将 HTML 转换为 JSX:JSX 和 JSX 规则
JSX 是 JavaScript 的语法扩展。您可以在 JavaScript 文件中编写 HTML 格式。

它基于 Web、Html、Css 和 JavaScript。Web 开发人员将页面内容分别编写为 Html 文件,将设计编写为 Css 文件,将逻辑编写为 JavaScript 文件。
- 须知 : JSX 是一个语法扩展,而 React 是一个 JavaScript 库。
<span style="color:var(--syntax-text-color)"><span style="color:var(--syntax-text-color)"><code>
<span style="color:var(--syntax-error-color)"><div</span> <span style="color:var(--syntax-name-color)">class=</span><span style="color:var(--syntax-string-color)">"wrapper"</span><span style="color:var(--syntax-error-color)">></span>HTML<span style="color:var(--syntax-error-color)"></div></span></code></span></span><span style="color:var(--syntax-text-color)"><span style="color:var(--syntax-text-color)"><code>
<span style="color:var(--syntax-error-color)">//</span><span style="color:var(--syntax-error-color)">CSS</span><span style="color:var(--syntax-name-color)">.wrapper</span> <span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-text-color)">display</span> <span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-text-color)">flex</span><span style="color:var(--syntax-text-color)">;</span>
<span style="color:var(--syntax-text-color)">}</span></code></span></span><span style="color:var(--syntax-text-color)"><span style="color:var(--syntax-text-color)"><code>
<span style="color:var(--syntax-declaration-color)">function</span> <span style="color:var(--syntax-name-color)">myFunction</span><span style="color:var(--syntax-text-color)">()</span> <span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-text-color)">document</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">getElementById</span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-string-color)">wrapper</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-text-color)">).</span><span style="color:var(--syntax-name-color)">innerHTML</span> <span style="color:var(--syntax-error-color)">=</span> <span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-string-color)">Hello world</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-text-color)">;</span>
<span style="color:var(--syntax-text-color)">}</span></code></span></span>
但是,随着 Web 的交互性越来越强,逻辑也变得越来越重要。JavaScript 正在管理 Html。因此,在 React 中,逻辑和格式在组件中共存。
React 组件示例 :
<span style="color:var(--syntax-text-color)"><span style="color:var(--syntax-text-color)"><code><span style="color:var(--syntax-declaration-color)">import</span> <span style="color:var(--syntax-name-color)">React</span><span style="color:var(--syntax-text-color)">,</span> <span style="color:var(--syntax-text-color)">{</span> <span style="color:var(--syntax-name-color)">useState</span> <span style="color:var(--syntax-text-color)">}</span> <span style="color:var(--syntax-declaration-color)">from</span> <span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-string-color)">react</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-text-color)">;</span><span style="color:var(--syntax-declaration-color)">function</span> <span style="color:var(--syntax-name-color)">App</span><span style="color:var(--syntax-text-color)">()</span> <span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-declaration-color)">const</span> <span style="color:var(--syntax-text-color)">[</span><span style="color:var(--syntax-name-color)">formData</span><span style="color:var(--syntax-text-color)">,</span> <span style="color:var(--syntax-name-color)">setFormData</span><span style="color:var(--syntax-text-color)">]</span> <span style="color:var(--syntax-error-color)">=</span> <span style="color:var(--syntax-name-color)">useState</span><span style="color:var(--syntax-text-color)">({</span><span style="color:var(--syntax-name-color)">username</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-string-color)">""</span><span style="color:var(--syntax-text-color)">,</span><span style="color:var(--syntax-name-color)">password</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-string-color)">""</span><span style="color:var(--syntax-text-color)">,</span><span style="color:var(--syntax-text-color)">});</span><span style="color:var(--syntax-declaration-color)">const</span> <span style="color:var(--syntax-name-color)">handleChange</span> <span style="color:var(--syntax-error-color)">=</span> <span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-name-color)">event</span><span style="color:var(--syntax-text-color)">)</span> <span style="color:var(--syntax-error-color)">=></span> <span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-declaration-color)">const</span> <span style="color:var(--syntax-text-color)">{</span> <span style="color:var(--syntax-name-color)">name</span><span style="color:var(--syntax-text-color)">,</span> <span style="color:var(--syntax-name-color)">value</span> <span style="color:var(--syntax-text-color)">}</span> <span style="color:var(--syntax-error-color)">=</span> <span style="color:var(--syntax-name-color)">event</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">target</span><span style="color:var(--syntax-text-color)">;</span><span style="color:var(--syntax-name-color)">setFormData</span><span style="color:var(--syntax-text-color)">((</span><span style="color:var(--syntax-name-color)">prevState</span><span style="color:var(--syntax-text-color)">)</span> <span style="color:var(--syntax-error-color)">=></span> <span style="color:var(--syntax-text-color)">({</span> <span style="color:var(--syntax-text-color)">...</span><span style="color:var(--syntax-name-color)">prevState</span><span style="color:var(--syntax-text-color)">,</span> <span style="color:var(--syntax-text-color)">[</span><span style="color:var(--syntax-name-color)">name</span><span style="color:var(--syntax-text-color)">]:</span> <span style="color:var(--syntax-name-color)">value</span> <span style="color:var(--syntax-text-color)">}));</span><span style="color:var(--syntax-text-color)">};</span><span style="color:var(--syntax-declaration-color)">return </span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-name-color)">form</span><span style="color:var(--syntax-error-color)">></span><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-name-color)">label</span><span style="color:var(--syntax-error-color)">></span><span style="color:var(--syntax-name-color)">Username</span><span style="color:var(--syntax-text-color)">:</span><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-name-color)">input</span><span style="color:var(--syntax-name-color)">type</span><span style="color:var(--syntax-error-color)">=</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-string-color)">text</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-name-color)">name</span><span style="color:var(--syntax-error-color)">=</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-string-color)">username</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-name-color)">value</span><span style="color:var(--syntax-error-color)">=</span><span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-name-color)">formData</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">username</span><span style="color:var(--syntax-text-color)">}</span><span style="color:var(--syntax-name-color)">onChange</span><span style="color:var(--syntax-error-color)">=</span><span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-name-color)">handleChange</span><span style="color:var(--syntax-text-color)">}</span><span style="color:var(--syntax-string-color)">/</span>><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-string-color)">/label</span>><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-name-color)">label</span><span style="color:var(--syntax-error-color)">></span><span style="color:var(--syntax-name-color)">Password</span><span style="color:var(--syntax-text-color)">:</span><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-name-color)">input</span><span style="color:var(--syntax-name-color)">type</span><span style="color:var(--syntax-error-color)">=</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-string-color)">password</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-name-color)">name</span><span style="color:var(--syntax-error-color)">=</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-string-color)">password</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-name-color)">value</span><span style="color:var(--syntax-error-color)">=</span><span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-name-color)">formData</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">password</span><span style="color:var(--syntax-text-color)">}</span><span style="color:var(--syntax-name-color)">onChange</span><span style="color:var(--syntax-error-color)">=</span><span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-name-color)">handleChange</span><span style="color:var(--syntax-text-color)">}</span><span style="color:var(--syntax-string-color)">/</span>><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-string-color)">/label</span>><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-name-color)">input</span> <span style="color:var(--syntax-name-color)">type</span><span style="color:var(--syntax-error-color)">=</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-string-color)">submit</span><span style="color:var(--syntax-string-color)">"</span> <span style="color:var(--syntax-name-color)">value</span><span style="color:var(--syntax-error-color)">=</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-string-color)">Submit</span><span style="color:var(--syntax-string-color)">"</span> <span style="color:var(--syntax-error-color)">/></span><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-string-color)">/form</span>><span style="color:var(--syntax-text-color)">);</span>
<span style="color:var(--syntax-text-color)">}</span>
</code></span></span>
请务必将渲染标记和逻辑放在一起,以使 HTML 标记在每次编辑时彼此同步。
React 组件是一个 JavaScript 函数,其中包含 React 在浏览器中渲染的标记。React 组件使用名为 JSX 的语法扩展来表示此标记。JSX 看起来像 Html。
JSX 的规则
1. 返回单个根元素
要从组件返回元素,请用单个 parent 标签包装它们。您可以使用 or 片段 (<></>)
例如 div
<span style="color:var(--syntax-text-color)"><strong><code><span style="color:var(--syntax-error-color)"><div></span><span style="color:var(--syntax-error-color)"><h1></span>Hedy Lamarr's Todos<span style="color:var(--syntax-error-color)"></h1></span><span style="color:var(--syntax-error-color)"><img</span> <span style="color:var(--syntax-name-color)">src=</span><span style="color:var(--syntax-string-color)">"https://picsum.photos/200/300"</span> <span style="color:var(--syntax-name-color)">alt=</span><span style="color:var(--syntax-string-color)">"lorempicsum"</span> <span style="color:var(--syntax-error-color)">></span>
<span style="color:var(--syntax-error-color)"></div></span>
</code></strong></span>例如 <></>
<span style="color:var(--syntax-text-color)"><code><span style="color:var(--syntax-error-color)"><></span><span style="color:var(--syntax-error-color)"><h1></span>Hedy Lamarr's Todos<span style="color:var(--syntax-error-color)"></h1></span><span style="color:var(--syntax-error-color)"><img</span> <span style="color:var(--syntax-name-color)">src=</span><span style="color:var(--syntax-string-color)">"https://picsum.photos/200/300"</span> <span style="color:var(--syntax-name-color)">alt=</span><span style="color:var(--syntax-string-color)">"lorempicsum"</span> <span style="color:var(--syntax-error-color)">/></span>
<span style="color:var(--syntax-error-color)"></></span>
</code></span>- Fragments 允许您对内容进行分组,而不会在浏览器 HTML 树中留下任何痕迹。
2. 关闭所有标签
在 JSX 中,所有标签都必须关闭。例如,Html 中的 img 等自闭合标签
示例 :
<span style="color:var(--syntax-text-color)"><code><span style="color:var(--syntax-error-color)"><img</span> <span style="color:var(--syntax-name-color)">src=</span><span style="color:var(--syntax-string-color)">"https://picsum.photos/200/300"</span> <span style="color:var(--syntax-name-color)">alt=</span><span style="color:var(--syntax-string-color)">"lorempicsum"</span> <span style="color:var(--syntax-error-color)">/></span>
</code></span>3. 驼峰式
在 React 中,许多 HTML 属性都是用 camelCase 编写的。
示例 :
<span style="color:var(--syntax-text-color)"><code> <span style="color:var(--syntax-error-color)"><img</span> <span style="color:var(--syntax-name-color)">src=</span><span style="color:var(--syntax-string-color)">"https://picsum.photos/200/300"</span> <span style="color:var(--syntax-name-color)">alt=</span><span style="color:var(--syntax-string-color)">"lorempicsum"</span> <span style="color:var(--syntax-name-color)">className=</span><span style="color:var(--syntax-string-color)">"photo"</span><span style="color:var(--syntax-error-color)">/></span><span style="color:var(--syntax-error-color)"><button</span> <span style="color:var(--syntax-name-color)">onClick=</span><span style="color:var(--syntax-string-color)">{handleClick}</span><span style="color:var(--syntax-error-color)">></span>Click Me<span style="color:var(--syntax-error-color)"></button></span></code></span>JSX 中的 JavaScript
在 JSX 中,有时你会想要添加一些 JavaScript 逻辑或引用此标记中的动态功能。在这种情况下,您可以在 JSX 中使用括号
- 将 string 属性传递给 JSX
当您想将 string 属性传递给 JSX 时,您可以将其放在单引号或双引号中
示例 :
<span style="color:var(--syntax-text-color)"><code><span style="color:var(--syntax-declaration-color)">export</span> <span style="color:var(--syntax-declaration-color)">default</span> <span style="color:var(--syntax-declaration-color)">function</span> <span style="color:var(--syntax-name-color)">Avatar</span><span style="color:var(--syntax-text-color)">()</span> <span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-declaration-color)">return </span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-name-color)">img</span><span style="color:var(--syntax-name-color)">className</span><span style="color:var(--syntax-error-color)">=</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-string-color)">avatar</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-name-color)">src</span><span style="color:var(--syntax-error-color)">=</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-string-color)">https://picsum.photos/200/300</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-name-color)">alt</span><span style="color:var(--syntax-error-color)">=</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-string-color)">lorempicsum</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-error-color)">/></span><span style="color:var(--syntax-text-color)">);</span>
<span style="color:var(--syntax-text-color)">}</span>
</code></span>
在这里,src 和 alt 作为字符串传递。但是,如果要动态指定 src 或 alt 文本,可以使用大括号而不是双引号的 JavaScript 中的值
示例 :
<span style="color:var(--syntax-text-color)"><code><span style="color:var(--syntax-declaration-color)">export</span> <span style="color:var(--syntax-declaration-color)">default</span> <span style="color:var(--syntax-declaration-color)">function</span> <span style="color:var(--syntax-name-color)">Avatar</span><span style="color:var(--syntax-text-color)">()</span> <span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-declaration-color)">const</span> <span style="color:var(--syntax-name-color)">avatar</span> <span style="color:var(--syntax-error-color)">=</span> <span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">https://picsum.photos/200/300</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-text-color)">;</span><span style="color:var(--syntax-declaration-color)">const</span> <span style="color:var(--syntax-name-color)">description</span> <span style="color:var(--syntax-error-color)">=</span> <span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">lorempicsum</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-text-color)">;</span><span style="color:var(--syntax-declaration-color)">return </span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-name-color)">img</span><span style="color:var(--syntax-name-color)">className</span><span style="color:var(--syntax-error-color)">=</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-string-color)">avatar</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-name-color)">src</span><span style="color:var(--syntax-error-color)">=</span><span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-name-color)">avatar</span><span style="color:var(--syntax-text-color)">}</span><span style="color:var(--syntax-name-color)">alt</span><span style="color:var(--syntax-error-color)">=</span><span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-name-color)">description</span><span style="color:var(--syntax-text-color)">}</span><span style="color:var(--syntax-string-color)">/</span>><span style="color:var(--syntax-text-color)">);</span>
<span style="color:var(--syntax-text-color)">}</span></code></span>- 使用大括号
可以使用带有大括号 {} 的 JavaScript。您可以使用函数、变量等。
示例 :
<span style="color:var(--syntax-text-color)"><code><span style="color:var(--syntax-declaration-color)">import</span> <span style="color:var(--syntax-name-color)">React</span><span style="color:var(--syntax-text-color)">,</span> <span style="color:var(--syntax-text-color)">{</span> <span style="color:var(--syntax-name-color)">useState</span> <span style="color:var(--syntax-text-color)">}</span> <span style="color:var(--syntax-declaration-color)">from</span> <span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">react</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-text-color)">;</span><span style="color:var(--syntax-declaration-color)">const</span> <span style="color:var(--syntax-name-color)">content</span> <span style="color:var(--syntax-error-color)">=</span> <span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">Toggle Text</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-text-color)">;</span><span style="color:var(--syntax-declaration-color)">function</span> <span style="color:var(--syntax-name-color)">ToggleText</span><span style="color:var(--syntax-text-color)">()</span> <span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-declaration-color)">const</span> <span style="color:var(--syntax-text-color)">[</span><span style="color:var(--syntax-name-color)">isVisible</span><span style="color:var(--syntax-text-color)">,</span> <span style="color:var(--syntax-name-color)">setIsVisible</span><span style="color:var(--syntax-text-color)">]</span> <span style="color:var(--syntax-error-color)">=</span> <span style="color:var(--syntax-name-color)">useState</span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-declaration-color)">true</span><span style="color:var(--syntax-text-color)">);</span><span style="color:var(--syntax-declaration-color)">return </span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-name-color)">div</span><span style="color:var(--syntax-error-color)">></span><span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-name-color)">isVisible</span> <span style="color:var(--syntax-error-color)">&&</span> <span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-name-color)">p</span><span style="color:var(--syntax-error-color)">></span><span style="color:var(--syntax-name-color)">This</span> <span style="color:var(--syntax-name-color)">text</span> <span style="color:var(--syntax-name-color)">is</span> <span style="color:var(--syntax-name-color)">toggleable</span><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-string-color)">/p></span>}<span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-name-color)">button</span> <span style="color:var(--syntax-name-color)">onClick</span><span style="color:var(--syntax-error-color)">=</span><span style="color:var(--syntax-text-color)">{()</span> <span style="color:var(--syntax-error-color)">=></span> <span style="color:var(--syntax-name-color)">setIsVisible</span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-error-color)">!</span><span style="color:var(--syntax-name-color)">isVisible</span><span style="color:var(--syntax-text-color)">)}</span><span style="color:var(--syntax-error-color)">></span><span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-name-color)">content</span><span style="color:var(--syntax-text-color)">}</span><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-string-color)">/button</span>><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-string-color)">/div</span>><span style="color:var(--syntax-text-color)">);</span><span style="color:var(--syntax-text-color)">}</span><span style="color:var(--syntax-declaration-color)">export</span> <span style="color:var(--syntax-declaration-color)">default</span> <span style="color:var(--syntax-name-color)">ToggleText</span><span style="color:var(--syntax-text-color)">;</span>
</code></span>- 使用双花括号
React 不需要你使用内联样式(CSS 类在大多数情况下效果很好)。但是当你需要一个内联样式时,你可以将一个对象传递给 style 属性。使用双大括号。
示例 :
<span style="color:var(--syntax-text-color)"><code><span style="color:var(--syntax-declaration-color)">export</span> <span style="color:var(--syntax-declaration-color)">default</span> <span style="color:var(--syntax-declaration-color)">function</span> <span style="color:var(--syntax-name-color)">TodoList</span><span style="color:var(--syntax-text-color)">()</span> <span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-declaration-color)">return </span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-name-color)">ul</span> <span style="color:var(--syntax-name-color)">style</span><span style="color:var(--syntax-error-color)">=</span><span style="color:var(--syntax-text-color)">{{</span><span style="color:var(--syntax-name-color)">backgroundColor</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">black</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-text-color)">,</span><span style="color:var(--syntax-name-color)">color</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">pink</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-text-color)">}}</span><span style="color:var(--syntax-error-color)">></span><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-name-color)">li</span><span style="color:var(--syntax-error-color)">></span><span style="color:var(--syntax-name-color)">lorem</span> <span style="color:var(--syntax-name-color)">ipsum</span><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-string-color)">/li</span>><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-string-color)">/ul</span>><span style="color:var(--syntax-text-color)">);</span>
<span style="color:var(--syntax-text-color)">}</span></code></span>-
你在 JSX 中看到 {{ }},知道它是 JSX 卷曲中的对象。
-
内联样式属性应写入 camelCase。
你可以将多个表达式移动到一个对象中,并在 JSX 中的大括号内使用它们
<span style="color:var(--syntax-text-color)"><code><span style="color:var(--syntax-declaration-color)">const</span> <span style="color:var(--syntax-name-color)">person</span> <span style="color:var(--syntax-error-color)">=</span> <span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-name-color)">name</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">Gregorio Y. Zara</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-text-color)">,</span><span style="color:var(--syntax-name-color)">theme</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-name-color)">backgroundColor</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">red</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-text-color)">,</span><span style="color:var(--syntax-name-color)">color</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">yellow</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-text-color)">}</span>
<span style="color:var(--syntax-text-color)">};</span><span style="color:var(--syntax-declaration-color)">export</span> <span style="color:var(--syntax-declaration-color)">default</span> <span style="color:var(--syntax-declaration-color)">function</span> <span style="color:var(--syntax-name-color)">TodoList</span><span style="color:var(--syntax-text-color)">()</span> <span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-declaration-color)">return </span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-name-color)">div</span> <span style="color:var(--syntax-name-color)">style</span><span style="color:var(--syntax-error-color)">=</span><span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-name-color)">person</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">theme</span><span style="color:var(--syntax-text-color)">}</span><span style="color:var(--syntax-error-color)">></span><span style="color:var(--syntax-error-color)"><</span><span style="color:var(--syntax-name-color)">h1</span><span style="color:var(--syntax-error-color)">></span><span style="color:var(--syntax-text-color)">{</span><span style="color:var(--syntax-name-color)">person</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">name</span><span style="color:var(--syntax-text-color)">}</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">s Todos</h1></div>);
}</span></code></span>JSX 是使 Web 开发过程更加有效和实用的重要工具。使用 JSX,您可以将渲染标记和逻辑放在一起,以保持 html 贴花在每次编辑中彼此同步。
相关文章:

将 HTML 转换为 JSX:JSX 和 JSX 规则
JSX 是 JavaScript 的语法扩展。您可以在 JavaScript 文件中编写 HTML 格式。 它基于 Web、Html、Css 和 JavaScript。Web 开发人员将页面内容分别编写为 Html 文件,将设计编写为 Css 文件,将逻辑编写为 JavaScript 文件。 须知 : JSX 是一个…...

将 FastAPI 部署到生产服务器(一套 全)
将 FastAPI 部署到生产服务器(全) 文章目录 将 FastAPI 部署到生产服务器(全)一、前言二、Fastapi项目 生产环境配置1. 准备环境2. 编写 FastAPI 应用3. 使用 Uvicorn 运行应用4. 配置生产级服务器 Gunicorn4.1 配置 Gunicorn 和 …...
题解 洛谷 Luogu P1873 [COCI 2011/2012 #5] EKO / 砍树 二分答案 C/C++
题目传送门: P1873 [COCI 2011/2012 #5] EKO / 砍树 - 洛谷 | 计算机科学教育新生态https://www.luogu.com.cn/problem/P1873思路: 很简单的二分答案 每次找区间中点 m,判断以 m 为高度砍下的木头是否够 h 即可 代码: #defin…...

SpringCloud SaToken整合微服务 集成Redis 网关路由权限拦截 服务间内部调用鉴权
介绍 作为 API 网关,通常负责路由、负载均衡、安全控制等功能。进行 统一鉴权 的做法意味着将所有微服务的认证和授权逻辑集中到网关层,而不是每个微服务单独实现。这样做有许多好处,微服务只关心核心业务逻辑,不需要处理身份验证…...

Oracle ADB 导入 BANK_GRAPH 的学习数据
Oracle ADB 导入 BANK_GRAPH 的学习数据 1. 下载数据2. 导入数据运行 setconstraints.sql 1. 下载数据 访问 https://github.com/oracle-quickstart/oci-arch-graph/tree/main/terraform/scripts,下载, bank_accounts.csvbank_txns.csvsetconstraints.…...

优化 MFC CGridCtrl 的表格布局与功能
在使用 MFC 的 CGridCtrl 控件创建表格时,遇到的一个典型问题是,当表格滚动条出现时,最后一列会显示空白。这篇博客将记录解决这一问题的详细过程,同时总结了 CGridCtrl 初始化及优化的关键步骤,帮助开发者快速搭建一个…...

koa-body 的详细使用文档
目录 koa-body install Features Hello World - Quickstart Usage with koa-router Usage with unsupported text body type Options 关于 parsedMethods 的说明 文件支持 关于未解析请求主体的说明 一些强大的选择 使用总结 koa-body 功能齐全的 koa body 解析器中…...

信息系统与互联网中的安全、隐私及伦理问题
1 伦理(Ethics) 1.1 伦理框架(Ethical Frameworks) 自然法与权利(Natural Law and Rights) 定义:基于人类自然权利的伦理思想,强调生命、自由和财产等基本权利。应用:隐…...

Java安全—log4j日志FastJson序列化JNDI注入
前言 log4j和fastjson都是这几年比较火的组件,前者是用于日志输出后者则是用于数据转换,今天我们从源码来说一下这两个组件为何会造成漏洞。 实验环境 这里的idea要进行一下配置,因为我们要引用第三方组件,而这些第三方组件都是…...

【STM32开发笔记】移植AI框架TensorFlow到STM32单片机【DSP指令加速篇】
【STM32开发笔记】移植AI框架TensorFlow到STM32单片机【DSP指令加速篇】 一、前文回顾二、CMSIS-NN简介2.1 为什么介绍CMSIS-NN?2.2 CMSIS-NN是什么?2.3 CMSIS-NN核心特性2.4 CMSIS-NN算子支持 三、TFLMCMSIS-NN集成3.1 包含TFLM的STM32项目3.2 理解TFLM…...

Python中如何判断一串文本是不是数字
目录 1. 内置函数2. 尝试类型转换3. 正则表达式 在编程中,我们经常需要确定一段文本是否为数字。 这不仅关系到数据的准确性,还涉及到后续的计算和处理。 1. 内置函数 在Python中,可以使用str.isdigit()、str.isnumeric()和str.isdecimal()…...

基于YOLOv8深度学习的智慧农业山羊行为检测系统研究与实现(PyQt5界面+数据集+训练代码)
随着智慧农业的快速发展,利用先进的技术手段对牲畜的行为进行自动化监测和管理,已经成为现代农业中的重要研究方向之一。在传统的农业管理模式中,牲畜的行为监测通常依赖于人工观测,耗时耗力且难以实现大规模实时监控。然而&#…...

Redis环境部署(主从模式、哨兵模式、集群模式)
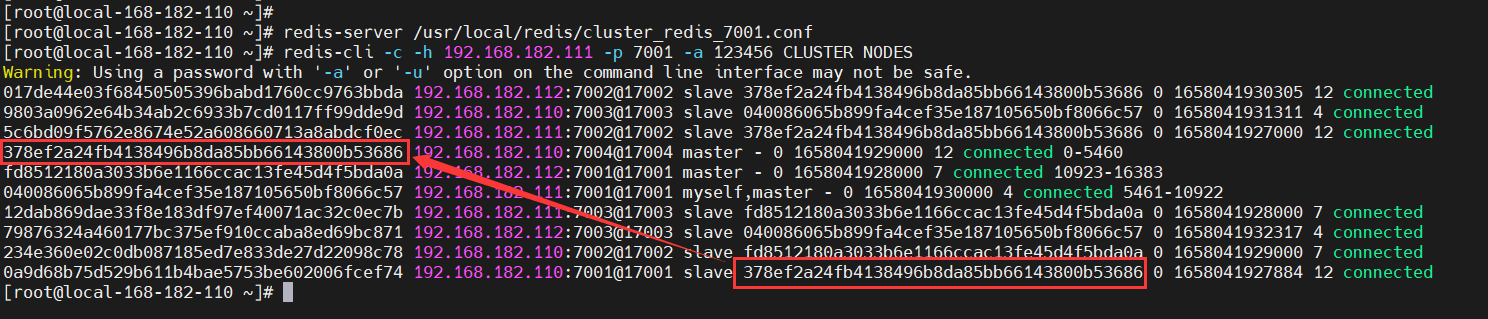
一、概述 REmote DIctionary Server(Redis) 是一个由 Salvatore Sanfilippo 写的 key-value 存储系统,是跨平台的非关系型数据库。Redis 是一个开源的使用 ANSI C 语言编写、遵守 BSD 协议、支持网络、可基于内存、分布式、可选持久性的键值对(Key-Value)存储数据库…...

高阶C语言之六:程序环境和预处理
本文介绍程序的环境,在Linux下对编译链接理解,较为简短,着重在于编译的步骤。 C的环境 在ANSI C(标准C语言)的任何一种实现中,存在两个不同的环境。 翻译环境:在这个环境中,源代码…...
 最佳实践指南)
Vue 3 国际化 (i18n) 最佳实践指南
1. 安装依赖 npm install vue-i18n@9 2. 项目结构建议 src/ ├── i18n/ │ ├── index.ts # i18n 配置文件 │ ├── languages/ # 语言文件目录 │ │ ├── zh-CN.ts # 中文 │ │ ├── en-US.ts # 英文 │ │ └─…...
Acme PHP - Let‘s Encrypt
Lets Encrypt是一个于2015年三季度推出的数字证书认证机构,旨在以自动化流程消除手动创建和安装证书的复杂流程,并推广使万维网服务器的加密连接无所不在,为安全网站提供免费的SSL/TLS证书。 使用PHP来更新证书: Acme PHP | Rob…...

获取DOM 节点的四大方式
前言: 在 Vue 中,获取 DOM 节点可以通过多种方式,如自定义属性、ref 引用、类选择器和 ID 选择器等。 一、使用 ref 获取 DOM 实例 ref 是 Vue 中推荐的获取 DOM 节点的方式,它为每个节点分配一个唯一的引用,可以直…...

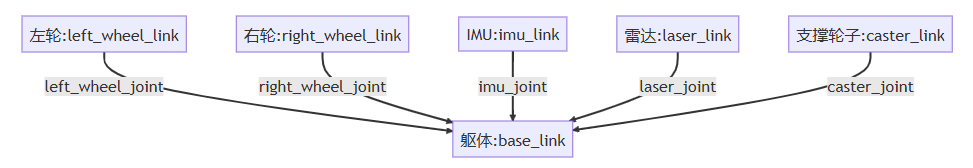
ROS2 Humble 机器人建模和Gazebo仿真
一.Ubuntu22.04系统虚拟机安装 1.下载镜像并安装 Index of /ubuntu-releases/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror 2.安装选英文版,安装类型选清除磁盘。 3.遇到无法复制windows内容到虚拟机里。需安装VMware tools。VMware tools安装不了&a…...

docker容器镜像的制作、使用以及传递
目录 制作容器镜像使用Dockerfile制作镜像准备所需文件构建镜像怎么不使用基础镜像来构建容器镜像 使用容器镜像传递容器镜像 这篇文章讨论一下怎么使用docker制作容器镜像,容器镜像的使用,以及怎么传递容器镜像。 制作容器镜像 docker制作容器镜像推荐…...

一种由于吸入硅酸盐粉尘而引起的肺部疾病:pneumonoultramicroscopicsilicovolcanoconiosis
有人说,pneumonoultramicroscopicsilicovolcanoconiosis是英语中最长的单词,这是一个医学词汇,意思是指:一种由于吸入硅酸盐粉尘而引起的肺部疾病。 pneumonoultramicroscopicsilicovolcanoconiosis [ˈnju:mənəuˌʌltrəˌmai…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...

spring boot使用HttpServletResponse实现sse后端流式输出消息
1.以前只是看过SSE的相关文章,没有具体实践,这次接入AI大模型使用到了流式输出,涉及到给前端流式返回,所以记录一下。 2.resp要设置为text/event-stream resp.setContentType("text/event-stream"); resp.setCharacter…...

运行vue项目报错 errors and 0 warnings potentially fixable with the `--fix` option.
报错 找到package.json文件 找到这个修改成 "lint": "eslint --fix --ext .js,.vue src" 为elsint有配置结尾换行符,最后运行:npm run lint --fix...

Neo4j 完全指南:从入门到精通
第1章:Neo4j简介与图数据库基础 1.1 图数据库概述 传统关系型数据库与图数据库的对比图数据库的核心优势图数据库的应用场景 1.2 Neo4j的发展历史 Neo4j的起源与演进Neo4j的版本迭代Neo4j在图数据库领域的地位 1.3 图数据库的基本概念 节点(Node)与关系(Relat…...
