前端零基础入门到上班:【Day4】HTML 多媒体与表单深度教程
HTML 多媒体与表单深度教程
- **1. HTML 多媒体基础:深入理解 `<video>` 和 `<audio>` 标签**
- **1.1 `<video>` 标签:详细剖析与用法**
- **1.1.1 基础结构与属性详解**
- **1.1.2 视频格式的兼容性与示例**
- **1.1.3 视频控制的实际应用**
- **1.2 `<audio>` 标签:多媒体音频的使用与控制**
- **1.2.1 音频标签结构与格式**
- **1.3 多媒体标签的最佳实践**
- **2. HTML 表单标签详解:输入与交互**
- **2.1 `<form>` 标签**
- **2.2 `<input>` 标签类型和属性**
- **必填与格式验证**
- **2.3 表单的高级功能**
- **3. 综合应用:制作注册表单页面**
- **4. 总结与作业**
- **作业**
1. HTML 多媒体基础:深入理解 <video> 和 <audio> 标签
多媒体在网站中不仅是简单的装饰,而是提高用户体验、传递信息的关键元素。HTML 为此提供了 <video> 和 <audio> 标签,使嵌入和管理媒体文件更方便。
1.1 <video> 标签:详细剖析与用法
1.1.1 基础结构与属性详解
<video> 标签用于嵌入视频内容,提供多种控制功能。以下是每个常用属性的具体作用和使用实例:
src:视频文件路径。controls:显示播放、暂停等控制选项。autoplay:自动播放。loop:循环播放。muted:静音播放。poster:视频加载前显示的封面图。
<video src="movie.mp4" controls autoplay loop muted poster="poster.jpg"></video>
1.1.2 视频格式的兼容性与示例
为支持不同浏览器,建议提供多个格式的视频。以下是支持的格式和兼容性表:
| 格式 | 浏览器支持 |
|---|---|
| MP4 | Chrome, Safari, Firefox, Edge |
| WebM | Chrome, Firefox, Opera |
| Ogg | Firefox, Chrome, Opera |
综合格式示例:
<video controls><source src="movie.mp4" type="video/mp4"><source src="movie.webm" type="video/webm">您的浏览器不支持视频播放。
</video>
1.1.3 视频控制的实际应用
练习:创建一个简单的播放器,并为其增加播放、暂停等自定义按钮控制。
<video id="videoPlayer" width="600" controls><source src="movie.mp4" type="video/mp4">
</video>
<button onclick="playVideo()">播放</button>
<button onclick="pauseVideo()">暂停</button>
<script>function playVideo() {document.getElementById('videoPlayer').play();}function pauseVideo() {document.getElementById('videoPlayer').pause();}
</script>
1.2 <audio> 标签:多媒体音频的使用与控制
1.2.1 音频标签结构与格式
与 <video> 标签类似,HTML 的 <audio> 标签允许在网页中嵌入音频。推荐格式有 MP3、WAV 和 OGG:
<audio controls><source src="audio.mp3" type="audio/mpeg"><source src="audio.ogg" type="audio/ogg">您的浏览器不支持音频播放。
</audio>
1.3 多媒体标签的最佳实践
- 提高兼容性:多种格式支持。
- 节省带宽:合理使用
autoplay和muted。 - 无障碍设计:为
<audio>和<video>标签提供替代文字。
2. HTML 表单标签详解:输入与交互
表单是用户与页面交互的主要途径。以下将深度解析 <form>、<input> 和 <select> 等表单标签的使用方法和验证方式。
2.1 <form> 标签
<form> 是表单的容器,包含提交路径和提交方式。常用的 action 和 method 属性用于控制数据提交。
action:提交地址。method:传输方法,常见为POST和GET。
<form action="/submit" method="POST"><label>姓名:</label><input type="text" name="username" required><button type="submit">提交</button>
</form>
2.2 <input> 标签类型和属性
<input> 标签有多种类型,常用的类型和属性如下:
| 类型 | 描述 | 示例 |
|---|---|---|
text | 文本输入框 | <input type="text" name="username"> |
password | 密码输入框 | <input type="password" name="pwd"> |
email | 邮箱 | <input type="email" name="email"> |
number | 数字 | <input type="number" name="age"> |
file | 文件上传 | <input type="file" name="file"> |
必填与格式验证
HTML5 增加了表单验证功能,包括 required、pattern 和 min/max 属性。
<form><label>邮箱:</label><input type="email" name="email" required><label>年龄:</label><input type="number" name="age" min="18" max="60">
</form>
2.3 表单的高级功能
示例:创建一个包含多种输入类型的用户注册表单,并通过 JavaScript 进行表单验证。
<form id="registerForm"><label for="username">用户名:</label><input type="text" id="username" name="username" required><br><label for="password">密码:</label><input type="password" id="password" name="password" required><br><button type="button" onclick="validateForm()">注册</button>
</form><script>function validateForm() {const username = document.getElementById("username").value;if (username.length < 3) {alert("用户名至少包含3个字符");} else {alert("表单验证通过");document.getElementById("registerForm").submit();}}
</script>
3. 综合应用:制作注册表单页面
综合练习:创建一个包含视频、音频、表单验证的多功能页面,将多媒体与表单元素相结合。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>多媒体与表单示例</title>
</head>
<body><h1>多媒体与用户注册示例</h1><video width="320" height="240" controls poster="poster.jpg"><source src="video.mp4" type="video/mp4">您的浏览器不支持视频播放。</video><audio controls><source src="audio.mp3" type="audio/mpeg">您的浏览器不支持音频播放。</audio><form action="/submit" method="POST"><label>用户名:</label><input type="text" name="username" required><br><label>邮箱:</label><input type="email" name="email" required><br><button type="submit">提交</button></form>
</body>
</html>
4. 总结与作业
通过本节的学习,您掌握了 HTML 中的多媒体和表单标签的全面应用。以下是课后练习,帮助巩固所学内容。
作业
- 创建一个包含视频和音频的页面,视频和音频都支持控制按钮。
- 构建一个表单,包含姓名、密码、邮箱、年龄等字段,并设置适当的验证。
相关文章:

前端零基础入门到上班:【Day4】HTML 多媒体与表单深度教程
HTML 多媒体与表单深度教程 **1. HTML 多媒体基础:深入理解 <video> 和 <audio> 标签****1.1 <video> 标签:详细剖析与用法****1.1.1 基础结构与属性详解****1.1.2 视频格式的兼容性与示例****1.1.3 视频控制的实际应用** **1.2 <a…...

原创作品——银行软件产品界面设计
蓝蓝设计团队服务金融类应用界面设计,以沉稳的色调和简洁的线条营造出专业可靠的氛围。特点在于融入了创新的元素增添界面的活力与现代感。细节处理上,注意数据的视觉呈现效果,采用定制化的图表和清晰的排版,确保用户能够快速理解…...

若依RuoYi-Vue 定时任务 速学
1.若依定时任务模块(ruoyi-quartz) 那么从一个简单的入门示例开始,掌握定时任务的使用吧! 2. 入门示例(学会制作一个简单定时任务) 首先打开定时任务模块中的task包,这里已经有一个已经写好的R…...
)
【pytest学习】pytest.main()
基本用法## pytest.main()函数是用于启动测试运行的入口点。它可以在命令行中直接使用,也可以在脚本中以编程方式调用。 以下是一个简单的示例: import pytest if __name__"__main__":pytest.main()执行当前目录下的所有测试文件 使用pytes…...
)
设计模式: Pimpl(Pointer to Implementation)
这种设计模式通常被称为 Pimpl(Pointer to Implementation)惯用法,有时也被称为 Cheshire Cat 惯用法。它主要用于隐藏实现细节和减少编译依赖。 例子: DatabaseConnection.h #ifndef DATABASE_CONNECTION_H #define DATABASE_…...

android开发中文网站 android developer
Android 平台 | Platform | Android Developers 在此做个记录...

实习冲刺Day1
算法题 20. 有效的括号 - 力扣(LeetCode) 这个题我们采用stack栈的方式来进行相应的括号匹配 情况有以下几种 当字符串s中只有一个字符的时候,那这个时候字符串一定是不匹配的所以直接返回false当字符串为发生标准匹配的时候,…...
——开阔眼界,不做井底之蛙)
安全见闻(5)——开阔眼界,不做井底之蛙
安全见闻五:人工智能 内容预览 ≧∀≦ゞ 安全见闻五:人工智能声明导语一、人工智能基础机器学习基础机器学习的典型工作流程1. 数据收集2. 数据预处理3. 模型选择与训练4. 模型评估与优化5. 模型应用 深度学习基础深度学习基本原理1. 神经网络基础2. 多层…...

Navicat 安装
Navicat 安装步骤...

解读 Java 经典巨著《Effective Java》90条编程法则,第2条:遇到多个构造器参数时要考虑使用构建器
《Effective Java》是由 Joshua Bloch 撰写的经典书籍,提供了 Java 编程中的最佳实践和建议。在书中的第2条建议“遇到多个构造器参数时要考虑使用构建器”,主要是为了处理构造器参数过多时的设计问题。这条建议的主要目的是简化构造器的使用,…...

拉丁美洲有望成为全球电商的新蓝海!
拉美市场,被行业普遍认为“可能是中国跨境电商的最后一个蓝海市场”。越来越多的中国跨境电商卖家开始关注拉美市场,并且持续为拉美消费者提供更为优质的“中国制造”。 为什么大家会这么认为呢?原因可能有以下几个方面: 第一、拉…...

VScode远程开发之remote 远程开发(二)
VScode远程开发之remote 远程开发(二) 使用vscode进行远程开发很简单,在拓展里搜索 Remote Development,就可以搜索到微软提供的远程开发大礼包,里面包含了 通过 SSH 远程服务器 远程容器 远程 WSL(Win…...

基于Python+SQL Server2008实现(GUI)快递管理系统
快递业务管理系统的设计与实现 摘要: 着网络新零售的到来,传统物流在网购的洗礼下迅速蜕变,在这场以互联网为基础的时代变革中,哪家企业能率先转变其工作模式就能最先分得一杯羹,物流管理也不例外。传统的物流管理模式效率低下&a…...

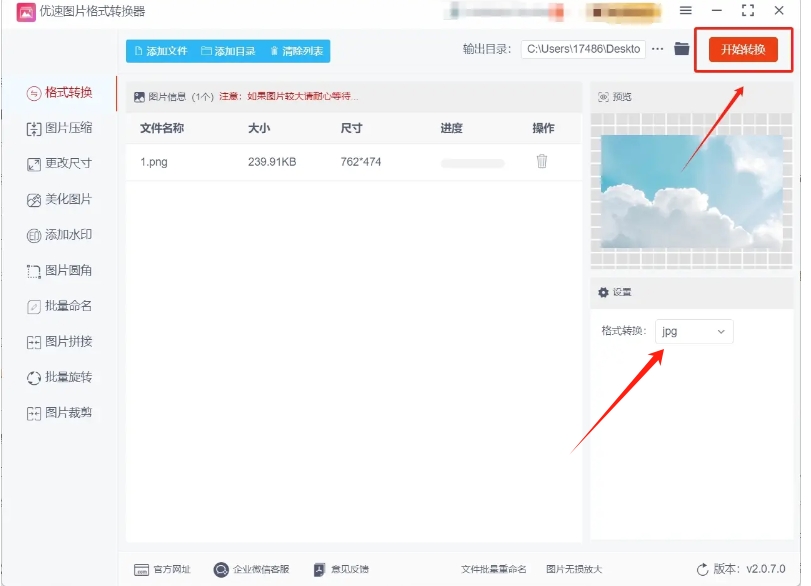
png格式图片怎么改成jpg?超好用的8种转换方法介绍!
png格式图片怎么改成jpg?PNG作为一种普遍存在的图片格式,在我们的日常生活中无处不在,从社交媒体分享到工作文档插图,都少不了它的身影,PNG格式的确拥有诸多优点,如无损压缩保留图像的所有细节与高质量&…...

Idea基于JRbel实现项目热部署修改Java、Xml文件无需重启项目
Idea基于JRbel实现项目热部署修改Java、Xml文件无需重启项目 1.JRbel服务安装2.JRbel插件安装3.JRbel配置 1.JRbel服务安装 直接装插件的话,需要用到一个服务地址,服务下载链接:(现在没时间搞,会尽快加上)…...

【如何获取股票数据17】Python、Java等多种主流语言实例演示获取股票行情api接口之沪深A股近年增发数据获取实例演示及接口API说明文档
最近一两年内,股票量化分析逐渐成为热门话题。而从事这一领域工作的第一步,就是获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的主要任…...

导出BERT句子模型为ONNX并推理
在深度学习中,将模型导出为ONNX(Open Neural Network Exchange)格式并利用ONNX进行推理是提高推理速度和模型兼容性的一种常见做法。本文将介绍如何将BERT句子模型导出为ONNX格式,并使用ONNX Runtime进行推理,具体以中…...

Unity Apple Vision Pro 自定义手势识别交互
Vision Pro 是可以使用Unity 提供的XR Hand SDK,可通过XR Hand制作自定义手势识别,通过识别出不同的手势做自定义交互 效果预览 在VisionPro中看VisionPro|手势交互|自定义手势识别 Unity Vision Pro 中文课堂教程地址: Unity3D Vision Pro 开发教程【…...

【Javaee】网络原理—TCP协议的核心机制
前言 TCP/IP五层协议是互联网中的主流模型,为网络通信提供了一个稳固的框架。 主要包含了应用层,传输层,网络层,数据链路层,物理层。 本篇主要介绍传输层的TCP协议的核心机制 一. 确认应答(ack…...

Unity插件-Intense TPS 讲解
目录 关于TPS 打开场景:WeaponTest.unity, 只要把这些枪点,打开(默认隐藏,不知道为何), 一开始不能运行如何修复 总结 关于TPS 个人不是TPS,FPS的射击游戏爱好者, 不过感觉这个枪感&…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
