uniapp动态计算并设置元素高度
<template><view><scroll-view id="sv-box" :scroll-y="true" :style="{height:navHeight+'px'}"></scroll-view><view id="btn-box"><button>取消</button><button>确认</button></view></view>
</template>export default {name: "demo",components: {},props: {},data() {return {pH: 0, //窗口高度navHeight: 0, //元素的所需高度}},methods: {init() {let that = this;uni.getSystemInfo({ //调用uni-app接口获取屏幕高度success(res) { //成功回调函数that.pH = res.windowHeight //windoHeight为窗口高度,主要使用的是这个let titleH = ''uni.createSelectorQuery().select("#sv-box").boundingClientRect(data => {titleH = that.pH - data.top //计算高度:元素高度=窗口高度-元素距离顶部的距离(data.top)}).exec()uni.createSelectorQuery().select("#btn-box").boundingClientRect(data => {titleH -= data.height //再减去底部元素高度(data.height)}).exec()that.navHeight = titleH}})}}
}
注意:如果做为popup组件使用,不要在mounted里调用计算方法,会出现高度计算错误。因为当mounted执行时,popup中的内容还未渲染生成,导致高度按全屏高度计算。
相关文章:

uniapp动态计算并设置元素高度
<template><view><scroll-view id"sv-box" :scroll-y"true" :style"{height:navHeightpx}"></scroll-view><view id"btn-box"><button>取消</button><button>确认</button><…...

直播架构如何设计核心节点和边缘节点
在直播架构中,核心节点和边缘节点的分工及主要服务是确保直播服务稳定、高效和可扩展的关键。以下是对这些节点的详细描述: 核心节点 核心节点通常位于数据中心,负责处理直播的主要逻辑和数据处理。其主要服务包括: 直播管理后…...

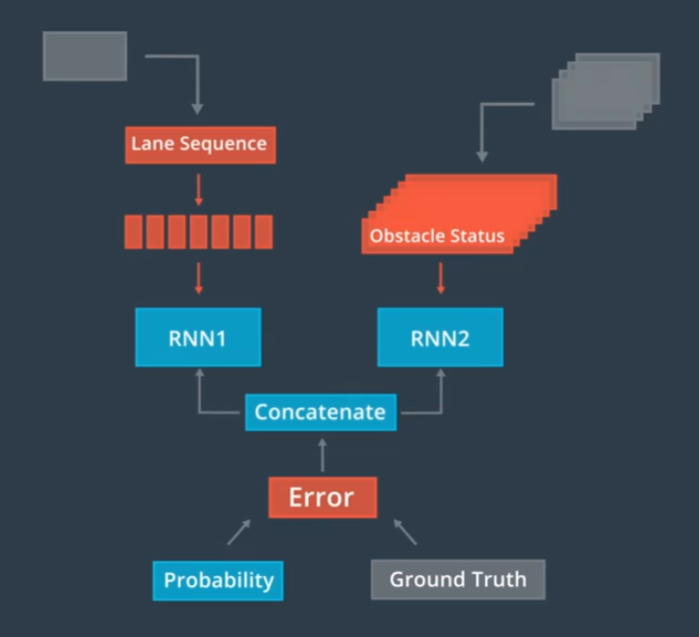
自动驾驶-预测概览
通过生成一条路径来预测一个物体的行为,在每一个时间段内,为每一辆汽车重新计算预测他们新生成的路径,这些预测路径为规划阶段做出决策提供了必要信息 预测路径有实时性的要求,预测模块能够学习新的行为。我们可以使用多源的数据…...

基于PSO算法优化PID参数的一些问题
目录 前言 Q1:惯性权重ω如何设置比较好?学习因子C1和C2如何设置? Q2:迭代速度边界设定一定能够遍历(/覆盖)整个PID参数二维空间范围吗?还是说需要与迭代次数相关?迭代次数越高&a…...

什么是决策树?
1. 什么是决策树? 决策树(Decision Tree)是一种常用的机器学习算法,用于解决分类和回归问题。它通过构建树结构来表示决策过程,分支节点表示特征选择,叶节点表示类别或回归值。 2. 决策树的组成部分 决策…...

ASP 快速参考
ASP 快速参考 概述 ASP(Active Server Pages)是一种由微软开发的服务器端脚本环境,用于动态网页设计和开发。它允许开发者创建和运行动态交互性网页,如访问数据库、发送电子邮件等。ASP页面通常以.asp为文件扩展名,并…...

(二)原生js案例之数码时钟计时
原生js实现的数字时间上下切换显示时间的效果,有参考相关设计,思路比较难,代码其实很简单 效果 代码实现 必要的样式 <style>* {padding: 0;margin: 0;}.content{/* text-align: center; */display: flex;align-items: center;justif…...

[CSS] 浮动布局的深入理解与应用
文章目录 浮动的简介元素浮动后的特点解决浮动产生的影响浮动后的影响解决浮动产生的影响 浮动相关属性实际应用示例示例1:图片与文字环绕示例2:多列布局示例3:响应式布局 总结 浮动布局是CSS中一种非常强大的布局方式,最初设计用…...

Linux云计算 |【第一阶段】ENGINEER-DAY2
主要内容: 磁盘空间管理fdisk、parted工具、开机自动挂载、文件系统、交换空间 KVM虚拟化 实操前骤: 1)添加一块硬盘(磁盘),需要关机才能进行操作,点击左下角【添加硬件】 2)选择2…...

9.11和9.9哪个大?
没问题 文心一言 通义千问...
:C语言中的二进制原理及应用)
学懂C语言(十二):C语言中的二进制原理及应用
目录 1. 二进制原理 1.1 什么是二进制? 1.2 如何在C语言中表示二进制? 2. 二进制的表示 2.1 二进制和其他进制的转换 2.2 C语言中的二进制表示 3. 二进制运算 3.1 位运算符 3.2 计算过程示例 4. 应用示例 4.1 使用位运算实现开关 5. 总结 C语…...

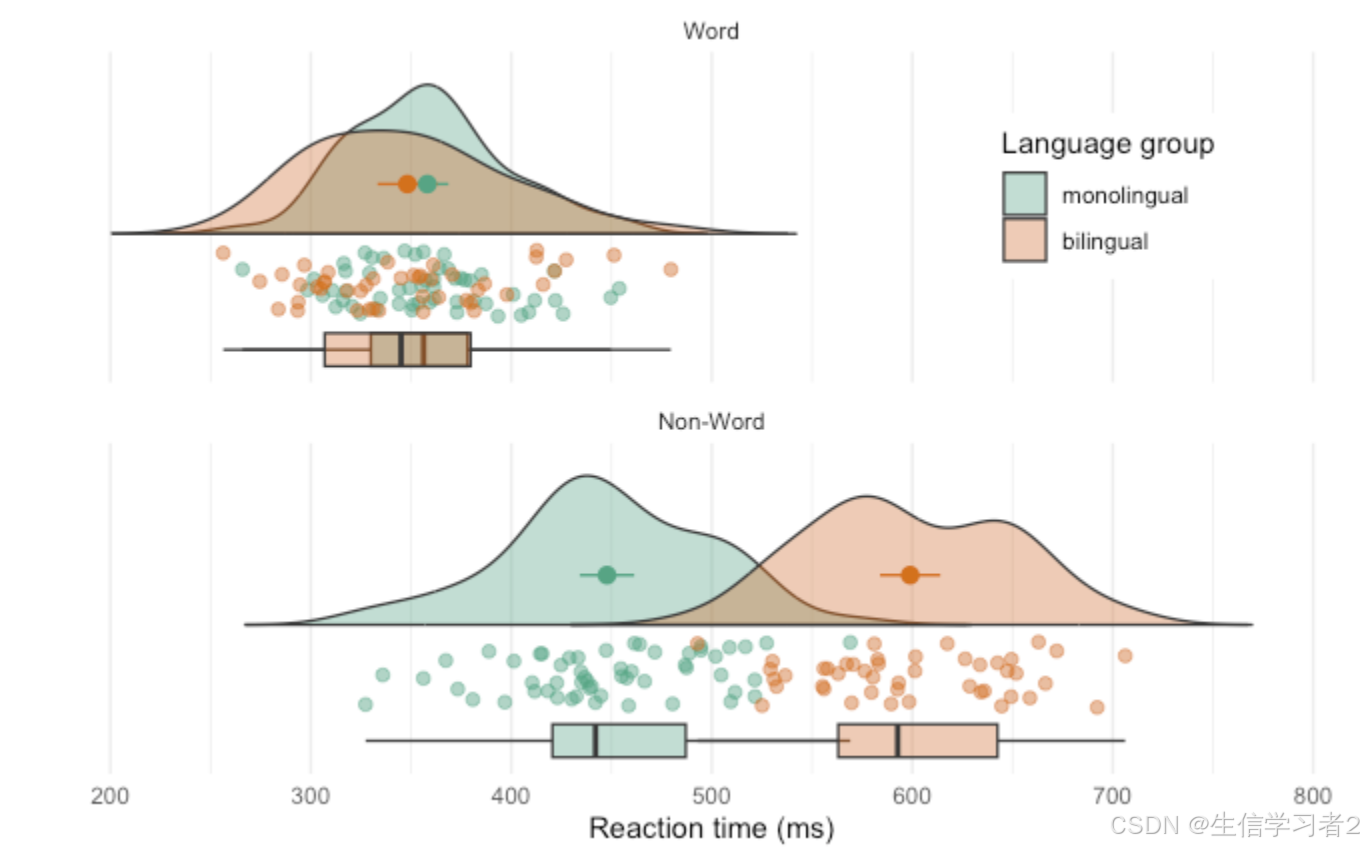
科研绘图系列:R语言雨云图(Raincloud plot)
介绍 雨云图(Raincloud plot)是一种数据可视化工具,它结合了多种数据展示方式,旨在提供对数据集的全面了解。雨云图通常包括以下几个部分: 密度图(Density plot):表示数据的分布情况,密度图的曲线可以展示数据在不同数值区间的密度。箱线图(Box plot):显示数据的中…...

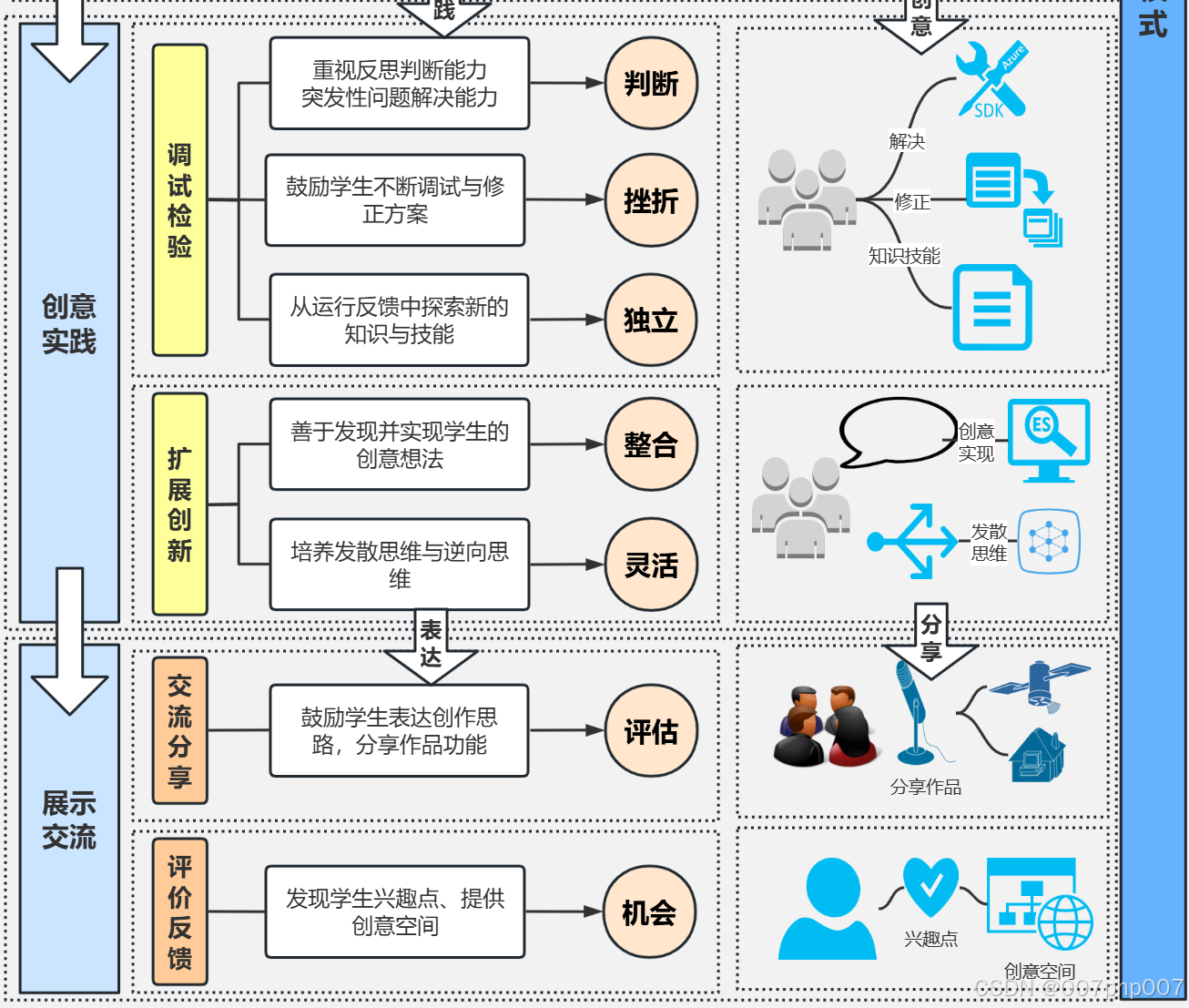
优化教学流程和架构:构建高效学习环境的关键步骤
在教育领域,设计和优化教学流程和架构是提高学习效果和学生参与度的关键。本文将探讨如何通过合理的教学流程和有效的架构来构建一个高效的学习环境。 ### 1. 理解教学流程和架构的重要性 教学流程指的是教学活动的组织和顺序,而教学架构则是指支持教学…...

js | this 指向问题
https://juejin.cn/post/6844904083707396109 任何函数运行的时候,都会创建一个context对象,context对象有一个this对象,在运行的时候决定。任何函数都对应一个reference类结构体(具体叫啥有点忘了),简单就…...

《昇思 25 天学习打卡营第 15 天 | 基于MindNLP+MusicGen生成自己的个性化音乐 》
《昇思 25 天学习打卡营第 15 天 | 基于MindNLPMusicGen生成自己的个性化音乐 》 活动地址:https://xihe.mindspore.cn/events/mindspore-training-camp 签名:Sam9029 MusicGen概述 MusicGen是由Meta AI的Jade Copet等人提出的一种基于单个语言模型&…...

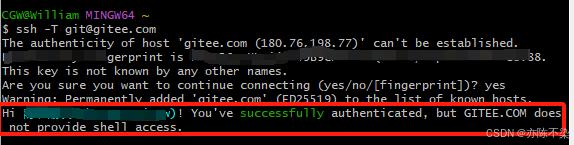
Gitee 使用教程1-SSH 公钥设置
一、生成 SSH 公钥 1、打开终端(Windows PowerShell 或 Git Bash),通过命令 ssh-keygen 生成 SSH Key: ssh-keygen -t ed25519 -C "Gitee SSH Key" 随后摁三次回车键(Enter) 2、查看生成的 SSH…...

理解Cookie、Session和Token
在现代Web开发中,用户身份认证和会话管理是至关重要的部分。理解Cookie、Session和Token的区别和应用场景,有助于我们设计出更加安全和高效的Web应用。本文将详细探讨这三者的工作原理、优缺点以及使用场景。 1. Cookie 1.1 什么是Cookie? …...

概率论原理精解【1】
文章目录 测度概述集类笛卡尔积定义例子 多集合的笛卡尔积定义计算方法注意事项 有限笛卡尔积的性质1. 定义2. 性质2.1 基数性质2.2 空集性质2.3 不满足交换律2.4 不满足结合律2.5 对并和交运算满足分配律 3. 示例4. 结论 参考链接 测度 概述 所谓测度,通俗的讲就…...

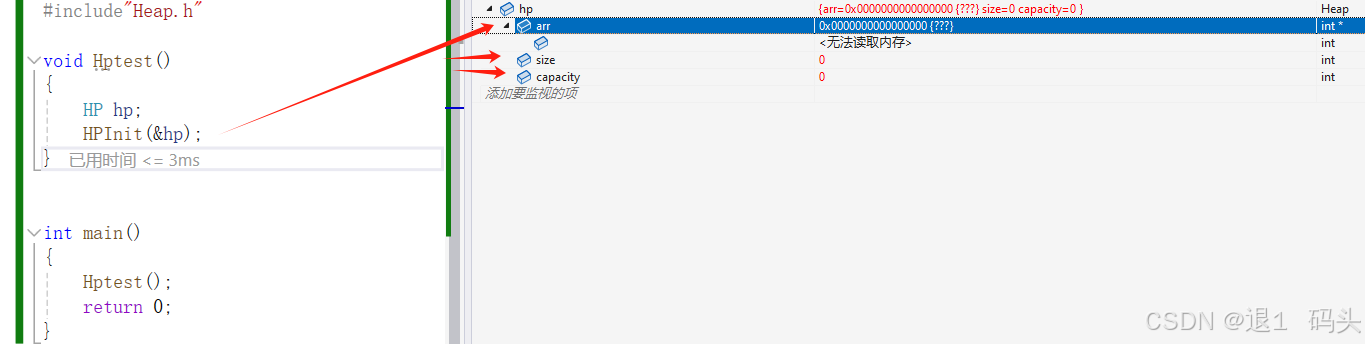
数据结构(二叉树-1)
文章目录 一、树 1.1 树的概念与结构 1.2 树的相关术语 1.3 树的表示 二、二叉树 2.1 二叉树的概念与结构 2.2特殊的二叉树 满二叉树 完全二叉树 2.3 二叉树的存储结构 三、实现顺序结构二叉树 3.1 堆的概念与结构 3.2 堆的实现 Heap.h Heap.c 默认初始化堆 堆的销毁 堆的插入 …...

巴黎奥运会倒计时 一个非常不错的倒计时提醒
巴黎奥运会还有几天就要开幕了,大家应该到处都可以看到巴黎奥运会的倒计时,不管是电视上,还是网络里,一搜索奥运会,就会看到。倒计时其实是一个我们在生活中很常用的一个方法,用来做事情的提醒,…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

如何把工业通信协议转换成http websocket
1.现状 工业通信协议多数工作在边缘设备上,比如:PLC、IOT盒子等。上层业务系统需要根据不同的工业协议做对应开发,当设备上用的是modbus从站时,采集设备数据需要开发modbus主站;当设备上用的是西门子PN协议时…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...

【工具教程】多个条形码识别用条码内容对图片重命名,批量PDF条形码识别后用条码内容批量改名,使用教程及注意事项
一、条形码识别改名使用教程 打开软件并选择处理模式:打开软件后,根据要处理的文件类型,选择 “图片识别模式” 或 “PDF 识别模式”。如果是处理包含条形码的 PDF 文件,就选择 “PDF 识别模式”;若是处理图片文件&…...

基于谷歌ADK的 智能产品推荐系统(2): 模块功能详解
在我的上一篇博客:基于谷歌ADK的 智能产品推荐系统(1): 功能简介-CSDN博客 中我们介绍了个性化购物 Agent 项目,该项目展示了一个强大的框架,旨在模拟和实现在线购物环境中的智能导购。它不仅仅是一个简单的聊天机器人,更是一个集…...
