canvas-视频绘制
通过Canvas元素来实时绘制一个视频帧,并在视频帧上叠加一个图片的功能可以当作水印。
-
获取Canvas元素:
let canvas = document.getElementById('canvas')通过
getElementById函数获取页面中ID为canvas的Canvas元素,并将其存储在变量canvas中。 -
检查Canvas是否支持getContext方法:
if(canvas.getContext){检查Canvas元素是否支持
getContext方法,这是绘制图形和图像的基础。 -
获取2D渲染上下文:
let context = canvas.getContext('2d')通过Canvas的
getContext方法获取一个2D渲染上下文(context),用于后续的绘图操作。 -
获取按钮元素:
let btn = document.getElementById('btn')通过
getElementById函数获取页面中ID为btn的按钮元素,并将其存储在变量btn中。 -
创建视频元素并设置其源:
let video = document.createElement("video") video.src = './视频-css/横版-原神-昼.mp4'动态创建一个
video元素,并设置其src属性为指定视频文件的路径。注意,这里使用的是相对路径。 -
创建并设置图片元素:
let img = new Image() img.src = "./视频-css/BgSub_favicon.png"通过
new Image()创建一个新的图片元素,并设置其src属性为指定图片的路径。同样,这里使用的是相对路径。 -
为按钮添加点击事件监听器:
btn.onclick = function(){ video.play() render() }为按钮添加了一个点击事件监听器,当按钮被点击时,会调用
video.play()来播放视频,并调用render函数开始绘制。 -
绘制函数(
render):function render(){ context.drawImage(video,0,0,600,300) context.drawImage(img,30,30,80,80) requestAnimationFrame(render) }render函数负责绘制操作。首先,使用context.drawImage方法将视频帧绘制到Canvas上,并指定其位置和大小(0,0,600,300)。然后,在同一Canvas上绘制图片,并指定其位置和大小(30,30,80,80)。最后,使用requestAnimationFrame(render)实现动画效果,即不断调用render函数以更新Canvas上的图像。
let video = document.querySelector("video"),可以通过querySelector获取页面中的视频元素,上面的为动态创建视频元素。- 由于视频加载和播放可能需要一些时间,因此在实际应用中,可能需要添加一些额外的逻辑来处理视频未就绪或未播放完成的情况。例如,可以在绘制前检查视频的
readyState属性,或者监听视频的loadedmetadata、canplaythrough等事件。 - 代码中使用的相对路径(如
'./视频-css/横版-原神-昼.mp4')需要确保与HTML文件相对的位置正确,否则视频将无法加载。
下面是效果图

相关文章:

canvas-视频绘制
通过Canvas元素来实时绘制一个视频帧,并在视频帧上叠加一个图片的功能可以当作水印。 获取Canvas元素: let canvas document.getElementById(canvas) 通过getElementById函数获取页面中ID为canvas的Canvas元素,并将其存储在变量canvas中。 …...

红酒与美食搭配:味觉的新探索
在美食的世界里,红酒如同一位优雅的舞者,与各种佳肴共舞,创造出无尽的味觉惊喜。当定制红酒洒派红酒(Bold & Generous)与各式美食相遇,便开启了一场味觉的新探索之旅。 一、红酒与美食的邂逅ÿ…...

大模型日报 2024-08-02
大模型日报 2024-08-02 大模型资讯 博思艾伦在国际空间站部署先进语言模型 摘要: 博思艾伦在国际空间站上的超级计算机上运行了一种生成式人工智能大型语言模型。这一举措标志着语言模型在太空应用方面的重大进展。 人工智能助力研发安全有效的新型抗生素对抗耐药细菌 摘要: 德…...

【Pytorch】一文向您详细介绍 torch.sign()
🎉🧠**【Pytorch】一文向您详细介绍 torch.sign()** 下滑即可查看博客内容 🌈 欢迎莅临我的个人主页 👈这里是我静心耕耘深度学习领域、真诚分享知识与智慧的小天地!🎇 🎓 博主简介ÿ…...

超级详细,如何手动安装python第三方库?
文章目录 1,python第三方库安装包有3种类型2,python第三方库安装包whl文件如何安装?3,python第三方库安装包zip和tar.gz文件如何安装?4, python第三方库安装包exe文件如何安装? 手动安装第三方库…...

WebSocket协议测试
WebSocket和HTTP接口有什么不一样 websocket和http都是网络接口数据交换的协议。都是基于TCP 协议区别 http:每次数据交互都是一个全新的请求;主动发起http请求调用(非实时) websocket:建立长久网络连接,服务器/客户端可以相互主动发数据…...

浅谈【C#】代码注册COM组件
在C#中注册COM组件通常涉及到使用regasm工具或者在代码中使用System.Runtime.InteropServices命名空间下的RegisterTypeForComClients方法。 下面是两种方法的简要说明和示例: 1、使用 regasm 工具 regasm 是一个命令行工具,用于将.NET程序集注册为CO…...
)
C++数据结构学习(顺序表)
文章目录 顺序表杭州电子科技大学在线评测2008 数值统计使用顺序表实现 2014 青年歌手大奖赛_评委会打分 Leetcode题目[LCP 01. 猜数字](https://leetcode.cn/problems/guess-numbers/description/)[LCP 06. 拿硬币](https://leetcode.cn/problems/na-ying-bi/description/)[20…...

springboot宠物用品商城系统-前端-计算机毕业设计源码74346
摘要 基于微信小程序的宠物用品商城系统是一个集商品展示、在线购物、支付结算、用户管理等功能于一体的综合性电商平台。该系统充分利用微信小程序的便捷性和用户基础,为宠物爱好者提供了一个方便、快捷的购物体验。 同时,该系统还具备完善的用户管理功…...

【vue预览PDF文件的几种方法】
vue展示PDF文件的几种方法 使用Vue插件 你需要安装vue-pdf-embed: npm install vue-pdf-embed<template><div class"pdf-container"><VuePdfEmbed :src"pdfUrl" /></div> </template><script setup lang"ts"…...

学习安卓开发遇到的问题(未解决版,有没有人帮我看看,大哭,感谢)
问题1:学习禁用与恢复按钮中: java代码报错:报错代码是 R.id.btn_enable;case R.id.btn_disable;case R.id.btn_test: 代码如下:(实现功能在代码后面) package com.example.apptest;import static java.…...

C++必修:STL之vector的模拟实现
✨✨ 欢迎大家来到贝蒂大讲堂✨✨ 🎈🎈养成好习惯,先赞后看哦~🎈🎈 所属专栏:C学习 贝蒂的主页:Betty’s blog 为了让我们更加深入理解vector,接下来我们将模拟实现一个简易版的vect…...

Unity Camera
课程目标 1. 了解摄像机(camera)不同视角的设计与实现;2. 感受在不同摄像机视角下观察虚拟场景。 喜欢玩游戏或者看3D动漫的朋友可以回忆在虚拟场景中摄像头的运动变化带来的视觉感受,例如:摄像头给场景中的主角来个…...

CSS雷达光波效果(前端雷达光波效果)
前言 CSS雷达光波效果是一种视觉动画效果,常用于模仿雷达扫描或检测的视觉反馈。这种效果通常涉及到动态的圆形或弧形图案,它们从一个中心点向外扩散,类似于水面上的涟漪或雷达扫描线。以下是创建CSS雷达光波效果的一些关键技术和步骤&#…...

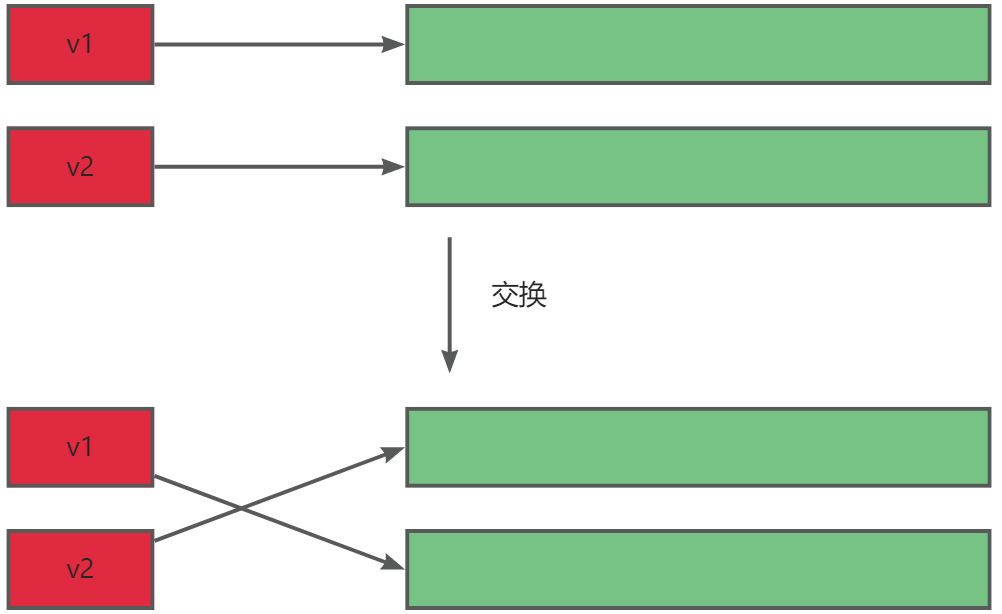
【C语言】【数据结构】冒泡排序及优化
一、算法思想 冒泡排序是一种简单的排序算法。一次从前往后地走访待排序的元素序列被称为一趟,每一趟都会把相邻的两个元素的错误顺序交换,将当前趟次中最大或者最小的元素像“冒泡泡”一样冒到最后面,反复地走访元素序列,直到所有…...

3种 Ajax 方式:原生、jQuery、axios
毋庸多言,Ajax 技术在网页中是划时代的进步。学会它,可以说掌握了一招半式,不再是门外汉了。 这里将 3 种 Ajax 方式一并呈上。 感谢 https://run.uv.cc/ 平台,以及 /api 接口 https://andi.cn/page/621639.html https://andi…...

Node.js 根据表结构动态生成目标代码
文章目录 前言项目背景使用的技术栈步骤一:设置 Node.js 项目步骤二:连接 SQL Server 数据库步骤三:查询数据库表结构步骤四:生成模板代码步骤五:整合所有功能总结 前言 在现代的前端开发中,使用 Vue3 搭配…...

渗透测试实战—云渗透(AK/SK泄露)
免责声明:文章来源于真实渗透测试,已获得授权,且关键信息已经打码处理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本…...

【机器学习】机器学习与医疗健康在疾病预测中的融合应用与性能优化新探索
文章目录 引言第一章:机器学习在医疗健康中的应用1.1 数据预处理1.1.1 数据清洗1.1.2 数据归一化1.1.3 特征工程 1.2 模型选择1.2.1 逻辑回归1.2.2 决策树1.2.3 随机森林1.2.4 支持向量机1.2.5 神经网络 1.3 模型训练1.3.1 梯度下降1.3.2 随机梯度下降1.3.3 Adam优化…...

MySQL(8.0)数据库安装和初始化以及管理
1.MySQL下载安装和初始化 1.下载安装包 下载地址:https://downloads.mysql.com/archives/get/p/23/file/mysql-8.0.33-1.el7.x86_64.rpm-bundle.tar wget https://downloads.mysql.com/archives/get/p/23/file/mysql-8.0.33-1.el7.x86_64.rpm-bundle.tar 2.解压…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

标注工具核心架构分析——主窗口的图像显示
🏗️ 标注工具核心架构分析 📋 系统概述 主要有两个核心类,采用经典的 Scene-View 架构模式: 🎯 核心类结构 1. AnnotationScene (QGraphicsScene子类) 主要负责标注场景的管理和交互 🔧 关键函数&…...
