走进Vue【三】vue-router详解
目录
- 🌟前言
- 🌟路由
- 🌟什么是前端路由?
- 🌟前端路由优点缺点
- 🌟vue-router
- 🌟安装
- 🌟路由初体验
- 1.路由组件
- router-link
- router-view
- 2.步骤
- 1. 定义路由组件
- 2. 定义路由
- 3. 创建 router 实例
- 4. 挂载实例
- 合并
- 🌟动态路由匹配
- 1.匹配优先级
- 2.路由信息对象属性
- 🌟嵌套路由
- 1. 组件内部使用标签
- 2. 在路由器对象中给组件定义子路由
- 🌟命名路由
- 🌟路由重定向/别名
- 1.重定向
- 2.别名
- 🌟编程式的导航
- 1.router.push
- 2.router.replace
- 3.router.go
- 4.操作 History
- 🌟写在最后
- 🌟JSON包里写函数,关注博主不迷路
🌟前言
哈喽小伙伴们,上一期给大家结合Vue、Element-Plus以及Canvas实现了一个简易的画板功能,私下也收到了好多小伙伴的私信和评论;小伙伴们都觉得挺好玩的自己也进行了尝试,和大家一起共同学习进步真的很开心。今天博主继续咱们之前的走进Vue,来说一下vue-router的一些知识;一起来看下吧。
🌟路由
随着前端应用的业务功能越来越复杂、用户对于使用体验的要求越来越高,单页应用(SPA)成为前端应用的主流形式。大型单页应用最显著特点之一就是采用前端路由系统,通过改变URL,在不重新请求页面的情况下,更新页面视图。
🌟什么是前端路由?
前端路由就是SPA(单页应用)的路径管理器。
随着 ajax 的流行,异步数据请求交互运行在不刷新浏览器的情况下进行。而异步交互体验的更高级版本就是 SPA —— 单页应用。单页应用不仅仅是在页面交互是无刷新的,连页面跳转都是无刷新的,为了实现这种交互体验,所以就有了前端路由。
类似于服务端路由,前端路由实现起来其实也很简单,就是匹配不同的 url 路径,进行解析,然后动态的渲染出区域 html 内容。但是这样存在一个问题,就是 url 每次变化的时候,都会造成页面的刷新。那解决问题的思路便是在改变 url 的情况下,保证页面的不刷新。
“更新视图但不重新请求页面” 是前端路由原理的核心之一,目前在浏览器环境中这一功能的实现主要有两种方式:
- 基于URL中的hash(“#”)实现
- 基于HTML5 History中新增的方法实现
在单页面应用程序,只有一个完整的页面;它在加载页面时,不会加载整个页面,而是只更新某个指定的容器中内容。单页面应用(SPA)的核心之一是: 更新视图而不重新请求页面。
vue-router在实现单页面前端路由时,提供了两种方式:Hash模式和History模式;根据mode参数来决定采用哪一种方式。
🌟前端路由优点缺点
优点:
1. 良好的前后端分离。SPA和RESTful架构一起使用,后端不再负责模板渲染、输出页面工作,web前端和各种移动终端地位对等,后端API通用化。
2. 用户体验好、快,内容的改变不需要重新加载整个页面,快速展现给用户
3. 同一套后端程序代码,不用修改就可以用于Web界面、手机、平板、等多种客户端
缺点:
1. 不利于SEO
2. 使用浏览器的前进,后退键的时候回重新发送请求,没有合理的利用缓存
3. 单页面无法记住之前滚动的位置,无法在前进,后退的时候记住滚动位置
🌟vue-router
- vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。 vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。
- 传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换。
| 名称 | 地址 |
|---|---|
| Vue-router文档 | Vue-router文档 |
🌟安装
- 直接下载 / CDN引入
- 点击打开vue-router文件,下载到本地
- Unpkg.com 提供了基于 npm 的 CDN 链接。上述链接将始终指向 npm 上的最新版本。 你也可以通过像 https://unpkg.com/vue-router@4.0.15/dist/vue-router.global.js 这样的 URL 来使用特定的版本或 Tag。
- 在 Vue 后面加载 vue-router,它会自动安装的:
<script src="/path/to/vue.js"></script><script src="/path/to/vue-router.js"></script>
- NPM
-
npm install vue-router@4##yarn add vue-router@4
-
🌟路由初体验
用 Vue.js + Vue Router 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 Vue Router 添加进来,我们需要做的是,将组件 (components)
映射到路由 (routes),然后告诉 Vue Router 在哪里渲染它们。
1.路由组件
router-link
router-link标签用来进行来导航,通过传入to属性指定链接<router-link>默认会被渲染成一个<a>标签
<div id="app"><router-link to="/Home">Go to Home</router-link><router-link to="/About">Go to About</router-link>
</div>
router-view
- 路由出口,路由匹配到的组件将渲染在该标签中
<div id="app"><router-link to="/Home">Go to Home</router-link><router-link to="/About">Go to About</router-link><router-view></router-view>
</div>
2.步骤
1. 定义路由组件
可以从其他文件 import 进来
const Home = { template: '<div>Home</div>' }
const About = { template: '<div>About</div>' }
2. 定义路由
映射路由,每个路由对应一个组件。 其中"component" 可以是通过 Vue.extend() 创建的组件构造器,或者,只是一个组件配置对象。
const routes = [{ path: '/home', component: Home },{ path: '/about', component: About }
]
3. 创建 router 实例
创建router实例,将定义好的路由routers传入。
const router = new VueRouter({routers:routers
})
4. 挂载实例
通过VUe实例的 router 属性将路由注入,整个实例中就有了路由功能。
new Vue({router
}).$mount('#app')
合并
const Home = { template: '<div>Home</div>' }
const About = { template: '<div>About</div>' }const router = new VueRouter({routes:[{path: '/Home',component: { template: '<div>Home</div>' }},{path: '/About',component: { template: '<div>About</div>' }}]
})
new Vue({router
}).$mount('#app')
要注意,当 <router-link> 对应的路由匹配成功,将自动设置 class 属性值 .router-link-active。
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>路由</title><link rel="stylesheet" href="../bootstrap.min.css"><script src="../vue.js"></script><script src="../vue-router.js"></script>
</head>
<body>
<div id="app"><div><ul class="nav nav-pills nav-justified"><li><router-link to="/">首页</router-link><router-link to="/list">列表</router-link><router-link to="/show">详情</router-link></li></ul><div>//页面展示区域<router-view></router-view></div></div>
</div>
<script>/*** 单页面 vue+vueRouter* 一个HTML+若干组件(页面组件)* VueRouter* 1.组件he路径对应* 2.组件现实的位置*///1.定义页面组件const index = {template:"<div> <h1>Hello Index</h1> </div>"}const list = {template:"<div> <h1>Hello list</h1> </div>>"}const show = {template:"<div> <h1>Hello show</h1> </div>>"}//2.组件和路由(路径)映射const routes = [{path:'/',component:index},{path:'/list',component:list},{path:'/show',component:show}]//3.创建路由实例const router = new VueRouter({routes})//4.创建Vue实例,并挂在路由new Vue({el:"#app",router,data:{}})
</script>
</body>
</html>
🌟动态路由匹配
我们经常需要把某种模式匹配到的所有路由,全都映射到同个组件。例如,我们有一个 Type 组件,对于所有 信息 各不相同的页面,都要使用这个组件来渲染。那么,我们可以在 vue-router 的路由路径中使用『动态路径参数』来达到这个效果:
const Type = {template: '<div>Type</div>'
}
const router = new VueRouter({routes: [// 动态路径参数 以冒号开头{ path: '/main/:id', component: Type }]
})
现在,像 /main/Home 和 /main/About 都将映射到相同的路由。
一个『路径参数』使用冒号 : 标记。当匹配到一个路由时,参数值会被设置到 this.$route.params,可以在每个组件内使用。于是,我们可以更新模板,输出当前页面的 ID:
const Type = {template: '<div>Type {{ $route.params.id }}</div>'
}
你可以在一个路由中设置多段『路径参数』,对应的值都会设置到 $route.params 中。例如:
| 模式 | 匹配路径 | $route.params |
|---|---|---|
| /user/:username | /user/evan | { username: ‘evan’ } |
| /user/:username/post/:post_id | /user/evan/post/123 | { username: ‘evan’, post_id: 123 } |
应用动态路由匹配后的代码:
<body><router-link to="/main/home">Home</router-link><router-link to="/main/type">About</router-link>
</body>
<template id="type"><div>Type {{$route.params.id}}</div>
</template>
const router = new VueRouter({routes:[{path: '/main/:id',component: { template: '#type' }}]
})
new Vue({el:"#app",router:router
})
1.匹配优先级
有时候,同一个路径可以匹配多个路由,此时,匹配的优先级就按照路由的定义顺序:谁先定义的,谁的优先级就最高。
2.路由信息对象属性
| 属性 | 类型 | 说明 |
|---|---|---|
| $route.path | string | 字符串,对应当前路由的路径,总是解析为绝对路径,如 /main/Home。 |
| $route.params | Object | 一个 key/value 对象,包含了 动态片段 和 全匹配片段,如果没有路由参数,就是一个空对象。 |
| $route.query | Object | 一个 key/value 对象,表示 URL 查询参数。例如,对于路径 /main?user=1,则有 $route.query.user == 1,如果没有查询参数,则是个空对象。 |
| $route.hash | string | 当前路由的 hash 值 (带 #) ,如果没有 hash 值,则为空字符串。 |
| $route.fullPath | string | 完成解析后的 URL,包含查询参数和 hash 的完整路径。 |
| $route.matched | Array | 一个数组,包含当前路由的所有嵌套路径片段的路由记录 。路由记录就是 routes 配置数组中的对象副本 (还有在 children 数组)。 |
| $route.name | string | 当前路由的名称,如果有的话。 |
| $route.meta | Object | 给当前路由添加的一些数据。 |
测试路由对象属性:
<div><p>当前路径:{{$route.path}}</p><p>当前参数:{{$route.params}}</p><p>路由名称:{{$route.name}}</p><p>路由查询参数:{{$route.query}}</p><p>路由匹配项:{{$route.matched}}</p>
</div>
🌟嵌套路由
在实际开发中,通常由多层嵌套的组件组合而成
嵌套路由是个常见的需求,假设用户能够通过路径/home/news和/home/message访问一些内容,一个路径映射一个组件,访问这两个路径也会分别渲染两个组件。

实现嵌套路由有两个要点:
- 在组件内部使用标签
- 在路由器对象中给组件定义子路由
1. 组件内部使用标签
<template id="home"><div><h1>动态路由1{{$route.params.id}}</h1><router-link to="/home/news">child1</router-link><router-link to="/home/message">child2</router-link><router-view></router-view></div>
</template>
当调用该组件时,会显示组件当中的 <router-link>。
点击组件内的<router-link>会将路由匹配到的组件渲染到 <router-view>中
2. 在路由器对象中给组件定义子路由
const router = new VueRouter({routes:[{path: '/home',component: { template: '#home' } ,children:[{ // 当 /home/news 匹配成功,// <h3>news</h3> 会被渲染在 #home 的 <router-view> 中path: 'news',component: { template: '<h3>news</h3>' }},{path: 'message',component: { template: '<h3>message</h3>' }}]},{path: '/about',component: { template: '#about' }}]
})
在 /home 路由下定义了一个 children 选项,/news 和 /message 是两条子路由,它们分别表示路径 /home/news 和 /home/message ,这两条路由分别映射组件 <h3>news</h3> 和 <h3>message</h3> 。
要注意,以 / 开头的嵌套路径会被当作根路径。 这让你充分的使用嵌套组件而无须设置嵌套的路径。
此时,基于上面的配置,当你访问 /home 时,#home 的出口是不会渲染任何东西,这是因为没有匹配到合适的子路由。如果你想要渲染点什么,可以提供一个 空的 子路由:
const router = new VueRouter({routes:[{path: '/home',component: { template: '#home' } ,children:[{ // 当 /home 匹配成功,// <h3>news</h3> 会被渲染在 #home 的 <router-view> 中path: '',component: { template: '<h3>news</h3>' }},// ...其他子路有]})
🌟命名路由
在有些情况下,给一条路径加上一个名字能够让我们更方便地进行路径的跳转,尤其是在路径较长的时候。
const router = new VueRouter({routes:[{path: '/home',component: { template: '#home' } ,children:[{ path: 'news',name:'one', // 为该路径/home/news命名为 onecomponent: { template: '<h2>news</h2>' }},{path: 'message',name:'two', // 为该路径/home/message命名为 twocomponent: { template: '<h2>message</h2>' }}]}
})
要链接到一个命名路由,可以给 router-link 的 to 属性传一个对象(传值需要使用属性绑定 V-bind):
<router-link :to="{name:'one'}">child0</router-link>
to 属性传入的对象,除了有 name 属性,还可以传入params等:
<router-link :to="{ name: 'user', params: { id: 122 }}">User</router-link>
🌟路由重定向/别名
1.重定向
『重定向』的意思是,当用户访问 /a 时,URL 将会被替换成 /b,然后匹配路由为 /b。
重定向也是通过 routes 配置来完成,下面例子是从 /a 重定向到 /b:
const router = new VueRouter({routes: [{ path: '/a', redirect: '/b' }]
})
重定向的目标也可以是一个命名的路由:
const router = new VueRouter({routes: [{ path: '/a', redirect: { name: 'foo' }}]
})
甚至是一个方法,动态返回重定向目标:
const router = new VueRouter({routes: [{ path: '/a', redirect: to => {// 方法接收 目标路由 作为参数// return 重定向的 字符串路径/路径对象}}]
})
2.别名
/a 的别名是 /b,意味着,当用户访问 /b 时,URL 会保持为 /b,但是路由匹配则为 /a,就像用户访问 /a 一样。
const router = new VueRouter({routes: [{ path: '/a', component: A, alias: '/b' }]
})
『别名』的功能让你可以自由地将 UI 结构映射到任意的 URL,而不是受限于配置的嵌套路由结构。
🌟编程式的导航
除了使用 <router-link> 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现。
1.router.push
router.push(location, onComplete?, onAbort?)
该方法的参数可以是一个字符串路径,或者一个描述地址的对象。例如:
// 字符串
router.push('home')// 对象
router.push({ path: 'home' })// 命名的路由
router.push({ name: 'user', params: { userId: 123 }})// 带查询参数,变成 /register?plan=private
router.push({ path: 'register', query: { plan: 'private' }})
2.router.replace
router.replace(location, onComplete?, onAbort?)
跟 router.push 很像,唯一的不同就是,它不会向 history 添加新记录,而是跟它的方法名一样 —— 替换掉当前的 history 记录。
| 声明式 | 编程式 |
|---|---|
<router-link :to="..." replace> | router.replace(...) |
3.router.go
router.go(n)
这个方法的参数是一个整数,意思是在 history 记录中向前或者后退多少步,类似 window.history.go(n)。
例子
// 在浏览器记录中前进一步,等同于 history.forward()
router.go(1)// 后退一步记录,等同于 history.back()
router.go(-1)// 前进 3 步记录
router.go(3)// 如果 history 记录不够用,那就默默地失败呗
router.go(-100)
router.go(100)
4.操作 History
你也许注意到
router.push、router.replace和router.go跟window.history.pushState、window.history.replaceState和
window.history.go好像, 实际上它们确实是效仿window.historyAPI 的。
🌟写在最后
以上就是vue-router的一些基础知识,小伙伴们一定要记得去尝试哦,下篇给大家准备了路由守卫的讲解,敬请期待吧。喜欢的小伙伴们可以支持一下博主;你们的支持就是我创作的动力。各位小伙伴让我们 let’s be prepared at all times!
🌟JSON包里写函数,关注博主不迷路
✨原创不易,还希望各位大佬支持一下!
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
相关文章:

走进Vue【三】vue-router详解
目录🌟前言🌟路由🌟什么是前端路由?🌟前端路由优点缺点🌟vue-router🌟安装🌟路由初体验1.路由组件router-linkrouter-view2.步骤1. 定义路由组件2. 定义路由3. 创建 router 实例4. 挂…...

html+css制作
<!DOCTYPE html> <html><head><meta charset"utf-8"><title>校园官网</title><style type"text/css">*{padding: 0;margin: 0;}#logo{width:30%;float: left;}.nav{width: 100%;height: 100px;background-color…...

Python实现rar、zip和7z文件的压缩和解压
一、7z压缩文件的压缩和解压 1、安装py7zr 我们要先安装py7zr第三方库: pip install py7zr如果python环境有问题,执行上面那一条安装语句老是安装在默认的python环境的话,我们可以执行下面这条语句,将第三方库安装在项目的虚拟…...

从Hive源码解读大数据开发为什么可以脱离SQL、Java、Scala
从Hive源码解读大数据开发为什么可以脱离SQL、Java、Scala 前言 【本文适合有一定计算机基础/半年工作经验的读者食用。立个Flg,愿天下不再有肤浅的SQL Boy】 谈到大数据开发,占据绝大多数人口的就是SQL Boy,不接受反驳,毕竟大…...

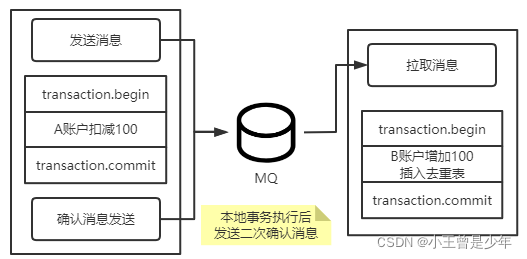
RocketMQ 事务消息 原理及使用方法解析
🍊 Java学习:Java从入门到精通总结 🍊 深入浅出RocketMQ设计思想:深入浅出RocketMQ设计思想 🍊 绝对不一样的职场干货:大厂最佳实践经验指南 📆 最近更新:2023年3月24日 &#x…...

为什么 ChatGPT 输出时经常会中断,需要输入“继续” 才可以继续输出?
作者:明明如月学长, CSDN 博客专家,蚂蚁集团高级 Java 工程师,《性能优化方法论》作者、《解锁大厂思维:剖析《阿里巴巴Java开发手册》》、《再学经典:《EffectiveJava》独家解析》专栏作者。 热门文章推荐…...

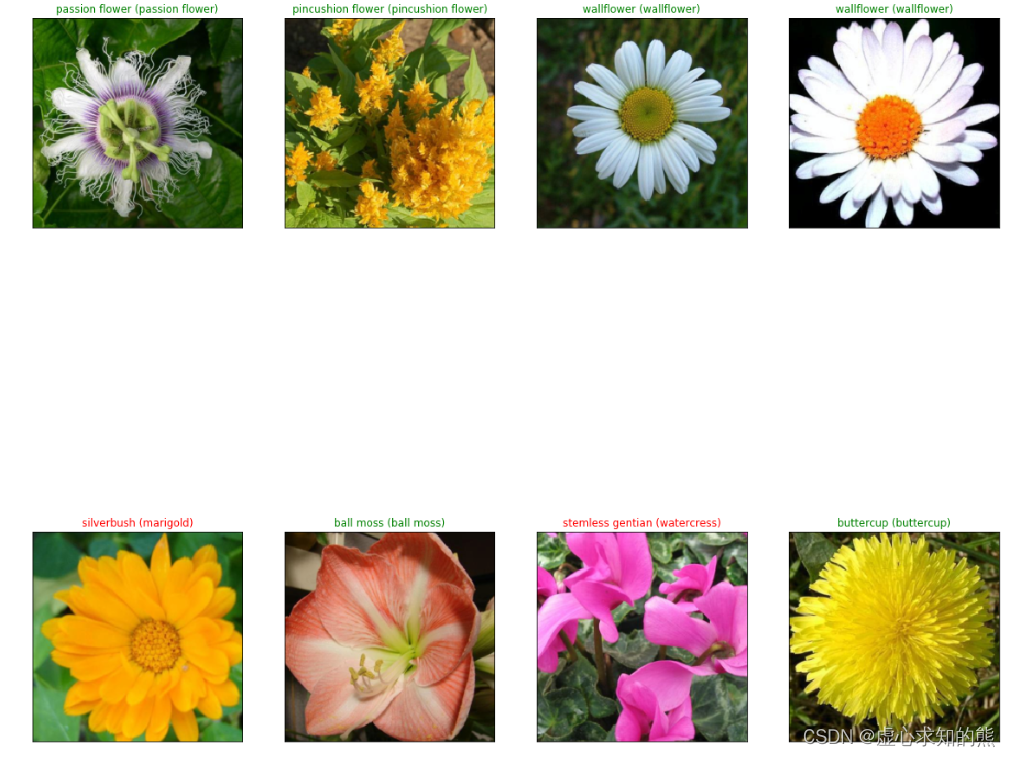
PyTorch 之 基于经典网络架构训练图像分类模型
文章目录一、 模块简单介绍1. 数据预处理部分2. 网络模块设置3. 网络模型保存与测试二、数据读取与预处理操作1. 制作数据源2. 读取标签对应的实际名字3. 展示数据三、模型构建与实现1. 加载 models 中提供的模型,并且直接用训练的好权重当做初始化参数2. 参考 pyto…...

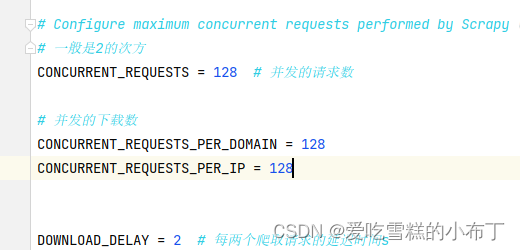
Scrapy的callback进入不了回调方法
一、前言 有的时候,Scrapy的callback方法直接被略过了,不去执行其中的回调方法,可能排查好久都排查不出来,我来教大家集中解决方法。 yield Request(urlurl, callbackself.parse_detail, cb_kwargs{item: item})二、解决方法 1…...

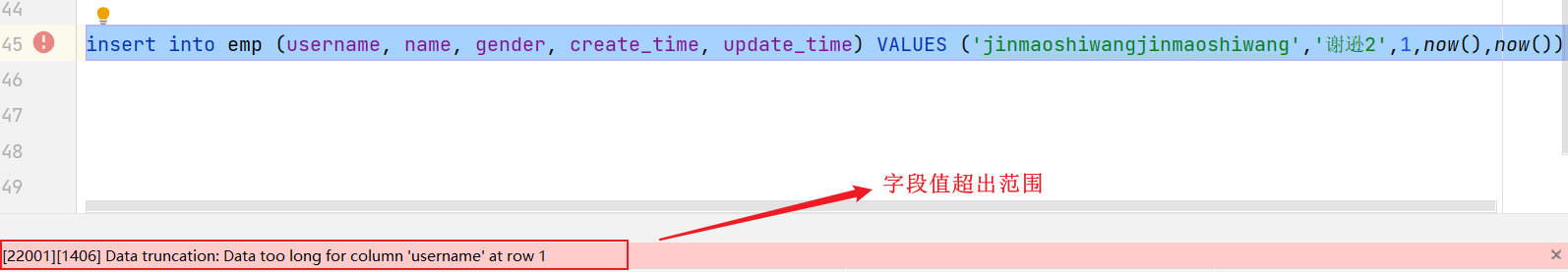
第二十一天 数据库开发-MySQL
目录 数据库开发-MySQL 前言 1. MySQL概述 1.1 安装 1.2 数据模型 1.3 SQL介绍 1.4 项目开发流程 2. 数据库设计-DDL 2.1 数据库操作 2.2 图形化工具 2.3 表操作 3. 数据库操作-DML 3.1 增加(insert) 3.2 修改(update) 3.3 删除(delete) 数据库开发-MySQL 前言 …...

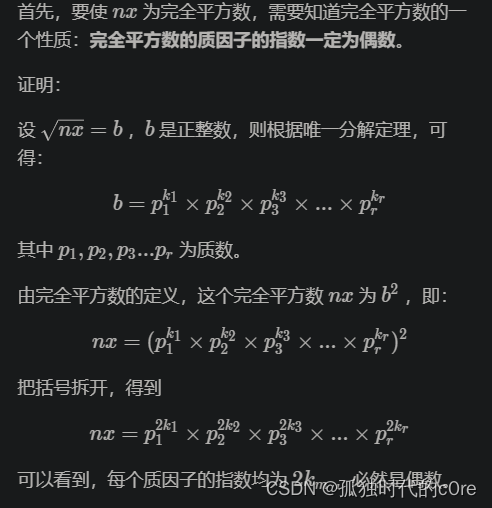
蓝桥杯每日一真题—— [蓝桥杯 2021 省 AB2] 完全平方数(数论,质因数分解)
文章目录[蓝桥杯 2021 省 AB2] 完全平方数题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1样例 #2样例输入 #2样例输出 #2提示思路:理论补充:完全平方数的一个性质:完全平方数的质因子的指数一定为偶数最终思路:小插曲&am…...

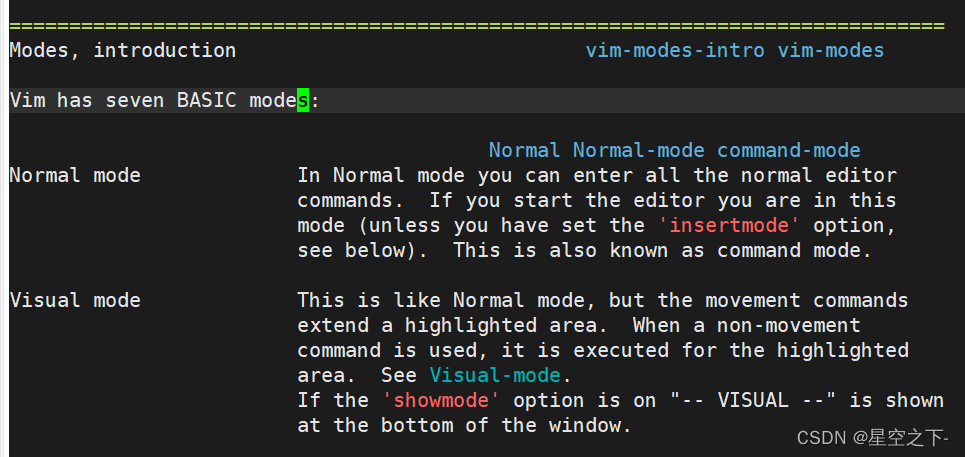
Linux编辑器-vim
一、vim简述1)vi/vim2)检查vim是否安装2)如何用vim打开文件3)vim的几种模式命令模式插入模式末行模式可视化模式二、vim的基本操作1)进入vim(命令行模式)2)[命令行模式]切换至[插入模式]3)[插入模式]切换至[命令行模式]4)[命令行模…...

5G将在五方面彻底改变制造业
想象一下这样一个未来,智能机器人通过在工厂车间重新配置自己,从多条生产线上组装产品。安全无人机处理着从监视入侵者到确认员工停车等繁琐的任务。自动驾驶汽车不仅可以在建筑物之间运输零部件,还可以在全国各地运输。工厂检查可以在千里之…...

http和https的区别?
http和https的区别?HTTPHTTPSHTTP与HTTPS区别HTTPS相比于HTTP协议的优点和缺点HTTP http是超文本传输协议 HTTP协议是基于传输层的TCP协议进行通信,通用无状态的协议。80端口 HTTPS https—安全的超文本传输协议 是以安全为目标的HTTP通道,…...

【Spring Cloud Alibaba】4.创建服务消费者
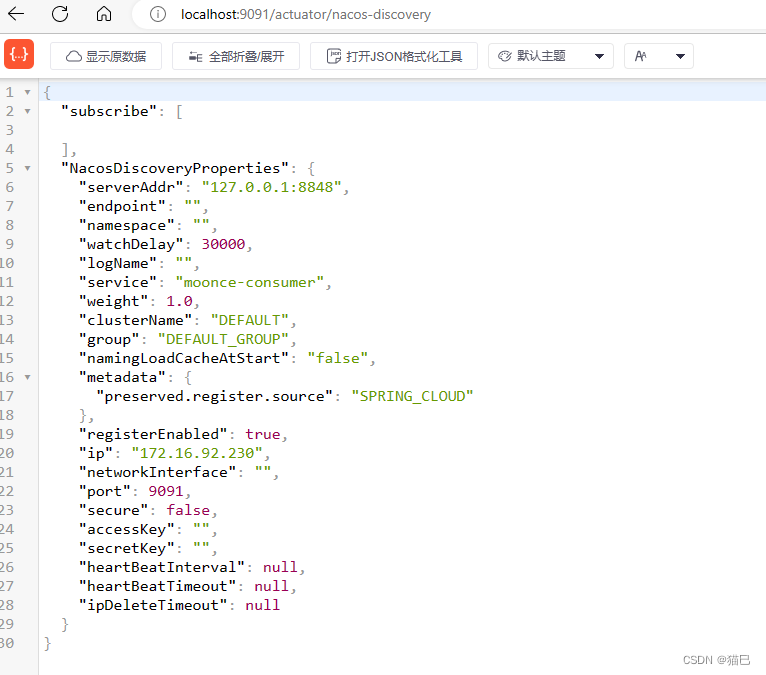
文章目录简介开始搭建创建项目修改POM文件添加启动类添加配置项添加Controller添加配置文件启动项目测试访问Nacos访问接口查看端点检查简介 接下来我们创建一个服务消费者,本操作先要完成之前的步骤,详情请参照【Spring Cloud Alibaba】Spring Cloud A…...

C语言——动态内存管理 malloc、calloc、realloc、free的使用
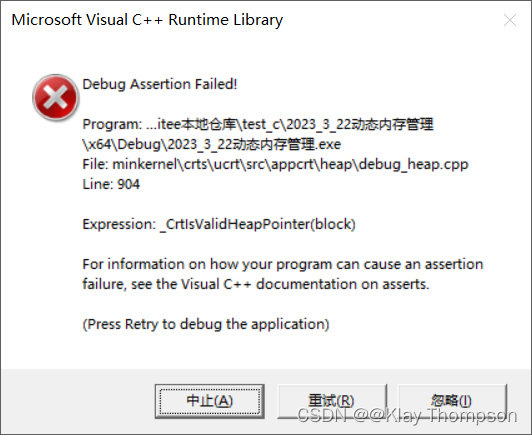
目录 一、为什么存在动态内存分配 二、动态内存函数的介绍 2.1malloc和free 2.2calloc 2.3realloc 三、常见的动态内存错误 3.1对NULL指针的解引用操作 3.2对动态开辟空间的越界访问 3.3对非动态开辟的内存使用free释放 3.4使用free释放一块动态开辟内存的一部分 3.5…...

技术分享——Java8新特性
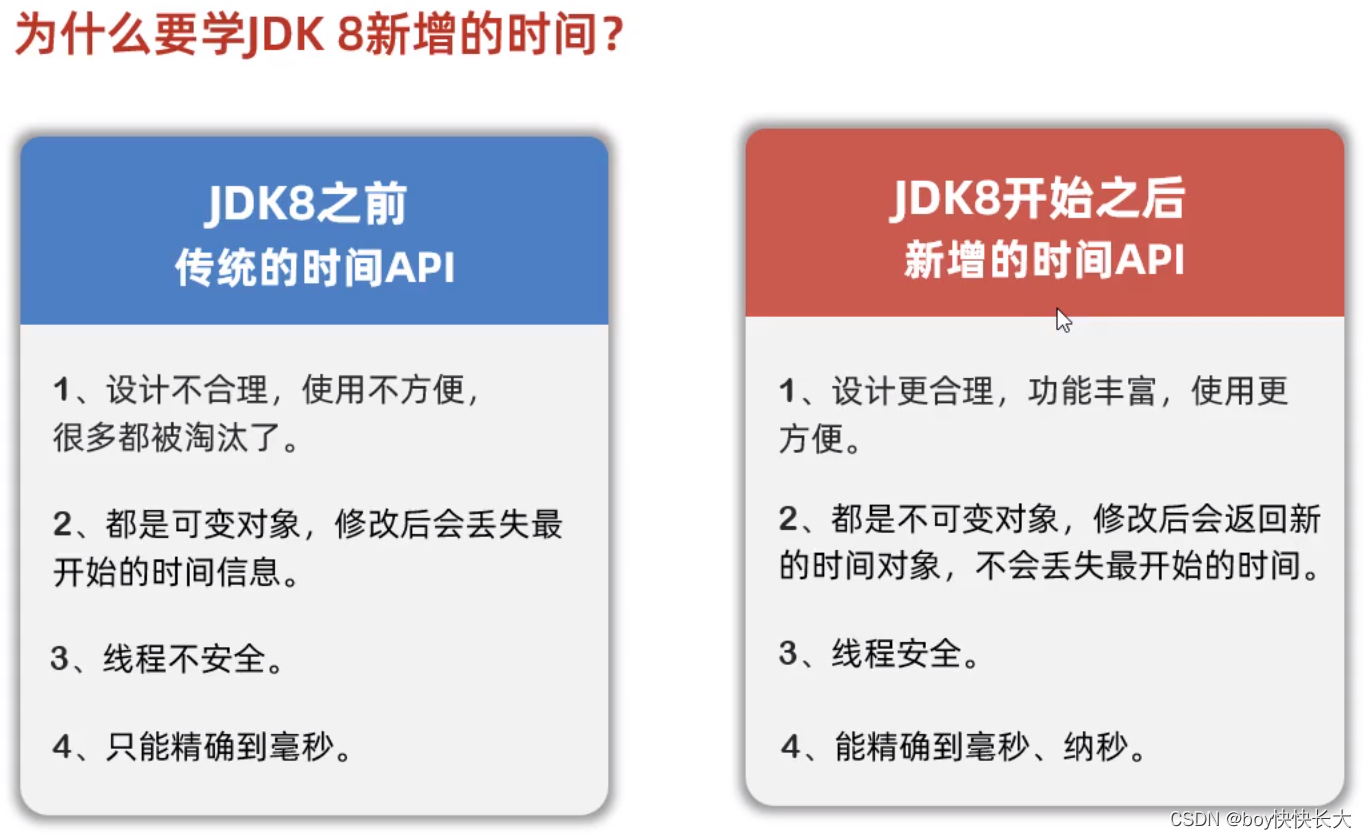
技术分享——Java8新特性1.背景2. 新特性主要内容3. Lambda表达式4. 四大内置核心函数式接口4.1 Consumer<T>消费型接口4.2 Supplier<T>供给型接口4.3 Function<T,R>函数型接口4.4 Predicate<T> 断定型接口5. Stream流操作5.1 什么是流以及流的类型5.2…...

vue基础知识大全
1,指令作用 以v-开头,由vue提供的attribute,为渲染DOM应用提供特殊的响应式行为,也即是在表达式的值发生变化的时候响应式的更新DOM。其内容为可以被求值的js代码,可以写在return后面被返回的表达式。 指令的简写指令简…...

第2篇|文献研读|nature climate change|减缓气候变化和促进热带生物多样性的碳储量走廊
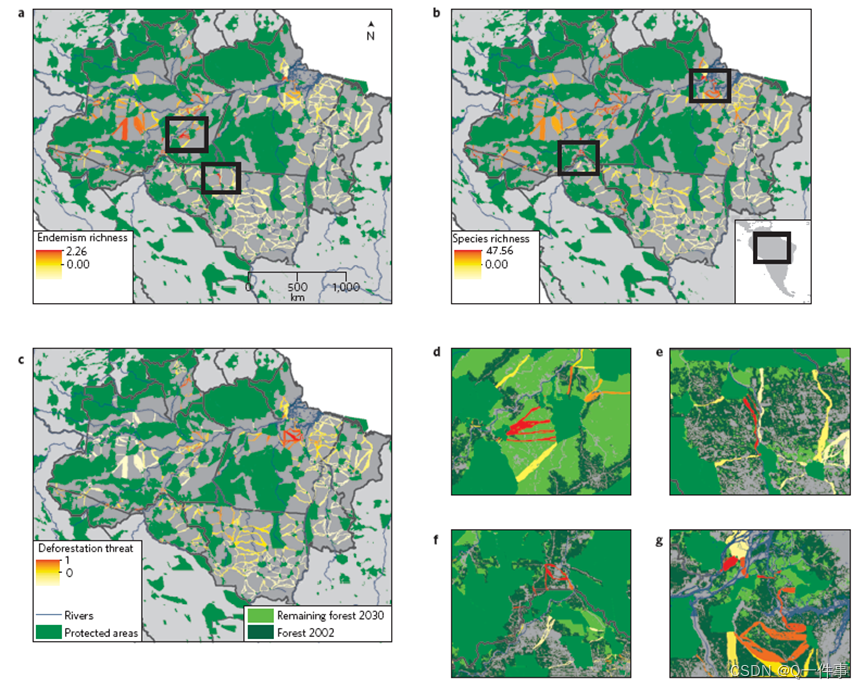
研究背景 从 2000 年到 2012 年,潮湿和干燥热带地区的森林总损失超过 90,000 平方公里 yr-1,这主要是由农业扩张驱动的。热带森林砍伐向大气中排放 0:95 Pg C yr-1 并导致广泛的生物多样性丧失。保护区的生物多样性取决于与保护区所在的更广泛景观的生态…...

从暴力递归到动态规划(2)小乖,你也在为转移方程而烦恼吗?
前引:继上篇我们讲到暴力递归的过程,这一篇blog我们将继续对从暴力递归到动态规划的实现过程,与上篇类似,我们依然采用题目的方式对其转化过程进行论述。上篇博客:https://blog.csdn.net/m0_65431718/article/details/…...

Leetcode.1638 统计只差一个字符的子串数目
题目链接 Leetcode.1638 统计只差一个字符的子串数目 Rating : 1745 题目描述 给你两个字符串 s和 t,请你找出 s中的非空子串的数目,这些子串满足替换 一个不同字符 以后,是 t串的子串。换言之,请你找到 s和 t串中 恰…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
