是否刷新</body>
<script>let refresh = localStorage.getItem('refresh') || 0localStorage.setItem('refresh', ++refresh)console.log('页面刷新了', refresh + '次')
</script></html>
2.css
2.1 使元素鼠标事件失效
v3-使元素鼠标事件失效
.change-btn{cursor:not-allowed; //只是悬浮显示禁用图标,仍然可以点击和选中pointer-events: none; //只是禁用点击事件user-select: none; //只是禁用了用户选中}
2.2 字母大小写转换
v-4字母大小写转换
除了用js的
toUpperCase()和toLowerCase()转换字母,也可以用css控制
p {text-transform: uppercase} // 将所有字母变成大写字母
p {text-transform: lowercase} // 将所有字母变成小写字母
p {text-transform: capitalize} // 首字母大写
p {font-variant: small-caps} // 将字体变成小型的大写字母
2.3 立体字
v5-立体字
.text_solid {font-size: 32px;text-align: center;font-weight: bold;line-height: 100px;position: relative;background-color: #333;color: #fff;// 水平阴影的位置,垂直阴影的位置,模糊的距离,阴影的颜色text-shadow: 0px 1px 0px #c0c0c0, 0px 2px 0px #b0b0b0, 0px 3px 0px #a0a0a0,0px 4px 0px #909090, 0px 5px 10px rgba(0, 0, 0, 0.6);}2.4 filter(灰度滤镜)
应用场景:图片高亮
v6-filter(灰度滤镜)
3.js
3.1 forEach退出循环
var arr = [1,2,3,4,5]
arr.forEach((item,index)=>{if(item==3){console.log(`%c 匹配到了${item}`,'color:red')return}console.log(`遍历到了${item}`)
})
console.log('%c 后续的代码','color:green')//打印结果为:
遍历到了1
遍历到了2
匹配到了3
遍历到了4
遍历到了5
后续的代码
结论:forEach中return只会退出当前循环,而不会退出整个循环,也不会退出整个事件
那么怎么直接退出循环:
- 使用
for循环 - 在
forEach中使用try catch抛出异常
var arr = [1,2,3,4,5]
try {arr.forEach((item,index)=>{if(item==3){console.log(`%c 匹配到了${item}`,'color:red')throw('遍历结束')}console.log(`遍历到了${item}`)})console.log('%c 后续的代码','color:green')
} catch (error) {console.log('error',error)
}
//打印结果为:
遍历到了1
遍历到了2
匹配到了3
error 遍历结束
- 使用
some遍历
var arr = [1, 2, 3, 4, 5]
// some:如果表达式有一个条件满足,则剩余元素不会再执行检测(并且表达式返回值会为true,反之为fasle)。
// some里面的return同样不会阻止遍历外的代码执行
let val = arr.some((item, index) => {if (item == 3) {console.log(`%c 匹配到了${item}`, 'color:red')return true}console.log(`遍历到了${item}`)
})
!val && console.log('%c 后续的代码', 'color:green')
//打印结果为:
遍历到了1
遍历到了2
匹配到了3
后续的代码
3.2 移除对象属性
let obj = {a: 1, b: 2, c: 3, d: 4};
//方式1
delete obj.a;
delete obj.b;
delete obj.c;
console.log(obj); // {d: 4}
//方式2
let {a, b, c, ...newObj} = obj;
console.log(newObj);// {d: 4}
4.vue
4.1 自定义指令
自定义指令是用来操作DOM的,尽管vue推崇数据驱动视图的理念,但并非所有情况都适合数据驱动。自定义指令就是一种有效的补充和拓展,不仅可用于定义DOM操作,而且是可复用的。
参数说明:
- dire 指令名称
- el 当前绑定的dom元素
- bindings 指令解析后的结果,包括指令名称、参数、表达式等,bindings.value返回的是表达式
- vnode 对应的虚拟dom
//对象注册形式示例:
Vue.directive('dire',{bind: function(el,bindings,vnode){console.log("bind--最先执行的钩子函数")}inserted: function(el,bindings,vnode){console.log("inserted--在bind后面执行")}update: function(el,bindings,vnode){console.log("update--绑定组件更新前触发执行")}componentUpdated: function(el,bindings,vnode){console.log("componentUpdated--绑定组件更新后触发执行")}unbind: function(el,bindings,vnode){console.log("componentUpdated--组件销毁前触发执行")}}
介绍完基本概念后,接下来通过一个案例来实操一下,假设这样一个场景:
我们的权限需要做到按钮级的,并且希望做前端埋点记录用户点击是哪个页面的哪个按钮,那么自定义指令就是一个不错的方案:
v1-自定义指令
4.2. vue中怎么重置data
使用场景:
比如,有一个表单,表单提交成功后,希望组件恢复到初始状态,重置data数据。
初始状态下设置data数据的默认值,重置时直接object.assign(this.$data, this.$options.data())
说明:
this.$data获取当前状态下的datathis.$options.data()获取该组件初始状态下的data(即初始默认值)- 如果只想修改data的
某个属性值为初始值,可以this[属性名] = this.$options.data()[属性名],如this.message = this.$options.data().message
5.react
5.1 ant design select 搜索同时支持输入和下拉选中
先看下官网select的搜索怎么用的
ant design select 搜索同时支持输入和下拉选中
6.调试
6.1 控制台打印有样式的文字
当我们打印信息很多,需要明显的区分重要信息时,就可以通过打印高亮来实现
console.log('%c 当前打印的为红色==>','color:red')console.log('%c 当前打印的为绿色==>','color:green')console.log('%c 当前打印的为绿色有背景的大文字==>','color:green;font-size:30px;background:#ddd')
打印的格式:
%c空格内容逗号css样式
那么,如何打印动态内容呢?
可以用es6的模板字符串:
const name='小明'
console.log(`%c ${name}`,"font-size:30px")
6.2 跨页面调试
场景:
系统a对接门户b,门户b会携带参数打开一个新的tab页跳转到系统a,此时想打开控制台调试系统a接收门户b的参数,并想查看接口的调用
如果有a,b两个系统的代码,则直接在tab页面打开控制台,进行调试。
如果只有a的代码,这是b跳转到a时候,在a网站打开控制台后,可能接口已经调用完成了。如果想要接口调用慢一点,可以把network的网络调整更慢,但有时候即使网络很慢,接口也调用完成了,这时候可以在a系统的接口调用处写一个alet(1)阻止整个页面的运行,这这时候再打开控制台就能正常的调试了。
7.工程化
7.1 如何注册发布自己的npm包
概念:
NPM的全称是
Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准
目的:
发布npm包为的是代码更加友好的使用和模块化:好复用,易维护
注册发布自己的npm包
v2-如何注册发布自己的npm包
相关文章:

前端小技巧
1.html 1.1 网站自动刷新 应用场景: 网页定期自动刷新(现在基本淘汰了,采用ajax);自动跳转到指定页面,这个自动跳转的好处就是不需要JS调用,属于纯html网页自动跳转 v7-网站自动刷新 你可以…...

Servlet2.0
文章目录更方便的部署方式安装插件使用插件验证程序常见访问出错的解决方案404错误405错误500错误空白页面无法访问此网站在文章 TomcatServlet初识中,我们通过七个大的步骤才可以完成一个简单的Servlet程序,这个过程无疑是非常繁琐的,那么我…...

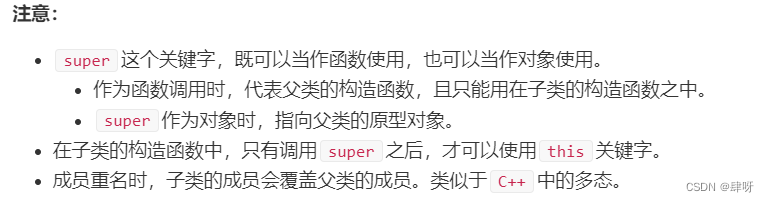
【c++】继承
目录 一、继承的表现 子类对父类成员的访问权限 二、父类与子类之间的相互赋值 三、继承的作用域 如果是父类和子类构成隐藏呢? 四、子类的成员函数怎么写 1.default构造函数 2.析构函数 所以析构函数不需要我们显式调用。 五、继承与友元函数 六、继承与静…...

minio安装配置和使用(二)客户端安装
安装minio客户端mcli 命令如下: dnf install https://dl.minio.org.cn/client/mc/release/linux-amd64/mcli-20230128202938.0.0.x86_64.rpm 安装完成,在/usr/local/bin/下新增了mcli命令 mcli是对minio进行管理的命令。功能丰富, 基本格式…...

【如何使用Arduino设置GRBL和控制CNC机床】
【如何使用Arduino设置GRBL和控制CNC机床】 前言1. 什么是GRBL?2. 所需硬件3. 如何安装GRBL4. GRBL 配置5. GRBL 控制器5.1 如何使用通用 G 代码发送器5.2 波特率5.3 电机方向5.4 步进比例系数5.5 限位开关5.6 数控机床的归位设置6. 结论前言 如果您正在考虑或正在制造自己的…...

项目测试——博客系统
文章目录项目测试——博客系统项目简介项目功能测试计划web自动化测试1. 测试用例2.web自动化测试说明项目测试——博客系统 项目简介 博客系统主要分为8大模块,分别是注册页,登录页,编辑页,修改页,个人主页…...

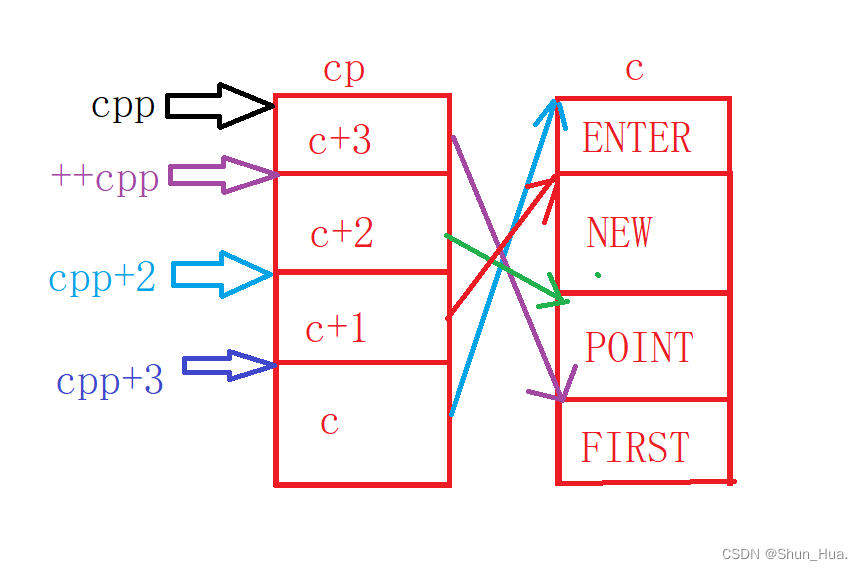
【C习题】经典数组与指针面试题(万字)
文章目录一. 一维数组二.字符数组三.字符指针四.二维数组五.指针笔试题一. 一维数组 首先说明:需熟记以下三个规则。 规则1.&数组名指的是取出整个数组的地址。 规则2.数组名被单独放在sizeof内部,计算的是整个数组的大小。 说明:这里的单…...
【ArcGIS Pro二次开发】(13):ProWindow的用法
ProWindow是ArcGIS Pro SDK中的一个WPF控件,具有以下特点: 可扩展性:ProWindow提供了丰富的API和样式,可以轻松地扩展和自定义ArcGIS Pro应用程序的UI。 可定制性:ProWindow支持多种UI控件和布局方式,可以…...

HTML/CSS/JS 基本语法
前端一、HTNL1、文件结构2、文本标签(1)块元素:div(2)行内元素:span(3)格式标签3、图片、音频、视频(1)图片(2)音频< audio >&a…...

对于从事芯片行业的人来说,有哪些知识是需要储备的?
近两年芯片行业大火,不少同学想要转行,却不知道该如何下手,需要学习哪些基础知识,下面就来看看资深工程师怎么说? 随着工艺的发展,芯片肯定是尺寸越来越小,至于小到什么样的程度是极限…...

测试场景设计
测试场景设计 又叫做场景法。其实对于场景法是测试用例中面临最多的,但是这种模式不是很容易总结,有时候是基于经验,有时候是我们对系统的了解。所以在这种情况下,我们强硬的用场景法对其进行规范。 场景法原理 现在的软件几乎…...

《重构》增强代码可读性
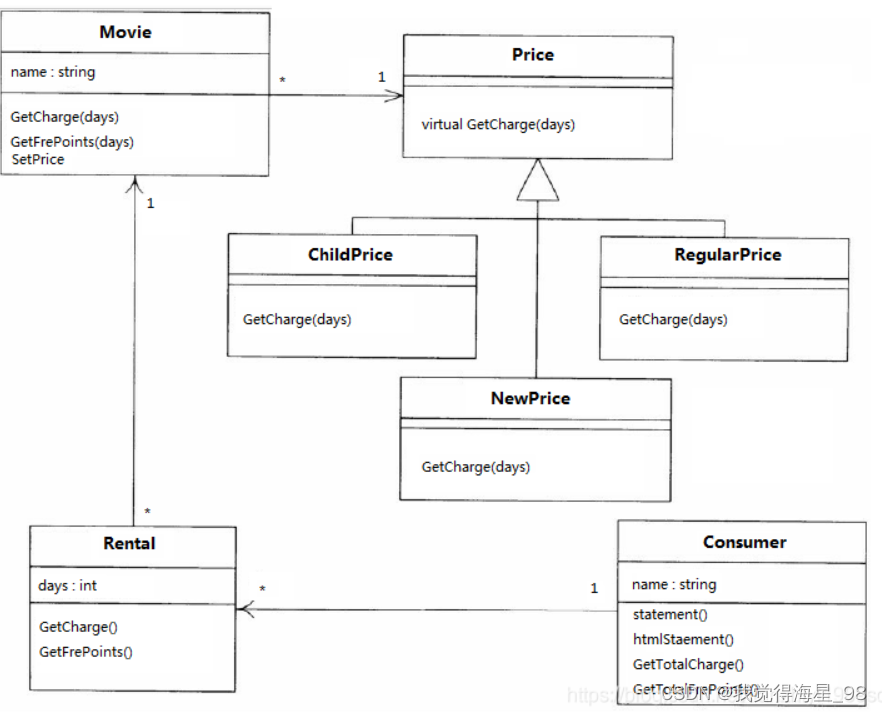
文章目录重构原则何为重构为何重构何时重构重构会影响性能吗实例原始类进行重构分解statements方法提取函数搬移函数提炼“积分计算”功能去除临时变量(以查询取代临时变量)运用多态取代与价格相关的条件逻辑代码迁移Movie类Price类 状态模式搬移函数以多…...

数据分析自学路线
数据分析作为近几年火起来的IT技术岗位,在大数据时代的浪潮下迅速发酵膨胀,席卷了众多互联网企业,漫延到了金融、教育、医疗、消费等传统行业,在新经济领域也有重要作用,比如人工智能、新能源、电子芯片、企业数字化服…...

蓝桥杯C++组怒刷50道真题
🌼深夜伤感网抑云 - 南辰Music/御小兮 - 单曲 - 网易云音乐 🌼多年后再见你 - 乔洋/周林枫 - 单曲 - 网易云音乐 50题才停更,课业繁忙,有时间就更,2023/3/14/15:06写下 目录 👊填空题 🌼一…...

【期末小作业】HTML、CSS前端静态网页
分享一个可以“趁别人喝咖啡的功夫“”写的一个静态网页,纯纯练手小项目,适合前端刚入门的小白练练手。 前端练手静态页面 实现效果图展示 CSS代码 HTML 代码 环境:VScode编辑器 语言:HTML 、CSS 一、实现效果图 仅仅通过…...

Windows逆向安全(一)之基础知识(二)
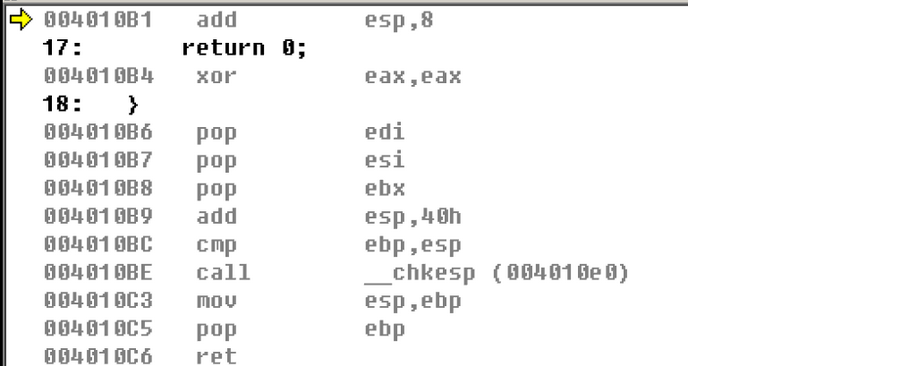
反汇编分析C语言 空函数反汇编 #include "stdafx.h"//空函数 void function(){}int main(int argc, char* argv[]) {//调用空函数function();return 0; }我们通过反汇编来分析这段空函数 函数外部 12: function(); 00401048 call ILT5(func…...

Python 基础教程【2】:条件语句和循环语句
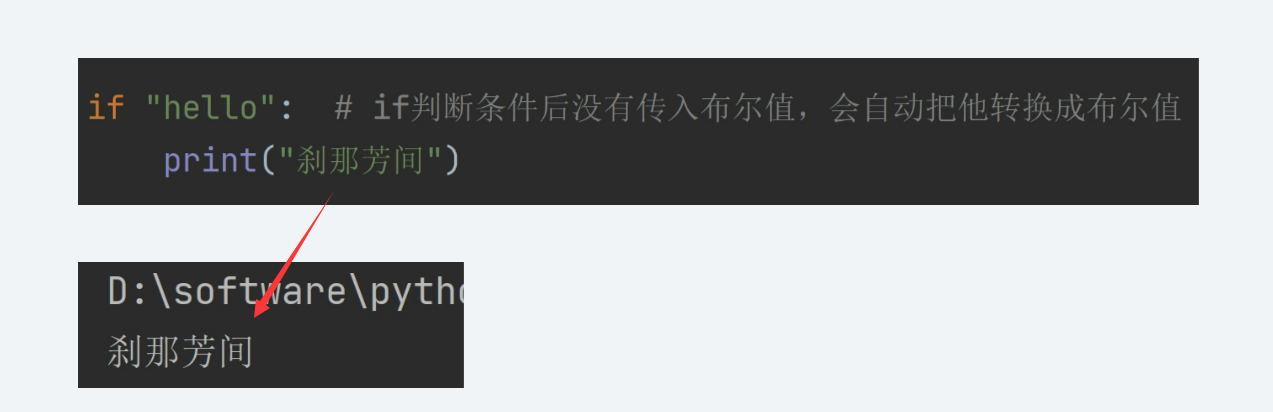
本文已收录于专栏🌻《Python 基础》文章目录1、流程控制语句1.1 顺序语句1.2 条件语句1.2.1 if语句注意事项1.2.2 三元运算符1.2.3 自动类型转换1.3 循环语句1.3.1 while 循环1.3.2 for-in 循环1.3.3 for...else 循环1.3.4 break 和 continue 的区别2、实践——猜数…...

【React避坑指南】useEffect 依赖引用类型
前言 如果你是一个入行不久的前端开发,面试中多半会遇到一个问题: 你认为使用React要注意些什么? 这个问题意在考察你对React的使用深度,因为沉浸式地写过一个项目就会发现,不同于一些替你做决定的框架,“…...

Android binder通信实现进程间通信
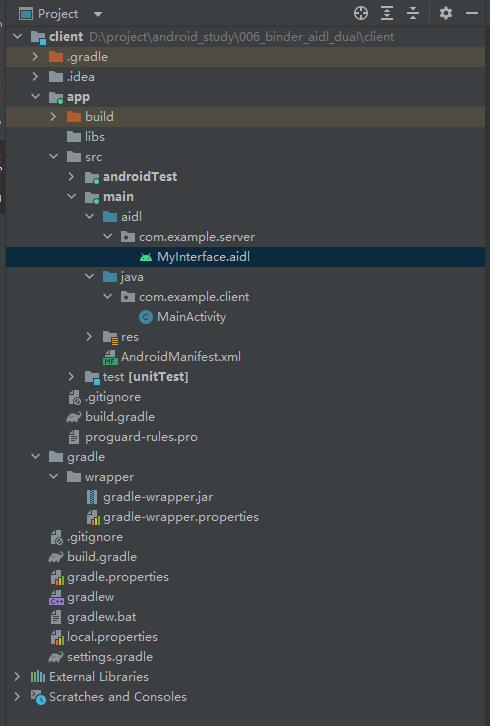
一.binder通信原理Binder 是 Android 系统中用于跨进程通信的一种机制,它允许一个进程中的组件与另一个进程中的组件进行通信,从而实现进程间通信 (IPC)。Binder 机制是基于 Linux 内核提供的进程间通信机制 (IPC) 实现的。在 Binder 机制中,…...

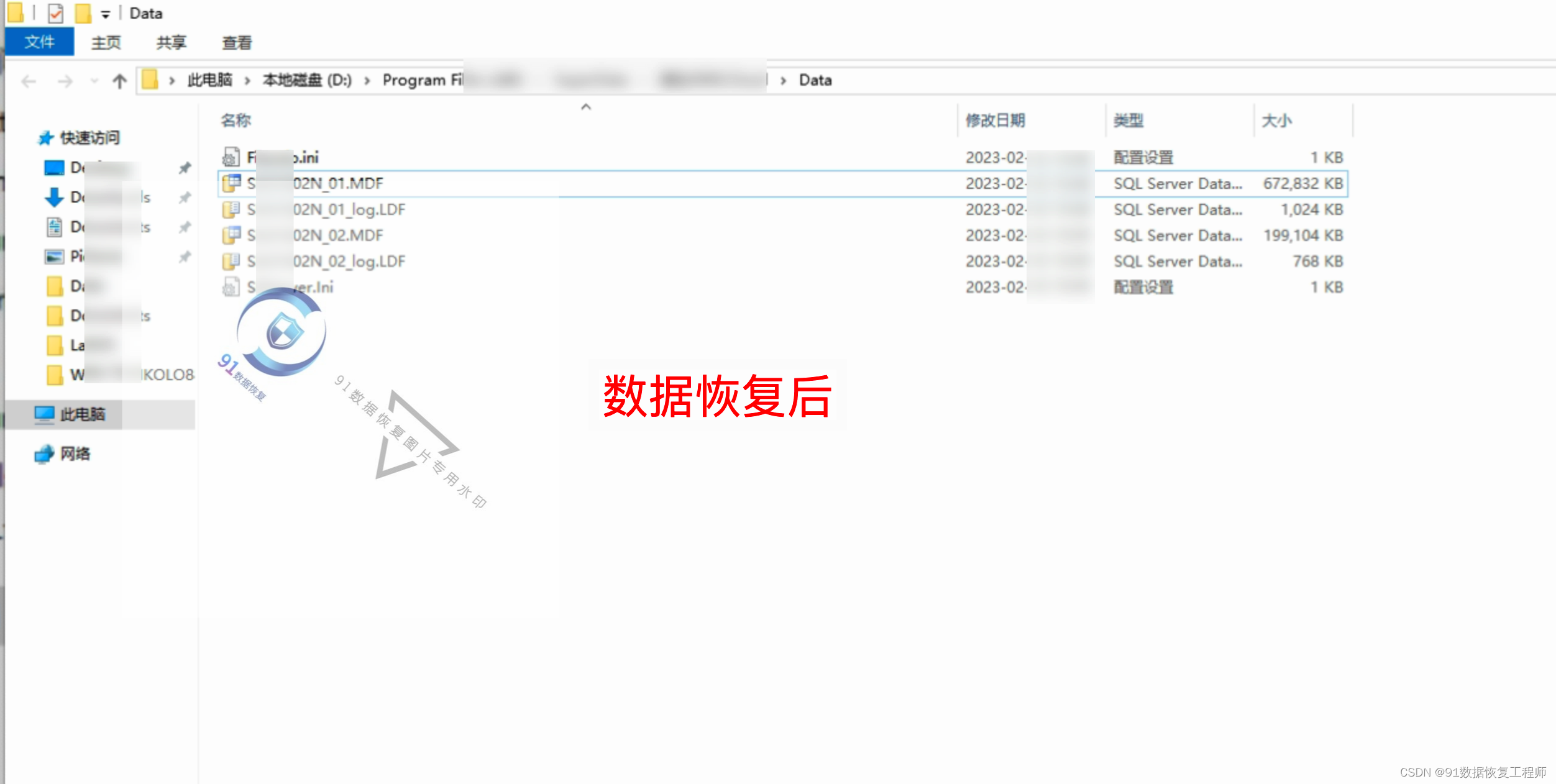
2023年BeijngCrypt勒索病毒家族最新变种之.halo勒索病毒
目录 前言:简介 一、什么是.halo勒索病毒? 二、.halo勒索病毒是如何传播感染的? 三、感染.halo后缀勒索病毒建议立即做以下几件事情 四、中了.halo后缀的勒索病毒文件怎么恢复? 五、加密数据恢复情况 六、系统安全防护措施建…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
