有关css的题目
- css样式来源有哪些?
内联样式: <a style="color: red"> </a>
内部样式:<style></style>
外部样式:写在独立的 .css文件中的
浏览器的默认样式
- display有哪些属性
none - 不展示
block - 块类型
inline - 行内
inline-block 默认行内块
inherit - 继承 - inline 和 inline-block的区别?
inline:共享一行 , 行内概念
block:独占一行
inline-block:共享一行 , 内容作为block对象呈现 - 行内元素和块级元素有什么区别呢?
行内元素:无法设置宽高,水平方向可设置margin + padding,垂直方向无法设置,不会自动换行
块级元素:可以设置宽高,水平垂直方向可设置margin + padding,可以自动换行,多个块状是默认从上往下换行排列 - 有哪些行内和块级元素?
块级:div form表单 h1标题类 table
行内:a标签 span img input - 块级元素和内联元素有哪几种切换方式?
1、display
2、float:left / right
3、position:absolute / fixed
- 选择器的优先级是怎样的?选择器如何做样式判断?这段样式能不能生效?
内联样式、 1000
id选择器、#id 100
类选择器、.class 10
属性选择器、a[ref="link"] 10
标签选择器、div 1
伪类选择器、li:last-child 10 是元素基于特定状态或条件,如:hover、:focus
伪元素选择器、li:before 1 是元素的一部分,如::before、::after
兄弟选择器、div+p 0
子选择器、ul>li 0
后代选择器、li a 0
通配符、 * 0
- 特殊场景的优先级如何判断?
!important 优先级最高
如果优先级相同,则后者高于前者
继承得到的样式,优先级最低
css的引入方式不同也会导致优先级不同。 内部引入 > 外部 > 导入引入@import
- 可继承的样式有哪些?
字体:font-family、font-weight、font-size、font-style
文本:text-indent、text-align、line-height、color
元素:visibility
列表布局:list-style
光标:cursor
- 重排(回流)和重绘
重排,又称回流,是当页面的布局需要重新计算时触发的过程。它涉及元素的位置和尺寸的计算,以及它们相对于其他元素的排列。触发重排的情况
重排会在以下情况下发生:
- 添加、删除或修改 DOM 元素。
- 元素的尺寸(宽度、高度、内边距、边框、外边距)发生变化。
- 元素的显示状态发生变化(例如,从
none变为block)。 - 浏览器窗口的尺寸发生变化(如调整窗口大小)。
- 读取某些属性(如
offsetWidth、offsetHeight、clientWidth、clientHeight)。 -
重排是一种开销较大的操作,因为它可能会影响整个 DOM 树或其较大部分,从而导致大量的计算和页面重新绘制。
重绘
重绘(Repaint)是当元素的外观发生变化但不影响布局时触发的过程。重绘只涉及外观的改变,如颜色、背景、边框颜色等,不涉及元素的位置或尺寸的计算。
触发重绘的情况
重绘会在以下情况下发生:
- 改变元素的外观样式属性(如
color、background-color、visibility)。 - 改变元素的文本颜色或背景颜色。
-
重绘的开销通常比重排小,因为它不涉及布局计算,只需要更新元素的外观。
-
盒模型( 默认为标准盒模型 )
构成:content,padding,border,margin
标准盒模型 content-box:它的width = content
IE盒子模型 border-box :它的width = content + padding + border
-
BFC 的作用
1、清除浮动:浮动元素可能会导致其后的兄弟元素布局混乱,通过创建 BFC 可以包裹浮动元素,从而使得其后的元素正常布局。
2、防止外边距折叠:两个相邻的块级盒子的上下外边距可能会发生折叠(即合并成一个),创建 BFC 可以防止这种情况发生。
3、包含浮动:父元素可以包含其内部的浮动子元素,而不需要额外的清除浮动的方法。
4、防止文本环绕浮动元素:在 BFC 内部,块级元素不会被浮动元素覆盖,保证布局的完整性。 -
如何创建BFC
1、浮动元素:float属性不为none的元素会创建 BFC。
2、绝对定位元素:position属性为absolute或fixed的元素会创建 BFC。
3、display为inline-block、flex、inline-flex、grid、inline-grid的元素。
4、overflow属性不为visible的元素。
-
清除浮动
1、额外标签法
<div style="clear: both"></div>
2、使用overflow属性清除浮动。// 设置父元素的 overflow 属性为 auto 或 hidden,这样父元素会扩展以包含浮动元素。 <div class="container"><div class="float-box"></div><div class="content"></div> </div>.container {overflow: auto; /* 或 overflow: hidden; */ }3、使用伪元素
在父元素上使用伪元素::after来清除浮动<div class="container"><div class="float-box"></div><div class="content"></div> </div>.container::after {content: "";display: table;clear: both; }
- 选择器的优先级是怎样的?选择器如何做样式判断?这段样式能不能生效?
相关文章:

有关css的题目
css样式来源有哪些? 内联样式: <a style"color: red"> </a> 内部样式:<style></style> 外部样式:写在独立的 .css文件中的 浏览器的默认样式 display有哪些属性 none - 不展示 block - 块类型…...

【开源库】libodb库编译及使用
前言 本文介绍windows平台下libodb库的编译及使用。 文末提供libodb-2.4.0编译好的msvc2019_64版本,可直接跳转自取 ODB库学习相关 【开源库学习】libodb库学习(一) 【开源库学习】libodb库学习(二) 【开源库学习】…...

电力需求预测挑战赛笔记 Task3 #Datawhale AI 夏令营
上文: 电力需求预测挑战赛笔记 Task2 #Datawhale AI 夏令营-CSDN博客文章浏览阅读80次。【代码】电力需求预测挑战赛笔记 Task2。https://blog.csdn.net/qq_23311271/article/details/140360632 前面我们介绍了如何使用经验模型以及常见的lightgbm决策树模型来解决…...

Promise 详解(原理篇)
目录 什么是 Promise 实现一个 Promise Promise 的声明 解决基本状态 添加 then 方法 解决异步实现 解决链式调用 完成 resolvePromise 函数 解决其他问题 添加 catch 方法 添加 finally 方法 添加 resolve、reject、race、all 等方法 如何验证我们的 Promise 是否…...

动态内存经典笔试题分析
目录 1.题目一 2.题目二 3.题目三 4.题目四 1.题目一 #include<stdlib.h> #include<stdio.h> #include<string.h> void GetMemory(char* p) {p (char*)malloc(100); } void Test(void) {char* str NULL;GetMemory(str);strcpy(str, "hello world…...
单例模式)
JS设计模式(一)单例模式
注释很详细,直接上代码 本文建立在已有JS面向对象基础的前提下,若无,请移步以下博客先行了解 JS面向对象(一)类与对象写法 特点和用途: 全局访问点:通过单例模式可以在整个应用程序中访问同一个…...

uniapp动态计算并设置元素高度
<template><view><scroll-view id"sv-box" :scroll-y"true" :style"{height:navHeightpx}"></scroll-view><view id"btn-box"><button>取消</button><button>确认</button><…...

直播架构如何设计核心节点和边缘节点
在直播架构中,核心节点和边缘节点的分工及主要服务是确保直播服务稳定、高效和可扩展的关键。以下是对这些节点的详细描述: 核心节点 核心节点通常位于数据中心,负责处理直播的主要逻辑和数据处理。其主要服务包括: 直播管理后…...

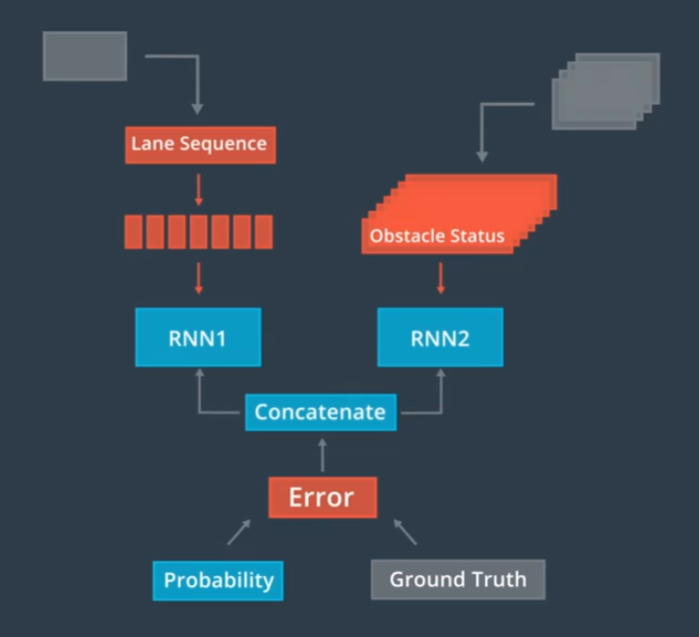
自动驾驶-预测概览
通过生成一条路径来预测一个物体的行为,在每一个时间段内,为每一辆汽车重新计算预测他们新生成的路径,这些预测路径为规划阶段做出决策提供了必要信息 预测路径有实时性的要求,预测模块能够学习新的行为。我们可以使用多源的数据…...

基于PSO算法优化PID参数的一些问题
目录 前言 Q1:惯性权重ω如何设置比较好?学习因子C1和C2如何设置? Q2:迭代速度边界设定一定能够遍历(/覆盖)整个PID参数二维空间范围吗?还是说需要与迭代次数相关?迭代次数越高&a…...

什么是决策树?
1. 什么是决策树? 决策树(Decision Tree)是一种常用的机器学习算法,用于解决分类和回归问题。它通过构建树结构来表示决策过程,分支节点表示特征选择,叶节点表示类别或回归值。 2. 决策树的组成部分 决策…...

ASP 快速参考
ASP 快速参考 概述 ASP(Active Server Pages)是一种由微软开发的服务器端脚本环境,用于动态网页设计和开发。它允许开发者创建和运行动态交互性网页,如访问数据库、发送电子邮件等。ASP页面通常以.asp为文件扩展名,并…...

(二)原生js案例之数码时钟计时
原生js实现的数字时间上下切换显示时间的效果,有参考相关设计,思路比较难,代码其实很简单 效果 代码实现 必要的样式 <style>* {padding: 0;margin: 0;}.content{/* text-align: center; */display: flex;align-items: center;justif…...

[CSS] 浮动布局的深入理解与应用
文章目录 浮动的简介元素浮动后的特点解决浮动产生的影响浮动后的影响解决浮动产生的影响 浮动相关属性实际应用示例示例1:图片与文字环绕示例2:多列布局示例3:响应式布局 总结 浮动布局是CSS中一种非常强大的布局方式,最初设计用…...

Linux云计算 |【第一阶段】ENGINEER-DAY2
主要内容: 磁盘空间管理fdisk、parted工具、开机自动挂载、文件系统、交换空间 KVM虚拟化 实操前骤: 1)添加一块硬盘(磁盘),需要关机才能进行操作,点击左下角【添加硬件】 2)选择2…...

9.11和9.9哪个大?
没问题 文心一言 通义千问...
:C语言中的二进制原理及应用)
学懂C语言(十二):C语言中的二进制原理及应用
目录 1. 二进制原理 1.1 什么是二进制? 1.2 如何在C语言中表示二进制? 2. 二进制的表示 2.1 二进制和其他进制的转换 2.2 C语言中的二进制表示 3. 二进制运算 3.1 位运算符 3.2 计算过程示例 4. 应用示例 4.1 使用位运算实现开关 5. 总结 C语…...

科研绘图系列:R语言雨云图(Raincloud plot)
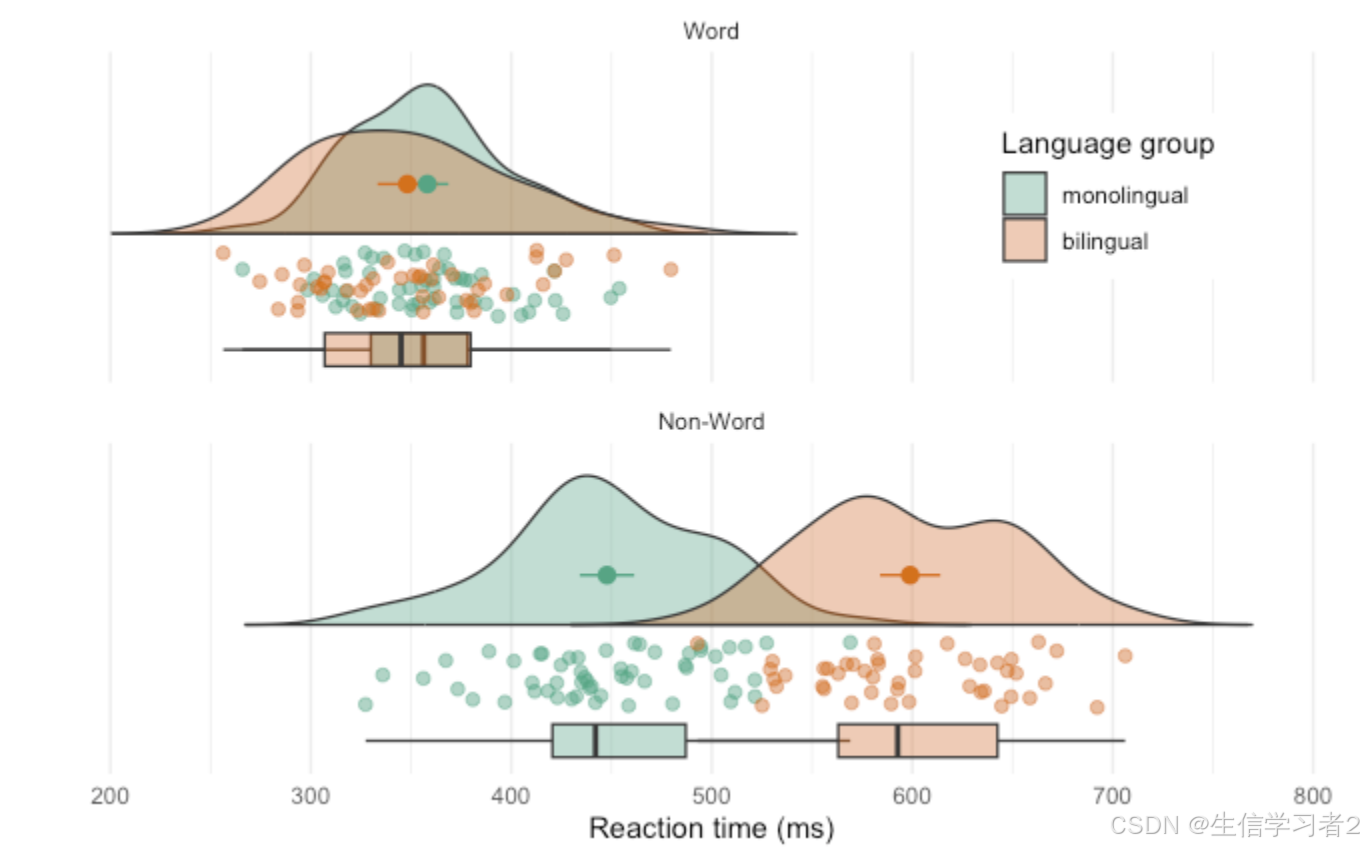
介绍 雨云图(Raincloud plot)是一种数据可视化工具,它结合了多种数据展示方式,旨在提供对数据集的全面了解。雨云图通常包括以下几个部分: 密度图(Density plot):表示数据的分布情况,密度图的曲线可以展示数据在不同数值区间的密度。箱线图(Box plot):显示数据的中…...

优化教学流程和架构:构建高效学习环境的关键步骤
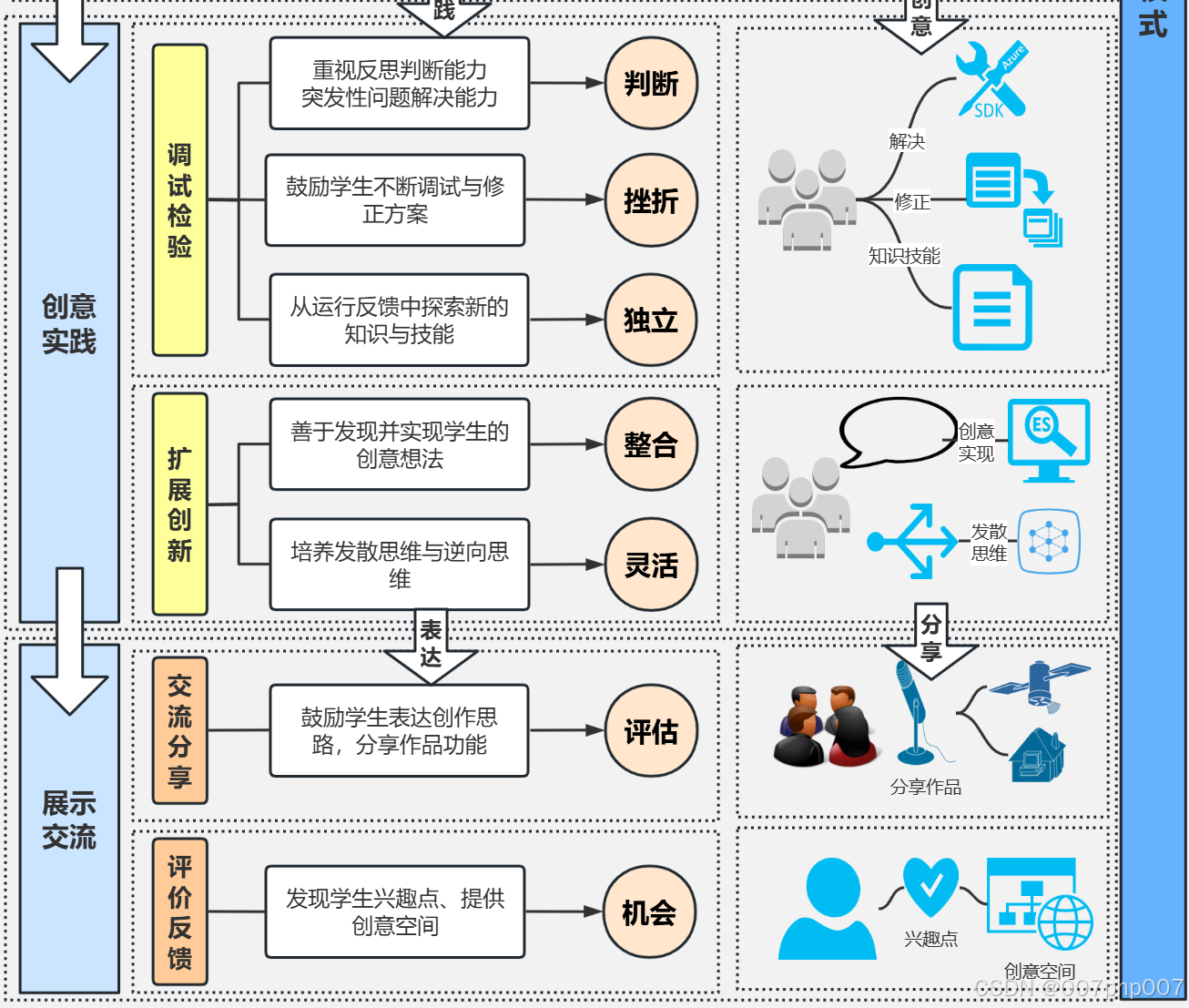
在教育领域,设计和优化教学流程和架构是提高学习效果和学生参与度的关键。本文将探讨如何通过合理的教学流程和有效的架构来构建一个高效的学习环境。 ### 1. 理解教学流程和架构的重要性 教学流程指的是教学活动的组织和顺序,而教学架构则是指支持教学…...

js | this 指向问题
https://juejin.cn/post/6844904083707396109 任何函数运行的时候,都会创建一个context对象,context对象有一个this对象,在运行的时候决定。任何函数都对应一个reference类结构体(具体叫啥有点忘了),简单就…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
