jQuery《一篇搞定》
今日内容
一、JQuery
零、 复习昨日
1 写出至少15个标签
2 写出至少7个css属性font-size,color,font-familytext-algin,background-color,background-image,background-sizewidth,heighttop,bottom ,left ,rightpositionfloatbordermarginpadding
3 写出input标签的type的不同属性值以及解释type=text,password,radio,checkbox,date,email,file,submit,reset,button
4 写出js通过id获得dom对象的语句var domObj = document.getElementById("id");
5 写出js代码:获得input的值var val = input.value;input.value = "";
6 写出几个表单事件onfocus onblur onchange onsubmit
一、引言
1.1 jQuery概述
jQuery是一个快速、简洁的JavaScript代码库。jQuery设计的宗旨是“Write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript操作方式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
| Logo |
|---|
 |
1.2 jQuery特点
- 具有独特的链式语法。
- 支持高效灵活的CSS选择器。
- 拥有丰富的插件。
- 兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
1.3 为什么要用jQuery
- 目前网络上有大量开源的 JS 框架, 但是 jQuery 是目前最流行的 JS 框架,而且提供了大量的扩展。很多大公司都在使用 jQuery, 例如:Google、Microsoft、IBM、Netflix
二、jQuery安装
2.1 直接引用jQuery
从 jQuery.com 官网或从GitHub下载合适版本(本课程使用2.1.0版本),放入项目的合适目录中,在页面中直接引用。
有两个版本的 jQuery 可供下载:
- Production version - 用于实际的网站中,已被精简和压缩。
- Development version - 用于测试和开发(未压缩,便于可读)。
jQuery 库是一个 JavaScript 文件,使用 HTML 的 < script src=“”>< /script> 标签引用
<head><script src="jquery-2.1.0.js"></script>
</head>
2.2 CDN引用
2.2.1 什么是CDN?
CDN的全称是Content Delivery Network,即内容分发网络 , 使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。
2.2.2 常见 CDN
百度 CDN
<head><script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
新浪 CDN
<head><script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script>
</head>
Google CDN
<head><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
</head>
Microsoft CDN
<head><script src="http://ajax.htmlnetcdn.com/ajax/jQuery/jquery-1.10.2.min.js"></script>
</head>
三、选择器
选择器有很多种,具体查询APIjQuery 参考手册 - 选择器 (w3school.com.cn)
主要是DOM操作,事件处理。
主要学习几个基本即可
- 标签名
- id
- 类
3.1 元素选择器
元素选择器:jQuery 元素选择器基于元素名选取元素。
示例:在页面中选取所有
元素
<body><div>曹操</div><div>曹植</div><div>曹丕</div><span>曹冲</span><script src="./js/jquery-2.1.0.js"></script><script>// 标签名选择器,选到所有同名标签,返回数组 $是jquery的对象var divArr = $("div");console.log(divArr);</script></body>
3.2 id选择器
id选择器:jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以要在页面中选取唯一的元素需要通过 #id 选择器。通过 id 选取元素语法如下:
<body><div id="d1">曹操</div><div id="d2">曹植</div><div id="d3">曹丕</div><span id="d4">曹冲</span><script src="./js/jquery-2.1.0.js"></script><script>// id选择器,标签加id属性,$()内要#号// 选择到一个标签var div1 = $("#d1");console.log(div1);</script></body>
3.3 类选择器
class选择器:jQuery 类选择器可以通过指定的 class 查找元素。
语法如下:
<body><div id="d1">曹操</div><div id="d2" class="son">曹植</div><div id="d3" class="son">曹丕</div><span id="d4" class="son">曹冲</span><script src="./js/jquery-2.1.0.js"></script><script>// 类选择器,标签加class属性,$()内要.class// 选择到同class的多个标签var sonArr = $(".son");console.log(sonArr);</script></body>
3.4 其他选择器
查看API
四、JavaScript和JQuery转换
JS操作是原生js操作,都是对象.属性操作
var ele = document.getElementById(id); var val = ele.value; ele.value = ""; ele.style = "";JQuery是封装js操作,全是函数操作(方法操作 )
$("#id").val(); $("#id").val("值"); $("#id").css("color","red"); $("#id").click(function() {})
JS和JQuery是不同的 (不管使用何种选择器,jp都是将元素封装到数组中)
<body> <button id="btn">按钮</button> <script src="./js/jquery-2.1.0.js"></script> <script> // js获得btn对象 var jsBtn = document.getElementById("btn"); // 原生js对象 console.log(jsBtn);var jqBtn = $("#btn"); // 这是一个JQuery对象,虽然是通过id获得的一个btn对象 // 但是jq是将元素对象封装到jquery的数组中 console.log(jqBtn); </script> </body>
4.1 JavaScript转成JQuery
// js转成jq对象,只需要将js对象装进jq数组中var jqObj = $(jsObj);console.log(jqObj);
4.2 JQuery转成JavacScript
// jquery转成js对象,只需要从jq数组中取出即可var jsObj = jqBtn[0];console.log(jsObj);
五、事件
5.1 常见事件
js中都是onXX(标签的属性) jQuery(方法) 赋的值是函数,(回调)
语法:
jq 对象.事件函数();
扩展:将响应函数当参数传递给click函数 —> 类似lamdba
| 鼠标事件 | 键盘事件 | 表单事件 | 文档/窗口事件 |
|---|---|---|---|
| click:单击 | keypress | submit | load |
| dblclick:双击 | keydown | change | resize |
| mouseenter:检测鼠标触碰 | keyup | focus | scroll |
| mouseleave:检测鼠标离开 | blur | unload |
<body><button id="btn1">按钮</button><script src="../js/jquery-2.1.0.js"></script><script>// $("#btn1").click(function (){// alert("点我!")// });// dblclick() 双击$("#btn1").dblclick(() => {alert("又点我啦")})</script>
</body>
5.2 事件语法
5.3 鼠标事件
<body><button id="btn-1">点单击事件</button><button id="btn-2">点双击击事件</button><divid="box"style="width: 200px; height: 200px; border: 2px red solid"></div><script src="./js/jquery-2.1.0.js"></script><script>var count = 0;/*** 1 选择事件源* 2 绑定事件* 3 设置响应函数*/$("#btn-1").click(function () {count++;console.log("单击:" + count);});$("#btn-2").dblclick(function () {console.log("双击");});// $("#box").mouseover(function () {// console.log("鼠标进入");// });// $("#box").mouseout(function () {// console.log("鼠标离开");// });// 链式语法,其实就是链式调用,连着调用$("#box").mouseover(function () {console.log("鼠标进入");}).mouseout(function () {console.log("鼠标离开");}).mousemove(function () {console.log("鼠标移动");});</script></body>
5.4 键盘事件
- keydown
- keyup
- keypress
<body><!-- 演示键盘事件 --><input id="input-1" /><script src="./js/jquery-2.1.0.js"></script><script>/*** 1 选择事件源* 2 绑定事件* 3 设置响应函数*/$("#input-1").keydown((event) => {console.log("键盘按下");if (event.keyCode == 13) {console.log("按下回车,提交表单");}}).keyup(() => {console.log("键盘弹起");}).keypress(function () {console.log("键盘按压");});</script></body>
5.5 表单事件
- focus
- blur
- change
- submit
<body><form action="/java2217">用户名<input type="text" name="username" /><br />密码<input type="password" name="password" /><br />技能<input type="checkbox" name="skill" value="Java" /> Java<input type="checkbox" name="skill" value="HTML" /> HTML<input type="checkbox" name="skill" value="MySQL" /> MySQL <br /><input type="submit" value="提交" /></form><script src="./js/jquery-2.1.0.js"></script><script>// 获得焦点失去焦点$("input[type=text]").focus(() => {console.log("用户名输入框获得焦点");}).blur(() => {console.log("用户名输入框失去焦点");});// 内容改变(下拉框,单选复选,都可以实现改变事件)$("input[type=checkbox]").change(() => {console.log("内容改变");});// 表单提交// 选中表单,绑定事件// form是标签名选择器,:first是选中第一个$("form:first").submit(function () {console.log("提交了");// return false; // 阻止表单提交return true; // 允许表单提交});</script></body>
5.6 加载事件
- 加载事件,当页面加载完再触发的事件
- js时加载事件是onload
- 在jquery中ready来加载事件
<html lang="en"><head><script src="./js/jquery-2.1.0.js"></script><script>// 设置页面加载事件$(document).ready(function () {$("#btn").click(() => {console.log("点击");});});// 以上页面加载事件,会简写$(function () {$("#btn").click(() => {console.log("点击222");});});</script></head><body><button id="btn">按钮</button></body>
六、DOM
6.1 获取设置标签内容
js中
- innerHTML
- innerText
jQuery中
- html(内容)
- text(内容)
- val(内容)
<body><div id="div-1"><span>获得设置标签内容</span></div><button id="btn-1">点击获得div中html</button><button id="btn-2">点击获得div中text</button><hr /><button id="btn-3">点击设置div中html</button><button id="btn-4">点击设置div中text</button><hr /><input id="input-1" /><button id="btn-5">点击获得input中的value</button><button id="btn-6">点击设置input中的value</button><script src="./js/jquery-2.1.0.js"></script><script>// 获得html标签,及内容$("#btn-1").click(() => {console.log($("#div-1").html());});// 获得纯文本内容$("#btn-2").click(() => {console.log($("#div-1").text());});// 设置html.其中有标签和属性,会解析$("#btn-3").click(() => {$("#div-1").html("<p style='color:red'>这是重新设置的内容</p>");});// 设置text,其中全部都以文本展现$("#btn-4").click(() => {$("#div-1").text("<p style='color:red'>这是重新设置的内容</p>");});// 获得输入框的值$("#btn-5").click(() => {console.log($("#input-1").val());});// 获得输入框的值$("#btn-6").click(() => {$("#input-1").val("黑发不知勤学早,白首方悔读书迟.");});</script></body>
6.2 获取设置标签属性
属性(attribute)操作
- attr(name) 获得指定名字的属性
- attr(name,value) 给指定属性设置值
- attr(properties) 给多个属性设置值
- properties其实是json对象
- {key:value,key:value}
- removeAttr(name) 移除指定属性的值
<body><input id="input-1" type="text" /><button id="btn-1">获得type的属性值</button><button id="btn-2">设置type的属性值password</button><button id="btn-3">设置type的多个属性值</button><button id="btn-4">移除属性</button><script src="./js/jquery-2.1.0.js"></script><script>$("#btn-1").click(function () {// 获得属性值console.log($("#input-1").attr("type"));});$("#btn-2").click(function () {// 设置属性值$("#input-1").attr("type", "password");});// 同时设置多个属性值$("#btn-3").click(function () {// 同时设置类型是密码框,再设置默认值// 使用的是json {key:"value"}$("#input-1").attr({ type: "password", value: "111111" });});// 移除属性$("#btn-4").click(function () {// 设置属性值,移除该属性,$("#input-1").removeAttr("type");});</script></body>
6.3 获取设置标签样式
JQuery操作样式有两种方案
- 给标签设置class类
- 给标签的style设置css属性
6.3.1 设置class类
通过给标签设置/删除class类来改变样式
- addClass(class)
- removeClass(class)
- toggleClass(class)
<head><title>获得设置class类</title><style>.box1 {width: 100px;height: 100px;background-color: red;}.box2 {width: 200px;height: 200px;background-color: green;}</style></head><body><div id="box" class="box1">块</div><button id="btn-1">设置box2样式类</button><button id="btn-2">移除box2样式类</button><button id="btn-3">切换样式</button>1<script src="./js/jquery-2.1.0.js"></script><script>$("#btn-1").click(() => {$("#box").addClass("box2");});$("#btn-2").click(() => {$("#box").removeClass("box2");});$("#btn-3").click(() => {// 切换box2// 当前有box2样式,那我就移除// 当前没有box2样式,那我就添加$("#box").toggleClass("box2");});</script></body>
6.3.2 设置获得css属性
设置获得css属性
- css(属性) 获得指定css属性值
- css(属性,值) 设置指定属性和值
- css(properties)
- 获得指定样式属性的值(没有的话设置默认值)
<body><div id="box" style="background-color: red">块</div><button id="btn-1">点击获得属性</button><button id="btn-2">点击设置1个属性</button><button id="btn-3">点击设置多个属性</button><script src="./js/jquery-2.1.0.js"></script><script>$("#btn-1").click(() => {// 获得指定css属性值console.log($("#box").css("background-color"));});$("#btn-2").click(() => {// 设置指定css属性值$("#box").css("background-color", "green");});$("#btn-3").click(() => {// 同时设置多个css属性$("#box").css({backgroundColor: "yellow",width: "200px",height: "200px",});});</script></body>
相关文章:

jQuery《一篇搞定》
今日内容 一、JQuery 零、 复习昨日 1 写出至少15个标签 2 写出至少7个css属性font-size,color,font-familytext-algin,background-color,background-image,background-sizewidth,heighttop,bottom ,left ,rightpositionfloatbordermarginpadding 3 写出input标签的type的不…...

Spring Cloud学习笔记【负载均衡-Ribbon】
文章目录什么是Spring Cloud RibbonLB(负载均衡)是什么Ribbon本地负载均衡客户端 VS Nginx服务端负载均衡区别?Ribbon架构工作流程Ribbon Demo搭建IRule规则Ribbon负载均衡轮询算法的原理配置自定义IRule新建MyRuleConfig配置类启动类添加Rib…...

第九章:C语言数据结构与算法初阶之堆
系列文章目录 文章目录系列文章目录前言一、堆的定义二、堆的实现三、堆的接口函数1、初始化2、销毁3、插入4、删除5、判空6、元素个数四、堆排序1、建堆2、排序五、堆的应用——TOPK1、什么是TOPK问题?2、解决方法总结前言 堆就是完全二叉树。 一、堆的定义 我们…...

Mysql架构初识
🥲 🥸 🤌 🫀 🫁 🥷 🐻❄️🦤 🪶 🦭 🪲 🪳 🪰 🪱 🪴 🫐 🫒 🫑…...

字符串函数和内存函数
🍕博客主页:️自信不孤单 🍬文章专栏:C语言 🍚代码仓库:破浪晓梦 🍭欢迎关注:欢迎大家点赞收藏关注 字符串函数和内存函数 文章目录字符串函数和内存函数前言1. 字符串函数介绍1.1 s…...

Web3中文|GPT-4超越GPT-3.5的五大看点
A Beautiful CinderellaDwelling EagerlyFinally Gains HappinessInspiring Jealous KinLove Magically Nurtures Opulent PrinceQuietly RescuesSlipper TriumphsUniting Very WondrouslyXenial Youth Zealously这是一段描述童话故事《灰姑娘》的内容,它出自GPT-4之…...

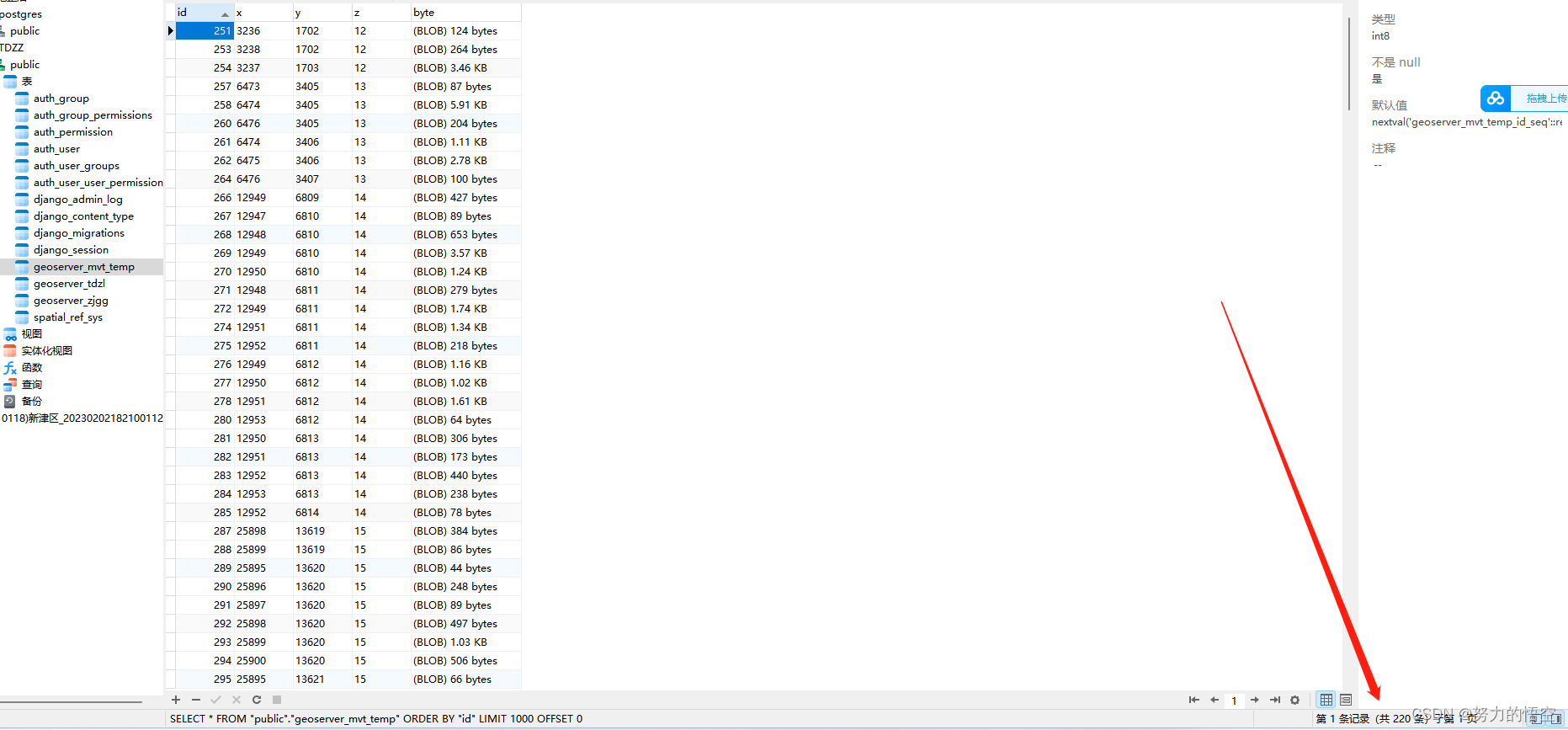
动态矢量瓦片缓存库方案
目录 前言 二、实现步骤 1.将数据写入postgis数据库 2.将矢量瓦片数据写入缓存库 3.瓦片接口实现 4.瓦片局部更新接口实现 总结 前言 矢量瓦片作为webgis目前最优秀的数据格式,其主要特点就是解决了大批量数据在前端渲染时出现加载缓慢、卡顿的问题࿰…...

628.三个数的最大乘积
给你一个整型数组 nums ,在数组中找出由三个数组成的最大乘积,并输出这个乘积。 示例 1: 输入:nums [1,2,3] 输出:6 示例 2: 输入:nums [1,2,3,4] 输出:24 示例 3: …...

【数据结构】堆和集合笔记
自己写一个堆首先,明确一下,为什么需要堆?>考虑插入,删除,查找的效率。数组,查找,最快是二分查找O(lgN)。但查找完如果要做什么操作,比如删除,就要挪动元素了。所以合…...

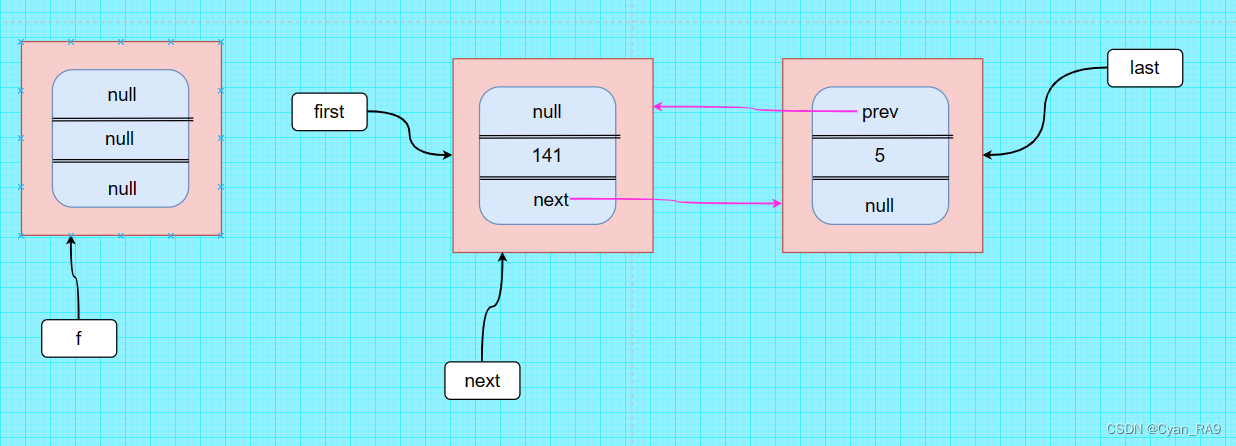
java LinkedList 源码分析(通俗易懂)
目录 一、前言 二、LinkedList类简介 三、LinkedList类的底层实现 四、LinkedList类的源码解读 1.add方法解读 : 〇准备工作 。 ①跳入无参构造。 ②跳入add方法。 ③跳入linkList方法。 ④增加第一个元素成功。 ⑤向链表中添加第二个元素。 2.remove方法解读 : 〇准备工…...

Vue中实现路由跳转的三种方式详细分解
vue中实现路由跳转的三种方式 目录 vue中实现路由跳转的三种方式 一、使用vue-router 1.下载vue-router模块到当前工程 2.在main.js中引入VueRouter函数 3.添加到Vue.use()身上 – 注册全局RouterLink和RouterView组件 4.创建路由规则数组 – 路径和组件名对应关系 5…...

全国自学考试03708《中国近现代史纲要》重点复习精要
1. 西方列强的殖民扩张和鸦片战争的影响。(两面性) :反面—破坏了了中国的小农经济,是中国由封建社会转变为两半社会。 --一系列不公平条约,破坏了中国主权领土完整。 --压迫中国人民,给中国人民带来了巨大…...

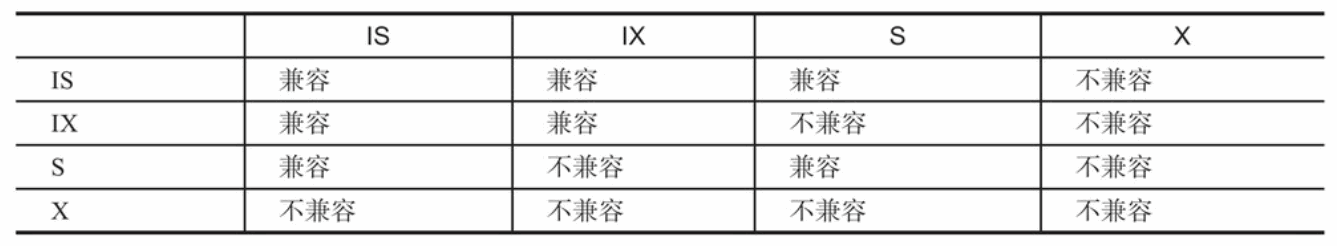
数据库面试题——锁
了解数据库的锁吗? 锁是数据库系统区别于文件系统的一个关键特性,锁机制用于管理对共享资源的并发访问。 InnoDB下两种标准行级锁: 共享锁(S Lock),允许事务读一行数据。 排他锁(X Lock&…...

Python笔记 -- 文件和异常
文章目录1、文件1.1、with关键字1.2、逐行读取1.3、写入模式1.4、多行写入2、异常2.1、try-except-else2.2、pass1、文件 1.1、with关键字 with关键字用于自动管理资源 使用with可以让python在合适的时候释放资源 python会将文本解读为字符串 # -*- encoding:utf-8 -*- # 如…...

蓝桥杯刷题冲刺 | 倒计时24天
作者:指针不指南吗 专栏:蓝桥杯倒计时冲刺 🐾马上就要蓝桥杯了,最后的这几天尤为重要,不可懈怠哦🐾 文章目录1.修剪灌木2.统计子矩阵1.修剪灌木 题目 链接: 修剪灌木 - 蓝桥云课 (lanqiao.cn) 找…...

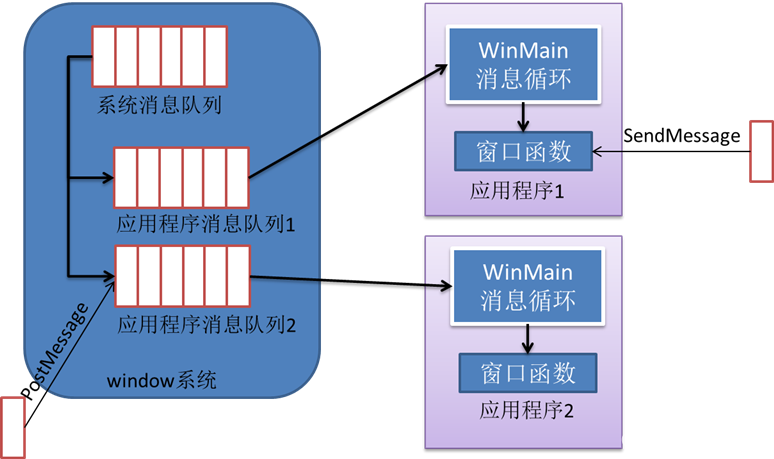
真正理解微软Windows程序运行机制——什么是消息
我是荔园微风,作为一名在IT界整整25年的老兵,今天说说Windows程序的运行机制。经常被问到MFC到底是一个什么技术,为了解释这个我之前还写过帖子,但是很多人还是不理解。其实这没什么,我在学生时代也被这个问题困绕过。…...

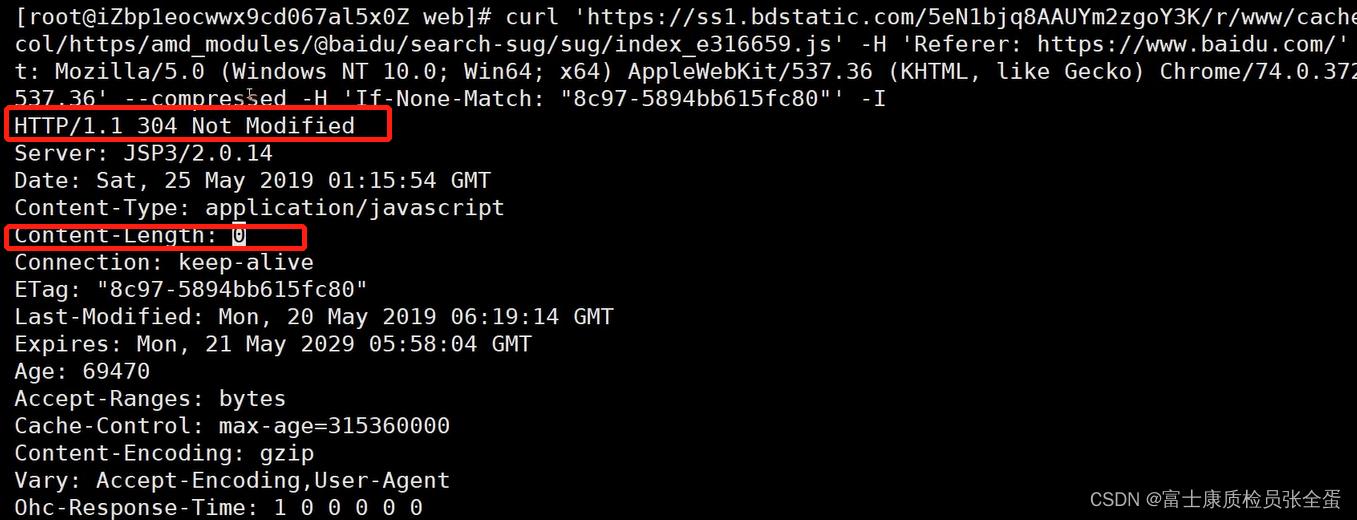
HTTP 缓存的工作原理
缓存是解决http1.1当中的性能问题主要手段。缓存可能存在于客户端浏览器上,也可以存在服务器上面,当使用过期缓存可能给用户展示的是错误的信息而导致一些bug。 HTTP 缓存:为当前请求复用前请求的响应 • 目标:减少时延࿱…...

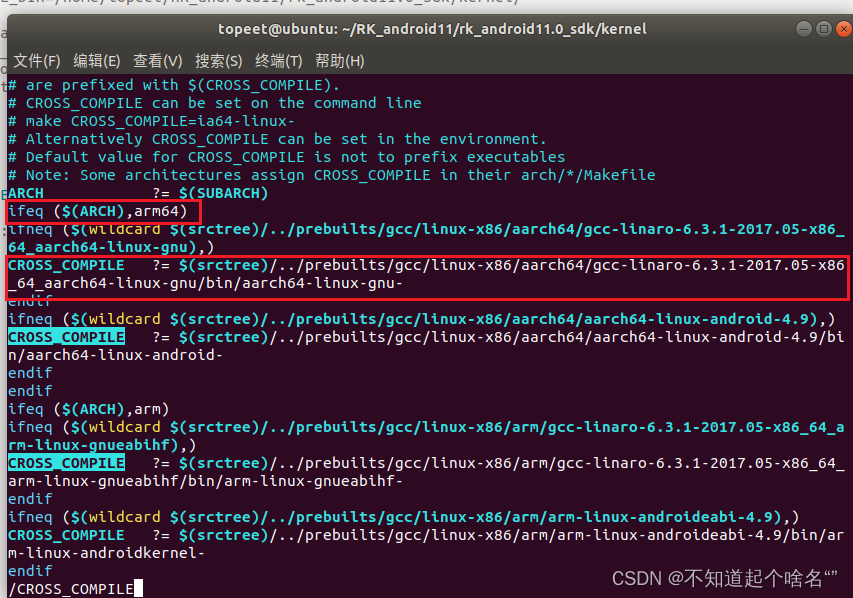
RK3568在Android上进行驱动模块开发(源码外)
文章目录 前言一、ARCH架构二、编译器三、建立自己的Makefile文件总结前言 本文记录在驱动开发时,由于编译内核时间较长,经常会选择单独编译一个模块,这里主要讲解,makefile文件如何编写(主要是编译器和架构) 提示:以下是本篇文章正文内容,下面案例可供参考 一、ARCH…...

操作技巧 | 在Revit中借用CAD填充图案的方法
在建模过程中,有时需要达到多种填充效果,而CAD中大量的二维填充图案,便是最直接的资源之一。 使用 填充图案之前 使用 填充图案之后 其中要用到主要命令便是对表面填充图案的添加与编辑 简单效果 如下 模型填充与绘图填充 区别 模型填…...

Java的二叉树、红黑树、B+树
数组和链表是常用的数据结构,数组虽然查找快(有序数组可以通过二分法查找),但是插入和删除是比较慢的;而链表,插入和删除很快(只需要改变一些引用值),但是查找就很慢&…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
