如何使用HTML和JavaScript读取文件夹中的所有图片并显示RGB范围
如何使用HTML和JavaScript读取文件夹中的所有图片并显示RGB范围
在这篇博客中,我将介绍如何使用HTML和JavaScript读取文件夹中的所有图片,并显示这些图片以及它们的RGB范围。这个项目使用现代浏览器提供的<input type="file" webkitdirectory>特性以及Canvas元素来实现。

选择后

项目概述
我们将创建一个网页应用,允许用户选择一个包含图片的文件夹。然后,应用会读取该文件夹中的所有图片,显示每张图片,并计算和显示每张图片的RGB范围(最小值和最大值)。
步骤1:创建HTML结构
首先,我们需要创建HTML文件,包括一个文件输入元素和一个用于显示图片及其RGB信息的容器。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Image RGB Range</title><style>.image-container {display: flex;flex-wrap: wrap;}.image-box {margin: 10px;}img {max-width: 300px;height: auto;}.rgb-info {margin-top: 5px;}</style>
</head>
<body><h1>Image RGB Range</h1><input type="file" id="fileInput" webkitdirectory multiple><div class="image-container" id="imageContainer"></div><script src="script.js"></script>
</body>
</html>
在这里,我们定义了一个文件输入元素<input type="file" id="fileInput" webkitdirectory multiple>,允许用户选择一个文件夹,并在文件夹中选择多个文件。webkitdirectory属性使文件输入元素可以选择文件夹。我们还定义了一个容器<div class="image-container" id="imageContainer"></div>,用于显示图片及其RGB信息。
步骤2:编写JavaScript代码
接下来,我们编写JavaScript代码来处理文件输入、读取图片文件、显示图片,并计算和显示RGB范围。
document.getElementById('fileInput').addEventListener('change', handleFiles);function handleFiles(event) {const files = event.target.files;const imageContainer = document.getElementById('imageContainer');imageContainer.innerHTML = '';for (const file of files) {if (file.type.startsWith('image/')) {const reader = new FileReader();reader.onload = function(e) {const img = new Image();img.src = e.target.result;img.onload = function() {displayImageAndRgbRange(img, file.name);};};reader.readAsDataURL(file);}}
}function displayImageAndRgbRange(img, fileName) {const canvas = document.createElement('canvas');const ctx = canvas.getContext('2d');canvas.width = img.width;canvas.height = img.height;ctx.drawImage(img, 0, 0, img.width, img.height);const imageData = ctx.getImageData(0, 0, img.width, img.height).data;const rgbRange = getRgbRange(imageData);const imageBox = document.createElement('div');imageBox.className = 'image-box';const imgElement = document.createElement('img');imgElement.src = img.src;const rgbInfo = document.createElement('div');rgbInfo.className = 'rgb-info';rgbInfo.innerText = `Image: ${fileName}\nMin RGB: ${rgbRange.min}\nMax RGB: ${rgbRange.max}`;imageBox.appendChild(imgElement);imageBox.appendChild(rgbInfo);document.getElementById('imageContainer').appendChild(imageBox);
}function getRgbRange(data) {let minRgb = [255, 255, 255];let maxRgb = [0, 0, 0];for (let i = 0; i < data.length; i += 4) {const r = data[i];const g = data[i + 1];const b = data[i + 2];if (r < minRgb[0]) minRgb[0] = r;if (g < minRgb[1]) minRgb[1] = g;if (b < minRgb[2]) minRgb[2] = b;if (r > maxRgb[0]) maxRgb[0] = r;if (g > maxRgb[1]) maxRgb[1] = g;if (b > maxRgb[2]) maxRgb[2] = b;}return { min: minRgb, max: maxRgb };
}
代码解释
-
处理文件输入变化事件:
- 当用户选择文件夹中的文件时,触发
handleFiles函数。 - 遍历选择的文件,过滤出图片文件(文件类型以
image/开头)。 - 使用
FileReader读取图片文件数据,并在加载图片后调用displayImageAndRgbRange函数。
- 当用户选择文件夹中的文件时,触发
-
显示图片及其RGB范围:
- 创建Canvas元素,并在Canvas上绘制图片。
- 获取图片的像素数据,计算每张图片的RGB范围(最小值和最大值)。
- 创建并显示图片及其RGB范围信息。
-
计算RGB范围:
- 遍历图片的像素数据,找到每个通道(R、G、B)的最小值和最大值。
结论
通过以上步骤,我们成功创建了一个网页应用,允许用户选择一个包含图片的文件夹,读取其中所有图片,并显示每张图片及其RGB范围。这个项目展示了如何使用HTML5文件API、FileReader、Canvas元素和JavaScript处理和显示图片数据。希望这个示例对你有所帮助,并能激发你在前端开发中的更多创意和探索。
最后
完整代码可以参考下面的文件结构:
- index.html
- script.js
确保将HTML代码保存为index.html文件,将JavaScript代码保存为script.js文件,并确保它们在同一目录下。然后用浏览器打开index.html文件即可测试。
如果你有任何问题或建议,请在评论区留言。祝你编码愉快!
相关文章:

如何使用HTML和JavaScript读取文件夹中的所有图片并显示RGB范围
如何使用HTML和JavaScript读取文件夹中的所有图片并显示RGB范围 在这篇博客中,我将介绍如何使用HTML和JavaScript读取文件夹中的所有图片,并显示这些图片以及它们的RGB范围。这个项目使用现代浏览器提供的<input type"file" webkitdirecto…...

PDF公式转Latex
文章目录 摘要数据集 UniMER介绍下载链接 LaTeX-OCRUniMERNet安装UniMER 用的数据集介绍下载链接 PDF-Extract-Kit整体介绍效果展示评测指标布局检测公式检测公式识别 使用教程环境安装参考[模型下载](models/README.md)下载所需模型权重 在Windows上运行在macOS上运行运行提取…...

excel 百分位函数 学习
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、函数说明PERCENTILE 函数PERCENTILE.inc 函数PERCENTILE.exc 函数QUARTILE.EXC 函数 二、使用步骤总结 前言 excel 百分位函数 Excel提供了几个函数用于…...

(十一) Docker compose 部署 Mysql 和 其它容器
文章目录 1、前言1.1、部署 MySQL 容器的 3 种类型1.2、M2芯片类型问题 2、具体实现2.1、单独部署 mysql 供宿主机访问2.1.1、文件夹结构2.1.2、docker-compose.yml 内容2.1.3、运行 2.2、单独部署 mysql 容器供其它容器访问(以 apollo 为例)2.2.1、文件…...

提高项目透明度:有效的跟踪软件
国内外主流的10款项目进度跟踪软件对比:PingCode、Worktile、Teambition、Tower、Asana、Trello、Jira、ClickUp、Notion、Liquid Planner。 在项目管理中,确保进度跟踪的准确性与效率是每位项目经理面临的主要挑战之一。选用合适的项目进度跟踪软件不仅…...

大模型生成人物关系思维导图的实战教程
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法…...

精通 mysqldumpslow:深度分析 MySQL 慢查询日志
引言 在数据库管理与优化的领域中,慢查询日志是识别性能瓶颈的金矿。mysqldumpslow 工具是挖掘这座金矿的利器,它帮助我们分析 MySQL 慢查询日志并提取关键信息。本文将详细介绍 mysqldumpslow 的核心选项,并通过实例展示如何使用这些选项来…...

C# Winform之propertyGrid控件分组后排序功能
在 WinForms 的 PropertyGrid 控件中,你可以通过多种方式对属性进行排序,包括按类别(Category)排序以及按属性名称排序。默认情况下,PropertyGrid 控件会根据 [Category] 和 [DisplayName] 属性装饰器对属性进行分组和…...

Java基础(十九):集合框架
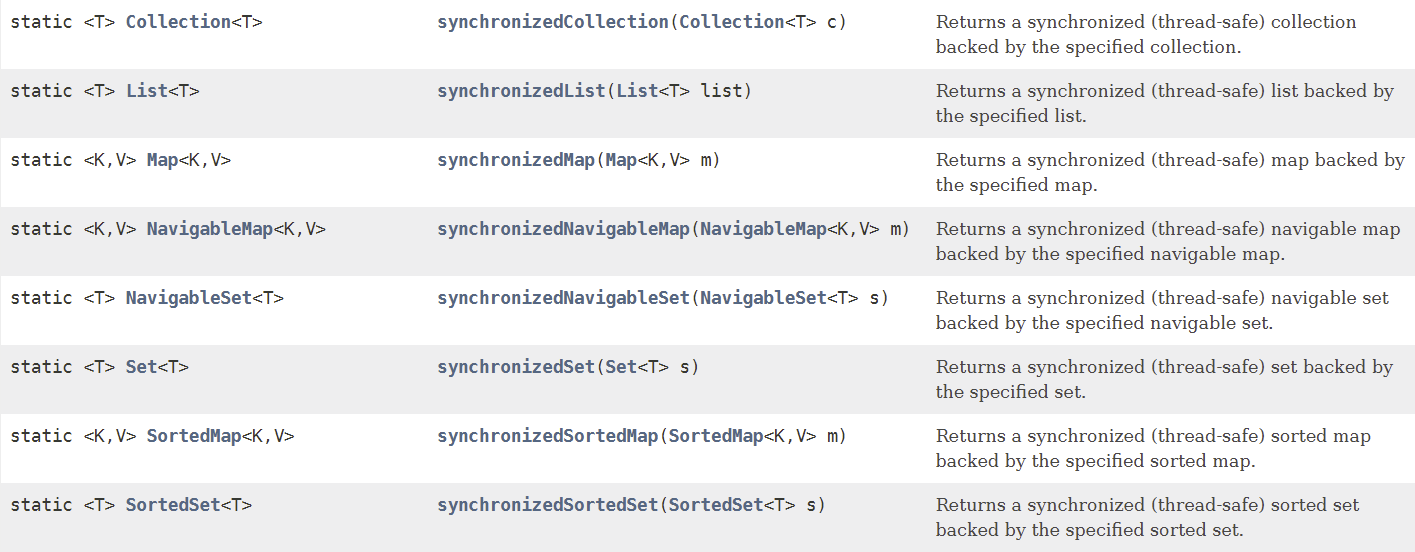
目录 一、Java集合框架体系二、Collection接口及方法1、添加2、判断3、删除4、其它 三、Iterator(迭代器)接口1、Iterator接口2、迭代器的执行原理3、foreach循环 四、Collection子接口1:List1、List接口特点2、List接口方法3、List接口主要实现类:Array…...

execute_script与JS
JavaScript简称JS,有的测试场景需要JS脚本辅助完成Selenium无法做到的测试工作。webdriver提供了execute_script()方法调用JS代码。execute_script()可以在当前窗口/框架中执行JS脚本,并返回结果。可以使用它操作DOM元素、获取元素属性、执行异步操作等。…...

访问 Postman OAuth 2.0 授权的最佳实践
OAuth 2.0 代表了 web 安全协议的发展,便于在多个平台上进行授权服务,同时避免暴露用户凭据。它提供了一种安全的方式,让用户可以授权应用程序访问服务。 在 Postman 中开始使用 OAuth 2.0 Postman 是一个流行的API客户端,支持 …...

《BASeg: Boundary aware semantic segmentation for autonomous driving》论文解读
期刊:Neural Networks | Journal | ScienceDirect.com by Elsevier 年份:2023 代码:https://github.com/Lature-Yang/BASeg 摘要 语义分割是自动驾驶领域街道理解任务的重要组成部分。现有的各种方法要么专注于通过聚合全局或多尺度上下文…...

高效利用iCloud指南
高效利用iCloud的指南主要包括以下几个方面: 一、注册与登录 创建Apple ID: 如果尚未拥有Apple ID,可以在苹果官网或iOS设备的设置中创建。Apple ID是访问iCloud服务的前提。登录iCloud: 在苹果设备上,进入“设置”应…...

【MySQL】常见的MySQL日志都有什么用?
MySQL日志的内容非常重要,面试中经常会被问到。同时,掌握日志相关的知识也有利于我们理解MySQL 底层原理,必要时帮助我们排查解决问题。 MySQL中常见的日志类型主要有下面几类(针对的是InnoDB 存储引擎): 错误日志(error log):对 MySQL 的启…...

IDEA社区版使用Maven archetype 创建Spring boot 项目
1.新建new project 2.选择Maven Archetype 3.命名name 4.选择存储地址 5.选择jdk版本 6.Archetype使用webapp 7.create创建项目 创建好长这样。 检查一下自己的Maven是否是自己的。 没问题的话就开始增添java包。 [有的人连resources包也没有,那就需要自己添…...

C/C++ list模拟
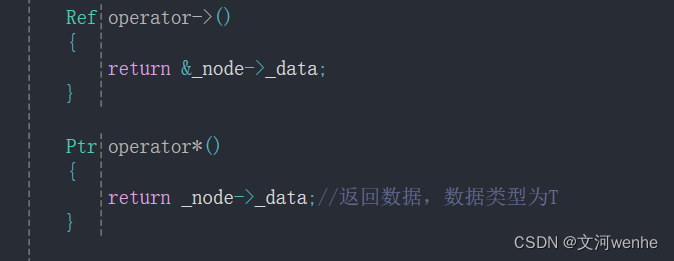
模拟准备 避免和库冲突,自己定义一个命名空间 namespace yx {template<class T>struct ListNode{ListNode<T>* _next;ListNode<T>* _prev;T _data;};template<class T>class list{typedef ListNode<T> Node;public:private:Node* _…...

android studio开发
Kotlin 编程简介 | Android Basics Compose - First Android app | Android Developers (google.cn) 这是官网的教程,实现试一下。 之后进入课程 您的第一个 Kotlin 程序 (google.cn) 程序可以被视为一系列指示计算机或设备执行某项操作的指令,...

PostgreSQl 物化视图
物化视图(Materialized View)是 PostgreSQL 提供的一个扩展功能,它是介于视图和表之间的一种对象。 物化视图和视图的最大区别是它不仅存储定义中的查询语句,而且可以像表一样存储数据。物化视图和表的最大区别是它不支持 INSERT…...

Win10工具:批量word转png图片
首先声明这个小工具是小编本人开发的,无任何广告,会员收费机制等,永久使用。允许公司或个人使用,不允许倒卖,否则发现后会追究法律责任,毕竟开发不易。工具是用python开发的。 功能非常单一,就…...

期货量化交易客户端开源教学第八节——TCP通信服务类
private FReciveStr: AnsiString; {接收到的数据} IsConErr: Boolean; {网络连接是否失败} FSocket_LB: Integer; {TCP连接类别,0为交易,1为行情,2为查询} FRetryCount: Integer; {网络连接重试次数} FLoginErrEvent: TLoginErrEvent; {…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
