国标GB28181视频平台EasyCVR视频融合平台H.265/H.264转码业务流程
在当今数字化、网络化的视频监控领域,大中型项目对于视频监控管理平台的需求日益增长,特别是在跨区域、多设备、高并发的复杂环境中。EasyCVR视频监控汇聚管理平台正是为了满足这些需求而设计的,它不仅提供了全面的管理功能,还支持广泛的视频流协议,确保了与各种设备的兼容性和集成性。以下是对国标GB28181视频平台EasyCVR的视频转码业务必要性、转码过程以及设备录像功能的详细说明。

EasyCVR视频监控汇聚管理平台是一款针对大中型项目设计的跨区域网络化视频监控集中管理平台。该平台不仅具备视频资源管理、设备管理、用户管理、运维管理和安全管理等功能,还支持多种主流标准协议,如GB28181、GB35114、RTSP/Onvif、RTMP、部标JT808、GA/T 1400协议等,以及厂家的私有协议和SDK接入。
一、视频转码业务的必要性
1、web端播放H.265或高分辨率、高码率的H.264视频流会出现打开缓慢、部分web播放器不支持、IOS操作系统不适配等问题;
2、对于大接入的业务场景,随着视频并发的越来越大,客户端消耗的资源就会越来越多,播放效果大受影响。
所以对于大接入高并发的现场,需要进行视频转码业务。
现在比较成熟的视频转码分为两种:硬件转码和软件转码。和硬件转码相比,软件转码具有以下特点:
1)实现更加直接、简单;
2)参数调整方便快捷;
3)转码后的视频质量比硬件转码要好;
4)无需消耗硬件资源等。
二、视频转码过程
目前的软件转码实际上是对原视频流进行重新的解码再编码的过程。

1、当原视频流进入EasyCVR视频汇聚平台后,程序会重新进行参数设置,包括目标编码,宽高以及压缩码流等参数,将原视频流重新定义;一个视频包里面只能包含一个视频帧。
2、接着输入定义后的视频帧,首次必须是I帧。从里面解码出相应的格式数据,再将格式数据重新编码成所需要的H.264的原始编码并且更新时间基数。
3、最后将h.264原始编码给予上层输出。接着重复此过程后,将完整的视频数据进行封装,以RTMP、RTSP、HLS、WS-FLV、HTTP-FLV、WebRTC等格式的视频流分发出去。
当然EasyCVR平台也支持国标级联的方式,将重新编码过的视频流以RTP包的形式传送给上级平台。
三、设备录像
1、录像回看
通过GB28181协议、海康EHOME、HIKSDK、大华SDK接入的摄像头、NVR等设备,平台可支持按设备、通道、日期获取对应录像文件进行录像回放。
1)列表视图
-
设备录像是在前端设备或下级平台中做存储,依据协议推给平台,设备/平台需支持GB28181、EHOME、HIKSDK、大华SDK接入;
-
录像列表展示通道名称、开始时间、录像时长;
-
支持录像文件播放、下载;
-
支持 0.5/1/2/4倍速播放(GB28181接入且设备支持);
-
播放窗口支持实时录像、快照抓拍、电子放大、全屏播放。
2)时间轴视图
-
支持拖动滚动条播放录像;
-
支持0.5/1/2/4倍速播放(GB28181接入且设备支持);
-
播放窗口支持实时录像、快照抓拍、电子放大、全屏播放。
2、录像检索
根据请求查询数据库,支持按日历对设备录像文件进行检索。
3、调用与共享
-
支持获取海康、大华等前端设备/平台录像文件,并能推送给上级平台;
-
支持输出对应的HTTP接口,方便录像检索、点播、回放功能的调用。

综上所述,EasyCVR视频监控汇聚管理平台以其强大的视频转码能力和高效的设备录像管理功能,为用户提供了一个可靠、灵活且高效的视频监控解决方案。随着技术的不断进步和用户需求的不断演变,EasyCVR将继续优化和升级,以满足更多复杂的监控场景,为用户提供更加卓越的视频监控管理服务。
相关文章:

国标GB28181视频平台EasyCVR视频融合平台H.265/H.264转码业务流程
在当今数字化、网络化的视频监控领域,大中型项目对于视频监控管理平台的需求日益增长,特别是在跨区域、多设备、高并发的复杂环境中。EasyCVR视频监控汇聚管理平台正是为了满足这些需求而设计的,它不仅提供了全面的管理功能,还支持…...

ES6 模板字符串详解
ES6 模板字符串详解 ES6(ECMAScript 6)引入了模板字符串(Template Literals),这是一种新的字符串字面量语法,使用反引号()来定义字符串。模板字符串不仅支持多行字符串,…...

浏览器插件启动本地程序
浏览器插件支持启动本地程序,且支持win、mac、linux多个平台,使用的是nativeMessaging。nativeMessaging官方api说明。nativeMessaging支持启动本地程序且进行通信。 我们直接拿官方提供的例子进行说明,github地址。 以win为例 1、添加注册…...

Ubuntu ESP32开发环境搭建
文章目录 ESP32开发环境搭建安装ESP-IDF搭建一个最小工程现象 ESP32开发环境搭建 最近有个小项目需要用到能够联网的mcu驱动,准备玩玩esp的芯片,记录下ESP32开发环境搭建的过程。 ESP-IDF 是乐鑫科技为其 ESP32 系列芯片提供的官方开发框架。这个框架主…...

【gitlab】部署
直接RPM安装 部署的方式是:使用外部的nginx作为代理,使用https方式。 1、下载安装文件 gitlab-ce-17.0.3-ce.0.el7.x86_64.rpm 2、安装 yum install gitlab-ce-17.0.3-ce.0.el7.x86_64.rpm 或者安装yum源在线安装: 添加镜像源:新建 /et…...

vue中路由缓存
vue中路由缓存 问题描述及截图解决思路关键代码及打印信息截图 问题描述及截图 在使用某一平台时发现当列表页码切换后点击某一卡片进入详情页后,再返回列表页时页面刷新了。这样用户每次看完详情回到列表页都得再重新输入自己的查询条件,或者切换分页到…...

Github 2024-11-18 开源项目周报 Top15
根据Github Trendings的统计,本周(2024-11-18统计)共有15个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Python项目8TypeScript项目4Jupyter Notebook项目2Go项目2Shell项目1OpenHands: 人工智能驱动的软件开发代理平台 创建周期:195 天开发语言:P…...

GRCNN使用onnxruntime和tensorrt推理
下载GRCNN项目:https://github.com/skumra/robotic-grasping.git 导出onnx模型: import torchnet torch.load("trained-models/jacquard-rgbd-grconvnet3-drop0-ch32/epoch_42_iou_0.93") x torch.rand(1, 4, 300, 300).cuda() torch.onnx.…...

java中的this关键字
🎉🎉🎉欢迎来到我的博客,我是一名自学了2年半前端的大一学生,熟悉的技术是JavaScript与Vue.目前正在往全栈方向前进, 如果我的博客给您带来了帮助欢迎您关注我,我将会持续不断的更新文章!!!🙏🙏🙏 文章目录…...

Easyexcel(3-文件导出)
相关文章链接 Easyexcel(1-注解使用)Easyexcel(2-文件读取)Easyexcel(3-文件导出) 响应头设置 通过设置文件导出的响应头,可以自定义文件导出的名字信息等 //编码格式为UTF-8 response.setC…...

iOS应用网络安全之HTTPS
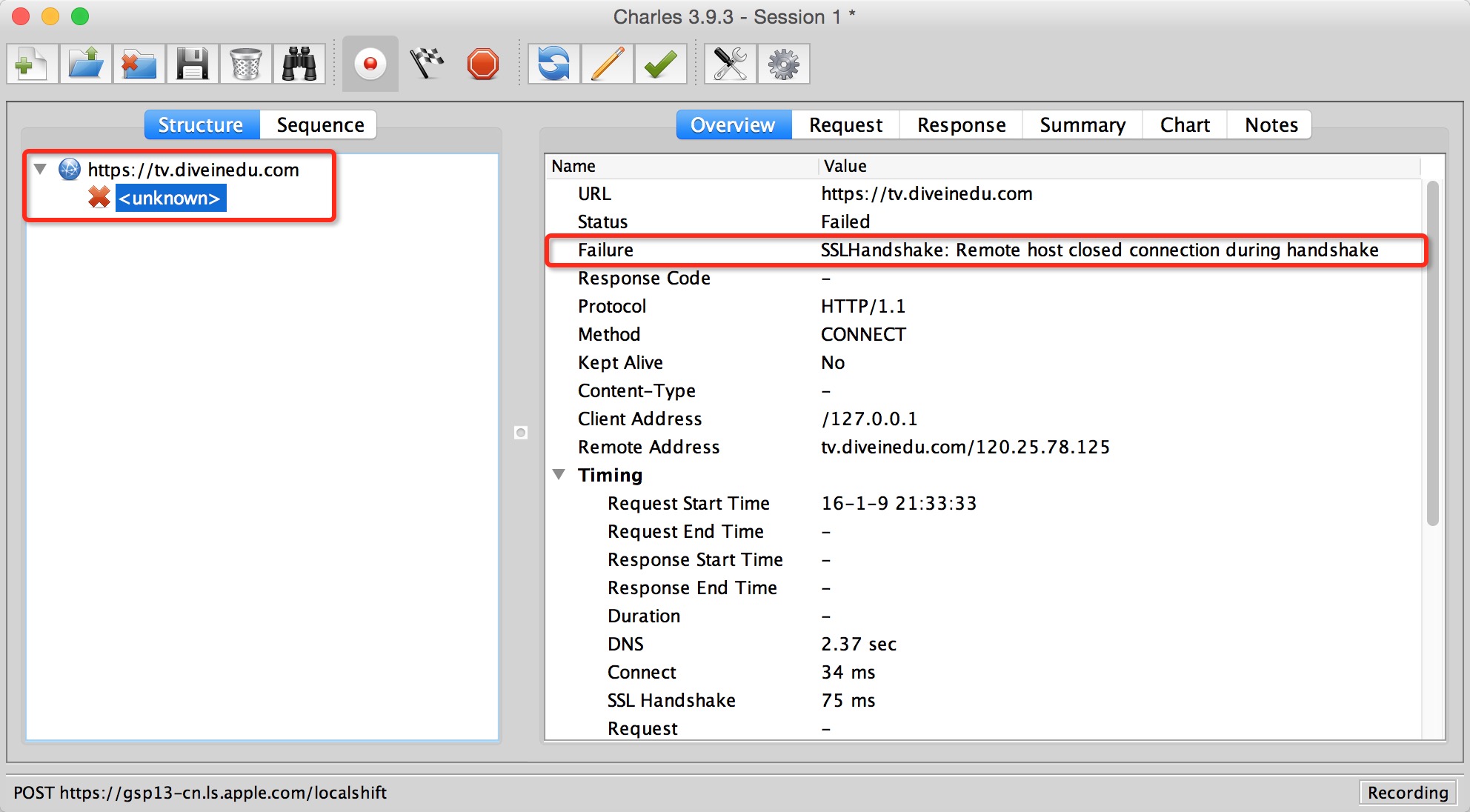
移动互联网开发中iOS应用的网络安全问题往往被大部分开发者忽略, iOS9和OS X 10.11开始Apple也默认提高了安全配置和要求. 本文以iOS平台App开发中对后台数据接口的安全通信进行解析和加固方法的分析. 1. HTTPS/SSL的基本原理 安全套接字层 (Secure Socket Layer, SSL) 是用来…...

openharmony napi调试笔记
一、动态库的编译 使用的编译环境是ubuntu20.04 1、使用vscode配置openharmony sdk交叉编译环境 首先下载openharmony的sdk,如native-linux-x64-4.1.7.5-Release.zip 解压后native目录下就是交叉编译用的sdk 在要编译的源代码目录下新建.vscode目录,…...

springboot基于微信小程序的农产品交易平台
摘 要 随着网络科技的发展,利用小程序对基于微信小程序的农产品交易平台进行管理已势在必行;该系统将能更好地理解用户需求,优化基于微信小程序的农产品交易平台策略,提高基于微信小程序的农产品交易平台效率和质量。本文讲述了基…...

Spring Boot 注解
Spring Boot 是基于 Spring 框架的开发框架,提供了许多注解来简化配置和开发。以下是一些常见的 Spring Boot 注解,包括它们的作用和简单介绍: 1. SpringBootApplication 作用:标识一个 Spring Boot 应用的入口点。它是一个组合…...

P8692 [蓝桥杯 2019 国 C] 数正方形:结论,组合数学
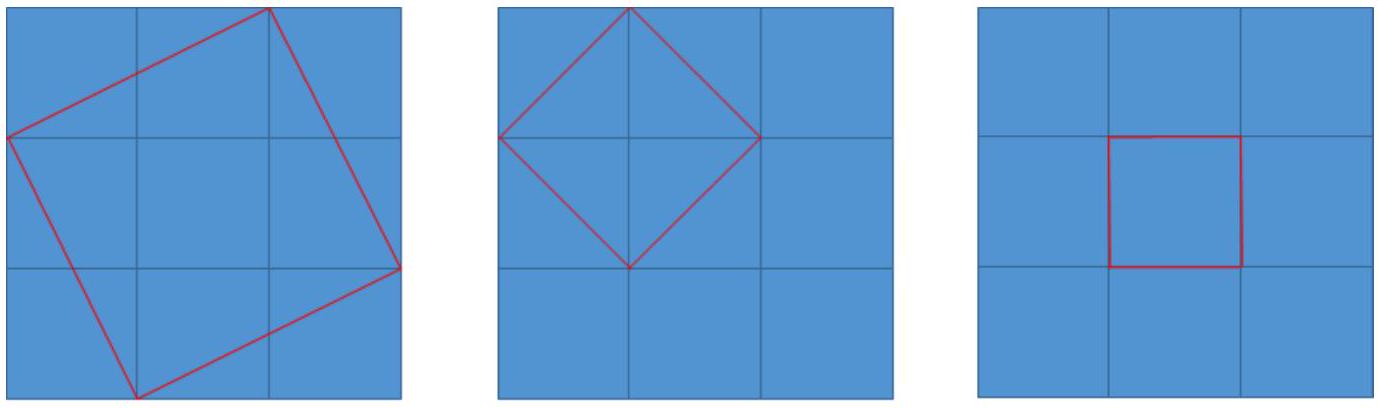
题目描述 在一个 NNNN 的点阵上,取其中 44 个点恰好组成一个正方形的 44 个顶点,一共有多少种不同的取法? 由于结果可能非常大,你只需要输出模 10971097 的余数。 如上图所示的正方形都是合法的。 输入格式 输入包含一个整数 …...

Spring Boot开发—— 实现订单号生成逻辑
文章目录 1. UUID2. 数据库序列或自增ID3. 时间戳 随机数/序列4. 分布式唯一ID生成方案 几种常见的解决方案 UUID 实例代码数据库序列或自增ID时间戳 随机数/序列分布式唯一ID生成方案 Snowflake ID结构类定义和变量初始化构造函数ID生成方法辅助方法 在 Spring Boot 中设计…...

React中Redux的基本用法
Redux是React中使用较多的状态管理库,这篇文章主要介绍了Redux的基本用法,快来看看吧 首先我们需要新建一个React项目,我使用的ReactTS,文件结构如下 Redux的相关使用主要在store文件中 Store:存储整个应用的状态Act…...

unity3d————基础篇小项目(设置界面)
代码示例: 设置界面 using System.Collections; using System.Collections.Generic; using UnityEngine;public class SettingPanel : BasePanel<SettingPanel> {public UIButton btnClose;public UISlider sliderMusic;public UISlider sliderSound;public…...

推荐几个 VSCode 流程图工具
Visual Studio Code(简称VSCode)是一个由微软开发的免费、开源的代码编辑器。 VSCode 发布于 2015 年,而且很快就成为开发者社区中广受欢迎的开发工具。 VSCode 可用于 Windows、macOS 和 Linux 等操作系统。 VSCode 拥有一个庞大的扩展市…...

用java和redis实现考试成绩排行榜
一、引言 在各类考试场景中,无论是学校里的学业测试,还是线上培训课程的考核,亦或是各类竞赛的选拔,成绩排行榜都是大家颇为关注的一个元素。它不仅能直观地展示考生之间的成绩差异,激发大家的竞争意识,还能…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...
