【进阶】Stable Diffusion 插件 Controlnet 安装使用教程(图像精准控制)
Stable Diffusion WebUI 的绘画插件 Controlnet 最近更新了 V1.1 版本,发布了 14 个优化模型,并新增了多个预处理器,让它的功能比之前更加好用了,最近几天又连续更新了 3 个新 Reference 预处理器,可以直接根据图像生产风格类似的变体。

使用 Reference only 预处理器生成一张图片的多个变体
因为 Controlnet 在更新时涉及到多个网页里的不同的资源,这里帮大家梳理一下更新 V1.1 所需要的各种资源,以及如何有效的安装 Controlnet 插件。如果你还没有安装 Stable Diffusion WebUI,可以阅读下面这篇文章,了解安装 WebUI 需要的电脑配置,以及下载相关的一键安装包。
一、安装 Controlnet 插件
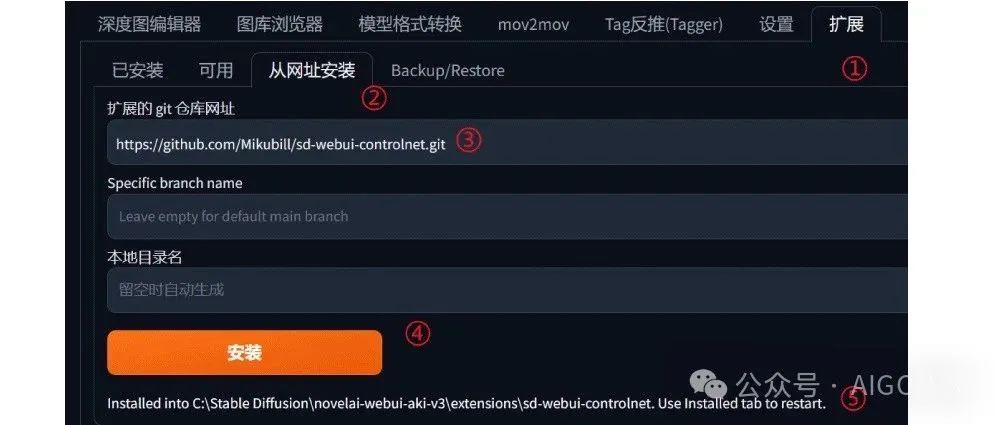
Controlnet 插件安装网址:https://github.com/Mikubill/sd-webui-controlnet
①打开 WebUI,点击“扩展”选项卡,选择“从网址安装”,复制(https://github.com/Mikubill/sd-webui-controlnet.git ),粘贴在第一行的“拓展的 git 仓库网址”中。点击“安装”按钮,等待十几秒后,在下方看到一行小字“Installed into stable-diffusion-webui\extensions\sd-webui-controlnet. Use Installed tab to restart”,表示安装成功。
(从网址安装可以保证插件的更新能在 WebUI 中自动显示,如果是下载压缩包文件放进根目录,就无法自动更新)

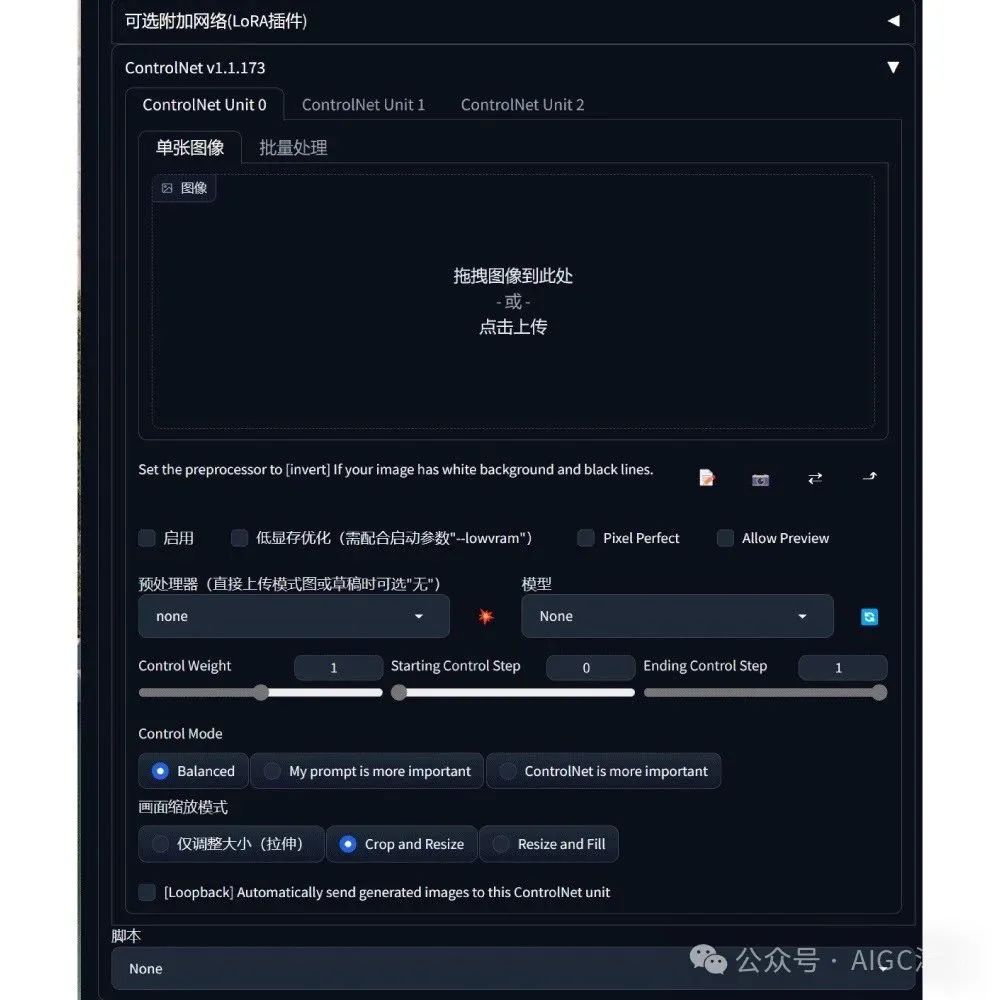
②点击左侧的“已安装”选项卡,单击“检查更新”,等待进度条完成;然后单击“应用并重新启动 UI”;最后完全关闭 WebUI 程序,重新启动进入(也可以重启电脑),我们就可以在 WebUI 主界面中下方看到 Controlnet 的选项。

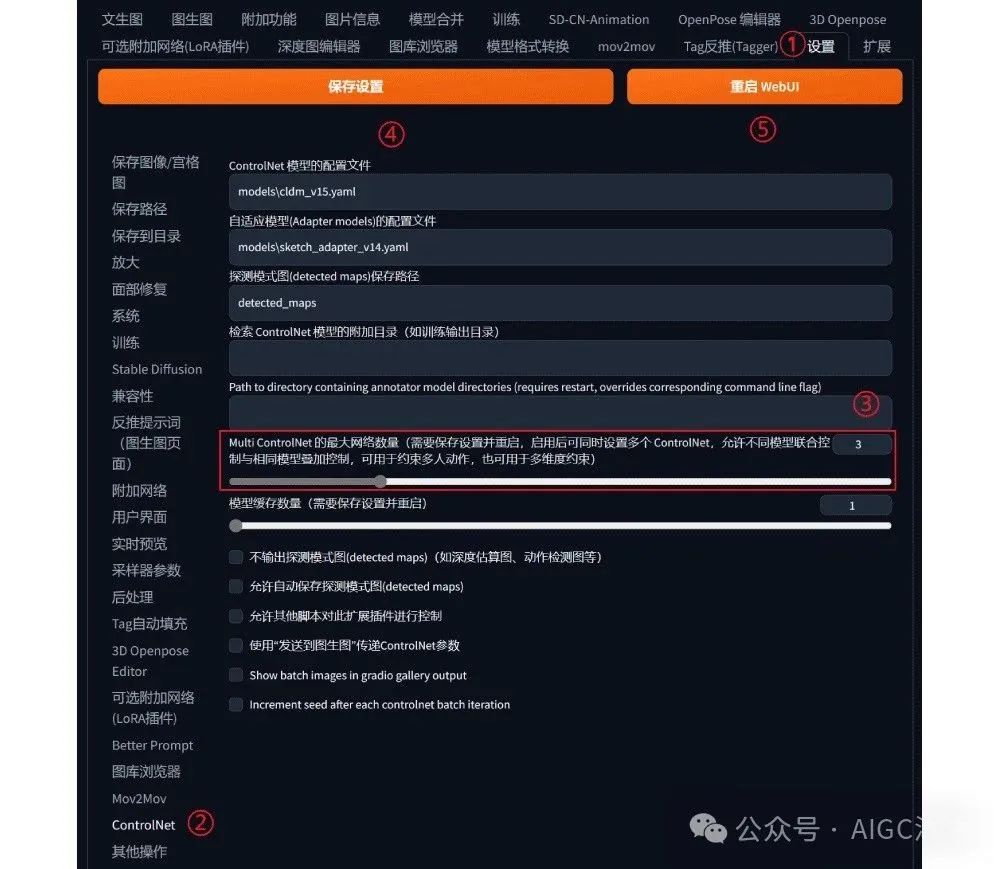
③如果安装后 Controlnet 界面只有一个选项卡,你可以点击“设置”界面,找到 Controlnet,将 Multi Controlnet 中设置你想要的值,点击保存设置并重启 WebUI。

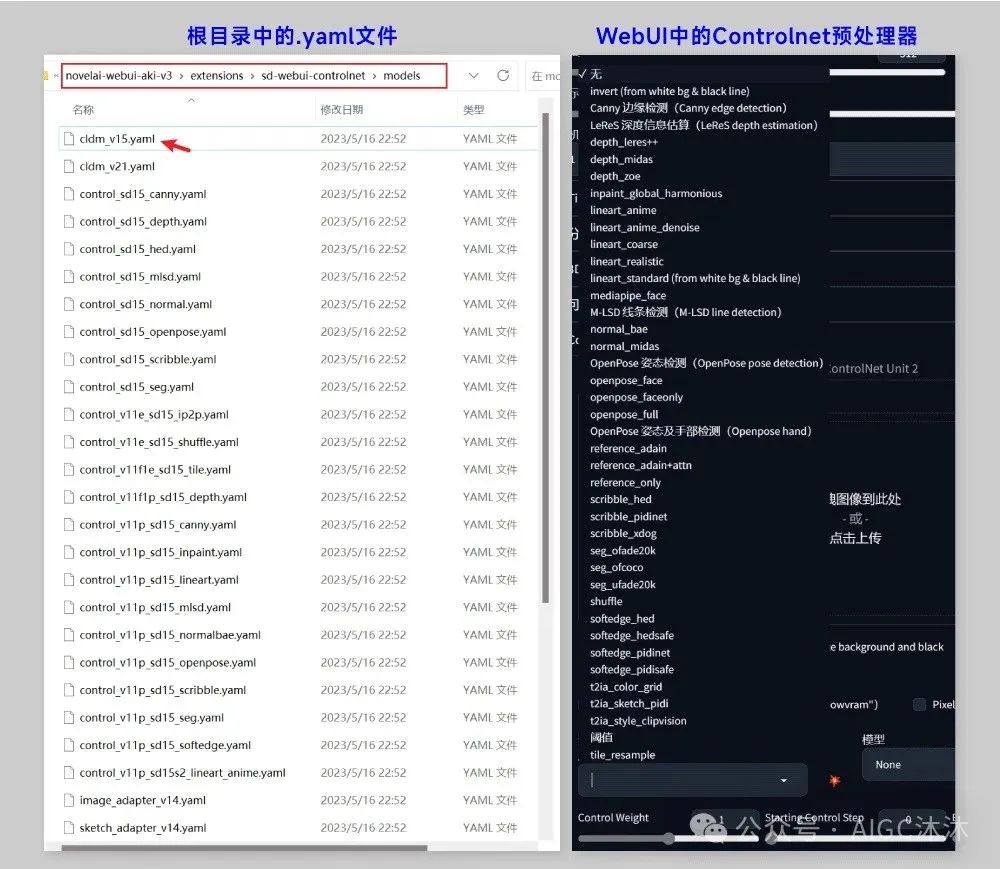
④此时我们可以打开 WebUI 所在的文件夹,进入 Controlnet 的根目录,具体路径为 C:\Stable Diffusion\novelai-webui-aki-v3\extensions\sd-webui-controlnet,打开 models 文件夹,里面有 38 个尾缀为.yaml 的文件,最新的 Reference 系列也在其中;再点开 WebUI 中 Controlnet 中的预处理器(preprocessors)列表,会发现二者的内容完全一致。因为 yaml 文件就是预处理器文件,它们规定 Controlnet 提取图像的那些特征。

到这一步我们已经成功安装了 Controlnet 插件,以及提取预处理器所需要的 .yaml 文件,下一步就是安装模型(models),模型的文件尾缀为 pth,它的作用是将图像特征执行到我们的图像生成过程中,Controlnet V1.1 的模型需要我们到 Huggingface 中去下载。
二、安装 V1.1 新模型
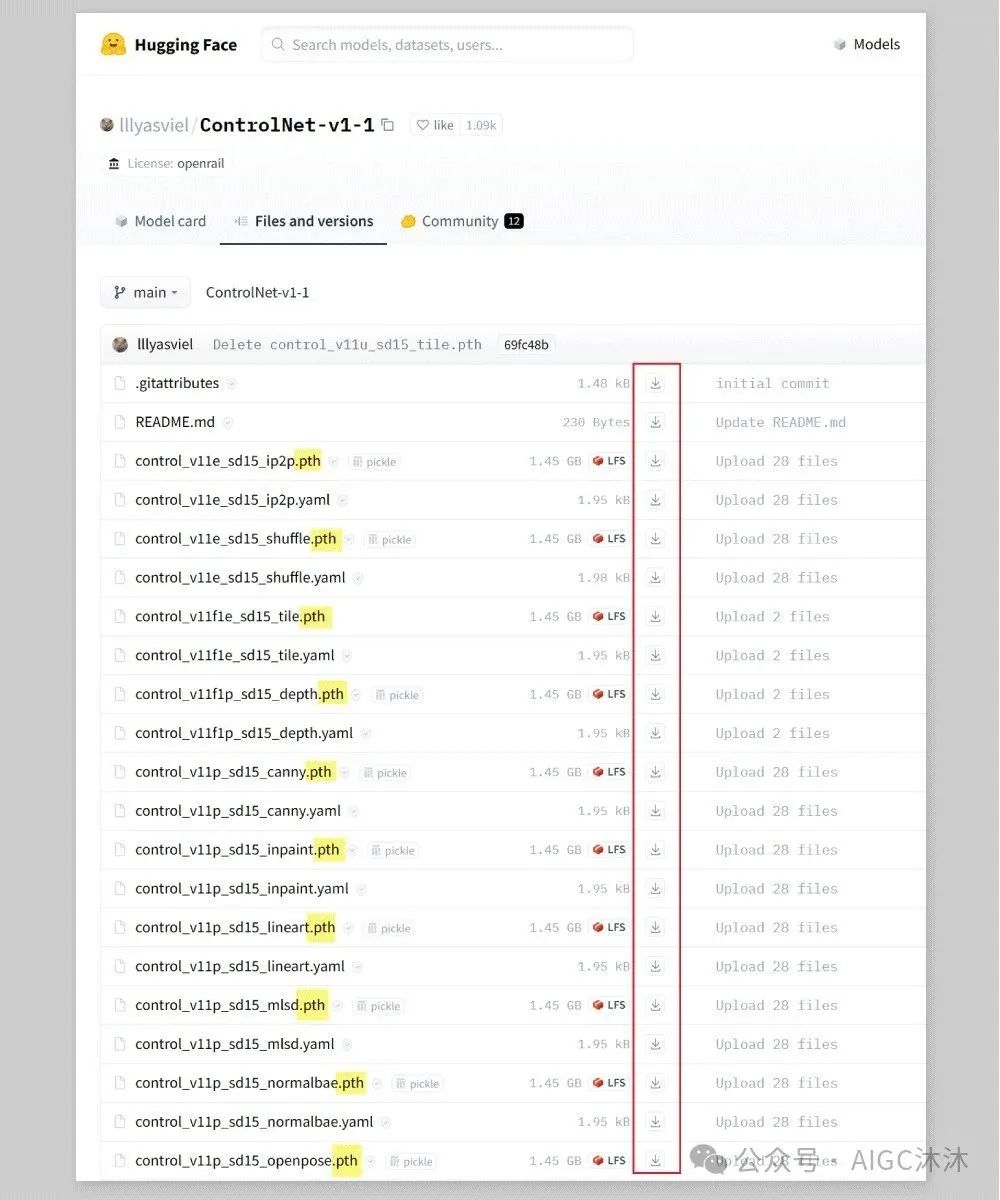
Controlnet V1.1 模型下载:https://huggingface.co/lllyasviel/ControlNet-v1-1/tree/main(文末有安装包)
在这个 Huggingface 页面中,我们只需要下载全部 14 个.pth 尾缀的模型文件,下载方式为点击“文件大小”右侧的下载小箭头。下载完成后,将 14 个文件放入 .yaml 所在的文件夹,即 C:\Stable Diffusion\novelai-webui-aki-v3\extensions\sd-webui-controlnet\models。

三、安装 T21 模型
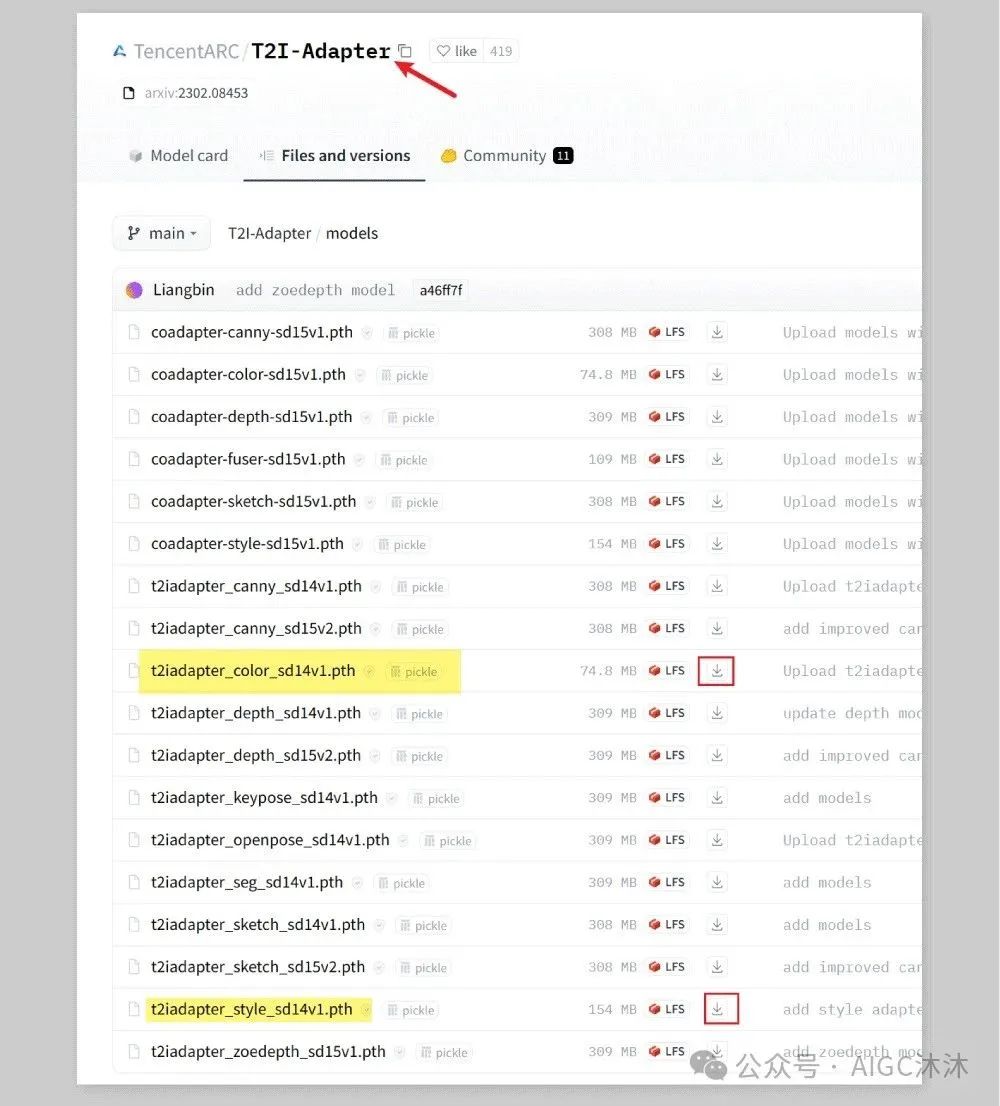
T2I- Adapter 模型下载 :https://huggingface.co/TencentARC/T2I-Adapter/tree/main/models(文末的链接里有 T2I- Adapter 的 Color、Style 模型)
T2I- Adapter 详细介绍:https://github.com/TencentARC/T2I-Adapter
ControlNet V1.1 支持目前所有可用的模型和预处理器,包括 T2I- Adapter 模型。T2I- Adapter 模型由 TencentARC 研发,和 ControlNet 的模型作用类似,都是可以精准控制图像生成效果,T2I- Adapter 的模型可在 ControlNet 中使用,而且二者模型功能有重合。
ControlNet 插件的自带 T2I- Adapter 的 Color、Sketch 和 style 预处理器,为 sd14 版本 ,所以我们可以只下载 Color 和 Style 对应的模型(Sketch 功能和 softedge 差不多,我就不重复下载了),记得要选择对应的 sd14 的版本,不然模型无法生效。这两个模型我都放进都文末的链接里了。

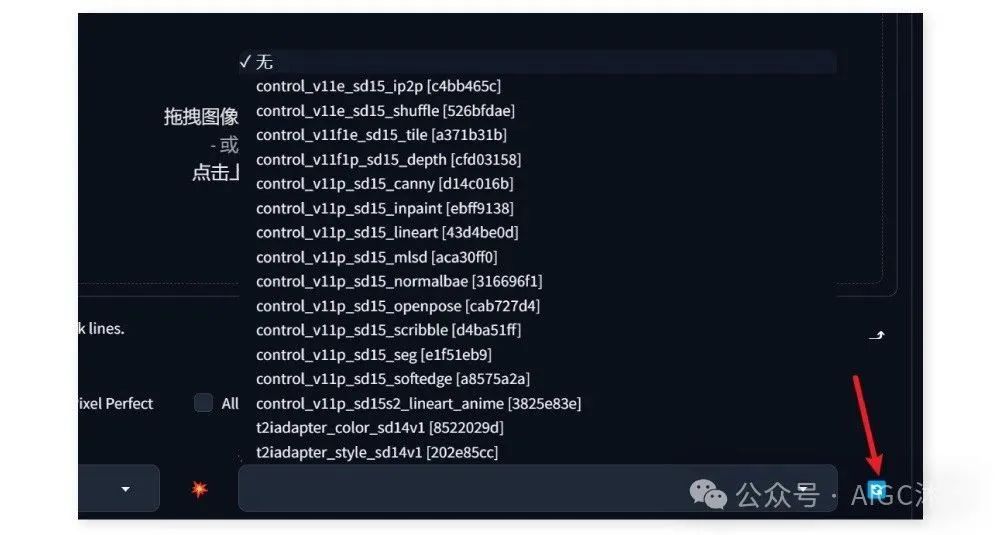
下载完成后,依旧是放入 Controlnet 根目录的 models 文件夹中,然后在 WebUI 的 Controlnet 中,按“模型”选项右侧蓝色小图标刷新模型,就能看与我们下载的全部 16 个模型了。

四、试用 V1 .1 新功能
Controlnet V1 .1 更新介绍:https://github.com/lllyasviel/ControlNet-v1-1-nightly
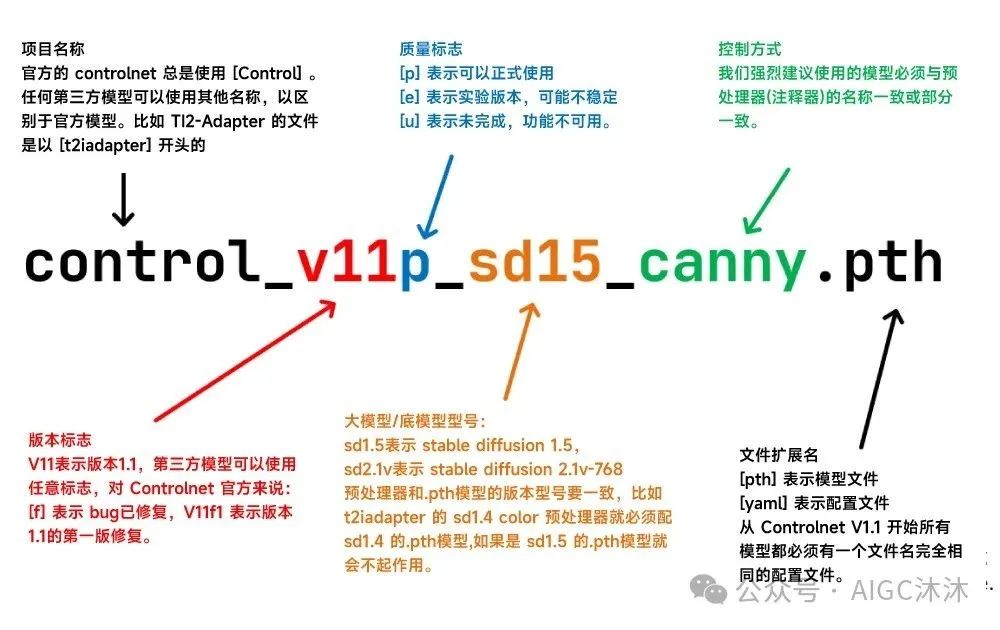
Controlnet V1 .1 在 V1.0 的基础上对模型进行了优化,并新增了不少新的预处理器,还进一步规范了模型的命名,方便大家识别模型的不同版本和状态,具体见下图:

不同模型的作用和使用方法,Controlnet 官方的在相关 Github 界面中都有详细介绍,篇幅所限我就不一一赘述了。我选了 3 个功能做演示,让大家快速熟悉 Controlnet V1.1 的用法。
1. Reference 预处理器
Reference 是官方最新推出的预处理器,共有三种型号 Reference_only、Reference_adain 和 Reference_adain+atten。它只有 yam l 配置文件,没有 pth 模型文件,可以根据上传的图像生成类似的变体,来看一下它的具体使用效果。
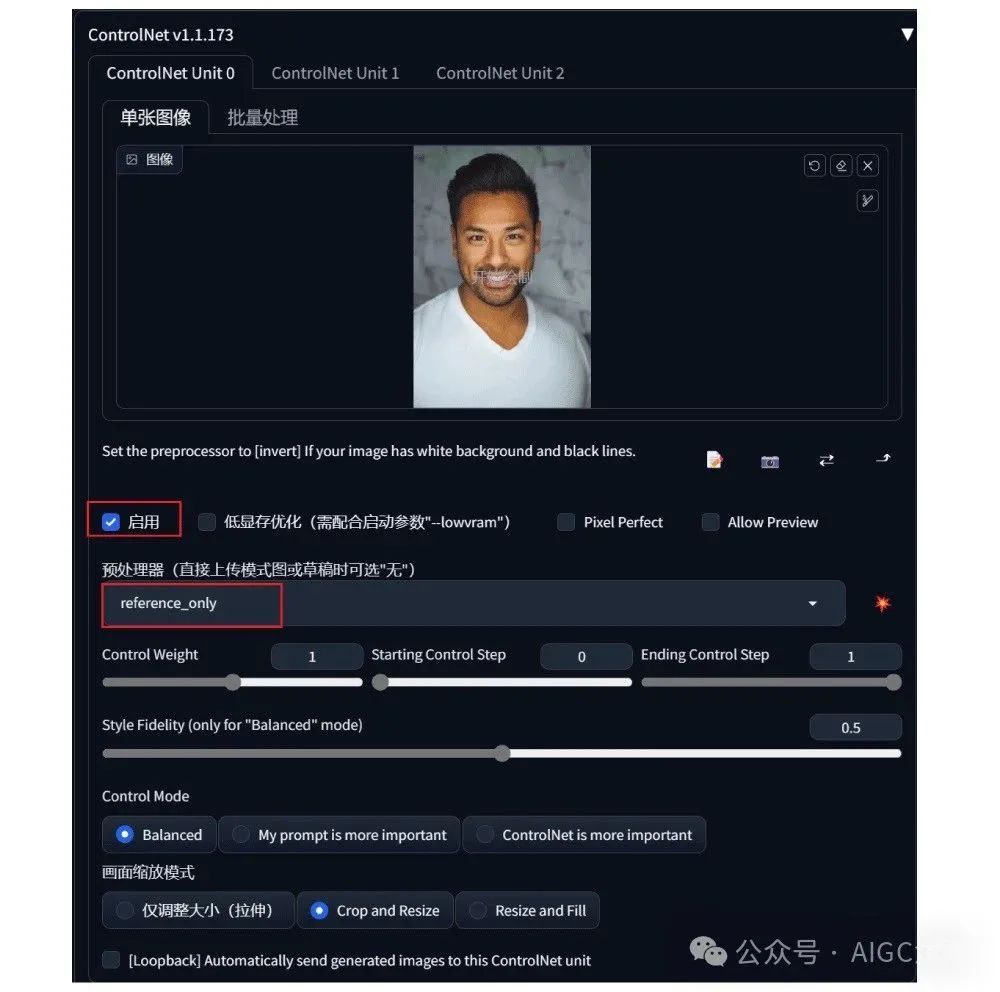
① 在 Controlnet 上传一张图片,勾选启用,预处理器选择 Reference_only,其他参数默认。

② 选择一个大模型( 因为要生成写实人像,所以我选择写实风模型 RealisticVisionV20),输入提示词“best quality, A handsome man wearing a (white T-Shirt), angry”,步数 25,采样方法 EularA,画面尺寸 512*768px,然后点击生成。
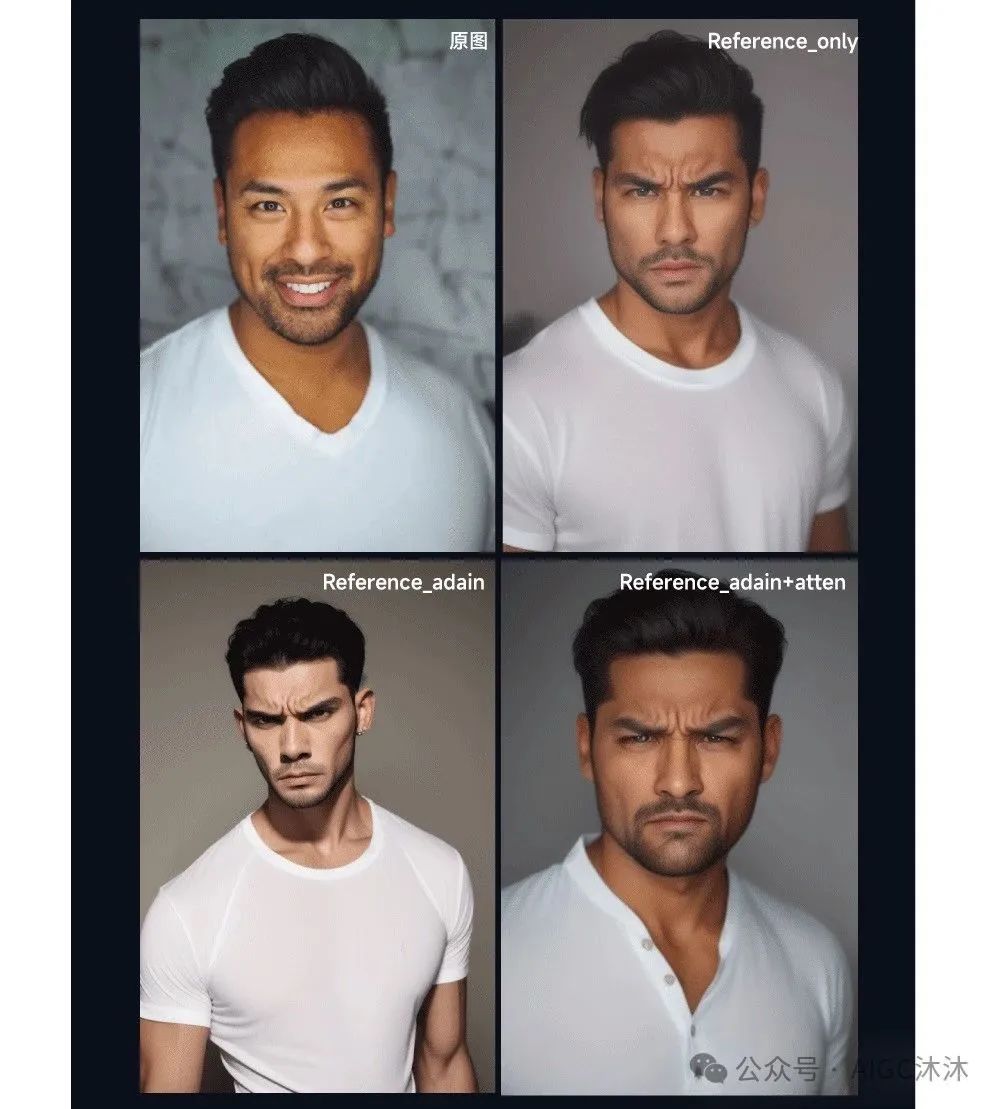
③ 生成图与原图风格内容类似,但是人物的表情已经在 angry 的作用下发生变化了。我以同样的参数又测试了 Reference_adain 和 Reference_adain+atten,可以看出 only 和 adain+atten 比较贴近原图形象,adain 变化最明显。

④ 使用 Reference 时我们需要了解的一项参数是“Style Fidelity”,意思是风格保真度。
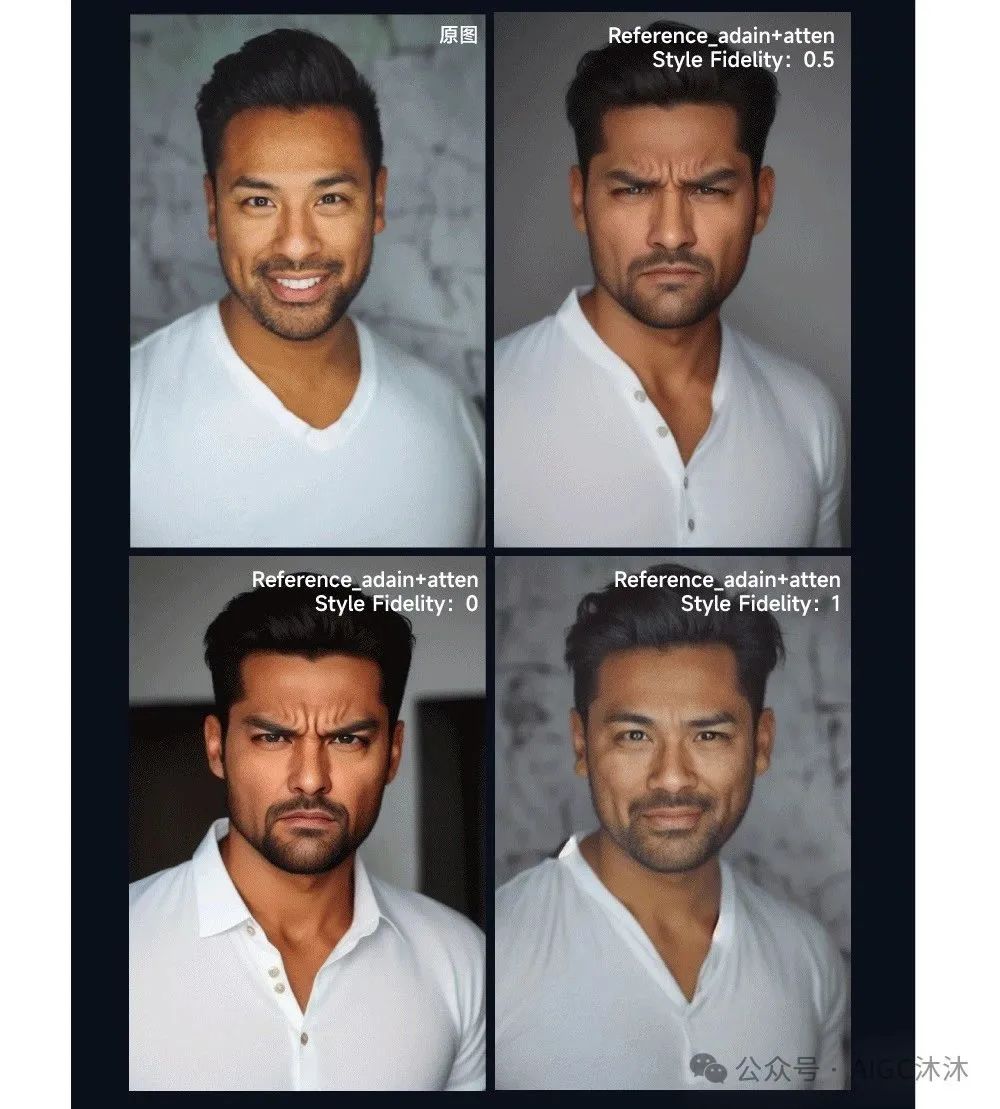
我用 adain+atten 处理器和固定的种子值,分别生成了 Style Fidelity 为 0/0.5/1 的图像。Style Fidelity 为 0 时,生成图像的色调、人物的衣着、背景与原图差异很明显,人物的表情更符合提示词;Style Fidelity 为 1 时,图像的色调和人物五官和原图非常相似,甚至提示词 angry 已经不起作用的,人物是微笑的。所以 Style Fidelity 数值越高,生成的图像就越像原图。

Reference 预处理器需要在高于 1.1.171 的更新中使用,官方推荐的两个参数:
Reference_only / Style Fidelity: 0.5 建议作为默认值,出图效果稳定
Reference_adain+attn/ Style Fidelity: 1.0 是目前最先进的,值得尝试,但不建议作为默认值
2. Tile 磁贴
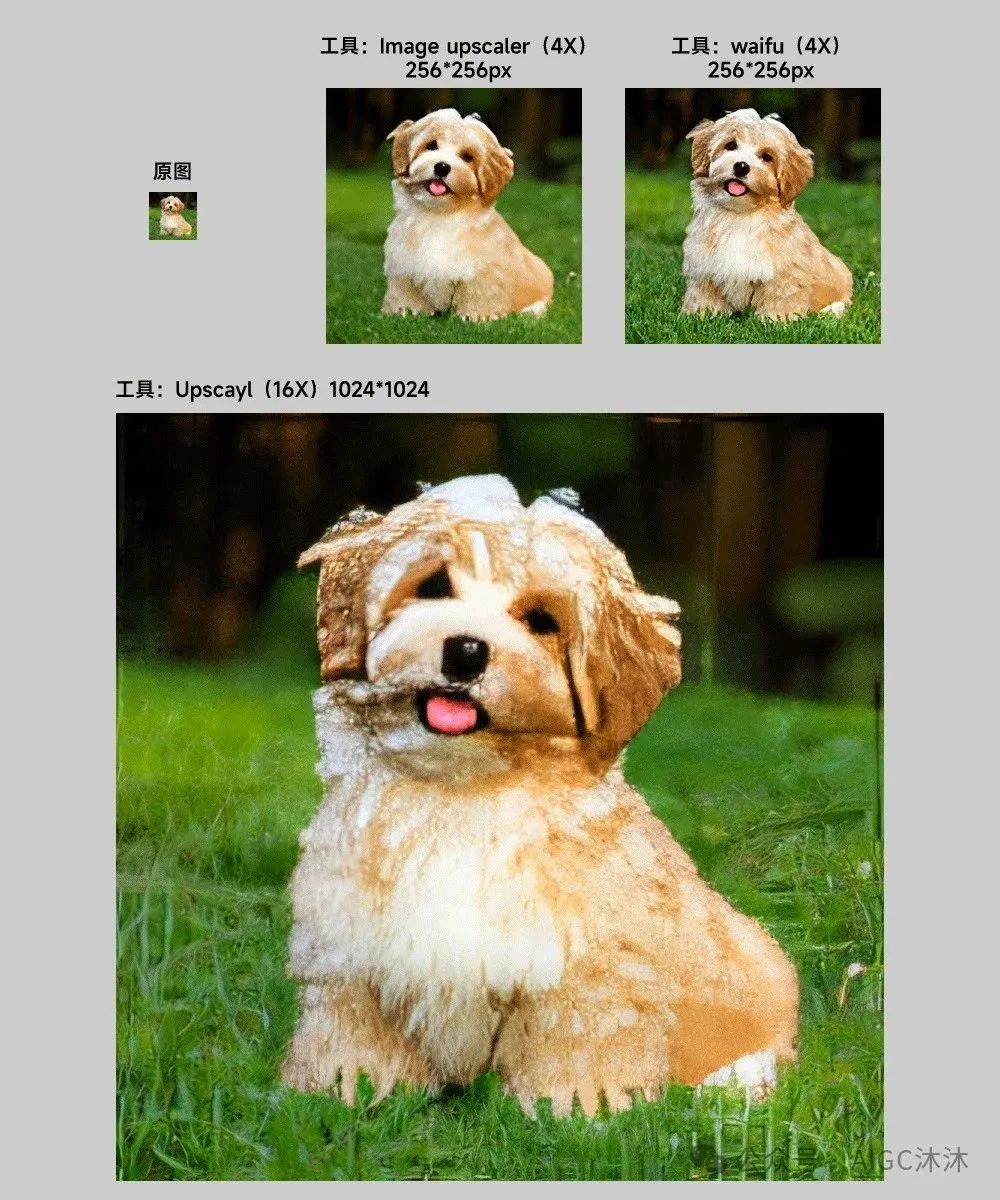
Tile 模型的作用是可以忽略原图的细节,根据现有像素和提示词生成新的细节,目前主要作用是将严重模糊的图片放大并变得高清。我们以一张 64x64 px 的图片看一下它效果。
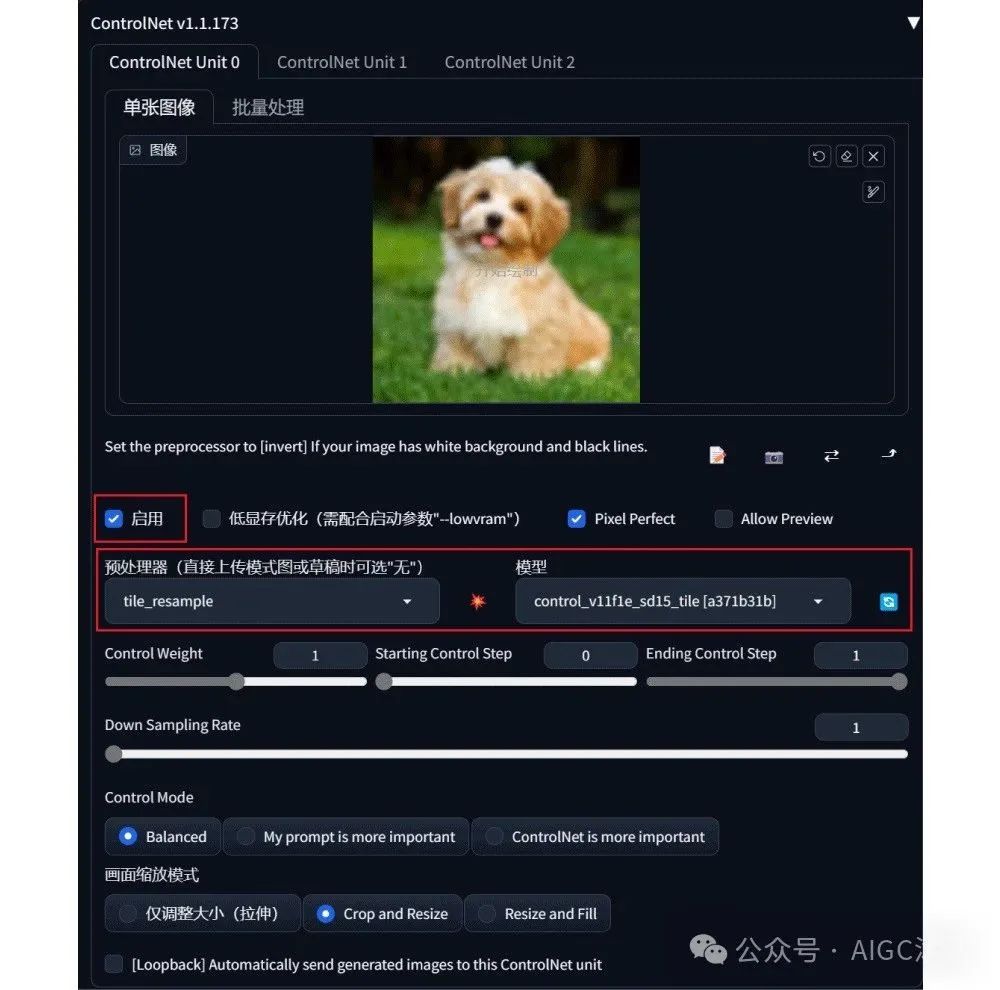
① 在 Controlnet 上传一张图片,勾选启用,预处理器选择 tile_resample,模型选择对应的control_v11f1e_sd15_tile,其他参数默认。

② 选择一个大模型( 我用的写实风模型 realisticVisionV20),输入提示词“ best quality, a cute dog on grassland”,步数25,采样方法 EularA,画面尺寸512*512px,生成批次2,固定种子值 12345, 然后点击点击生成,最后得到了2张非常高清的图像,只是细节上有轻微差别。

③ 我又用几种不同的图像放大工具对 64x64px 的原图进行放大,得到的结果如下:

由于 64x64 px 分辨过于低,用一般放大工具的极限放大 4 倍也只有 256*256px;而且原图的像素值太少,所以图像即使变大,看着依旧模糊。而 Tile 模型则可以再有限像素值的基础上,分块扩散画面的内容,最终生成与原图相似且极为清晰的图片。
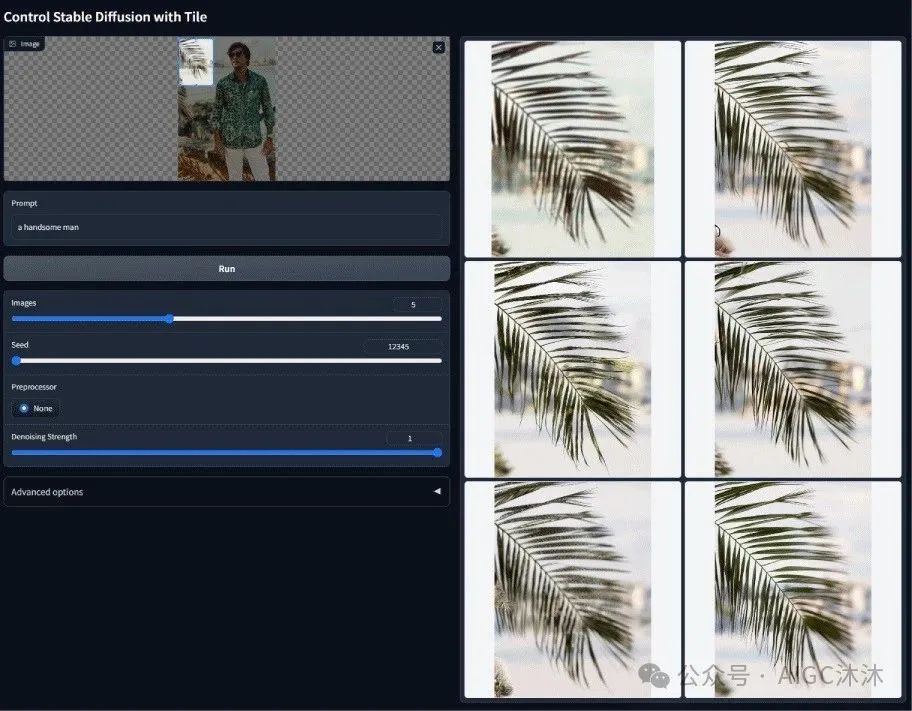
Tile 模型还有一个特点:当提示词与给定的图像不符合时,Tile 会忽略提示词的影响,转而自动识别图块内部的内容,并增加识别语义的影响,从而生成与图块相似的图像。
下图是官方给的一个示例,提示词是““a handsome man”,指定的图块里却是一片树叶,而 Tile 的生成结果也是将树叶放大了,没有在树叶里再加一个帅哥,这说明 Tile 自动识别的图块的内容是“树叶”并进行了处理。

三、T2I- Adapter Style
最后给大家介绍一非常有意思的 T2I- Adapter Style 模型,它可以将一张图片的风格迁移到另一张图片上。我成功用 Style 模型将一张建筑照片转为赛博朋克风的图片,具体操作如下:
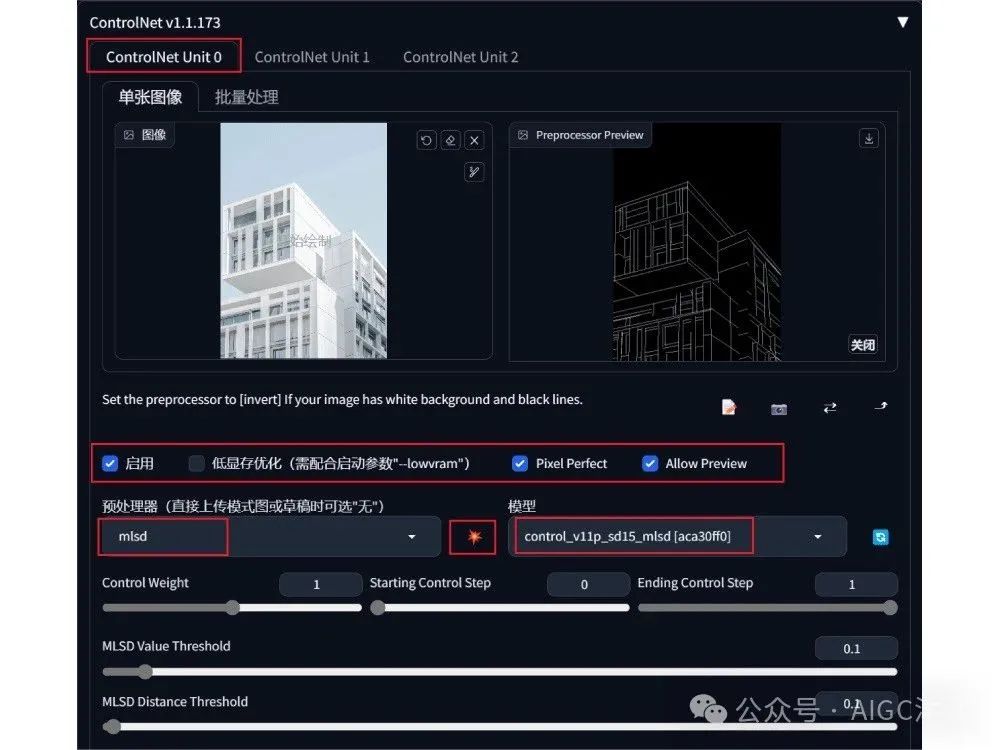
① 在 Controlnet 中点击 Controlnet Unit 0,上传一张 512*768 px 的建筑图片,我们称为主图。勾选启用,预处理器选择 mlsd,并选择对应的 mlsd 模型,以固定图像额主体结构。点击预处理器旁的爆炸小按钮,预览出图效果。

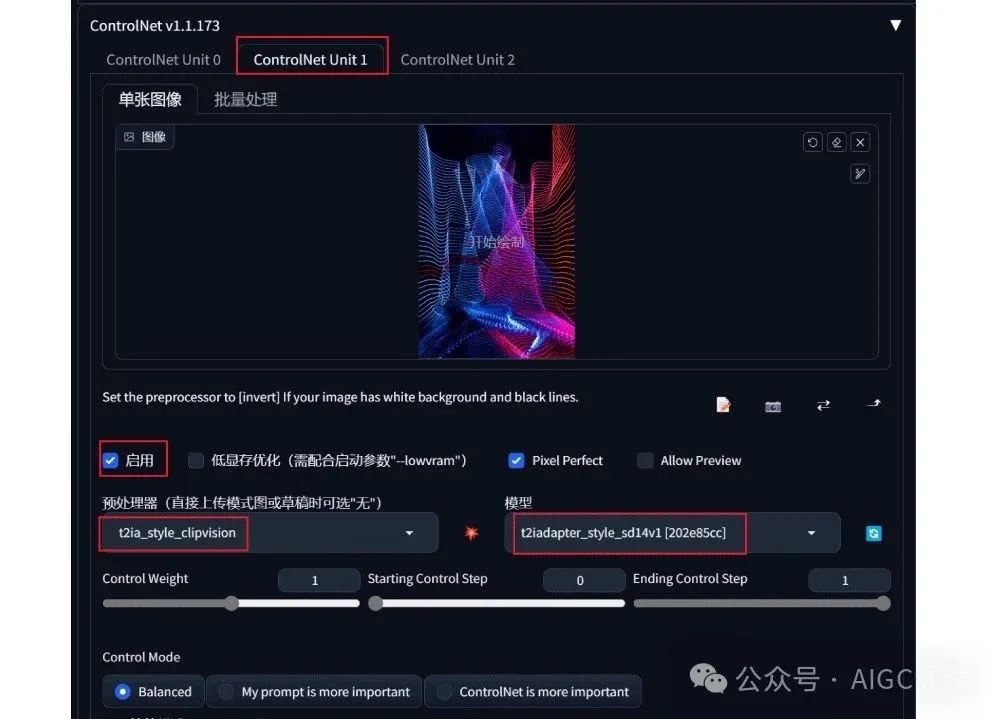
②点开 Controlnet Unit 1, 上传一张 512*768 px 的霓虹光效图片,称为副图。勾选启用,预处理器选择 t2ia_style_clipvision,并选择对应的 style 模型。

③ 选择一个大模型(我用的是 realisticVisionV20),提示词可以不写,步数25,图像尺寸 512*768 px,生成批次2,点击生成。最终效果图如下,霓虹光效的风格已经完美迁移到建筑照片上了。因为使用了 mlsd 模型进行结构控制,原图的建筑结构保留得很完整。

④我将 Controlnet Unit 1 的霓虹图像换成了一张动漫风格的图像,看看能不能将原图建筑变成二次元风格,结果并不理想(下图二),想了想发现可能是大模型不对 ,于是把写实风的realisticVisionV20 改成了 二次元风的 AnythingV3模型,配对的 VAE模型为 vae-ft-mse-840000-ema-pruned ,效果就好了很多。

使用 T2I- Adapter Style 模型需要注意:
接受风格改变的主图放在 Controlnet Unit 0,提供风格的副图放在 Controlnet Unit 1,顺序不能颠倒,不然会影响出图效果。
主图、副图、最终生成图像的尺寸要保持一致。
大模型的风格要与副图(提供风格的图片)的风格一致,才能得到最好的效果。
N
◀所有模型已经打包好啦▶

相关文章:

【进阶】Stable Diffusion 插件 Controlnet 安装使用教程(图像精准控制)
Stable Diffusion WebUI 的绘画插件 Controlnet 最近更新了 V1.1 版本,发布了 14 个优化模型,并新增了多个预处理器,让它的功能比之前更加好用了,最近几天又连续更新了 3 个新 Reference 预处理器,可以直接根据图像生产…...

调试、发布自己的 npm 包
查看 npm 的配置 npm config ls登录 whoami 查看当前登录的用户 npm whoamiaduser 登录 adduser 有以下参数: –scope 作用域–registry 注册地址 默认地址:https://registry.npmjs.org/,也可通过.npmrc文件配置 npm login 是 …...

拓扑学与DNA双螺旋结构的奇妙连接:从算法到分子模拟
拓扑的形变指的是通过连续地拉伸、弯曲或扭曲物体而不进行撕裂或粘合来改变其形状的一种数学变换。拓扑形变属于拓扑学的一个分支,研究在这些操作下保持不变的性质。简单来说,它关注的是物体“形状的本质”,而不是具体的几何形状。 拓扑形变…...
单表查询)
mysql数据库(四)单表查询
单表查询 文章目录 单表查询一、单表查询1.1 简单查询1.2where1.3group by1.4having1.5order by1.6limit 一、单表查询 记录的查询语法如下: SELECT DISTINCT(去重) 字段1,字段2… FROM 表名 WHERE 筛选条件 GROUP BY 分组 HAVING 分组筛选 ORDER BY 排序 LIMIT 限…...

JavaEE初阶---properties类+反射+注解
文章目录 1.配置文件properities2.快速上手3.常见方法3.1读取配置文件3.2获取k-v值3.3修改k-v值3.4unicode的说明 4.反射的引入4.1传统写法4.2反射的写法(初识)4.3反射的介绍4.4获得class类的方法4.5所有类型的class对象4.6类加载过程4.7类初始化的过程4…...

HarmonyOS一次开发多端部署三巨头之功能级一多开发和工程级一多开发
功能级一多开发与工程级一多开发 引言功能级一多开发SysCaps机制介绍能力集canlUse接口 工程级一多开发三层架构规范 引言 一次开发多端部署 定义:一套代码工程,一次开发上架,多端按需部署 目标:支撑开发者快速高效的开发多终端设…...

STL常用遍历算法
概述: 算法主要是由头文件<algorithm> <functional> <numeric>组成。 <algorithm>是所有STL头文件中最大的一个,范围涉及到比较、 交换、查找、遍历操作、复制、修改等等 <numeric>体积很小,只包括几个在序列上面进行简…...

前端开发中常见的ES6技术细节分享一
var、let、const之间有什么区别? var: 在ES5中,顶层对象的属性和全局变量是等价的,用var声明的变量既是全局变量,也是顶层变量 注意:顶层对象,在浏览器环境指的是window对象,在 Node 指的是g…...

行业类别-智慧城市-子类别智能交通-细分类别自动驾驶技术-应用场景城市公共交通优化
1.大纲分析 针对题目“8.0 行业类别-智慧城市-子类别智能交通-细分类别自动驾驶技术-应用场景城市公共交通优化”的大纲分析,可以从以下几个方面进行展开: 一、引言 简述智慧城市的概念及其重要性。强调智能交通在智慧城市中的核心地位。引出自动驾驶…...

[High Speed Serial ] Xilinx
Xilinx 高速串行数据接口 收发器产品涵盖了当今高速协议的方方面面。GTH 和 GTY 收发器提供要求苛刻的光互连所需的低抖动,并具有世界一流的自适应均衡功能,具有困难的背板操作所需的 PCS 功能。 Versal™ GTY (32.75Gb/s)&…...

Unity学习笔记(3):场景绘制和叠层设置 Tilemap
文章目录 前言开发环境规则瓦片绘制拐角 动态瓦片总结 前言 这里学一下后面的场景绘制和叠层技巧。 开发环境 Unity 6windows 11vs studio 2022Unity2022.2 最新教程《勇士传说》入门到进阶|4K:https://www.bilibili.com/video/BV1mL411o77x/?spm_id_from333.10…...

不吹不黑,客观理性深入讨论中国信创现状
1. 题记: 随着美国大选尘埃落定,特朗普当选美国新一任总统,参考他之前对中国政策的风格,个人预计他将进一步限制中国半导体产业和信创产业的发展。本篇博文不吹不黑,客观理性深入探讨中国信创现状。文中数据来自权威媒…...
NoSQL数据库的基本原理)
NoSQL大数据存储技术测试(2)NoSQL数据库的基本原理
写在前面:未完成测试的同学,请先完成测试,此博文供大家复习使用,(我的答案)均为正确答案,大家可以放心复习 单项选择题 第1题 NoSQL的主要存储模式不包括 键值对存储模式 列存储模式 文件…...

「QT」几何数据类 之 QPoint 整型点类
✨博客主页何曾参静谧的博客📌文章专栏「QT」QT5程序设计📚全部专栏「VS」Visual Studio「C/C」C/C程序设计「UG/NX」BlockUI集合「Win」Windows程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「PK」Parasolid…...

植物明星大乱斗5
能帮到你的话,就给个赞吧 😘 文章目录 timer.htimer.cppcamera.hcamera.cppmenuScene.cpp timer.h #pragma once #include <functional>class Timer {public:void reStart();void setTimer(int timerMs);void setIsOneShot(bool isOneShot);void …...

每日算法练习
各位小伙伴们大家好,今天给大家带来几道算法题。 题目一 算法分析 首先,我们应该知道什么是完全二叉树:若一颗二叉树深度为n,那么前n-1层是满二叉树,只有最后一层不确定。 给定我们一棵完全二叉树,我们查看…...

把握鸿蒙生态崛起机遇:开发者如何在全场景操作系统中脱颖而出
把握鸿蒙生态崛起机遇:开发者如何在全场景操作系统中脱颖而出 随着鸿蒙系统的逐步成熟和生态体系的扩展,其与安卓、iOS 形成了全新竞争格局,为智能手机、穿戴设备、车载系统和智能家居等领域带来了广阔的应用前景。作为开发者,如…...

字符串类型排序,通过枚举进行单个维度多个维度排序
字符串类型进行排序通过定义枚举值实现 1.首先创建一个测试类,并实现main方法 2.如果是单个维度的排序,则按照顺序定义一个枚举 public enum Risk {高风险,中风险,一般风险,低风险 } public static void main(String[] args) { }3.main方法里实现如下…...

figma的drop shadow x:0 y:4 blur:6 spread:0 如何写成css样式
figma的drop shadow x:0 y:4 blur:6 spread:0 如何写成css样式 在CSS中,我们可以使用box-shadow属性来模拟Figma中的Drop Shadow效果。box-shadow属性接受的值分别是:横向偏移、纵向偏移、模糊半径、扩展半径和颜色。 但是,Figma的Drop Sha…...

基于Matlab 疲劳驾驶检测
Matlab 疲劳驾驶检测 课题介绍 该课题为基于眼部和嘴部的疲劳驾驶检测。带有一个人机交互界面GUI,通过输入视频,分帧,定位眼睛和嘴巴,通过眼睛和嘴巴的张合度,来判别是否疲劳。 二、操作步骤 第一步:最…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...
