【Qt】窗口
文章目录
- QMainWindow
- 菜单栏
- 工具栏
- 状态栏
- 浮动窗口
- 对话框
- 自定义对话框
- Qt内置对话框
- QMessageBox
QMainWindow
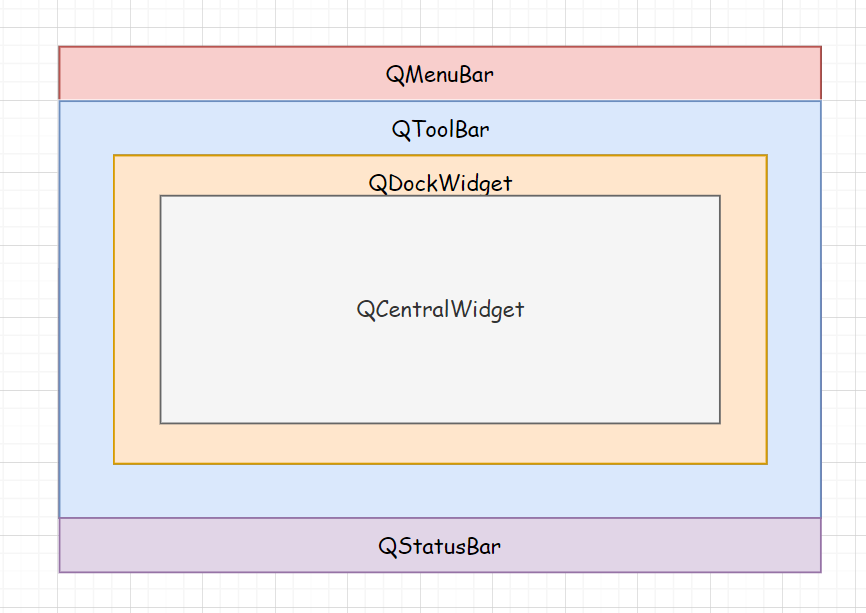
Qt中的主窗口以QMainWindow表示,其总体结构如下:

菜单栏
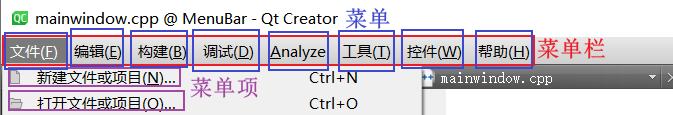
菜单栏MenuBar,可包含多个菜单Menu,每个菜单也可以包含多个菜单项Action,以QtCreator的菜单栏为例。

Qt中,QMenuBar表示菜单栏,QMenu表示菜单,QAction表示菜单项。
核心接口
| 接口 | 说明 |
|---|---|
| void QMainWindow::setMenuBar(QMenuBar *menuBar) | 为主窗口设置菜单栏 |
| addMenu(QMenu *menu) | 为菜单栏添加菜单,或在菜单中嵌套添加子菜单 |
| QWidget::addAction(QAction *action) QMenu::addAction(const QString &text) | 添加菜单项,可以使用QAction添加,也可直接以文本添加 |
先上代码。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//1.创建一个菜单栏,并将其设置到窗口MainWindow中QMenuBar* menuBar = this->menuBar();this->setMenuBar(menuBar);//2.为菜单栏创建菜单QMenu* menu1 = new QMenu("文件 (&F)");QMenu* menu2 = new QMenu("编辑 (&E)");QMenu* menu3 = new QMenu("帮助 (&H)");//3.将菜单加入菜单栏中menuBar->addMenu(menu1);menuBar->addMenu(menu2);menuBar->addMenu(menu3);//(嵌套子菜单)QMenu* menu31 = new QMenu("目录");menu3->addMenu(menu31);menu31->addAction("h1");//直接使用字符串也可以添加菜单项menu31->addAction("h2");menu31->addAction("h3");//4.为菜单创建一些菜单项ActionQAction* action1 = new QAction("新建 (&N)");QAction* action2 = new QAction("打开 (&O)");QAction* action3 = new QAction("另存为 (&S)");menu1->addAction(action1);menu1->addSeparator();//在菜单项之间增加分隔线menu1->addAction(action2);menu1->addSeparator();menu1->addAction(action3);//(为菜单项设置图标)action1->setIcon(QIcon(":/create.png"));action2->setIcon(QIcon(":/open.png"));action3->setIcon(QIcon(":/save.png"));//5.为Aciton的触发绑定槽函数connect(action1, &QAction::triggered, this, &MainWindow::handle1);connect(action2, &QAction::triggered, this, &MainWindow::handle2);connect(action3, &QAction::triggered, this, &MainWindow::handle3);//6.为菜单栏添加一个用于关闭窗口的ActionQAction* action = new QAction("关闭 (&C)");menuBar->addAction(action);connect(action, &QAction::triggered, this, &MainWindow::close);
}
-
创建菜单栏时,可以使用以下两种方式:
//1. QMenuBar* menuBar = new QMenuBar(); this->setMenuBar(menuBar); //2. QMenuBar* menuBar = this->menuBar(); this->setMenuBar(menuBar);第一种方法是直接创建
QMenuBar对象,然后通过setMenuBar()设置菜单栏,这种方法可能会导致内存泄露,因为有时候菜单栏是已经存在的!比如ui文件会自动生成菜单栏,此时如果手动创建一个并set为菜单栏,就会覆盖原先的菜单栏,导致其内存泄漏。正确的方法是调用
QMainWindow的接口menuBar(),其功能:若菜单栏已存在,则返回已存在的菜单栏,若不存在,则创建一个新的菜单栏再返回。 -
创建菜单时,需要为菜单设置一个文本title,而你可以在title中使用
&指定该菜单的快捷键,如:QMenu* menu1 = new QMenu("文件 (&F)"),则F为该菜单的快捷键,ALT + F触发该菜单。同理,创建QAction菜单项时也可用同样的方法设置菜单项的快捷键。 -
菜单可以嵌套,即为
QMenu添加另外一个QMenu -
addSeparator()在菜单项之间添加分隔线,优化界面。还可以为菜单项添加图标icon。 -
菜单模块中,最后与用户交互的是
QAction。用户点击某个菜单项,触发QAction的triggered信号,通过信号槽机制定义处理方法。需要注意的是,不仅菜单栏可以添加QAction,菜单也可以添加QAction,QAction抽象出公共的用户交互动作。
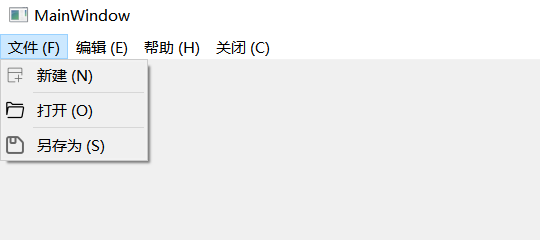
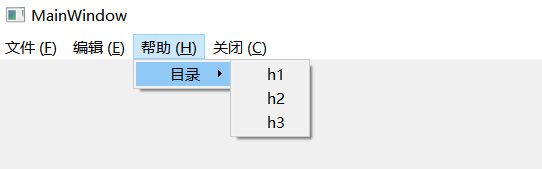
最终效果:


工具栏
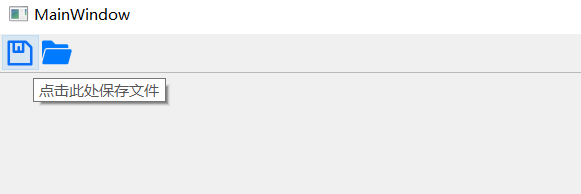
⼯具栏是应用程序中集成各种功能,实现快捷使⽤的⼀个区域。可有可无,不是程序中必须存在的部件。在Qt中QToolBar表示工具栏,是一个可移动的组件,QAction表示工具栏中的快捷项。一个窗口可以有多个工具栏。
先上代码。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//1.创建工具栏QToolBar* toolBar = new QToolBar();this->addToolBar(toolBar);//一个窗口可以有多个工具栏, 因此使用add而非set//2.添加快捷项QAction* action1 = new QAction("保存");QAction* action2 = new QAction("打开");toolBar->addAction(action1);toolBar->addAction(action2);//设置快捷项图标action1->setIcon(QIcon(":/save.png"));action2->setIcon(QIcon(":/open.png"));//设置快捷项的提示信息action1->setToolTip("点击此处保存文件");action2->setToolTip("点击此处打开文件");//绑定触发快捷项的槽函数connect(action1, &QAction::triggered, this, [](){qDebug() << "保存成功";});connect(action2, &QAction::triggered, this, [](){qDebug() << "打开成功";});
}

关于工具栏的停靠位置,可以在添加QToolBar对象时指定,停靠位置由枚举类型Qt::ToolBarArea提供,有四种.
enum ToolBarArea {LeftToolBarArea = 0x1,//左RightToolBarArea = 0x2,//右TopToolBarArea = 0x4,//上BottomToolBarArea = 0x8//下
};//为窗口添加工具栏时,指定工具栏的初始停靠位置
QToolBar* toolBar = new QToolBar();
this->addToolBar(Qt::LeftToolBarArea, toolBar);
后续可以通过代码,决定工具栏允许停靠的位置、是否允许浮动、是否允许移动。
//3.工具栏的位置
toolBar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);//设置允许停靠的位置
toolBar->setFloatable(false);//设置是否可以浮动 (默认为true)
toolBar->setMovable(true);//设置是否可以移动 (默认为true)
同一个
QAction可以为菜单项和工具栏中的快捷项共享,快捷项成为菜单项的快捷方式。在上述代码作出以下修改。
//创建菜单栏
QMenuBar* menuBar = this->menuBar();
this->setMenuBar(menuBar);
QMenu* menu = new QMenu("文件");
menuBar->addMenu(menu);
//...
//添加action1菜单项(action1已添加为工具栏的快捷项)
menu->addAction(action1);
状态栏
状态栏是应⽤程序中输出简要信息的区域。⼀般位于主窗口的最底部,⼀个窗口中最多只能有⼀个状态栏。在Qt中,状态栏是通过QStatusBar类来实现的。在状态栏中可以显示的消息类型有:
• 实时消息:如当前程序状态
• 永久消息:如程序版本号,机构名称
• 进度消息:如进度条提示
我们可以调用状态栏的showMessage()函数输出一些简单的临时信息,也可以在状态栏中添加一些控件widget,以显示特定的信息。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//1.创建状态栏QStatusBar* statusBar = this->statusBar();//存在则直接获取,不存在则先创建this->setStatusBar(statusBar);//2.显示信息statusBar->showMessage("This is statusBar!!");//也可以为显示信息添加timeout超时时间,单位为ms
}
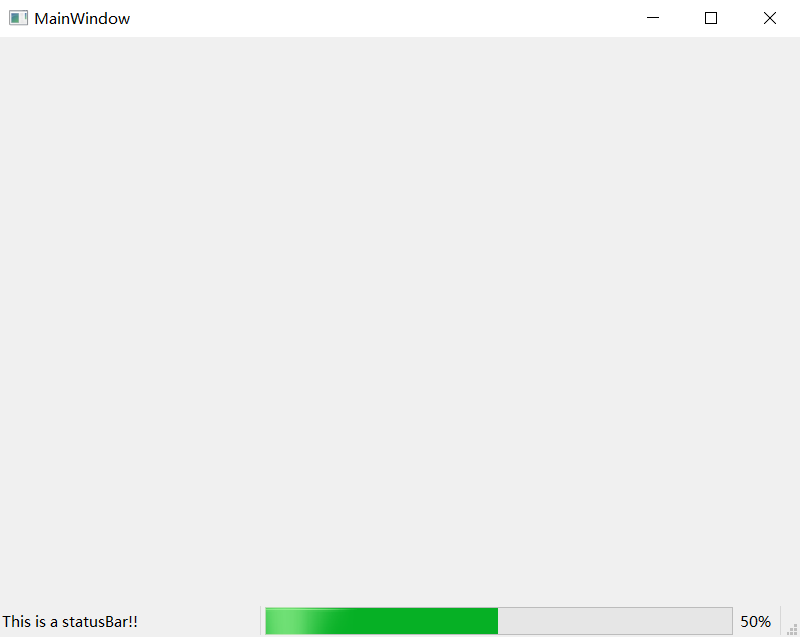
为状态栏添加一些控件
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//1.创建状态栏QStatusBar* statusBar = this->statusBar();//存在则直接获取,不存在则先创建this->setStatusBar(statusBar);//2.创建控件QLabel* label = new QLabel("This is a statusBar!!");QProgressBar* progressBar = new QProgressBar();progressBar->setValue(50);//3.添加控件到状态栏中,可以为控件设置拉伸系数statusBar->addWidget(label, 1);//从左往右添加statusBar->addPermanentWidget(progressBar, 2);//从右往左添加
}

浮动窗口
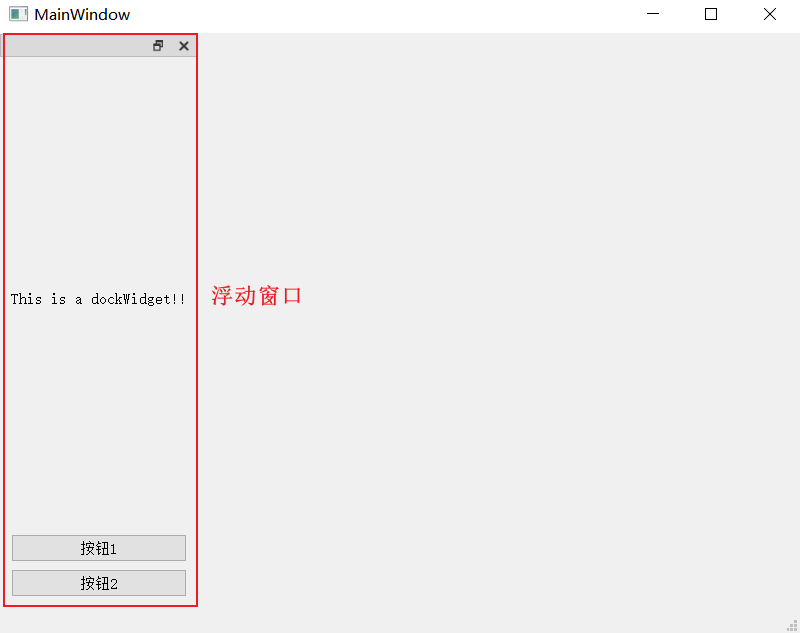
在Qt中,浮动窗口也称之为铆接部件,一般作为主窗口内部的子窗口。浮动窗口是通过QDockWidget类来实现浮动的功能。浮动窗口⼀般是位于核心部件的周围,可以有多个。
注意,Qt中规定QDockWidget中只能有一个QWidget,因此若需要在浮动窗口中实现更多效果,需要先创建一个QWidget,对QWidget进行创造,再将其设置到浮动窗口QDockWidget中。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//1.创建浮动窗口QDockWidget* dockWidget = new QDockWidget();this->addDockWidget(Qt::LeftDockWidgetArea, dockWidget);//注意,添加浮动窗口时须指定其停靠位置(上下左右)//2.为浮动窗口设置一个QWidgetQWidget* widget = new QWidget();dockWidget->setWidget(widget);//3.在widget中添加一些控件QVBoxLayout* layout = new QVBoxLayout();widget->setLayout(layout);QLabel* label = new QLabel("This is a dockWidget!!");QPushButton* btn1 = new QPushButton("按钮1");QPushButton* btn2 = new QPushButton("按钮2");layout->addWidget(label);layout->addWidget(btn1);layout->addWidget(btn2);//4.设置浮动窗口只能停靠左侧或右侧dockWidget->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);
}

对话框
对话框通常是⼀个顶层窗⼝,出现在程序最上层,⽤于实现短期任务或者简洁的用户交互。Qt的对话框由类QDialog实现。Qt中还提供了一些内置对话框,方便特殊场景下的开发,Qt常用的内置对话框有:QFiledialog(⽂件对话框)、QColorDialog(颜⾊对话框)、QFontDialog(字体对话框)、QInputDialog(输⼊对话框)和 QMessageBox(消息框)。
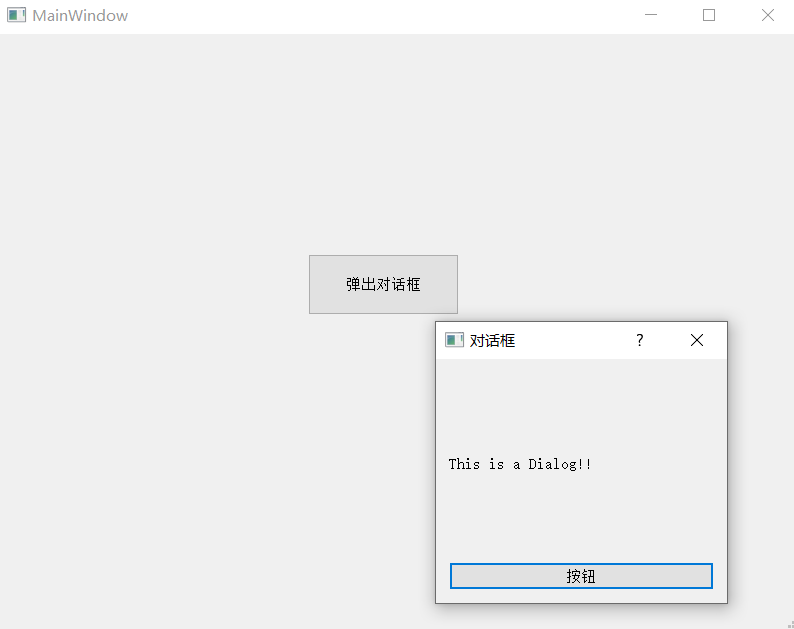
//主窗口设置一个按钮,点击按钮弹出对话框
void MainWindow::on_pushButton_clicked()
{//1.创建对话框QDialog* dialog = new QDialog(this); dialog->resize(500,300);dialog->setWindowTitle("对话框");//2.显示对话框dialog->show();
}
-
关于对话框的内存泄漏问题
上述创建对话框的过程,虽然将对话框的父节点设置为上级主窗口,但是防不住用户在主窗口销毁之前,打开的对话框过多、或对话框占用内存过大,导致内存泄漏。我们想要达成的效果是:用户关闭一个对话框(点击对话框左上角的❌)时,就将该对话框delete。Qt中为对话框
QDialog内置了一些属性,设置WA_DeleteOnClose属性表示对话框关闭时释放内存。dialog->setAttribute(Qt::WA_DeleteOnClose); -
对话框有两种类型,模态(modal) 和 非模态。
模态对话框:显示后无法与父窗口进行交互,是⼀种阻塞式的对话框。使用
QDialog::exec()函数调用。模态对话框适用于一些必须让用户作出选择的场景,如:文件选择、打印设置等。非模态对话框:显示后依然可以与父窗口进行交互,是一种非阻塞式的对话框。使用
QDialog::show()函数调用。
自定义对话框
- Qt提供对话框基类
QDialog,开发者如果需要自定义一个对话框,就需要以QDialog为父类,创建一个派生类,在派生类中自定义一些控件、GUI效果等。具体做法,可以通过QtCreator内的文件菜单,创建一个继承自QDialog的派生类,并在自动生成的头文件和源文件中,自定义派生类。
//这里创建了一个Dialog类,继承自QDialog
//在其构造函数中,添加一些控件
Dialog::Dialog(QWidget* parent) : QDialog(parent)
{QVBoxLayout* layout = new QVBoxLayout();this->setLayout(layout);QLabel* label = new QLabel("This is a Dialog!!");QPushButton* btn = new QPushButton("按钮");layout->addWidget(label);layout->addWidget(btn);
}

- 通过创建对话框的ui文件,进行图形化的自定义。
Qt内置对话框
QMessageBox
QMessageBOX是消息对话框,主要用于为用户提示主要的信息,或是让用户进行选择操作。
一个消息对话框中的内容,主要包括:标题、提示信息、消息类型(图标)和按钮。
先上代码。
void MainWindow::on_pushButton_clicked()
{QMessageBox* msgBox = new QMessageBox(this);msgBox->setWindowTitle("消息对话框");//设置标题msgBox->setText("Warning");//设置提示信息msgBox->setIcon(QMessageBox::Warning);//设置消息的类型msgBox->setStandardButtons(QMessageBox::Ok | QMessageBox::Cancel);//设置标准按钮// 也可以调用addButton为消息对话框添加自定义按钮,但是一般用标准按钮就足够了// msgBox->addButton()
}

消息类型
enum Icon {NoIcon = 0,Information = 1,Warning = 2,Critical = 3,Question = 4
};
| 类型 | 适用场景 |
|---|---|
| Question | 用于正常操作过程中的提问 |
| Information | 用于提示正常运行的消息 |
| Warning | 用于提示非关键的错误(警告) |
| Critical | 用于提示严重错误 |
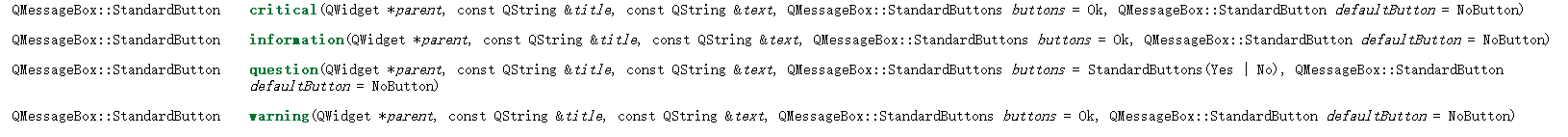
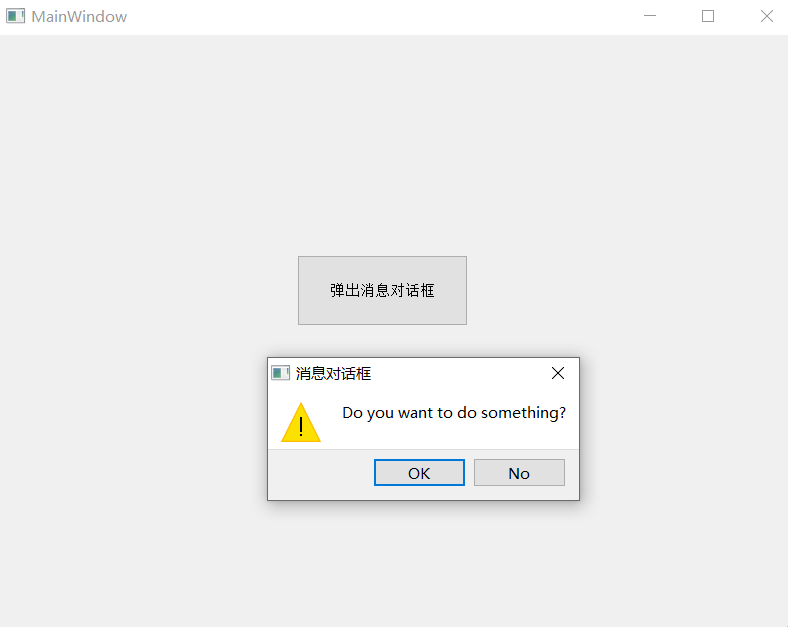
事实上,QMessageBox提供了一系列静态函数,用于创建一个消息对话框,一个函数涵盖了设置标题、文本、消息类型和按钮等功能。如下,四个不同的静态函数,表示创建四种不同类型的消息对话框。

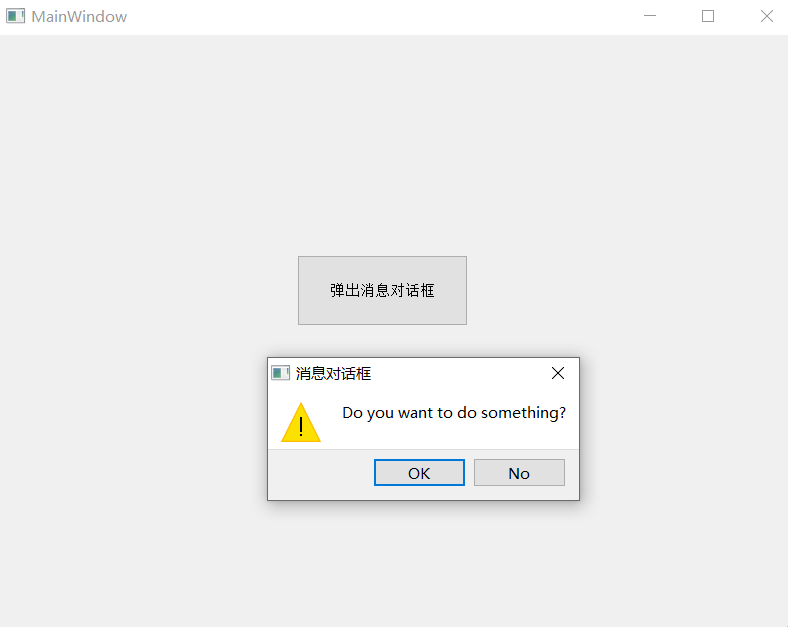
void MainWindow::on_pushButton_clicked()
{QMessageBox::warning(this,"消息对话框","Do you want to do something?", QMessageBox::Ok | QMessageBox::No);
}

使用静态函数生成的对话框是模态类型的。
-
如何获取用户与消息对话框交互的结果?
对于模态类型的消息对话框,其
exec()返回值就是用户选择的结果!返回的是选择的StandardButton的值。(Qt::StandardButton是一个枚举类型,每一种按钮对应一个特定值)。而critical,information,warning,question四个静态函数的返回值是QMessageBox::StandardButton,就是返回用户点击的按钮。我们可以根据这个返回值,对用户不同的选中作出不同的处理。
void MainWindow::on_pushButton_clicked() {int ret = QMessageBox::warning(this,"消息对话框","Do you want to do something?", QMessageBox::Ok | QMessageBox::No);if(ret == QMessageBox::Ok){qDebug() << "Ok, lets do it";}else if(ret == QMessageBox::No){qDebug() << "Alright, Bye";} }
相关文章:

【Qt】窗口
文章目录 QMainWindow菜单栏工具栏状态栏浮动窗口对话框自定义对话框Qt内置对话框QMessageBox QMainWindow Qt中的主窗口以QMainWindow表示,其总体结构如下: 菜单栏 菜单栏MenuBar,可包含多个菜单Menu,每个菜单也可以包含多个菜…...

代码随想录训练营【贪心算法篇】
贪心 注:本文代码来自于代码随想录 贪心算法一般分为如下四步: 将问题分解为若干个子问题找出适合的贪心策略求解每一个子问题的最优解将局部最优解堆叠成全局最优解 这个四步其实过于理论化了,我们平时在做贪心类的题目 很难去按照这四步…...

Spark中的JOIN机制
Spark中的JOIN机制 1、Hash Join概述2、影响JOIN的因素3、Spark中的JOIN机制3.1、Shuffle Hash Join3.2、Broadcast Hash Join3.3、Sort Merge Join3.4、Cartesian Product Join3.5、Broadcast Nested Loop Join4、Spark中的JOIN策略5、Spark JOIN机制与策略总结5.1、Spark中的…...

WebRTC QOS方法十三.1(TimestampExtrapolator接收时间预估)
一、背景介绍 虽然我们可通过时间戳的差值和采样率计算出发送端视频帧的发送节奏,但是由于网络延迟、抖动、丢包,仅知道视频发送端的发送节奏是明显不够的。我们还需要评估出视频接收端的视频帧的接收节奏,然后进行适当平滑,保证…...

深入了解 GCC
GCC,全称 GNU Compiler Collection,是 GNU 项目的一部分,是一个功能强大且广泛使用的编译器套件。它支持多种编程语言,包括 C、C、Fortran、Java、Ada 和 Go。GCC 具有高度的可移植性,几乎可以在所有现代计算机体系结构…...

vscode 打开远程bug vscode Failed to parse remote port from server output
vscode 打开远程bug vscode Failed to parse remote port from server output 原因如图: 解决:...

前端组件化技术实践:Vue自定义顶部导航栏组件的探索
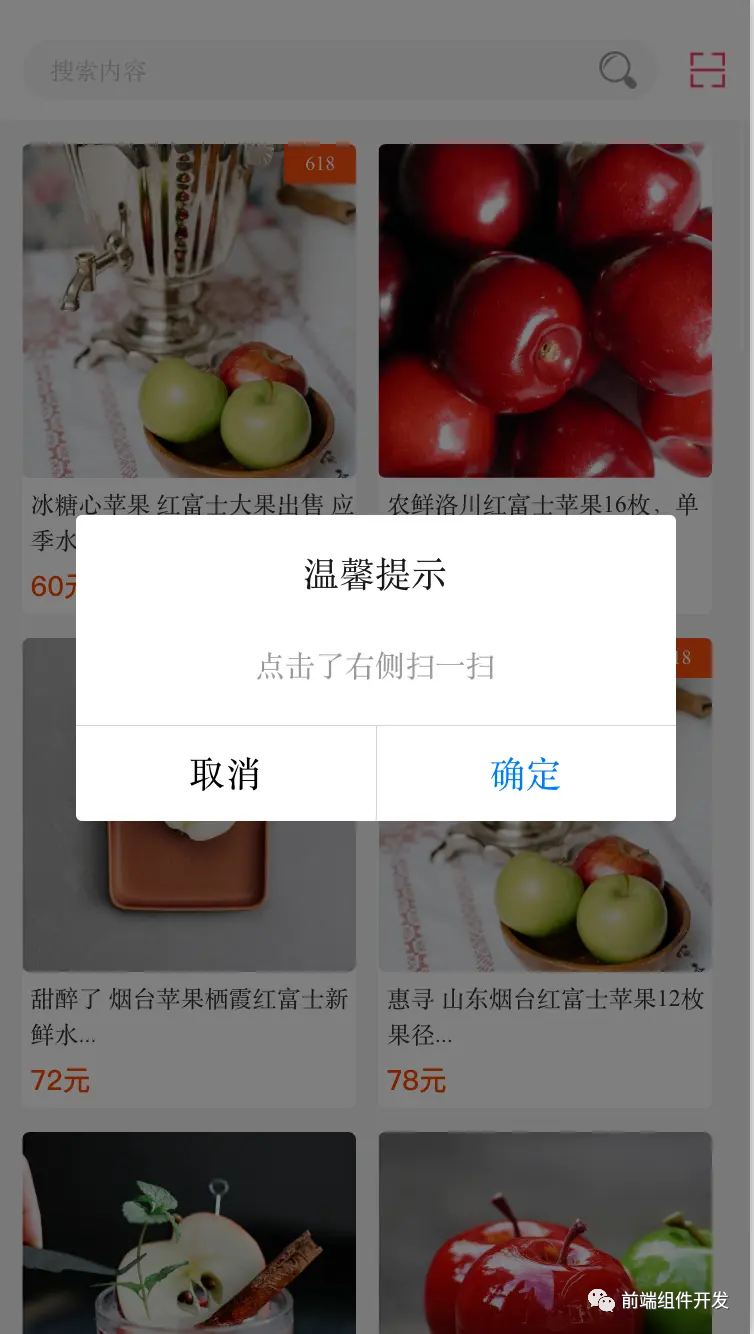
摘要 随着前端技术的飞速发展,组件化开发已成为提高开发效率、降低维护成本的关键手段。本文将以Vue自定义顶部导航栏组件为例,深入探讨前端组件化开发的实践过程、优势以及面临的挑战,旨在为广大前端开发者提供有价值的参考和启示。 一、引…...

PyTorch Autograd内部实现
原文: 克補 爆炸篇 25s (youtube.com) 必应视频 (bing.com)https://www.bing.com/videos/riverview/relatedvideo?&qPyTorchautograd&qpvtPyTorchautograd&mid1B8AD76943EFADD541E01B8AD76943EFADD541E0&&FORMVRDGAR 前面只要有一个node的re…...

微信小程序 vant-weapp的 SwipeCell 滑动单元格 van-swipe-cell 滑动单元格不显示 和 样式问题 滑动后删除样式不显示
在微信小程序开发过程中 遇到个坑 此处引用 swipeCell 组件 刚开始是组件不显示 然后又遇到样式不生效 首先排除问题 是否在.json文件中引入了组件 {"usingComponents": {"van-swipe-cell": "vant/weapp/swipe-cell/index","van-cell-gro…...

3.4、matlab实现SGM/BM/SAD立体匹配算法计算视差图
1、matlab实现SGM/BM/SAD立体匹配算法计算视差图简介 SGM(Semi-Global Matching)、BM(Block Matching)和SAD(Sum of Absolute Differences)都是用于计算立体匹配(Stereo Matching)的…...

【瑞吉外卖 | day07】移动端菜品展示、购物车、下单
文章目录 瑞吉外卖 — day71. 导入用户地址簿相关功能代码1.1 需求分析1.2 数据模型1.3 代码开发 2. 菜品展示2.1 需求分析2.2 代码开发 3. 购物车3.1 需求分析3.2 数据模型3.3 代码开发 4. 下单4.1 需求分析4.2 数据模型4.3 代码开发 瑞吉外卖 — day7 移动端相关业务功能 —…...

前端Vue项目中腾讯地图SDK集成:经纬度与地址信息解析的实践
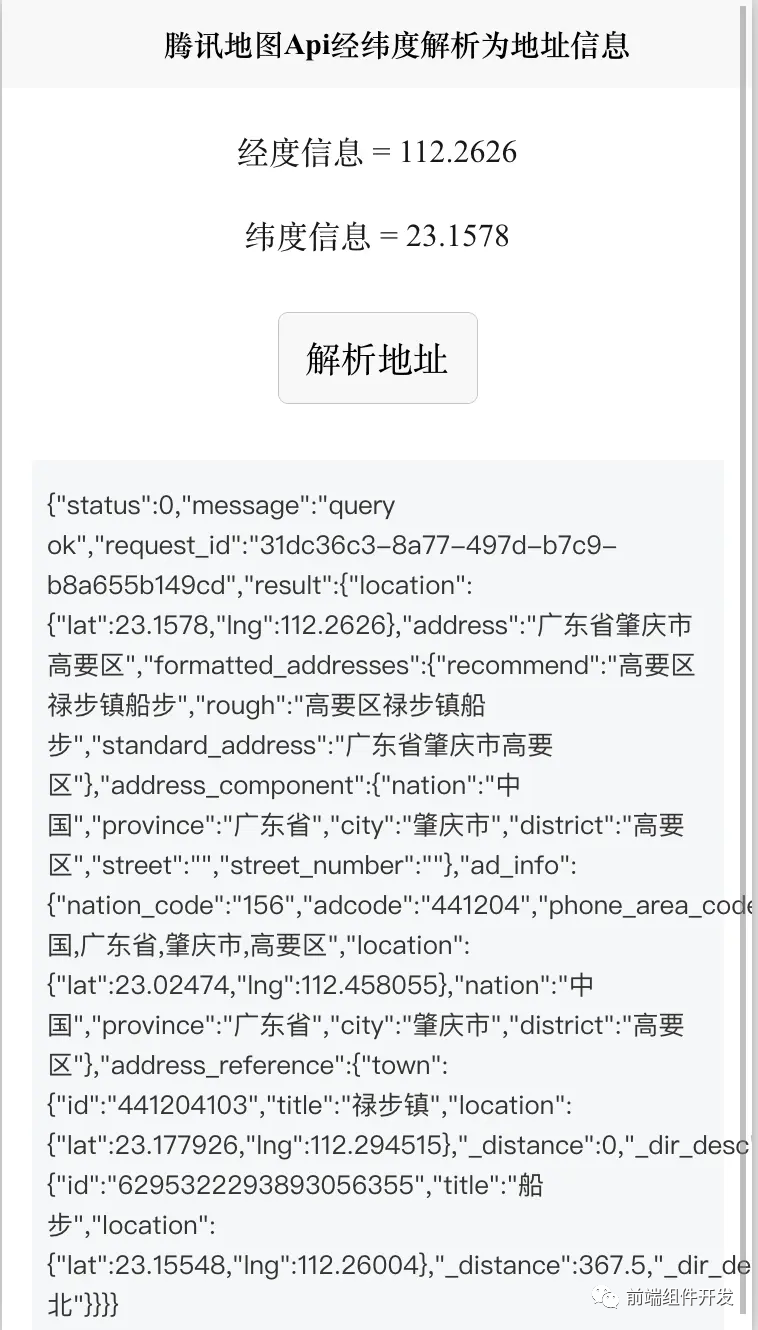
在前端开发中,我们经常需要将经纬度信息转化为具体的地址信息,这对于定位、地图展示等功能至关重要。Vue作为现代前端框架的代表,其组件化开发的特性使得我们能够更高效地实现这一功能。本文将介绍如何在Vue项目中集成腾讯地图SDK,…...

鸿蒙开发StableDiffusion绘画应用
Stable Diffusion AI绘画 基于鸿蒙开发的Stable Diffusion应用。 Stable Diffusion Server后端代码 Stable Diffusion 鸿蒙应用代码 AI绘画 使用Axios发送post网络请求访问AI绘画服务器 api ,支持生成图片保存到手机相册。后端服务是基于flaskStable Diffusion …...

华为OD机考题(HJ61 放苹果)
前言 经过前期的数据结构和算法学习,开始以OD机考题作为练习题,继续加强下熟练程度。 描述 把m个同样的苹果放在n个同样的盘子里,允许有的盘子空着不放,问共有多少种不同的分法? 注意:如果有7个苹果和3…...

浅谈Visual Studio 2022
Visual Studio 2022(VS2022)提供了众多强大的功能和改进,旨在提高开发者的效率和体验。以下是一些关键功能的概述:12 64位支持:VS2022的64位版本不再受内存限制困扰,主devenv.exe进程不再局限于4GB…...

spark 动态资源分配dynamicAllocation
动态资源分配,主要是spark在运行中可以相对合理的分配资源。 初始申请的资源远超实际需要,减少executor初始申请的资源比实际需要少很多,增多executorSpark运行多个job,这些job所需资源有的多有的少,动态调整executor…...

【C语言ffmpeg】打开第一个视频
文章目录 前言须知ffmpeg打开文件基本流程图ffmpeg打开媒体文件AVFormatContext *avformat_alloc_context(void);AVFormatContext 成员变量及其作用AVInputFormat *iformatAVOutputFormat *oformatvoid *priv_dataAVIOContext *pbunsigned int nb_streamsAVStream **streamscha…...

【Langchain大语言模型开发教程】模型、提示和解析
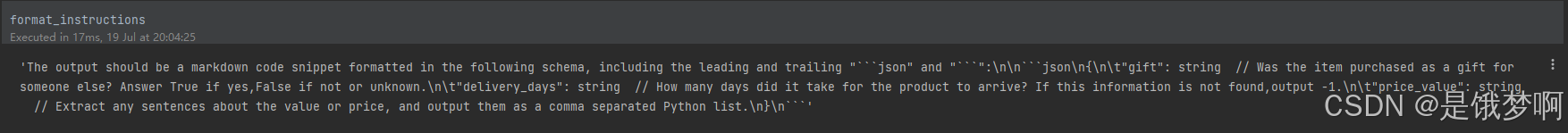
🔗 LangChain for LLM Application Development - DeepLearning.AI 学习目标 1、使用Langchain实例化一个LLM的接口 2、 使用Langchain的模板功能,将需要改动的部分抽象成变量,在具体的情况下替换成需要的内容,来达到模板复用效…...

Flutter 中的基本数据类型:num、int 和 double
在 Dart 编程语言中,数值类型的基础是 num,而 int 和 double 则是 num 的子类型。在开发 Flutter 应用时,理解这三者的区别和使用场景是非常重要的。本文将详细介绍 num、int 和 double 的定义及其使用区别。 num num 是 Dart 中的数值类型…...

基于Python+Django,开发的一个在线教育系统
一、项目简介 使用Python的web框架Django进行开发的一个在线教育系统! 二、所需要的环境与组件 Python3.6 Django1.11.7 Pymysql Mysql pure_pagination DjangoUeditor captcha xadmin crispy_forms 三、安装 1. 下载项目后进入项目目录cd Online-educ…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...
