十一、pico+Unity交互开发教程——手指触控交互(Poke Interaction)
一、XR Poke Interactor
- 交互包括发起交互的对象(Interactor)和可被交互的对象(Interactable)。XR Interaction Toolkit提供了
XR Poke Interactor脚本用于实现Poke功能。 - 在
LeftHand Controller和RightHand Controller``物体下创建名为Poke Interactor的空物体,并添加XR Poke Interactor脚本。 - 设置
XR Poke Interactor中的Attach Transform,在手部模型下创建代表交互点的子物体(如Poke Point),并将其拖至XR Poke Interactor脚本中的Attach Transform处。

- 若手部有其他
Interactor,可将Poke Interactor添加到LeftHand Controller和RightHand Controller上的XR Interaction Group中,确保一个Interactor起作用时其他Interactor暂时失效。

二、与UI进行触控交互
-
添加
Tracked Device Graphic Raycaster和XR UI Input Module让UI可被交互,在Canvas上添加Tracked Device Graphic Raycaster脚本;

-
在EventSystem上添加
XR UI Input Module脚本。

三、与物体进行交互
-
XR Simple Interactable
- 用红色方块代表可交互物体,添加
XR Simple Interactable脚本。 - 在
XR Simple Interactable的Interactable Events中添加事件,如在Select Entered时让方块材质变成黄色,在Hover Exited时让方块材质变回红色。这个在前面学过 - 由于
XR Simple Interactable默认会被其他Interactor触发,为避免手靠近方块时按下手柄Grip键触发Select Entered事件,可将XR Poke Interactor的Interaction Layer Mask和方块挂载的XR Simple Interactable的Interaction Layer Mask进行设置。经测试,在XRI 2.3.2版本下,可将XR Simple Interactable的Interaction Layer Mask单独设置一个层级(如“Poke”),XR Poke Interactor的Interaction Layer Mask设置为Everything,使Poke Interactor单独与方块进行交互。 这个也学过;
- 用红色方块代表可交互物体,添加
-
XR Poke Filter
- 运行程序时若
无法触发Poke,是因为XR Poke Interactor默认勾选了Require Poke Filter,此时能发生Poke交互的物体必须拥有XR Poke Filter组件。 - 在方块上添加XR Poke Filter组件,可调整
Poke Configuration参数,如将Poke Direction设为Negative Y,即手指从上往下触碰方块时可触发Poke。
- 运行程序时若
通过以上步骤,我们成功实现了Unity VR中的手指触控交互功能,为VR体验增添了更多自然和直观的交互方式。
相关文章:

十一、pico+Unity交互开发教程——手指触控交互(Poke Interaction)
一、XR Poke Interactor 交互包括发起交互的对象(Interactor)和可被交互的对象(Interactable)。XR Interaction Toolkit提供了XR Poke Interactor脚本用于实现Poke功能。在LeftHand Controller和RightHand Controller物体下创建名…...

Request2:Post请求和Json
百度翻译拿到自己想看的数据,下图查看请求到数据的请求 preview提前看下 取出对应的RequestUrl ,看出来要使用的话得用post请求 #!/usr/bin/env python # -*- coding:utf-8 -*- import requests import json if __name__ "__main__":#1.指定…...

【C】数组及其字符串
数组及其字符数组的基本知识点,以及一个编写一个系统登录界面,输入用户名(chen)和密码(1234),用户名只能输入字符8位,密码只能输入数字12位,使用光标定位函数 例…...

Python 代码实现对《红楼梦》文本的词频统计和数据可视化
Python 代码主要实现了对《红楼梦》文本的词频统计和数据可视化 完整详细下载地址:https://download.csdn.net/download/huanghm88/89879439 python """ 实训4 基于词频的篇章语义相似度与红楼梦内容分析 步骤3 针对红楼梦词频的数据可视化 &qu…...

yjs机器学习数据操作01——数据的获取、可视化
数据的获取 1.库与模块: import sklearnfrom sklearn import datasets 2.数据集获取的API及解释 对于sklearn的数据获取,主要分为两大部分,分别是“小数据集的获取——load_xxx”和“大数据集的获取fetch_xxx” a.datasets.load_xxx(): …...

w~自动驾驶合集9
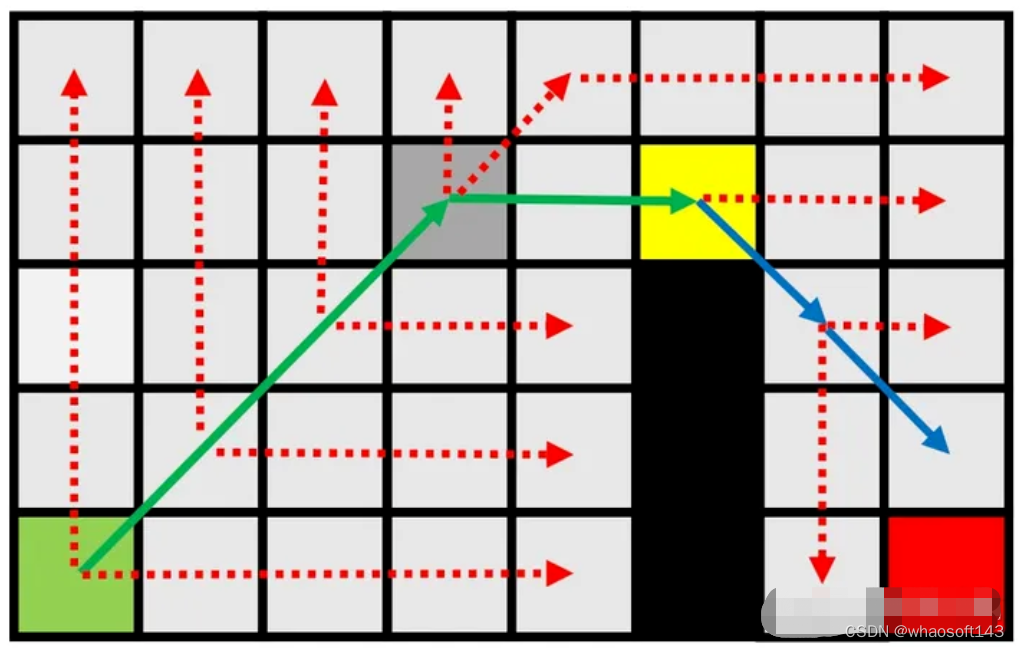
我自己的原文哦~ https://blog.51cto.com/whaosoft/12320882 #自动驾驶数据集全面调研 自动驾驶技术在硬件和深度学习方法的最新进展中迅速发展,并展现出令人期待的性能。高质量的数据集对于开发可靠的自动驾驶算法至关重要。先前的数据集调研试图回顾这些数据集&…...

232. 用栈实现队列 【复习链表】-用自定义链表实现栈 用栈实现队列
232. 用栈实现队列 已解答 简单 相关标签 相关企业 请你仅使用两个栈实现先入先出队列。队列应当支持一般队列支持的所有操作(push、pop、peek、empty): 实现 MyQueue 类: void push(int x) 将元素 x 推到队列的末尾int pop() 从队…...
)
G-Set(增长集合,Grow-Only Set)
一、概念 G-Set(增长集合,Grow-Only Set)是一种冲突自由复制数据类型(Conflict-Free Replicated Data Type, CRDT),用于在分布式系统中同步和合并数据,而不需要中央协调器。G-Set 支持两种操作…...

《Vue.js 组件开发秘籍:从基础到高级》
Vue.js 组件开发是构建 Vue 应用程序的核心方法之一。以下是对 Vue.js 组件开发的介绍: 一、什么是 Vue.js 组件? 在 Vue.js 中,组件是可复用的 Vue 实例,它们封装了特定的功能和用户界面。每个组件都有自己独立的模板、逻辑和样…...

【Next.js 项目实战系列】03-查看 Issue
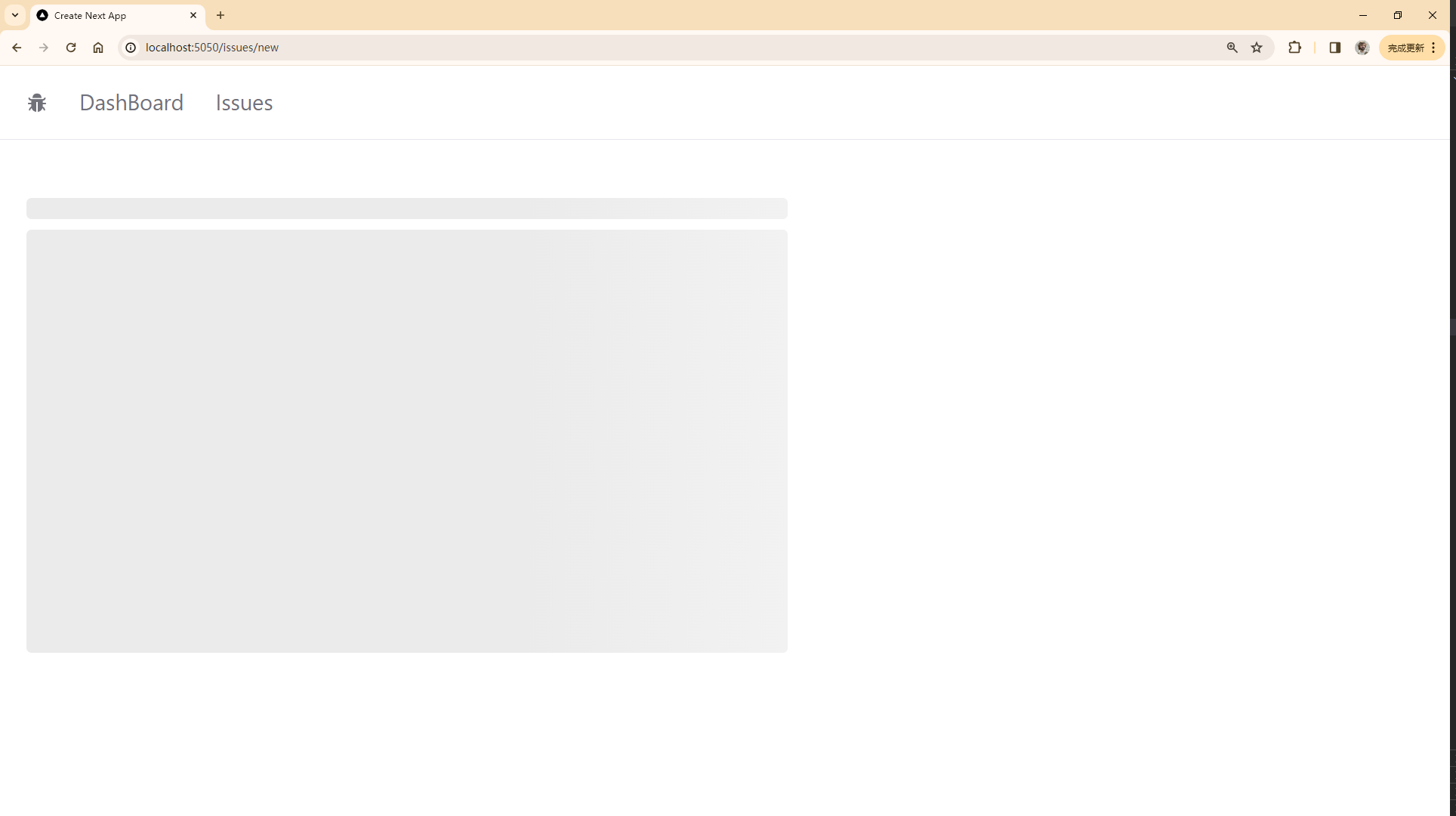
原文链接 CSDN 的排版/样式可能有问题,去我的博客查看原文系列吧,觉得有用的话,给我的库点个star,关注一下吧 上一篇【Next.js 项目实战系列】02-创建 Issue 查看 Issue 展示 Issue 本节代码链接 首先使用 prisma 获取所有…...

Android Settings 设置项修改
Settings 设置项 在 Android 系统上,WRITE_SETTINGS 这个权限从 API 1 就已经开始有了。 通过在 app 中设置权限 android.permission.WRITE_SETTINGS 允许 app 读/写 系统设置。 在官方文档的描述中,还有一段注意事项: Note: If the app targets API level 23 or higher,…...

Windows远程桌面到Ubuntu
在Ubuntu系统中,默认情况下root账户是被禁用的,为了安全起见,建议不要直接使用root账户登录图形界面。但是,如果出于特定的管理或维护需求,您可以按照以下步骤启用和使用root账户登录图形界面: 启用root账户…...
)
解释 RESTful API,以及如何使用它构建 web 应用程序(AI)
RESTful API(Representational State Transfer)是一种基于HTTP协议的软件架构风格,用于构建可扩展、可维护和可重用的网络服务。 RESTful API的特点包括: 1. 基于资源:每个API都代表一个或多个资源,这些资…...

NestJs:处理身份验证和授权
使用 Nest.js 开发项目时,处理身份验证和授权是常见的需求,可以采用以下架构和实现方式。 架构 用户认证模块 (Auth Module): 服务 (Service): 处理用户登录逻辑,生成 JWT(JSON Web Token),以及验证 token…...

Java EE规范
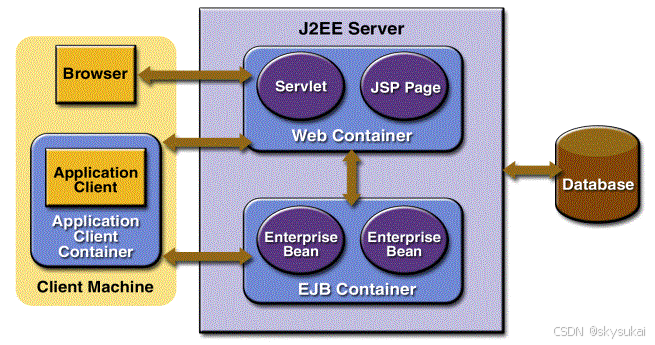
1、简介 Java EE的全称是Java Platform, Enterprise Edition。早期Java EE也被称为J2EE,即Java 2 Platform Enterprise Edition的缩写。从J2EE1.5以后,就改名成为Java EE。一般来说,企业级应用具备这些特征:1、数据量特别大&…...

Ollama及其Open-WebUI部署更新
目录 1 安装ollama 2 安装Open-WebUI 2.1 不使用容器安装open-webui 2.2 使用Docker安装open-webui 2.3 基于docker升级open-webui 1 安装ollama curl -fsSL https://ollama.com/install.sh | sh启动、关闭ollama systemctl start ollama systemctl stop ollama sys…...

手写 | 设计模式
这里写目录标题 观察者 vs 发布订阅 观察者 vs 发布订阅 参考代码 观察者模式,一对多,两个角色:观察者observer和被观察者/主题Subject。 Subject维护一个数组,记录有哪些Observer;通过调自身的noticefy方法…...

基于深度学习的地形分类与变化检测
基于深度学习的地形分类与变化检测是遥感领域的一个关键应用,利用深度学习技术从卫星、无人机等地球观测平台获取的遥感数据中自动分析地表特征,并识别地形的变化。这一技术被广泛应用于城市规划、环境监测、灾害预警、土地利用变化分析等领域。 1. 地形…...

进程、线程、协程
文章目录 前言一、易混概念1.1 同步vs异步1.2 并发vs并行 二、进程(Process)2.1进程概念2.2 进程三个基本状态2.3多进程方式编程 三、线程(Thread)3.1 线程的引入3.2 线程概念3.3 多线程编程3.4 GIL对多线程的影响3.5 GIL是否意味…...
——元件基础(完整版))
嵌入式工程师成长之路(1)——元件基础(完整版)
系列文章目录 1.元件基础 2.电路设计 3.PCB设计 4.元件焊接 5.板子调试 6.程序设计 7.算法学习 8.编写exe 9.检测标准 10.项目举例 11.职业规划 文章目录 前言一、认识元件①、认识元件②、认识封装二、电阻1.上拉电阻与下拉电阻①、定义②、应用③、阻值选择④、因上下拉电…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...
