原生微信小程序中封装一个模拟select 下拉框组件
1.首先在components 里面设置组件名称:van-select(随便取名字);
2.新建文件写代码:
wxml:
<view class="w100 select_all_view"><!-- 标题,可以没有 --><view class="mr-10 pt-10 size-28" style="width: {{titleWidth}};" wx:if="{{title}}">{{title}}</view><view class="select_view relative" style="width: {{title ? 'calc(100% - ' + titleWidth + ' - 10rpx)' : '100%'}};max-width: {{title ? 'calc(100% - ' + titleWidth + ' - 10rpx)' : '100%'}};"><view class="inputPlaceholder h100 w100 radius-10 relative flex_l pd-10 {{ disabled ? 'gray-3' : 'black' }}" bindtap="{{disabled || readonly ? '' : 'changeShow'}}" style="background: {{disabled ?'#f5f7fa' : bgColor}};border: 2rpx solid #ddd;"><block wx:if="{{disabled || readonly}}"><view class="flex-1" wx:if="{{selectLabel}}">{{selectLabel}}</view><view class="flex-1 gray-3 line-1" wx:else>{{placeholder}}</view><van-icon class="gray-3" name="arrow-down" /></block><block wx:else><block wx:if="{{selectLabel}}"><view class="flex-1">{{selectLabel}}</view><van-icon class="gray-3" name="clear" wx:if='{{!show}}' catchtap="clearInput" /><van-icon class="gray-3" name="arrow-up" wx:else /></block><block wx:else><view class="flex-1 gray-3 line-1">{{placeholder}}</view><van-icon class="gray-3" name="arrow-down" class="transfer {{show ? 'is-reverse' : 'no-reverse' }}" /></block></block></view><!-- 下拉展开后的可选择内容 --><block wx:if='{{show}}'><view class="{{toTop ? 'triangleBox-top' : 'triangleBox'}}"><view class="{{toTop ? 'triangle-top' : 'triangle'}}"></view></view><view class="content radius-10 pd-20 size-28" style="{{toTop ? 'top: -' + (options.length > 4 ? 150 : (options.length * 30 + 40)) + 'rpx; margin-top: -6rpx;' : 'margin-top: 10rpx;'}}"><view class="pd-10 center gray-3" wx:if="{{options.length < 1}}">暂无数据</view><view class="line-1 w100 pd-10 contentItem {{item[valueName] == selectValue ? 'bold':''}}" wx:for="{{options}}" wx:key="index" bindtap="handleChange" data-item="{{item}}" style="color: {{ item[valueName] == selectValue ? textColor : '#000'}}; background: {{item[valueName] == selectValue ? itemBgColor:''}};">{{item[labelName]}}</view></view></block></view>
</view>wxss:
.select_all_view {display: flex;justify-content: start;align-items: start;z-index: 999;margin-bottom: 20rpx;
}.select_view {/* min-width: 200rpx; */min-height: 64rpx;
}.inputPlaceholder {font-size: 28rpx;
}
.flex_l{display: flex;
}
.flex-1{flex: 1;
}
.pd-10{padding:20rpx;
}
.relative{position: relative;
}
.radius-10{border-radius: 10rpx;
}
.icon {position: absolute;right: 12rpx;top: 20rpx;
}.contentItem {height: 30rpx;line-height: 30rpx;font-size: 24rpx;
}.content {width: calc(100% - 4px);margin-left: 2px;position: absolute;z-index: 999;max-height: 150rpx;background: #FFFFFF;/* border: 1px solid #ccc; */box-shadow: 0 0 4px #ccc;opacity: 1;/* margin-top: 10rpx; */overflow-x: hidden;overflow-y: scroll;
}.triangleBox {position: absolute;z-index: 1000;left: 30rpx;
}.triangle {position: relative;border-left: 12rpx solid transparent;border-right: 12rpx solid transparent;border-bottom: 10rpx solid #ccc;
}.triangle::after {content: '';position: absolute;top: 3rpx;left: -12rpx;border-left: 12rpx solid transparent;border-right: 12rpx solid transparent;border-bottom: 10rpx solid #fff;
}.triangleBox-top {position: absolute;z-index: 1000;left: 30rpx;/* display: none; */
}.triangle-top {position: relative;border-left: 12rpx solid transparent;border-right: 12rpx solid transparent;border-top: 10rpx solid #ccc;
}.triangle-top::after {content: '';position: absolute;bottom: 3rpx;left: -12rpx;border-left: 12rpx solid transparent;border-right: 12rpx solid transparent;border-top: 10rpx solid #fff;
}.is-reverse {transform: rotate(180deg);
}.transfer {transition: transform .3s;
}.no-reverse {transition: rotate(0deg);
}js:
Component({options: {addGlobalClass: true,},properties: {/* --------- 样式参数 --------- */titleWidth: { // 标题长度type: String,value: "60px"},bgColor: { // 输入框背景颜色type: String,value: "#fff"},itemBgColor: { // 选中的选项背景颜色type: String,value: "#F5F8FE"},textColor: { // 选中的字体颜色type: String,value: "#FF5733"},/* --------- 数据参数 --------- */title: { // 下拉框标题type: String,value: ""},number: { // 下拉框标题type: String,value: ""},options: { // 选项数组type: Array,value: [],},labelName: { // 选项数组-绑定的label名称type: String,value: "dictLabel",},valueName: { // 选项数组-绑定的value名称type: String,value: "dictValue"},modelValue: { // 绑定的valuetype: String,value: "",observer: function () {//如果有默认值,需要匹配出name,所以这里使用obersver,当父组件中值改变时触发this.handleData();}},placeholder: { // 输入框为空时占位符type: String,value: "请选择"},disabled: { // 是否禁用type: Boolean,value: false},readonly: { // 是否只读type: Boolean,value: false}},/*** 页面的初始数据*/data: {show: false, //选项框及图标展示selectValue: "", //选中的valueselectLabel: "", //选中的labeltoTop: false, // 下拉框是否展示在输入框上方},attached() {this.handleData()},methods: {// 清空输入框clearInput() {this.setData({selectValue: "", //选中的valueselectLabel: "", //选中的labelshow: false,})},// 下拉框收起和展开changeShow(e) {let that = thisconst query = wx.createSelectorQuery();// 选择当前点击的 view 元素query.select('.inputPlaceholder'+this.data.number).boundingClientRect();query.exec(function (res) { // res[0].bottom 是元素距离可视区域顶部的距离加上元素自身的高度; res[1].scrollTop 是页面的滚动距离var show = !that.data.showif (res[0]) {/* that.triggerEvent("handleShow", show); // [暂未发现]处理滚动选项区域时背景页面滚动问题 */let toBottom = wx.getSystemInfoSync().windowHeight - res[0].bottom;console.log('距离设备底部的距离:', toBottom);that.setData({toTop: toBottom < 150 ? true : false,show: show})} else {that.setData({ show: show })}});},// 选择数据后回显handleChange(e) {let { item } = e.currentTarget.datasetlet { labelName, valueName } = this.datathis.setData({selectValue: item[valueName],selectLabel: item[labelName],show: false})let obj = {}obj[valueName] = item[valueName]obj[labelName] = item[labelName]this.triggerEvent("handleChange", obj);// 传参},// 匹配值并回显handleData() {let { modelValue, options, valueName, labelName } = this.properties;if (modelValue) {let item = options.find(r => r[valueName] == modelValue)this.setData({selectLabel: item ? item[labelName] : modelValue,selectValue: modelValue,});}}}
})
json:
{"component": true,"usingComponents": {}
}以上就是组件的全部代码,当然你也可以自己再按照需求改造,接下来就是组件的应用:
组件应用:
1.在所需要用组件的页面中引入组件,在所需页面的json中:
{"navigationBarTitleText": "","usingComponents": {"wan-select": "../components/van-select/index"}
}2.在wxml里面使用:
<view class="cont-box"><wan-select
class="inputPlaceholder1"
options="{{options1}}"
number="1"
labelName="text"
valueName="id"
modelValue="{{selectedId1}}"
placeholder="请选择"
bindhandleChange="handleChange"
title=""
readonly="{{false}}"
disabled="{{options1.length == 0}}"></wan-select>
</view>说明:
class="inputPlaceholder1" (自己写的类,可以修改样式)
options="{{options1}}"(下拉框的选项数据)
labelName="text"(选项数组-绑定的label名称)
valueName="id"(选项数组-绑定的value名称)
number="1"(自定义的值,多个select 有关联的情况下,添加,根据自己需求,一个的话没必要)
modelValue="{{selectedId1}}"(为了回显下拉框数据中选中的项)
bindhandleChange="handleChange"(操作事件)
title="" (下拉框左侧添加名称)
readonly="{{false}}"(是否只读)
disabled="“(是否禁用)
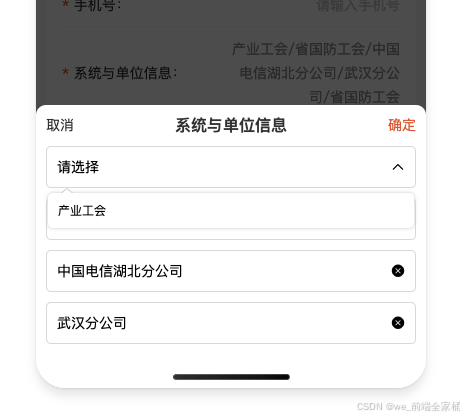
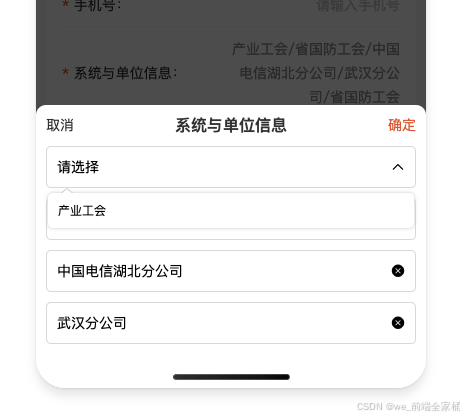
如图所示:

相关文章:

原生微信小程序中封装一个模拟select 下拉框组件
1.首先在components 里面设置组件名称:van-select(随便取名字); 2.新建文件写代码: wxml: <view class"w100 select_all_view"><!-- 标题,可以没有 --><view class…...

商品管理系统引领时尚零售智能化升级 降价商品量锐减30%
根据贝恩咨询公司2024年发布的消费品报告,当前消费品行业正面临增长放缓、全球市场波动及消费者期望变化的巨大压力。为保持市场竞争力,企业需要重新审视其增长战略,重视可持续创新、数字化转型和运营敏捷性。企业必须灵活应对供应链中断和消…...

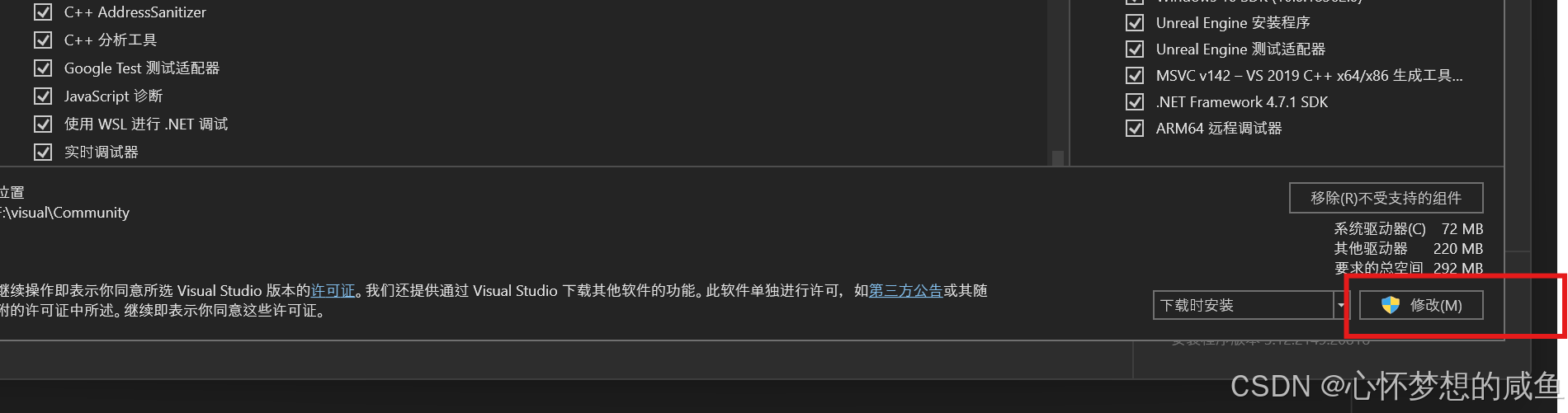
UE5 5.1.1创建C++项目,显示error C4668和error C4067
因为工作要求,没法使用最新 5.5版本的ue5 而是要用ue5.1和5.2版本。 但是我在安装下载了visual studio2022后,使用 ue5.1编辑器 创建C项目,爆出如下错误。 error C4668: ?????__has_feature?????ΪԤ?????꣬???0????…...

spring boot 集成 redis 实现缓存的完整的例子
Cacheable 注解是 Spring Cache 抽象的一部分,用于声明式地管理缓存。Cacheable 注解本身并不直接指定缓存的存储位置,而是依赖于配置的缓存管理器(CacheManager)来决定缓存数据的存储位置。 常见的缓存存储方式: 1、内存缓存&a…...

json-bigint处理前端精度丢失问题
问题描述:前后端调试过程中,有时候会遇到精度丢失的问题,比如后端给过来的id超过16位,就会出现精度丢失的情况,前端拿到的id与后端给过来的不一致。 解决方案: 1、安装 npm i json-bigint 2、在axios中配置…...

【算法】【优选算法】前缀和(下)
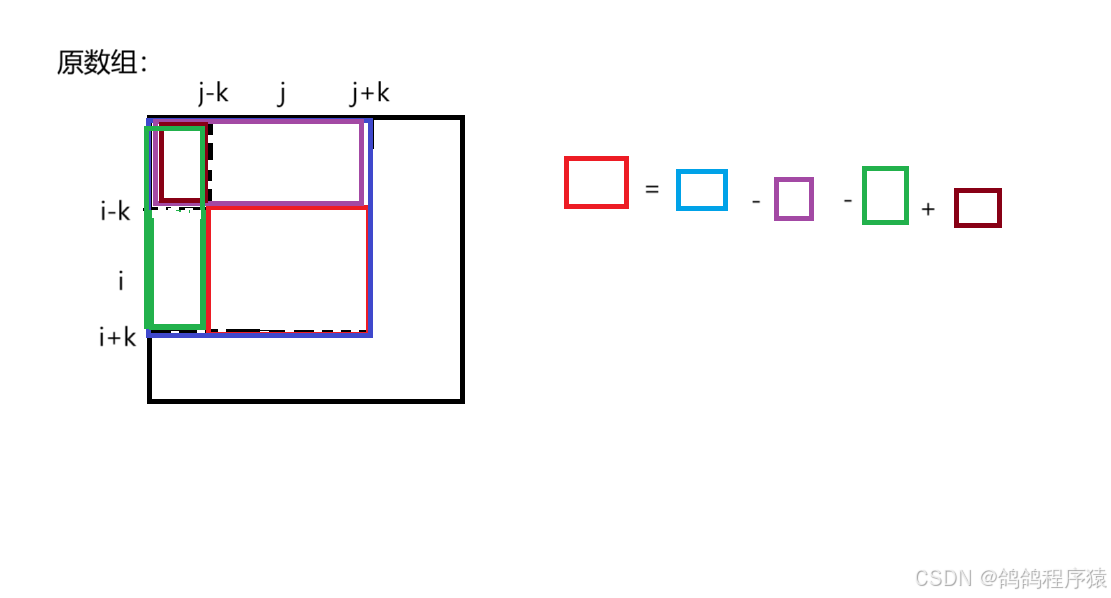
目录 一、560.和为K的⼦数组1.1 前缀和1.2 暴力枚举 二、974.和可被K整除的⼦数组2.1 前缀和2.2 暴力枚举 三、525.连续数组3.1 前缀和3.2 暴力枚举 四、1314.矩阵区域和4.1 前缀和4.2 暴力枚举 一、560.和为K的⼦数组 题目链接:560.和为K的⼦数组 题目描述&#x…...

Node.js 23 发布了!
Node.js 23 现已推出,带来了新功能、性能改进和更好的开发者体验。此次版本提升了兼容性和稳定性,提供了更多工具来构建高效的应用程序。 此外,Node.js 22 将在 10 月 29 日当周被提升为长期支持 (LTS) 版本,进入长期维护阶段&am…...

如何通过低代码逻辑编排实现业务流程自动化?
随着数字化转型的加速,企业对高效、灵活的业务流程自动化需求日益增加。传统开发模式下的定制化解决方案往往周期长、成本高且难以适应快速变化的需求。低代码平台以其直观、简便的操作界面和强大的功能逐渐成为企业实现业务流程自动化的理想选择。本文将探讨低代码…...

thinkphp6模板调用URL方法生成的链接异常
var uul params.url ;console.log(params.url);console.log("{:Url(UserLog/index)}");console.log("{:Url("uul")}"); 生成的链接地址 UserLog/index /jjg/index.php/Home/UserLog/index.html /jjg/index.php/Home/Index/UserLog/index.html…...

Spring Boot汽车资讯:科技驱动的未来
4系统概要设计 4.1概述 本系统采用B/S结构(Browser/Server,浏览器/服务器结构)和基于Web服务两种模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在任何时间、任何地点使用。系统工作原理图如图4-1所示: 4系统概要设计 4.1概…...

嵌入式硬件电子电路设计(五)LDO低压差线性稳压器全面详解
引言: LDO(Low Dropout Regulator,低压差线性稳压器)是一种常用的电源管理组件,用于提供稳定的输出电压,同时允许较小的输入电压与输出电压之间的差值。LDO广泛应用于各种电子设备中,特别是在对…...

qiankun主应用(vue2+element-ui)子应用(vue3+element-plus)不同版本element框架css样式相互影响的问题
背景:qiankun微前端架构实现多应用集成 主应用框架:vue2 & element-ui 子应用框架:vue3 & element-plus >> 问题现象和分析 登录页面是主应用的,在登录之后才能打开子应用的菜单页面,即加载子应用。 首…...

resnet50,clip,Faiss+Flask简易图文搜索服务
一、实现 文件夹目录结构: templates -----upload.html faiss_app.py 前端代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widt…...

使用OkHttp进行HTTPS请求的Kotlin实现
OkHttp简介 OkHttp是一个高效的HTTP客户端,它支持同步和异步请求,自动处理重试和失败,支持HTTPS,并且可以轻松地与Kotlin协程集成。OkHttp的设计目标是提供最简洁的API,同时保持高性能和低延迟。 为什么选择OkHttp …...

使用Mac下载MySQL修改密码
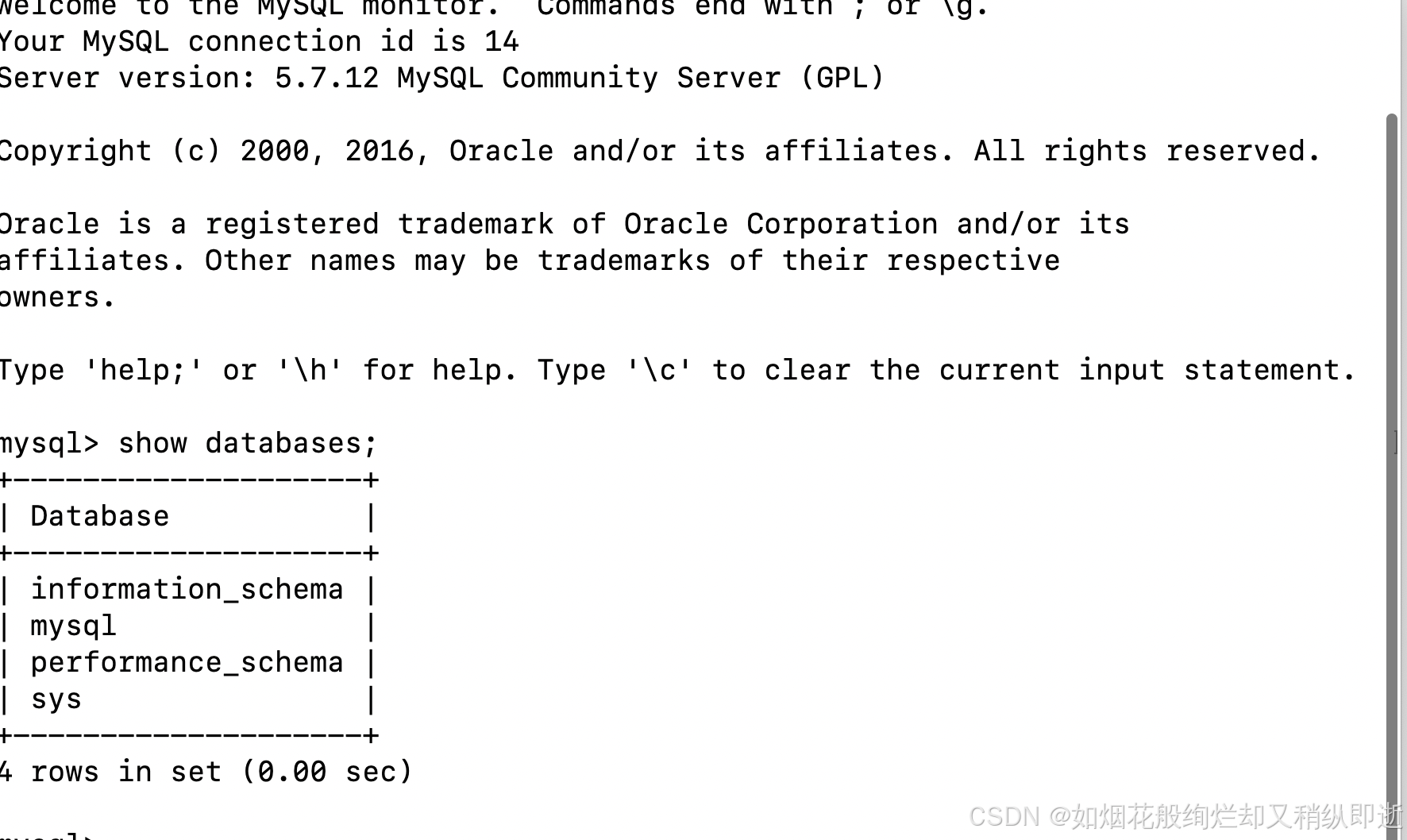
Mac下载MySQL MySQL官网链接MySQL 当进入到官网后下滑到community社区,进行下载 然后选择community sever下载 这里就是要下载的界面,如果需要下载之前版本的话可以点击archives, 可能会因为这是外网原因,有时候下…...

运维面试题.云计算面试题集锦第一套
运维+网络安全学科基础升就业 测试题(总分100分) 一,单词翻译(10分,直接写在答题卡上) 二,单选题(每题2分,共30题): 1.如下哪个属于管道符?( ) A、|| B、<< C、// D、| 2.有一备份程序mybackup,需要在周一至周五下午1点和晚上8点各运行一次,下面哪条cront…...

CSS-flex布局
flex常用语法 display: flex 父级元素相关 flex-direction 主轴方向【水平方向(默认)、垂直方向】justify-content 主轴上的对齐方式【flex-end结束对齐、space-between两端对齐、center】align-items 交叉轴的对齐方式【center、flex-end】flex-wrap…...

Linux:进程的优先级 进程切换
文章目录 前言一、进程优先级1.1 基本概念1.2 查看系统进程1.3 PRI和NI1.4 调整优先级1.4.1 top命令1.4.2 nice命令1.4.3 renice命令 二、进程切换2.1 补充概念2.2 进程的运行和切换步骤(重要) 二、Linux2.6内核进程O(1)调度队列(重要&#x…...

web应用安全和信息泄露
使用springboot开发的应用可能存在各种使用不当导致的信息泄露和漏洞,在此记录 1:spring actuator导致的信息泄露 使用spring actuator你可以选择通过使用HTTP端点或使用JMX来管理和监控你的应用程序。 审计、健康和指标收集也可以自动应用于你的应用程…...

创建vue3项目步骤
脚手架创建项目: pnpm create vue Cd 项目名称安装依赖:Pnpm iPnpm Lint:修复所有文件风格 ,不然eslint语法警告报错要双引号Pnpm dev启动项目 拦截错误代码提交到git仓库:提交前做代码检查 pnpm dlx husky-in…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
