【前端学习】AntV G6-09 复杂的自定义边、边动画
课程视频
AntV G6:复杂的自定义边、边动画(上)_哔哩哔哩_bilibili
AntV G6:复杂的自定义边、边动画(下)_哔哩哔哩_bilibili
讲义截图





提及链接
https://codesandbox.io/p/sandbox/register-polyline-getpath-jkd6dn

G6

实例讲解
(从第一个课程链接的04:10开始)
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>07 复杂的自定义边、边动画</title><!-- 引入 G6 --><script src="https://gw.alipayobjects.com/os/lib/antv/g6/4.3.11/dist/g6.min.js"></script><!-- <script src="https://gw.alipayobjects.com/os/lib/antv/g6/3.7.1/dist/g6.min.js"></script> -->
</head><body><div id="container"></div><script>const { getLabelPosition, transform } = G6.Util;const addAnimateArrow = (path, group, arrowStyle) => {const arrow =group.find((ele) => ele.get("name") === "animate-arrow") ||group.addShape("marker", {attrs: {stroke: "#3370ff",fill: "#fff",...arrowStyle,x: 16,y: 0,r: 8,lineWidth: 2,symbol: (x, y, r) => {return [["M", x - 8, y - 8],["L", x - 2, y],["L", x - 8, y + 8]];}},name: "animate-arrow"});arrow.stopAnimate();// animation for the red circlearrow.animate((ratio) => {// the operations in each frame. Ratio ranges from 0 to 1 indicating the prograss of the animation. Returns the modified configurations// get the position on the edge according to the ratioconst tmpPoint = path.getPoint(ratio);const roundPoint = {x: Math.round(tmpPoint.x),y: Math.round(tmpPoint.y)};const pos = getLabelPosition(path, ratio);let matrix = [1, 0, 0, 0, 1, 0, 0, 0, 1];matrix = transform(matrix, [["t", -roundPoint.x, -roundPoint.y],["r", pos.angle],["t", roundPoint.x, roundPoint.y]]);// returns the modified configurations here, x and y herereturn {x: tmpPoint.x,y: tmpPoint.y,matrix};},{repeat: true, // Whether executes the animation repeatlyduration: 3000 // the duration for executing once});};const lineDashAnimate = (path) => {const lineDash = [6, 4, 2, 4];path.stopAnimate();let index = 0;// Define the animationpath.animate(() => {index++;if (index > 9) {index = 0;}const res = {lineDash,lineDashOffset: -index};// returns the modified configurations here, lineDash and lineDashOffset herereturn res;},{repeat: true, // whether executes the animation repeatlyduration: 3000 // the duration for executing once});};G6.registerEdge("line-arrow",{getPath(points) {const startPoint = points[0];const endPoint = points[1];return [["M", startPoint.x, startPoint.y],["L", endPoint.x / 3 + (2 / 3) * startPoint.x, startPoint.y],["L", endPoint.x / 3 + (2 / 3) * startPoint.x, endPoint.y],["L", endPoint.x, endPoint.y]];},afterDraw(cfg, group) {const keyShape = group.find((ele) => ele.get("name") === "edge-shape");const attrs = keyShape.attr();const halo = group.addShape("path", {attrs: {...attrs,lineWidth: 8,opacity: 0.2},name: "edge-halo"});halo.hide();const { endLabel, endPoint, labelCfg } = cfg;const { style: labelStyle = {}, refX = 0, refY = 0 } = labelCfg;if (endLabel) {const endLabelShape = group.addShape("text", {attrs: {text: endLabel,x: endPoint.x - refX,y: endPoint.y + refY,textAlign: "right",fill: "#000",textBaseline: "middle",...labelStyle},name: "end-label-shape"});console.log("endLabelShape", endLabelShape);}},afterUpdate(cfg, item) {const group = item.getContainer();const endLabelShape = group.find((ele) => ele.get("name") === "end-label-shape");const { endLabel, endPoint, labelCfg } = cfg;const { style: labelStyle = {}, refX = 0, refY = 0 } = labelCfg;endLabelShape.attr({text: endLabel,x: endPoint.x - refX,y: endPoint.y + refY,...labelStyle});},setState(name, value, item) {const group = item.getContainer();const keyShapePath = group.find((ele) => ele.get("name") === "edge-shape");switch (name) {case "hover":const halo = group.find((ele) => ele.get("name") === "edge-halo");if (value) {const path = keyShapePath.attr("path");halo.show();halo.attr("path", path);} else {halo.hide();}break;case "selected":if (value) {lineDashAnimate(keyShapePath);// addAnimateArrow(keyShapePath, group, keyShapePath.attr());} else {keyShapePath.stopAnimate();keyShapePath.attr("lineDash", undefined);// const arrow = group.find(ele => ele.get('name') === 'animate-arrow');// if (arrow) arrow.remove(true);}break;default:break;}}},"polyline");const data = {nodes: [{id: "7",x: 150,y: 100},{id: "8",x: 300,y: 200}],edges: [{source: "7",target: "8",label: "xxx",endLabel: "yyy"}]};const container = document.getElementById("container");const width = container.scrollWidth;const height = container.scrollHeight || 500;const graph = new G6.Graph({container: "container",width,height,// translate the graph to align the canvas's center, support by v3.5.1fitCenter: true,modes: {// behaviordefault: ["drag-node", "drag-canvas", "click-select"]},defaultNode: {type: "circle",size: 40,anchorPoints: [[0, 0.5],[1, 0.5]],style: {fill: "#DEE9FF",stroke: "#5B8FF9"},linkPoints: {left: true,right: true,fill: "#fff",stroke: "#1890FF",size: 5}},defaultEdge: {type: "line-arrow",color: "#F6BD16",labelCfg: {autoRotate: true,position: "start",refX: 10}}});graph.data(data);graph.render();graph.on("edge:mouseenter", (e) => {graph.setItemState(e.item, "hover", true);});graph.on("edge:mouseleave", (e) => {graph.setItemState(e.item, "hover", false);});const clearEdgeStates = () => {const selectedEdges = graph.findAllByState("selected");selectedEdges?.forEach((edge) => graph.setItemState(edge, "selected", false));};graph.on("node:click", (e) => {clearEdgeStates();const relatedEdges = e.item.getEdges();relatedEdges.forEach((edge) => graph.setItemState(edge, "selected", true));});graph.on("canvas:click", (e) => clearEdgeStates());if (typeof window !== "undefined")window.onresize = () => {if (!graph || graph.get("destroyed")) return;if (!container || !container.scrollWidth || !container.scrollHeight) return;graph.changeSize(container.scrollWidth, container.scrollHeight);};</script>
</body></html>
相关文章:

【前端学习】AntV G6-09 复杂的自定义边、边动画
课程视频 AntV G6:复杂的自定义边、边动画(上)_哔哩哔哩_bilibili AntV G6:复杂的自定义边、边动画(下)_哔哩哔哩_bilibili 讲义截图 提及链接 https://codesandbox.io/p/sandbox/register-polyline-get…...

极狐GitLab 发布安全补丁版本 17.4.2, 17.3.5, 17.2.9
本分分享极狐GitLab 补丁版本 17.4.2, 17.3.5, 17.2.9 的详细内容。 极狐GitLab 正式推出面向 GitLab 老旧版本免费用户的专业升级服务,为 GitLab 老旧版本进行专业升级,详情可以查看官网 GitLab 专业升级服务指南 今天,极狐GitLab 专业技术…...

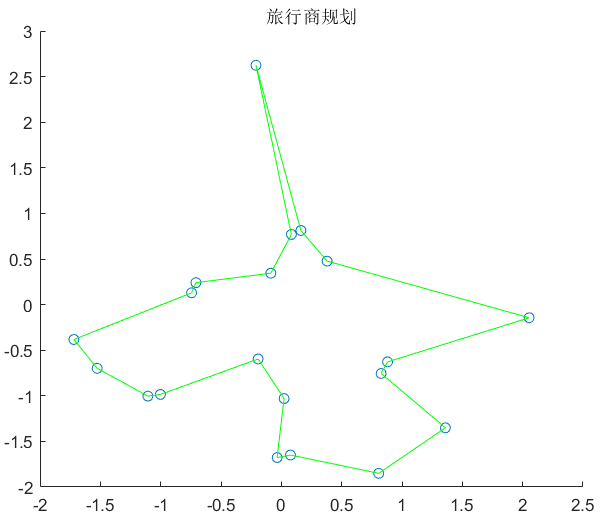
MATLAB智能算法 - Immunity Algorithm免疫算法
Immunity Algorithm免疫算法 智能算法是路线规划、深度学习等等一系列领域所使用的优化算法,是算法进阶之路的必备之路。 前言:本文主要围绕解决TSP旅行商问题展开,对于机器人的路线规划以及非线性方程求解的问题等解决方案 对于一些其他智能…...

学习eNSP对提升就业竞争力有多大帮助?
学习eNSP(Enterprise Network Simulation Platform)对提升就业竞争力有显著帮助,具体表现在以下几个方面: 1. **增强专业技能**:通过eNSP,你可以模拟华为的网络设备,进行网络设计、配置和故障排…...

Molmo和PixMo:为最先进的多模态模型提供开放权重和开放数据
摘要 https://arxiv.org/pdf/2409.17146 当今最先进的多模态模型仍然是专有的。性能最强的开源模型严重依赖专有视觉语言模型(Vision-Language Model,简称VLM)的合成数据来获得良好性能,有效地将这些封闭模型提炼为开放模型。因此,业界仍然缺少关于如何从零开始构建高性能…...

day02_计算机常识丶第一个程序丶注释丶关键字丶标识符
计算机常识 计算机如何存储数据 计算机世界中只有二进制。那么在计算机中存储和运算的所有数据都要转为二进制。包括数字、字符、图片、声音、视频等。 进制 进制也就是进位计数制,是人为定义的带进位的计数方法 实例: // 在java 中 可以使用不同…...

【Trick】IOS系统解决“未受信任的企业级开发者”问题
问题: 本人通过扫码下载了一个软件,下载完毕后出现以下提示: 解决方法: 这个主要是操作系统的问题,需要在设置里面更改,具体步骤如下: 【1】打开设置,选择【通用】 【2】选择【VP…...

理解 React 中的 ReactElement、children 和 ReactNode
1. 什么是 ReactElement? ReactElement 是 React 用来描述 UI 界面元素的最基本的对象,是构建虚拟 DOM 的核心元素。 定义:ReactElement 是不可变的对象,表示界面中的某个元素。它包含了用于渲染 UI 所需的信息,如元…...

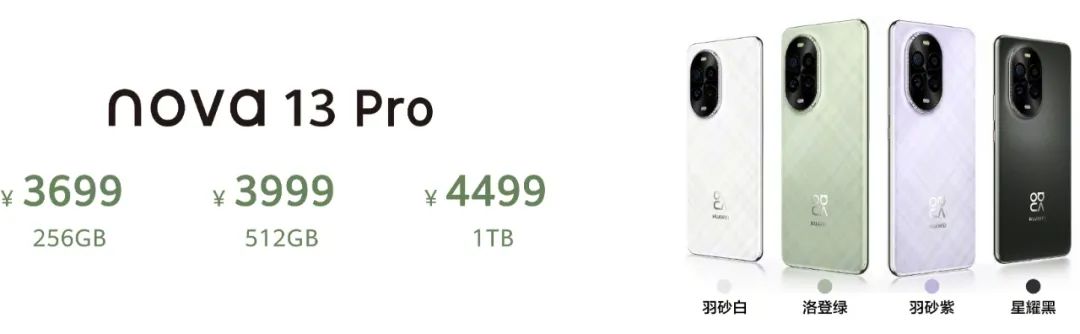
纯血鸿蒙正式登场,华为这新机给我看傻了
从 vivo 率先开炮 X200 系列,手机的白热化战斗序幕马上也就要揭开了。 就在昨天,骁龙于夏威夷召开骁龙峰会。 性能提升和咱们以往的爆料差距不大。 只是高通又双叒叕给自己改名了。新命名为 Snapdragon 8 Elite,官方翻译是骁龙 8 至尊版。 …...

c语言中的%运算和/运算
在C语言中,%运算和/运算分别表示取模运算和除法运算。以下是它们的详细解释和用法: 1. % 运算(取模运算) 取模运算用于计算两个整数相除后的余数。语法如下: result a % b; a 是被除数。b 是除数。result 是 a 除…...

【MySQL】多表查询——内连接,左/右连接
目录 准备工作 1.多表查询 2.INNER JOIN(内连接) 2.1.笛卡尔积 1.2.笛卡尔积的过滤 1.3.INNER JOIN(显式内连接) 1.4.SELF JOIN(自连接) 3. LEFT JOIN(左连接) 3.1.一个例子…...

Naicat连接本地CentOS 7虚拟机上的MySQL数据库失败解决办法
注意:Navicat主机栏填的是Centos虚拟机的IP地址 一、检查mysql容器 确保网络正常、保证mysql容器处于运行中且用户名、密码和端口正确。 1、查看mysql容器是否运行 docker ps2、查看mysql容器详细信息,可查看端口 docker inspect mysql二、检查防火墙…...
, (0.2023, 0.1994, 0.2010)的计算过程)
transforms.Normalize((0.4914, 0.4822, 0.4465), (0.2023, 0.1994, 0.2010)的计算过程
cifar10数据集的众多demo中,在数据加载环节,transforms.Normalize((0.4914, 0.4822, 0.4465), (0.2023, 0.1994, 0.2010)这条指令是经常看到的。这是一个 PyTorch 中用于图像数据标准化的函数调用,它将图像的每个通道的值进行标准化处理&…...

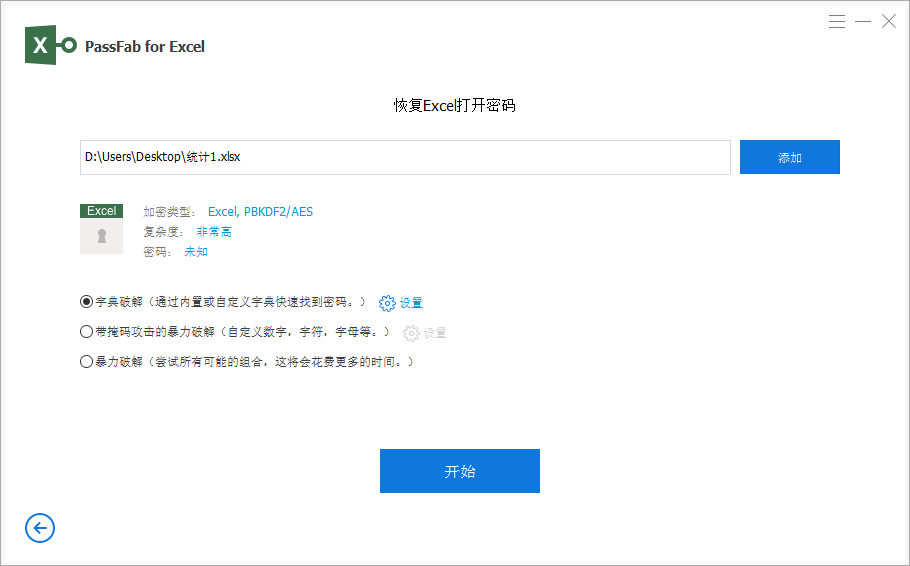
Excel表格如何修改“打开密码”,简单几步,轻松搞定
在保护Excel文件的安全性时,设置打开密码是常见且有效的方式。然而,有时我们需要修改已经设置的打开密码,以确保文件安全性或更新密码信息。今天小编来分享一下修改Excel文件打开密码的方法,操作简单,一起来看看吧&…...

pandas 数据分析实战
一、pandas常用数据类型 series,带标签的一维数组。类似于字典,但是键作为索引。 datatimeindex,时间序列。 dataframe,带标签且大小可变的二维表格结构。 panel,带标签且大小可变的三维数组。 1.一维数组与操…...

antd vue 输入框高亮设置关键字
<highlight-textareaplaceholder"请输入主诉"type"textarea"v-model"formModel.mainSuit":highlightKey"schema.componentProps.highlightKey"></highlight-textarea> 参考链接原生input,textarea demo地址 …...

python——扑克牌案列
斗地主发牌程序: 模拟一个斗地主发牌程序,实现对三个玩家进行手牌的派发,实现功能: ********** 欢迎进入 XX 斗地主 ********** 请输入玩家姓名:<用户控制台输入 A> 请输入玩家姓名:<用户控制台输…...

Java最全面试题->Java基础面试题->JavaWeb面试题->Git/SVN面试题
文章目录 Git/SVN面试题Git和SVN有什么区别?SVN优缺点?Git优缺点?说一下Git创建分支的步骤?说一下Git合并的两种方法以及区别?Git如何查看文件的提交历史和分支的提交历史?什么是 git stash?什么是git sta…...

引进Menu菜单与新增验证上传图片功能--系统篇
我的迭代小系统要更新2点。一是后台需要引进一种导航,众多导航之中我选择了Menu菜单。二是上传图片接口需要新增验证上传图片环节。先看看更新2点后的效果 引进Menu菜单效果如下,这部分修改后台前端代码 引进Menu菜单后,Menu菜单的默认数据我…...

安装Python及pip使用方法详解
一、安装Python Python是一种广泛使用的高级编程语言,其安装过程相对简单。以下是具体步骤: 访问Python官网: 打开浏览器,访问Python的官方网站[python.org](https://www.python.org/),确保下载的是最新版本的Python安…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
