免费分享一套SpringBoot+Vue图书(图书借阅)管理系统【论文+源码+SQL脚本】,帅呆了~~
大家好,我是java1234_小锋老师,看到一个不错的SpringBoot+Vue图书(图书借阅)管理系统,分享下哈。
项目视频演示
【免费】SpringBoot+Vue图书(图书借阅)管理系统 Java毕业设计_哔哩哔哩_bilibili
项目介绍
本论文阐述了一套先进的图书管理系统的设计与实现,该系统采用Java语言,结合现代Web开发框架和技术,旨在为图书馆提供高效、灵活且用户友好的资源管理解决方案。系统利用Spring Boot框架为核心,整合MyBatis ORM工具,以及MySQL数据库,构建了一个高性能、可扩展的后端服务。前端界面则采用了Vue.js框架,以提供流畅的用户交互体验。
论文首先进行了详尽的需求分析,确定了系统的核心功能,包括图书的添加、编辑、删除、查询,读者的注册、登录、个人信息管理,以及图书的借阅、归还、续借流程。为了确保数据安全与隐私保护,系统引入了JWT(JSON Web Tokens)身份验证方案。
系统设计遵循MVC(Model-View-Controller)架构原则,保证了代码的清晰与可维护性。同时,采用了RESTful API设计风格,支持跨平台访问,使系统能够适应不同类型的客户端设备。为了优化用户体验,系统还集成了全文搜索功能,允许用户通过关键词快速定位所需图书。
通过一系列的测试与评估,包括压力测试、功能测试和用户满意度调查,系统表现出了卓越的稳定性和响应速度。实验结果证明,新系统极大地提升了图书馆工作人员的工作效率,同时也显著增强了读者的满意度和图书馆资源的利用率。
未来工作将着眼于系统功能的持续扩展,例如电子图书集成、多语言支持、以及与社交媒体平台的互动,以进一步提升图书馆服务的现代化水平。
系统展示







部分代码
package com.rabbiter.bms.web;import com.rabbiter.bms.model.User;
import com.rabbiter.bms.service.UserService;
import com.rabbiter.bms.utils.MyResult;
import com.rabbiter.bms.utils.MyUtils;
import com.rabbiter.bms.utils.TokenProcessor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;import java.util.HashMap;
import java.util.List;
import java.util.Map;@RestController
@RequestMapping(value = "/user")
public class UserController {@AutowiredUserService userService;// 登录@RequestMapping(value = "/login")public Map<String, Object> login(@RequestBody User user) {// 登录User userObj = userService.login(user);if(userObj == null) { // 账号或密码错误// 返回结果对象return MyResult.getResultMap(420, "账号或密码错误");} else { // 账号密码正确// 创建tokenString token = TokenProcessor.getInstance().makeToken();// 保存到RedisuserService.saveUser(token, userObj);// 返回结果对象return MyResult.getResultMap(200, "登录成功",new HashMap<String, String>(){{ put("token", token); }});}}// 查看用户信息@RequestMapping(value = "/info")public Map<String, Object> info(String token) {// 从redis中取用户User user = userService.getUser(token);if(user == null) { // 获取失败return MyResult.getResultMap(420, "获取用户信息失败");} else { // 获取成功return MyResult.getResultMap(200, "获取用户信息成功", user);}}// 退出登录@RequestMapping(value = "/logout")public Map<String, Object> logout(String token) {// 从redis中移除用户userService.removeUser(token);return MyResult.getResultMap(200, "退出登录成功" );}// 注册@RequestMapping(value = "/register")public Integer register(String username, String password){return userService.register(username, password);}// 修改密码@RequestMapping(value = {"/alterPassword", "reader/alterPassword"})public Integer alterPassword(Integer userid, String username, Byte isadmin, String oldPassword, String newPassword){//检查旧密码是否正确User userObj = new User();userObj.setUserid(userid);userObj.setUsername(username);userObj.setUserpassword(oldPassword);userObj.setIsadmin(isadmin);User user = userService.login(userObj);if(user == null) { //旧密码不正确return 0;} else { //旧密码正确,设置新密码userService.setPassword(userObj.getUserid(), newPassword);return 1;}}// 获得数量@GetMapping(value = "/getCount")public Integer getCount(){return userService.getCount();}// 查询所有用户@GetMapping(value = "/queryUsers")public List<User> queryUsers(){return userService.queryUsers();}// 分页查询用户 params: {page, limit, username}@GetMapping(value = "/queryUsersByPage")public Map<String, Object> queryUsersByPage(@RequestParam Map<String, Object> params){MyUtils.parsePageParams(params);int count = userService.getSearchCount(params);List<User> users = userService.searchUsersByPage(params);return MyResult.getListResultMap(0, "success", count, users);}// 添加用户@PostMapping(value = "/addUser")public Integer addUser(@RequestBody User user){return userService.addUser(user);}// 删除用户@DeleteMapping(value = "/deleteUser")public Integer deleteUser(@RequestBody User user){return userService.deleteUser(user);}// 删除一些用户@DeleteMapping(value = "/deleteUsers")public Integer deleteUsers(@RequestBody List<User> users){return userService.deleteUsers(users);}// 更新用户@RequestMapping(value = "/updateUser")public Integer updateUser(@RequestBody User user){return userService.updateUser(user);}
}
<template><div class="login-container"><el-form ref="loginForm" :model="loginForm" :rules="loginRules" class="login-form" auto-complete="on" label-position="left"><!-- 标题 --><div class="title-container"><h3 class="title">登录图书管理系统</h3></div><!-- 用户名 --><el-form-item prop="username"><span class="svg-container"><i class="el-icon-a-052"></i></span><el-inputclass="yuan"ref="username"v-model="loginForm.username"placeholder="请输入用户名"name="username"type="text"tabindex="1"auto-complete="on"/></el-form-item><!-- 密码 --><el-form-item prop="password"><span class="svg-container"><i class="el-icon-a-051"></i></span><el-inputclass="yuan":key="passwordType"ref="password"v-model="loginForm.password":type="passwordType"placeholder="请输入密码"name="password"tabindex="2"auto-complete="on"@keyup.enter.native="handleLogin"/><span class="show-pwd" @click="showPwd"><svg-icon :icon-class="passwordType === 'password' ? 'eye' : 'eye-open'" /></span></el-form-item><!-- 权限 --><el-form-item prop="authority"><span class="svg-container"><i class="el-icon-a-062"></i></span><el-select v-model="loginForm.isadmin" placeholder="请选择" style="width: 418px"><el-option :key="0" label="读者" :value="0"></el-option><el-option :key="1" label="管理员" :value="1"></el-option></el-select></el-form-item><!-- 登录按钮 --><div style="height: 40px; margin-bottom: 30px;"><el-button :loading="loading" type="primary" style="width: 48%; float: left;" @click.native.prevent="handleLogin">登录</el-button><el-button :loading="loading" type="success" style="width: 48%; float: right;" @click.native.prevent="handleRegister">注册</el-button></div><div style="text-align: center"></div></el-form></div>
</template><script>
export default {name: 'Login',data() {const validateUsername = (rule, value, callback) => {callback()}const validatePassword = (rule, value, callback) => {callback()}return {loginForm: {username: '',password: '',isadmin: 0},loginRules: {username: [{ required: true, trigger: 'blur', validator: validateUsername }],password: [{ required: true, trigger: 'blur', validator: validatePassword }]},loading: false,passwordType: 'password',redirect: undefined}},methods: {showPwd() {if (this.passwordType === 'password') {this.passwordType = ''} else {this.passwordType = 'password'}this.$nextTick(() => {this.$refs.password.focus()})},handleLogin() {this.$refs.loginForm.validate(valid => {if (valid) {this.loading = truethis.$store.dispatch('user/login', this.loginForm).then(() => {this.$router.push({ path: '/' }) // 无脑进首页this.loading = false}).catch((message) => {this.$message.error(message)this.loading = false})} else {console.log('不允许提交!')return false}})},handleRegister() {console.log("注册按钮")this.$router.push({ path: '/register' }) // 进注册页面}}
}
</script><style lang="scss">
/* 修复input 背景不协调 和光标变色 */
/* Detail see https://github.com/PanJiaChen/vue-element-admin/pull/927 */$bg:#283443;
$light_gray:#fff;
$cursor: #fff;@supports (-webkit-mask: none) and (not (cater-color: $cursor)) {.login-container .el-input input {color: $cursor;}
}/* reset element-ui css */
.login-container {.el-input.yuan {display: inline-block;height: 47px;width: 85%;input {background: transparent;border: 0px;-webkit-appearance: none;border-radius: 0px;padding: 12px 5px 12px 15px;color: $light_gray;height: 47px;caret-color: $cursor;&:-webkit-autofill {box-shadow: 0 0 0px 1000px $bg inset !important;-webkit-text-fill-color: $cursor !important;}}}.el-input {display: inline-block;height: 47px;width: 100%;input {background: transparent;border: 0px;-webkit-appearance: none;border-radius: 0px;padding: 12px 5px 12px 15px;color: $light_gray;height: 47px;caret-color: $cursor;&:-webkit-autofill {box-shadow: 0 0 0px 1000px $bg inset !important;-webkit-text-fill-color: $cursor !important;}}}.el-form-item {border: 1px solid rgba(255, 255, 255, 0.1);background: rgba(0, 0, 0, 0.1);border-radius: 5px;color: #454545;}
}
</style><style lang="scss" scoped>
$bg:#2d3a4b;
$dark_gray:#889aa4;
$light_gray:#eee;.login-container {min-height: 100%;width: 100%;background-color: $bg;overflow: hidden;.login-form {position: relative;width: 520px;max-width: 100%;padding: 160px 35px 0;margin: 0 auto;overflow: hidden;}.tips {font-size: 14px;color: #fff;margin-bottom: 10px;span {&:first-of-type {margin-right: 16px;}}}.svg-container {padding: 6px 5px 6px 15px;color: $dark_gray;vertical-align: middle;width: 30px;display: inline-block;font-size: 20px;}.title-container {position: relative;.title {font-size: 26px;color: $light_gray;margin: 0px auto 40px auto;text-align: center;font-weight: bold;}}.show-pwd {position: absolute;right: 10px;top: 7px;font-size: 16px;color: $dark_gray;cursor: pointer;user-select: none;}}
</style>
源码下载
下载地址:
链接:https://pan.baidu.com/s/1FsxNxrVAn-TDQB3Jaf96Aw
提取码:1234

相关文章:

免费分享一套SpringBoot+Vue图书(图书借阅)管理系统【论文+源码+SQL脚本】,帅呆了~~
大家好,我是java1234_小锋老师,看到一个不错的SpringBootVue图书(图书借阅)管理系统,分享下哈。 项目视频演示 【免费】SpringBootVue图书(图书借阅)管理系统 Java毕业设计_哔哩哔哩_bilibili 项目介绍 本论文阐述了一套先进的图书管理系…...

数据结构与算法--队列
文章目录 提要队列的定义队列的认识队列的应用队列的抽象数据类型队列的存储结构队列的链式存储结构与实现链队的进队和出队操作链队的数据类型初始化链队列入队操作出队操作队列的顺序存储结构与实现顺序队列的假溢出问题队列上溢循环队列循环队列取下一相邻单元下标运算队满与…...

<Qt> 常用控件
目录 一、控件概述 二、QWidget 核心属性 (一)QWidget的核心属性概览 1. enabled 2. geometry 3. WindowFrame的影响 4. windowTitle 5. window Icon 6. windowOpacity 7. cursor 8. font 9. toolTip 10. focusPolicy 11. styleSheet 三、…...
)
关于C/C++的编译、构建、CMake、x86_amd64等问题(自用)
被这些玩意整红温了 编译器版本 x86:编译器为x86版本,输出文件为x86。amd64_x86:编译器为amd64版本,输出文件为x86。amd64:编译器为amd64版本,输出文件为amd64。x86_amd64:编译器为x86版本&am…...

【设计模式】工厂模式详解
1.简介 工厂模式是一种创建型设计模式,通过提供一个接口或抽象类来创建对象,而不是直接实例化对象。工厂模式的主要思想是将对象的创建与使用分离,使得创建对象的过程更加灵活和可扩展。 工厂模式主要包括以下角色: 抽象工厂&a…...

【Spring Boot】用 Spring Security 实现后台登录及权限认证功能
用 Spring Security 实现后台登录及权限认证功能 1.引入依赖2.创建权限开放的页面3.创建需要权限验证的页面4.配置 Spring Security4.1 配置 Spring MVC4.2 配置 Spring Security 5.创建登录页面6.测试权限 1.引入依赖 使用前需要引入相关依赖,见以下代码ÿ…...

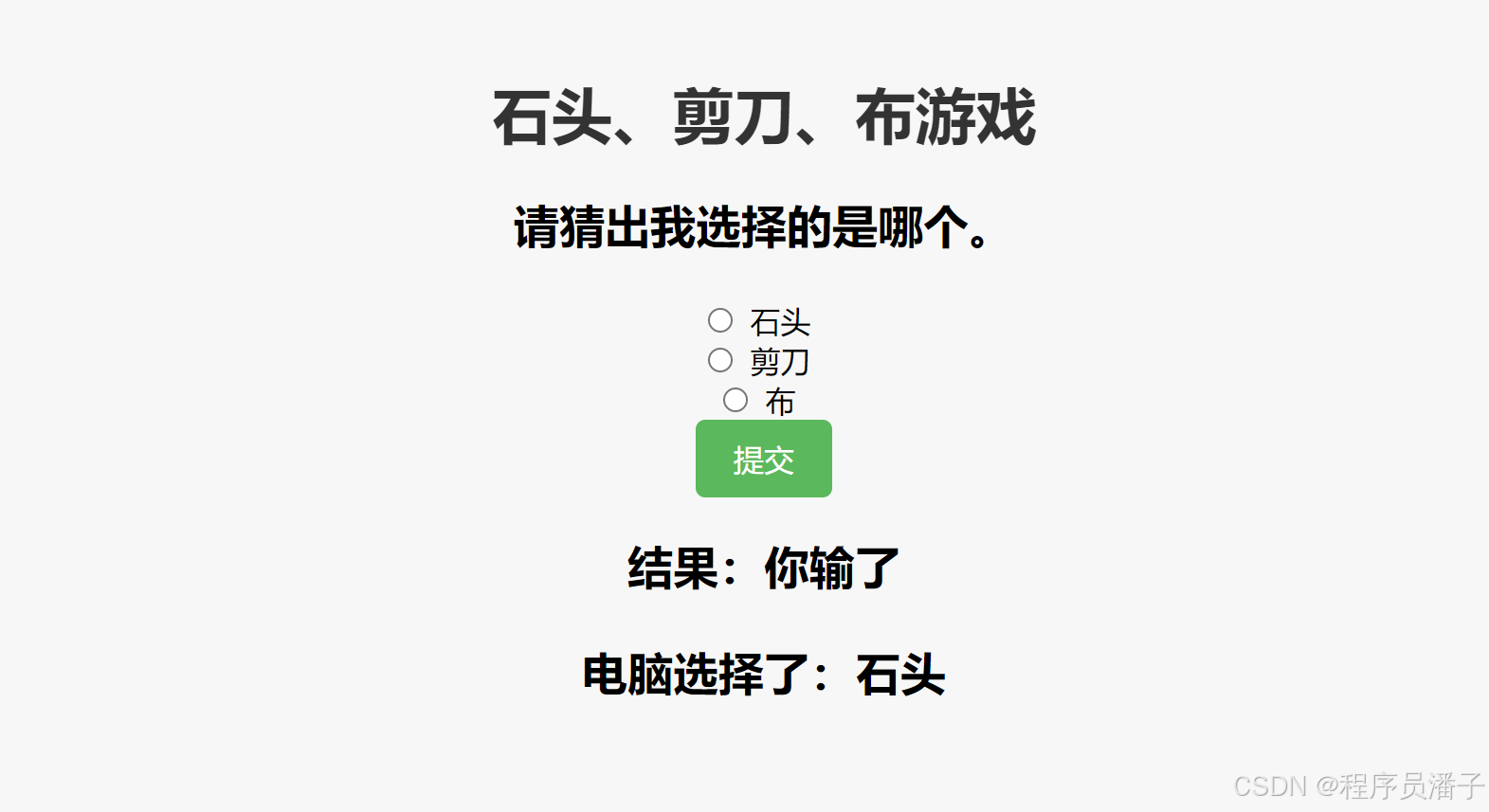
PHP开发【石头剪刀布小游戏】
石头剪刀布小游戏 玩法超级简单,你只需要在下面选择石头、剪刀或者布,然后提交,系统就会随机生成电脑的选择,告诉你最终的结果哦! 游戏规则: 如果你的选择和电脑一样,那么就是平局。如果你赢…...

(leetcode学习)42. 接雨水
给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 示例 1: 输入:height [0,1,0,2,1,0,1,3,2,1,2,1] 输出:6 解释:上面是由数组 [0,1,0,2,1,0,1,3,2,1,2,1] 表…...

Python编程实例2
一、通过用户输入数字计算阶乘 # 获取用户输入的数字 num int(input("请输入一个数字: ")) factorial 1 # 查看数字是负数,0 或 正数 if num < 0:print("抱歉,负数没有阶乘") elif num 0:print("0 的阶乘为 1") e…...

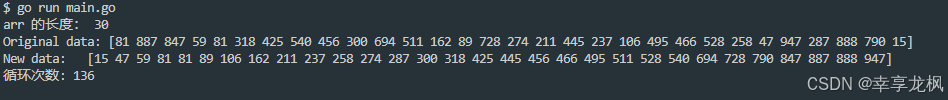
排序算法:堆排序,golang实现
目录 前言 堆排序 代码示例 1. 算法包 2. 堆排序代码 3. 模拟程序 4. 运行程序 5. 从大到小排序 堆排序的思想 堆排序的实现逻辑 1. 构建最大堆 2. 排序 循环次数测试 假如 10 条数据进行排序 假如 20 条数据进行排序 假如 30 条数据进行排序 假设 5000 条数据…...

【网络安全入门】学习网络安全必须知道的77个网络基础知识
1、TCP/IP 协议的四层模型(网络接口层、网络层、传输层、应用层) TCP/IP 协议是互联网通信的基础,四层模型中,网络接口层负责与物理网络的连接;网络层主要处理 IP 数据包的路由和转发;传输层提供端到端的可…...

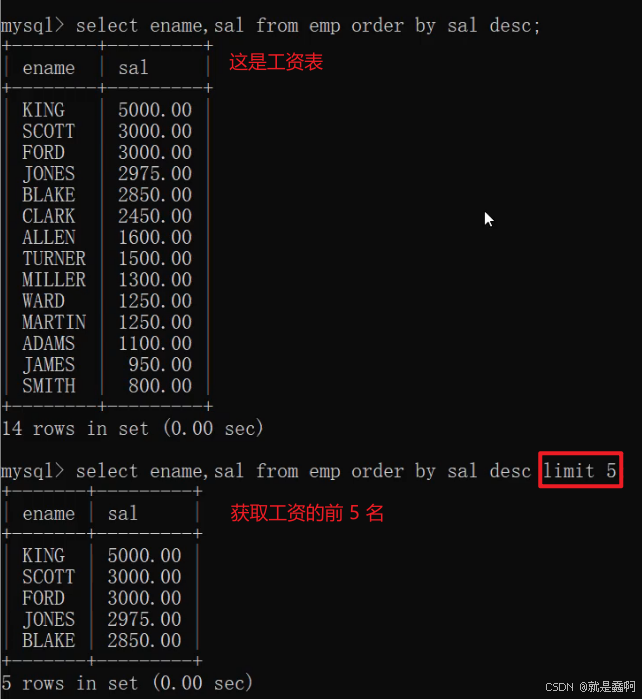
limit 以及分页 SQL 语句
目录 1. 作用 2. 演示 3. 分页 SQL 语句 1. 作用 获取结果集的一部分; 2. 演示 (1)如下,获取表的前三行; (2)只有一个数字,默认从 0 开始; (3&#x…...

mysql8.0规范
MySQL 数据库开发规范 目录 背景与目标规范列表 1. 库表设计 1.1 必须字段1.2 命名规范 2. 定义规范 2.1 约束规范2.2 类型规范 2.2.1 字段类型与长度2.2.2 状态字段数据类型2.2.3 布尔型2.2.4 varchar和text, json2.2.5 decimal(m,d) 3. 索引规范4. 其他规范5. SQL 使用 5.…...

现代前端架构介绍(第三部分):深入了解状态管理层及其对前端App的影响
远离JavaScript疲劳和框架大战,了解真正重要的东西 在第二部分中,我们讨论了功能架构的三个层次。其中一个就是状态管理层,今天我们将对其进行更深入的探讨。下面是现代前端架构系列的第三部分和最后一部分介绍。 状态管理,你可能…...

NLP与搜广推常见面试问题
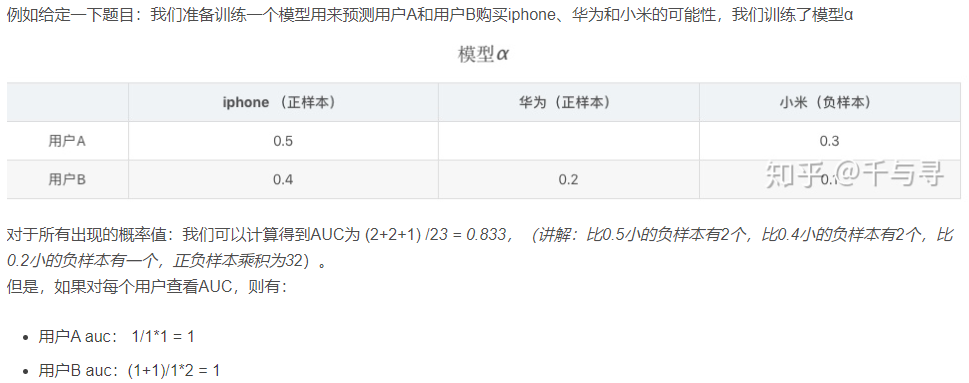
1 auc指标 AUC的两种意义 一个是ROC曲线的面积另外一个是统计意义。从统计学角度理解,AUC等于随机挑选一个正样本和负样本时,模型对正样本的预测分数大于负样本的预测分数的概率。下图为搜广推场景下的一个计算auc的例子 2 GAUC指标 就是在推荐系统…...

Python怎么实现协程并发呢?
在Python中,实现协程并发主要是通过asyncio库来完成的。asyncio是Python 3.4中引入的标准库,用于编写单线程的并发代码。使用async和await关键字,你可以定义协程和等待其他协程的完成,而不需要创建额外的线程或进程。 下面是一个使…...

专治408开始的晚!8月一定要完成这些事!
八月份才开始408,那到考试最多也只有4-5个月的时间 别担心,可以复习两轮! 其实我一直建议大家408复习三轮,但是如果时间不够,那就要在复习质量上下功夫! 考408有一个好处,就是不用先确定学校…...

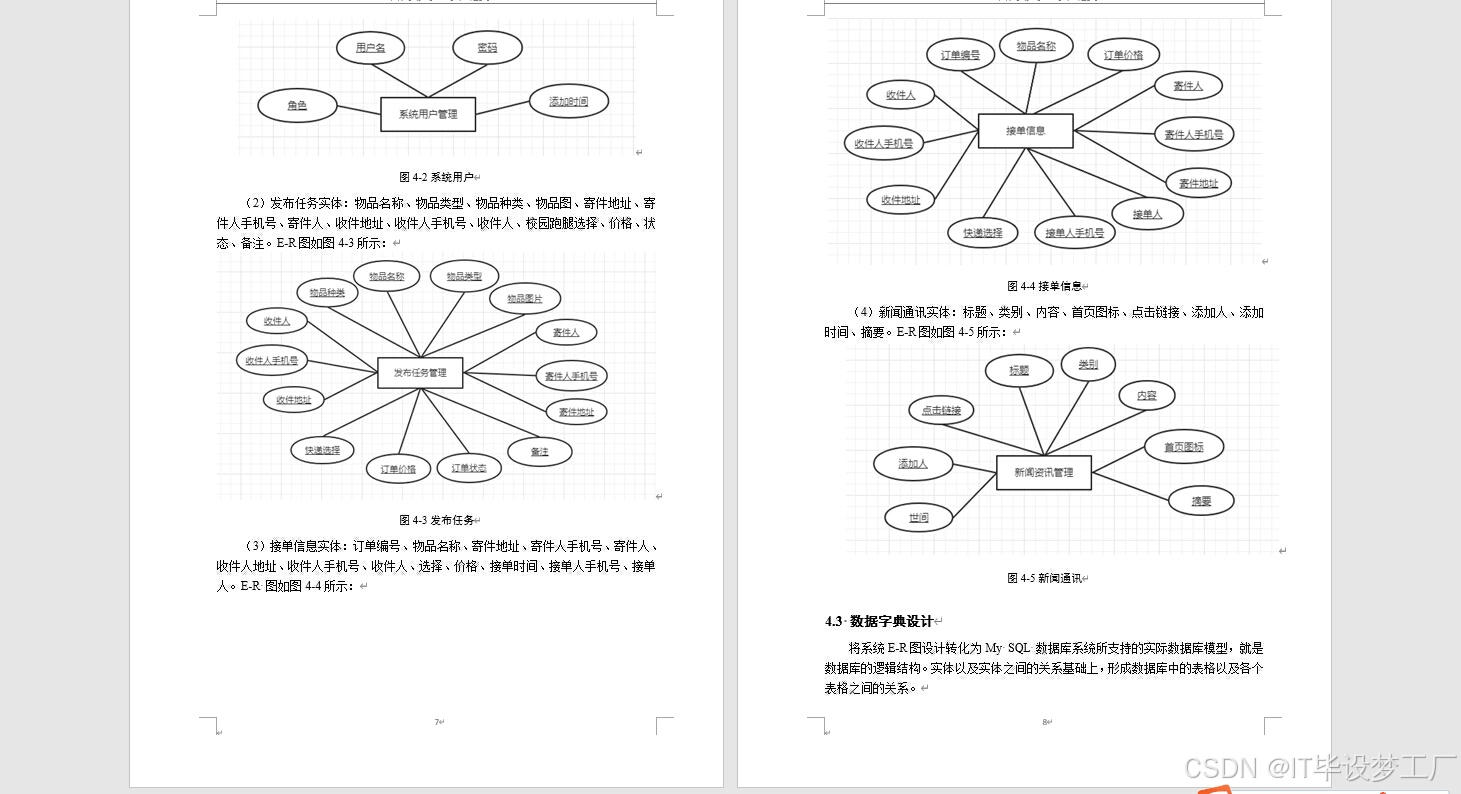
计算机毕业设计选题推荐-校内跑腿业务系统-Java/Python项目实战
✨作者主页:IT毕设梦工厂✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Py…...

Unity命名验证工具类
在Unity开发中,经常需要验证变量名是否符合命名规范,同时避免使用C#的保留字作为变量名。本教程将演示如何创建一个简单的工具类来实现这一功能。 步骤 1:创建Unity命名验证工具类 首先,我们创建一个C#类,命名为Unit…...

基于cubeMX的STM32开启SPI及DMA
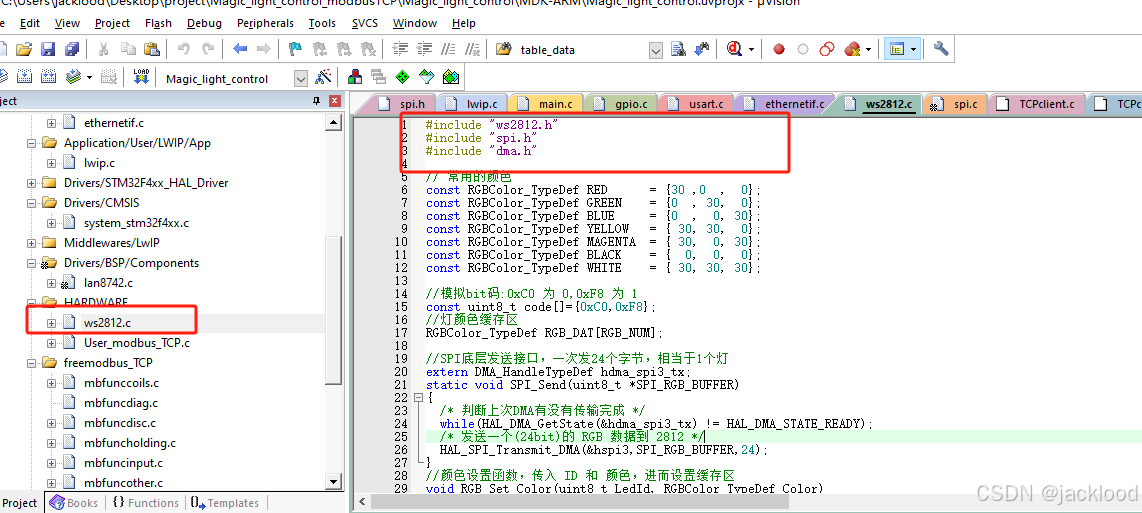
1、打开cubeMX后,设置SPI,如下图 2、设置SPI的DMA中断 3、DMA设置 4、SPI的GPIO设置 5、最后生成代码,可以看到工程文件中有dma.c和spi.c 6、使用举例:如幻彩灯的亮灭使用SPIDMA产生的信号波形来控制,在ws2812.c中调用…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
