Web自动化测试——selenium篇(一)
文章目录
- 一、环境准备
- 二、Web 自动化测试 Demo
- 三、元素定位常用方法
- 四、元素定位失败可能原因
- 五、测试对象操作
- 六、等待操作
- 七、信息打印
在学习 Web 自动化测试的过程中,selenium 是其中的常用工具。除了其开源免费,包含丰富的 API 以外,它还支持多浏览器,多系统,多语言等等优点
一、环境准备
这里将使用Java语言,在谷歌浏览器(Chrome)下来进行 selenium 工具的使用。
想要开展自动化测试,首先要保证环境已经部署到位,包括 selenium 工具包,Chrome浏览器,Webdriver(Chromedriver 谷歌驱动),java版本至少为8
关于 selenium 工具包,在我们创建好一个 Maven 项目之后,就需要在 pom.xml 中引入依赖。完成后,一定要点开界面右上角的 Maven 按钮,点击刷新按钮进行刷新
<dependencies><dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-java</artifactId><version>4.0.0</version></dependency>
</dependencies>
Chrome 浏览器记得在官方网页下载就行。
由于使用的是 Chrome 浏览器,那么我们使用的驱动得是谷歌驱动(Chromedriver),这个驱动的作用就是协助打开 Chrome 浏览器的,因为代码是没有办法自己直接打开浏览器,进行一系列操作的。
下载驱动的具体操作呢,首先要先查看一下 Chrome 浏览器的版本,浏览器右上角的三个点 ▶️ 帮助 ▶️ 关于 Google Chrome

然后,进入下面的地址,选择与 Chrome 版本最接近的版本,点进去,下载驱动
链接:Chromedriver

下载完成后,将 chromedriver.exe 放到 C:\Program Files\Java\jdk1.8.0_192\bin 目录下(默认情况下)
PS:最好停止浏览器自动更新的功能,不然版本更新后,又需要下载新的驱动
具体操作,控制面板 ▶️ 管理工具 ▶️ 服务 ▶️ Google更新服务禁用(右击属性设置)

二、Web 自动化测试 Demo
主要内容就是打开浏览器,打开百度网页,在搜索框中输入搜索关键词,点击 “百度一下“ 搜索按钮,查看到搜索结果内容,关闭浏览器
public class Test1 {//创建出一个驱动对象来private ChromeDriver driver = new ChromeDriver();//自动化测试前必须的操作:打开网址public void startTest() {driver.get("https://www.baidu.com/");}public void demoTest() throws InterruptedException {Thread.sleep(1000);//等待1秒,为了更方便的查看测试状态//找到 id 为 "kw" 的元素(百度输入框),然后往该元素中填充搜索词 "巴巴"driver.findElement(By.id("kw")).sendKeys("巴巴");Thread.sleep(1000);//找到 id 为 "su" 的元素('百度一下'按钮),然后点击一下driver.findElement(By.id("su")).click();Thread.sleep(1000);}//自动化测试后必须的操作:释放掉驱动对象,浏览器关闭public void endTest() {driver.quit();}
}
调用测试方法类
public class RunTest {public static void main(String[] args) throws InterruptedException {Test1 test1 = new Test1();test1.startTest(); //测试准备test1.demoTest(); //测试 ingtest1.endTest(); //测试收尾}
}
三、元素定位常用方法
在上面的测试 Demo 中就已经举例出了一种元素定位方法——By.id()【通过id】
除此外还有通过 cssSelector,xpath,tagName,className,name,partialLinkText,linkText
//一、id 定位(全局唯一,可定位成功)
driver.findElement(By.id("kw"));
//二、cssSelector 定位(唯一,可定位成功)
driver.findElement(By.cssSelector("#kw"));
//三、xpath 定位(唯一,可定位成功)
driver.findElement(By.xpath("//*[@id=\"kw\"]"));
//四、tagName 定位(标签名不唯一性大,定位失败率高)
driver.findElement(By.tagName("input"));
//五、className 定位(不唯一性大,定位失败率高)
driver.findElement(By.className("s_ipt"));
//六、name 定位(有定位失败的可能)
driver.findElement(By.name("wd"));
//七、linkText 定位(链接名定位)
driver.findElement(By.linkText("hao123"));
//八、partialLinkText 定位(部分链接名定位)
driver.findElement(By.partialLinkText("123"));
定位元素时,一定要保证元素能够找到且唯一,否则定位失败

四、元素定位失败可能原因
原因一:定位的方式不唯一,或者根本就没与该元素
检查该元素是否可定位,可通过F12的console标签通过document.querySelector() 的方法定位,可验证是否能找到元素
原因二:如果使用 cssSelector 或者 xpath 的话,其定位方式错误
按下F12,ctrl+f,把要检查的 cssSelector 输入,看能否只定位到一个元素。
原因三:页面还没有加载完成,就开始定位元素
一般来说,代码执行的速度比页面渲染速度要快。代码执行到了,但目标元素在页面中还没有渲染出来导致没法定位到目标元素,因此需要合理使用元素等待
原因四:元素没有达到可见的条件
比如目标元素需要鼠标悬停或者单击页面上的某个元素才能找到。或者还有可能,需要定位的元素在新的窗口中,但是还没有打开新的窗口,需要切换到新窗口才可以找到目标元素
原因五:存在表单嵌套
顺着定位元素往上找,查看是否有 <iframe> 标签,找到说明要定位此元素,需先切换到此表单,再定位元素。
五、测试对象操作
5.1 click 点击对象
driver.findElement(By.partialLinkText("123")).click();
5.2 send_keys 按键输入
driver.findElement(By.id("kw")).sendKeys("巴巴");
5.3 clear 清除输入
driver.findElement(By.id("kw")).clear();
5.4 submit 提交表单
driver.findElement(By.id("su")).submit();
click 和 submit 都可以操作按钮,不同的是,click 可以点击页面中的任何元素,但可以 click 的地方不一定可以 submit ,所以一般使用 click 就行
5.5 getText 文本获取
String str = driver.findElement(By.partialLinkText("123")).getText();
System.out.println(str);
获取的文本是不包含在标签内的,标签中的 value 值指的是 value 的属性值
5.6 getAttribute 属性值获取
String str1 = driver.findElement(By.id("su")).getAttribute("type");
String str2 = driver.findElement(By.id("su")).getAttribute("value");
String str3 = driver.findElement(By.id("su")).getAttribute("id");
String str4 = driver.findElement(By.id("su")).getAttribute("class");
System.out.println("type:"+str1+" value:"+str2+" id:"+str3+" class:"+str4);

六、等待操作
在元素定位失败的原因中有提到过,代码的执行速度比页面渲染的速度快,如果目标元素还没渲染出来,代码就已经执行到了,就会导致找不到目标元素,所以等待的操作是非常有必要的
强制等待
Thread.sleep(1000);
参数是强制等待的时间,单位是毫秒,用法非常简单。指定多少时间就会让程序暂停多少时间,等待时间结束后才会继续执行下一步,方便调试查看测试过程。但固定的等待时间导致测试时间过长,降低测试效率
隐式等待
public void waitTest() {driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(2));//隐式等待,设置等待的时间为 2,单位为秒driver.findElement(By.id("kw")).sendKeys("狗狗");driver.findElement(By.id("su")).click();driver.findElement(By.xpath("//*[@id=\"5\"]/div/div/h3/a")).click();
}
隐式等待指的是在自己设置的这段时间内,不停的等待目标元素出现,如果在时间范围内始终没有出现,就会抛出找不到元素异常(NoSuchElementException)。并且隐式等待作用范围为整个 Webdriver 生命周期,所以放在哪里影响不大,只要没退出浏览器就一直存在。
和强制等待相比,无疑是节省了很多的时间
显示等待
隐式等待有个缺点,那就是需要等待所有的元素都展现出来了才会执行下一步。与之相比,显示等待的优点就是针对某个元素进行等待,不需要等到所有元素都渲染好,目标元素出现就可以结束了,进一步提高测试效率,但是写法相较于前两种来说更为复杂。
public void waitTest() {driver.findElement(By.id("kw")).sendKeys("狗狗");driver.findElement(By.id("su")).click();//创建一个显示等待的对象,初始化时传入两个参数,一个是驱动对象,另一个是等待时间WebDriverWait wait = new WebDriverWait(driver,Duration.ofSeconds(3));//在规定时间内不停寻找目标元素//结束的契机就是until括号内的条件满足,即目标元素已经被找到了,没找到就抛出异常wait.until(ExpectedConditions.presenceOfElementLocated(By.xpath("//*[@id=\"5\"]/div/div/h3/a"))).click();
}
PS:隐式等待和显示等待不要放在一起使用,不然实际等待的时间将没有办法预期
七、信息打印
public void printTest() {String title = driver.getTitle(); //获取网址标题String url = driver.getCurrentUrl(); //获取网址 urlSystem.out.println("title:"+title+" url:"+url);
}
相关文章:

Web自动化测试——selenium篇(一)
文章目录一、环境准备二、Web 自动化测试 Demo三、元素定位常用方法四、元素定位失败可能原因五、测试对象操作六、等待操作七、信息打印在学习 Web 自动化测试的过程中,selenium 是其中的常用工具。除了其开源免费,包含丰富的 API 以外,它还…...

认识 CSS pointer-events 属性
pointer-events 的基本信息 pointer-events 属性用来控制一个元素能否响应鼠标操作,常用的关键字有 auto 和 none pointer-events: none; // 让一个元素忽略鼠标操作 pointer-events: auto; // 还原浏览器设定的默认行为 规范定义 条目状态初始值auto可用值适用所…...

【java】springboot和springcloud区别
文章目录1、含义不同2、作用不同3、使用方式不同4、特征不同5、注释不同6、优势不同7、组件不同8、设计目的不同1、含义不同 springboot:一个快速开发框架,它简化了传统MVC的XML配置,使配置变得更加方便、简洁。 springcloud:是…...

网易游戏实时 HTAP 计费风控平台建设
本文整理自网易互娱资深工程师, Flink Contributor, CDC Contributor 林佳,在 FFA 实时风控专场的分享。本篇内容主要分为五个部分: 实时风控业务会话会话关联的 Flink 实现HTAP 风控平台建设提升风控结果数据能效发展历程与展望未来 众所周知ÿ…...

vue组件
文章目录1.vue组件2.非单文件组件2.1组件创建2.2祖册组件2.3使用组件3.组件的嵌套3.1 school组件嵌套student3.2 app组件嵌套school和hellozujain3.3 vm里面引入app组件4.VueCompent5.单文件组件1.vue组件 组件是实现应用中功能的局部代码和资源的集合 2.非单文件组件 2.1组件…...

让mybatis-plus支持null字段全量更新
文章目录背景方案一使用方案二方案二原理介绍背景 如果仅仅只是标题所列的目标,那么mybatis-plus 中可以通过设置 mybatis-plus.global-config.db-config.field-strategyignored 来忽略null判断,达到实体字段为null时也可以更新数据为null 但是一旦使用…...

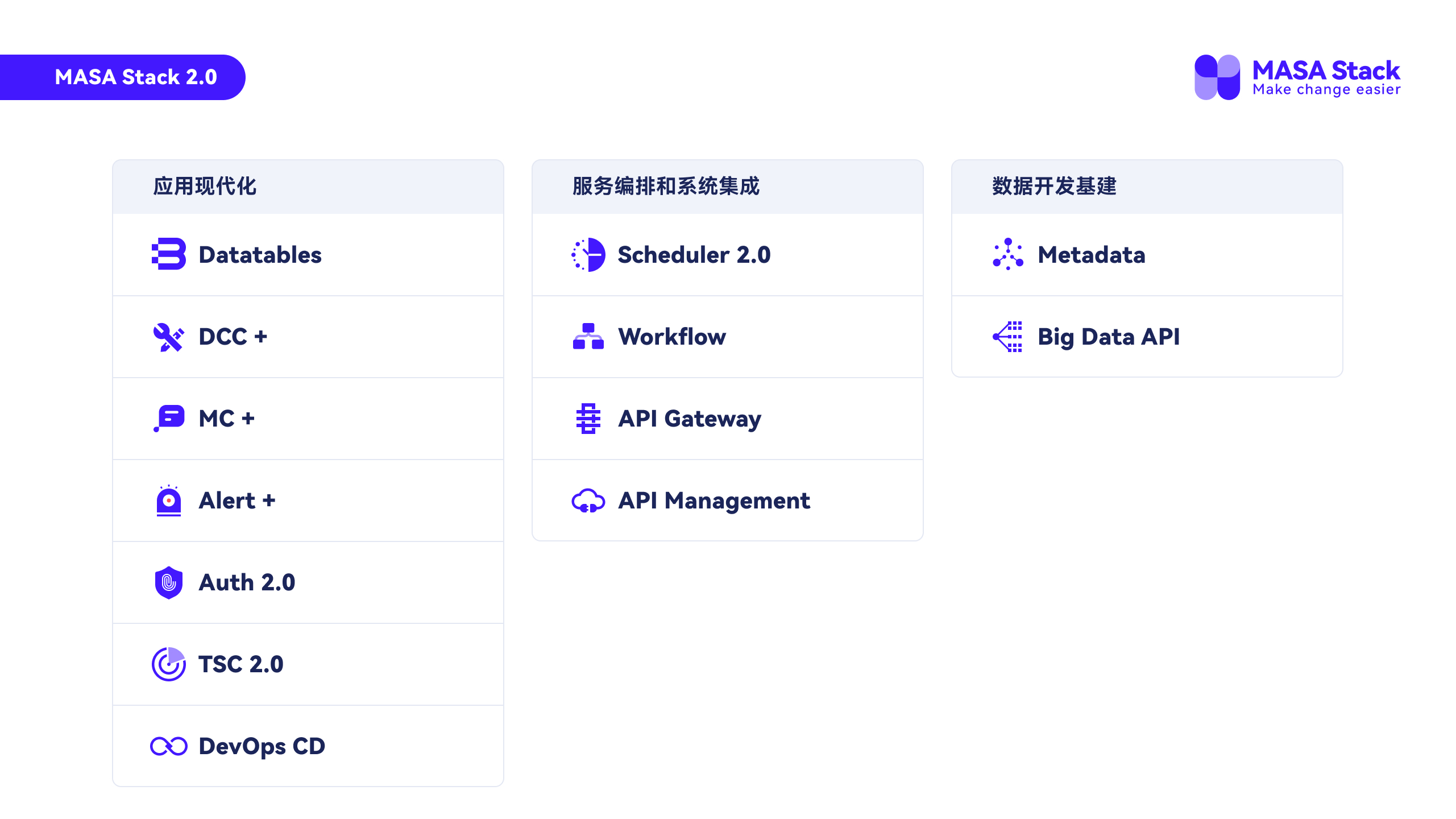
MASA Stack 1.0 发布会讲稿——生态篇
2022年运营回顾 贡献者 首先感谢贡献者们为MASA Stack社区所作的积极贡献,这些贡献者给我们提出了很多宝贵的建议,更是积极的提交PR帮助我们一起让产品更健壮,更完善,还在各种场合推广我们的解决方案,非常给力&#x…...
| 真题+思路++考点+代码)
华为OD机试 - 火星文计算2(JS)| 真题+思路++考点+代码
火星文计算2 题目 已知火星人使用的运算符号为#;$ 其与地球人的等价公式如下 x#y4*x3*y2 x$y2*xy3 x y是无符号整数 地球人公式按照c语言规则进行计算 火星人公式中#符优先级高于$ 相同的运算符按从左到右的顺序运算 输入 火星人字符串表达式结尾不带回车换行 输入的字符串…...

从春节后央行的首批罚单,看金融反欺诈反洗钱的复杂性
目录 个人信息保护的问题 征信管理的问题 反洗钱与反欺诈的问题 金融欺诈愈加复杂多变 金融机构如何增强反欺诈反洗钱 春节后,央行公示首批罚单。其中,厦门银行被中国人民银行福州中心支行给予警告,并没收违法所得767.17元,处…...

【Hello Linux】Linux工具介绍 (yum vim)
作者:小萌新 专栏:Linux 作者简介:大二学生 希望能和大家一起进步! 本篇博客简介:介绍Linux的常用工具 yum和vim Linux工具介绍Linux中的软件管理工具 -- yum在windows下安装软件的方式在Linux下安装软件的方式认识yum…...

多种充电模式_手持无线充气泵方案
一、手持无线充气泵手持无线充气泵是一个通过锂电池供电达到无需插电就能使用的便携式充气泵,它的适用场景大部分是为身处户外没有办法接通电源的人而设计的,方便人们的出行也可解燃眉之急。不仅如此,为预防手持无线充气泵的锂电池电量用完而…...

【网络基础】DNS是什么
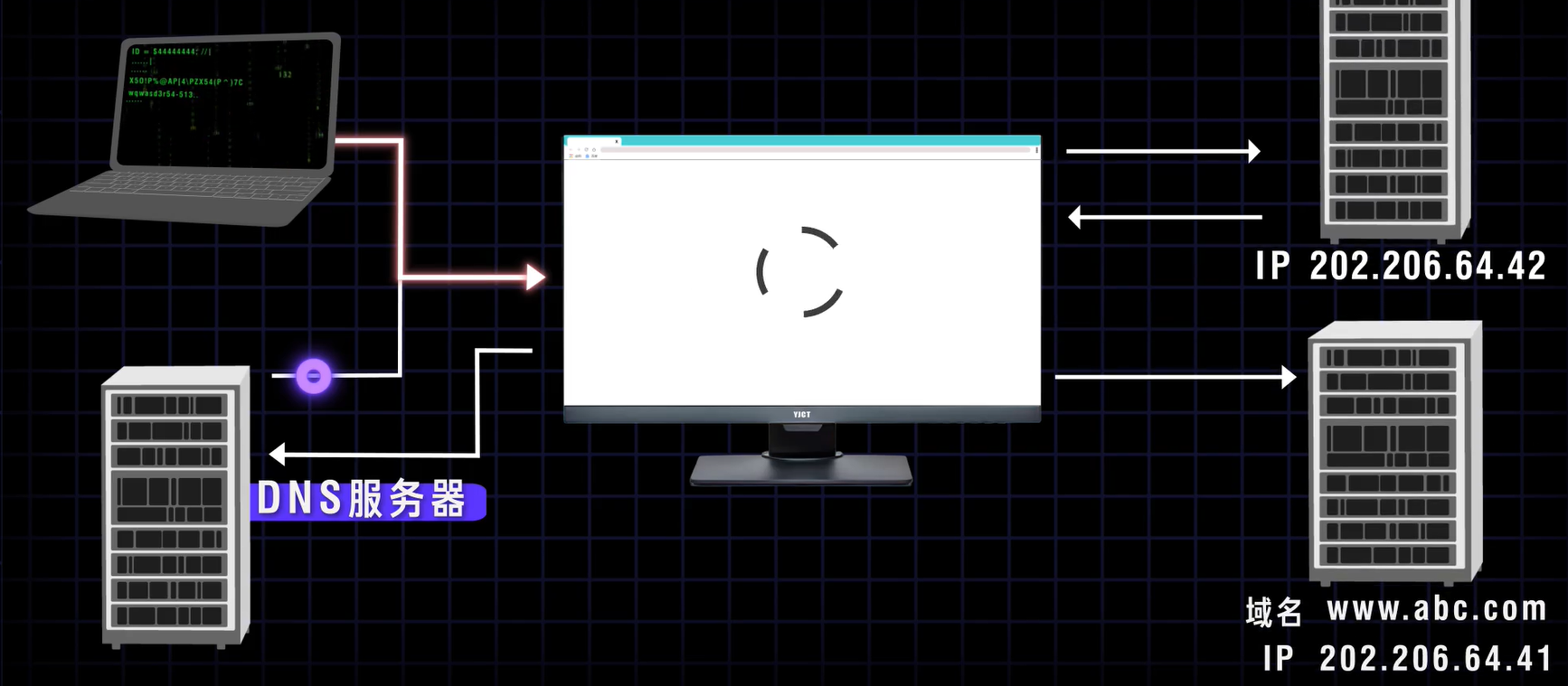
本文不会直接引入复杂枯燥概念,用形象例子通俗讲解,旨在入门理解。 DNS作用 DNS是用来做域名解析的。 相当于把网址翻译成实际ip地址,供其他设备访问。 一个例子 有一个网站的服务器IP地址为1.1.1.1,用电脑访问该网站的话只需…...

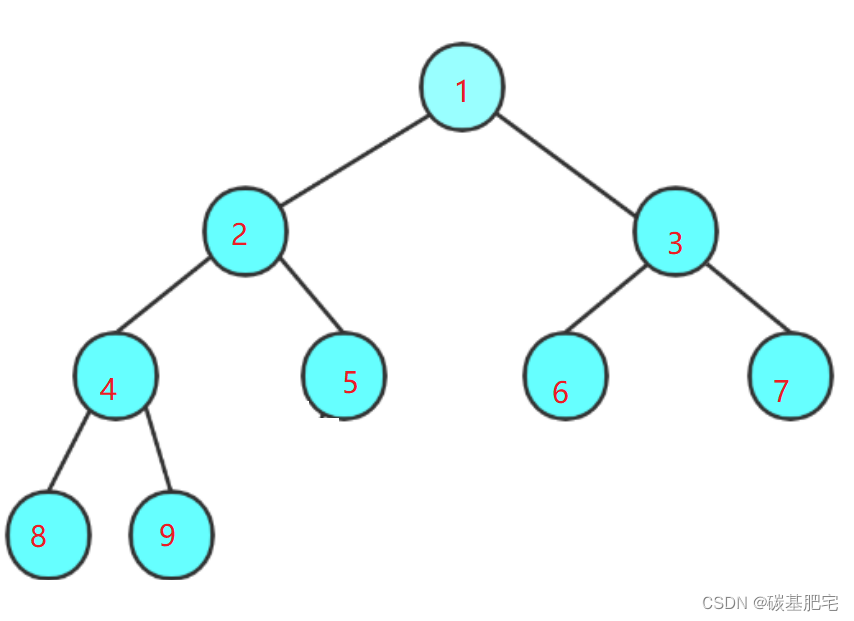
二叉树的性质与推导及常见习题整理
目录 一、性质推导 二、常见的二叉树性质习题 1. 某二叉树共有 399 个结点,其中有 199 个度为 2 的结点,则该二叉树中的叶子结点数为()。 2.在具有 2n 个结点的完全二叉树中,叶子结点个数为(ÿ…...

亚马逊卖家测评补单的重要性和缺点
对于亚马逊、沃尔玛、ebay、wish、newegg、速卖通、阿里国际站、shopee、lazada、temu、乐天、toktok、joom、ozon等卖家来说,测评补单是一个比较常见的话题,因为测评可以给自己产品留下优质的评价,让国外真实买家更加明确,便捷的…...

Java类和对象超详细整理,适合新手入门
目录 一、驼峰命名法 二、Java注释 三、转义符 四、Java程序它的基本结构是什么? 五、Java中的类 六、创建类 七、定义main方法 八、执行代码输出语句 九、Java中的对象 十、创建对象 十一、类与对象的关系 一、驼峰命名法 包名:多单词组成所…...

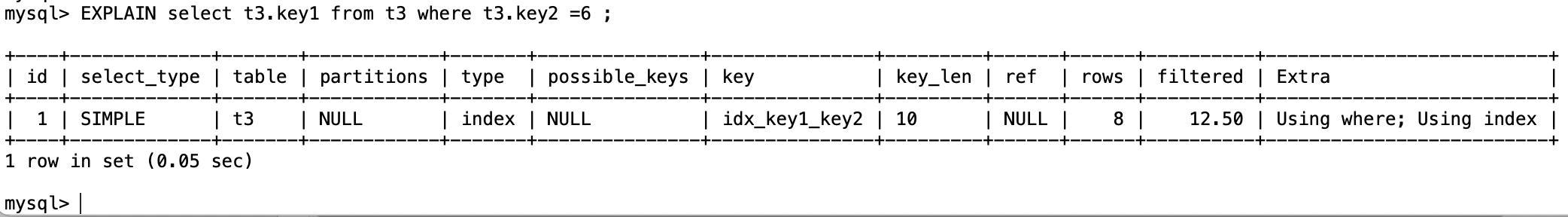
MySQL:连explain的type类型都没搞清楚,怎敢说精通SQL优化?
我们在使用SQL语句查询表数据时,提前用explain进行语句分析是一个非常好的习惯。通过explain输出sql的详细执行信息,就可以针对性的进行sql优化。 今天我们来分析一下,在explain中11种不同type代表的含义以及其应用场景。 1,sys…...

6.11 极分解
文章目录计算方法代码实现计算方法 一个复数可以写成极坐标形式:zreiθzre^{i\theta}zreiθ.这种分解,左边代表长度,右边代表角度。由此为灵感来源,前人对矩阵也有类似的分解。就是猜想一个线性变换对矩阵的作用,是不是可以分解为…...

Spring、SpringMVC、Shiro、Maven
一、SpringSpring是一个为了解决企业应用程序开发复杂性而创建的开源框架,其核心是IOC–控制反转、AOP–面向切面编程。框架的主要优势之一就是其分层架构(WEB层(springMvc)、业务层(Ioc)、持久层ÿ…...

element-plus 使用笔记
npm install element-plus --save自动导入 npm install -D unplugin-vue-components unplugin-auto-import// vite.config.jsimport AutoImport from unplugin-auto-import/vite import Components from unplugin-vue-components/vite import { ElementPlusResolver } from …...

《蓝桥杯每日一题》 前缀和·Acwing 3956. 截断数组
1.题目https://www.acwing.com/problem/content/3959/给定一个长度为 n 的数组a1,a2,…,an。现在,要将该数组从中间截断,得到三个非空子数组。要求,三个子数组内各元素之和都相等。请问,共有多少种不同的截断方法?输入…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...
