ArkUI自定义TabBar组件
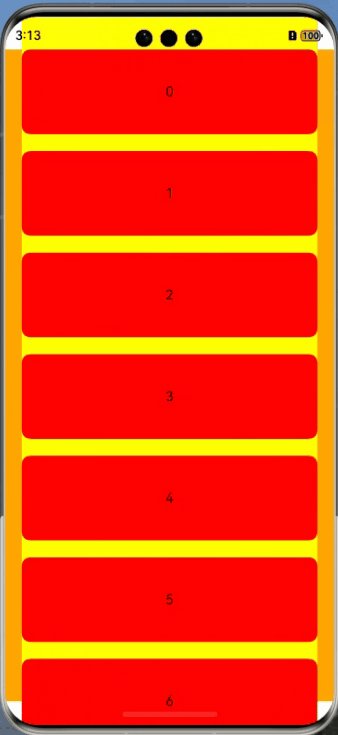
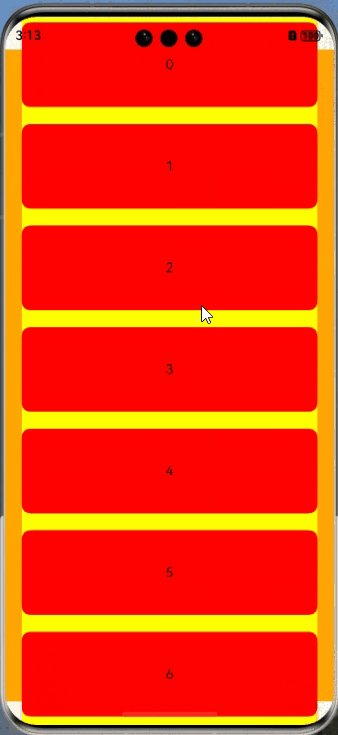
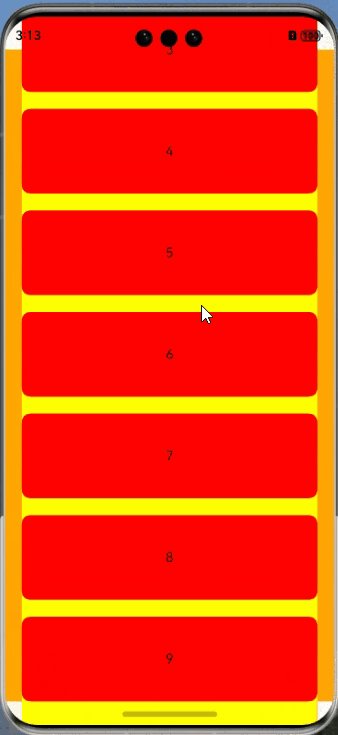
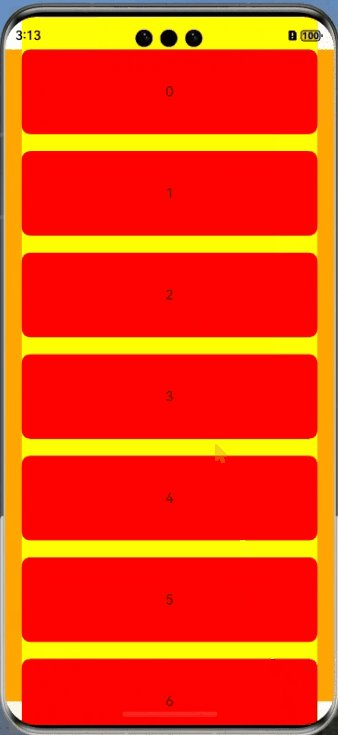
在ArkUI中的Tabs,通过页签进行内容视图切换的容器组件,每个页签对应一个内容视图。其中内容是图TabContent作为Tabs的自组件,通过给TabContent设置tabBar属性来自定义导航栏样式。现在我们就根据UI设计的效果图来实现下图效果:



根据上图分析可知,要实现以上效果需要下面这几步:
1、设置tabBar背景颜色,以及点击选中背景样式;
2、自定义导航栏指示器;
3、设置指示器跟随内容视图一起滑动切换效果。
设置tabBar背景颜色以及点击选中背景样式
1、首先我们需要使用@Builder修饰方法来表示这是一个自定义组件;
2、根据用户点击的tab索引和当前索引来设置背景图片和背景颜色,这里需要注意的是设置背景颜色的时候,注意左上角和右上角是有圆角的,需要根据索引判断是否展示圆角。
3、由于选中样式是带圆角的梯形,所以这里是用来3个不同的梯形切图。
@Builder
tabBuilder(title: string, targetIndex: number, selectImage: ResourceStr) {// 创建一个Column布局Column() {// 创建一个Text组件,显示标题Text(title)// 根据当前索引和目标索引判断字体颜色.fontColor(this.currentIndex === targetIndex ? $r("app.color.text_one") : $r("app.color.text_two"))// 设置字体大小为14.fontSize(14)// 根据当前索引和目标索引判断字体粗细.fontWeight(this.currentIndex === targetIndex ? 600 : 400)}// 设置Column的宽度为100%.width('100%')// 设置Column的高度为100%.height("100%")// 设置Column的子组件垂直居中对齐.justifyContent(FlexAlign.Center)// 根据当前索引和目标索引判断是否设置背景图片.backgroundImage(this.currentIndex == targetIndex ? selectImage : null)// 设置Column的背景颜色.backgroundColor($r("app.color.bg_data_color"))// 根据目标索引判断是否需要设置顶部左右圆角.borderRadius({ topLeft: targetIndex == 0 ? 8 : 0, topRight: targetIndex == 2 ? 8 : 0 })// 设置背景图片填充方式为填充整个容器.backgroundImageSize(ImageSize.FILL)
}自定义导航栏指示器
由于指示器需要跟随内容视图一起滑动切换,所以指示器不能在单个tabBuilder中设置。
1、使用Column组件定义底部指示器,设置一个宽度为文字宽度,高度为3的蓝色指示器;
2、这里的指示器宽度可以动态设置成文字的宽度,也可以直接设置成文字某个固定宽度;
3、指示器距离左边的距离需要动态设置,配上动画,可以实现指示器跟随手指滑动。
Stack() {Tabs({ barPosition: BarPosition.Start }) {TabContent() {this.tripPage()}.tabBar(this.tabBuilder("房源", 0, $r("app.media.trip_data_start_bg"))).align(Alignment.TopStart).margin({ top: 54 })............}.backgroundColor($r("app.color.white")).borderRadius(8).barHeight(44).width("93.6%").height(380).onChange((index) => {this.currentIndex = index})//自定义指示器,设置一个宽度为文字宽度,高度为3的蓝色指示器Column().width(this.indicatorWidth).height(3).backgroundColor($r("app.color.main_color")).margin({ left: this.indicatorLeftMargin, top: 42 }).borderRadius(1)
}添加指示器动画
要实现指示器跟随手指滑动,切换不同的tab,需要为指示器添加动画,监听Tabs动画开始和动画结束,以及手势监听。
/*** 启动动画至指定位置** @param duration 动画时长* @param leftMargin 动画结束后的左边距* @param width 动画结束后的宽度*/private startAnimateTo(duration: number, leftMargin: number, width: number) {// 设置动画开始标志为truethis.isStartAnimateTo = trueanimateTo({// 动画时长duration: duration, // 动画时长// 动画曲线curve: Curve.Linear, // 动画曲线// 播放次数iterations: 1, // 播放次数// 动画模式playMode: PlayMode.Normal, // 动画模式// 动画结束时的回调函数onFinish: () => {// 将动画开始标志设置为falsethis.isStartAnimateTo = false// 输出动画结束信息console.info('play end')}}, () => {// 设置指示器的左边距this.indicatorLeftMargin = leftMargin// 设置指示器的宽度this.indicatorWidth = width})}1、动画开始的监听
Tab切换动画开始时,动画返回的目标索引设置为当前索引,调用startAnimateTo方法,给指示器设置动画,动态设置指示器的左边距。
Tabs({ barPosition: BarPosition.Start }) {}.onAnimationStart((index: number, targetIndex: number, event: TabsAnimationEvent) => {// 切换动画开始时触发该回调。指示器跟着页面一起滑动。this.currentIndex = targetIndexthis.startAnimateTo(this.animationDuration, this.textInfos[targetIndex][0], this.textInfos[targetIndex][1])})2、动画结束的监听
tab切换动画结束时,回触发onAnimationEnd监听。
Tabs({ barPosition: BarPosition.Start }) {}.onAnimationEnd((index: number, event: TabsAnimationEvent) => {// 切换动画结束时触发该回调。指示器动画停止。let currentIndicatorInfo = this.getCurrentIndicatorInfo(index, event)this.startAnimateTo(0, currentIndicatorInfo.left, currentIndicatorInfo.width)})3、手势滑动监听
在页面跟手滑动过程中,逐帧触发该回调。
Tabs({ barPosition: BarPosition.Start }) {}
.onGestureSwipe((index: number, event: TabsAnimationEvent) => {// 在页面跟手滑动过程中,逐帧触发该回调。let currentIndicatorInfo = this.getCurrentIndicatorInfo(index, event)//设置当前索引this.currentIndex = currentIndicatorInfo.index//设置指示器距离左边间距this.indicatorLeftMargin = currentIndicatorInfo.left//指示器宽度设置this.indicatorWidth = currentIndicatorInfo.width})封装获取指示器信息方法,返回指示器的索引,左边距和指示器宽度,在手势滑动监听中调用该方法,可以动态获取指示器的左边距,配合动画,可以实现指示器跟随手势滑动。从而实现UI设计效果。
/*** 获取当前指示器信息** @param index 当前索引* @param event Tabs动画事件* @returns 包含指示器索引、左边距和宽度的对象*/private getCurrentIndicatorInfo(index: number, event: TabsAnimationEvent): Record<string, number> {// 当前Tab的索引let nextIndex = index// 如果当前索引大于0且滑动偏移量大于0,表示向左滑动,将nextIndex减1if (index > 0 && event.currentOffset > 0) {nextIndex--}// 如果当前索引小于3且滑动偏移量小于0,表示向右滑动,将nextIndex加1else if (index < 3 && event.currentOffset < 0) {nextIndex++}// 获取当前索引对应的Tab信息let indexInfo = this.textInfos[index]// 获取nextIndex对应的Tab信息let nextIndexInfo = this.textInfos[nextIndex]// 计算滑动比例let swipeRatio = Math.abs(event.currentOffset / this.tabsWidth)// 如果滑动比例大于0.5,则将currentIndex设为nextIndex,表示切换到下一页的tabBar// 页面滑动超过一半,tabBar切换到下一页。let currentIndex = swipeRatio > 0.5 ? nextIndex : index// 根据滑动比例计算当前Tab的左边距let currentLeft = indexInfo[0] + (nextIndexInfo[0] - indexInfo[0]) * swipeRatio// 根据滑动比例计算当前Tab的宽度let currentWidth = indexInfo[1] + (nextIndexInfo[1] - indexInfo[1]) * swipeRatio// 返回包含当前Tab索引、左边距和宽度的对象return { 'index': currentIndex, 'left': currentLeft, 'width': currentWidth }}
相关文章:

ArkUI自定义TabBar组件
在ArkUI中的Tabs,通过页签进行内容视图切换的容器组件,每个页签对应一个内容视图。其中内容是图TabContent作为Tabs的自组件,通过给TabContent设置tabBar属性来自定义导航栏样式。现在我们就根据UI设计的效果图来实现下图效果: 根…...

pair类型应用举例
在main.cpp里输入程序如下: #include <iostream> //使能cin(),cout(); #include <utility> //使能pair数据类型; #include <string> //使能string字符串; #include <stdlib.h> //使能exit(); //pair类型可以将两个相同的或不同类…...

数字 图像处理算法的形式
一 基本功能形式 按图像处理的输出形式,图像处理的基本功能可分为三种形式。 1)单幅图像 单幅图像 2)多幅图像 单幅图像 3)单(或多)幅图像 数字或符号等 二 几种具体算法形式 1.局部处理邻域对于任一…...

安徽对口高考Python试题选:输入一个正整数,然后输出该整数的3的幂数相加形式。
第一步:求出3的最高次幂是多少 guoint(input("请输入一个正整数:")) iguo a0 while i>0: if 3**i<guo: ai break ii-1print(a)#此语句为了看懂题目,题目中不需要打印出最高幂数 第二步…...

Node.js是什么? 能做什么?
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它使用事件驱动、非阻塞式I/O模型,使得JavaScript能够在服务器端运行。Node.js允许JavaScript脱离浏览器,直接在服务器和计算机上使用,极大地扩展了JavaScript的应用范围。…...

JVM快速入门
1、 JVM探究 面试问题 :谈谈对JVM的理解? java8虚拟机和之前的变化更新?什么是OOM,什么是栈溢出StackOverFlowError?怎么分析?JVM的常用调优参数有哪些?内存快照如何抓取,怎么分析Dump文件?知道吗?谈谈JVM中,类加载器你的认识?2、JVM的位置 3、JVM的体系结构 3.1…...

理解深度学习模型——高级音频特征表示的分层理解
理解深度学习模型可以是一个复杂的过程,因为这些模型通常包含大量的参数和层次。 (1)复杂性来源: 深度学习模型的复杂性来源于多个方面,包括模型的规模、层次结构、参数数量以及训练数据的复杂性。以下是一些关键点&a…...

【HarmonyOS Next】原生沉浸式界面
背景 在实际项目中,为了软件使用整体色调看起来统一,一般顶部和底部的颜色需要铺满整个手机屏幕。因此,这篇帖子是介绍设置的方法,也是应用沉浸式效果。如下图:底部的绿色延伸到上面的状态栏和下面的导航栏 UI 在鸿蒙…...

数据结构 ——— 树的概念及结构
目录 树的结构以及示意图 树的概念编辑 树的结构与递归的关系编辑 树的结构以及示意图 树是一种非线性的数据结构,它是由 n(n>0) 个有限节点组成一个具有层次关系的集合 把这种结构叫做树是因为它看起来像一棵倒挂的树 特点: 有一个特殊的…...

初探Vue前端框架
文章目录 简介什么是Vue概述优势MVVM框架 Vue的特性数据驱动视图双向数据绑定指令插件 Vue的版本版本概述新版本Vue 3Vue 3新特性UI组件库UI组件库概述常用UI组件库 安装Vue安装Vue查看Vue版本 实例利用Vue命令创建Vue项目切换工作目录安装vue-cli脚手架创建Vue项目启动Vue项目…...

Lucas带你手撕机器学习——岭回归
岭回归(Ridge Regression) 一、背景与引入 在进行线性回归分析时,我们常常面临多重共线性的问题。多重共线性指的是自变量之间高度相关,这会导致回归系数的不稳定性,使得模型的预测能力降低。传统的线性回归通过最小…...

C2W4.LAB.Word_Embedding.Part1
理论课:C2W4.Word Embeddings with Neural Networks 文章目录 Word Embeddings First Steps: Data PreparationCleaning and tokenizationSliding window of wordsTransforming words into vectors for the training setMapping words to indices and indices to w…...

hive初体验
1.首先,确保启动了Metastore服务。 runjar就是metastore进程 2.进入hive客户端: 命令:hive 3.操作:没有指定数据库时默认在default 一:创建表:CREATE TABLE test(id INT, name STRING, gender STRING); 完成,show tables看一下 也可以通过hdfs文件系统查看,默认路径…...

云渲染主要是分布式(分机)渲染,如何使用blender云渲染呢?
云渲染主要是分布式(分机)渲染,比如一个镜头同时开20-100张3090显卡的机器渲染,就能同时渲染20-100帧,渲染不仅不占用自己电脑,效率也将增加几十上百倍! blender使用教程如下: 第一…...

WordPress与WP Engine:关键事件时间线
WordPress与WP Engine:关键事件时间线 以下时间线突出了9月和10月之间这场不断升级的WordPress与WP Engine冲突中的关键事件: 9月21日:Matt Mullenweg发布了一篇名为“WP Engine不是WordPress”的博客。 9月22日:Mullenweg批评…...

大数据治理平台建设规划方案(71页WORD)
随着信息化时代的到来,大数据已成为企业管理和决策的重要基础。然而,大数据的快速增长和复杂性给数据的管理和治理带来了巨大挑战。为了有效应对这些挑战,构建一个高效、稳定的大数据治理平台显得尤为重要。 文档介绍: 该平台旨在…...

Maven 项目管理工具
目录 Maven简介 Maven快速上手 Maven详细介绍 Maven工作机制 Maven安装及配置 使用IDEA创建Maven Web工程 Maven简介 Maven是 Apache 开源组织奉献的一个开源项目,可以翻译为“专家”或“内行”。 Maven 的本质是一个项目管理工具,将项目开发和管…...

ubuntu开机启动jar
要在Ubuntu系统上开机启动一个jar文件,你可以创建一个systemd服务单元。以下是创建服务并设置开机启动的步骤: 创建一个新的systemd服务文件。 打开一个新的服务文件,例如/etc/systemd/system/your-service.service,使用你喜欢的…...

【目标检测02】非极大值抑制 NMS
文章目录 1. 前言2. 原理3. 代码实现 1. 前言 在检测图像中的目标时,一个目标可能会被预测出多个矩形框,而实际上我们只需要一个,如何消除冗余的边界框呢?一种方简单的方案是提升置信度的阈值,过滤掉低置信度的边界框…...

104协议调试工具
在学习104协议过程中,通过直接阅读协议的学习方式会略有枯燥,这里把常用的104调试、测试工具介绍给大家,以便快速的进行模拟通信来更好的了解、学习104协议。 通信协议分析及仿真软件是非常重要的测试工具,该软件支持 101,104,mo…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
