什么样的JSON编辑器才好用
简介
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也便于机器解析和生成。随着互联网和应用程序的快速发展,JSON已经成为数据传输和存储的主要格式之一。在处理和编辑JSON数据时,一个好用的JSON编辑器可以大大提高工作效率。
特点
一个优秀的JSON编辑器通常具有以下特点:
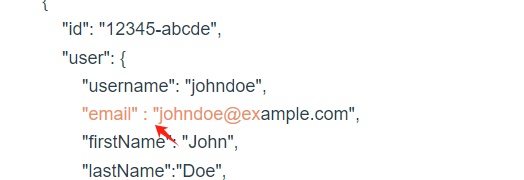
语法高亮:高亮显示不同类型的数据和结构,便于阅读和理解。
格式化和压缩:自动格式化和压缩JSON数据,使其更整洁或节省空间。
验证功能:检查JSON数据的语法是否正确,提示错误位置和类型。
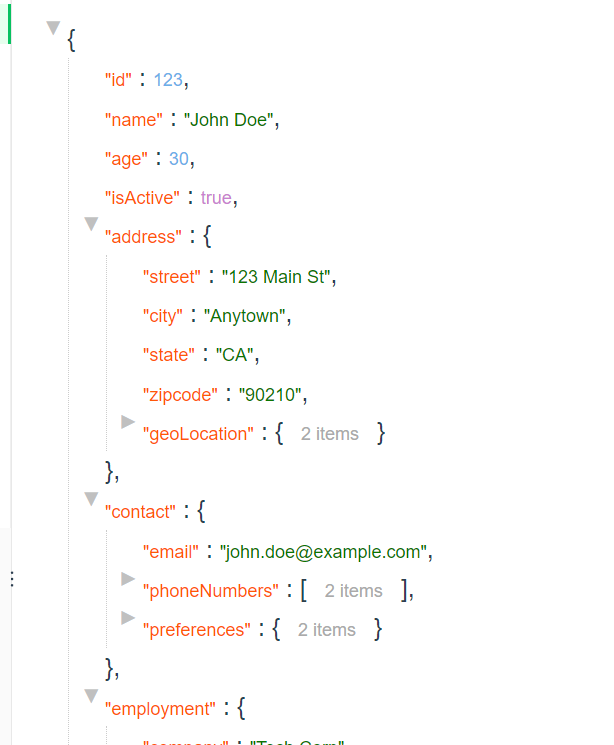
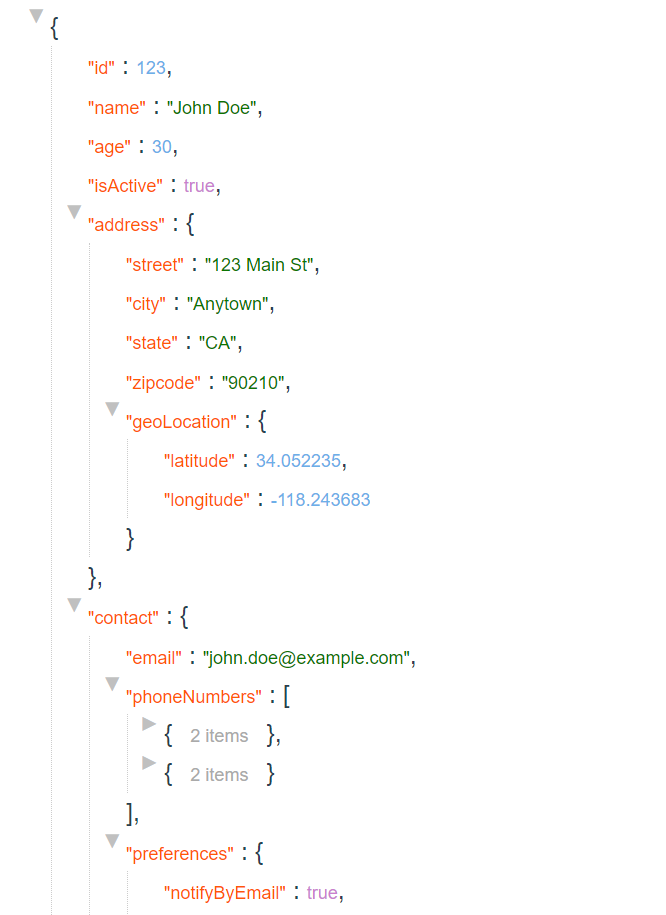
树状视图:以树状结构展示JSON数据,便于查看和编辑复杂的嵌套数据。
搜索:支持在JSON数据中快速搜索。
折叠: 支持在 JSON 中快速折叠和批量折叠
加分项: JSON 对比和支持大数据量的 JSON 查看 , 因为有时候有 10 万甚至 100 万行的 JSON 数据,那么怎么保证不卡的情况下功能正常使用呢? 从目前调用来看网上大部分都支持不了的。
在这个信息爆炸的时代,数据的处理与传输成为了互联网和应用程序发展的核心动力。而在这场数据盛宴中,JSON(JavaScript Object Notation)以其轻量级、易读易写的特性,脱颖而出,成为数据传输和存储的首选格式。然而,面对庞大而复杂的JSON数据,如何高效地进行处理与编辑,成为了摆在开发者们面前的一大挑战。此时,一款优秀的JSON编辑器,无疑是破解这一难题的利器。
语法高亮:让数据一目了然
想象一下,当你面对一堆密密麻麻的JSON数据时,是否曾感到过迷茫与无助?一款卓越的JSON编辑器,能够为你提供语法高亮功能,将不同类型的数据和结构以鲜明的色彩区分开来。这样一来,无论是阅读还是理解,都变得轻松自如,让你的工作效率瞬间提升。
格式化与压缩:打造整洁与高效的双重体验
在JSON数据的处理过程中,格式化和压缩是不可或缺的两个环节。优秀的JSON编辑器能够自动为你完成这两项任务,让你的数据在保持整洁美观的同时,也能节省宝贵的存储空间。无论是进行代码审查还是数据传输,都能让你游刃有余,轻松应对。
验证功能:精准捕捉错误,助力无忧开发
在JSON数据的编写过程中,语法错误是难免的。但一款出色的JSON编辑器,能够为你提供强大的验证功能,实时检查数据的语法正确性,并精准捕捉错误位置和类型。这样,你就能在第一时间发现并修正问题,避免因为小错误而引发的大麻烦。
树状视图:轻松驾驭复杂嵌套数据
对于复杂的嵌套数据,传统的线性展示方式往往让人头疼不已。而一款优秀的JSON编辑器,能够为你提供树状结构展示,让你一眼就能看清数据的层级关系。无论是查看还是编辑,都变得简单直观,让你轻松驾驭复杂数据。
搜索功能:快速定位,让数据无处遁形
在庞大的JSON数据中寻找特定信息,无疑是一项艰巨的任务。但有了优秀的JSON编辑器,这一切都变得简单起来。它为你提供了强大的搜索功能,让你能够快速定位到所需数据,让数据无处遁形,大大提高你的工作效率。
所见即所得:直观修改,即刻呈现
传统的JSON编辑方式,往往需要分屏操作,修改与预览分离,给开发者带来了诸多不便。而一款卓越的JSON编辑器,能够为你提供所见即所得的编辑体验。你可以直接在样式上进行修改,无需分屏操作,让修改效果即刻呈现,让你的工作更加顺畅高效。
多种数据导入/导出格式:轻松实现数据互通
在数据处理的过程中,不同格式之间的转换往往是一个棘手的问题。但有了优秀的JSON编辑器,这一切都变得简单起来。它支持从多种格式导入和导出JSON数据,如XML、CSV等,让你轻松实现数据互通,无需再为格式转换而烦恼。
在这个数据为王的时代,一款优秀的JSON编辑器无疑是你处理数据的得力助手。它不仅能够为你提供高效便捷的编辑体验,还能帮助你轻松应对各种复杂的数据处理任务。赶快行动起来,选择一款属于你的卓越JSON编辑器,引领高效数据处理的新时代吧!
软件下载
兼容了上述所说的全部功能并且免费,软件下载链接
https://www.yuque.com/huanmin-4bkaa/ii1hx1/ggtvgbc6o6cg6dsc?singleDoc#
软件使用教程
测试数据
包含了全部的 JSON 情况
{"id": 123,"name": "John Doe","age": 30,"isActive": true,"address": {"street": "123 Main St","city": "Anytown","state": "CA","zipcode": "90210","geoLocation": {"latitude": 34.052235,"longitude": -118.243683}},"contact": {"email": "john.doe@example.com","phoneNumbers": [{"type": "home","number": "123-456-7890"},{"type": "work","number": "987-654-3210"}],"preferences": {"notifyByEmail": true,"notifyBySMS": false}},"employment": {"company": "Tech Corp","position": "Software Engineer","salary": 85000,"skills": ["Java","Python","JavaScript"],"projects": [{"name": "Project A","description": "Description of Project A","startDate": "2022-01-01","endDate": "2022-06-30","milestones": [{"name": "Milestone 1","date": "2022-03-15"},{"name": "Milestone 2","date": "2022-04-30"}]},{"name": "Project B","description": "Description of Project B","startDate": "2022-07-01","endDate": null,"milestones": [1,2,3,4],"milestones111": [true,false]}]},"education": [{"school": "University of XYZ","degree": "Bachelor of Science","major": "Computer Science","graduationYear": 2015},{"school": "ABC Graduate School","degree": "Master of Science","major": "Data Science","graduationYear": 2018}],"hobbies": ["reading","hiking","coding"],"metadata": {"createdAt": "2023-10-01T12:34:56Z","updatedAt": "2023-10-01T12:34:56Z","version": 1}
}
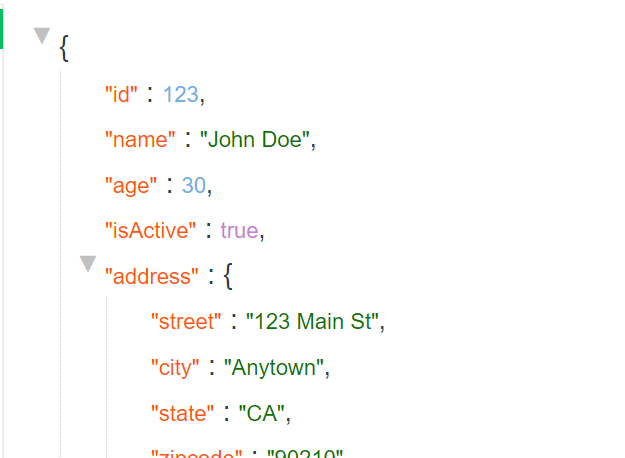
即时效果
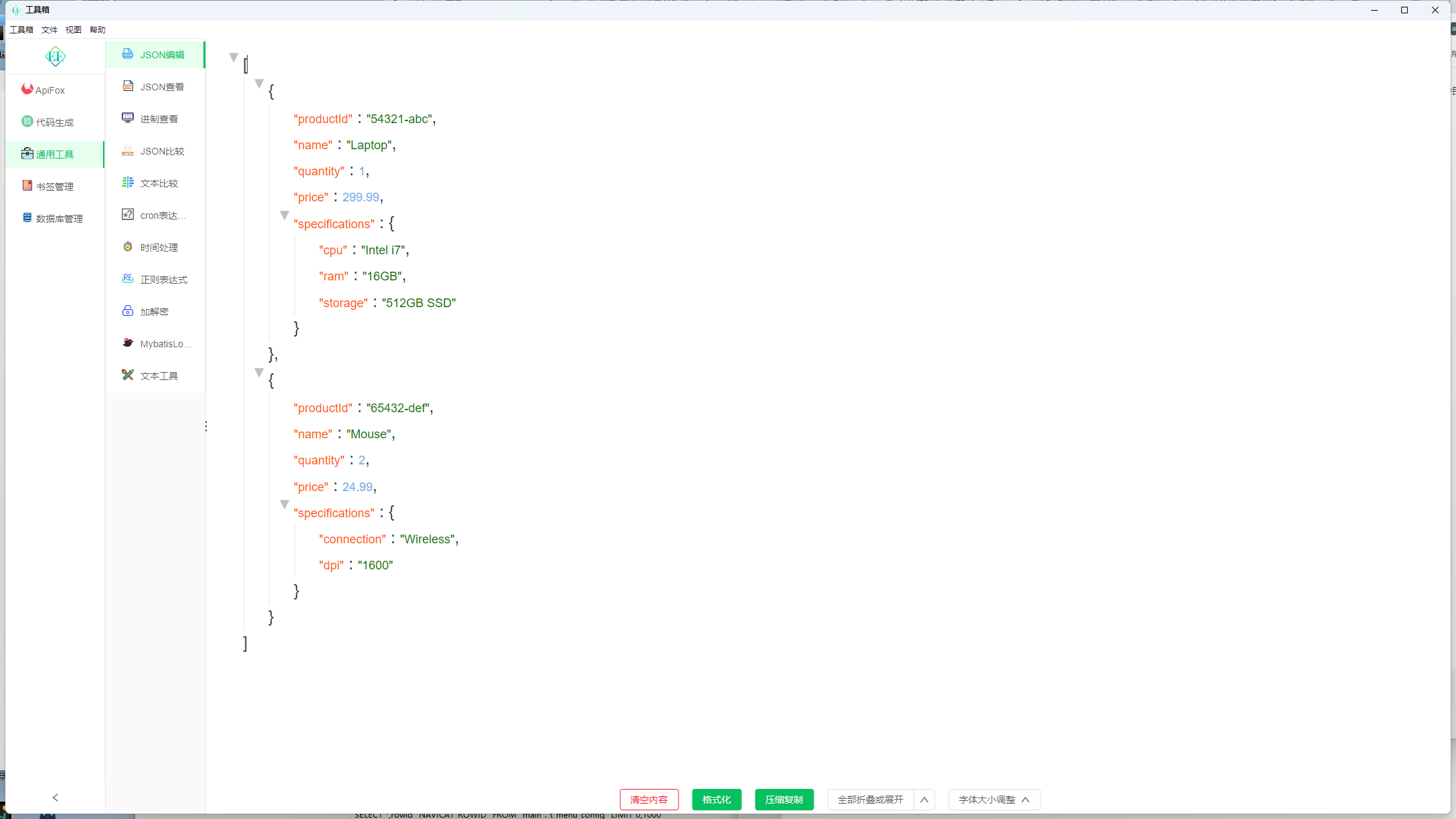
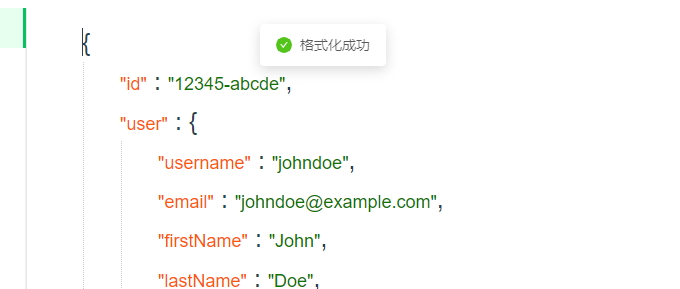
粘贴即可自动格式化

修改内容+ctrl+s 自动格式化


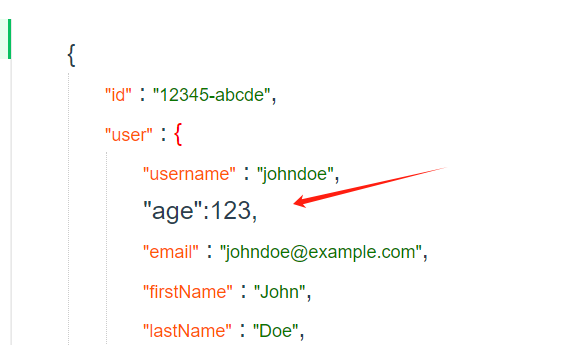
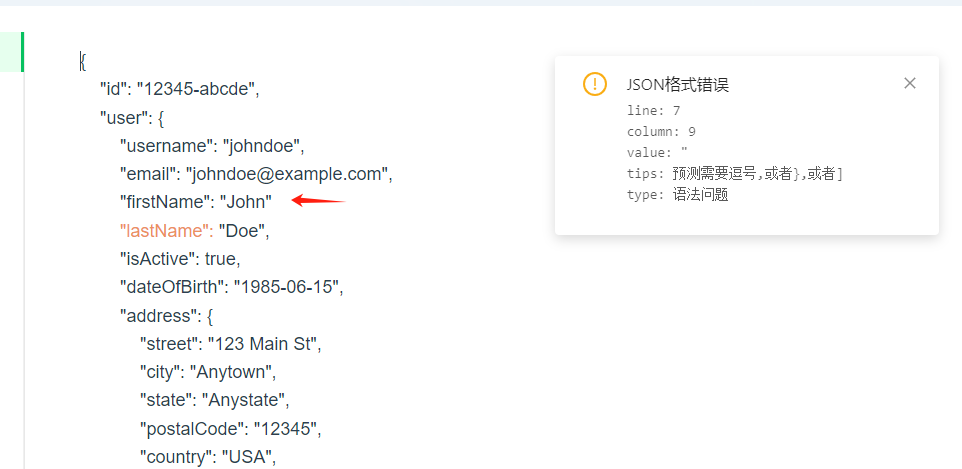
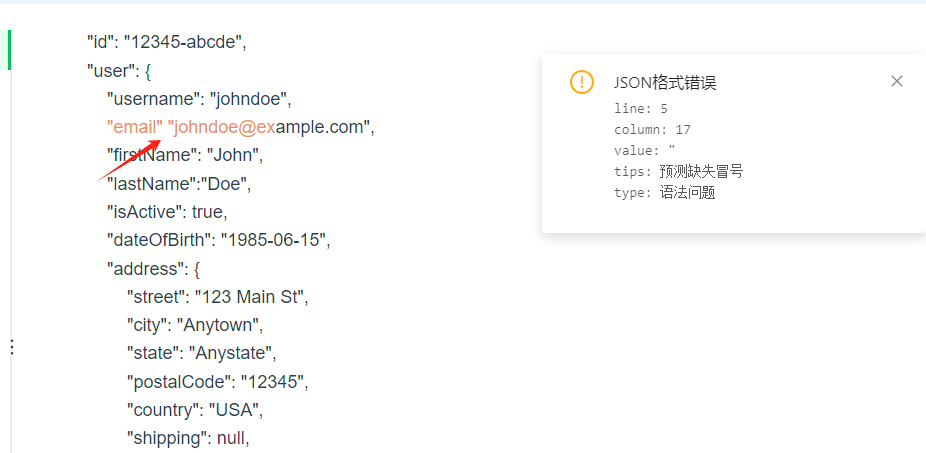
告知数据问题具体原因
基本上绝大部分的问题都能精确找到大概得位置并且高亮,tips 的内容大部分情况下预测的都是正确的, 只有你的数据错的太离谱了那么就会预测不准。


然后修改问题后,直接ctrl+s 格式化, 会检测是否正确,如果不正确会提示,如果正确了,那么效果如下:


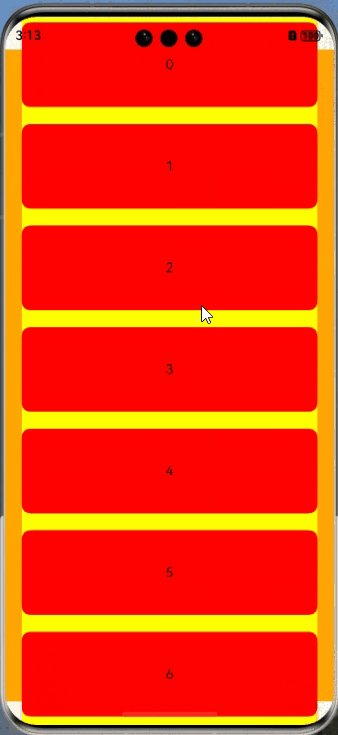
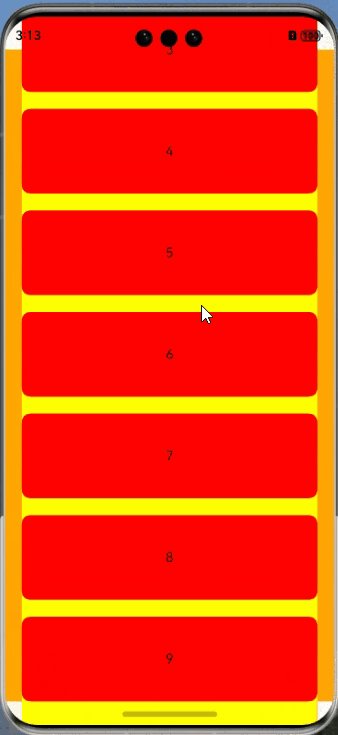
鼠标悬浮控制区域避免乱看
当鼠标悬浮在一个区域的时候, 会自动高亮父级的框, 这样可以避免视野扩散到其他区。

操作效果
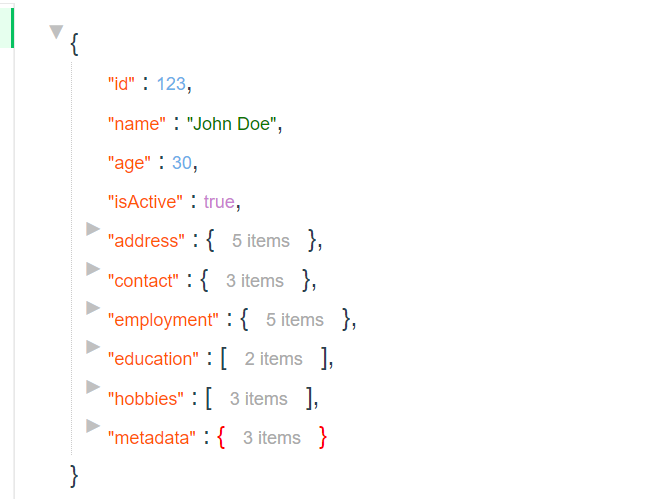
折叠数据方便查看
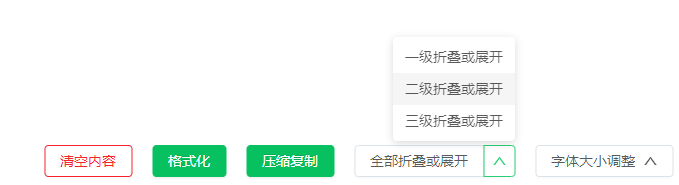
很多时候 json 嵌套的比较多的时候,我们就只想看某一级别的数据进行对比, 那么在软件中提供了最常用的快速三级折叠, 当然也支持在样式上点击折叠

一级折叠

二级折叠

三级折叠

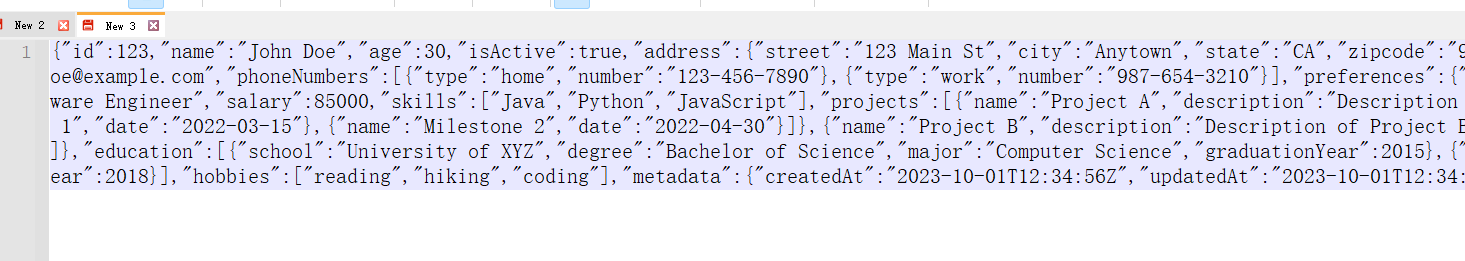
压缩数据节约内存


字体大小不费眼


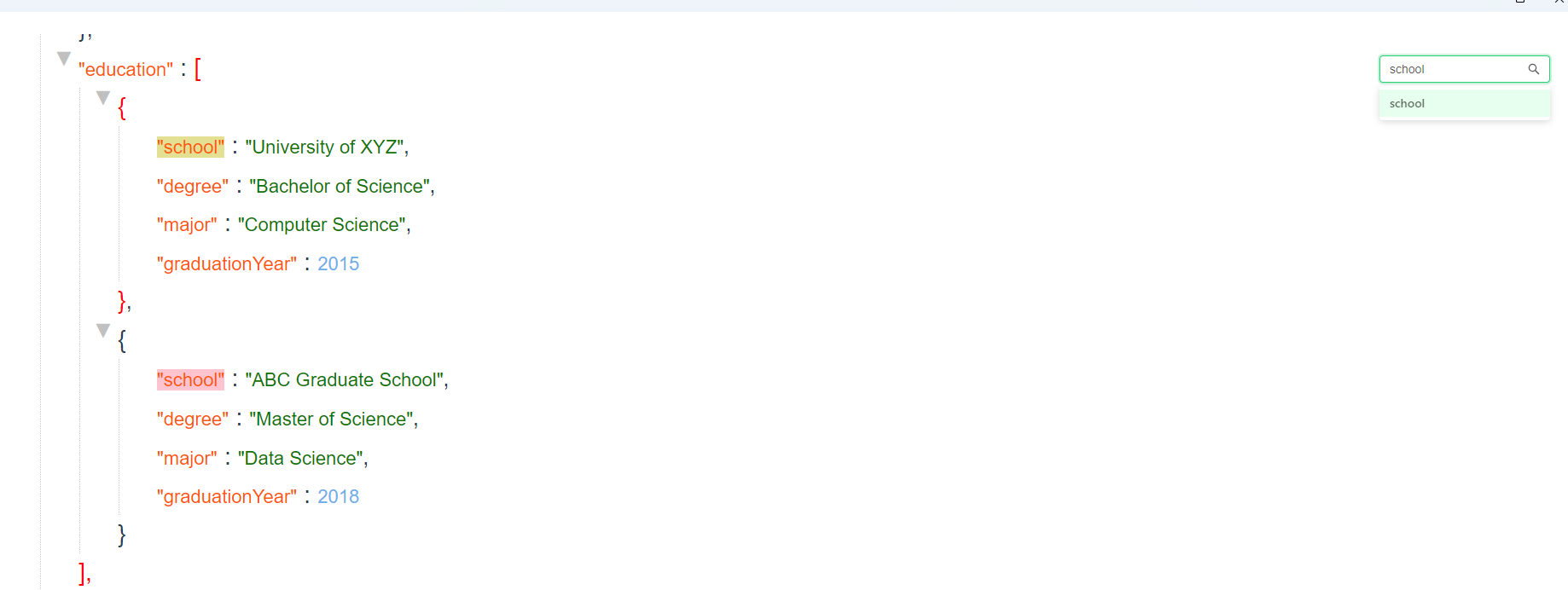
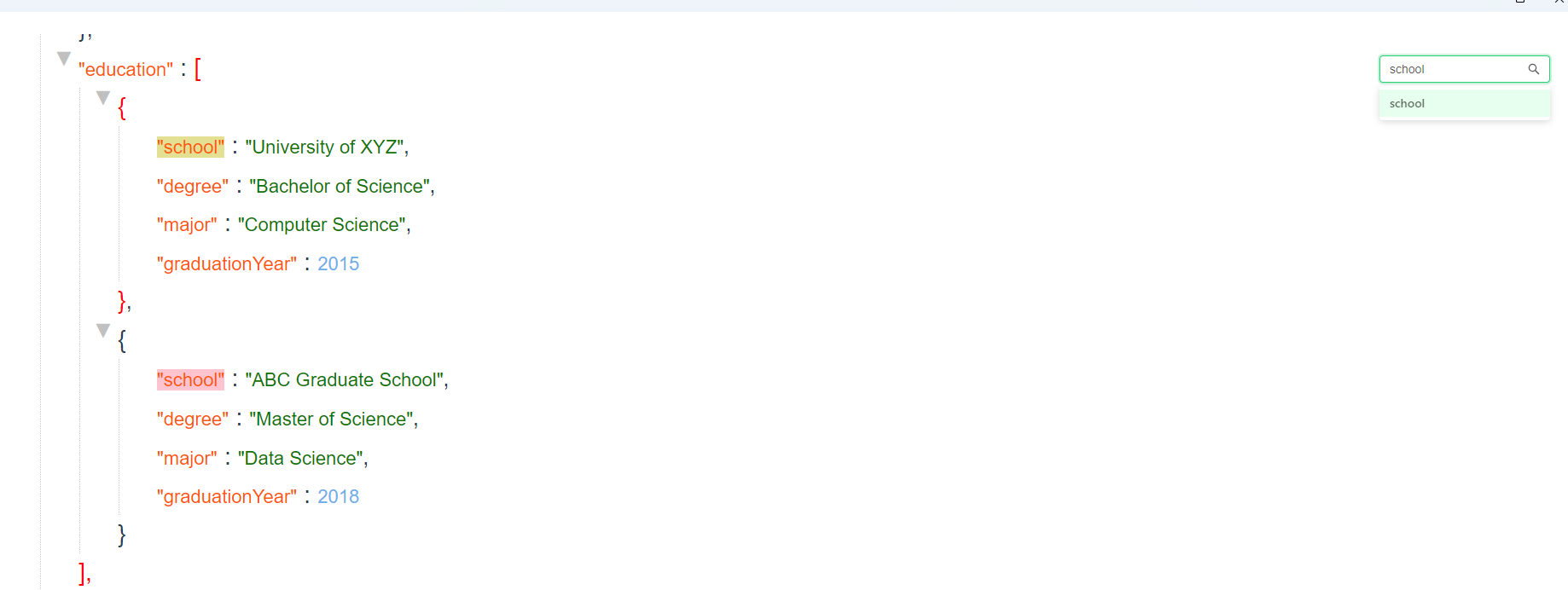
快速搜索真方便
按下 ctrl+f 即可打开搜索并且自动聚焦, 同时搜索会自动补全所有的 key 来方便你输入 , 按下回车会跳转到下一个关键位置, 使用 esc 或者 ctrl+f 可以关闭搜索

视频演示
20241022_012743.mp4
相关文章:

什么样的JSON编辑器才好用
简介 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也便于机器解析和生成。随着互联网和应用程序的快速发展,JSON已经成为数据传输和存储的主要格式之一。在处理和编辑JSON数据…...

ArkUI自定义TabBar组件
在ArkUI中的Tabs,通过页签进行内容视图切换的容器组件,每个页签对应一个内容视图。其中内容是图TabContent作为Tabs的自组件,通过给TabContent设置tabBar属性来自定义导航栏样式。现在我们就根据UI设计的效果图来实现下图效果: 根…...

pair类型应用举例
在main.cpp里输入程序如下: #include <iostream> //使能cin(),cout(); #include <utility> //使能pair数据类型; #include <string> //使能string字符串; #include <stdlib.h> //使能exit(); //pair类型可以将两个相同的或不同类…...

数字 图像处理算法的形式
一 基本功能形式 按图像处理的输出形式,图像处理的基本功能可分为三种形式。 1)单幅图像 单幅图像 2)多幅图像 单幅图像 3)单(或多)幅图像 数字或符号等 二 几种具体算法形式 1.局部处理邻域对于任一…...

安徽对口高考Python试题选:输入一个正整数,然后输出该整数的3的幂数相加形式。
第一步:求出3的最高次幂是多少 guoint(input("请输入一个正整数:")) iguo a0 while i>0: if 3**i<guo: ai break ii-1print(a)#此语句为了看懂题目,题目中不需要打印出最高幂数 第二步…...

Node.js是什么? 能做什么?
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它使用事件驱动、非阻塞式I/O模型,使得JavaScript能够在服务器端运行。Node.js允许JavaScript脱离浏览器,直接在服务器和计算机上使用,极大地扩展了JavaScript的应用范围。…...

JVM快速入门
1、 JVM探究 面试问题 :谈谈对JVM的理解? java8虚拟机和之前的变化更新?什么是OOM,什么是栈溢出StackOverFlowError?怎么分析?JVM的常用调优参数有哪些?内存快照如何抓取,怎么分析Dump文件?知道吗?谈谈JVM中,类加载器你的认识?2、JVM的位置 3、JVM的体系结构 3.1…...

理解深度学习模型——高级音频特征表示的分层理解
理解深度学习模型可以是一个复杂的过程,因为这些模型通常包含大量的参数和层次。 (1)复杂性来源: 深度学习模型的复杂性来源于多个方面,包括模型的规模、层次结构、参数数量以及训练数据的复杂性。以下是一些关键点&a…...

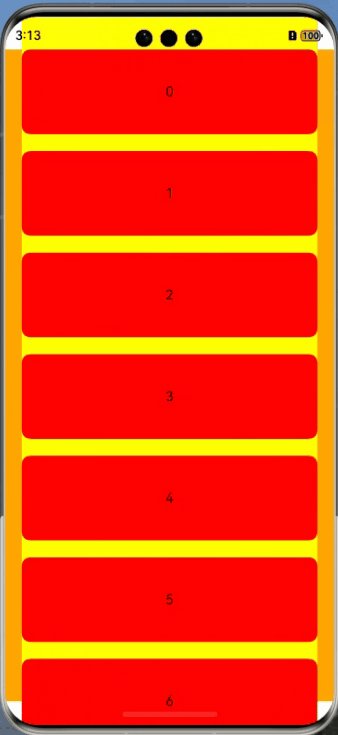
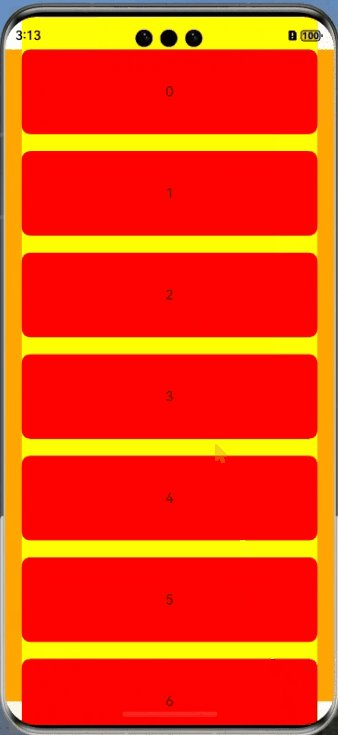
【HarmonyOS Next】原生沉浸式界面
背景 在实际项目中,为了软件使用整体色调看起来统一,一般顶部和底部的颜色需要铺满整个手机屏幕。因此,这篇帖子是介绍设置的方法,也是应用沉浸式效果。如下图:底部的绿色延伸到上面的状态栏和下面的导航栏 UI 在鸿蒙…...

数据结构 ——— 树的概念及结构
目录 树的结构以及示意图 树的概念编辑 树的结构与递归的关系编辑 树的结构以及示意图 树是一种非线性的数据结构,它是由 n(n>0) 个有限节点组成一个具有层次关系的集合 把这种结构叫做树是因为它看起来像一棵倒挂的树 特点: 有一个特殊的…...

初探Vue前端框架
文章目录 简介什么是Vue概述优势MVVM框架 Vue的特性数据驱动视图双向数据绑定指令插件 Vue的版本版本概述新版本Vue 3Vue 3新特性UI组件库UI组件库概述常用UI组件库 安装Vue安装Vue查看Vue版本 实例利用Vue命令创建Vue项目切换工作目录安装vue-cli脚手架创建Vue项目启动Vue项目…...

Lucas带你手撕机器学习——岭回归
岭回归(Ridge Regression) 一、背景与引入 在进行线性回归分析时,我们常常面临多重共线性的问题。多重共线性指的是自变量之间高度相关,这会导致回归系数的不稳定性,使得模型的预测能力降低。传统的线性回归通过最小…...

C2W4.LAB.Word_Embedding.Part1
理论课:C2W4.Word Embeddings with Neural Networks 文章目录 Word Embeddings First Steps: Data PreparationCleaning and tokenizationSliding window of wordsTransforming words into vectors for the training setMapping words to indices and indices to w…...

hive初体验
1.首先,确保启动了Metastore服务。 runjar就是metastore进程 2.进入hive客户端: 命令:hive 3.操作:没有指定数据库时默认在default 一:创建表:CREATE TABLE test(id INT, name STRING, gender STRING); 完成,show tables看一下 也可以通过hdfs文件系统查看,默认路径…...

云渲染主要是分布式(分机)渲染,如何使用blender云渲染呢?
云渲染主要是分布式(分机)渲染,比如一个镜头同时开20-100张3090显卡的机器渲染,就能同时渲染20-100帧,渲染不仅不占用自己电脑,效率也将增加几十上百倍! blender使用教程如下: 第一…...

WordPress与WP Engine:关键事件时间线
WordPress与WP Engine:关键事件时间线 以下时间线突出了9月和10月之间这场不断升级的WordPress与WP Engine冲突中的关键事件: 9月21日:Matt Mullenweg发布了一篇名为“WP Engine不是WordPress”的博客。 9月22日:Mullenweg批评…...

大数据治理平台建设规划方案(71页WORD)
随着信息化时代的到来,大数据已成为企业管理和决策的重要基础。然而,大数据的快速增长和复杂性给数据的管理和治理带来了巨大挑战。为了有效应对这些挑战,构建一个高效、稳定的大数据治理平台显得尤为重要。 文档介绍: 该平台旨在…...

Maven 项目管理工具
目录 Maven简介 Maven快速上手 Maven详细介绍 Maven工作机制 Maven安装及配置 使用IDEA创建Maven Web工程 Maven简介 Maven是 Apache 开源组织奉献的一个开源项目,可以翻译为“专家”或“内行”。 Maven 的本质是一个项目管理工具,将项目开发和管…...

ubuntu开机启动jar
要在Ubuntu系统上开机启动一个jar文件,你可以创建一个systemd服务单元。以下是创建服务并设置开机启动的步骤: 创建一个新的systemd服务文件。 打开一个新的服务文件,例如/etc/systemd/system/your-service.service,使用你喜欢的…...

【目标检测02】非极大值抑制 NMS
文章目录 1. 前言2. 原理3. 代码实现 1. 前言 在检测图像中的目标时,一个目标可能会被预测出多个矩形框,而实际上我们只需要一个,如何消除冗余的边界框呢?一种方简单的方案是提升置信度的阈值,过滤掉低置信度的边界框…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
