【UGUI】Unity 背包系统实现02:道具信息提示与显示

在游戏开发中,背包系统是一个常见的功能模块,用于管理玩家拾取的物品。本文将详细介绍如何在 Unity 中实现一个简单的背包系统,包括道具信息的提示和显示功能。我们将通过代码和场景搭建来逐步实现这一功能。
1. 功能需求清单
在实现背包系统时,我们需要满足以下功能需求:
-
初始化物品栏:在游戏启动时,初始化背包界面,并添加一些启动物资。
-
拾取物体到背包:玩家可以拾取场景中的物体,并将其添加到背包中。
-
鼠标滑入显示道具信息:当鼠标滑入背包中的道具时,显示该道具的名称和图标。
-
鼠标点击显示道具信息:当鼠标点击背包中的道具时,显示该道具的详细信息。
2. 程序逻辑过程
2.1 初始化物品栏
在游戏启动时,我们需要动态生成背包格子,并为每个格子设置图标和名称。这些格子将作为道具的容器。
2.2 拾取物体到背包
玩家可以通过某种方式(如点击、碰撞等)拾取场景中的物体,并将其添加到背包中。这个功能可以通过扩展代码来实现,本文暂不详细讨论。
2.3 鼠标滑入显示道具信息
当鼠标滑入某个道具格子时,我们需要显示一个提示框,提示框中包含该道具的名称和图标。提示框的位置需要跟随鼠标移动。
2.4 鼠标点击显示道具信息
当鼠标点击某个道具格子时,我们需要显示一个详细信息面板,面板中包含该道具的名称和图标。
3. 必要的场景搭建
在 Unity 中,我们需要搭建一个简单的场景来测试背包系统。场景中需要包含以下元素:
-
Canvas:用于显示 UI 元素。
-
Grid Layout Group:用于排列背包格子。
-
提示框和信息面板:用于显示道具信息。
-
道具格子模板:用于动态生成背包格子。
4.代码步骤解释
## 1. 初始化物品栏
### 代码片段
```csharp
private void Awake()
{
// 通过标签找到提示框和信息面板
OneTip = GameObject.FindGameObjectWithTag("OneTip");
InfoRect = GameObject.FindGameObjectWithTag("InfoRect");
// 初始化系统数据
for (int i = 0; i < 10; i++)
{
GameObject TempCloneGrid = GameObject.Instantiate(GridMuban, GridParentTrans);
// 修改道具的图标
TempCloneGrid.transform.GetChild(0).GetChild(0).GetComponent<Image>().sprite = oneIamge[i];
// 修改道具的名字
TempCloneGrid.transform.GetChild(1).GetChild(0).GetComponent<TextMeshProUGUI>().text = Name[i];
// 为每个道具添加侦听功能
TempCloneGrid.AddComponent<UInterMaager232>();
}
}
```
### 解释
1. **查找提示框和信息面板**:
```csharp
OneTip = GameObject.FindGameObjectWithTag("OneTip");
InfoRect = GameObject.FindGameObjectWithTag("InfoRect");
```
通过 `GameObject.FindGameObjectWithTag` 方法查找场景中带有特定标签的对象,分别赋值给 `OneTip` 和 `InfoRect`。
2. **动态生成背包格子**:
```csharp
for (int i = 0; i < 10; i++)
{
GameObject TempCloneGrid = GameObject.Instantiate(GridMuban, GridParentTrans);
```
循环生成 10 个背包格子,使用 `GameObject.Instantiate` 方法克隆 `GridMuban` 模板,并将其父物体设置为 `GridParentTrans`。
3. **修改道具的图标**:
```csharp
TempCloneGrid.transform.GetChild(0).GetChild(0).GetComponent<Image>().sprite = oneIamge[i];
```
获取克隆的格子的子物体的子物体的 `Image` 组件,并设置其 `sprite` 属性为 `oneIamge` 数组中的对应图标。
4. **修改道具的名字**:
```csharp
TempCloneGrid.transform.GetChild(1).GetChild(0).GetComponent<TextMeshProUGUI>().text = Name[i];
```
获取克隆的格子的子物体的子物体的 `TextMeshProUGUI` 组件,并设置其 `text` 属性为 `Name` 数组中的对应名称。
5. 添加交互管理脚本**:
TempCloneGrid.AddComponent<UInterMaager232>();
为每个克隆的格子添加 `UInterMaager232` 脚本,以便处理交互事件。
2. 鼠标滑入显示道具信息
代码片段
public void OnPointerEnter(PointerEventData eventData)
{
Debug.Log("鼠标滑入了");
MoveTip();
// 显示提示框并设置内容
if (!InventoryManager.OneTip.activeSelf)
{
InventoryManager.OneTip.SetActive(true);
InventoryManager.OneTip.transform.GetChild(0).GetComponent<TextMeshProUGUI>().text = this.transform.GetChild(1).GetChild(0).GetComponent<TextMeshProUGUI>().text;
InventoryManager.OneTip.transform.GetChild(1).GetComponent<Image>().sprite = this.transform.GetChild(0).GetChild(0).GetComponent<Image>().sprite;
}
}
```
解释
1. **显示提示框**:
if (!InventoryManager.OneTip.activeSelf)
{
InventoryManager.OneTip.SetActive(true);
```
检查提示框是否处于激活状态,如果未激活则激活提示框。
2. **设置提示框内容**:
```csharp
InventoryManager.OneTip.transform.GetChild(0).GetComponent<TextMeshProUGUI>().text = this.transform.GetChild(1).GetChild(0).GetComponent<TextMeshProUGUI>().text;
InventoryManager.OneTip.transform.GetChild(1).GetComponent<Image>().sprite = this.transform.GetChild(0).GetChild(0).GetComponent<Image>().sprite;
```
设置提示框中的文本和图标,使其与鼠标滑入的道具格子内容一致。
3. **跟随鼠标移动**:
```csharp
MoveTip();
```
调用 `MoveTip` 方法,使提示框跟随鼠标移动。
## 3. 鼠标点击显示道具信息
### 代码片段
```csharp
public void OnPointerClick(PointerEventData eventData)
{
// 关闭提示框
InventoryManager.OneTip.SetActive(false);
Debug.Log("鼠标点击了");
// 切换信息面板的显示状态
if (InventoryManager.InfoRect.activeSelf)
{
InventoryManager.InfoRect.SetActive(false);
}
else
{
InventoryManager.InfoRect.SetActive(true);
// 设置信息面板的内容
InventoryManager.InfoRect.transform.GetChild(0).GetComponent<TextMeshProUGUI>().text = this.transform.GetChild(1).GetChild(0).GetComponent<TextMeshProUGUI>().text;
InventoryManager.InfoRect.transform.GetChild(1).GetComponent<Image>().sprite = this.transform.GetChild(0).GetChild(0).GetComponent<Image>().sprite;
}
}
解释
1. **关闭提示框**:
```csharp
InventoryManager.OneTip.SetActive(false);
```
关闭提示框,避免与信息面板重叠。
2. **切换信息面板的显示状态**:
```csharp
if (InventoryManager.InfoRect.activeSelf)
{
InventoryManager.InfoRect.SetActive(false);
}
else
{
InventoryManager.InfoRect.SetActive(true);
```
检查信息面板是否处于激活状态,如果已激活则隐藏,否则显示信息面板。
3. **设置信息面板内容**:
```csharp
InventoryManager.InfoRect.transform.GetChild(0).GetComponent<TextMeshProUGUI>().text = this.transform.GetChild(1).GetChild(0).GetComponent<TextMeshProUGUI>().text;
InventoryManager.InfoRect.transform.GetChild(1).GetComponent<Image>().sprite = this.transform.GetChild(0).GetChild(0).GetComponent<Image>().sprite;
```
设置信息面板中的文本和图标,使其与鼠标点击的道具格子内容一致。
## 4. 提示框跟随鼠标移动
### 代码片段
```csharp
void MoveTip()
{
RectTransform TipObject = InventoryManager.OneTip.GetComponent<RectTransform>();
// 获取鼠标在屏幕上的位置
Vector3 mousePosition = Input.mousePosition;
// 将屏幕坐标转换为画布坐标
Vector2 canvasPosition;
RectTransformUtility.ScreenPointToLocalPointInRectangle(
TipObject.parent as RectTransform, // 使用父对象的RectTransform
mousePosition,
null, // 如果Canvas是Overlay模式,可以传null
out canvasPosition);
// 计算对象在鼠标右下角的位置
Vector2 offset = new Vector2(TipObject.rect.width / 2, -TipObject.rect.height / 2f); // 右下角偏移
// 设置对象的位置
TipObject.localPosition = canvasPosition + offset;
}
```
### 解释
1. **获取鼠标位置**:
```csharp
Vector3 mousePosition = Input.mousePosition;
```
获取鼠标在屏幕上的位置。
2. **转换坐标**:
```csharp
RectTransformUtility.ScreenPointToLocalPointInRectangle(
TipObject.parent as RectTransform, // 使用父对象的RectTransform
mousePosition,
null, // 如果Canvas是Overlay模式,可以传null
out canvasPosition);
```
将屏幕坐标转换为画布坐标。
3. **计算偏移**:
```csharp
Vector2 offset = new Vector2(TipObject.rect.width / 2, -TipObject.rect.height / 2f); // 右下角偏移
```
计算提示框在鼠标右下角的位置偏移。
4. **设置位置**:
```csharp
TipObject.localPosition = canvasPosition + offset;
```
设置提示框的位置,使其跟随鼠标移动。
## 总结
通过以上步骤和代码解释,我们实现了一个简单的背包系统,包括道具信息的提示和显示功能。通过动态生成背包格子、处理鼠标事件,我们可以在 Unity 中轻松实现这一功能。希望本文对你在 Unity 中开发背包系统有所帮助。
5. 完整代码 + 注释
5.1 InventoryManager.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using TMPro;public class InventoryManager : MonoBehaviour
{public GameObject GridMuban; // 背包格子模板public Transform GridParentTrans; // 背包格子的父物体public Sprite[] oneIamge = new Sprite[10]; // 道具图标数组public string[] Name = new string[10]; // 道具名称数组public static GameObject OneTip; // 提示框public static GameObject InfoRect; // 信息面板private void Awake(){// 通过标签找到提示框和信息面板OneTip = GameObject.FindGameObjectWithTag("OneTip");InfoRect = GameObject.FindGameObjectWithTag("InfoRect");// 初始化系统数据for (int i = 0; i < 10; i++){GameObject TempCloneGrid = GameObject.Instantiate(GridMuban, GridParentTrans);// 修改道具的图标TempCloneGrid.transform.GetChild(0).GetChild(0).GetComponent<Image>().sprite = oneIamge[i];// 修改道具的名字TempCloneGrid.transform.GetChild(1).GetChild(0).GetComponent<TextMeshProUGUI>().text = Name[i];// 为每个道具添加侦听功能TempCloneGrid.AddComponent<UInterMaager232>();}}private void Start(){// 初始状态下隐藏提示框和信息面板if (OneTip.activeSelf){OneTip.SetActive(false);}if (InfoRect.activeSelf){InfoRect.SetActive(false);}}
}5.2 UInterMaager232.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
using TMPro;
using UnityEngine.UI;public class UInterMaager232 : MonoBehaviour, IPointerEnterHandler, IPointerClickHandler, IPointerExitHandler
{public void OnPointerClick(PointerEventData eventData){// 关闭提示框InventoryManager.OneTip.SetActive(false);Debug.Log("鼠标点击了");// 切换信息面板的显示状态if (InventoryManager.InfoRect.activeSelf){InventoryManager.InfoRect.SetActive(false);}else{InventoryManager.InfoRect.SetActive(true);// 设置信息面板的内容InventoryManager.InfoRect.transform.GetChild(0).GetComponent<TextMeshProUGUI>().text = this.transform.GetChild(1).GetChild(0).GetComponent<TextMeshProUGUI>().text;InventoryManager.InfoRect.transform.GetChild(1).GetComponent<Image>().sprite = this.transform.GetChild(0).GetChild(0).GetComponent<Image>().sprite;}}public void OnPointerEnter(PointerEventData eventData){Debug.Log("鼠标滑入了");MoveTip();// 显示提示框并设置内容if (!InventoryManager.OneTip.activeSelf){InventoryManager.OneTip.SetActive(true);InventoryManager.OneTip.transform.GetChild(0).GetComponent<TextMeshProUGUI>().text = this.transform.GetChild(1).GetChild(0).GetComponent<TextMeshProUGUI>().text;InventoryManager.OneTip.transform.GetChild(1).GetComponent<Image>().sprite = this.transform.GetChild(0).GetChild(0).GetComponent<Image>().sprite;}}public void OnPointerExit(PointerEventData eventData){// 关闭提示框if (InventoryManager.OneTip.activeSelf){InventoryManager.OneTip.SetActive(false);}}void MoveTip(){RectTransform TipObject = InventoryManager.OneTip.GetComponent<RectTransform>();// 获取鼠标在屏幕上的位置Vector3 mousePosition = Input.mousePosition;// 将屏幕坐标转换为画布坐标Vector2 canvasPosition;RectTransformUtility.ScreenPointToLocalPointInRectangle(TipObject.parent as RectTransform, // 使用父对象的RectTransformmousePosition,null, // 如果Canvas是Overlay模式,可以传nullout canvasPosition);// 计算对象在鼠标右下角的位置Vector2 offset = new Vector2(TipObject.rect.width / 2, -TipObject.rect.height / 2f); // 右下角偏移// 设置对象的位置TipObject.localPosition = canvasPosition + offset;}
}6. 脚本挂载和赋值
6.1 场景搭建
-
Canvas:在场景中创建一个
Canvas,用于显示 UI 元素。 -
Grid Layout Group:在
Canvas下创建一个Panel,并添加Grid Layout Group组件,用于排列背包格子。 -
提示框和信息面板:在
Canvas下创建两个Panel,分别命名为OneTip和InfoRect,并分别添加TextMeshPro和Image组件。 -
道具格子模板:在
Canvas下创建一个Panel,命名为GridMuban,并添加Image和TextMeshPro组件,用于显示道具的图标和名称。
6.2 脚本挂载
-
InventoryManager:将
InventoryManager脚本挂载到Canvas上,并将GridMuban、GridParentTrans、oneIamge和Name字段赋值。 -
UInterMaager232:该脚本会自动挂载到每个生成的背包格子上,无需手动挂载。
6.3 赋值
-
GridMuban:将
GridMuban对象拖拽到InventoryManager脚本的GridMuban字段。 -
GridParentTrans:将
GridParentTrans对象拖拽到InventoryManager脚本的GridParentTrans字段。 -
oneIamge:将道具图标拖拽到
InventoryManager脚本的oneIamge数组中。 -
Name:将道具名称填入
InventoryManager脚本的Name数组中。
总结
通过以上步骤,我们实现了一个简单的背包系统,包括道具信息的提示和显示功能。通过动态生成背包格子、处理鼠标事件,我们可以在 Unity 中轻松实现这一功能。希望本文对你在 Unity 中开发背包系统有所帮助。
相关文章:

【UGUI】Unity 背包系统实现02:道具信息提示与显示
在游戏开发中,背包系统是一个常见的功能模块,用于管理玩家拾取的物品。本文将详细介绍如何在 Unity 中实现一个简单的背包系统,包括道具信息的提示和显示功能。我们将通过代码和场景搭建来逐步实现这一功能。 1. 功能需求清单 在实现背包系…...

掌握移动端性能测试利器:深入JMeter手机录制功能
引言 在当今移动互联网时代,应用程序的性能和用户体验至关重要。为了确保应用程序在不同设备和网络环境下都能稳定运行,性能测试成为了不可或缺的一环。Apache JMeter作为一款强大的开源性能测试工具,不仅支持传统的PC端性能测试,…...

springboot010大学生入学审核系统的设计与实现(源码+包运行+LW+技术指导)
项目描述 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本站是一个B/S模式系统,采用Spring Boot框架,MYSQL数据库设计开发,充分保证系统的稳定性。系统具有界面清晰、操作简单,…...

Qt/C++离线地图的加载和交互/可以离线使用/百度和天地图离线/支持手机上运行
一、前言说明 在地图应用中,有很多时候是需要断网环境中离线使用的,一般会采用两种做法,一种是只下载好离线瓦片地图,然后根据不同的缩放和经纬度坐标绘制瓦片。这种方式优点是任何地图都支持,只需要拿到瓦片即可&…...

从繁琐到优雅:用 PyTorch Lightning 简化深度学习项目开发
从繁琐到优雅:用 PyTorch Lightning 简化深度学习项目开发 在深度学习开发中,尤其是使用 PyTorch 时,我们常常需要编写大量样板代码来管理训练循环、验证流程和模型保存等任务。PyTorch Lightning 作为 PyTorch 的高级封装库,帮助…...

UE5 第一人称射击项目学习(完结)
这个项目几乎完结了。 也算我上手的第一个纯蓝图小项目。 现在只剩下缝缝补补了。 之前把子弹设计为蓝图,这里要引入C的面向对象思想,建立成员函数。 首先双击打开子弹的蓝图 这边就可以构造成员函数 写一个print your name 在这里生成成员函数后&am…...

Banana Pi BPI-CanMV-K230D-Zero 采用嘉楠科技 K230D RISC-V芯片设计
概述 Banana Pi BPI-CanMV-K230D-Zero 采用嘉楠科技 K230D RISC-V芯片设计,探索 RISC-V Vector1.0 的前沿技术,选择嘉楠科技的 Canmv K230D Zero 开发板。这款创新的开发板是由嘉楠科技与香蕉派开源社区联合设计研发,搭载了先进的勘智 K230D 芯片。 K230…...

【vim】使用 gn 组合命令实现搜索选中功能
gn是Vim 7.4新增的一个操作(motion),作用是跳到并选中下一个搜索匹配项。 具体说,Vim里执行搜索后,执行n操作只会跳转到下一个匹配项,而不选中它。但是我们往往需要对匹配项执行一些修改操作,例…...

【Python刷题】广度优先搜索相关问题
题目描述 小A与小B 算法思路 小A一次移动一步,但有八个方向,小B一次移动两步,只有四个方向,要求小A和小B最早的相遇时间。用两个队列分别记录下小A和小B每一步可以走到的位置,通过一个简单的bfs就能找到这些位置并…...

竞赛思享会 | 2024年第十届数维杯国际数学建模挑战赛D题【代码+演示】
Hello,这里是Easy数模!以下idea仅供参考,无偿分享! 题目背景 本题旨在通过对中国特定城市的房产、人口、经济、服务设施等数据进行分析,评估其在应对人口老龄化、负增长趋势和极端气候事件中的韧性与可持续发展能力。…...

早期超大规模语言模型的尝试——BLOOM模型论文解读,附使用MindSpore和MindNLP的模型和实验复现
背景 预训练语言模型已经成为了现代自然语言处理pipeline中的基石,因为其在少量的标注数据上产生更好的结果。随着ELMo、ULMFiT、GPT和BERT的开发,使用预训练模型在下游任务上微调的范式被广泛使用。随后发现预训练语言模型在没有任何额外训练的情况下任…...

二分查找题目:有序数组中的单一元素
文章目录 题目标题和出处难度题目描述要求示例数据范围 解法一思路和算法代码复杂度分析 解法二思路和算法代码复杂度分析 题目 标题和出处 标题:有序数组中的单一元素 出处:540. 有序数组中的单一元素 难度 4 级 题目描述 要求 给定一个仅由整数…...

springboot基于Android的华蓥山旅游导航系统
摘 要 华蓥山旅游导航系统是一款专为华蓥山景区设计的智能导览应用,旨在为用户提供便捷的旅游信息服务。该系统通过整合华蓥山的地理信息、景点介绍、交通状况等数据,实现了对景区的全面覆盖。用户可以通过该系统获取实时的旅游资讯、交流论坛、地图等。…...

面向对象编程(OOP)深度解析:思想、原则与应用
🚀 作者 :“码上有前” 🚀 文章简介 :Java 🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬 面向对象编程(OOP)深度解析:思想、原则与应用 一、面向对象编程的基本…...

iPhone 17 Air看点汇总:薄至6mm 刷新苹果轻薄纪录
我们姑且将这款iPhone 17序列的超薄SKU称为“iPhone 17 Air”,Jeff Pu在报告中提到,我同意最近关于 iPhone 17超薄机型采用6 毫米厚度超薄设计的传言。 如果这一测量结果被证明是准确的,那么将有几个值得注意的方面。 首先,iPhone…...

「OpenCV交叉编译」ubuntu to arm64
Ubuntu x86_64 交叉编译OpenCV 为 arm64OpenCV4.5.5、cmake version 3.16.3交叉编译器 gcc-arm-10.2-2020.11-x86_64-aarch64-none-linux-gnu 可在arm或linaro官网下载所需版本,本文的交叉编译器可点击链接跳转下载 Downloads | GNU-A Downloads – Arm Developer L…...

Stable Diffusion的解读(二)
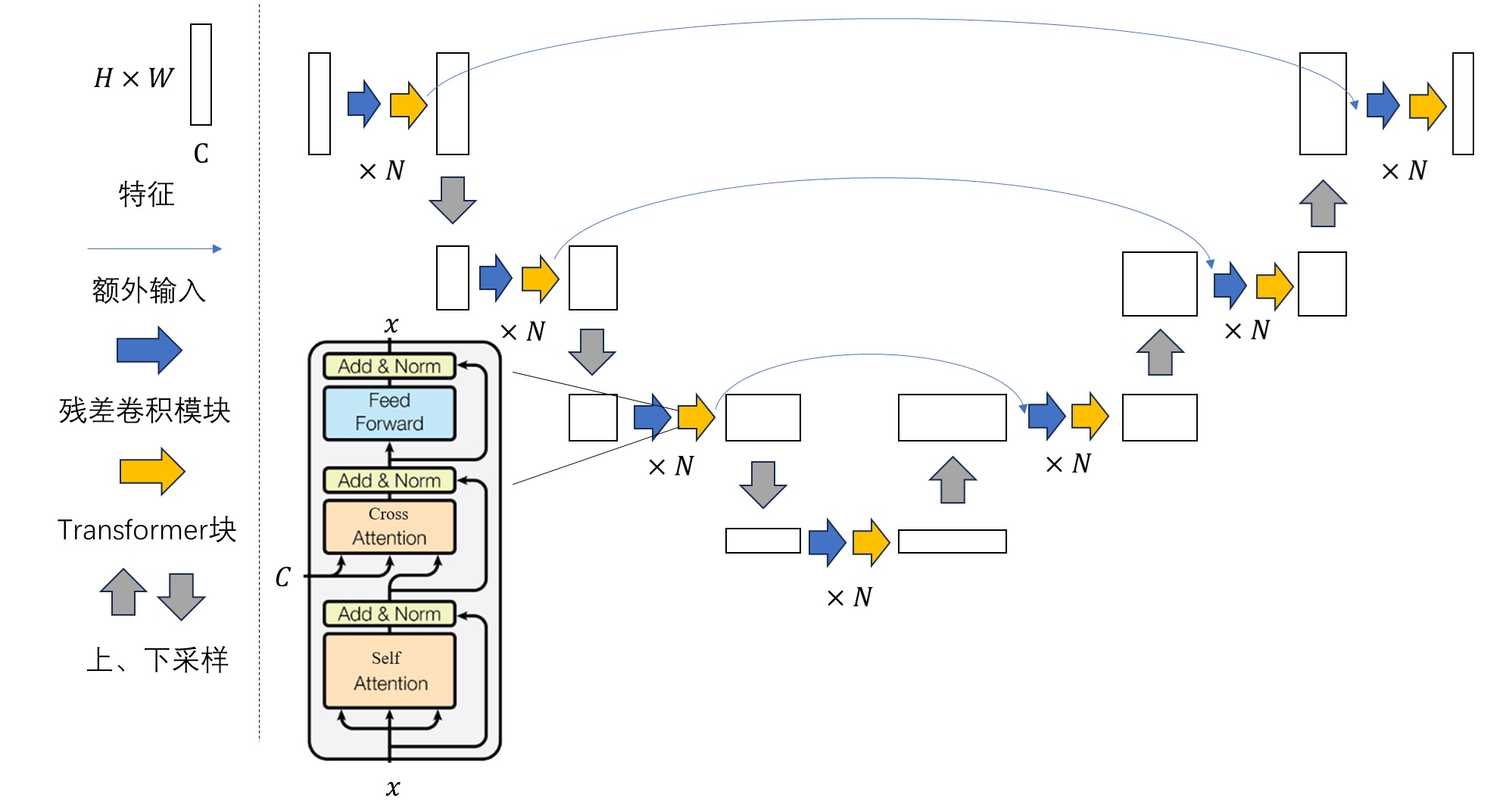
Stable Diffusion的解读(二) 文章目录 Stable Diffusion的解读(二)摘要Abstract一、机器学习部分1. 算法梳理1.1 LDM采样算法1.2 U-Net结构组成 2. Stable Diffusion 官方 GitHub 仓库2.1 安装2.2 主函数2.3 DDIM采样器2.4 Unet 3…...

amd显卡和nVidia显卡哪个好 amd和英伟达的区别介绍
AMD和英伟达是目前市场上最主要的两大显卡品牌,它们各有自己的特点和优势,也有不同的适用场景和用户群体。那么,AMD显卡和英伟达显卡到底哪个好?它们之间有什么区别?我们又该如何选择呢?本文将从以下几个方…...

软件测试—— Selenium 常用函数(一)
前一篇文章:软件测试 —— 自动化基础-CSDN博客 目录 前言 一、窗口 1.屏幕截图 2.切换窗口 3.窗口设置大小 4.关闭窗口 二、等待 1.等待意义 2.强制等待 3.隐式等待 4.显式等待 总结 前言 在前一篇文章中,我们介绍了自动化的一些基础知识&a…...

为什么verilog中递归函数需要定义为automatic?
直接上代码 module automatic_tb;reg [7:0] value;initial begin #0 value < 8d5;#10 $display("result of automatic: %0d", factor_automatic(value));$display("result of static: %0d", factor_static(value));#50 $stop; endfunction reg[7:0] fa…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
