微信小程序基本语法
官网 https://developers.weixin.qq.com/miniprogram/dev/framework/
视频教程:尚硅谷微信小程序开发教程,2024最新微信小程序项目实战!
仿慕尚花坊项目源码:https://gitee.com/abcdfdewrw/flower-workshop
目录
- 一,初识微信小程序
- 二,文件和目录结构介绍
- 三,配置文件介绍
- 四,尺寸单位rpx
- 五,事件绑定和事件对象
- 【事件绑定】
- 【事件传参】
- 六,事件/阻止事件冒泡
- 七,声明和绑定数据
- 八,setData修改数据
- 九,简易版双向数据绑定
- 十,列表渲染
- 十一,条件渲染
- 十二,小程序的运行机制
- 十三,小程序更新机制
- 十四,小程序生命周期介绍
- 【应用生命周期】
- 【页面生命周期】
- 【组件的生命周期】
- 【组件所在页面的声明周期】
- 补充:
- 总结:
- 十五,小程序API
- 【界面交互】
- 【本地存储】
- 【路由跳转】
- 【上垃加载/下拉刷新】
- 十六,插槽
- 十七,监听
- 十八,组件通信
- 一,父向子传参 Properties
- 二,子向父传参
- 三,获取组件实例
- 十九,小程序分包加载
- 二十,获取微信头像
- 二十一,转发功能 / 分享朋友圈
- 二十二,手机号验证组件
- 二十三,客服功能
- 二十四,自定义导航栏
- 二十五,骨架屏
- 二十六,mobx-miniprogram
- 二十七,用户登录
- 二十八,地理位置功能
一,初识微信小程序
微信小程序是一种运行在微信内部的 轻量级 应用程序。

小程序的四大特性:无须安装,用完即走,无须卸载,触手可及。
二,文件和目录结构介绍


三,配置文件介绍
小程序中常见的配置文件有以下几种:
1,app.json : 小程序全局配置文件,用于配置小程序的一些全局属性和页面路由;
2,页面.json : 小程序页面配置文件,也称局部配置文件,用于配置当前页面的窗口样式,页面标题等;
3,project.config.json:小程序项目的配置文件,用于保存项目的一些配置信息和开发者的个人设置;
4,sitemap.json:配置小程序及其页面是否允许被微信索引,提高小程序在搜索引擎搜索到的概率。
四,尺寸单位rpx
rpx:是小程序新增的自适应单位,它可以根据不同的设备屏幕宽度进行自适应缩放;
小程序规定任何型号手机:屏幕宽都为750rpx
五,事件绑定和事件对象
【事件绑定】

【事件传参】
第一种方法:data-* 传参

第二种方法:mark:* 传参


六,事件/阻止事件冒泡
事件分为 冒泡事件 和 非冒泡事件;
冒泡事件:当一个组件的事件被触发后,该事件会向父节点传递;
非冒泡事件:当一个组件的事件被触发后,该事件不会向父节点传递。
<button catch:tap="btnHandler"></button> // 用catch来阻止事件冒泡
七,声明和绑定数据

// 展示内容
<text>{{scholle}}</test>// 绑定属性值,如果需要动态绑定一个变量,属性值也需要使用双大括号进行包裹
<text id="{{id}}">{{scholle}}</test>// 如果属性值是布尔值,也需要使用双大括号进行包裹
<checkbox checked="{ischecked}" />
八,setData修改数据

// 修改值
this.setData({key:value}) // key 是需要更新的数据;value 是最新的值
九,简易版双向数据绑定

十,列表渲染


<swiperautoplayclass="swiper"indicator-active-color="#FF734C"interval="2000"duration="1000"indicator-color="rgba(0, 0, 0, .3)"bindchange="getSwiperIndex"><block wx:for="{{ bannerList }}" wx:key="index"><swiper-item class="swiper-item"><navigatorclass="navigator"hover-class="none"url="/modules/goodModule/pages/goods/detail/detail?goodsId={{ item.id }}"><image class="img" src="{{ item.imageUrl }}"></image></navigator></swiper-item></block></swiper>
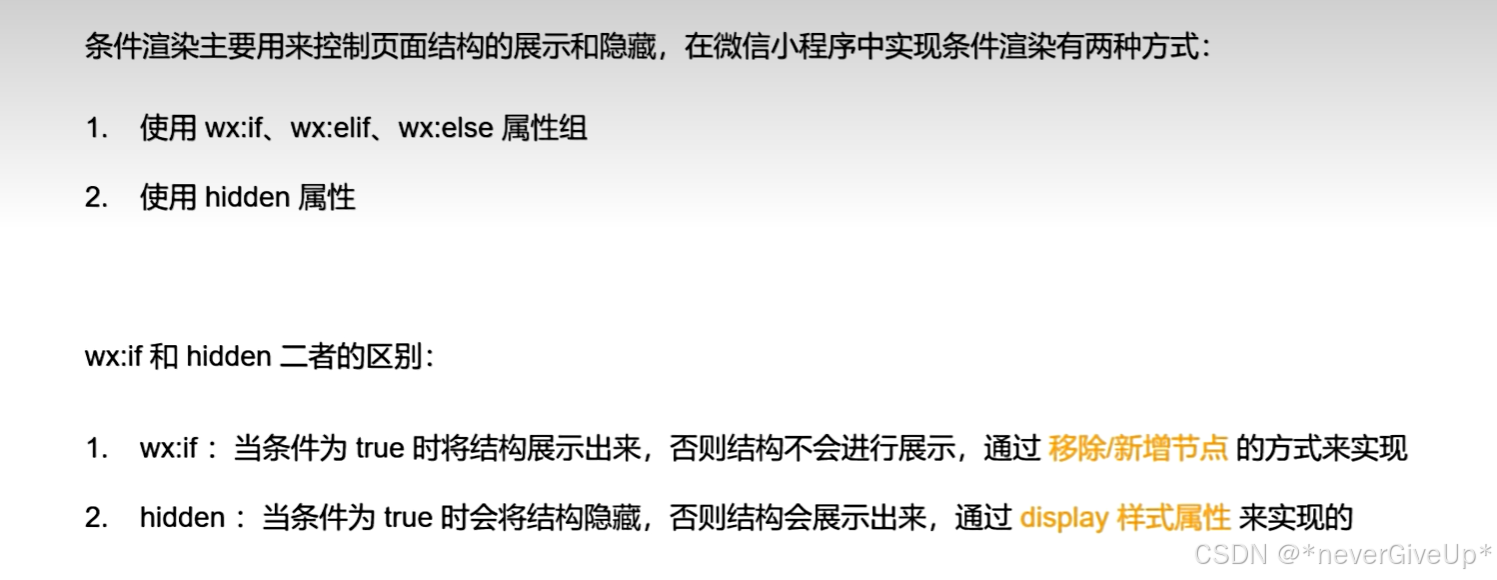
十一,条件渲染

十二,小程序的运行机制



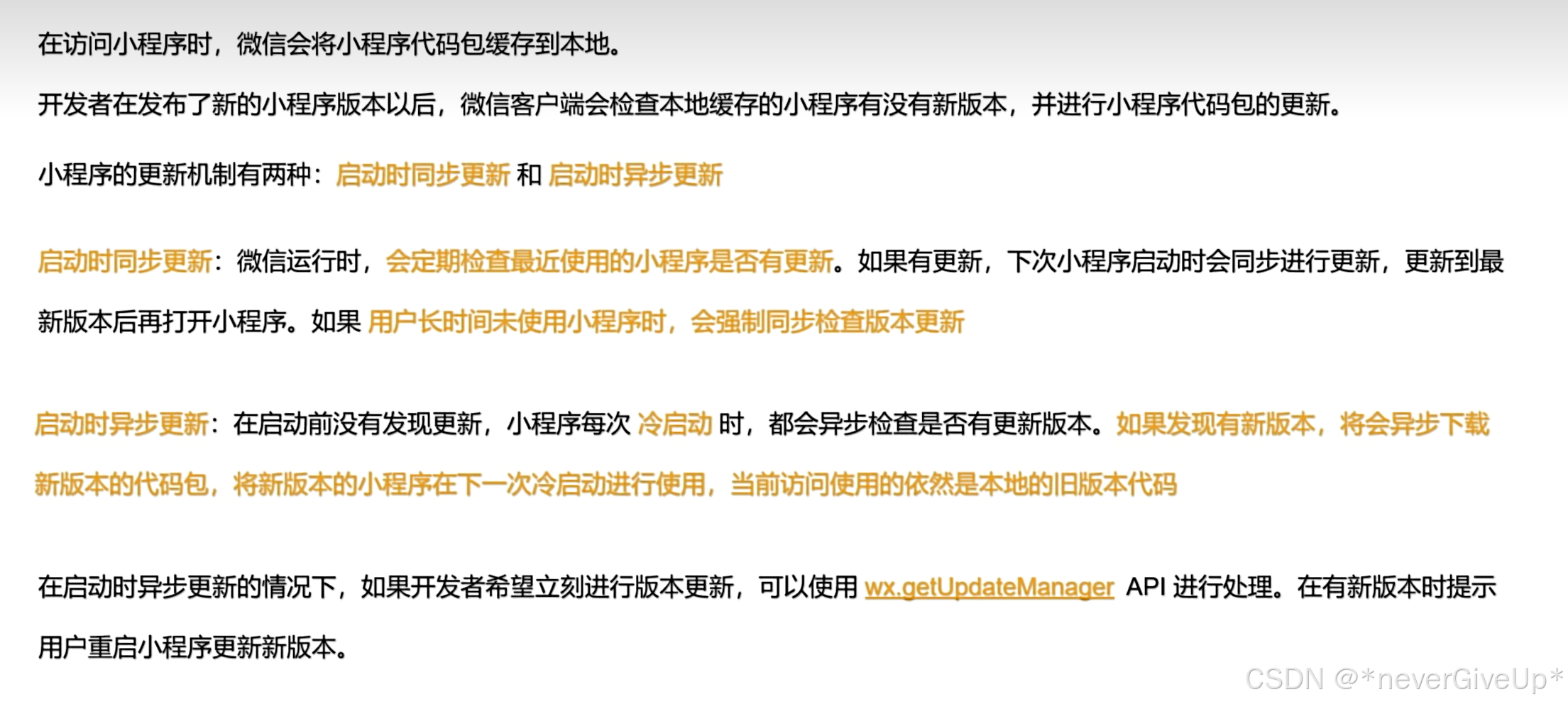
十三,小程序更新机制

// 检测冷启动版本更新onLaunch() {const updateManager = wx.getUpdateManager(); // 监听下载的状态// 当下载完成新版本以后,会触发 onUpdateReady 回调函数updateManager.onUpdateReady(function () {// 在回调函数中给用户提示wx.showModal({title: "更新提示",content: "新版本以及准备好,是否重启应用?",success: (res) => {if (res.confirm) {// 强制当前小程序使用新版本并且会重新启用当前小程序updateManager.applyUpdate();}},});});},
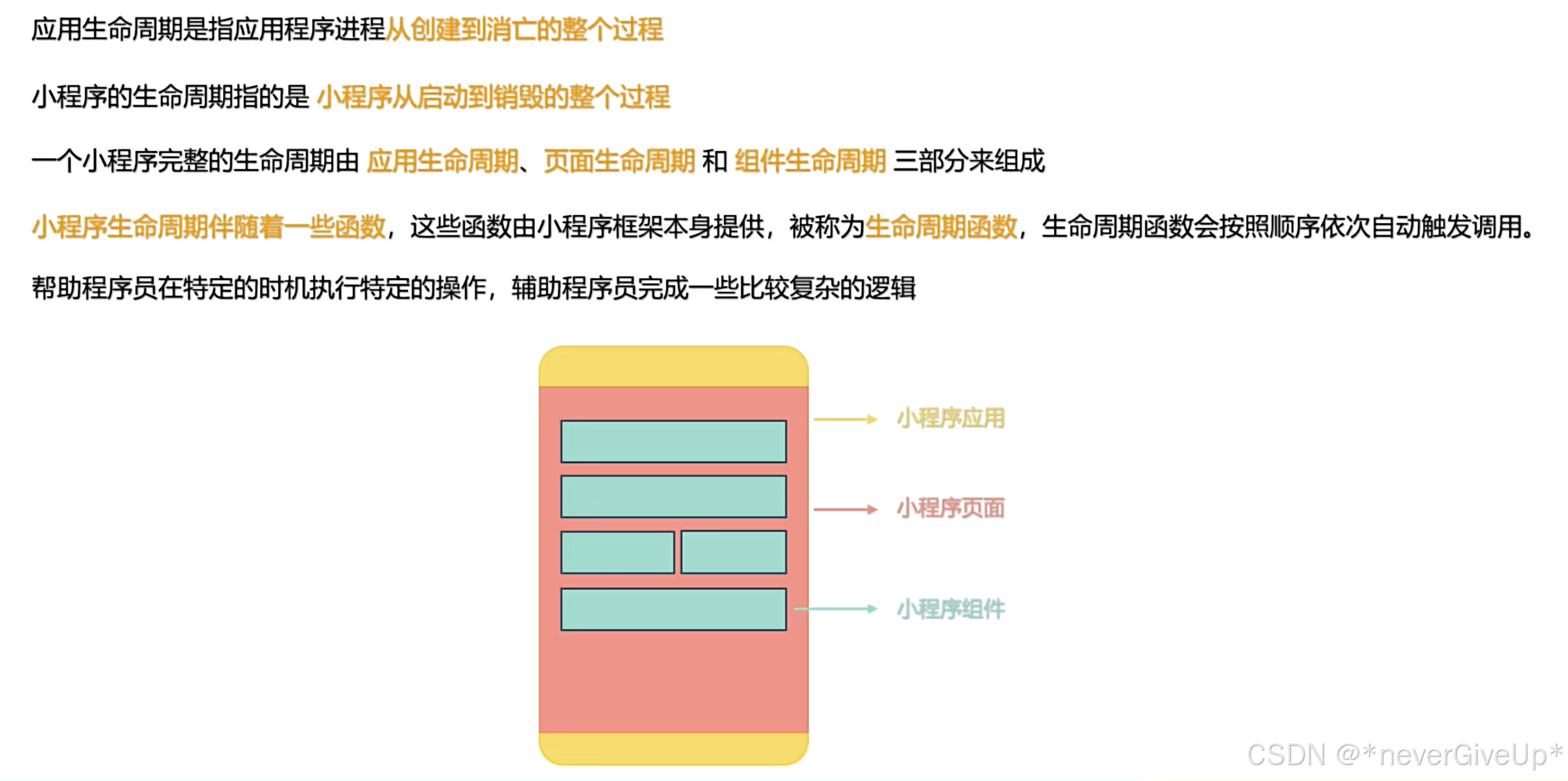
十四,小程序生命周期介绍

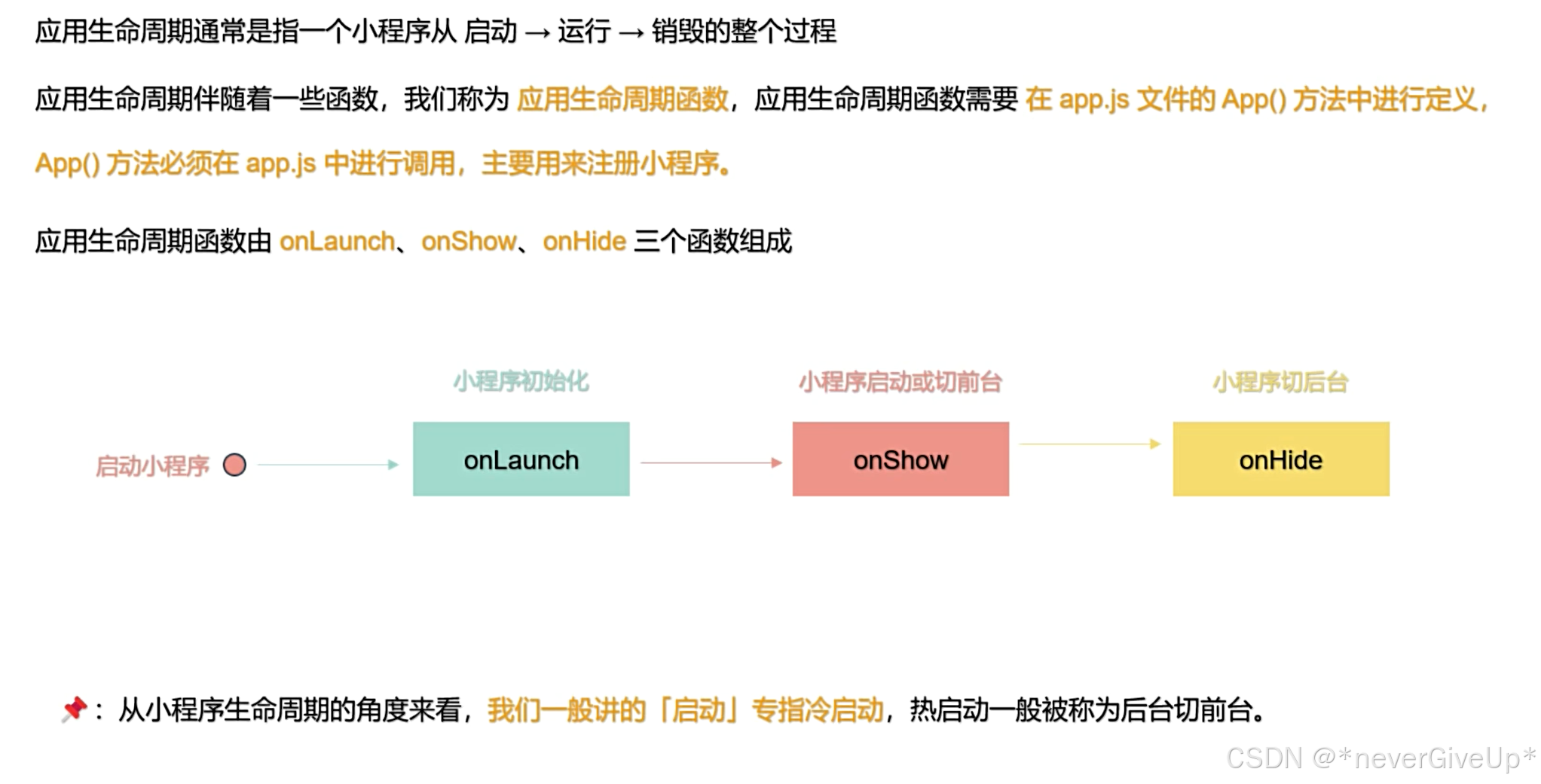
【应用生命周期】

【页面生命周期】

onReady 代表页面已经准备妥当,可以和视图层进行交互
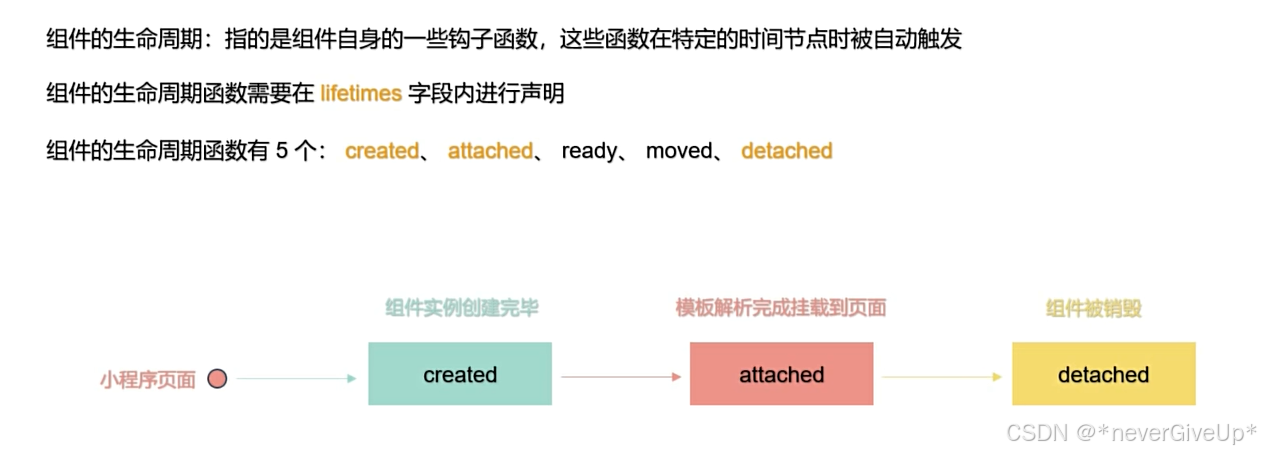
【组件的生命周期】

// 组件生命周期声明对象
lifetimes {created() {},attached() {},……
}
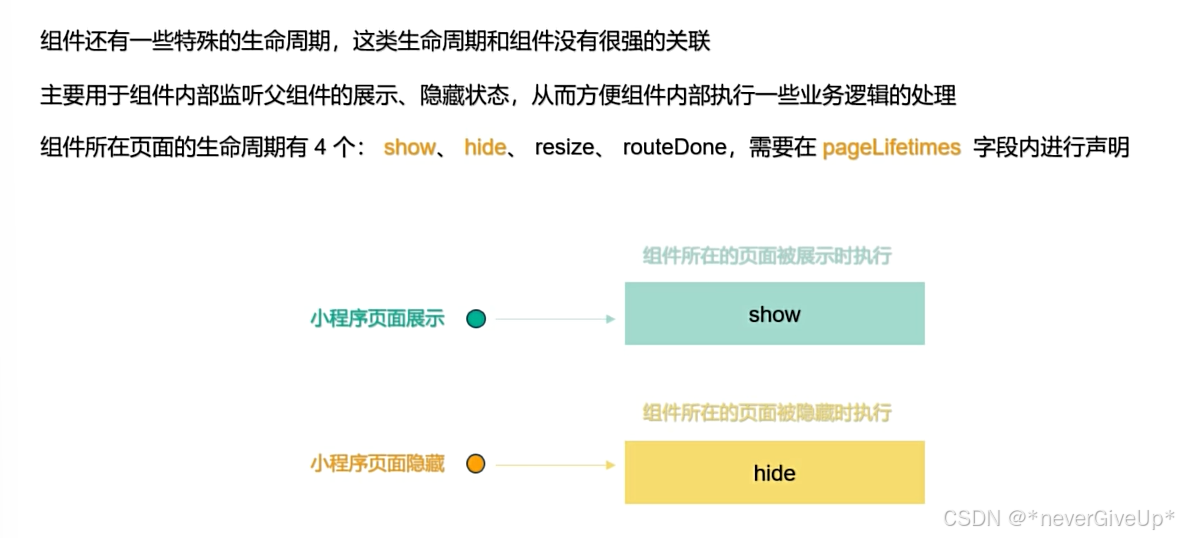
【组件所在页面的声明周期】

补充:
1,tabBar页面之间相互切换,页面不会被销毁;
2,点击左上角,返回上一个页面,会销毁当前页面。

总结:


十五,小程序API
【界面交互】
wx.showLoading() // 显示loading提示框
wx.hideLoading() // 关闭loading提示框
wx.showModal() // 模态对话框
wx.showToast() // 消息提示框
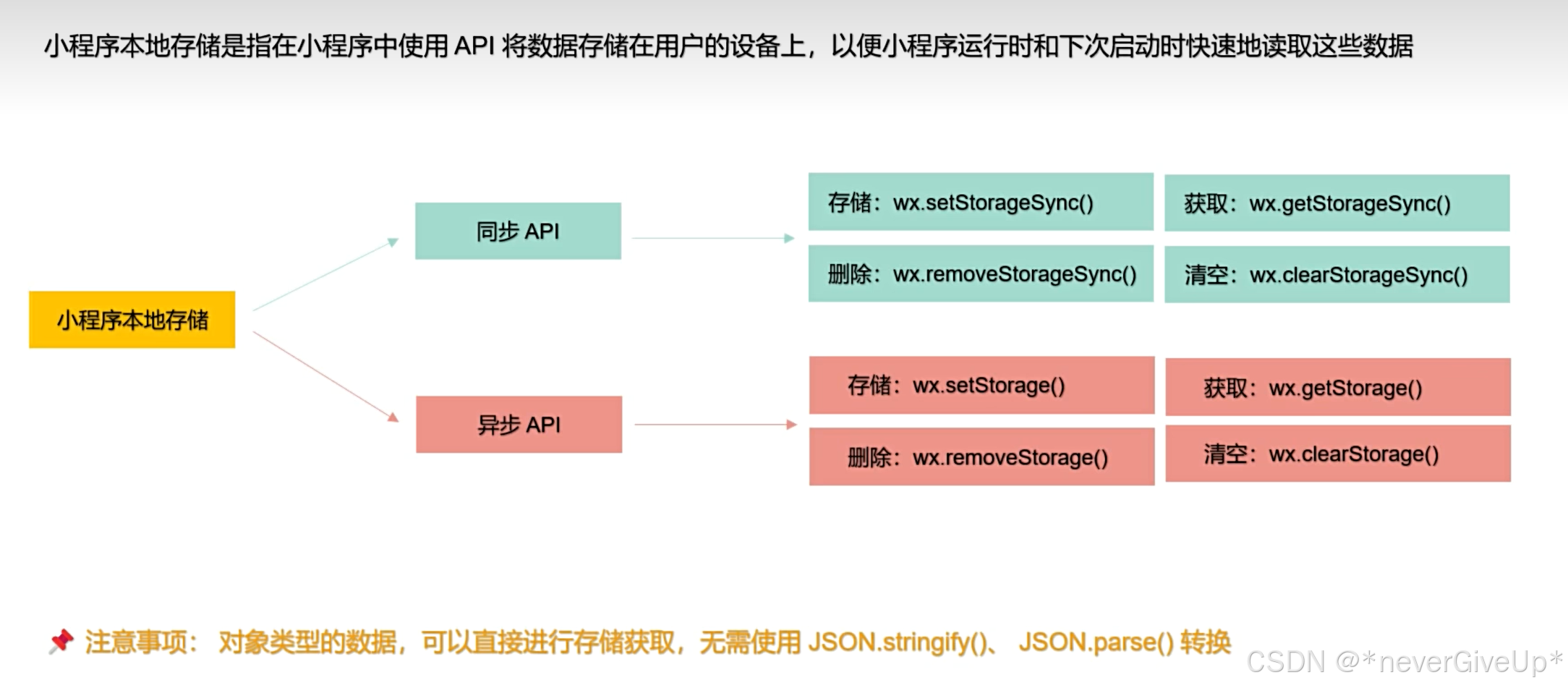
【本地存储】

【路由跳转】

【上垃加载/下拉刷新】
onReachBotoom() {} // 监听用户上拉加载
onPullDownRefresh(){} // 监听用户下拉刷新在app.json或者page.json 中配置距离页面底部距离:onReachBottomDistance;默认50px
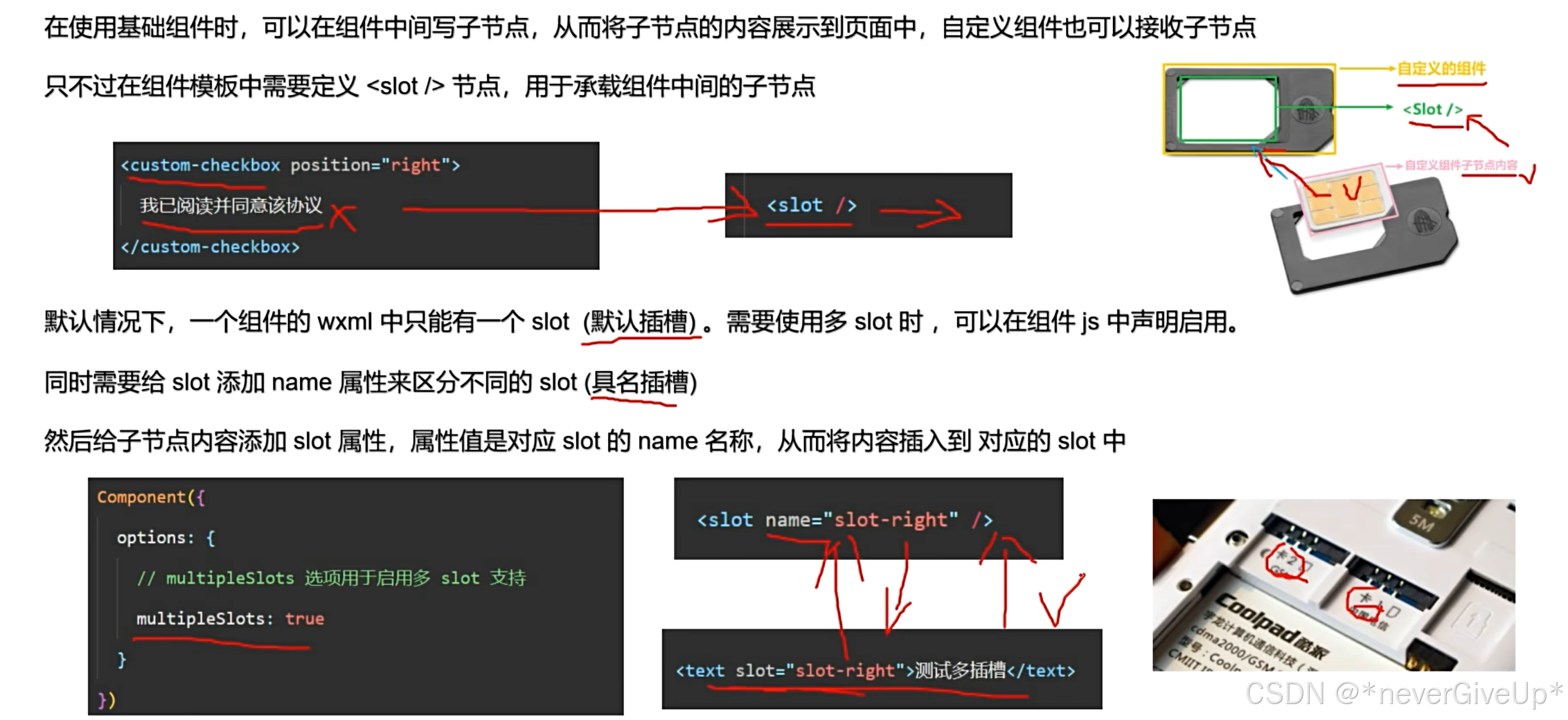
十六,插槽

十七,监听
在页面的的js中写上 observers{'key':(newValue) => {}
}// 监听单个属性
observers: {'n1': function(newN1){……}},// 监听多个数据
observers: {'n1, n2': function(newN1, newN2){……}},// 监听全部对象observers: {'obj.**': function(newObj){……}},十八,组件通信
一,父向子传参 Properties
二,子向父传参
子组件:
sendData() {this.triggerEvent('myevent',this.data)
}父组件:
……
<customer bind:myevent="getData" /> // 子组件
……getData(event) {……
}
三,获取组件实例
// 在父组件中 获取 子组件的实例
……
<customer bind:myevent="getData" class='child' /> // 子组件
……getChild() {const res = this.selectComponent('.child') // 类似于 ref
}
十九,小程序分包加载



--app.json // 分包设置"subPackages": [{"root": "modules/settingModule", // 分包根目录"name": "settingModule", // 分包别名"pages": [ // 分包路径"pages/address/add/index","pages/address/list/index","pages/profile/profile"]}],// 分包预下载"preloadRule": { // key:value的形式:key代表的是 当访问到这个目录的时候,预下载分包"pages/settings/settings":{ "network": "all","packages": ["settingModule"]}}
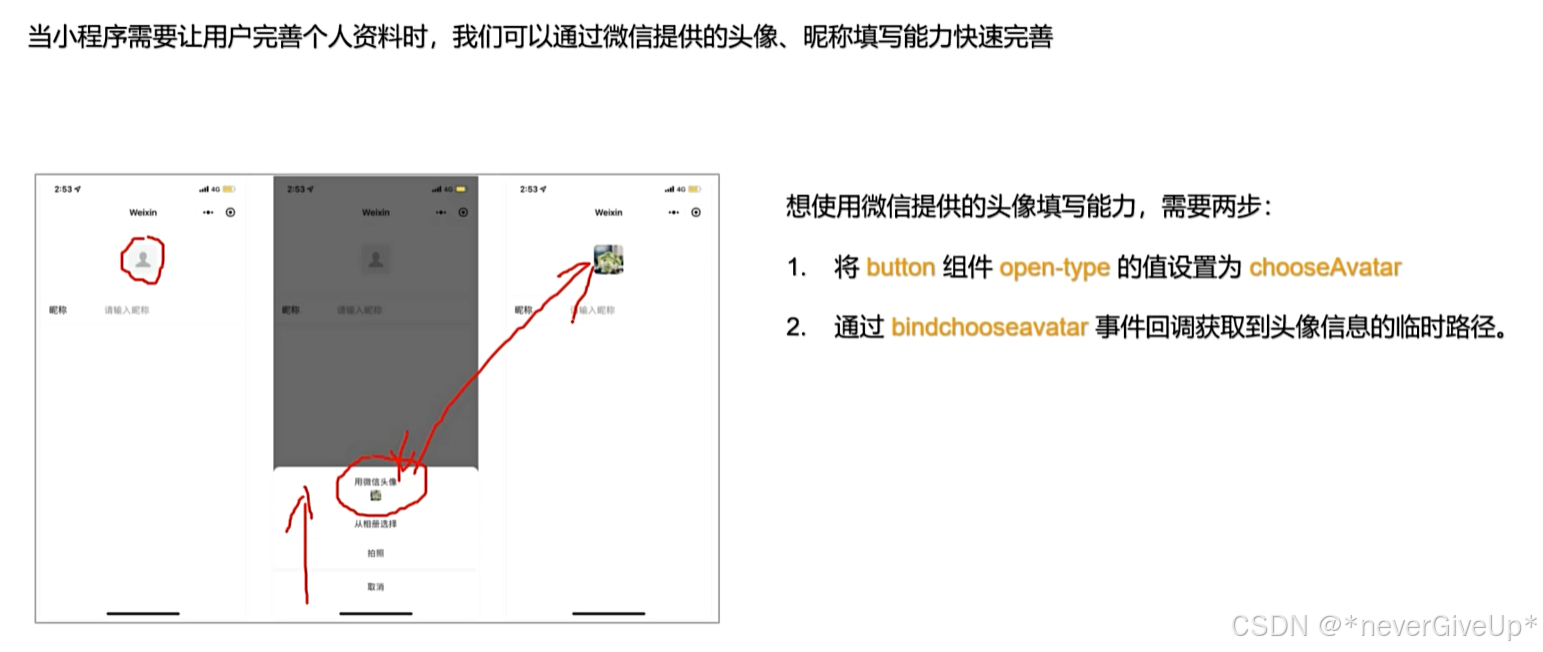
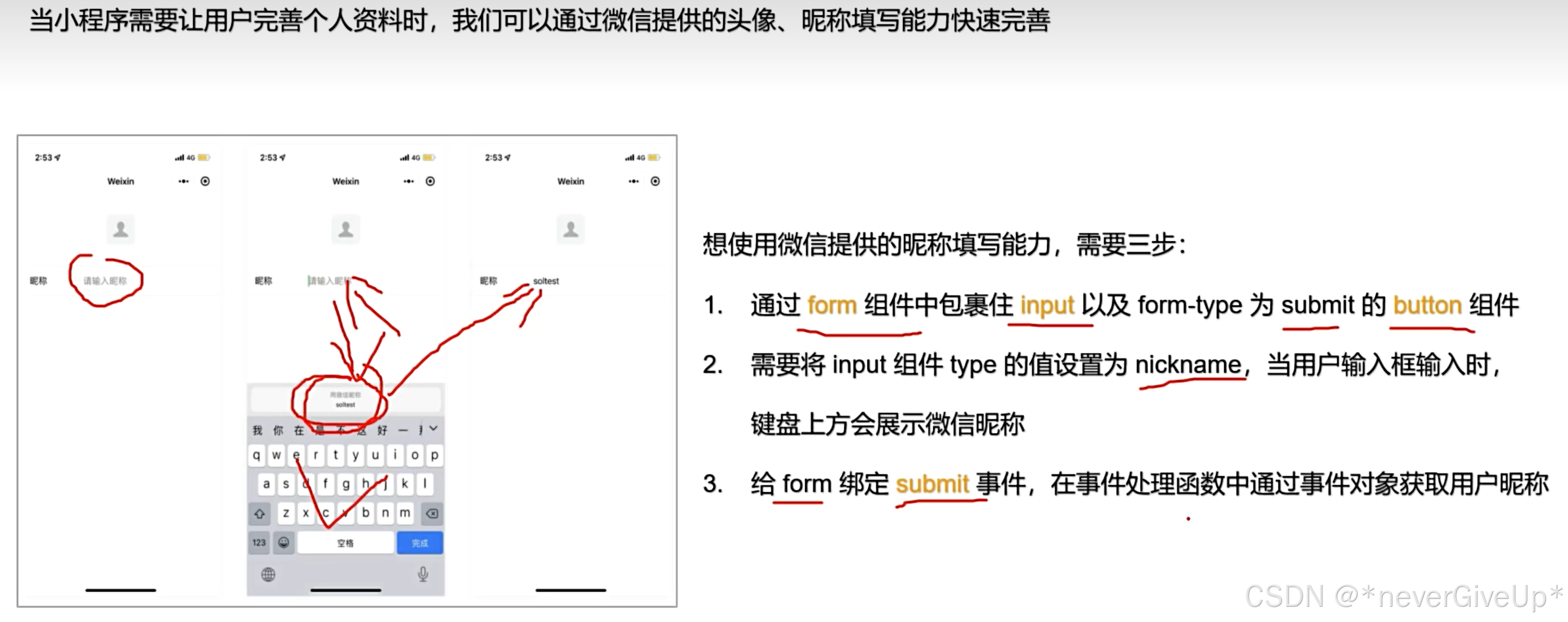
二十,获取微信头像

<view class="avatar"><buttonhover-class="none"open-type="chooseAvatar"bind:chooseavatar="onChooseAvatar"><image src="{{ userInfo.headimgurl || '/assets/images/avatar.png' }}" /></button></view>async onChooseAvatar(e) {const { avatarUrl } = e.detail;const { data } = await reqUploadFile(avatarUrl, "file");this.setData({"userInfo.headimgurl": data.data,});},

<form bindsubmit="getNickName"><inputtype="nickname"name="nickname"class="input-name"value="{{ userInfo.nickname }}"/><view class="dialog-content"><button class="cancel" bindtap="cancelForm" form-type="reset">取消</button><button class="confirm" type="primary" form-type="submit">确定</button></view></form>getNickName(event) {// console.log('弹窗确定=》',event);const { nickname } = event.detail.value;this.setData({"userInfo.nickname": nickname,isShowPopup: false,});},
二十一,转发功能 / 分享朋友圈


// 转发功能onShareAppMessage(){return {title:"只为你怦然心动",path:'/pages/index/index',imageUrl:'../../../../../assets/images/love.jpg'}},// 分享朋友圈onShareTimeline() {return {title:"只为你怦然心动",path:'/pages/index/index',imageUrl:'../../../../../assets/images/love.jpg'}},
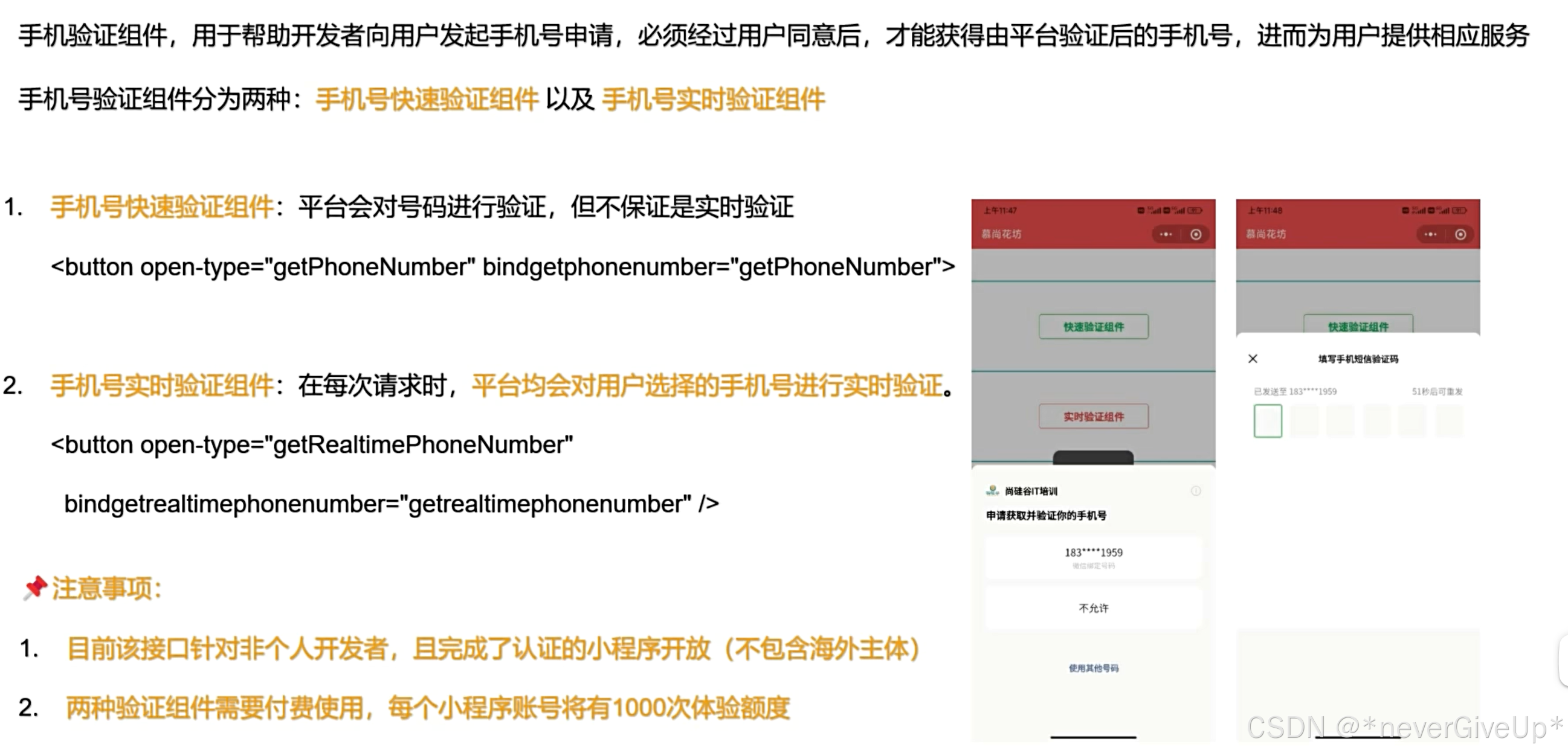
二十二,手机号验证组件

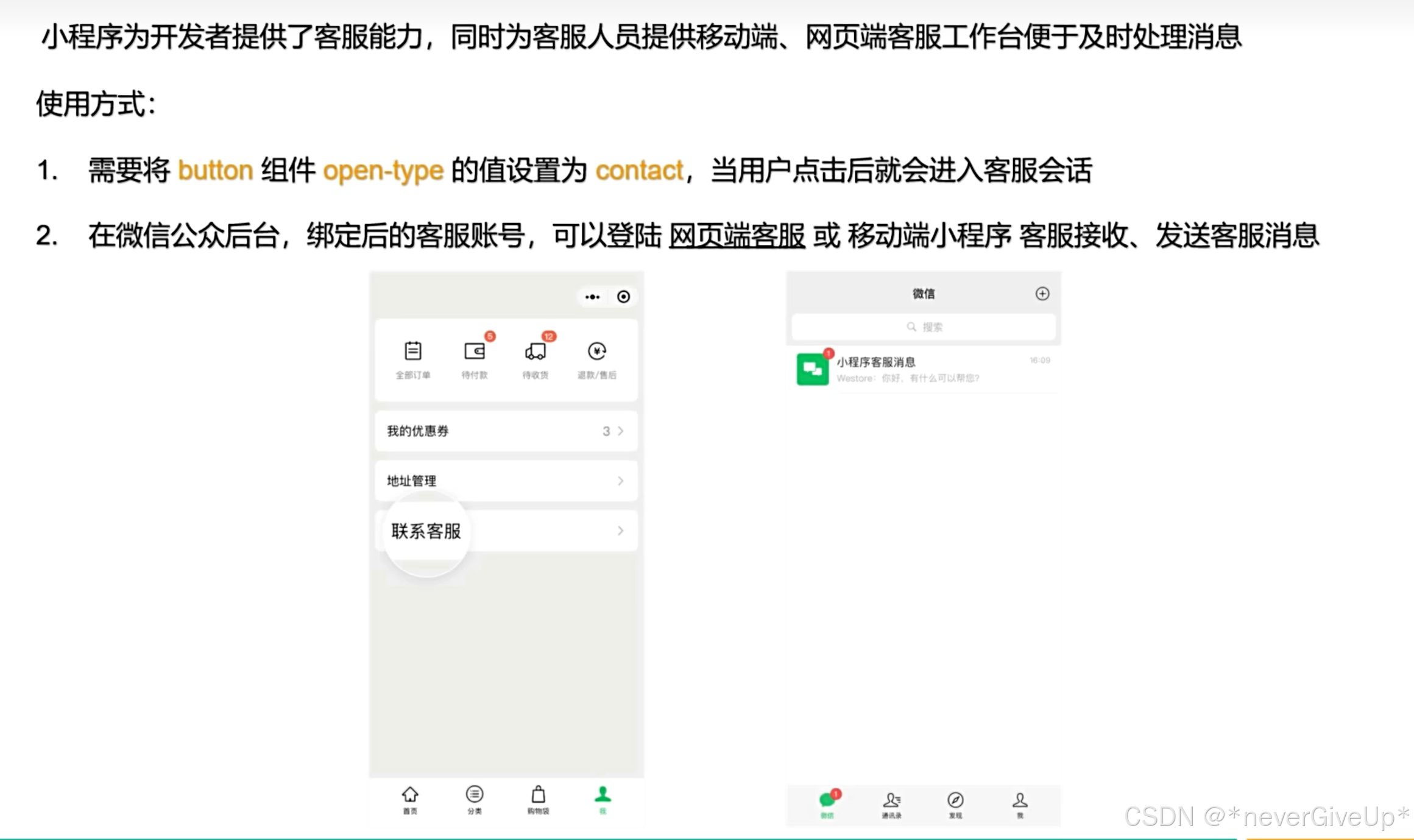
二十三,客服功能

二十四,自定义导航栏

二十五,骨架屏

可在 微信开发者工具 中自动生成骨架屏

二十六,mobx-miniprogram




npm install --save mobx-miniprogram mobx-miniprogram-bindings
-- 创建一个Store对象 userStore
// observable 创建被检测的对象,对象中的属性会被转换为响应式数据
// action 函数是用来显示的定义 action 方法import { observable, action } from "mobx-miniprogram";export const userStore = observable({token: "",userInfo: {},setToken: action(function (token) {this.token = token;}),setUserInfo: action(function (userInfo) {this.userInfo = userInfo;}),
});-- 页面中导入使用
import { userStore } from "../../../../stores/userstore";
ComponentWithStore({storeBindings: {store: userStore,fields: ["userInfo"],actions: ["setUserInfo"]},})
二十七,用户登录


二十八,地理位置功能
首先在 app.json 中声明地理位置方法
--app.json"requiredPrivateInfos": ["getLocation","chooseLocation"],"permission": {"scope.userLocation": {"desc": "获取地理位置信息用于填写收获地址" // 描述}}
wx.getLocation 方法
// 获取用户地理位置信息async onLocation() {// 获取当前的地理位置(精度,纬度,高度)const res = await wx.getLocation();console.log("获取用户地理位置=》", res);},如果用户拒绝授权,后面重新授权思路

wx.chooseLocation() 方法
// 获取用户地理位置信息async onLocation() {// 打开地图让用户选择const res = await wx.chooseLocation()console.log("获取用户地理位置=》", res);},

相关文章:

微信小程序基本语法
官网 https://developers.weixin.qq.com/miniprogram/dev/framework/ 视频教程:尚硅谷微信小程序开发教程,2024最新微信小程序项目实战! 仿慕尚花坊项目源码:https://gitee.com/abcdfdewrw/flower-workshop 目录 一,初…...

测试用例的设计方法
等价类 等价类概念:在所有测试的数据中,具有某种共同特征的数据子集 边界值 边界值分析是对程序输入或输出的边界值进行测试的一种黑盒测试方法 边界值是作为等价类的补充,其主要区别是: 边界值测试设计不是从某一个等价类中…...

Android10.0 锁屏分析-KeyguardPatternView图案锁分析
首先一起看看下面这张图: 通过前面锁屏加载流程可以知道在KeyguardSecurityContainer中使用getSecurityView()根据不同的securityMode inflate出来,并添加到界面上的。 我们知道,Pattern锁所使用的layout是 R.layout.keyguard_pattern_view&a…...

Python 装饰器:函数的函数,代码的艺术
引言 在Python中,装饰器是一种强大的功能,允许程序员在不修改原函数源码的情况下增强或修改函数行为。装饰器本质上是一个接收函数作为参数的高阶函数,并返回一个新的函数或修改原函数的行为。这种机制极大地提高了代码的复用性、可读性和模…...

安全防御2
实验要求: 实验过程: 7,办公区设备可以通过电信链路和移动链路上网(多对多的NAT,并且需要保留一个公网IP不能用来转换): 新建电信区: 新建移动区: 将对应接口划归到各自区域: 新建…...

C语言 ——— 打印水仙花数
目录 何为水仙花数 题目要求 代码实现 何为水仙花数 “水仙花数”是指一个n位数,其各位数字的n次方之和等于该数本身 如:153 1^3 5^3 3^3,则153就是一个“水仙花数” 题目要求 求出0~100000的所有“水仙花数”并输出 代码实现 #i…...

「Conda」在Linux系统中安装Conda环境管理器
在Linux系统中安装Conda环境管理器是一个相对简单的过程。 1. 准备工作 确保你的Linux系统已经更新到最新版本,并安装了基本的开发工具和库。打开终端,执行以下命令: sudo apt-get update sudo apt-get upgrade sudo apt-get install build-essential2. 安装Miniconda或An…...

9.11和9.9哪个大?GPT-4o也翻车了
今天刷到了这个问题,心血来潮去问下chatgpt-4o,没想到疯狂翻车... 第一次问: GPT一开始给出了难绷的解答,让我想起了某短视频软件评论区里对某歌手节目排名的质疑哈哈哈哈哈 但是在接下来的进一步询问和回答中它反应过来了。 第…...

[开源]语雀+Vercel:打造免费个人博客网站
大家好,我是白露。 今天我想和大家分享我的今年的第一个开源项目 —— 基于语雀+Nextjs+Vercel实现免费的博客系统。 简单来说,你在语雀写博客,然后直接一键同步到个人网站上,网站自动部署! 而且,整个过程几乎不需要额外的成本,也不用充值语雀超级会员,hh。这个项目…...

使用ElementUI和element-china-area-data库实现省市区三级联动组件封装
在前端开发中,省市区三级联动是一个常见的需求。今天我们将使用Vue.js和ElementUI组件库,结合element-china-area-data库,来实现一个省市区三级联动的组件。这个组件不仅可以提高用户体验,还能大大简化我们的代码。接下来…...

0718,TCP协议,三次握手,四次挥手
目录 上课喵: TCP(Transmission Control Protocol,传输控制协议)的状态迁移图 TCP连接的状态迁移图 状态迁移说明: 注意: big_htonl.c 字节序转换 addr.c IP地址的转换 作业喵: …...

如何安装Visual Studio Code
Visual Studio Code(简称 VS Code) Visual Studio Code 是一款由微软开发的免费、开源的现代化轻量级代码编辑器。 主要特点包括: 跨平台:支持 Windows、Mac 和 Linux 等主流操作系统,方便开发者在不同平台上保持一…...

vi 编辑器快捷生成 main 函数和基本框架
step1: 执行 sudo vi /etc/vim/vimrc (修改vimrc需要管理员权限:sudo) step2:输入用户密码,回车, 编辑vimrc文件 step3:在尾行输入以下代码(可复制) map mf i#include<stdio.h><ESC>o#includ…...

npm相关指令
切换镜像 腾讯镜像 npm config set registry https://mirrors.cloud.tencent.com/npm/ 淘宝镜像(新版) npm config set registry https://registry.npmmirror.com 淘宝镜像(旧版,已弃用) npm config set regist…...

为什么不要碰自媒体
要是失业了,搞自媒体,可行吗?毫无希望! 如今的自媒体早卷得不成样子了,很难再有机会,根本原因在于几乎没有增量用户的同时,存量用户也不再有剩余时间,全量用户的时间早已被几个自媒…...

酷炫末世意境背景404单页HTML源码
源码介绍 酷炫末世意境背景404单页HTML源码,背景充满着破坏一切的意境,彷佛末世的到来,可以做网站错误页或者丢失页面,将下面的代码放到空白的HTML里面,然后上传到服务器里面,设置好重定向即可 效果预览 …...

PHP 调用 1688 详情 API 接口的实战攻略
在电商领域,获取准确和详细的商品信息对于业务的发展至关重要。1688 作为国内知名的批发采购平台,其详情 API 接口为开发者提供了丰富的数据资源。本文将为您详细介绍如何使用 PHP 调用 1688 详情 API 接口。 一、前期准备 注册 1688 开放平台账号&#…...

SAP ABAP性能优化
1.前言 ABAP作为SAP的专用的开发语言,衡量其性能的指标主要有以下两个方面: 响应时间:对于某项特定的业务请求,系统在收到请求后需要多久返回结果 吞吐量:在给定的时间能,系统能够处理的数据量 2. ABAP语…...
)
【鸿蒙学习笔记】构建布局・选项卡 (Tabs)
官方文档:选项卡 (Tabs) 目录标题 底部导航顶部导航侧边导航限制导航栏的滑动切换固定导航栏・可滚动导航栏自定义导航栏切换至指定页签 底部导航 Entry Component struct Bujv_tabs {build() {Column() {Tabs({ barPosition: BarPosition.End }) {TabContent() {T…...

独立游戏《星尘异变》UE5 C++程序开发日志5——实现物流系统
目录 一、进出口清单 二、路径计算 三、包裹 1.包裹的数据结构 2.包裹在场景中的运动 四、道路 1.道路的数据结构 2.道路的建造 3.道路的销毁 4.某个有道路连接的建筑被删除 作为一个工厂类模拟经营游戏,各个工厂之间的运输必不可少,本游戏采用的…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
