【Effective C++详细总结】第二章 构造/析构/赋值运算
✍个人博客:https://blog.csdn.net/Newin2020?spm=1011.2415.3001.5343
📚专栏地址:C/C++知识点
📣专栏定位:整理一下 C++ 相关的知识点,供大家学习参考~
❤️如果有收获的话,欢迎点赞👍收藏📁,您的支持就是我创作的最大动力💪
🎏唠叨唠叨:在这个专栏里我会整理一些琐碎的 C++ 知识点,方便大家作为字典查询~
二、构造/析构/赋值运算
条款05:了解 C++ 默默编写并调用了哪些函数
在创建类时,如果自己不定义默认构造,拷贝构造(拷贝运算符),析构函数,那么编译器会自动生成这些函数。
//拷贝运算符:
classname& operator=(const classname& cn){......}
但是有些情况下编译器不会自动生成,拿下面这段代码举例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Gj8IMl8Z-1678928093786)(《Effective C++》笔记.assets/image-20230305154051407.png)]](https://img-blog.csdnimg.cn/67fbc902048e4b05814178098daa4581.png)
可以发现由于 class 里出现了引用类型和 const 类型,故编译器就不会自动生成拷贝复制和移动赋值函数。
这是因为引用类型是引用其他地方的内容,如果调用拷贝赋值和移动赋值可能会顺带改变引用处的值。
而 const 类型本身就是不可改动的,所以不会生成拷贝赋值和移动赋值函数。
另外 mutex 本身不能被拷贝和移动,所以拷贝构造和移动构造函数也不会自动生成。
条款06:若不想使用编译器自动生成的函数,就应该明确拒绝
对于类中拷贝构造函数,我们应当阻止他们。但若是不声明,编译器也会自动生成拷贝构造函数。
在现代 c++ 中我们可以通过 delete 关键字对编译器自动生成的函数进行删除,如下图所示:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UEMTv6xR-1678928093789)(《Effective C++》笔记.assets/image-20230306121822807.png)]](https://img-blog.csdnimg.cn/f974df69902b43e3be29294b3fea60bd.png)
但在之前的 C++ 中并没有该关键字,所以可以用私有化的方式进行。
class person
{
private:person(const person&);person& operator=(const person&);//参数是不必要写的,毕竟这个函数不会被实现
public:......
};
编译器自动生成的函数都是 public 函数,所以我们将 public 改为 private,就可以防止对象调用拷贝构造。
注:private 只有成员函数和友元函数可以调用。
同时也产生了一个问题,如何防止拷贝在成员函数或友元函数中被调用?
答案是建立一个父类,在父类中定义 private 拷贝函数,子类( person 等等)继承父类。因为子类不可以调用父类的 private 函数:
class uncopyable
{
private:uncopyable(const uncopyable&);uncopyable operator=(const uncopyable&);
};class person{......};
条款07:为多态基类声明virtual析构函数
多态把父类当作一个接口,用以处理子类对象:利用父类指针,指向一个在堆区开辟的子类对象。
class person
{
public:person();......~person();
};class teacher: public person{......};person* p = new teacher(...);
...
delete p;
//在堆区开辟的数据要手动删除
上述代码是有问题的。
我们知道,在普通类继承里,删除子类对象会先调用子类的析构,再调用父类的析构。但在多态里情况有所不同。我们删除的是父类指针,调用的只是父类的析构函数,子类析构不会被调用,也就是说,子类对象没有被删除,而指针却没了。这是局部销毁,会造成资源泄漏等错误。
幸运的是,我们可以通过虚函数来解决这个问题。
在多态里,虚函数可以让子类重写父类的函数,同时在虚函数表中生成一个指针,找到子类重写函数的地址,从而让我们可以通过父类访问子类重写的函数。
class person
{
public:person();......virtual ~person();
};class teacher: public person{......};person* p = new teacher(...);
...
delete p;
//删除 p 的时候调用 virtual ~person();
//virtual 找到子类析构函数的地址,导致子类也可以被删除
纯虚函数使得父类更像一个接口,这里不用多说。
注:多态里父类应该至少有一个虚函数(virtual 析构),若不用做多态,则类里不应该有虚函数。
条款08:别让异常逃离析构函数
释义:在析构函数内部处理异常
我们来看以下案例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sW0npgKS-1678928093790)(《Effective C++》笔记.assets/image-20230306123852685.png)]](https://img-blog.csdnimg.cn/179eacc5ed80454da96c778cb23f8ac8.png)
如果在 db.close() 处发生异常,则会导致不可预料的情况。
首先介绍一下异常处理的办法:
try
{...}
//try 内部写可能产生异常的语句,没有产生异常,则catch语句不执行,产生则一一匹配
//catch 用于捕获并处理异常,和 case 有异曲同工之妙
catch(...)
{1、可以使用 abort(); 函数终止程序2、可以吞下这个异常,在 catch 内部做一些处理
}
了解如何处理异常之后,我们就可以实现如条款所说,在析构函数内部处理异常:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NGGJsYF8-1678928093792)(《Effective C++》笔记.assets/image-20230306124023644.png)]](https://img-blog.csdnimg.cn/95f41de3b8de454dad71876ffdd0602f.png)
上面左边的方法是直接调用 abort 终止程序,右边则是直接吞下异常,只是记录个日志,后面再处理。
但是这两种方法都有个缺点就是用户无法参与操作,因此可以写成下面的方式:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xIVP9x75-1678928093806)(《Effective C++》笔记.assets/image-20230306124236886.png)]](https://img-blog.csdnimg.cn/94f4330c2c124cd083cef77904aac66a.png)
用户可以自己实现一个 close 函数来进行关闭,如果关闭的顺利则 closed=true,反之关闭失败则会进行异常捕捉,在析构函数中帮助用户关闭。
条款09:绝不在构造和析构函数中使用虚函数
众所周知,在类的操作中,父类比子类先构造,而子类也比父类先析构(多态也是如此,多态先通过 virtual 找到子类析构,再析构父类),所以在构造父类的时候,子类对象还未进行初始化,在析构父类的时候,子类已经被销毁。来看下面这个例子:
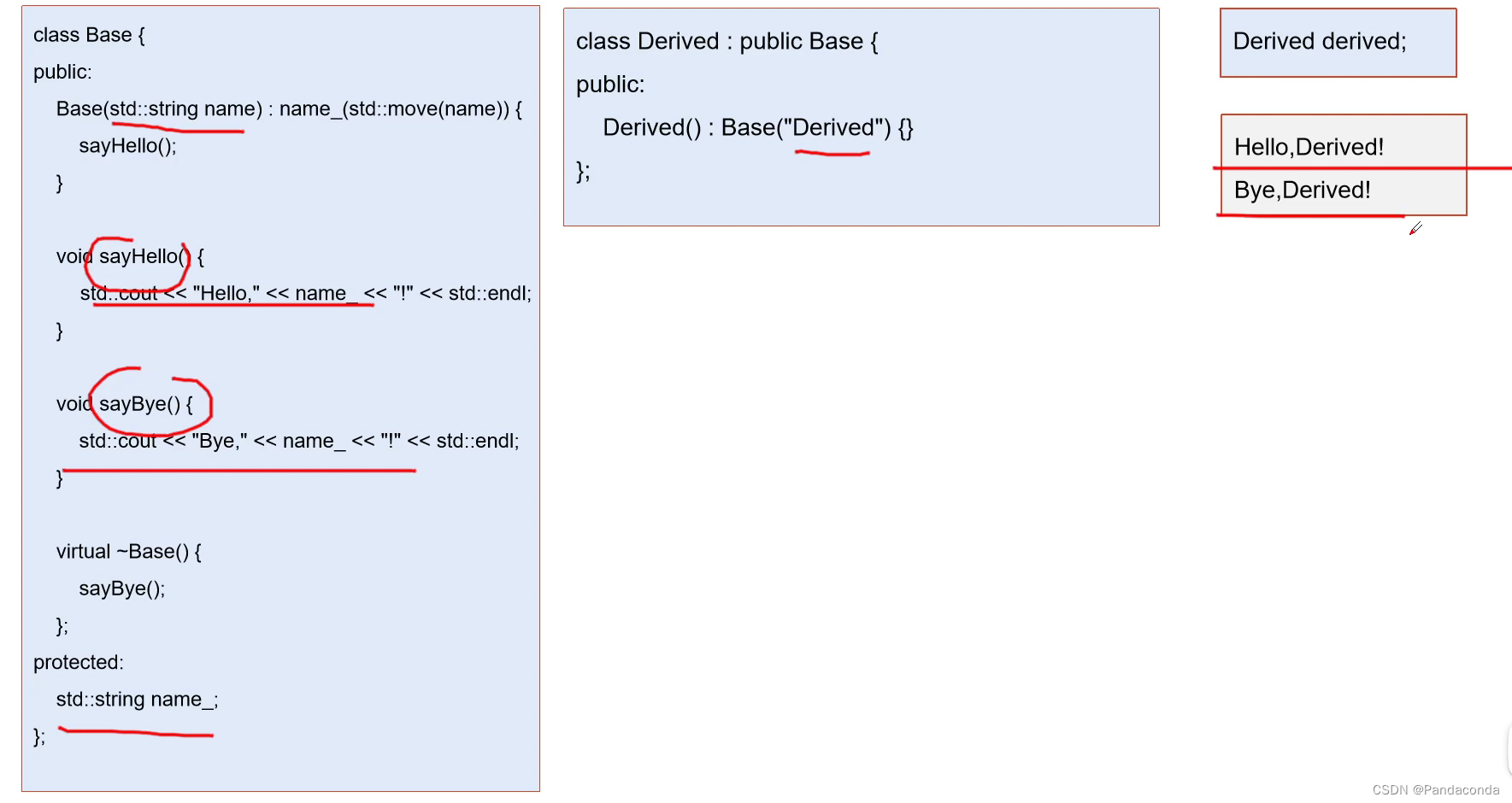
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-48pkwFU8-1678928093808)(《Effective C++》笔记.assets/image-20230306125300951.png)]](https://img-blog.csdnimg.cn/07fbf7eb235848a39aac2e8829a61c7a.png)
此时,如果父类的构造和析构函数中有 virtual,则该函数无法找到子类的地址(或者说无视子类,因为子类被销毁/未被初始化),使程序发生不明确的行为。
可以发现上面我是想调用派生类的构造函数和析构函数,但是调用的却是基类的。如果想满足该要求,我们可以去掉虚函数,而是在基类接收一个参数来实现。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bmuRPNIP-1678928093809)(《Effective C++》笔记.assets/image-20230306125520145.png)]](https://img-blog.csdnimg.cn/418cc4ba16794bd5b00de58a037369f4.png)
条款10:令 operator= 返回一个 reference to *this
释义:让赋值运算符重载版本返回一个自身,以便实现链式编程。
class employee{
public:int m_salary;employee(int a)//有参构造,赋工资初值{this->m_salary = a;}employee& operator=(const employee& ep){this->m_salary = ep.m_salary;return *this;}//返回其本身
};employee e1(5000);employee e2(50000);employee e3(123456);e1 = e2 = e3;//链式编程
条款11:在 operator= 中处理自我赋值
我们来看一段代码:
class person{...};
person p;
p = p;
这是自我赋值,这种操作看起来有点愚蠢,但是并不很难发生。
比如,一个对象可以有很多种别名,客户不经意间让这些别名相等;
或者如之前所说,父类的指针/引用指向子类的对象,也会造成一些自我赋值的问题。
自我赋值往往没有什么意义,还会有不安全性。
class student{...};
class teacher
{...
private:student* s;
};teacher& teacher::operator=(const teacher& teach)
{if(s != NULL){delete s;s = NULL;}s = new student(*teach.s);return *this;//便于链式操作
}
上述代码是不安全的。如果 *this 和 teach 是同一个对象,那么客户在删除 *this 的时候,也把 teach 删除了,s 就会指向一个被删除的对象,这是不允许的。
我们提供三种方法以解决这个问题:
1、证同检测:
teacher& teacher::operator=(const teacher& teach)
{if (this == &teach)return *this;//证同检测if (s != NULL){delete s;s = NULL;}s = new student(*teach.s);return *this;//便于链式操作
}
遗憾的是,证同检测可以保证自我赋值的安全性,但是不能保证“异常安全性”。即,如果 new student 抛出异常,则 s 就会指向一个被删除的对象,这是一个有害指针,我们无法删除,甚至无法安全读取它。
2、记住原指针:
teacher& teacher::operator=(const teacher& teach)
{student* stu = s; //记住原指针if(s != NULL){delete s;s = NULL;}s = new student(*teach.s); //如果抛出异常,s 也可以找回原来地址delete stu; //删除指针return *this;//便于链式操作
}
3、copy and swap:
void swap(const teacher& teach)
{......}teacher& teacher::operator=(const teacher& teach)
{teacher temp(teach); //拷贝一个副本swap(temp); //将副本和 *this 交换 return *this;//便于链式操作
}
交换操作不要考虑原本指针内容,可以保证赋值安全性,同时也能保证异常安全性。
条款12:复制对象时勿忘其每一个成分
释义:自定义拷贝函数时,要把类变量写全(子类拷贝不要遗漏父类的变量)。
父类变量通常存储在 private 里,子类不能访问父类 private 对象,所以应该调用父类的构造函数。
class animal
{
public:animal(const animal& an){......}animal& opeartor=(const animal& an){......}
......
private:string typename;
};class cat: public animal
{
public:cat(const cat& c);cat& operator=(const cat& c);private:string cat_type;
};cat::cat(const cat& c):cat_type(c.cat_type),//为了不遗漏父类变量,调用父类函数animal(c)
{}cat::cat& operator=(const cat& c)
{//为了不遗漏父类变量,调用父类函数animal::operator=(c);this->cat_type = c.cat_type;return *this;
}
值得注意的是,上面代码 copy 函数和 “=” 运算符调用的都是和本身一样的函数。究其原因,copy 函数是创建一个新的对象,operator= 是对已经初始化的对象进行操作。
我们不能用 copy 调用 operator=,因为这相当于用构造函数初始化一个新对象(父类尚未构造好)。
同理,也不能用 operator= 调用 copy,这相当于构造一个已经存在的对象(父类已经存在了)。
参考资料:
《Effective C++》侯捷:https://book.douban.com/subject/1842426/
EFFECTIVE C++ (万字详解)(一)_c++ effective:https://blog.csdn.net/qq_62674741/article/details/124896986
一文整理Effective C++ 55条款内容(全):https://blog.csdn.net/weixin_45926547/article/details/121276226?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2defaultCTRLISTRate-1-121276226-blog-124896986.pc_relevant_multi_platform_whitelistv3&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2defaultCTRLISTRate-1-121276226-blog-124896986.pc_relevant_multi_platform_whitelistv3&utm_relevant_index=2
相关文章:

【Effective C++详细总结】第二章 构造/析构/赋值运算
✍个人博客:https://blog.csdn.net/Newin2020?spm1011.2415.3001.5343 📚专栏地址:C/C知识点 📣专栏定位:整理一下 C 相关的知识点,供大家学习参考~ ❤️如果有收获的话,欢迎点赞👍…...

webpack基础
webpack基础 webpack基础目录webpack基础前言Webpack 是什么?Webpack 有什么用?一、webpack的基本使用webpack如何使用文件和文件夹创建创建文件下载依赖二、基本配置5 大核心概念准备 Webpack 配置文件修改配置文件处理样式资源处理图片资源修改输出资源…...

jQuery《一篇搞定》
今日内容 一、JQuery 零、 复习昨日 1 写出至少15个标签 2 写出至少7个css属性font-size,color,font-familytext-algin,background-color,background-image,background-sizewidth,heighttop,bottom ,left ,rightpositionfloatbordermarginpadding 3 写出input标签的type的不…...

Spring Cloud学习笔记【负载均衡-Ribbon】
文章目录什么是Spring Cloud RibbonLB(负载均衡)是什么Ribbon本地负载均衡客户端 VS Nginx服务端负载均衡区别?Ribbon架构工作流程Ribbon Demo搭建IRule规则Ribbon负载均衡轮询算法的原理配置自定义IRule新建MyRuleConfig配置类启动类添加Rib…...

第九章:C语言数据结构与算法初阶之堆
系列文章目录 文章目录系列文章目录前言一、堆的定义二、堆的实现三、堆的接口函数1、初始化2、销毁3、插入4、删除5、判空6、元素个数四、堆排序1、建堆2、排序五、堆的应用——TOPK1、什么是TOPK问题?2、解决方法总结前言 堆就是完全二叉树。 一、堆的定义 我们…...

Mysql架构初识
🥲 🥸 🤌 🫀 🫁 🥷 🐻❄️🦤 🪶 🦭 🪲 🪳 🪰 🪱 🪴 🫐 🫒 🫑…...

字符串函数和内存函数
🍕博客主页:️自信不孤单 🍬文章专栏:C语言 🍚代码仓库:破浪晓梦 🍭欢迎关注:欢迎大家点赞收藏关注 字符串函数和内存函数 文章目录字符串函数和内存函数前言1. 字符串函数介绍1.1 s…...

Web3中文|GPT-4超越GPT-3.5的五大看点
A Beautiful CinderellaDwelling EagerlyFinally Gains HappinessInspiring Jealous KinLove Magically Nurtures Opulent PrinceQuietly RescuesSlipper TriumphsUniting Very WondrouslyXenial Youth Zealously这是一段描述童话故事《灰姑娘》的内容,它出自GPT-4之…...

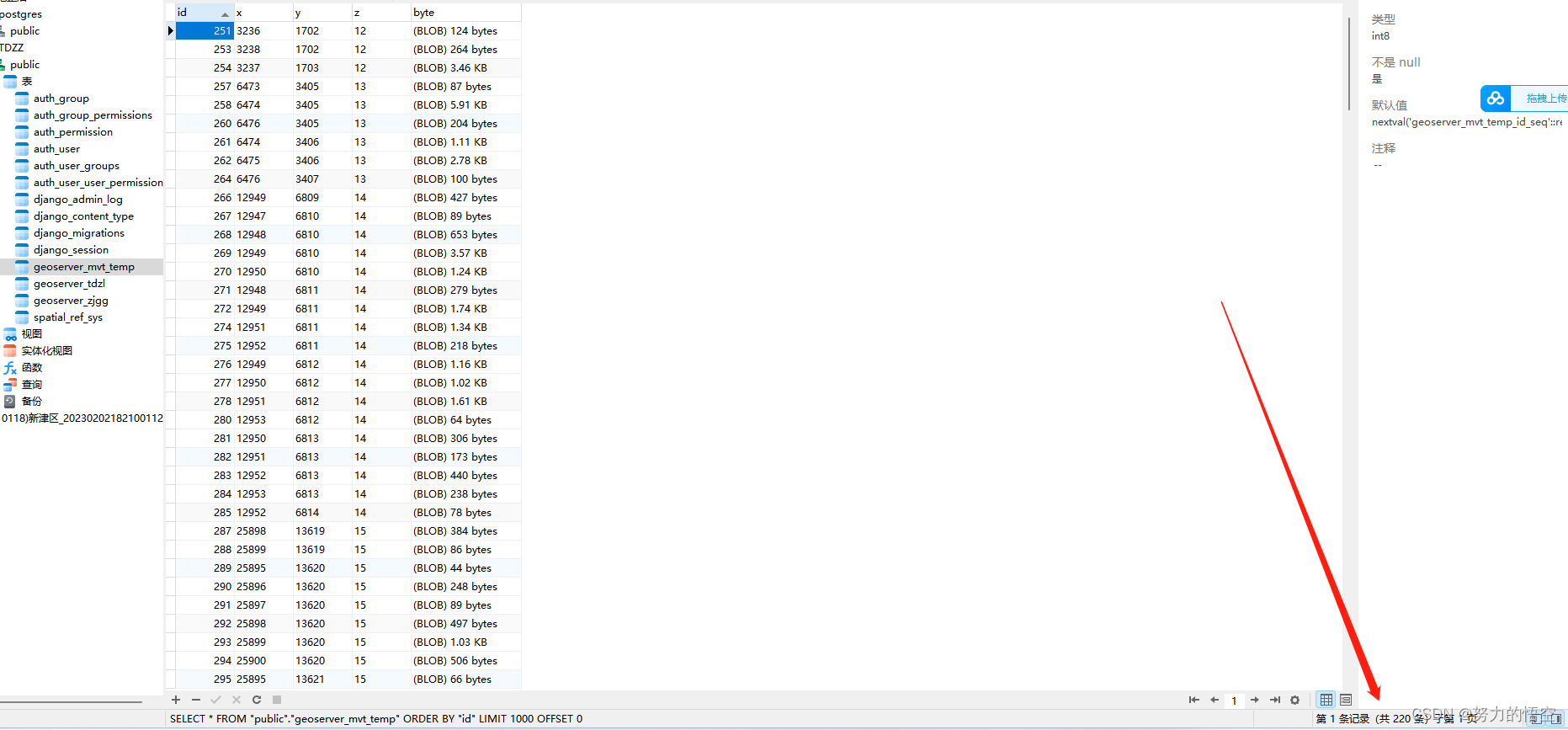
动态矢量瓦片缓存库方案
目录 前言 二、实现步骤 1.将数据写入postgis数据库 2.将矢量瓦片数据写入缓存库 3.瓦片接口实现 4.瓦片局部更新接口实现 总结 前言 矢量瓦片作为webgis目前最优秀的数据格式,其主要特点就是解决了大批量数据在前端渲染时出现加载缓慢、卡顿的问题࿰…...

628.三个数的最大乘积
给你一个整型数组 nums ,在数组中找出由三个数组成的最大乘积,并输出这个乘积。 示例 1: 输入:nums [1,2,3] 输出:6 示例 2: 输入:nums [1,2,3,4] 输出:24 示例 3: …...

【数据结构】堆和集合笔记
自己写一个堆首先,明确一下,为什么需要堆?>考虑插入,删除,查找的效率。数组,查找,最快是二分查找O(lgN)。但查找完如果要做什么操作,比如删除,就要挪动元素了。所以合…...

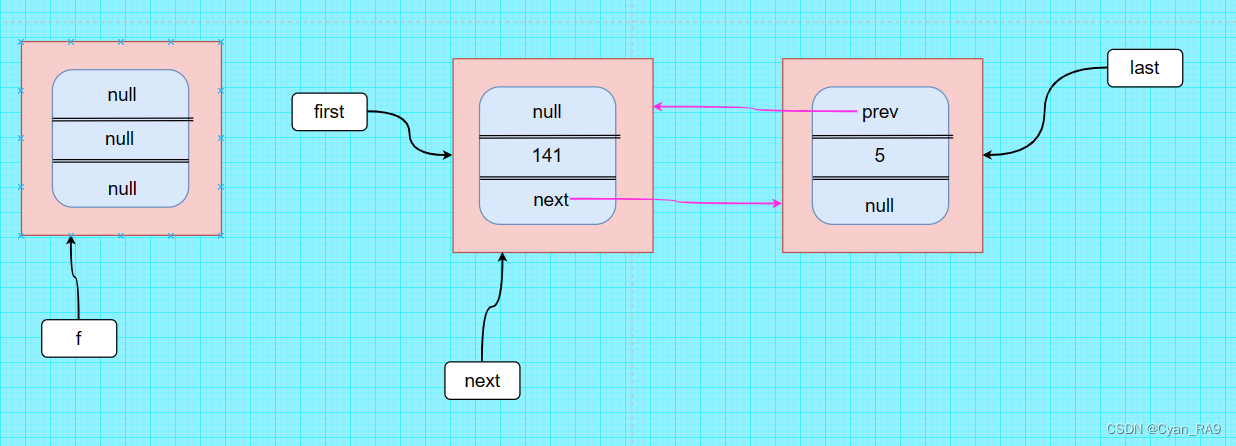
java LinkedList 源码分析(通俗易懂)
目录 一、前言 二、LinkedList类简介 三、LinkedList类的底层实现 四、LinkedList类的源码解读 1.add方法解读 : 〇准备工作 。 ①跳入无参构造。 ②跳入add方法。 ③跳入linkList方法。 ④增加第一个元素成功。 ⑤向链表中添加第二个元素。 2.remove方法解读 : 〇准备工…...

Vue中实现路由跳转的三种方式详细分解
vue中实现路由跳转的三种方式 目录 vue中实现路由跳转的三种方式 一、使用vue-router 1.下载vue-router模块到当前工程 2.在main.js中引入VueRouter函数 3.添加到Vue.use()身上 – 注册全局RouterLink和RouterView组件 4.创建路由规则数组 – 路径和组件名对应关系 5…...

全国自学考试03708《中国近现代史纲要》重点复习精要
1. 西方列强的殖民扩张和鸦片战争的影响。(两面性) :反面—破坏了了中国的小农经济,是中国由封建社会转变为两半社会。 --一系列不公平条约,破坏了中国主权领土完整。 --压迫中国人民,给中国人民带来了巨大…...

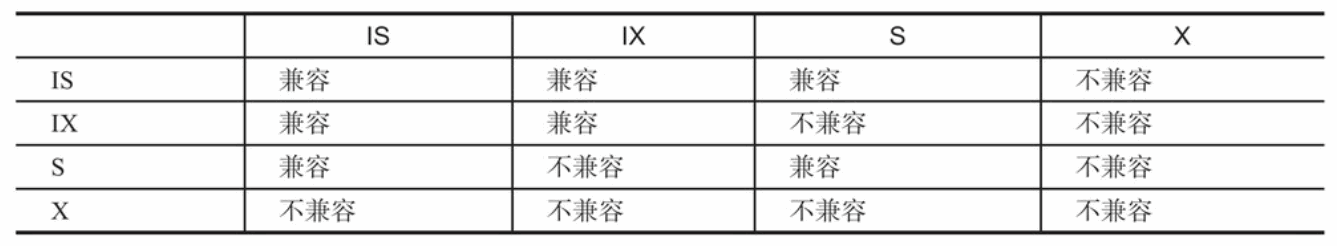
数据库面试题——锁
了解数据库的锁吗? 锁是数据库系统区别于文件系统的一个关键特性,锁机制用于管理对共享资源的并发访问。 InnoDB下两种标准行级锁: 共享锁(S Lock),允许事务读一行数据。 排他锁(X Lock&…...

Python笔记 -- 文件和异常
文章目录1、文件1.1、with关键字1.2、逐行读取1.3、写入模式1.4、多行写入2、异常2.1、try-except-else2.2、pass1、文件 1.1、with关键字 with关键字用于自动管理资源 使用with可以让python在合适的时候释放资源 python会将文本解读为字符串 # -*- encoding:utf-8 -*- # 如…...

蓝桥杯刷题冲刺 | 倒计时24天
作者:指针不指南吗 专栏:蓝桥杯倒计时冲刺 🐾马上就要蓝桥杯了,最后的这几天尤为重要,不可懈怠哦🐾 文章目录1.修剪灌木2.统计子矩阵1.修剪灌木 题目 链接: 修剪灌木 - 蓝桥云课 (lanqiao.cn) 找…...

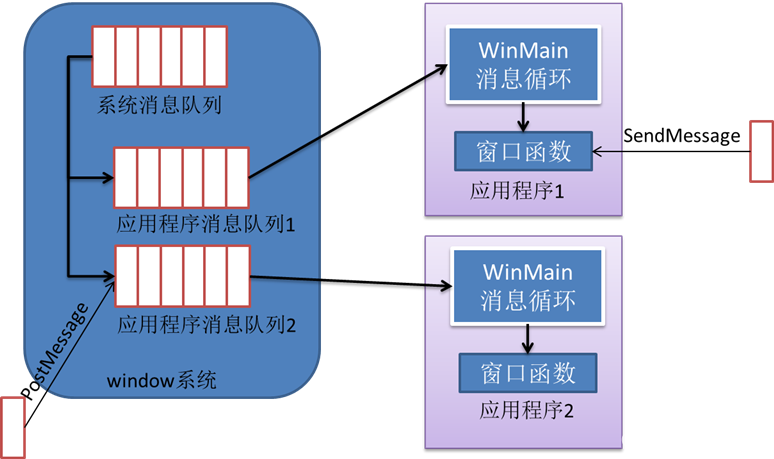
真正理解微软Windows程序运行机制——什么是消息
我是荔园微风,作为一名在IT界整整25年的老兵,今天说说Windows程序的运行机制。经常被问到MFC到底是一个什么技术,为了解释这个我之前还写过帖子,但是很多人还是不理解。其实这没什么,我在学生时代也被这个问题困绕过。…...

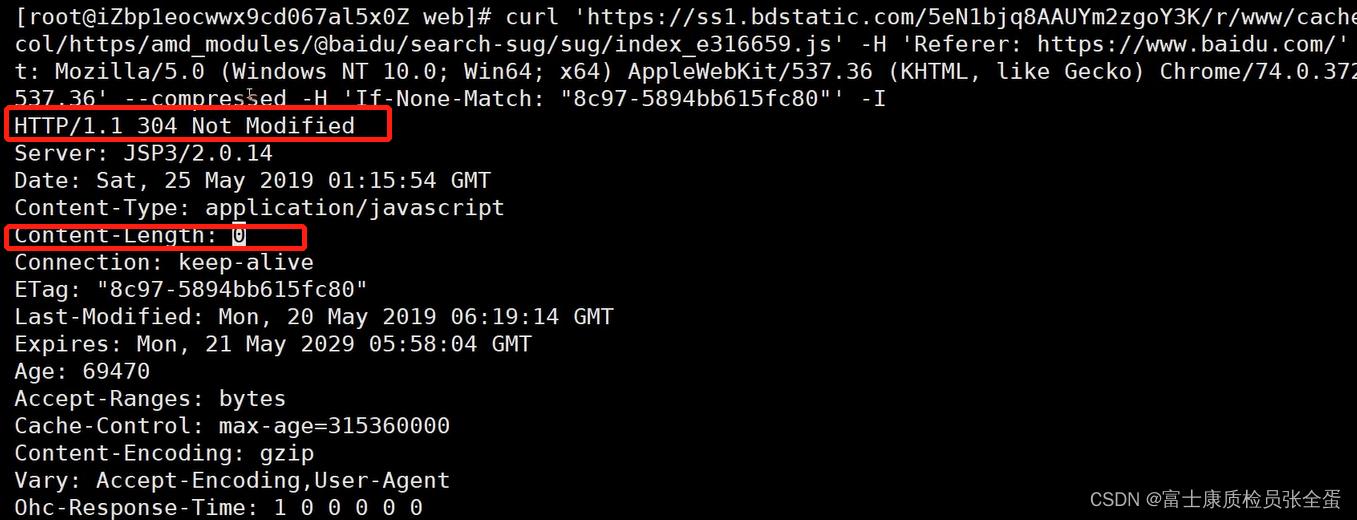
HTTP 缓存的工作原理
缓存是解决http1.1当中的性能问题主要手段。缓存可能存在于客户端浏览器上,也可以存在服务器上面,当使用过期缓存可能给用户展示的是错误的信息而导致一些bug。 HTTP 缓存:为当前请求复用前请求的响应 • 目标:减少时延࿱…...

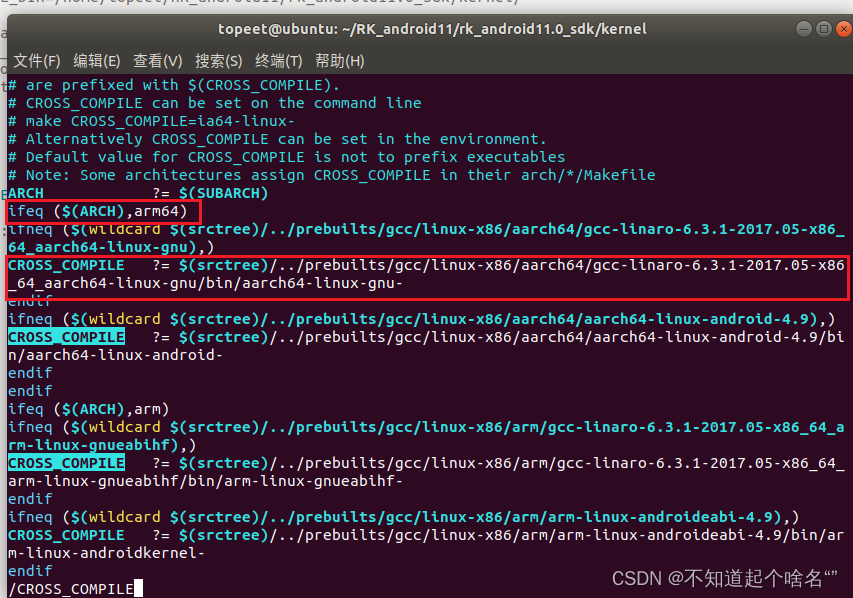
RK3568在Android上进行驱动模块开发(源码外)
文章目录 前言一、ARCH架构二、编译器三、建立自己的Makefile文件总结前言 本文记录在驱动开发时,由于编译内核时间较长,经常会选择单独编译一个模块,这里主要讲解,makefile文件如何编写(主要是编译器和架构) 提示:以下是本篇文章正文内容,下面案例可供参考 一、ARCH…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...
