图集短视频去水印云函数开发实践——小红书
前两篇主要讲解了抖音和快手的图集短视频对去水印解析的云函数开发实践,今天说一些小红书图集解析的云函数实践。
图集短视频去水印云函数开发实践——抖音
图集短视频去水印云函数开发实践——快手
其实都是大差不差的,首先获取到小红书的分享链接,然后重定向到原地址,然后直接请求这个地址,获取到网页HTML,直接从中提取,这里比抖音快手还要简单一些。具体代码如下:
async getRedirectUrl(url) {try {const response = await this.curl(url, {method: "GET",headers: this.headers,followRedirect: false,});return this.safeGet(response, 'headers.location', url);} catch (error) {console.error("获取重定向URL时出错:", error);throw error;}}async getHtml(url) {try {const response = await this.curl(url, {headers: this.headers,dataType: "text",});return this.safeGet(response, 'data', null);} catch (error) {console.error("获取网页内容失败:", error);return null;}}parseHtml(html) {const jsonMatch = html.match(/<script>window\.__INITIAL_STATE__=(.*?)<\/script>/);if (!jsonMatch || jsonMatch.length < 2) {console.error("无法找到笔记信息");return null;}try {let jsonString = jsonMatch[1].replace(/undefined/g, "null");const data = JSON.parse(jsonString);const noteId = Object.keys(this.safeGet(data, 'note.noteDetailMap', {}))[0];if (!noteId) {console.error("无法找到笔记ID");return null;}const noteData = this.safeGet(data, `note.noteDetailMap.${noteId}.note`, null);if (!noteData) {console.error("无法获取笔记数据");return null;}const result = {title: this.safeGet(noteData, 'title', ''),desc: this.safeGet(noteData, 'desc', ''),type: this.safeGet(noteData, 'type', ''),user: {nickname: this.safeGet(noteData, 'user.nickname', ''),avatar: this.safeGet(noteData, 'user.avatar', ''),userId: this.safeGet(noteData, 'user.userId', ''),},time: this.safeGet(noteData, 'time', ''),likes: this.safeGet(noteData, 'interactInfo.likedCount', '0'),comments: this.safeGet(noteData, 'interactInfo.commentCount', '0'),collects: this.safeGet(noteData, 'interactInfo.collectedCount', '0'),view_count: this.safeGet(noteData, 'interactInfo.viewCount', '0'),share_count: this.safeGet(noteData, 'interactInfo.shareCount', '0'),platform: "xiaohongshu",};if (noteData.type === "video") {result.video = {url: this.safeGet(noteData, 'video.media.stream.h264.0.masterUrl', ''),cover: this.safeGet(noteData, 'video.cover.url', ''),};} else {result.images = this.safeGet(noteData, 'imageList', []).map((img) => ({url: this.safeGet(img, 'urlDefault', '') || this.safeGet(img, 'url', ''),width: this.safeGet(img, 'width', 0),height: this.safeGet(img, 'height', 0),}));}return result;} catch (error) {console.error("解析笔记信息失败:", error);return null;}}// 辅助方法:将字符串解析为数字parseNumber(value) {if (typeof value === "number") return value;if (!value) return 0;const num = parseInt(value.replace(/[^0-9]/g, ""));return isNaN(num) ? 0 : num;}safeGet(obj, path, defaultValue = '') {return path.split('.').reduce((acc, part) => {if (acc && typeof acc === 'object' && part in acc) {return acc[part];}return defaultValue;}, obj);}没那么多废话了,看代码应该就可以明白了,不明白的留言问就好了。
相关文章:

图集短视频去水印云函数开发实践——小红书
前两篇主要讲解了抖音和快手的图集短视频对去水印解析的云函数开发实践,今天说一些小红书图集解析的云函数实践。 图集短视频去水印云函数开发实践——抖音 图集短视频去水印云函数开发实践——快手 其实都是大差不差的,首先获取到小红书的分享链接&…...

Uni-App-03
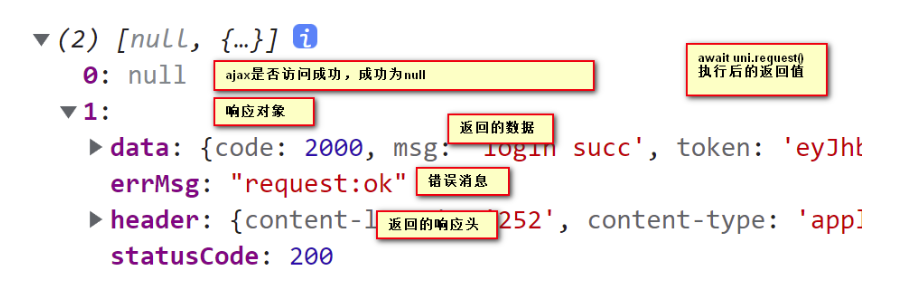
登录功能开发 实现POST提交 HTTP协议规定请求消息内容类型(Content-Type)有哪些?—— 只有四种 text/plain 没有编码的普通数据 application/x-www-form-urlencoded 编码后的普通数据 multipart/form-data 请求主体中包含文件上传域 application/json 请求主体是 J…...

解决 VScode 每次打开都是上次打开的文件问题
每次使用 VScode 打开总是上次的文件,可以简单设置即可,记录一下。 VScode Visual Studio Code(简称VSCode)是一个由微软开发的免费、开源的代码编辑器。它支持多种编程语言,并提供了代码高亮、智能代码补全、代码重构…...

redis高级篇之skiplist跳表 第164节答疑
跳表查询的空间复杂度分析 比起单纯的单链表,跳表需要存储多级索引,肯定要消耗更多的存储空间。那到底需要消耗多少额外的存储空间呢? 我们来分析一下跳表的空间复杂度。 第一步:首先原始链表长度为n, 第二步:两两取首,每层索引的…...

Java 线程池:深入理解与高效应用
在 Java 并发编程中,线程池是一种非常重要的技术。它可以有效地管理和复用线程,提高系统的性能和资源利用率。本文将深入探讨 Java 线程池的概念、原理、使用方法以及最佳实践,帮助读者更好地理解和应用线程池。 一、引言 在现代软件开发中&a…...

week08 zookeeper多种安装与pandas数据变换操作-new
课程1-hadoop-Zookeeper安装 Ububtu18.04安装Zookeeper3.7.1 环境与版本 这里采用的ubuntu18.04环境的基本配置为: hostname 为master 用户名为hadoop 静态IP为 192.168.100.3 网关为 192.168.100.2 防火墙已经关闭 /etc/hosts已经配置全版本下载地址࿱…...

js构造函数和原型对象,ES6中的class,四种继承方式
一、构造函数 1.构造函数是一种特殊的函数,主要用来初始化对象 2.使用场景 常见的{...}语法允许创建一个对象。可以通过构造函数来快速创建多个类似的对象。 const Peppa {name: 佩奇,age: 6,sex: 女}const George {name: 乔治,age: 3,sex: 男}const Mum {nam…...

电脑连接海康相机并在PictureBox和HWindowControl中分别显示。
展示结果: 下面附上界面中所有控件的Name,只需照着红字设置对应的控件Name即可 下面附上小编主界面的全部代码: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; …...

直播系统源码技术搭建部署流程及配置步骤
系统环境要求 PHP版本:5.6、7.3 Mysql版本:5.6,5.7需要关闭严格模式 Nginx:任何版本 Redis:需要给所有PHP版本安装Redis扩展,不需要设置Redis密码 最好使用面板安装:宝塔面板 - 简单好用的…...

Spring+ActiveMQ
1. 环境搭建 1.1 env-version JDK 1.8 Spring 2.7.13 Maven 3.6 ActiveMQ 5.15.2 1.2 docker-compose.yml version: 3.8services:activemq:image: rmohr/activemq:5.16.3container_name: activemqports:- "61616:61616"- "8161:8161"environment…...

Linux 常用命令总汇
查询所有wifi nmcli dev wifi list 链接wifi sudo nmcli dev wifi connect XXXX password XXXX 查询本机IP ifconfig 查询联网情况 ping www.baidu.com 进入.bash gedit ~/.bashrc sudo dpkg -i XXX.deb 安装超级终端 sudo apt install terminator 超级终端常用…...

fmql之Linux RTC
模拟i2c,连接rtc芯片。 dts: /{ // 根节点i2c_gpio: i2c-gpio {#address-cells <1>;#size-cells <0>;compatible "i2c-gpio";// MIO56-SDA, MIO55-SCL // 引脚编号gpios <&portc 2 0&portc 1 0 >;i2c-gp…...

Flask-SocketIO 简单示例
用于服务端和客户端通信,服务端主动给客户端发送消息 前提: 确保安装了socket库: pip install flask-socketio python-socketio服务端代码 from flask import Flask from flask_socketio import SocketIO import threading import timeap…...
)
Vue 3 的组件式开发(2)
1 Vue 3 组件的插槽 插槽(Slot)是Vue组件中的一个重要概念,它允许父组件向子组件中插入HTML结构或其他组件,从而实现内容的自定义和复用。以下是对Vue 3组件插槽的详细讲解: 1.1 插槽的基本概念 插槽可以被视为子组…...

python 爬虫 入门 四、线程,进程,协程
目录 一、进程 特征: 使用: 初始代码 进程改装代码 二、线程 特征: 使用: 三、协程 后续:五、抓取图片、视频 线程和进程大部分人估计都知道,但协程就不一定了。 一、进程 进程是操作系统分配资…...

cloak斗篷伪装下的独立站
随着互联网的不断进步,越来越多的跨境电商卖家开始认识到独立站的重要性,并纷纷建立自己的独立站点。对于那些有志于进入这一领域的卖家来说,独立站是什么呢?独立站是指个人或小型团队自行搭建和运营的网站。 独立站能够帮助跨境…...

【Nas】X-DOC:在Mac OS X 中使用 WOL 命令唤醒局域网内 PVE 主机
【Nas】X-DOC:在Mac OS X 中使用 WOL 命令唤醒局域网内 PVE 主机 1、Mac OS X 端2、PVE 端(Debian Linux) 1、Mac OS X 端 (1)安装 wakeonlan 工具 brew install wakeonlan(2)唤醒 PVE 命令 …...

u盘装win10系统提示“windows无法安装到这个磁盘,选中的磁盘采用GPT分区形式”解决方法
我们在u盘安装原版win10 iso镜像时,发现在选择硬盘时提示了“windows无法安装到这个磁盘,选中的磁盘采用GPT分区形式”,直接导致了无法继续安装下去。出现这种情况要怎么解决呢?下面小编分享u盘安装win10系统提示“windows无法安装到这个磁盘…...

Linux系统之dc计算器工具的基本使用
Linux系统之dc计算器工具的基本使用 一、DC工具介绍二、dc命令的基本用法2.1 dc命令的help帮助信息2.2 dc命令基本用法2.3 dc命令常用操作符 三、dc命令的基本使用3.1dc命令的用法步骤3.2 简单数学计算3.3 通过文件来计算3.4 使用--expression计算3.5 使用dc命令进行高精度计算…...

使用Python计算相对强弱指数(RSI)进阶
使用Python计算相对强弱指数(RSI)进阶 废话不多说,直接上主题:> 代码实现 以下是实现RSI计算的完整代码: # 创建一个DataFramedata {DATE: date_list, # 日期CLOSE: close_px_list, # 收盘价格 }df pd.DataF…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
