Vue3中使用:deep修改element-plus的样式无效怎么办?
前言:当我们用 vue3 :deep() 处理 elementui 中 el-dialog_body和el-dislog__header 的时候样式一直无法生效,遇到这种情况怎么办?
解决办法:
1.直接在 dialog 上面增加class 我试过,也不起作用,最后用这种方法解决的,dialog 外面直接包一层 div
2.将样式单独写一个style标签进行覆盖---此方式由于样式写在外面,可能会影响整个项目的全局样式,--慎重考虑
需求:需要将el-drawer__header的底部的外边距去掉
方式一:
修改前:
 修改后:
修改后:

生效方式:1.在最外层加一层在el-dialog外面包一层
2.主要是vue3中deep会因为最外层没有根节点失效的问题,只需要加一个根节点,deep就有效了
需要注意的是 :deep(这里面只能包一个)
<template><div class="dialog"><el-drawer v-model="drawerDialog" direction="rtl" @close="handleClose" size="50%"><template #header><div class="header"><h4>订单详情----订单编号(23232434343)</h4></div></template><template #default><div class="content"><div class="item-info"><div class="wrap"><div class="top"><div class="left"><div class="line"></div><div class="title">购方信息</div></div><div class="right"><el-button type="primary" plain>编辑</el-button></div></div><div class="info-list"></div></div></div></div></template><template #footer><div style="flex: auto"><el-button @click="handleClose">取消</el-button><el-button type="primary" @click="confirm">确定</el-button></div></template></el-drawer></div>
</template><script setup>
import { watchEffect, ref } from 'vue';
const emit = defineEmits(["close"])
const props = defineProps({visible: {type: Boolean,default: false}
})
const drawerDialog = ref(false);//确定的回调函数
const confirm = () => {}//取消的回调函数
const handleClose = () => {drawerDialog.value = false;emit('close');
}watchEffect(() => {if (props.visible) {drawerDialog.value = props.visible;}
})</script><style scoped lang="scss">
.dialog {:deep(.el-drawer__header) {margin: 0;}
}.header {background-color: #fff;height: 40px;
}.content {background-color: #EDEFEE;.item-info {.wrap {.top {display: flex;justify-content: space-between;.left {display: flex;align-items: center;.line {height: 15px;width: 4px;background-color: #07f;}.title {font-size: 16px;font-weight: bold;}}.right {}}.info-list {}}}
}
</style>
方式二:
<template> <el-drawer v-model="drawerDialog" direction="rtl" @close="handleClose" size="50%"><template #header><div class="header"><h4>订单详情----订单编号(23232434343)</h4></div></template><template #default><div class="content"><div class="item-info"><div class="wrap"><div class="top"><div class="left"><div class="line"></div><div class="title">购方信息</div></div><div class="right"><el-button type="primary" plain>编辑</el-button></div></div><div class="info-list"></div></div></div></div></template><template #footer><div style="flex: auto"><el-button @click="handleClose">取消</el-button><el-button type="primary" @click="confirm">确定</el-button></div></template></el-drawer>
</template><script setup>
import { watchEffect, ref } from 'vue';
const emit = defineEmits(["close"])
const props = defineProps({visible: {type: Boolean,default: false}
})
const drawerDialog = ref(false);//确定的回调函数
const confirm = () => {}//取消的回调函数
const handleClose = () => {drawerDialog.value = false;emit('close');
}watchEffect(() => {if (props.visible) {drawerDialog.value = props.visible;}
})</script><style>
.el-drawer__header {margin: 0;
}
</style>
<style scoped lang="scss">.header {background-color: #fff;height: 40px;
}.content {background-color: #EDEFEE;.item-info {.wrap {.top {display: flex;justify-content: space-between;.left {display: flex;align-items: center;.line {height: 15px;width: 4px;background-color: #07f;}.title {font-size: 16px;font-weight: bold;}}.right {}}.info-list {}}}
}
</style>
修改前:
 修改后:
修改后:

相关文章:

Vue3中使用:deep修改element-plus的样式无效怎么办?
前言:当我们用 vue3 :deep() 处理 elementui 中 el-dialog_body和el-dislog__header 的时候样式一直无法生效,遇到这种情况怎么办? 解决办法: 1.直接在 dialog 上面增加class 我试过,也不起作用,最后用这种…...

具身智能之Isaac Gym使用
0. 简介 Isaac Gym 是由 NVIDIA 提供的一个高性能仿真平台,专门用于大规模的机器人学习和强化学习(RL)任务。它结合了物理仿真、GPU加速、深度学习框架互操作性等特点,使得研究人员和开发者可以快速进行复杂的机器人仿真和训练。…...

【大数据学习 | Spark】spark-shell开发
spark的代码分为两种 本地代码在driver端直接解析执行没有后续 集群代码,会在driver端进行解析,然后让多个机器进行集群形式的执行计算 spark-shell --master spark://nn1:7077 --executor-cores 2 --executor-memory 2G sc.textFile("/home/ha…...

《Python制作动态爱心粒子特效》
一、实现思路 粒子效果: – 使用Pygame模拟粒子运动,粒子会以爱心的轨迹分布并运动。爱心公式: 爱心的数学公式: x16sin 3 (t),y13cos(t)−5cos(2t)−2cos(3t)−cos(4t) 参数 t t 的范围决定爱心形状。 动态效果: 粒子…...

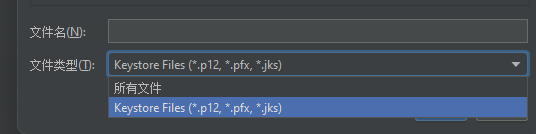
Jmeter 如何导入证书并调用https请求
Jmeter 如何导入证书并调用https请求 通过SSL管理器添加证书文件 支持添加的文件为.p12,.pfx,.jks 如何将pem文件转换为pfx文件? 在公司内部通常会提供3个pem文件。 ca.pem:可以理解为是根证书,用于验证颁发的证…...

Python程序15个提速优化方法
目录 Python程序15个提速优化方法1. 引言2. 方法一:使用内建函数代码示例:解释: 3. 方法二:避免使用全局变量代码示例:解释: 4. 方法三:使用局部变量代码示例:解释: 5. 方…...

足球虚拟越位线技术FIFA OT(二)
足球虚拟越位线技术FIFA OT(二) 在FIFA认证测试过程中,留给VAR系统绘制越位线的时间只有90秒(在比赛中时间可能更短),那么90秒内要做什么事呢,首先场地上球员做出踢球动作,然后VAR要…...

centos7.9单机版安装K8s
1.安装docker [rootlocalhost ~]# hostnamectl set-hostname master [rootlocalhost ~]# bash [rootmaster ~]# mv /etc/yum.repos.d/* /home [rootmaster ~]# curl -o /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo [rootmaster ~]# cu…...

图像编辑一些概念:Image Reconstruction与Image Re-generation
图像编辑本质上是在“图像重建”(image reconstruction)和“图像再生成”(image re-generation)之间寻找平衡。 1. Image Reconstruction(图像重建) 定义:图像重建通常是指从已有的图像中提取信…...

【STM32】在 STM32 USB 设备库添加新的设备类
说实话,我非常想吐槽 STM32 的 USB device library,总感觉很混乱。 USB Device library architecture 根据架构图: Adding a custom class 如果你想添加新的设备类,必须修改的文件有 usbd_desc.cusbd_conf.cusb_device.c 需要…...

【Redis】Redis实现的消息队列
一、用list实现【这是数据类型所以支持持久化】 消息基于redis存储不会因为受jvm内存上限的限制,支持消息的有序性,基于redis的持久化机制,只支持单一消费者订阅,无法避免消息丢失。 二、用PubSub【这不是数据类型,是…...

# Spring事务
Spring事务 什么是spring的事务? 在Spring框架中,事务管理是一种控制数据库操作执行边界的技术,确保一系列操作要么全部成功,要么全部失败,从而维护数据的一致性和完整性。Spring的事务管理主要关注以下几点…...

Java学习笔记--数组常见算法:数组翻转,冒泡排序,二分查找
一,数组翻转 1.概述:数组对称索引位置上的元素互换,最大值数组序号是数组长度减一 创建跳板temp,进行min和max的互换,然后min自增,max自减,当min>max的时候停止互换,代表到中间值 用代码实…...

ARM 架构(Advanced RISC Machine)精简指令集计算机(Reduced Instruction Set Computer)
文章目录 1、ARM 架构ARM 架构的特点ARM 架构的应用ARM 架构的未来发展 2、RISCRISC 的基本概念RISC 的优势RISC 的应用RISC 与 CISC 的对比总结 1、ARM 架构 ARM 架构是一种低功耗、高性能的处理器架构,广泛应用于移动设备、嵌入式系统以及越来越多的服务器和桌面…...

7.STM32之通信接口《精讲》之USART通信---多字节数据收发(数据包的模式:HEX数据包和文本数据包)
根据上一节的HEX数据包的设计完成,本节将完成文本数据包的编写,(HEX数据包其实本质就是原始数据,文本数据包我么要接收到还要对照ASCll进行解析封装) 有不懂的可参考上一节的讲解!!ÿ…...

基于Vue+SpringBoot的求职招聘平台
平台概述 本平台是一个高效、便捷的人才与职位匹配系统,旨在为求职者与招聘者提供一站式服务。平台内设三大核心角色:求职者、招聘者以及超级管理员,每个角色拥有独特的功能模块,确保用户能够轻松完成从信息获取到最终录用的整个…...

WebRTC 和 WebSocket
WebRTC 和 WebSocket 是两种不同的技术,虽然它们都用于在浏览器之间进行通信,但它们的设计目标和使用场景有所不同。以下是它们之间的主要区别: 目的和使用场景 WebRTC: 主要用于实现实时音视频通信。 支持点对点(P2P)…...

小车综合玩法--5.画地为牢
一、实验准备 前面我们利用四路巡线模块巡线,现在我们利用这个特性,用黑线将小车围起来,让小车一直在我们围的圈内运动。 1.小车接线已安装,且安装正确 2.调试四路巡线模块遇黑线时指示灯亮。不是黑线时指示灯灭。 二、实验原理…...

数据库课程设计全流程:方法与实例解析
--- ### 一、数据库课程设计概述 数据库课程设计是学习数据库理论知识的重要实践环节,旨在帮助学生掌握数据库设计和应用系统开发的完整流程,包括需求分析、数据库设计、功能实现以及性能优化。 #### **设计目标** 1. 掌握数据库设计的基本步骤和原则…...

用Ruby编写一个自动化测试脚本,验证网站登录功能的正确性。
测试准备:从江河湖海到代码世界的奇妙之旅 亲爱的朋友们,你们好!今天我要带你们进入一个神奇的世界——测试的世界。在这里,我们将会看到各种各样的测试用例,它们就像江河湖海一样,汇聚在一起,…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
