Echarts 设置折线图拐点的颜色,边框等样式,hover时改变颜色

上一篇文章我们讲到了如何设置拐点大小,图形类型,旋转角度,缩放同比,位置偏移等,这篇文章介绍如何设置拐点的颜色、边框大小颜色等样式。hover轴线时候,拐点的填充颜色改变
文章目录
- 示例效果
- 示例源代码(共150行)
- 相关资料参考
- 拐点大小等设置
- 专栏介绍
示例效果

示例源代码(共150行)
/*
* @Author: 还是大剑师兰特(CSDN)
* @下面源代码版权归还是大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @First published in CSDN
* @First published time: 2023-02-13
*/
<template><div class="container"><h3>vue+echarts:设置折线拐点的颜色,边框等样式</h3><p>大剑师兰特,还是大剑师兰特</p><div id="vue-echarts" ref="refEcharts"> </div></div>
</template><script>import * as echarts from 'echarts'; //局部引用,如果采用全局模式,这里不写export default {name: 'cuclife',data() {return {}},methods: {initCharts() {let myChart = echarts.init(this.$refs.refEcharts);myChart.setOption({title: {text: '标题:ECharts示例'},tooltip:{ show: true ,trigger: 'axis' ,},xAxis: {type: 'category',data: ['cuclife', 'openlayers', 'cesium', 'echarts', 'leaflet']},yAxis: {type: 'value',name: '技术技能值', //坐标轴名称nameLocation: 'middle', //坐标轴的位置nameTextStyle: {color: '#ff00ff',//align:'left',},nameGap: 50, //坐标轴名称与轴线之间的距离nameRotate: 90, //坐标轴名字旋转角度值,axisLine: {lineStyle: {color: '#ff00ff'},symbol: ['none', 'arrow'], //轴线两边的箭头symbolSize: [8, 12]},axisTick: {inside: false, //标轴刻度是否朝内,默认朝外},axisLabel: {show: true,inside: false,formatter: '{value}'},splitArea: {show: true,color: ['rgba(250,250,250,0.3)', 'rgba(200,200,200,0.3)'],}},grid: {x:50, y:55, x2:25, y2:20, containLabel: true },series: [{type: 'line', //设置拐点大小,图形类型,旋转角度,缩放同比,位置偏移,是否显示symbol :'arrow',// 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none', emptyCirclesymbolSize : 20,symbolRotate: 180,symbolKeepAspect:true,symbolOffset:[0, 0],showSymbol :true, //false, tooltip hover时候才显示出来//设置拐点的颜色,边框等样式itemStyle:{color:'red',//拐点颜色borderColor:'#0000ff',//拐点边框颜色borderWidth:2,//拐点边框大小emphasis: {color: '#00ff00'//hover拐点颜色定义}},data: [15, 36, 10, 10, 20], lineStyle: {//静态时显示状态//type:'dotted', //设置折线类型 width:5, //设置折线粗细opacity:0.8, //设置透明度type: [5, 5], //设置折线类型 dashOffset: 1,color: new echarts.graphic.LinearGradient(// (x1,y1) 点到点 (x2,y2) 之间进行渐变0, 0, 1, 0,[{offset: 0,color: '#ff00ff'}, // 0 起始颜色{offset: 0.5,color: '#ffff00'}, // 0 起始颜色{offset: 1,color: '#ff0000'} // 1 结束颜色]),// shadowColor: 'rgba(0, 0, 0, 0.8)', //阴影颜色// shadowBlur: 10, //阴影的模糊大小。// shadowOffsetX:20, // 阴影水平方向上的偏移距离// shadowOffsetY:10, // 阴影垂直方向上的偏移距离 }, }]});}},mounted() {this.initCharts();}}
</script>
<style scoped>.container {width: 840px;height: 580px;margin: 50px auto 0;border: 1px solid rgb(228, 57, 97);}#vue-echarts {width: 800px;height: 460px;border: 1px solid #d8d;margin: 0 auto;}
</style>相关资料参考
https://echarts.apache.org/zh/option.html#series-line.symbol
https://echarts.apache.org/zh/option.html#series-line.itemStyle
拐点大小等设置
| 属性名称 | 默认值 | 参数说明 |
|---|---|---|
| symbol | emptyCircle | ‘rect’,‘circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’, |
| symbolSize | 4 | 可以设置成诸如 10 这样单一的数字,也可以用数组分开表示宽和高,例如 [20, 10] 表示标记宽为20,高为10 |
| symbolRotate: | 0 | 标记的旋转角度(而非弧度)。正值表示逆时针旋转。注意在 markLine 中当 symbol 为 ‘arrow’ 时会忽略 symbolRotate 强制设置为切线的角度。 |
| symbolKeepAspect: | true | 如果 symbol 是 path:// 的形式,是否在缩放时保持该图形的长宽比 |
| symbolOffset | [0, 0] | 标记相对于原本位置的偏移。默认情况下,标记会居中置放在数据对应的位置,但是如果 symbol 是自定义的矢量路径或者图片,就有可能不希望 symbol 居中。这时候可以使用该配置项配置 symbol 相对于原本居中的偏移,可以是绝对的像素值,也可以是相对的百分比。例如 [0, ‘-50%’] 就是把自己向上移动了一半的位置,在 symbol 图形是气泡的时候可以让图形下端的箭头对准数据点。 |
| showSymbol | true | 是否显示 symbol, 如果 false 则只有在 tooltip hover 的时候显示。 |
专栏介绍
在vue和echarts联合技术栈的操控下,本专栏提供行之有效的源代码示例。这里既包括样式的修改,又包括常用bug的解决。
(1)提供title示例:展示控制标题的颜色、位置、子标题,连接等
(2)提供legend示例:展示控制图例的类型、宽度、高度、位置、间隙,边框、阴影、透明度、偏移,字体、颜色,提示语等
(3)提供grid示例:展示控制绘图网格的位置、宽度、高度、边框、阴影等
(4)提供xAxis示例:展示控制x 轴的位置、类型、名称、字体、对齐方式、边框、阴影、宽度、高度等
(5)提供yAxis示例:展示控制y 轴的位置、类型、名称、字体、对齐方式、边框、阴影、宽度、高度等
(6)提供dataZoom示例:展示控制区域缩放的类型、位置、filterMode等
(7)提供tooltip示例:展示控制提示框组件的触发方式、位置、样式,标签、动画、内容格式器等
(8)提供地理坐标系示例:展示控制地理坐标的经纬度、放缩、位置,距离、字体、边框等
(9)提供animation示例:展示控制动画的持续时间、延迟时间、动画方式,连接等
(10)提供其他示例:展示series等组件的信息内容。
相关文章:

Echarts 设置折线图拐点的颜色,边框等样式,hover时改变颜色
第014个点击查看专栏目录上一篇文章我们讲到了如何设置拐点大小,图形类型,旋转角度,缩放同比,位置偏移等,这篇文章介绍如何设置拐点的颜色、边框大小颜色等样式。hover轴线时候,拐点的填充颜色改变文章目录示例效果示例…...

做 SQL 性能优化真是让人干瞪眼
很多大数据计算都是用SQL实现的,跑得慢时就要去优化SQL,但常常碰到让人干瞪眼的情况。 比如,存储过程中有三条大概形如这样的语句执行得很慢: select a,b,sum(x) from T group by a,b where …; select c,d,max(y) from T grou…...

SpringBoot(3)之包结构
根据spring可知道,注解之所以可以使用,是因为通过包扫描器,扫描包,然后才能通过注解开发。 那么springboot需要扫描哪里呢? springboot的默认包扫描器,扫描的是自己所在的包和子包,例子如下 我…...

test2
物理层故障分析 一、传输介质故障 a.主要用途简述 传输介质主要分为 导向传输介质和非导向传输介质。前者包括双绞线(两根铜线并排绞合,距离过远会失真)、同轴电缆(铜质芯线屏蔽层,抗干扰性强,传输距离更…...

LoadRunner安装教程
备注:电脑最好安装有IE浏览器或者360极速版浏览器 一、下载安装包 提前下载安装文件,必须下载。 链接: https://pan.baidu.com/s/1blFiMIJcoE8s3uVhAxdzdA?pwdqhpt 提取码: qhpt 包含的文件有: 二、安装loadrunner 注意,以…...

VHDL语言基础-Testbech
目录 VHDL仿真概述: 基本结构: VHDL一般仿真过程: 仿真测试平台文件: 编写测试平台文件的语言: 一个测试平台文件的基本结构如下: 测试平台文件包含的基本语句: 产生激励信号的方式: 时钟信号: 复位信号: 周期信性信号: 使用延迟DELAYD: 一般的激励信号…...

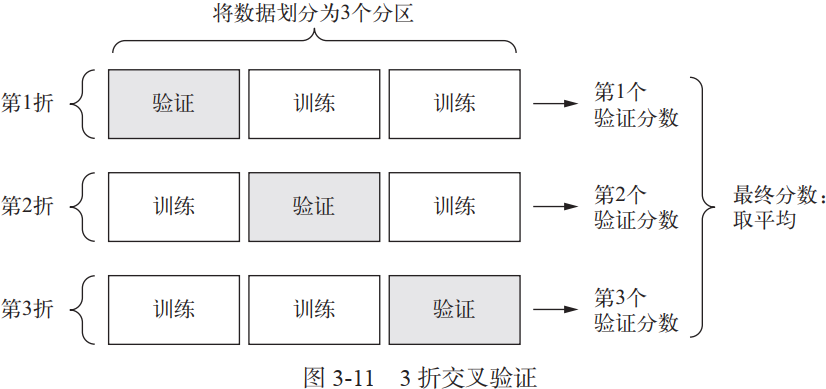
机器学习基础总结
一,机器学习系统分类 机器学习系统分为三个类别,如下图所示: 二,如何处理数据中的缺失值 可以分为以下 2 种情况: 缺失值较多:直接舍弃该列特征,否则可能会带来较大噪声,从而对结果造成不良影…...

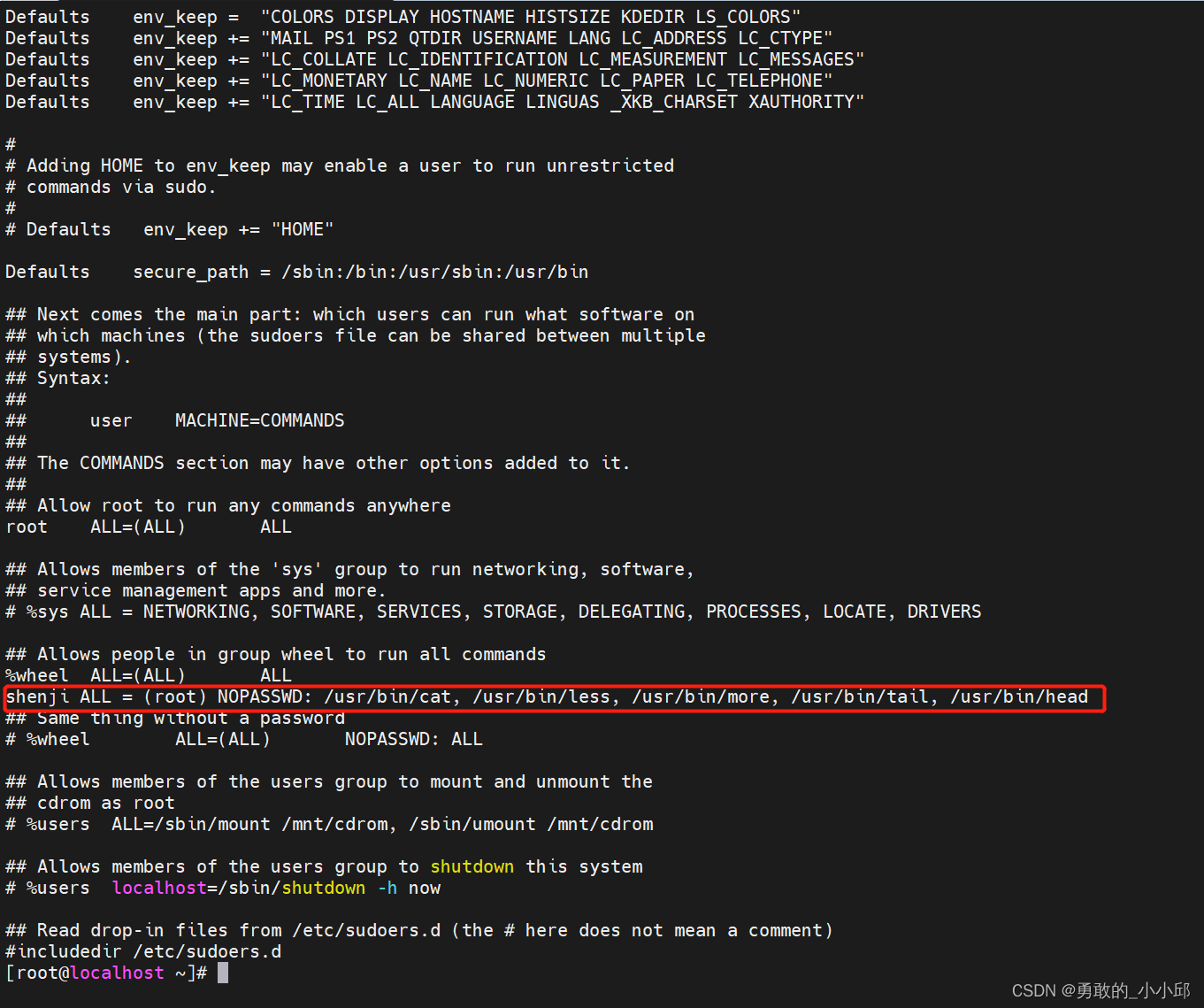
linux的三权分立设计思路和用户创建(安全管理员、系统管理员和审计管理员)
目录 一、三权分立设计思路 1、什么是三权 2、三员及权限的理解 3、三员之三权 4、权限划分 5、“三员”职责 6、“三员”配置要求 二、linux三权分立的用户创建 1、系统管理员 2、安全管理员 3、审计管理员 一、三权分立设计思路 1、什么是三权 三权指的是配置、…...

revit中如何创建有坡度的排水沟及基坑?
一、revit中如何创建有坡度的排水沟? 先分享一张有坡度排水沟的族的照片给大家加深一下印象,有了一个粗略的直观认识,小编就来说说做这个族的前期思路吧。 一、前期思路: 1、 用拼接的方式把这个族形状拼出来,先用放样࿰…...

Web自动化测试——selenium篇(一)
文章目录一、环境准备二、Web 自动化测试 Demo三、元素定位常用方法四、元素定位失败可能原因五、测试对象操作六、等待操作七、信息打印在学习 Web 自动化测试的过程中,selenium 是其中的常用工具。除了其开源免费,包含丰富的 API 以外,它还…...

认识 CSS pointer-events 属性
pointer-events 的基本信息 pointer-events 属性用来控制一个元素能否响应鼠标操作,常用的关键字有 auto 和 none pointer-events: none; // 让一个元素忽略鼠标操作 pointer-events: auto; // 还原浏览器设定的默认行为 规范定义 条目状态初始值auto可用值适用所…...

【java】springboot和springcloud区别
文章目录1、含义不同2、作用不同3、使用方式不同4、特征不同5、注释不同6、优势不同7、组件不同8、设计目的不同1、含义不同 springboot:一个快速开发框架,它简化了传统MVC的XML配置,使配置变得更加方便、简洁。 springcloud:是…...

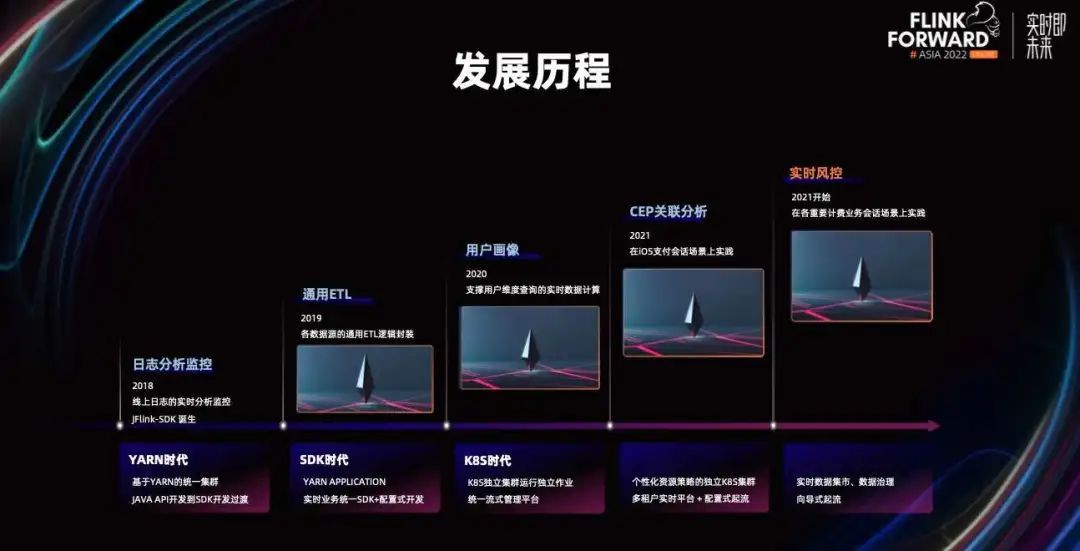
网易游戏实时 HTAP 计费风控平台建设
本文整理自网易互娱资深工程师, Flink Contributor, CDC Contributor 林佳,在 FFA 实时风控专场的分享。本篇内容主要分为五个部分: 实时风控业务会话会话关联的 Flink 实现HTAP 风控平台建设提升风控结果数据能效发展历程与展望未来 众所周知ÿ…...

vue组件
文章目录1.vue组件2.非单文件组件2.1组件创建2.2祖册组件2.3使用组件3.组件的嵌套3.1 school组件嵌套student3.2 app组件嵌套school和hellozujain3.3 vm里面引入app组件4.VueCompent5.单文件组件1.vue组件 组件是实现应用中功能的局部代码和资源的集合 2.非单文件组件 2.1组件…...

让mybatis-plus支持null字段全量更新
文章目录背景方案一使用方案二方案二原理介绍背景 如果仅仅只是标题所列的目标,那么mybatis-plus 中可以通过设置 mybatis-plus.global-config.db-config.field-strategyignored 来忽略null判断,达到实体字段为null时也可以更新数据为null 但是一旦使用…...

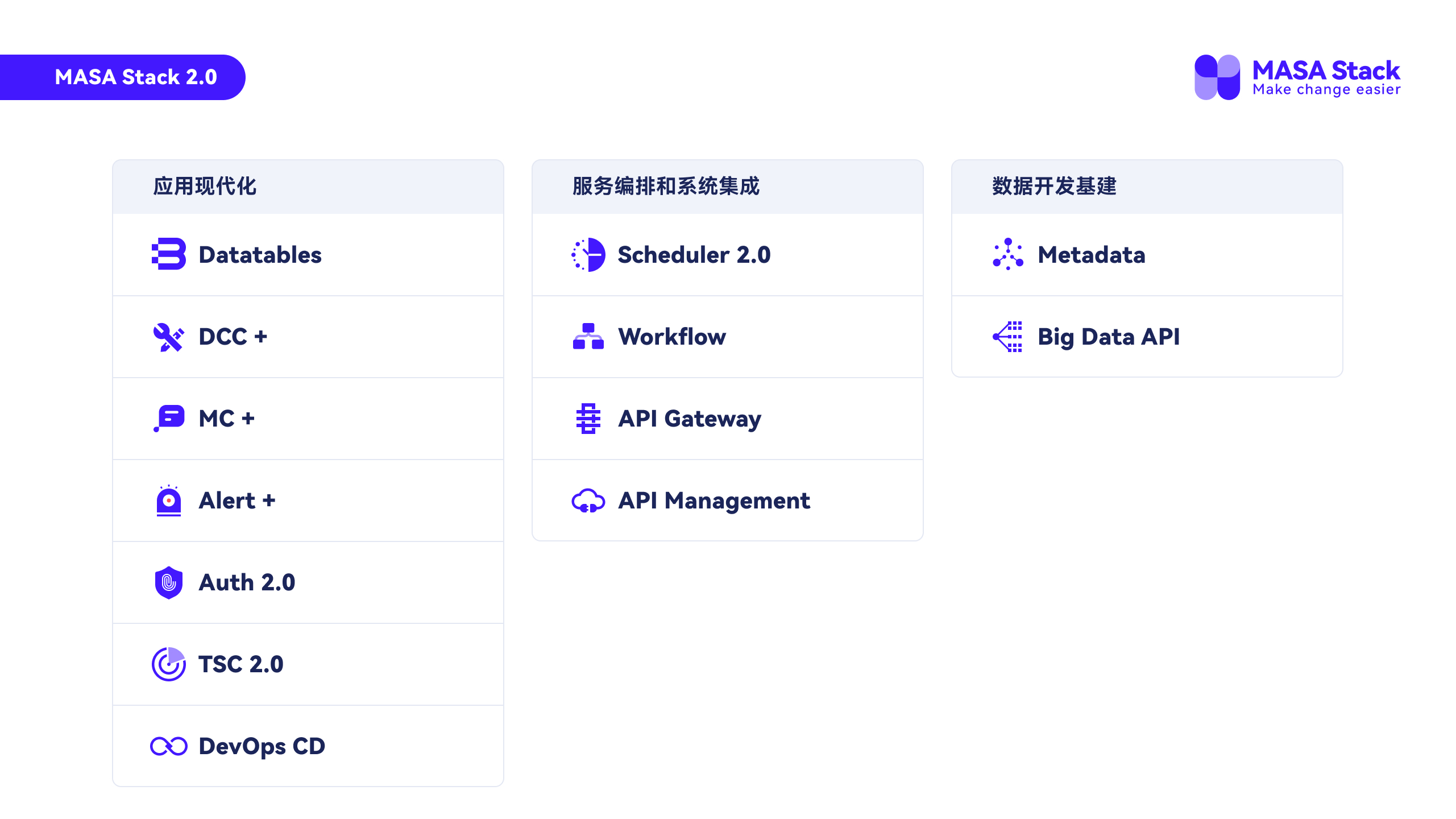
MASA Stack 1.0 发布会讲稿——生态篇
2022年运营回顾 贡献者 首先感谢贡献者们为MASA Stack社区所作的积极贡献,这些贡献者给我们提出了很多宝贵的建议,更是积极的提交PR帮助我们一起让产品更健壮,更完善,还在各种场合推广我们的解决方案,非常给力&#x…...
| 真题+思路++考点+代码)
华为OD机试 - 火星文计算2(JS)| 真题+思路++考点+代码
火星文计算2 题目 已知火星人使用的运算符号为#;$ 其与地球人的等价公式如下 x#y4*x3*y2 x$y2*xy3 x y是无符号整数 地球人公式按照c语言规则进行计算 火星人公式中#符优先级高于$ 相同的运算符按从左到右的顺序运算 输入 火星人字符串表达式结尾不带回车换行 输入的字符串…...

从春节后央行的首批罚单,看金融反欺诈反洗钱的复杂性
目录 个人信息保护的问题 征信管理的问题 反洗钱与反欺诈的问题 金融欺诈愈加复杂多变 金融机构如何增强反欺诈反洗钱 春节后,央行公示首批罚单。其中,厦门银行被中国人民银行福州中心支行给予警告,并没收违法所得767.17元,处…...

【Hello Linux】Linux工具介绍 (yum vim)
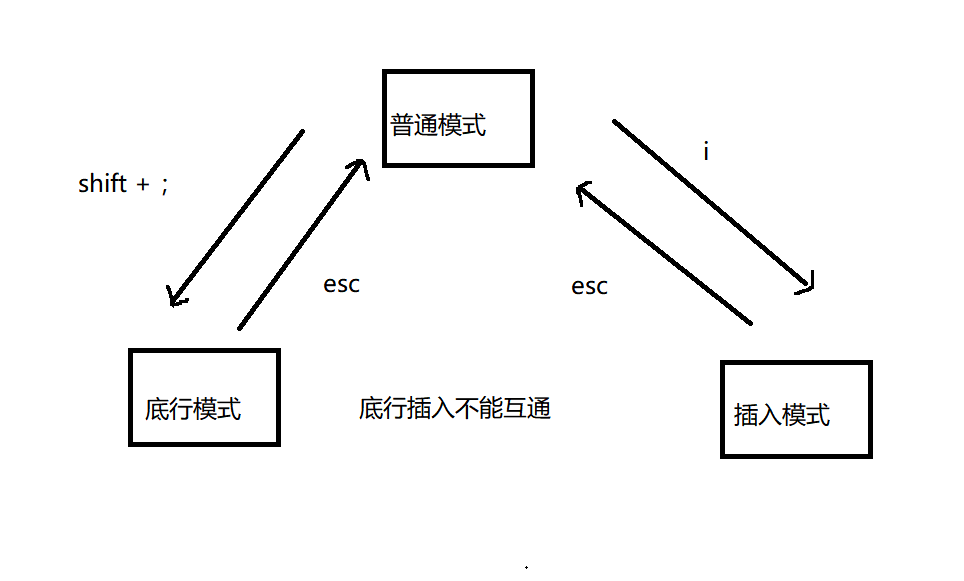
作者:小萌新 专栏:Linux 作者简介:大二学生 希望能和大家一起进步! 本篇博客简介:介绍Linux的常用工具 yum和vim Linux工具介绍Linux中的软件管理工具 -- yum在windows下安装软件的方式在Linux下安装软件的方式认识yum…...

多种充电模式_手持无线充气泵方案
一、手持无线充气泵手持无线充气泵是一个通过锂电池供电达到无需插电就能使用的便携式充气泵,它的适用场景大部分是为身处户外没有办法接通电源的人而设计的,方便人们的出行也可解燃眉之急。不仅如此,为预防手持无线充气泵的锂电池电量用完而…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...

__VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案: 问题原因: 该标志是Vue 3.4引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler…...

第2篇:BLE 广播与扫描机制详解
本文是《BLE 协议从入门到专家》专栏第二篇,专注于解析 BLE 广播(Advertising)与扫描(Scanning)机制。我们将从协议层结构、广播包格式、设备发现流程、控制器行为、开发者 API、广播冲突与多设备调度等方面,全面拆解这一 BLE 最基础也是最关键的通信机制。 一、什么是 B…...
