webpack loader全解析,从入门到精通(10)
webpack 的核心功能是分析出各种模块的依赖关系,然后形成资源列表,最终打包生成到指定的文件中。更多复杂的功能需要借助 webpack loaders 和 plugins 来完成。
1. 什么是 Loader
Loader 本质上是一个函数,它的作用是将某个源码字符串转换成另一个源码字符串返回。Loader 在模块解析的过程中被调用,以得到最终的源码。

2. Loader 的工作流程
全流程
- 初始化:webpack 读取配置文件,解析入口模块。
- 编译:
- 创建 chunk:根据入口模块创建 chunk。
- 解析模块:解析每个模块的依赖关系。
- 应用 loader:根据配置的 loader 对模块进行转换。
- 输出:将编译后的资源输出到指定的文件中。

Chunk 中解析模块的流程

- 读取模块内容:读取模块的源代码。
- 解析依赖:解析模块中的依赖关系。
- 生成 AST:生成抽象语法树(AST)。
- 生成模块代码:根据 AST 生成最终的模块代码。
更详细的流程

- 读取模块内容:读取模块的源代码。
- 解析依赖:解析模块中的依赖关系。
- 应用 loader:
- 从右到左:多个 loader 会从右到左依次执行。
- 链式调用:每个 loader 的输出作为下一个 loader 的输入。
- 生成 AST:生成抽象语法树(AST)。
- 生成模块代码:根据 AST 生成最终的模块代码。
处理 loaders 的流程

-
当前模块是否满足某个规则?
- 如果当前模块满足某个规则,则继续下一步。
- 如果不满足,则跳过所有 loader,直接进入下一个模块。
-
读取规则中对应的 loaders
- 根据当前模块所满足的规则,找到相应的 loader 列表。
-
加载 loaders 数组
- 将找到的所有 loader 放入一个数组中。
-
处理 loader 流程
- 从右到左依次执行每个 loader。
- 第一个 loader 接收原始代码作为输入。
- 每个 loader 执行完后,将其结果作为下一个 loader 的输入。
- 最终的结果就是经过所有 loader 处理后的源码。
总的来说,当一个模块满足特定规则时,webpack 会按照配置好的顺序,从右到左依次应用每个 loader,直到获得最终的源码。如果模块不满足任何规则,则不会应用任何 loader。这种机制允许开发者灵活地定义不同类型的文件应该如何被处理。
- 从右到左依次执行每个 loader。
3. Loader 配置
完整配置
module.exports = {module: { // 针对模块的配置,目前版本只有两个配置,rules、noParserules: [ // 模块匹配规则,可以存在多个规则{ // 每个规则是一个对象test: /\.js$/, // 匹配的模块正则use: [ // 匹配到后应用的规则模块{ // 其中一个规则loader: "模块路径", // loader 模块的路径,该字符串会被放置到 require 中options: { // 向对应 loader 传递的额外参数// 配置选项}}]}]}
};
简化配置
module.exports = {module: { // 针对模块的配置,目前版本只有两个配置,rules、noParserules: [ // 模块匹配规则,可以存在多个规则{ // 每个规则是一个对象test: /\.js$/, // 匹配的模块正则use: ["模块路径1", "模块路径2"] // loader 模块的路径,该字符串会被放置到 require 中}]}
};
4. 常见的 Loader
babel-loader:将 ES6+ 代码转换为 ES5 代码。css-loader:解析 CSS 文件中的@import和url()语句。style-loader:将 CSS 插入到 DOM 中。file-loader:将文件输出到指定目录,并返回文件的 URL。url-loader:类似于file-loader,但可以将小文件转为 Data URL。less-loader:将 Less 文件编译为 CSS。sass-loader:将 Sass/SCSS 文件编译为 CSS。ts-loader:将 TypeScript 文件编译为 JavaScript。
5. 示例
假设我们有一个项目,需要使用 babel-loader 来转换 ES6 代码,使用 css-loader 和 style-loader 来处理 CSS 文件。
项目结构
my-project/
├── src/
│ ├── index.js
│ ├── styles.css
├── dist/
├── package.json
└── webpack.config.js
webpack.config.js
const path = require('path');module.exports = {mode: 'development', // 或 'production'entry: './src/index.js',output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist')},module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: {loader: 'babel-loader',options: {presets: ['@babel/preset-env']}}},{test: /\.css$/,use: ['style-loader', 'css-loader']}]}
};
安装依赖
npm install --save-dev webpack webpack-cli babel-loader @babel/core @babel/preset-env css-loader style-loader
运行构建
在 package.json 中添加一个 build 脚本:
{"scripts": {"build": "webpack"}
}
然后运行:
npm run build
构建完成后,dist 目录下会生成 bundle.js 文件,你可以在 HTML 文件中引入这个文件:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>My Webpack Project</title>
</head>
<body><script src="dist/bundle.js"></script>
</body>
</html>
总结
通过本课程,你已经了解了 webpack 中 loader 的概念、工作流程以及如何配置 loader。合理使用 loader 可以帮助你处理各种类型的文件,提高项目的可维护性和灵活性。
相关文章:

webpack loader全解析,从入门到精通(10)
webpack 的核心功能是分析出各种模块的依赖关系,然后形成资源列表,最终打包生成到指定的文件中。更多复杂的功能需要借助 webpack loaders 和 plugins 来完成。 1. 什么是 Loader Loader 本质上是一个函数,它的作用是将某个源码字符串转换成…...

python机器人Agent编程——实现一个本地大模型和爬虫结合的手机号归属地天气查询Agent
目录 一、前言二、准备工作三、Agent结构四、python模块实现4.1 实现手机号归属地查询工具4.2实现天气查询工具4.3定义创建Agent主体4.4创建聊天界面 五、小结PS.扩展阅读ps1.六自由度机器人相关文章资源ps2.四轴机器相关文章资源ps3.移动小车相关文章资源ps3.wifi小车控制相关…...

【动态规划】斐波那契数列模型总结
一、第 N 个泰波那契数 题目链接: 第 N 个泰波那契数 题目描述: 题目分析: 1、状态表示: dp[i] 表示:第 i 个斐波那契数的值 2、状态转移方程: 由题意可知第 i 个数等于其前三个数之和 dp[i] dp[i-…...

EasyUI弹出框行编辑,通过下拉框实现内容联动
EasyUI弹出框行编辑,通过下拉框实现内容联动 需求 实现用户支付方式配置,当弹出框加载出来的时候,显示用户现有的支付方式,datagrid的第一列为conbobox,下来选择之后实现后面的数据直接填充; 点击新增:新…...
使用 PageOffice 实现word文件在线留痕)
国产linux系统(银河麒麟,统信uos)使用 PageOffice 实现word文件在线留痕
PageOffice 国产版 :支持信创系统,支持银河麒麟V10和统信UOS,支持X86(intel、兆芯、海光等)、ARM(飞腾、鲲鹏、麒麟等)、龙芯(LoogArch)芯片架构。 查看本示例演示效果 …...

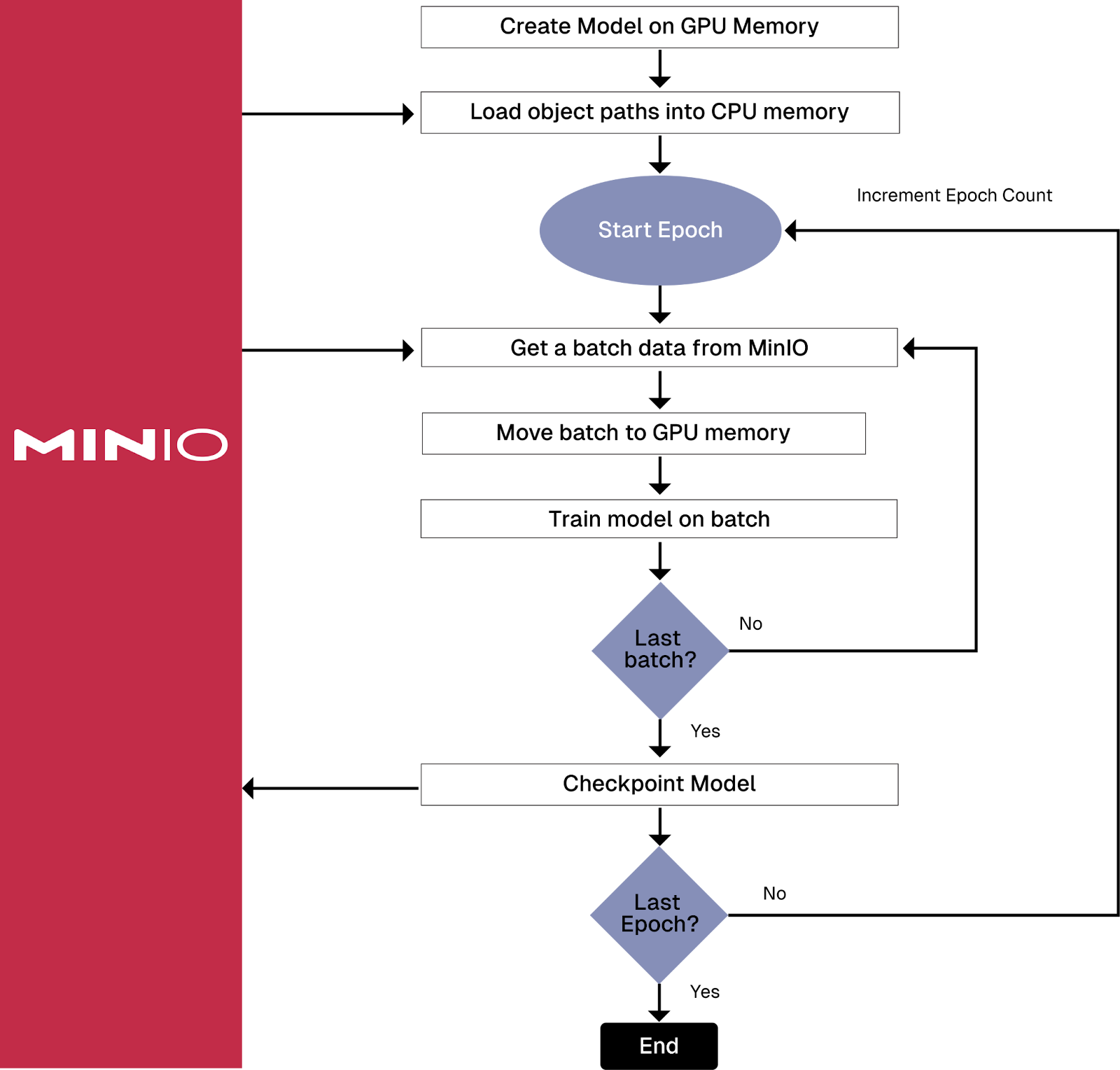
使用亚马逊 S3 连接器为 PyTorch 和 MinIO 创建地图式数据集
在深入研究 Amazon 的 PyTorch S3 连接器之前,有必要介绍一下它要解决的问题。许多 AI 模型需要使用无法放入内存的数据进行训练。此外,许多为计算机视觉和生成式 AI 构建的真正有趣的模型使用的数据甚至无法容纳在单个服务器附带的磁盘驱动器上。解决存…...

自动化运维:提升效率与稳定性的关键技术实践
自动化运维:提升效率与稳定性的关键技术实践 在数字化转型的浪潮中,企业对于IT系统的依赖日益加深,系统的复杂性和规模也随之膨胀。面对这一挑战,传统的运维模式——依靠人工进行服务器的监控、配置变更、故障排查等任务…...

Google Go编程风格指南-介绍
关于 首先应该明确的是:Go语言是Google搞出来的,这个编程风格指南也是它提出来的,详见:https://google.github.io/styleguide/go/。 然后国内翻译组跟上,于是有了中文版:https://gocn.github.io/stylegui…...

思科模拟器路由器配置实验
一、实验目的 了解路由器的作用。掌握路由器的基本配置方法。掌握路由器模块的使用和互连方式。 二、实验环境 设备: 2811 路由器 1 台计算机 2 台Console 配置线 1 根网线若干根 拓扑图:实验拓扑图如图 8-1 所示。计算机 IP 地址规划:如表…...

机器学习—选择激活函数
可以为神经网络中的不同神经元选择激活函数,我们将从如何为输出层选择它的一些指导开始,事实证明,取决于目标标签或地面真相标签y是什么,对于输出层的激活函数,将有一个相当自然的选择,然后看看激活函数的选…...

[ Linux 命令基础 4 ] Linux 命令详解-文本处理命令
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

Odoo:免费开源的钢铁冶金行业ERP管理系统
文 / 开源智造 Odoo亚太金牌服务 简介 Odoo免费开源ERP集成计质量设备大宗原料采购,备件设材全生命周期,多业务模式货控销售,全要素追溯单品,无人值守计量物流,大宗贸易交易和精细化成本管理等方案;覆盖…...

33.Redis多线程
1.Redis队列与Stream Redis5.0 最大的新特性就是多出了一个数据结构 Stream,它是一个新的强大的支持多播的可持久化的消息队列。 Redis Stream 的结构如上图所示,每一个Stream都有一个消息链表,将所有加入的消息都串起来,每个消息都有一个唯…...

【Python】解析 XML
1、Python 对 XML 的解析 1.1 SAX (simple API for XML ) SAX 解析器使用事件驱动模型,通过在解析XML的过程中触发一个个的事件并调用用户定义的回调函数来处理XML文件。 xml.sax 模块牺牲了便捷性来换取速度和内存占用。 事件驱动指一种基于回调(ca…...

【复平面】-复数相乘的几何性质
文章目录 从数学上证明1. 计算乘积 z 1 ⋅ z 2 z_1 \cdot z_2 z1⋅z22. 应用三角恒等式3. 得出结果 从几何角度证明1.给出待乘的复数 u i u_i ui2.给出任意复数 l l l3.复数 l l l 在不同坐标轴下的表示图 首先说结论: 在复平面中,两个复数&a…...

为什么ta【给脸不要脸】:利他是一种选择,善良者的自我救赎与智慧策略
你满腔热忱,他却视而不见; 你伸出援手,他却恩将仇报; 你谦让包容,他却得寸进尺; 你善意提拔,他却并不领情,反而“给脸不要脸”。 所有人都曾被这种“好心当成驴肝肺”遭遇内耗&a…...

mysql 配置文件 my.cnf 增加 lower_case_table_names = 1 服务启动不了的原因
原因:在MySQL8.0之后的版本,只允许在数据库初始化时指定,之后不允许修改了 mysql 配置文件 my.cnf 增加 lower_case_table_names 1 服务启动不了 报错信息:Job for mysqld.service failed because the control process exited …...

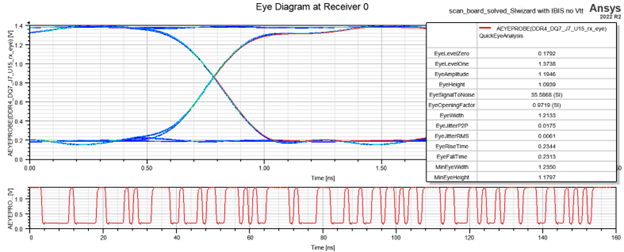
SIwave:释放 SIwizard 求解器的强大功能
SIwave 是一种电源完整性和信号完整性工具。SIwizard 是 SIwave 中 SI 分析的主要工具,也是本博客的主题。 SIwizard 用于研究 RF、clock 和 control traces 的信号完整性。该工具允许用户进行瞬态分析、眼图分析和 BER 计算。用户可以将 IBIS 和 IBIS-AMI 模型添加…...

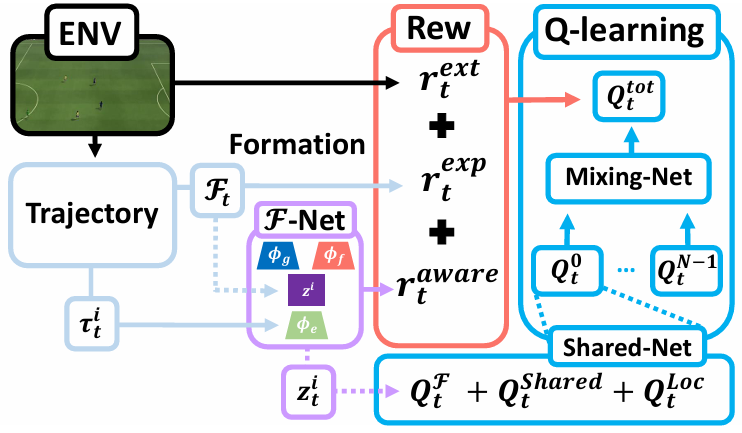
强化学习不愧“顶会收割机”!2大创新思路带你上大分,毕业不用愁!
强化学习之父Richard Sutton悄悄搞了个大的,提出了一个简单思路:奖励聚中。这思路简单效果却不简单,等于是给几乎所有的强化学习算法上了一个增强buff,所以这篇论文已经入选了首届强化学习会议(RLC 2024)&a…...

mac 修改启动图图标数量
调整每行显示图标数量: defaults write com.apple.dock springboard-rows -int 7 调整每列显示的数量 defaults write com.apple.dock springboard-columns -int 8 最后重置一下启动台 defaults write com.apple.dock ResetLaunchPad -bool TRUE;killall Dock 其…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

【Qt】控件 QWidget
控件 QWidget 一. 控件概述二. QWidget 的核心属性可用状态:enabled几何:geometrywindows frame 窗口框架的影响 窗口标题:windowTitle窗口图标:windowIconqrc 机制 窗口不透明度:windowOpacity光标:cursor…...

深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀”
深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀” 在JavaScript中,我们经常需要处理文本、数组、对象等数据类型。但当我们需要处理文件上传、图像处理、网络通信等场景时,单纯依赖字符串或数组就显得力不从心了。这时ÿ…...

安宝特方案丨从依赖经验到数据驱动:AR套件重构特种装备装配与质检全流程
在高压电气装备、军工装备、石油测井仪器装备、计算存储服务器和机柜、核磁医疗装备、大型发动机组等特种装备生产型企业,其产品具有“小批量、多品种、人工装配、价值高”的特点。 生产管理中存在传统SOP文件内容缺失、SOP更新不及、装配严重依赖个人经验、产品装…...
