使用纯HTML和CSS绘制圣诞树:打造网页中的冬日奇景
### HTML & CSS 实现节日圣诞树:一步步打造你的冬季主题网页
在这篇文章中,我们将使用纯HTML和CSS创建一棵节日圣诞树。通过简单的代码,您可以在网页上实现一棵带有星星、彩球装饰的圣诞树,为网站增添节日氛围。
### 实现思路
1. **树结构**:利用CSS的`border`属性绘制不同大小的三角形来组成圣诞树的分层结构。
2. **树干**:使用一个小矩形模拟树干,增加圣诞树的稳定感。
3. **装饰星星**:用金色字体绘制顶部的星星,吸引眼球。
4. **彩球装饰**:在树上添加不同颜色的圆形装饰球,让页面更具节日氛围。
### 代码实现
以下是完整的HTML和CSS代码:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Festive Christmas Tree</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background: linear-gradient(to bottom, #001f3f, #1d1d1d);
color: white;
font-family: 'Arial', sans-serif;
}
.tree {
position: relative;
width: 0;
height: 0;
border-left: 60px solid transparent;
border-right: 60px solid transparent;
border-bottom: 100px solid #0a6b08;
margin-top: 20px;
}
.tree:before,
.tree:after {
content: '';
position: absolute;
left: -40px;
width: 0;
height: 0;
border-left: 80px solid transparent;
border-right: 80px solid transparent;
}
.tree:before {
top: -70px;
border-bottom: 120px solid #096508;
}
.tree:after {
top: -140px;
border-bottom: 140px solid #085507;
}
.trunk {
width: 30px;
height: 50px;
background-color: #4a2a0a;
margin: -15px auto 0;
}
.star {
position: absolute;
top: -170px;
left: -10px;
font-size: 35px;
color: gold;
}
.ornament {
position: absolute;
width: 12px;
height: 12px;
border-radius: 50%;
}
.ornament:nth-child(2) { top: -130px; left: -20px; background-color: red; }
.ornament:nth-child(3) { top: -110px; left: 40px; background-color: yellow; }
.ornament:nth-child(4) { top: -90px; left: -30px; background-color: blue; }
.ornament:nth-child(5) { top: -60px; left: 20px; background-color: purple; }
.ornament:nth-child(6) { top: -40px; left: 50px; background-color: pink; }
.ornament:nth-child(7) { top: -120px; left: -50px; background-color: cyan; }
</style>
</head>
<body>
<div class="tree">
<div class="star">★</div>
<div class="ornament"></div>
<div class="ornament"></div>
<div class="ornament"></div>
<div class="ornament"></div>
<div class="ornament"></div>
<div class="ornament"></div>
<div class="ornament"></div>
</div>
<div class="trunk"></div>
</body>
</html>
相关文章:

使用纯HTML和CSS绘制圣诞树:打造网页中的冬日奇景
### HTML & CSS 实现节日圣诞树:一步步打造你的冬季主题网页 在这篇文章中,我们将使用纯HTML和CSS创建一棵节日圣诞树。通过简单的代码,您可以在网页上实现一棵带有星星、彩球装饰的圣诞树,为网站增添节日氛围。 ### 实现思…...

深度学习-图像评分实验(TensorFlow框架运用、读取处理图片、模型建构)
目录 0、实验准备 ①实验环境 ②需要下载的安装包 ③注意事项(很关键,否则后面内容看不懂) ④容易出现的问题 1、查看数据并读取数据。 2、PIL库里的Image包进行读取(.resize更改图片尺寸,并将原始数据归一化处…...

羲和数据集收集器0.9
为了进一步完善代码,增强其文字抓取能力和文件读取能力,我们做以下改进: 增强 DOCX 文档的文本提取:不仅提取段落和文本框内容,还提取表格中的文本。 增强 PDF 文档的文本提取:不仅提取页面文本和注释,还提取表格中的文本。 优化文本清理:确保文本清理更加彻底,避免不…...

哈尔滨等保测评常见误区破解:避免陷入安全盲区
在当今信息化社会,网络安全已成为各行各业不可忽视的重要议题。等级保护(简称“等保”)作为我国网络安全的基本制度,旨在通过划分不同安全保护等级,对信息系统实施分等级的安全保护。然而,在实施等保测评的…...

Python学习------第四天
Python的判断语句 一、布尔类型和比较运算符 二、 if语句的基本格式 if语句注意空格缩进!!! if else python判断语句的嵌套用法:...

【Django】配置文件 settings.py
【Django】配置文件 settings.py 和Flask框架不同,Django框架项目在创建的时会默认生成配置文件settings.py,在深入学习Django框架前,我们先简单了解settings.py文件内非注释代码, from pathlib import Path BASE_DIR Path(__f…...

量化交易系统开发-实时行情自动化交易-Okex K线数据
19年创业做过一年的量化交易但没有成功,作为交易系统的开发人员积累了一些经验,最近想重新研究交易系统,一边整理一边写出来一些思考供大家参考,也希望跟做量化的朋友有更多的交流和合作。 接下来聊聊基于Okex交易所API获取K线数…...

【基于轻量型架构的WEB开发】课程 12.5 数据回写 Java EE企业级应用开发教程 Spring+SpringMVC+MyBatis
12.5 数据回写 12.5.1 普通字符串的回写 接下来通过HttpServletResponse输出数据的案例,演示普通字符串的回写,案例具体实现步骤如下。 1 创建一个数据回写类DataController,在DataController类中定义 showDataByResponse()方法ÿ…...

apache-seata-2.1.0 AT模式使用篇(配置简单)
最近在研究seata的AT模式,先在本地搭建了一个演示demo,看看seata是如何使用的。在网上搜的demo,配置相对来说都比较多。我最终搭建的版本,配置较少,所以写篇文章分享下,希望能帮到对seata感兴趣的小伙伴。先…...

(金蝶云星空)客户端追踪SQL
快捷键 ShitfCtryAltM 点击开始、最后操作功能、然后查看报告 SQL报告...

OAK相机:纯视觉SLAM在夜晚的应用
哈喽,OAK的朋友们,大家好啊,今天这个视频主要想分享一下袁博士团队用我们的OAK相机产出的新成果 在去年过山车SLAM的演示中,袁博士团队就展示了纯视觉SLAM在完全黑暗的环境中的极高鲁棒性。 现在袁博士团队进一步挖掘了纯视觉的潜…...

发送方确认
在使用RabbitMQ的时候,可以通过消息持久化来解决因为服务器的异常而导致的消息就是,但是还有一个问题,当消息的生产者将消息发送出去之后,消息到底有没有正确地到达服务器呢?如果消息在到达服务器之前已经丢失…...

如何使用HighBuilder前端开发神器
一,前言 前端开发是网页和应用程序设计与开发中的一个重要分支,直接涉及用户界面的构建和用户与网页的交互。前端是用户在浏览器中看到的部分,负责为用户提供良好的体验。 二,前段介绍 1. 前端的组成 前端开发主要由三个核心技…...

发现了NitroShare的一个bug
NitroShare 是一个跨平台的局域网开源网络文件传输应用程序,它利用广播发现机制在本地网络中找到其他安装了 NitroShare 的设备,从而实现这些设备之间的文件和文件夹发送。 NitroShare 支持 Windows、macOS 和 Linux 操作系统。 NitroShare允许我们为…...

如何关闭 Ubuntu22.04 LTS 的更新提醒
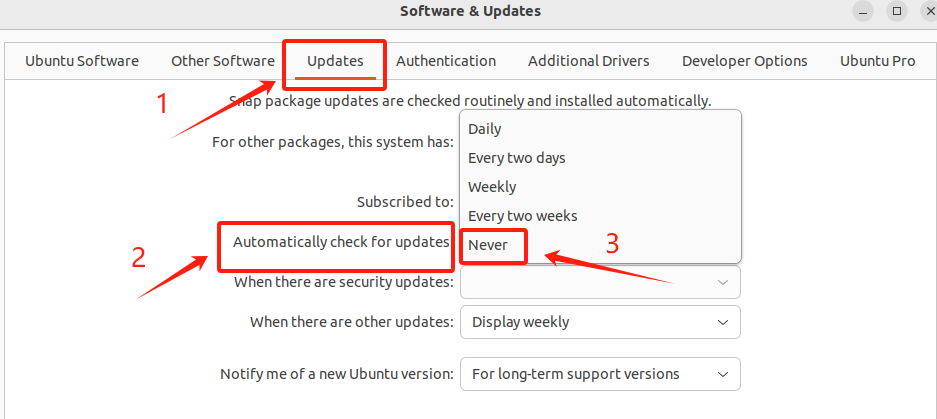
引言 众所周知,Ubuntu 的软件更新和版本更新提醒是又多又烦,如果不小心更新到了最新的 Ubuntu 还可能面临各种各样的问题,这里提供一个解决方法 步骤 首先按照下面步骤打开 Software & Updates 然后按照下面步骤依次点击 最后关闭即可…...

美术资源规范
很多项目都没有重视资源规范,而是不断追求更高的运行效率。然而资源规范在项目中是非常重要的,资源规范才是高效运行的前提。 在有的项目中,一个人物模型几万个面、一个建筑模型就几十万个面,贴图也不规范,1024、2048…...

UE5.4 PCG 获取地形Layer
使用AttributeFilter:属性过滤器 节点 设置地形Layer名称和权重 效果:...

用 cURL 控制 OpenSIPS3.4
opensips-cli -x mi reload_routes,重读脚本路由opensips-cli -x mi ds_list,就是 dispatcher list 的缩写,简单明了opensips-cli -x mi ds_reload,修改 OpenSIPS 数据库的 dispatcher 表之后,用此命令读到内存opensip…...

【LuatOS】基于WebSocket的同步请求框架
0x00 缘起 由于使用LuatOS PC模拟器发起快速且海量HTTP请求(1000 次/秒)时,会耗尽PC的TCP连接资源,而无法进行继续进行访问请求。故使用WebSocket搭建类似于HTTP的“同步请求相应”的通信框架,以实现与HTTP类似的功能…...
论文专题:信息系统安全设计)
架构师考试系列(8)论文专题:信息系统安全设计
摘要 2021年4月,我公司承接了一款健康养老系统项目,旨在提供以健康养老为核心的管理平台。本文探讨了如何在系统开发中贯彻安全优先原则,保障系统的安全性和保密性。系统包括健康档案、照护计划、服务审计、健康状况跟踪、费用管理等功能模块。我作为系统架构设计师,负责了…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...
