QT 控件使用案例
- 常用控件
- 表单
- 按钮
- Push Button 命令按钮。
- Tool Button:工具按钮。
- Radio Button:单选按钮。
- Check Box:复选框按钮。
- Command Link Button:命令链接按钮。
- Dialog Button Box:按钮盒。
- 容器组控件(Containers)
- Group Box:组合框。
- Scroll Area:滚动区域。
- Tool Box:工具箱。
- Tab Widget:标签小部件。
- Stacked Widget:堆叠部件。
- Frame:框架。
- Dock Widget:停靠窗体部件。
- Item View控件(Item Views)
- List View:清单视图。
- Tree View:树视图。
- Table View:表视图。
- Column View:列视图。
- Undo View:撤销视图。
- Input Widgets控件(Input Widgets)
- List Widget:清单控件。
- Tree Widget:树控件。
- Table Widget:表控件。
- Input Widgets控件(Input Widgets)
- Combo Box:组合框
- Font Combo Box:字体组合框
- Line Edit:行编辑框
- Text Edit:文本编辑框
- Plain Text Edit:纯文本编辑框
- Spin Box:数值框
- Double Spin Box:双精度数值框
- Date Edit:日期编辑框
- Time Edit:时间编辑框
- DateTime Edit:日期时间编辑框
- Dial:拨号盘
- Horizonal Slider Bar: 水平滑动条
- Vertical Slider Bar: 垂直滑动条
- Horizontal Slider: 水平滑块
- Vertical Slider: 垂直滑块
- File Dialog:文件对话框
- Key Sequence Edit:快捷键编辑框
- Display Widgets: 显示控件
- Label:标签
- Text Browser:文本浏览器
- Graphics View:图形视图
- Calendar Widget:日历控件
- LCD Number:LCD数字
- Progress Bar:进度条
- Status Bar:状态栏
- Horizontal Line : 水平线
- Vertical Line : 垂直线
- OpenGl Widget : OpenGL控件
- QQuickWidget : Qt Quick控件
常用控件

Vertical Layout:垂直布局。
Horizontal Layout:横向(水平)布局。
Grid Layout:网格(栅格)布局。
Form Layout:表单布局。
Horizontal Spacer:水平间隔。
Vertical Spacer:垂直间隔。
表单
头文件:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>#include <QPushButton> //命令按钮控制头文件
#include <QLabel> //显示标签头文件
#include <QGridLayout> //网格布局头文件
#include <QFormLayout>
#include <QLineEdit>
class MainWindow : public QMainWindow
{Q_OBJECT 使用 Q_OBJECT 宏声明这是一个 QObject 派生类,启用 Qt 的元对象系统public:MainWindow(QWidget *parent = nullptr);~MainWindow();QGridLayout *gridLayout; //网格布局对象QPushButton *button1;QPushButton *button2;QPushButton *button3;QPushButton *button4;};
#endif // MAINWINDOW_H源文件:
#include "mainwindow.h"
# if 0
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{// 创建一个中心窗口部件QWidget *centralWidget = new QWidget(this);setCentralWidget(centralWidget);// 创建一个栅格布局QGridLayout *gridLayout = new QGridLayout(centralWidget);gridLayout->setContentsMargins(10,10,10,10);//设置边距gridLayout->setSpacing(10);//设置间距//设置按钮button1= new QPushButton("按钮1", this);button1->setFixedHeight(50);//设置按钮高度button1->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);//设置按钮大小策略button2= new QPushButton("按钮2", this);button2->setFixedWidth(50);//设置按钮宽度button2->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);//设置按钮大小策略button3= new QPushButton("按钮3", this);button3->setFixedHeight(50);//设置按钮高度button3->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);//设置按钮大小策略button4= new QPushButton("按钮4", this);button4->setFixedWidth(50);//设置按钮宽度button4->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);//设置按钮大小策略//@param parent 对象//@param row 行号//@param column 列号//@param rowSpan 跨行数//@param columnSpan 跨列数//@param alignment 对齐方式gridLayout->addWidget(button1,0,1,1,1);//设置按钮在网格布局的位置gridLayout->addWidget(button2,0,0,3,1);//设置按钮在网格布局的位置gridLayout->addWidget(button3,2,1,1,2);//设置按钮在网格布局的位置gridLayout->addWidget(button4,1,1,1,1);//设置按钮在网格布局的位置setLayout(gridLayout);
}MainWindow::~MainWindow() {}#endifMainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{// 创建一个中心窗口部件QWidget *centralWidget = new QWidget(this);setCentralWidget(centralWidget);//创建一个表单布局QFormLayout *formLayout = new QFormLayout(centralWidget);QLineEdit *line1 = new QLineEdit(this);//创建输入框QLineEdit *line2 = new QLineEdit(this);QLineEdit *line3 = new QLineEdit(this);formLayout->addRow("姓名:", line1);//添加行formLayout->addRow("年龄:", line2);formLayout->addRow("性别:", line3);formLayout->setContentsMargins(10,10,10,10);//设置边距formLayout->setSpacing(10);//设置间距//formLayout->setRowWrapPolicy(QFormLayout::DontWrapRows);//设置不换行formLayout->setRowWrapPolicy(QFormLayout::WrapLongRows);//设置包装长行formLayout->setLabelAlignment(Qt::AlignLeft);//设置标签对齐方式为左对齐setLayout(formLayout);}MainWindow::~MainWindow() {}按钮

Push Button:命令按钮。
Tool Button:工具按钮。
Radio Button:单选按钮。
Check Box:复选框按钮。
Command Link Button:命令链接按钮。
Dialog Button Box:按钮盒。
Push Button 命令按钮。
头文件:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
# include <QPushButton>
class MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();
private :QPushButton *button1;//按键1QPushButton *button2;
private slots://声明按钮对应的槽函数void button1_clicked();void button2_clicked();};
#endif // MAINWINDOW_H#include "mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{this->setWindowTitle("My App");//设置窗口大小//@Param1: 左上角x坐标//@Param2: 左上角y坐标//@Param3: 宽度//@Param4: 高度this->setGeometry(0, 0, 400, 200);//创建按钮button1 = new QPushButton("Button 1", this);button2 = new QPushButton("Button 2", this);//设置按钮位置//button1->move(100, 100);button1->setGeometry(20, 20, 100, 50);button2->setGeometry(20, 70, 100, 50);//链接信号槽connect(button1, SIGNAL(clicked()), this, SLOT(button1_clicked()));connect(button2, SIGNAL(clicked()), this, SLOT(button2_clicked()));}MainWindow::~MainWindow() {}void MainWindow::button1_clicked(){//设置QMainWindow背景颜色this->setStyleSheet("QMainWindow{background-color:rgba(255,0,0,100);}");
}void MainWindow::button2_clicked(){//设置QMainWindow背景颜色this->setStyleSheet("QMainWindow{background-color:rgba(0,0,0,0.5);}");
}
Tool Button:工具按钮。
头文件:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QApplication>
#include <QStyle> //引入QStyle类 ,样式
#include <QToolBar> //引入QToolBar类 ,工具条
#include <QToolButton> //引入QToolButton类 ,工具按钮
class MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:QToolBar *toolBar; //工具条QToolButton *toolButton; //工具按钮
private slots:
};
#endif // MAINWINDOW_H#include "mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{//设置窗口运行位置this->setGeometry(0, 0, 400, 300);//实例化工具栏toolBar = new QToolBar(this);//设置工具栏位置toolBar->setGeometry(20, 20, 100, 100);//实例化QStyle对象QStyle *style = QApplication::style();QIcon icon = style->standardIcon(QStyle::SP_TitleBarContextHelpButton);//实例化ToolButton对象toolButton =new QToolButton();toolButton->setIcon(icon);//设置按钮图标toolButton->setText("Help");//设置按钮提示信息toolButton->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);//设置按钮样式//添加按钮到工具栏toolBar->addWidget(toolButton);}MainWindow::~MainWindow() {}Radio Button:单选按钮。
头文件:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QRadioButton>class MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private://声明Radio ButtonQRadioButton *radioButton1, *radioButton2;
};
#endif // MAINWINDOW_H#include "mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{this->setGeometry(0, 0, 400, 300);this->setStyleSheet("QMainWindow{background-color:rgba(20,50,40,20%);}");//实例化Radio ButtonradioButton1= new QRadioButton("radioButton1",this);radioButton2= new QRadioButton("radioButton2",this);//设置Radio Button的位置radioButton1->setGeometry(10, 10, 100, 30);radioButton2->setGeometry(120, 10, 100, 30);//设置默认选中radioButton1radioButton1->setChecked(true);
}MainWindow::~MainWindow() {}Check Box:复选框按钮。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QCheckBox>
class MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();
private:QCheckBox *checkBox;private slots:void checkBoxClicked(int);
};
#endif // MAINWINDOW_H#include "mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{this->setGeometry(0, 0, 400, 300);this->setStyleSheet("QMainWindow {background-color: rgba(43, 76, 0, 40%);}");//实例化QCheckBox对象checkBox = new QCheckBox(this);//设置QCheckBox的位置和大小//@Param1: 左上角x坐标//@Param2: 左上角y坐标//@Param3: 宽度//@Param4: 高度checkBox->setGeometry(100, 100, 200, 20);checkBox->setCheckState(Qt::Checked);//设置初始状态为选中//设置显示文本checkBox->setText("复选");//设置字体颜色checkBox->setStyleSheet("color: white;");checkBox->setTristate();//开启三态connect(checkBox, SIGNAL(stateChanged(int)), this, SLOT(checkBoxClicked(int)));}MainWindow::~MainWindow() {}void MainWindow::checkBoxClicked(int state){//判断checkBox的状态switch (state) {case Qt::Checked:qDebug() << "复选框被选中";checkBox->setText("复选框被选中");break;case Qt::PartiallyChecked:qDebug() << "复选框部分选中";checkBox->setText("复选框部分选中");break;case Qt::Unchecked:qDebug() << "复选框未选中";checkBox->setText("复选框未选中");break;}
}
Command Link Button:命令链接按钮。
头文件:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QCommandLinkButton> //引入Command Link Button控件
#include <QDesktopServices>//引入桌面服务
#include <QUrl>//引入URL
class MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();public://声明Command Link ButtonQCommandLinkButton *cmdLinkButton;
public slots:void on_cmdLinkButton_clicked();
};
#endif // MAINWINDOW_H#include "mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{this->setGeometry(0,0,400,300);this->setStyleSheet("QMainWindow {background-color: rgba(43, 76, 0, 40%);}");//设置标题cmdLinkButton = new QCommandLinkButton("标题","内容",this);cmdLinkButton->setGeometry(100,100,200,80);connect(cmdLinkButton,SIGNAL(clicked()),this,SLOT(on_cmdLinkButton_clicked()));}MainWindow::~MainWindow() {}void MainWindow::on_cmdLinkButton_clicked(){//调用操作系统打开浏览器QDesktopServices:: openUrl(QUrl("https://www.baidu.com"));
}
Dialog Button Box:按钮盒。
头文件:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QDialogButtonBox> //引入按钮盒
#include <QPushButton> //引入按钮
class MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();public:QDialogButtonBox *buttonBox;//按钮盒QPushButton *pushButton1;//按钮QPushButton *pushButton2;//按钮public slots:void on_pushButton_clicked(QAbstractButton *button);};
#endif // MAINWINDOW_H#include "mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{this->setGeometry(0, 0, 400, 300);buttonBox= new QDialogButtonBox(this);pushButton1= new QPushButton("自定义Button 1", this);//pushButton2= new QPushButton("Button 2", this);buttonBox->setGeometry(30,30,200,80);buttonBox->addButton(QDialogButtonBox::Cancel)->setText("取消");//添加取消按钮buttonBox->addButton(pushButton1,QDialogButtonBox::AcceptRole);//添加自定义按钮//讲信号与槽连接起来connect(buttonBox, SIGNAL(clicked(QAbstractButton *)),this, SLOT(on_pushButton_clicked(QAbstractButton *)));}MainWindow::~MainWindow() {}void MainWindow::on_pushButton_clicked(QAbstractButton *button){if(button==buttonBox->button(QDialogButtonBox::Cancel)){qDebug("取消按钮被点击了");} else if (button==pushButton1){qDebug("自定义按钮1被点击了");}
}
容器组控件(Containers)

Group Box:组合框:提供带有标题的组合框框架。
Scroll Area:滚动区域。
Tool Box:工具箱。
Tab Widget:标签小部件。
Stacked Widget:堆叠部件。
Frame:框架。
Widget:小部件。
Mdi Area:MDI 区域。
Dock Widget:停靠窗体部件。
QAxWidget:封装 Flash 的 ActiveX 控件。
Group Box:组合框。
头文件:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QGroupBox>
#include <QGridLayout>
#include <QRadioButton>
#include <QPushButton>
#include <QCheckBox>
#include <QMenu>
#include <QVBoxLayout> //可以在水平方向和垂直方向进行排列的控件 QHboxLayout/QVBoxLayout 所继承
class MainWindow : public QWidget
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();
};
#endif // MAINWINDOW_H#include "mainwindow.h"MainWindow::MainWindow(QWidget *parent): QWidget(parent)
{//组合框 1:QGroupBox *group1 = new QGroupBox("Group1");//创建groupBoxQRadioButton *button1 = new QRadioButton("Button1");//创建按钮QRadioButton *button2 = new QRadioButton("Button2");//创建按钮QRadioButton *button3 = new QRadioButton("Button3");//创建按钮QVBoxLayout *layout = new QVBoxLayout();//创建垂直布局layout->addWidget(button1);//添加按钮到布局layout->addWidget(button2);layout->addWidget(button3);group1->setLayout(layout);//设置groupBox的布局//组合框 2:QGroupBox *group2 = new QGroupBox("Group2");//创建groupBoxQCheckBox *button4 = new QCheckBox("Button4");//创建按钮QCheckBox *button5 = new QCheckBox("Button5");//创建按钮QCheckBox *button6 = new QCheckBox("Button6");//创建按钮button4->setTristate(true);//设置复选框为三状态button5->setChecked(true);//设置复选框为选中状态QVBoxLayout *layout2 = new QVBoxLayout();//创建垂直布局layout2->addWidget(button4);//添加按钮到布局layout2->addWidget(button5);layout2->addWidget(button6);group2->setLayout(layout2);//设置groupBox的布局//组合框 3:QGroupBox *group3 =new QGroupBox("Group3");//创建groupBoxgroup3->setCheckable(true);//设置groupBox为可选中QRadioButton *button7 = new QRadioButton("Button1");QRadioButton *button8 = new QRadioButton("Button2");QCheckBox *button9 = new QCheckBox("Button3");QHBoxLayout *layout3 = new QHBoxLayout();//创建水平布局layout3->addWidget(button7);//添加按钮到布局layout3->addWidget(button8);layout3->addWidget(button9);group3->setLayout(layout3);//设置groupBox的布局//组合框 4:QGroupBox *group4 =new QGroupBox("Group4");//创建groupBoxgroup4->setCheckable(true);//设置groupBox为可选中group4->setChecked(true);//设置groupBox为选中状态QPushButton *button10 = new QPushButton("Button1");//创建子菜单QMenu *menu = new QMenu(this);//创建菜单menu->addAction("Action1");//添加菜单项menu->addAction("Action2");menu->addAction("Action3");button10->setMenu(menu);//设置按钮的菜单QHBoxLayout *layout4 = new QHBoxLayout();//创建水平布局layout4->addWidget(button10);//添加按钮到布局group4->setLayout(layout4);//设置groupBox的布局QGridLayout* mainLayout = new QGridLayout(this);//创建主布局mainLayout->addWidget(group1, 0, 0, 1, 2);//添加groupBox到主布局的第一行第一列,占1行两列mainLayout->addWidget(group2, 0, 2, 1, 2);//添加groupBox到主布局的第一行第一列,占1行两列mainLayout->addWidget(group3, 0, 4, 1, 2);//添加groupBox到主布局的第一行第一列,占1行两列mainLayout->addWidget(group4, 4, 0, 1, 2);//添加groupBox到主布局的第一行第一列,占1行两列this->setLayout(mainLayout);//设置主布局
}MainWindow::~MainWindow() {}
Scroll Area:滚动区域。
头文件:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QVBoxLayout>
#include <QScrollArea>
#include <QLabel>class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private:QVBoxLayout *mainLayout; //声明一个垂直布局QScrollArea *scrollArea; //声明一个滚动区域QWidget *contentWidget; //声明一个内容部件QVBoxLayout *contentLayout; //声明一个内容布局
};
#endif // WIDGET_H#include "widget.h"Widget::Widget(QWidget *parent): QWidget(parent) {// 创建主布局mainLayout = new QVBoxLayout(this);// 创建垂直布局// 创建滚动区域scrollArea = new QScrollArea(this);scrollArea->setWidgetResizable(true);// 设置滚动区域可伸缩// 创建内容小部件contentWidget = new QWidget();scrollArea->setWidget(contentWidget);// 为内容小部件创建布局contentLayout = new QVBoxLayout(contentWidget);// 创建垂直布局// 添加一些标签到内容布局中for (int i = 0; i < 50; ++i) {// 创建标签//@param text 标签文本//@param parent 父对象QLabel *label = new QLabel(QString("Label %1").arg(i), contentWidget);contentLayout->addWidget(label);//添加到布局中}// 将滚动区域添加到主布局中mainLayout->addWidget(scrollArea);// 设置窗口属性this-> setLayout(mainLayout);this->setWindowTitle("QScrollArea 示例");this->resize(300, 200);}Widget::~Widget() {// 清理资源
}Tool Box:工具箱。
#include <QApplication>
#include <QToolBox>
#include <QPushButton>
#include <QLabel>
#include <QLineEdit>
#include <QVBoxLayout>
#include <QWidget>int main(int argc, char *argv[]) {// 创建QApplication实例,这是Qt应用程序的入口点QApplication app(argc, argv);// 创建一个QToolBox实例,用于管理多个工具选项卡QToolBox toolBox;// 创建第一个选项卡的内容QWidget *page1 = new QWidget(); // 创建一个QWidget实例,作为第一个选项卡的内容容器QVBoxLayout *layout1 = new QVBoxLayout(page1); // 创建一个垂直布局管理器,并将其设置为page1的布局QPushButton *button1 = new QPushButton("Button 1"); // 创建一个按钮,显示文本为"Button 1"QLabel *label1 = new QLabel("Label 1"); // 创建一个标签,显示文本为"Label 1"layout1->addWidget(button1); // 将按钮添加到布局中layout1->addWidget(label1); // 将标签添加到布局中toolBox.addItem(page1, "Tab 1"); // 将page1添加到ToolBox中,选项卡标题为"Tab 1"// 创建第二个选项卡的内容QWidget *page2 = new QWidget(); // 创建一个QWidget实例,作为第二个选项卡的内容容器QVBoxLayout *layout2 = new QVBoxLayout(page2); // 创建一个垂直布局管理器,并将其设置为page2的布局QLineEdit *lineEdit2 = new QLineEdit(); // 创建一个单行输入框QLabel *label2 = new QLabel("Label 2"); // 创建一个标签,显示文本为"Label 2"layout2->addWidget(lineEdit2); // 将输入框添加到布局中layout2->addWidget(label2); // 将标签添加到布局中toolBox.addItem(page2, "Tab 2"); // 将page2添加到ToolBox中,选项卡标题为"Tab 2"// 创建第三个选项卡的内容QWidget *page3 = new QWidget(); // 创建一个QWidget实例,作为第三个选项卡的内容容器QVBoxLayout *layout3 = new QVBoxLayout(page3); // 创建一个垂直布局管理器,并将其设置为page3的布局QPushButton *button3 = new QPushButton("Button 3"); // 创建一个按钮,显示文本为"Button 3"QLineEdit *lineEdit3 = new QLineEdit(); // 创建一个单行输入框layout3->addWidget(button3); // 将按钮添加到布局中layout3->addWidget(lineEdit3); // 将输入框添加到布局中toolBox.addItem(page3, "Tab 3"); // 将page3添加到ToolBox中,选项卡标题为"Tab 3"// 显示ToolBoxtoolBox.show();// 进入Qt应用程序的主事件循环,等待用户交互return app.exec();
}Tab Widget:标签小部件。
头文件:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QTabWidget>
#include <QPushButton>
#include <QLabel>
#include <QVBoxLayout>
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:QTabWidget *tabWidgetUI;Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);this->setWindowTitle("选项卡小部件");this->setGeometry(0, 0, 800, 600);tabWidgetUI = new QTabWidget(this);//创建选项卡小部件tabWidgetUI->setGeometry(10, 10, 400, 300);//设置选项卡小部件的位置和大小tabWidgetUI->show();//显示选项卡小部件// 创建第一个选项卡QWidget *page1 = new QWidget();QVBoxLayout *layout1 = new QVBoxLayout(page1);QPushButton *button1 = new QPushButton("Button 1");QLabel *label1 = new QLabel("Label 1");layout1->addWidget(button1);layout1->addWidget(label1);tabWidgetUI->addTab(page1, "Tab 1");// 创建第二个选项卡QWidget *page2 = new QWidget();QVBoxLayout *layout2 = new QVBoxLayout(page2);QLabel *label2 = new QLabel("Label 2");layout2->addWidget(label2);tabWidgetUI->addTab(page2, "Tab 2");// 创建第三个选项卡QWidget *page3 = new QWidget();QVBoxLayout *layout3 = new QVBoxLayout(page3);QPushButton *button3 = new QPushButton("Button 3");layout3->addWidget(button3);tabWidgetUI->addTab(page3, "Tab 3");}MainWindow::~MainWindow()
{delete ui;
}Stacked Widget:堆叠部件。
Frame:框架。
头文件:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui {
class Widget;
}
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private:Ui::Widget *ui;
};
#endif // WIDGET_H
#include "widget.h"
#include "./ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);this->setStyleSheet("background-color: white; ");this->setWindowTitle("My Widget");//设置背景颜色ui->frame_1->setStyleSheet("background-color: yellow;");ui->frame_2->setStyleSheet("background-color: green;");ui->frame_1->setLineWidth(3);//设置边框宽度ui->frame_1->setFrameShape(QFrame::Box);//设置边框样式ui->frame_2->setFrameShape(QFrame::Panel);//设置边框样式
}Widget::~Widget()
{delete ui;
}Dock Widget:停靠窗体部件。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QDockWidget>
QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QDockWidget *dockWidget = new QDockWidget("Dock Widget", this);//创建Dock WidgetdockWidget->setMaximumSize(300, 200);//设置最大尺寸dockWidget->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);//设置允许停靠的区域}MainWindow::~MainWindow()
{delete ui;
}Item View控件(Item Views)

List View:清单视图。
Tree View:树视图。
Table View:表视图。
Column View:列视图。
Undo View:撤销视图。
List View:清单视图。
头文件:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QListView>
#include <QStringListModel>
#include <QMessageBox>
QT_BEGIN_NAMESPACE
namespace Ui {
class Widget;
}
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private:Ui::Widget *ui;QListView *listView1;
private slots:void onclicked(const QModelIndex &index);
};
#endif // WIDGET_H
#include "widget.h"
#include "./ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);this->resize(400, 300);//创建listviewlistView1=new QListView(this);listView1->setGeometry(0,0,200,200);//创建字符串列表QStringList qlist;qlist.append("item1");qlist.append("item2");qlist.append("item3");//创建清单模型QStringListModel *model=new QStringListModel(qlist);///将模型添加到listview中listView1->setModel(model);//设置点击事件connect(listView1,SIGNAL(clicked(QModelIndex)),this,SLOT(onclicked(QModelIndex)));
}Widget::~Widget()
{delete ui;
}void Widget::onclicked(const QModelIndex &index){QMessageBox::information(this,"提示","你点击了"+index.data().toString());
}Tree View:树视图。
头文件:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QStandardItemModel>//标准项目型号
QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;//初始化树控件视图void initTreeView();QStandardItemModel *model;};
#endif // MAINWINDOW_H
#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);initTreeView();
}MainWindow::~MainWindow()
{delete ui;
}//初始化树形控件
void MainWindow::initTreeView(){//构造模型model=new QStandardItemModel(ui->treeView);model->setHorizontalHeaderLabels(QStringList()<<"名称"<<"大小"<<"类型");//添加节点QList<QStandardItem*> root;QStandardItem *item1=new QStandardItem("节点");QStandardItem *item2= new QStandardItem("100M");root.append(item1);root.append(item2);model->appendRow(root);//设置节点的子节点QList<QStandardItem*> root1;QStandardItem *item3=new QStandardItem("子节点");//QStandardItem *item4= new QStandardItem("50M");root1.append(item3);//root1.append(item4);item1->appendRow(root1);//设置节点的子节点的z子节点QList<QStandardItem*> root2;QStandardItem *item5=new QStandardItem("子子节点");//QStandardItem *item6= new QStandardItem("50M");root2.append(item5);// root2.append(item6);item3->appendRow(root2);ui->treeView->setModel(model);
}
Table View:表视图。
头文件:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;void InitTableViews();
};
#endif // MAINWINDOW_H
#include <QStandardItemModel>
#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);InitTableViews();
}MainWindow::~MainWindow()
{delete ui;
}
void MainWindow::InitTableViews(){//添加表头,准备数据模型//创建一个数据模型,设置行数和列数QStandardItemModel *model = new QStandardItemModel();model->setHorizontalHeaderItem(0, new QStandardItem("姓名"));model->setHorizontalHeaderItem(1, new QStandardItem("年龄"));model->setHorizontalHeaderItem(2, new QStandardItem("性别"));model->setHorizontalHeaderItem(3, new QStandardItem("电话"));//添加数据model->setItem(0, 0, new QStandardItem("张三"));model->setItem(0, 1, new QStandardItem("25"));model->setItem(0, 2, new QStandardItem("男"));model->setItem(0, 3, new QStandardItem("13812345678"));model->setItem(1, 0, new QStandardItem("李四"));model->setItem(1, 1, new QStandardItem("26"));model->setItem(1, 2, new QStandardItem("女"));model->setItem(1, 3, new QStandardItem("13812345679"));//设置模型到表格视图ui->tableView->setModel(model);//设置大小ui->tableView->resizeColumnsToContents();//根据内容调整列的大小ui->tableView->resizeRowsToContents();//根据内容调整行的大小//设置禁止编辑ui->tableView->setEditTriggers(QAbstractItemView::NoEditTriggers);//无编辑触发器//排序ui->tableView->setSortingEnabled(true);//设置排序已启用
}Column View:列视图。
Undo View:撤销视图。
Input Widgets控件(Input Widgets)

List Widget:清单控件
Tree Widget:树控件
Table Widget:表控件
List Widget:清单控件。
头文件:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//注释: 这里是添加一个新的 QListWidgetItem 到 QListWidget 中QListWidgetItem *item = new QListWidgetItem(ui->listWidget);item->setText("New Item");item->setTextAlignment(Qt::AlignCenter);//注释: 这里是添加多个 QListWidgetItem 到 QListWidget 中QStringList list;list << "Item 1" << "Item 2" << "Item 3";ui->listWidget->addItems(list);
}MainWindow::~MainWindow()
{delete ui;
}Tree Widget:树控件。
头文件:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QTreeWidget>
QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//测试TreeWidget//去掉头部的标题ui->treeWidget->header()->close();QTreeWidgetItem *item1 = new QTreeWidgetItem(ui->treeWidget);item1->setText(0, "Item 1");item1->setCheckState(0, Qt::Checked);QTreeWidgetItem *item2 = new QTreeWidgetItem(ui->treeWidget);item2->setText(0, "Item 2");item2->setCheckState(0, Qt::Checked);QTreeWidgetItem *item3 = new QTreeWidgetItem(item2);item3->setText(0, "Item 3");item3->setCheckState(0, Qt::Checked);QTreeWidgetItem *item4 = new QTreeWidgetItem(item2);item4->setText(0, "Item 4");item4->setCheckState(0, Qt::Checked);QTreeWidgetItem *item5 = new QTreeWidgetItem(item4);item5->setText(0, "Item 5");item5->setCheckState(0, Qt::Checked);QTreeWidgetItem *item6 = new QTreeWidgetItem(item4);item6->setText(0, "Item 6");item6->setCheckState(0, Qt::Checked);QTreeWidgetItem *item7 = new QTreeWidgetItem(item6);item7->setText(0, "Item 7");item7->setCheckState(0, Qt::Checked);//设置默认展开ui->treeWidget->expandAll();}MainWindow::~MainWindow()
{delete ui;
}Table Widget:表控件。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//设置表格的列数和行数ui->tableWidget->setColumnCount(3);//设置列数ui->tableWidget->setRowCount(10);//设置行数//设置表格的标题ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");//设置单元格的值ui->tableWidget->setItem(0,0,new QTableWidgetItem("张三"));ui->tableWidget->setItem(0,1,new QTableWidgetItem("男"));ui->tableWidget->setItem(0,2,new QTableWidgetItem("25"));ui->tableWidget->setItem(1,0,new QTableWidgetItem("李四"));ui->tableWidget->setItem(1,1,new QTableWidgetItem("女"));ui->tableWidget->setItem(1,2,new QTableWidgetItem("30"));ui->tableWidget->setItem(2,0,new QTableWidgetItem("王五"));ui->tableWidget->setItem(2,1,new QTableWidgetItem("男"));ui->tableWidget->setItem(2,2,new QTableWidgetItem("20"));//循环设置数据for(int i=3;i<6;i++) {for (int j = 0; j < 3; j++) {ui->tableWidget->setItem(i, j, new QTableWidgetItem(QString("第%1行第%2列").arg(i).arg(j)));}}
}MainWindow::~MainWindow()
{delete ui;
}Input Widgets控件(Input Widgets)

Combo Box:组合框
Font Combo Box:字体组合框
Line Edit:行编辑框
Text Edit:文本编辑框
Plain Text Edit:纯文本编辑框
Spin Box:数值框
Double Spin Box:双精度数值框
Date Edit:日期编辑框
Time Edit:时间编辑框
DateTime Edit:日期时间编辑框
Dial:拨号盘
Horizonal Slider Bar: 水平滑动条
Vertical Slider Bar: 垂直滑动条
Horizontal Slider: 水平滑块
Vertical Slider: 垂直滑块
File Dialog:文件对话框
Key Sequence Edit:快捷键编辑框
Combo Box:组合框
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QComboBox>
# include <QMessageBox>QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:QComboBox *comboBox; //定义一个QComboBox对象Ui::MainWindow *ui;
private slots:void combBoxChanged(int); //槽函数
};
#endif // MAINWINDOW_H#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);this->setWindowTitle("My App");this->setGeometry(0,0,400, 300);//测试Combo BoxQComboBox *comboBox = new QComboBox(this);//创建ComboBox对象comboBox->setGeometry(100, 100, 100, 30);//设置位置和大小comboBox->addItem("Item1");//添加选项comboBox->addItem("Item2");comboBox->addItem("Item3");comboBox->addItem("Item4");comboBox->addItem("Item5");//测试信号与槽connect(comboBox, SIGNAL(currentIndexChanged(int)),this, SLOT(combBoxChanged(int)));//连接信号与槽}
void MainWindow::combBoxChanged(int index){qDebug() << "选择了第" << index << "项";
}//槽函数MainWindow::~MainWindow()
{delete ui;
}Font Combo Box:字体组合框
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QFontComboBox>
#include <QLabel>QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:QFontComboBox *fontComboBox;QLabel *label;Ui::MainWindow *ui;
private slots:void FontFunc(QFont);
};
#endif // MAINWINDOW_H#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);fontComboBox = new QFontComboBox(this);label=new QLabel(this);fontComboBox->setGeometry(10,10,100,30);label->setGeometry(10,50,200,30);connect(fontComboBox, SIGNAL(currentFontChanged(QFont)),this, SLOT(FontFunc(QFont)));}
void MainWindow::FontFunc(QFont font){label->setFont(font);QString text="Hello World";label->setText(text);
}MainWindow::~MainWindow()
{delete ui;
}Line Edit:行编辑框
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QLineEdit>
#include <QPushButton>
#include <QLabel>QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:QLineEdit *lineEdit;QPushButton *pushButton;QLabel *label;Ui::MainWindow *ui;private slots:void on_pushButton_clicked();};
#endif // MAINWINDOW_H#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);lineEdit = new QLineEdit(this);lineEdit->setGeometry(QRect(10, 10, 100, 30));pushButton = new QPushButton(this);pushButton->setGeometry(QRect(10, 50, 100, 30));pushButton->setText("Click me");connect(pushButton, SIGNAL(clicked()),this, SLOT(on_pushButton_clicked()));label = new QLabel(this);label->setGeometry(QRect(10, 90, 100, 30));label->setText("Hello World!");}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_pushButton_clicked(){QString text = "输入:"+lineEdit->text();label->setText(text);
}Text Edit:文本编辑框
Plain Text Edit:纯文本编辑框
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QPlainTextEdit> //功能:显示文本框
#include <QRadioButton> //功能:单选按钮
#include <QDir>//功能:文件目录
#include <QTextStream>//功能:文本流
#include <QCoreApplication>//功能:应用QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:QPlainTextEdit *textEdit;QRadioButton *radioButton;Ui::MainWindow *ui;private slots:void QRadioButtonClicked();
};
#endif // MAINWINDOW_H#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);textEdit=new QPlainTextEdit(this);//创建文本编辑器textEdit->setPlainText("Hello World!");//设置文本编辑器初始内容textEdit->setGeometry(10,10,300,300);//设置文本编辑器位置和大小radioButton=new QRadioButton(this);//创建单选按钮radioButton->setText("只读");//设置单选按钮文本radioButton->setGeometry(350,0,100,30);//设置单选按钮位置和大小//设置工作目录为可执行程序的目录QDir::setCurrent(QCoreApplication::applicationDirPath());QFile file("cmake_install.cmake");//读取文件file.open(QIODevice::ReadOnly | QIODevice::Text);//打开文件//加载文件内容到文本编辑器QTextStream in(&file);textEdit->setPlainText(in.readAll());//连接单选按钮点击信号与槽函数connect(radioButton,SIGNAL(clicked()),this,SLOT(QRadioButtonClicked()));}void MainWindow::QRadioButtonClicked(){//设置文本编辑器是否只读if(radioButton->isChecked()){textEdit->setReadOnly(true);}else{textEdit->setReadOnly(false);}
}MainWindow::~MainWindow()
{delete ui;
}Spin Box:数值框
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QSpinBox>
QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:QSpinBox *spinBox;Ui::MainWindow *ui;private slots:void on_spinBox_valueChanged(int value);
};
#endif // MAINWINDOW_H#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);spinBox = new QSpinBox(this);spinBox->setGeometry(100, 100, 200, 30);//设置范围spinBox->setRange(0, 100);//设置步长spinBox->setSingleStep(5);//设置初始值spinBox->setValue(100);//设置标签spinBox->setPrefix("透明度:");//设置前缀spinBox->setSuffix(" %");//设置后缀connect(spinBox, SIGNAL(valueChanged(int)),this, SLOT(on_spinBox_valueChanged(int)));
}MainWindow::~MainWindow()
{delete ui;
}
void MainWindow::on_spinBox_valueChanged(int value){//根据值修改窗口背景透明度this->setWindowOpacity((double)value/100.0);
}Double Spin Box:双精度数值框
Date Edit:日期编辑框
Time Edit:时间编辑框
DateTime Edit:日期时间编辑框
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
//时间相关
#include <QDateTime>
#include <QTimeEdit>
#include <QDateTimeEdit>QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:QDateTimeEdit *dateTimeEdit1;QTimeEdit *timeEdit1;QDateEdit *dateEdit1;Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//初始化一个QDateTimeEdit控件参数是当前时间dateTimeEdit1= new QDateTimeEdit(QDateTime::currentDateTime(), this);dateTimeEdit1->setGeometry(10, 10, 300, 30);timeEdit1= new QTimeEdit(QTime::currentTime(), this);timeEdit1->setGeometry(10, 50, 300, 30);dateEdit1= new QDateEdit(QDate::currentDate(), this);dateEdit1->setGeometry(10, 90, 300, 30);//设置控件的显示格式dateTimeEdit1->setDisplayFormat("yyyy-MM-dd HH:mm:ss");timeEdit1->setDisplayFormat("HH:mm:ss");dateEdit1->setDisplayFormat("yyyy-MM-dd");}MainWindow::~MainWindow()
{delete ui;
}Dial:拨号盘
Horizonal Slider Bar: 水平滑动条
Vertical Slider Bar: 垂直滑动条
Horizontal Slider: 水平滑块
Vertical Slider: 垂直滑块
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QScrollBar> //包含滚动条头文件
QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:QScrollBar *verticalScrollBar;//垂直滚动条QScrollBar *horizontalScrollBar;//水平滚动条Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H#include <QStyleOptionSlider>
#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);verticalScrollBar=new QScrollBar(Qt::Vertical,this);//创建垂直滚动条verticalScrollBar->setGeometry(10,10,10,1000);verticalScrollBar->setRange(0,100);//设置滚动条范围verticalScrollBar->setValue(0);//设置滚动条初始值horizontalScrollBar=new QScrollBar(Qt::Horizontal,this);//创建水平滚动条horizontalScrollBar->setGeometry(10,10,1000,10);horizontalScrollBar->setRange(0,100);//设置滚动条范围horizontalScrollBar->setValue(0);//设置滚动条初始值}MainWindow::~MainWindow()
{delete ui;
}File Dialog:文件对话框
Key Sequence Edit:快捷键编辑框
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QKeySequenceEdit>//功能:可编辑快捷键
QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:QKeySequenceEdit *keySequenceEdit;Ui::MainWindow *ui;private slots:void keySequenceEditChanged(const QKeySequence & keySequence);
};
#endif // MAINWINDOW_H#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);keySequenceEdit=new QKeySequenceEdit(this);keySequenceEdit->setGeometry(10,10,200,100);connect(keySequenceEdit,SIGNAL(keySequenceChanged(const QKeySequence &)),this,SLOT(keySequenceEditChanged(const QKeySequence &)));
}void MainWindow::keySequenceEditChanged(const QKeySequence &key){if(!key.isEmpty()){//如果输入的快捷键为空,则不做任何处理if(key==QKeySequence(tr("Ctrl+Shift+A"))){ //tr()函数:用于翻译字符串 QKeySequence()函数:用于创建QKeySequence对象this->close();} else{qDebug()<<key.toString();}}
}MainWindow::~MainWindow()
{delete ui;
}Display Widgets: 显示控件

Label:标签
Text Browser:文本浏览器
Graphics View:图形视图
Calendar Widget:日历控件
LCD Number:LCD数字
Progress Bar:进度条
Status Bar:状态栏
Horizontal Line : 水平线
Vertical Line : 垂直线
OpenGl Widget : OpenGL控件
QQuickWidget : Qt Quick控件
Label:标签
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QMessageBox>
QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;
private slots:void textlablefunc();
};
#endif // MAINWINDOW_H#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);textlablefunc();
}void MainWindow::textlablefunc(){QString fname = "A:\\QT_WORK\\q42\\image\\1.png";//创建QImage对象 功能是加载图片QImage *image = new QImage();//判断图片是否加载成功if(!image->load(fname)){qDebug() << "Failed to load image";QMessageBox::information(this, "Error", "Failed to load image");delete image;return;}//设置label的大小是图片的大小//ui->label->setFixedSize(image->width(), image->height());//图片适配label大小ui->label->setScaledContents(true);ui->label->setPixmap(QPixmap::fromImage(*image));}MainWindow::~MainWindow()
{delete ui;
}Text Browser:文本浏览器
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QFile>
#include <QMessageBox>
QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;private slots:void textbrowserFunc();};
#endif // MAINWINDOW_H#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);textbrowserFunc();
}void MainWindow::textbrowserFunc(){//存储文件内容QString strData;QFile file("A:\\QT_WORK\\q43\\text.txt");//打开文件if(file.open(QIODevice::ReadOnly | QIODevice::Text)){QMessageBox::information(this, "提示", "文件打开成功!", QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);}else{QMessageBox::warning(this, "警告", "文件打开失败!", QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);return;}//读取文件内容 atEnd()判断文件是否读取完毕while (!file.atEnd()){//读取一行内容到二进制数组中QByteArray line= file.readLine();QString strs(line);//将二进制数组转换为字符串strData.append(strs);}//显示文件内容ui->textBrowser->setText(strData);}MainWindow::~MainWindow()
{delete ui;
}Graphics View:图形视图
Calendar Widget:日历控件
LCD Number:LCD数字
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QLCDNumber>
#include <QTimer>
#include <QPushButton>
#include <QVBoxLayout>
QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:QLCDNumber *lcdNumber;QTimer *timer;QPushButton *startButton;QPushButton *stopButton;QPushButton *cleanButton;int seconds;
private slots:void updateTimer();void startTimer();void stopTimer();void cleanTimer();};
#endif // MAINWINDOW_H#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent),seconds(0){// 创建QLCDNumber控件lcdNumber = new QLCDNumber(this);lcdNumber->setDigitCount(5);//设置显示的数字位数lcdNumber->setSegmentStyle(QLCDNumber::Flat); //设置显示样式为平面样式lcdNumber->display("00000");//设置初始显示值// 创建开始和停止按钮startButton = new QPushButton("开始", this);stopButton = new QPushButton("停止", this);cleanButton = new QPushButton("重置", this);// 连接按钮的点击信号到槽函数connect(startButton, &QPushButton::clicked, this, &MainWindow::startTimer);connect(stopButton, &QPushButton::clicked, this, &MainWindow::stopTimer);connect(cleanButton, &QPushButton::clicked, this, &MainWindow::cleanTimer);// 创建一个定时器timer = new QTimer(this);connect(timer, &QTimer::timeout, this, &MainWindow::updateTimer);// 设置布局QVBoxLayout *mainLayout = new QVBoxLayout; // 创建一个垂直布局mainLayout->addWidget(lcdNumber); //将QLCDNumber控件添加到布局中QHBoxLayout *buttonLayout = new QHBoxLayout; // 创建一个水平布局buttonLayout->addWidget(startButton);buttonLayout->addWidget(stopButton);buttonLayout->addWidget(cleanButton);mainLayout->addLayout(buttonLayout); // 将按钮布局添加到布局中// 创建一个中心窗口并设置布局QWidget *centralWidget = new QWidget(this);centralWidget->setLayout(mainLayout);this->setCentralWidget(centralWidget);//将中心窗口设置为主窗口}void MainWindow::updateTimer(){seconds++;lcdNumber->display(QString::number(seconds));
}void MainWindow::startTimer(){//seconds = 0;lcdNumber->display(++seconds);timer->start(1000); // 每秒更新一次
}
void MainWindow::stopTimer(){timer->stop();
}void MainWindow::cleanTimer(){seconds = 0;lcdNumber->display("00000");
}MainWindow::~MainWindow()
{}
Progress Bar:进度条
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QPushButton>
QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private slots:void on_pushButton_clicked();private:Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//进度条初始化ui->progressBar->setValue(0);//设置进度条范围ui->progressBar->setRange(0, 100000);ui->pushButton->setText("开始");}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_pushButton_clicked()
{for(int i=0;i<=100000;i++){for(int j=0;j<1;j++){ui->progressBar->setValue(i);}}
}Status Bar:状态栏
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:void setupStatusBar();Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H#include <QPushButton>
#include <QLabel>
#include "mainwindow.h"
#include "./ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);this->setWindowTitle("状态栏示例");QPushButton *butt=new QPushButton("按钮",this);//设置按钮大小butt->setFixedSize(100,30);//设置按钮的位置this->setCentralWidget(butt);//设置中心窗口connect(butt, &QPushButton::clicked,this,[this]() {this->statusBar()->showMessage("按钮被点击了", 3000); // 显示消息3秒});setupStatusBar();//初始化状态栏
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::setupStatusBar(){QStatusBar *statusBar = new QStatusBar(this);//创建状态栏this ->setStatusBar(statusBar);//设置状态栏// 在状态栏中添加一个永久部件QLabel *permanentLabel = new QLabel("就绪", this);statusBar->addPermanentWidget(permanentLabel);// 初始显示消息statusBar->showMessage("欢迎使用状态栏", 5000); // 显示消息5秒
}Horizontal Line : 水平线
Vertical Line : 垂直线
OpenGl Widget : OpenGL控件
QQuickWidget : Qt Quick控件
相关文章:

QT 控件使用案例
常用控件 表单 按钮 Push Button 命令按钮。Tool Button:工具按钮。Radio Button:单选按钮。Check Box:复选框按钮。Command Link Button:命令链接按钮。Dialog Button Box:按钮盒。 容器组控件(Containers) Group Box…...

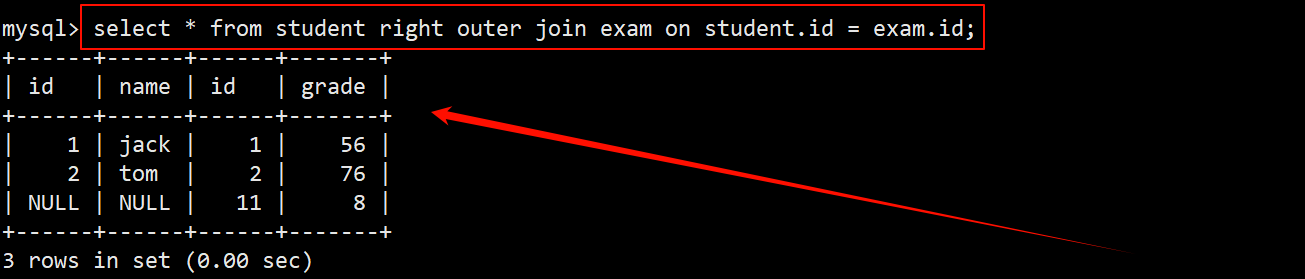
【MySQL 10】表的内外连接 (带思维导图)
文章目录 🌈 一、内连接⭐ 0. 准备工作⭐ 1. 隐式内连接⭐ 2. 显式内连接 🌈 二、外连接⭐ 0. 准备工作⭐ 1. 左外连接⭐ 2. 右外连接 🌈 一、内连接 内连接实际上就是利用 where 子句对两张表形成的笛卡儿积进行筛选,之前所有的…...

【C语言】:与文件通信
1.文件是什么? 文件通常是在磁盘或固态硬盘上的一段已命名的存储区。C语言把文件看成一系列连续的字节,每个字节都能被单独的读取。这与UNIX环境中(C的 发源地)的文件结构相对应。由于其他环境中可能无法完全对应这个模型&#x…...

HTTPS通讯全过程
HTTPS通讯全过程 不得不说,https比http通讯更加复杂惹。在第一次接触https代码的时候,不知道为什么要用用证书,公钥是什么?私钥是什么?他们作用是什么?非对称加密和对称加密是啥?天,…...

建筑物规则化(实现) --- 特征边分组、重构、直角化
规则化建筑物 一、摘 要 建筑物多边形在地图综合中的两类处理模型:化简与直角化。 建筑物矢量数据来源广泛,在数据获取过程中,受GPS精确度、遥感影像分辨率或人为因素的影响,数据往往存在不同程度的误差。其中,图像分割、深度学习…...

pytorch的优化
在pytorch中,tensor是基于numpy与array的。内存共享。 在pythorch中,自定义层是继承nn.Module。将层与模型看成是模块,层与模型堪称模块,两者之间没有明确界限,定义方式与定义模型一样_init_与forward。 1、先定义全…...

React 入门第一天:从Vue到React的初体验
作为一名合格的前端工程师,怎么能只会Vue呢?学习React不仅是一场新技术的探索,更是对前端开发思维的一次重新审视。在这里,我将分享学习React的心得,希望能帮助那些和我一样从Vue转向React的开发者。 1. 为什么选择Re…...

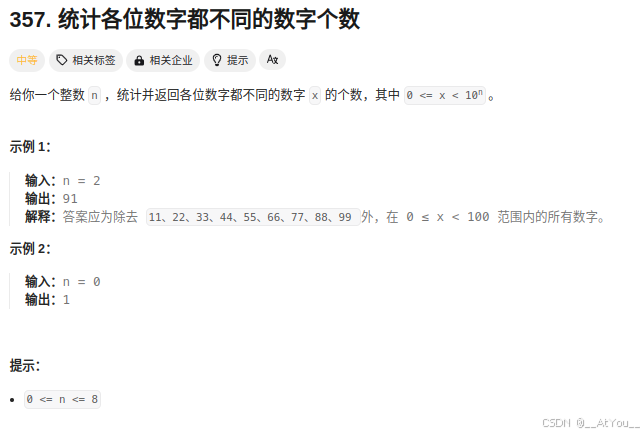
Golang | Leetcode Golang题解之第357题统计各位数字都不同的数字个数
题目: 题解: func countNumbersWithUniqueDigits(n int) int {if n 0 {return 1}if n 1 {return 10}ans, cur : 10, 9for i : 0; i < n-1; i {cur * 9 - ians cur}return ans }...

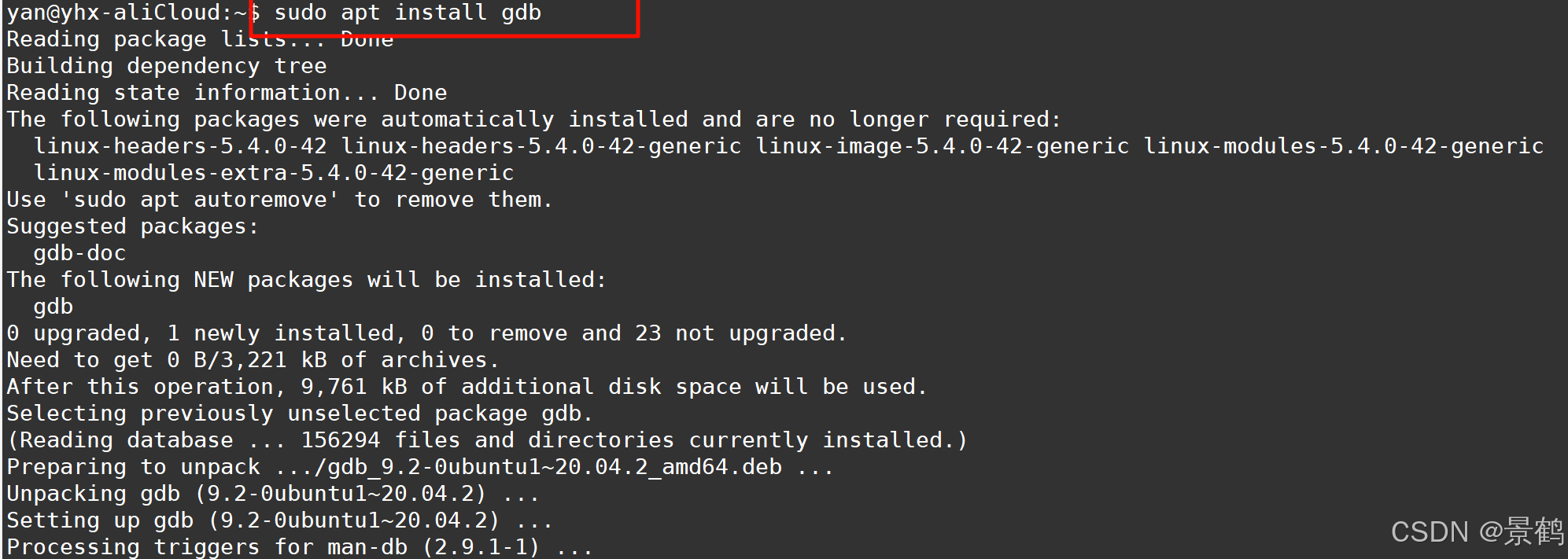
【Linux】 gdb-调试器初入门(简单版使用)
🔥系列文章:《Linux入门》 目录 一、背景 二、什么是GDB 🌷定义 🌷GDB调试工具---提供的帮助 三、GDB的安装教程-Ubuntu 🌷gdb的安装 四、哪类程序可被调试 🌷程序的发布方式 🌷Debug版…...

Spring 的事务支持
文章目录 1、Spring如何管理事务2、编程式事务1_基本用法2_创建TransactionTemplate实例3_TransactionTemplate的内部结构4_总结 3、声明式事务1_使用Transactional注解2_事务的传播行为3_配置4_总结 1、Spring如何管理事务 Spring为事务管理提供了一致的编程模板,…...

基于STM32开发的智能家居照明控制系统
目录 引言环境准备工作 硬件准备软件安装与配置系统设计 系统架构硬件连接代码实现 系统初始化传感器数据采集显示与控制逻辑Wi-Fi通信应用场景 家庭智能照明办公室节能照明控制常见问题及解决方案 常见问题解决方案结论 1. 引言 智能家居照明控制系统通过集成光照传感器、继…...

程序员的底层思维~张建飞
前言 ◆ 成人学习的目的不是获取更多的信息量,而是学习更好的思维模型。 ◆ 好的思维能力是可以被复制和迁移的,它应该是普适的,而不应该有行业的界限。 第一部分 基础思维能力 ◆ 因为语言的抽象性,我在团队中会要求大家使用通用…...

美股收涨,半导体板块领涨;苹果iPhone出货预测上调
市场概况 在昨夜的交易中,美股三大股指全线收涨。道琼斯工业平均指数上涨1.39%,纳斯达克综合指数上涨2.34%,标准普尔500指数上涨1.61%。值得注意的是,英伟达股票涨幅近4%,推动了科技股的整体表现。美国十年期国债收益…...

[学习笔记]在不同项目中切换Node.js版本
文章目录 使用 Node Version Manager (NVM)安装 NVM使用 NVM 安装和切换 Node.js 版本为项目指定 Node.js 版本 使用环境变量指定 Node.js安装多个版本的 Node.js设置环境变量验证配置使用 npm 脚本切换 在开发中,可能会遇到不同的Vue项目需要不同的Node.js…...

SOL项目开发代币DApp的基本要求、模式创建与海外宣发策略
Solana(SOL)作为一个高性能区块链平台,以其快速的交易速度和低交易成本吸引了大量开发者和投资者。基于Solana开发的去中心化应用程序(DApp)和代币项目正逐步成为区块链领域的重要组成部分。要成功开发并推广一个SOL项…...

如何在 FastReport .NET 中构建和安装 Postgres 插件
FastReport .NET 是一款全功能的Windows Forms、ASP.NET和MVC报表分析解决方案。 功能非常丰富,功能广泛。今天我们将介绍如何使用报表设计器的 FastReport 插件连接数据库。 FastReport .NET 是适用于.NET Core 3,ASP.NET,MVC和Windows窗体…...

JVM指令重排序
文章目录 什么是指令重排序编译器优化JIT 编译优化处理器优化重排序数据依赖性 硬件层的内存屏障指令重排的代码验证好处减少管道阻塞提高缓存利用率利用并行执行单元性能提升更好地利用硬件资源 问题内存可见性问题编程复杂性增加调试困难 解决方案:Java内存模型&a…...

改造字典关键字:
怎样把第一个关键字的值都 加到所有关键字上? {type: 7, typenum: , typemon: } 我们可以使用字典的keys()方法来获取所有的关键字,然后通过遍历字典的方式将第一个关键字的值添加到其他关键字的名称上。以下是一个示例代码: data {type: …...

Neo4j 图数据库入门
图形数据库存储节点和关系,而不是表或文档。数据的存储方式就像你在白板上勾画想法一样。您的数据存储不受预定义模型的限制,允许以非常灵活的方式考虑和使用它。 一、核心概念:属性图形模型 Neo4j使用属性图数据库模型。图数据结构由节点(离…...

linux 磁盘满了,程序运行失败,如何处理?df -h
场景:紧急呼救,上传图片失败了。我一脸懵,服务器这是又咋地了,别邪乎姐姐,姐姐胆子小啊。 一、寻找问题原因 1、OSS出问题了? 然后我尝试了 IOS 的APP是没问题的,Android提示上传失败…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...
