【Next】中间件
概述
Next.js 的 中间件 (Middleware) 是一种在请求完成之前运行的函数,用于对入站请求进行处理和操作。它可以在路由匹配前执行逻辑,用于身份验证、请求重写、重定向、设置响应头等任务。
使用场景
- 身份验证:在用户访问页面前检查登录状态。
- 国际化处理:根据用户的语言偏好设置动态重定向。
- A/B 测试:动态分流用户到不同的页面。
- IP 限制:根据访问者 IP 地址限制访问。
中间件基本使用
1. 创建 middleware.ts
中间件文件位于项目根目录(如果有 src 则为 src 下 )下的 middleware.ts。
import { NextResponse } from 'next/server';
import type { NextRequest } from 'next/server';export function middleware(request: NextRequest) {const { pathname } = request.nextUrl;// 示例:阻止访问 `/admin` 路径if (pathname.startsWith('/admin')) {return NextResponse.redirect(new URL('/login', request.url));}// 默认返回请求return NextResponse.next();
}
rewrite 重写是页面的重写,比如将 /admin 页面重写内容为 /user 页面,而我们的路由还是 /admin。重定向是改写路由,比如将 /admin 重定向到 /user ,那么我们直接访问的就是 /user 。
2. 匹配特定路由
通过 matcher 来指定中间件生效的路径。
export const config = {matcher: ['/admin/:path*', '/api/:path*'], // 匹配 /admin 和 /api 路径
};
详细示例
示例 1:基于身份验证的访问控制
假设我们有一个 /admin 页面,只有登录用户可以访问。
中间件代码
import { NextResponse } from 'next/server';
import type { NextRequest } from 'next/server';export function middleware(request: NextRequest) {const { pathname } = request.nextUrl;// 检查用户是否有有效的登录 tokenconst token = request.cookies.get('authToken')?.value;if (!token && pathname.startsWith('/admin')) {// 如果未登录,重定向到登录页面return NextResponse.redirect(new URL('/login', request.url));}// 允许请求通过return NextResponse.next();
}
配置匹配路径
export const config = {matcher: ['/admin/:path*'], // 仅在 /admin 路径及子路径生效
};
示例 2:基于语言的动态重定向
根据用户浏览器的语言设置,将用户重定向到对应的语言页面。
中间件代码
import { NextResponse } from 'next/server';
import type { NextRequest } from 'next/server';export function middleware(request: NextRequest) {const { pathname } = request.nextUrl;// 如果路径已经包含语言前缀,则不处理if (pathname.startsWith('/en') || pathname.startsWith('/fr')) {return NextResponse.next();}// 获取用户的首选语言const preferredLanguage = request.headers.get('accept-language')?.split(',')[0] || 'en';// 根据语言重定向if (preferredLanguage.startsWith('fr')) {return NextResponse.redirect(new URL('/fr' + pathname, request.url));}// 默认重定向到英语页面return NextResponse.redirect(new URL('/en' + pathname, request.url));
}
目录结构
pages
├── en
│ └── index.tsx
├── fr
│ └── index.tsx
└── middleware.ts
示例 3:阻止指定 IP 地址的访问
我们希望屏蔽某些 IP 地址的用户。
中间件代码
import { NextResponse } from 'next/server';
import type { NextRequest } from 'next/server';const BLOCKED_IPS = ['123.45.67.89', '98.76.54.32'];export function middleware(request: NextRequest) {const clientIP = request.ip || request.headers.get('x-forwarded-for') || 'unknown';if (BLOCKED_IPS.includes(clientIP)) {// 如果 IP 被屏蔽,返回 403 Forbidden 响应return new NextResponse('Access forbidden', { status: 403 });}// 允许其他请求通过return NextResponse.next();
}
配置匹配路径
export const config = {matcher: ['/:path*'], // 对所有路径生效
};
示例 4:为某些请求添加自定义头
在 API 请求中注入特定的自定义头信息。
中间件代码
import { NextResponse } from 'next/server';
import type { NextRequest } from 'next/server';export function middleware(request: NextRequest) {const response = NextResponse.next();if (request.nextUrl.pathname.startsWith('/api')) {response.headers.set('X-Custom-Header', 'MyCustomValue');}return response;
}
相关文章:

【Next】中间件
概述 Next.js 的 中间件 (Middleware) 是一种在请求完成之前运行的函数,用于对入站请求进行处理和操作。它可以在路由匹配前执行逻辑,用于身份验证、请求重写、重定向、设置响应头等任务。 使用场景 身份验证:在用户访问页面前检查登录状态…...

Vulnhub靶场案例渗透[11]- Momentum2
文章目录 一、靶场搭建1. 靶场描述2. 下载靶机环境3. 靶场搭建 二、渗透靶场1. 确定靶机IP2. 探测靶场开放端口及对应服务3. 扫描网络目录结构4. 代码审计5. 反弹shell6. 提权 一、靶场搭建 1. 靶场描述 - Difficulty : medium - Keywords : curl, bash, code reviewThis wor…...

STM32设计防丢防摔智能行李箱-分享
目录 目录 前言 一、本设计主要实现哪些很“开门”功能? 二、电路设计原理图 1.电路图采用Altium Designer进行设计: 2.实物展示图片 三、程序源代码设计 四、获取资料内容 前言 随着科技的不断发展,嵌入式系统、物联网技术、智能设备…...

Vue Mixin混入机制
在 Vue.js 中,Mixin(混入)是一种可复用代码的机制,用于在多个组件之间共享逻辑。通过混入,可以将通用功能提取到一个独立的文件中,然后在组件中引入并使用,而无需重复代码。 基本概念 Mixin 是…...

数据库类型建表
接着上次的数据库笔记: 初始数据库 (是博主自己写的) 1.数据库类型 1.1数值类型 数据类型大小说明对应JAVA类型BIT[(M)]M指定位数,默认值为1二进制数,M的范围从1—64,存储数值范围从0—2^M-1常用Bool…...

iOS 18 导航栏插入动画会导致背景短暂变白的解决
问题现象 在最新的 iOS 18 系统中,如果我们执行导航栏的插入动画,可能会造成导航栏背景短暂地变为白色: 如上图所示:我们分别向主视图和 Sheet 弹出视图的导航栏插入了消息,并应用了动画效果。可以看到,前者的导航栏背景会在消息插入那一霎那“变白”,而后者则没有任何…...

深度学习之人脸检测
在目标检测领域可以划分为了人脸检测与通用目标检测,往往人脸这方面会有专门的算法(包括人脸检测、人脸识别、人脸其他属性的识别等等),并且和通用目标检测(识别)会有一定的差别,着主要来源于人…...

解决前后端发版本时候,手动清除浏览器缓存
在.html页面中添加标签 后端配置nginx,让index.html不缓存 location /index.html { add_header Cache-Control “no-cache, no-store”; }在vite.config.ts中添加 rollupOpyions: { output: { // 输出编译后的文件名称:【文件名称.时间戳】、【文件名称.版本号.…...

mysql8.4+mysql router读写分离
以下为容器环境内搭建 准备工作: 拉取镜像: 镜像版本mysql8.4container-registry.oracle.com/mysql/community-router8.4 下载mysql_shell mysql-shell-9.0.1-linux-glibc2.17-x86-64bit.tar.gz 下载地址: https://downloads.mysql.com/archives/shell/ 参考 这里对这篇文章…...

鸿蒙NEXT开发-用户通知服务的封装和文件下载通知
注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下 如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识 专栏地址: https://blog.csdn.net/qq_56760790/…...

RHCE——系统的延迟任务及定时任务
延迟任务的发起 在系统中我们可以使用 at 命令来发起延迟任务 at 命令执行是调用的是 atd 服务,即使系统最小化安装 atd 也会被安装到系统中 at 任务信息存放在系统中 /var/spool/at 目录中 at 任务的日志文件被存放到 /var/log/cron 中 at 任务执行时如果遇…...

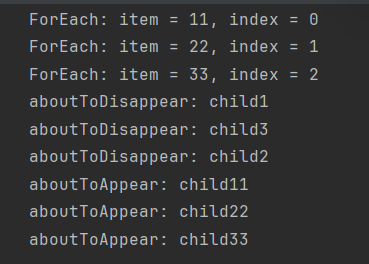
ForEach刷新UI机制
官网地址:ForEach 在ArkUI中,提供了ForEach循环语句,用来初始化一个列表数据,我们知道,当ForEach中的数组发生变化时,会引起UI的刷新,但是究竟如何变化,会引起UI怎样的刷新…...

机器学习(贝叶斯算法,决策树)
朴素贝叶斯分类 贝叶斯分类理论 假设现有两个数据集,分为两类 我们现在用p1(x,y)表示数据点(x,y)属于类别1(图中红色圆点表示的类别)的概率,用p2(x,y)表示数据点(x,y)属于类别2(图中蓝色三角形表示的类别)的概率,那么对于一个新数据点(x,y)…...

实验十三 生态安全评价
1 背景及目的 生态安全是生态系统完整性和健康性的整体反映,完整健康的生态系统具有调节气候净化污染、涵养水源、保持水土、防风固沙、减轻灾害、保护生物多样性等功能。维护生态安全对于人类生产、生活、健康及可持续发展至关重要。随着城市化进程的不断推进&…...

二级等保要求及设备有哪些?
《网络安全法》规定我国信息系统实际等级保护制度,不同等保等级要求不同: 二级等保(指导保护级):等级保护对象受到破坏后,会对公民、法人和其他组织的合法权益产生严重损害,或者对社会秩序和公…...
无人机的动力系统节能——CKESC电调小课堂12
1.优化电机和螺旋桨配置 精准匹配:根据无人机的设计用途和负载要求,精确选择电机和螺旋桨。确保电机的功率、扭矩等参数与螺旋桨的尺寸、螺距等完美匹配。例如,对于轻型航拍无人机,选用功率合适的小尺寸电机搭配高效的小螺旋桨&a…...
)
人机打怪小游戏(非常人机)
按q攻击 按箭头进行控制 玩家是 怪是* 攻击是^ #include<bits/stdc.h> #include<Windows.h> #include<conio.h> #define fr(i,a,b) for(int ia;i<b;i) #define rd(a,b) rand()%(b-a1)a using namespace std; int x16,y21,dx[4]{-1,0,1,0},dy[4]{0,…...

SpringBoot 集成 Sharding-JDBC(一):数据分片
在深入探讨 Sharding-JDBC 之前,建议读者先了解数据库分库分表的基本概念和应用场景。如果您还没有阅读过相关的内容,可以先阅读我们之前的文章: 关系型数据库海量数据存储策略-CSDN博客 这篇文章将帮助您更好地理解分库分表的基本原理和实现…...

django-ninja 实现cors跨域请求
要在Django-Ninja项目中实现跨域(CORS),你可以使用django-cors-headers库,这是一个专门用于处理跨域资源共享(CORS)问题的Django应用程序。以下是具体的步骤和配置: 安装依赖: 使用p…...

【论文阅读】InstructPix2Pix: Learning to Follow Image Editing Instructions
摘要: 提出了一种方法,用于教导生成模型根据人类编写的指令进行图像编辑:给定一张输入图像和一条书面指令,模型按照指令对图像进行编辑。 由于为此任务获取大规模训练数据非常困难,我们提出了一种生成配对数据集的方…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
