JS设计模式(一)单例模式
注释很详细,直接上代码
本文建立在已有JS面向对象基础的前提下,若无,请移步以下博客先行了解
JS面向对象(一)类与对象写法
特点和用途:
- 全局访问点:通过单例模式可以在整个应用程序中访问同一个对象实例,而不要每次使用时都创建新的对象。
- 节省资源:特别是在需要频繁创建和销毁对象时,单例模式可以减少内存和资源占用。
- 数据共享:由于单例模式只有一个实例,可以确保数据在各个部分共享使用。
单例模式在开发中广泛应用,例如管理全局状态、配置信息、日志记录器等场景,确保整个应用程序中某个类只有一个实例是非常有用的
源码:
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body></body><script>class LoginForm {constructor() {this.state = "hide";}show() {if (this.state === "show") {alert("已经显示");return;}this.state = "show";console.log("登录框显示成功");}hide() {if (this.state === "hide") {alert("已经隐藏");return;}this.state = "hide";console.log("登录框隐藏成功");}}LoginForm.getInstance = (function () {let instance; //因为是闭包,这个标识可以存储在函数内部,所以这里可以保证实例的唯一性return function () {if (!instance) {instance = new LoginForm();}return instance;};})();let obj1 = LoginForm.getInstance();obj1.show();let obj2 = LoginForm.getInstance();//两次获取的实例是同一个obj2.hide();console.log(obj1 === obj2);//这里演示一下闭包的应用//--------------------------------------------------/*function myTest() {let sum = 0;return function add(num) {sum += num;console.log(sum);};}let add = myTest();add(1);add(2);let add2 = myTest();add2(5);add2(6);*/</script>
</html>相关文章:
单例模式)
JS设计模式(一)单例模式
注释很详细,直接上代码 本文建立在已有JS面向对象基础的前提下,若无,请移步以下博客先行了解 JS面向对象(一)类与对象写法 特点和用途: 全局访问点:通过单例模式可以在整个应用程序中访问同一个…...

uniapp动态计算并设置元素高度
<template><view><scroll-view id"sv-box" :scroll-y"true" :style"{height:navHeightpx}"></scroll-view><view id"btn-box"><button>取消</button><button>确认</button><…...

直播架构如何设计核心节点和边缘节点
在直播架构中,核心节点和边缘节点的分工及主要服务是确保直播服务稳定、高效和可扩展的关键。以下是对这些节点的详细描述: 核心节点 核心节点通常位于数据中心,负责处理直播的主要逻辑和数据处理。其主要服务包括: 直播管理后…...

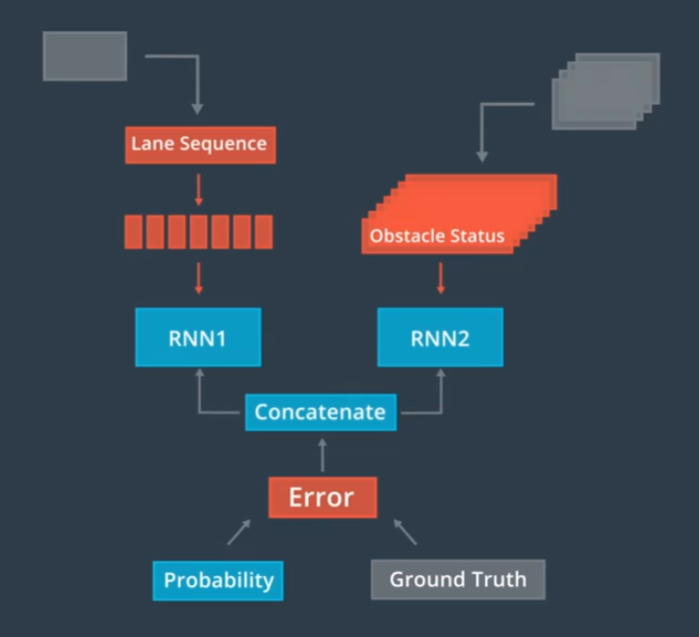
自动驾驶-预测概览
通过生成一条路径来预测一个物体的行为,在每一个时间段内,为每一辆汽车重新计算预测他们新生成的路径,这些预测路径为规划阶段做出决策提供了必要信息 预测路径有实时性的要求,预测模块能够学习新的行为。我们可以使用多源的数据…...

基于PSO算法优化PID参数的一些问题
目录 前言 Q1:惯性权重ω如何设置比较好?学习因子C1和C2如何设置? Q2:迭代速度边界设定一定能够遍历(/覆盖)整个PID参数二维空间范围吗?还是说需要与迭代次数相关?迭代次数越高&a…...

什么是决策树?
1. 什么是决策树? 决策树(Decision Tree)是一种常用的机器学习算法,用于解决分类和回归问题。它通过构建树结构来表示决策过程,分支节点表示特征选择,叶节点表示类别或回归值。 2. 决策树的组成部分 决策…...

ASP 快速参考
ASP 快速参考 概述 ASP(Active Server Pages)是一种由微软开发的服务器端脚本环境,用于动态网页设计和开发。它允许开发者创建和运行动态交互性网页,如访问数据库、发送电子邮件等。ASP页面通常以.asp为文件扩展名,并…...

(二)原生js案例之数码时钟计时
原生js实现的数字时间上下切换显示时间的效果,有参考相关设计,思路比较难,代码其实很简单 效果 代码实现 必要的样式 <style>* {padding: 0;margin: 0;}.content{/* text-align: center; */display: flex;align-items: center;justif…...

[CSS] 浮动布局的深入理解与应用
文章目录 浮动的简介元素浮动后的特点解决浮动产生的影响浮动后的影响解决浮动产生的影响 浮动相关属性实际应用示例示例1:图片与文字环绕示例2:多列布局示例3:响应式布局 总结 浮动布局是CSS中一种非常强大的布局方式,最初设计用…...

Linux云计算 |【第一阶段】ENGINEER-DAY2
主要内容: 磁盘空间管理fdisk、parted工具、开机自动挂载、文件系统、交换空间 KVM虚拟化 实操前骤: 1)添加一块硬盘(磁盘),需要关机才能进行操作,点击左下角【添加硬件】 2)选择2…...

9.11和9.9哪个大?
没问题 文心一言 通义千问...
:C语言中的二进制原理及应用)
学懂C语言(十二):C语言中的二进制原理及应用
目录 1. 二进制原理 1.1 什么是二进制? 1.2 如何在C语言中表示二进制? 2. 二进制的表示 2.1 二进制和其他进制的转换 2.2 C语言中的二进制表示 3. 二进制运算 3.1 位运算符 3.2 计算过程示例 4. 应用示例 4.1 使用位运算实现开关 5. 总结 C语…...

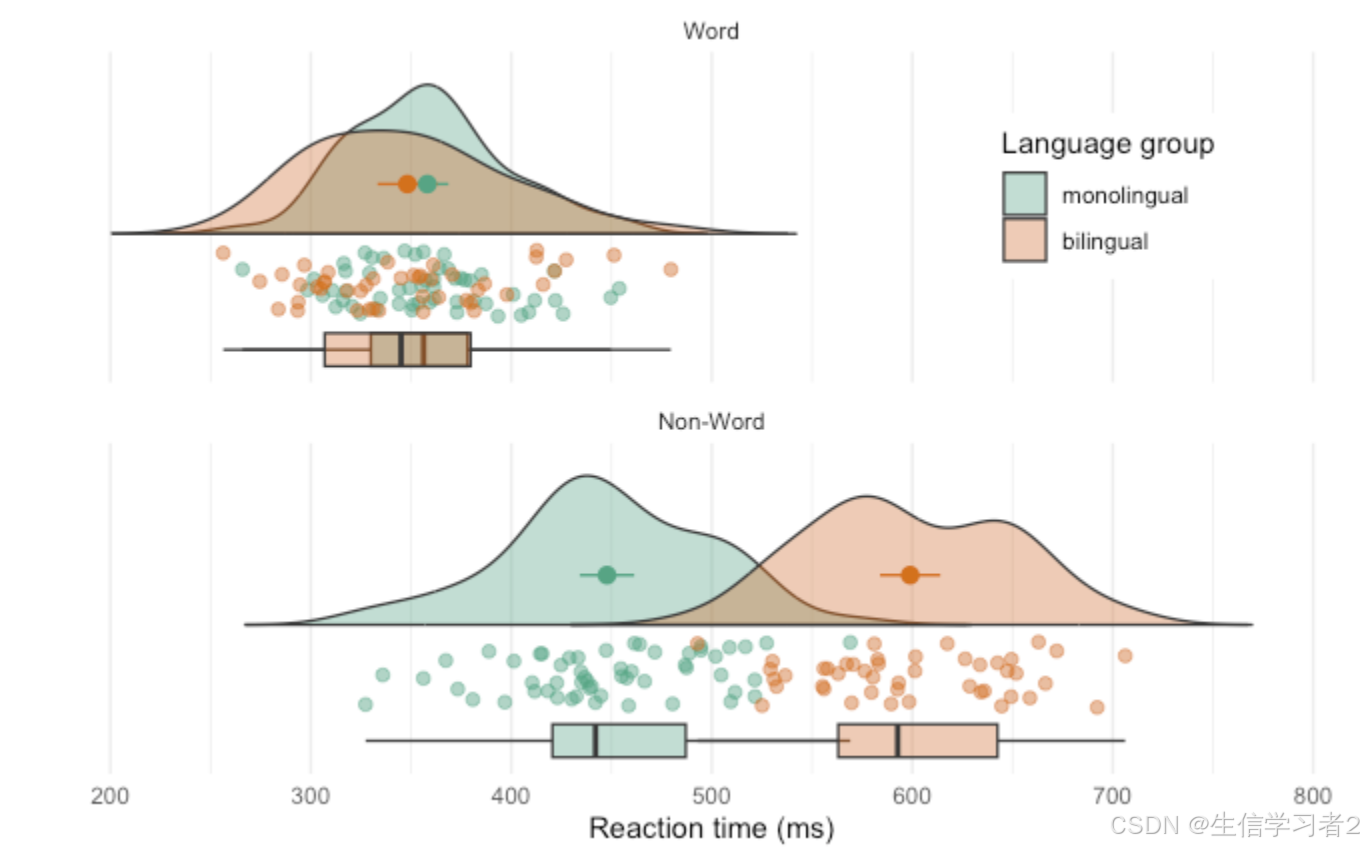
科研绘图系列:R语言雨云图(Raincloud plot)
介绍 雨云图(Raincloud plot)是一种数据可视化工具,它结合了多种数据展示方式,旨在提供对数据集的全面了解。雨云图通常包括以下几个部分: 密度图(Density plot):表示数据的分布情况,密度图的曲线可以展示数据在不同数值区间的密度。箱线图(Box plot):显示数据的中…...

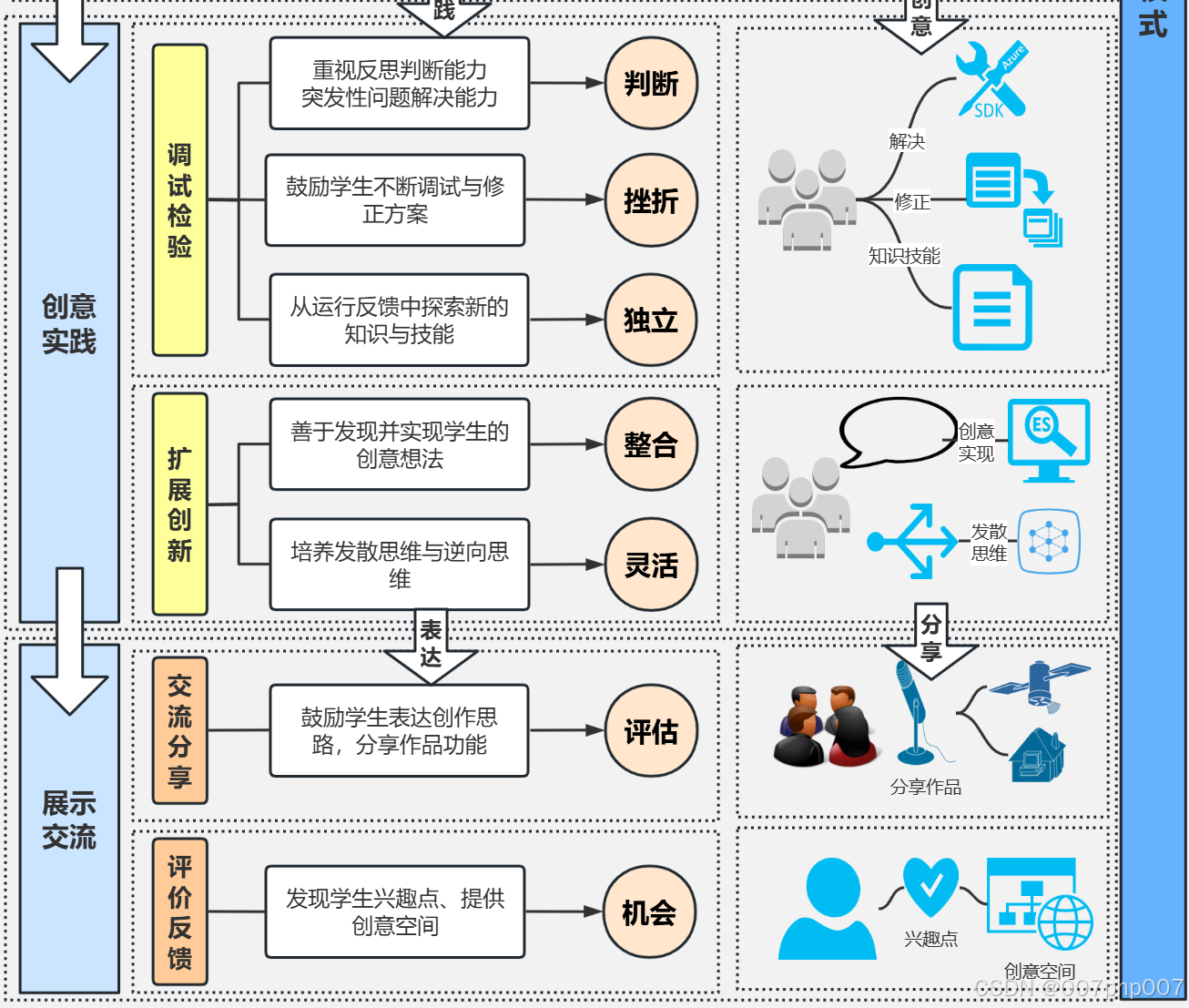
优化教学流程和架构:构建高效学习环境的关键步骤
在教育领域,设计和优化教学流程和架构是提高学习效果和学生参与度的关键。本文将探讨如何通过合理的教学流程和有效的架构来构建一个高效的学习环境。 ### 1. 理解教学流程和架构的重要性 教学流程指的是教学活动的组织和顺序,而教学架构则是指支持教学…...

js | this 指向问题
https://juejin.cn/post/6844904083707396109 任何函数运行的时候,都会创建一个context对象,context对象有一个this对象,在运行的时候决定。任何函数都对应一个reference类结构体(具体叫啥有点忘了),简单就…...

《昇思 25 天学习打卡营第 15 天 | 基于MindNLP+MusicGen生成自己的个性化音乐 》
《昇思 25 天学习打卡营第 15 天 | 基于MindNLPMusicGen生成自己的个性化音乐 》 活动地址:https://xihe.mindspore.cn/events/mindspore-training-camp 签名:Sam9029 MusicGen概述 MusicGen是由Meta AI的Jade Copet等人提出的一种基于单个语言模型&…...

Gitee 使用教程1-SSH 公钥设置
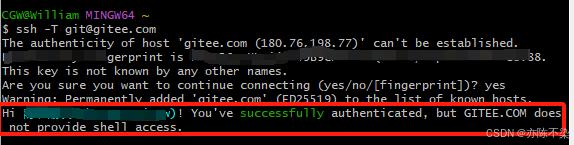
一、生成 SSH 公钥 1、打开终端(Windows PowerShell 或 Git Bash),通过命令 ssh-keygen 生成 SSH Key: ssh-keygen -t ed25519 -C "Gitee SSH Key" 随后摁三次回车键(Enter) 2、查看生成的 SSH…...

理解Cookie、Session和Token
在现代Web开发中,用户身份认证和会话管理是至关重要的部分。理解Cookie、Session和Token的区别和应用场景,有助于我们设计出更加安全和高效的Web应用。本文将详细探讨这三者的工作原理、优缺点以及使用场景。 1. Cookie 1.1 什么是Cookie? …...

概率论原理精解【1】
文章目录 测度概述集类笛卡尔积定义例子 多集合的笛卡尔积定义计算方法注意事项 有限笛卡尔积的性质1. 定义2. 性质2.1 基数性质2.2 空集性质2.3 不满足交换律2.4 不满足结合律2.5 对并和交运算满足分配律 3. 示例4. 结论 参考链接 测度 概述 所谓测度,通俗的讲就…...

数据结构(二叉树-1)
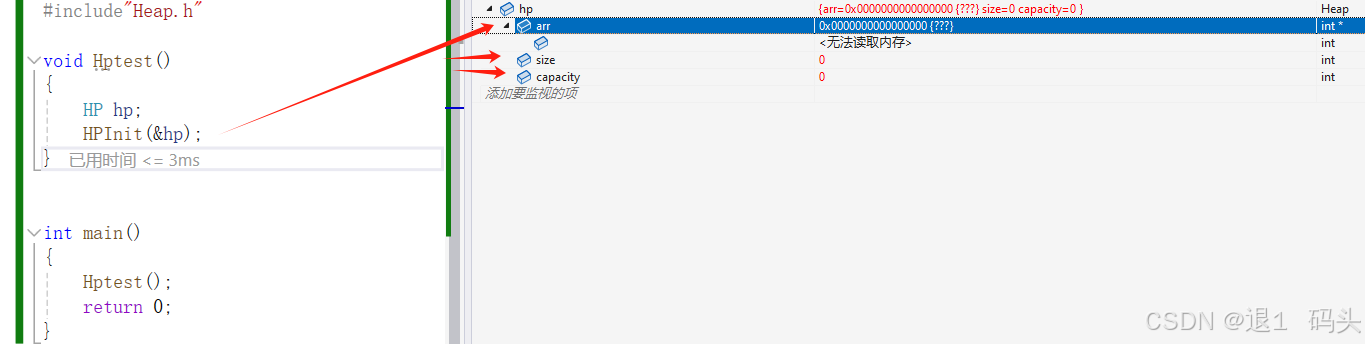
文章目录 一、树 1.1 树的概念与结构 1.2 树的相关术语 1.3 树的表示 二、二叉树 2.1 二叉树的概念与结构 2.2特殊的二叉树 满二叉树 完全二叉树 2.3 二叉树的存储结构 三、实现顺序结构二叉树 3.1 堆的概念与结构 3.2 堆的实现 Heap.h Heap.c 默认初始化堆 堆的销毁 堆的插入 …...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
