css:还是语法
emmet的使用
emmet是一个插件,Emmet 是 Zen Coding 的升级版,由 Zen Coding 的原作者进行开发,可以快速的编写 HTML、CSS 以及实现其他的功能。很多文本编辑器都支持,我们只是学会使用它:
生成html结构

<!-- emmet语法 --><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!--div*3--> <div></div><div></div><div></div><!--ul>li--><ui><l></l></ui><!--div+p--><div></div><p></p><!--.classname--><div class="nav"></div><!--#idname--><div id="user"></div><!--p.classname--><p class="numb"></p><span class="hello"></span><!--结合使用--><!--ui>li#username--><ul><li id="username"></li></ul><!--生成五个一样的,但是有序号区分,¥:自增--><!--.demo$*5--><div class="demo1"></div><div class="demo2"></div><div class="demo3"></div><div class="demo4"></div><div class="demo5"></div><!--生成标签内默认文字--><!--div{文字}--><div>橘绿之泉</div><p>清晨茉莉</p> </body></html>生成css样式
可以用缩写,例如设置文本布局的时候需要输:text-align:center来设置在中间对齐,但是因为emmet的加持,输入tac(首字母缩写)就可以了
想设置长宽只要输入w100,h100,就可以把长和宽设置为100了

复合选择器
上一篇提到了选择器包括基础选择器和复合选择器,基础选择器包括:标签选择器,类选择器,id选择器,通配符选择器
复合选择器常用的包括:后代选择器、子选择器、并集选择器、伪类选择器等等
复合选择器就是把我们常用的基础选择器进行了组合使用
后代选择器
后代选择器也叫包含选择器,可以选择父元素内的子元素
元素1和元素2 中间一定要空格隔开
元素1 元素2 {样式声明}<!-- emmet语法 -->
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 选中ol里的li */ol li {color: deeppink}</style>
</head><body><ol><li>我是ol的子元素1</li><li>我是ol的子元素2</li><li>我是ol的子元素3</li></ol><ul><li>我是ul的子元素1</li><li>我是ul的子元素2</li><li>我是ul的子元素3</li></ul>
</body></html>
因为我们是后代选择器,所以元素2可以是子代,也可以是孙代,总之是后代就行
<!-- emmet语法 -->
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 选中ol里的li */ol li {color: deeppink}ol li a{color: cornflowerblue;}</style>
</head><body><ol><li>我是ol的子元素1</li><li>我是ol的子元素2</li><li>我是ol的子元素3</li><li><a href="#">我是ol的孙元素,li的子元素</a></li></ol><ul><li>我是ul的子元素1</li><li>我是ul的子元素2</li><li>我是ul的子元素3</li></ul>
</body></html>
这个元素1 除了是标签,也可以是类名。
例如一个body里有多个ul,我们就需要用class名来获取改变样式的对象,class也是一样可以这样一级一级索引的:
<!-- emmet语法 -->
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ol li {color: deeppink}ol li a {color: cornflowerblue;}.ol2 li a {color: darkslateblue}</style>
</head><body><ol><li>我是ol的子元素1</li><li>我是ol的子元素2</li><li>我是ol的子元素3</li><li><a href="#">我是ol的孙元素,li的子元素</a></li></ol><ol class="ol2"><li>我是ol的子元素4</li><li>我是ol的子元素5</li><li>我是ol的子元素6</li><li><a href="#">我是ol的孙元素,li的子元素</a></li></ol><ul><li>我是ul的子元素1</li><li>我是ul的子元素2</li><li>我是ul的子元素3</li></ul>
</body></html>
子选择器
只能选择某元素的最近一级子元素,只能选亲儿子元素
元素1>元素2{样式声明;
}并集选择器
选择多组标签一起定义样式
任何形式的选择器都可以作为并集选择器的一部分
用逗号分割:
元素1,元素2{声明
} div,p,ul>li {text-decoration: line-through;}这句的意思就是把div,p,ul下的子li都变成line-through样式的

伪类选择器
给处于不同状态的选择器添加特殊效果,例如当我把鼠标放在一个链接上,这个链接的字体会改变:

伪类选择器有很多种,例如链接伪类、结构伪类
a:link /*选择所有未被访问的链接 */
a:visited /*选择所有已被访问的链接*/
a:hover /*选择鼠标指针位于其上的链接*/
a:active /*选择活动链接(鼠标按下未弹起的链接)*/
链接伪类
伪类选择器的特定是用冒号书写:
a:link {color: black;text-decoration: none;}a:visited {color: aquamarine;}a:hover {color: blue;}a:active {color: fuchsia;}四种样式:没点击过的是黑色,点击过的是青色,鼠标放置其上的是普鲁士蓝,按住链接的颜色是粉色


一样的代码放谷歌上可以,edge就不行,想把默认浏览器改成谷歌而也不行
怎么把浏览器默认改成谷歌啊啊啊啊啊edge一直爆bug
弹幕说在链接前面加一个#就会变为未访问,确实但是:
#符号表示锚点链接,通常用于页面内跳转。例如:<a href="#section1">Go to section 1</a>。如果
href是以#开头并且没有指定具体的锚点 ID,那么它不会跳转到外部网址,而是仍停留在当前页面。这是为何你在不加井号时无法触发样式的问题,因为浏览器默认将其视为尚未访问的页面。
也就是说真的变成了一个访问不了的新连接,才会变成未访问
好了现在换了个插件,叫preview on web server,除了每次打开右上角会提示链接成功和需要自己ctrl+s以外没什么讨厌的东西,默认浏览器缓存谷歌了
(vscode中f11是全屏)
注意事项:
为了确保生效,按照:live-:visited-:hover-:active的顺序
链接和标题一样,需要自己单独指定样式,单独选择body标签是不会对里面的链接起作用的
按需写功能:有时候不需要写link和visited
focus伪类选择器
对表单的选择器,一般情况下作用在<input>类元素
input:focus {background-color: aquamarine;}![]()
元素显示模式
元素<标签>是以什么方式进行显示,就叫元素显示模式
块元素
块元素一般用于结构化布局,特性是:
独占一行
高度、宽度、外边距和内边距可以自己控制
宽度是默认容器(也就是它的父级)的100%
他们自己也是一个容器,里面可以放行内元素或块元素
有的元素里是不能放块元素的,例如<p>,里面一般都是存放文字的,是放不了<div>等块元素,当然<h1>~<h6>.这种也不可以
常见的块元素有:<h1>~<h6>,<p>,<div>,<ul>,<ol>,<li>,<div>是最典型的块状元素
行元素
行元素也叫内联元素,主要用于文本内容中
相邻行内元素在一行上,一行可以显示多个
设置不了宽和高
默认宽度就是内容的宽度
只能容纳文本和其他行内元素,不能容纳块元素
ps:链接里不能再放链接,特殊情况可以在里面放块级元素,例如一个块表示一个链接,但是这种情况需要转换
其中<span>是最典型的行内元素,一行可以放多个
ps:行内块元素
官方不这么叫,但是有些资料将有行也有块特性的元素称为行内块元素,例如<img/><input/><td>
特点:
相邻行内块元素在一行,但是直接略有空隙,一行可以显示多个(行内元素特点)
默认宽度就算内部内容的宽度(行内)
可以调整高、行高、外边距、内边距(块级)
并列的表单:
![]()
显示模式的转换
一个模式的元素需要另一个模式元素的特性的时候,就需要转换。比如我们需要一个链接作用到一个块上,比如这种:

一个小咒语:
display:block这样用:
a {width: 150px;height: 50px;background-color: hotpink;display: block;
}可以把元素转换未块元素,点击块就可以进入链接

转换为行内元素:
display:line本来是这样:![]() 改完以后是这样:
改完以后是这样:![]()
可以看见宽度变成和内容一样长了(行内元素的特性)
转换为行内块元素:
display: inline-block;小tip:如何使单行文字垂直居中
行高=盒子的高度
行高=一行文字距离上层文字底部的高度+文字高度+一行文字距离下层顶部的高度
一个小示例:
.css:
a {background-color: rgb(150, 144, 187);color: black;width: 230px;height: 40px;display: block;text-indent: 2em;text-decoration: none;line-height: 40px;
}a:hover {color: rgb(255, 255, 255);background-color: khaki;
}.html:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Demo3</title><link rel="stylesheet" href="demo3.css">
</head><body><a href="#">大学英语</a><a href="#">数理方程</a><a href="#">模拟电子技术</a><a href="#">概率论与数理统计</a><a href="#">嵌入式与微机原理</a><a href="#">大学物理</a>
</body></html>
等有时间了来聊聊行高
相关文章:

css:还是语法
emmet的使用 emmet是一个插件,Emmet 是 Zen Coding 的升级版,由 Zen Coding 的原作者进行开发,可以快速的编写 HTML、CSS 以及实现其他的功能。很多文本编辑器都支持,我们只是学会使用它: 生成html结构 <!-- emme…...

关于 el-table 的合计行问题
目录 一.自定义合计行 二.合计行不展示,只有缩放/变大窗口或者F12弹出后台时才展示 三.合计行出现了表格滚动条下方 四.合计行整体样式的修改 五.合计行单元格样式修改 1.css 2.jsx方式 六.合计行单元格合并 一.自定义合计行 通过 show-summary 属性开启合计…...

解决SVN更新,提交错误乱码
执行清理操作,没有菜单的情况 1.点击TortoiseSVN-设置-如图勾选 注意:下图没有点击上下文菜单勾选清理 选择对应文件目录,执行【清理】操作 2.如果还是乱码,如上操作勾选解除文件锁定, 执行【破除锁定】后再次执行【…...

《Python网络安全项目实战》项目4 编写网络扫描程序
《Python网络安全项目实战》项目4 编写网络扫描程序 项目4 编写网络扫描程序任务4.1 扫描内网有效IP地址任务描述任务分析任务实施任务拓展 任务4.2 编写端口扫描工具任务描述任务分析任务实施相关知识任务评价任务拓展项目评价 项目4 编写网络扫描程序 许多扫描工具是由Pytho…...

Python金融大数据分析概述
💂 个人网站:【 摸鱼游戏】【神级代码资源网站】【海拥导航】💅 想寻找共同学习交流,摸鱼划水的小伙伴,请点击【全栈技术交流群】 金融大数据分析在金融科技领域越来越重要,它涉及从海量数据中提取洞察,为金…...

黑马产品经理
1、合格的产品经理 什么是产品? 什么是产品经理? 想清楚产品怎么做的人。 合格的产品经理 2、产品经理的分类 为什么会有不同的分类? 按服务对象划分 按产品平台划分 公司所属行业不同(不限于以下) 工作内容划分 …...

机器学习——损失函数、代价函数、KL散度
🌺历史文章列表🌺 机器学习——损失函数、代价函数、KL散度机器学习——特征工程、正则化、强化学习机器学习——常见算法汇总机器学习——感知机、MLP、SVM机器学习——KNN机器学习——贝叶斯机器学习——决策树机器学习——随机森林、Bagging、Boostin…...

首次超越扩散模型和非自回归Transformer模型!字节开源RAR:自回归生成最新SOTA!
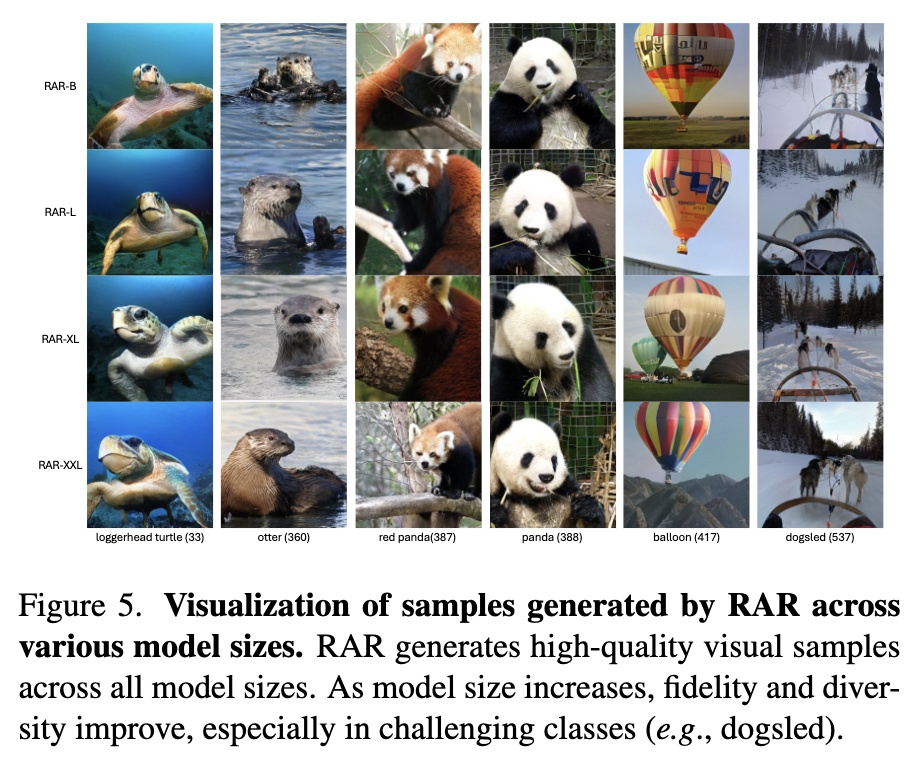
文章链接:https://arxiv.org/pdf/2411.00776 项目链接:https://yucornetto.github.io/projects/rar.html 代码&模型链接:https://github.com/bytedance/1d-tokenizer 亮点直击 RAR(随机排列自回归训练策略)&#x…...
)
C语言最简单的扫雷实现(解析加原码)
头文件 #define ROW 9 #define COL 9 #define ROWS ROW2 #define COLS COL2 #include <stdio.h> #include <stdlib.h> #include <time.h> #define numlei 10do while可以循环玩 两个板子,内板子放0,外板子放* set函数初始化两个板子 …...

20. 类模板
一、什么是类模板 类模板用于建立一个通用类,类中的成员数据类型可以不具体指定,用一个虚拟的类型来代替。它的语法格式如下: template<typename T>类模板与函数模板相比主要有两点区别:1) 类模板没有自动类型推导的方式。…...

SSL证书以及实现HTTP反向代理
注意: 本文内容于 2024-11-09 19:20:07 创建,可能不会在此平台上进行更新。如果您希望查看最新版本或更多相关内容,请访问原文地址:SSL证书以及实现HTTP反向代理。感谢您的关注与支持! 之前写的HTTP反向代理工具&…...

多种算法解决组合优化问题平台
🏡作者主页:点击! 🤖编程探索专栏:点击! ⏰️创作时间:2024年11月11日7点12分 点击开启你的论文编程之旅https://www.aspiringcode.com/content?id17302099790265&uidef7618fa204346ff9…...
【笔记】LLC电路工作频点选择 2-1 输出稳定性的限制
LLC工作模式的分析参考了:现代电力电子学,电力出版社,李永东 1.LLC电路可以选择VCS也可以选择ZVS 1.1选择ZCS时,开关管与谐振电感串联后,与谐振电容并联: 1.2选择ZVS时,开关管仅仅安装在谐振电…...

Linux系统程序设计--2. 文件I/O
文件I/O 标准C的I/O FILE结构体 下面只列出了5个成员 可以观察到,有些函数没有FILE类型的结构体指针例如printf主要是一些标准输出,因为其内部用到了stdin,stdout,stderr查找文件所在的位置:find \ -name stat.h查找头文件所…...
)
右值引用——C++11新特性(一)
目录 一、右值引用与移动语义 1.左值引用与右值引用 2.移动构造和移动赋值 二、引用折叠 三、完美转发 一、右值引用与移动语义 1.左值引用与右值引用 左值:可以取到地址的值,比如一些变量名,指针等。右值:不能取到地址的值…...

JavaScript 观察者设计模式
观察者模式:观察者模式(Observer mode)指的是函数自动观察数据对象,一旦对象有变化,函数就会自动执行。而js中最常见的观察者模式就是事件触发机制。 ES5/ES6实现观察者模式(自定义事件) - 简书 先搭架子 要有一个对象ÿ…...

鸿蒙进阶篇-网格布局 Grid/GridItem(二)
hello大家好,这里是鸿蒙开天组,今天让我们来继续学习鸿蒙进阶篇-网格布局 Grid/GridItem,上一篇博文我们已经学习了固定行列、合并行列和设置滚动,这一篇我们将继续学习Grid的用法,实现翻页滚动、自定义滚动条样式&…...

数据仓库之 Atlas 血缘分析:揭示数据流奥秘
Atlas血缘分析在数据仓库中的实战案例 在数据仓库领域,数据血缘分析是一个重要的环节。血缘分析通过确定数据源之间的关系,以及数据在处理过程中的变化,帮助我们更好地理解数据生成的过程,提高数据的可靠性和准确性。在这篇文章中…...

AndroidStudio-滚动视图ScrollView
滚动视图 滚动视图有两种: 1.ScrollView,它是垂直方向的滚动视图;垂直方向滚动时,layout_width属性值设置为match_parent,layout_height属性值设置为wrap_content。 例如: (1)XML文件中: <?xml ve…...

嵌入式硬件实战基础篇(一)-STM32+DAC0832 可调信号发生器-产生方波-三角波-正弦波
引言:本内容主要用作于学习巩固嵌入式硬件内容知识,用于想提升下述能力,针对学习STM32与DAC0832产生波形以及波形转换,对于硬件的降压和对于前面硬件篇的实际运用,针对仿真的使用,具体如下: 设…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...
