14. 【.NET 8 实战--孢子记账--从单体到微服务】--简易权限--章节总结
本章重点介绍了如何在一个简单的系统中实现基本的权限管理功能。通过构建一个简单的权限控制模型,章节阐述了如何为用户分配权限,并在应用程序中进行访问控制。
一、关键要点:
1. 用户管理(登录/注册/Token)
本章节聚焦于用户身份管理的基础功能,包括用户注册、登录流程以及基于 Token 的身份验证。通过 ASP.NET Core 提供的认证机制,搭建了一个简化且安全的用户管理系统。
- 注册功能: 用户通过提供基本信息完成注册,数据存储于数据库中,并使用密码哈希(如
PasswordHasher)确保密码安全性。 - 登录功能: 用户提交凭据后,系统校验账号与密码是否匹配,并生成 JWT(JSON Web Token)作为身份验证的凭据。
- Token 管理: 使用 JWT 的方式实现无状态验证,同时探讨了 Token 的有效期控制和刷新机制。此部分为后续权限控制提供了基础支持。
2. 用户管理(删除/修改/查询)
本章节在用户基础功能之上,进一步完善了用户信息的管理,包括删除、修改和查询操作。重点关注功能实现的规范性和安全性。
- 删除用户: 引入软删除机制,确保数据不会被直接移除,支持审计或恢复操作。
- 修改用户信息: 提供灵活的接口支持用户更新个人信息,同时对敏感字段(如密码)的修改进行了额外的验证步骤。
- 查询用户信息: 提供分页查询功能,并支持条件过滤(如角色或状态)。
通过对用户数据的 CRUD 操作设计,章节展示了如何搭建一个灵活、高效的用户管理模块。
3. 简易权限(接口路径管理)
本章节扩展了权限管理的内容,聚焦于权限与接口的关联性,以及如何通过路径管理实现接口访问控制。
- 接口路径设计: 结合权限模型,将 API 接口路径与角色权限进行绑定,确保不同用户只能访问对应的资源。
- 路径校验机制: 通过中间件动态验证用户请求的接口路径是否有访问权限,提升了系统安全性。
二、总结
通过这三个章节,读者能够从用户管理的基础功能(登录、注册)到进阶操作(修改、删除、查询),再到权限与接口的精细化绑定,系统化地掌握用户与权限管理的完整实现路径。结合 .NET 8 的新特性,这些设计为构建安全的系统提供了实践指导,也为后续扩展更多复杂功能奠定了基础。
相关文章:

14. 【.NET 8 实战--孢子记账--从单体到微服务】--简易权限--章节总结
本章重点介绍了如何在一个简单的系统中实现基本的权限管理功能。通过构建一个简单的权限控制模型,章节阐述了如何为用户分配权限,并在应用程序中进行访问控制。 一、关键要点: 1. 用户管理(登录/注册/Token) 本章节聚…...

vulhub之fastjson
fastjson 1.2.24 反序列化 RCE 漏洞(CVE-2017-18349) 漏洞简介 什么是json json全称是JavaScript object notation。即JavaScript对象标记法,使用键值对进行信息的存储。举个简单的例子如下: {"name":"BossFrank", "age":23, "isDevel…...

2024年亚太地区数学建模大赛D题-探索量子加速人工智能的前沿领域
量子计算在解决复杂问题和处理大规模数据集方面具有巨大的潜力,远远超过了经典计算机的能力。当与人工智能(AI)集成时,量子计算可以带来革命性的突破。它的并行处理能力能够在更短的时间内解决更复杂的问题,这对优化和…...
卷积神经网络各层介绍
目录 1 卷积层 2 BN层 3 激活层 3.1 ReLU(Rectified Linear Unit) 3.2 sigmoid 3.3 tanh(双曲正切) 3.4 Softmax 4 池化层 5 全连接层 6 模型例子 1 卷积层 卷积是使用一个卷积核(滤波器)对矩阵进…...

Python应用指南:高德拥堵延时指数
随着城市化进程的加快,交通拥堵问题日益严重,成为影响城市居民生活质量的重要因素之一。为了科学评估和管理交通拥堵,各种交通拥堵指数应运而生。其中,高德地图提供的“拥堵延时指数”因其数据丰富、实时性强和应用广泛而备受关注…...

ISO 21434标准:汽车网络安全管理的利与弊
ISO 21434标准在提升汽车网络安全性方面起到了重要作用,但任何标准都不是完美无缺的,ISO 21434标准也存在一些不足之处。以下是对其不足之处的分析: 一、标准的灵活性与适应性 缺乏具体技术细节:ISO 21434标准更多地提供了网络安…...

无插件H5播放器EasyPlayer.js视频流媒体播放器如何开启electron硬解码Hevc(H265)
在数字化时代,流媒体播放器技术正经历着前所未有的变革。随着人工智能、大数据、云计算等技术的融合,流媒体播放器的核心技术不断演进,为用户提供了更加丰富和个性化的观看体验。 EasyPlayer.js H5播放器,是一款能够同时支持HTTP、…...

excel版数独游戏(已完成)
前段时间一个朋友帮那小孩解数独游戏,让我帮解,我看他用电子表格做,只能显示,不能显示重复,也没有协助解题功能,于是我说帮你做个电子表格版的“解题助手”吧,不能直接解题,但该有的…...

接口上传视频和oss直传视频到阿里云组件
接口视频上传 <template><div class"component-upload-video"><el-uploadclass"avatar-uploader":action"uploadImgUrl":on-progress"uploadVideoProcess":on-success"handleUploadSuccess":limit"lim…...

Arcgis 地图制作
地图如下,不同历史时期:...

【每日一题1121】python校招笔试题、面试题
1、Python字符串不是通过NUL或者’\0’来结束的 C语言中字符串使用’\0’作为结束符,以防止越界。但是在python中,字符串值只包含所定义的东西。 2、执行以下程序,输出结果为() class Base(object):count 0def __in…...

Spring Boot + Vue 基于 RSA 的用户身份认证加密机制实现
Spring Boot Vue 基于 RSA 的用户身份认证加密机制实现 什么是RSA?安全需求介绍前后端交互流程前端使用 RSA 加密密码安装 jsencrypt库实现敏感信息加密 服务器端生成RSA的公私钥文件Windows环境 生成rsa的公私钥文件Linux环境 生成rsa的公私钥文件 后端代码实现返…...

Docker搭建有UI的私有镜像仓库
Docker搭建有UI的私有镜像仓库 一、使用这个docker-compose.yml文件: version: 3services:registry-ui:image: joxit/docker-registry-ui:2.5.7-debianrestart: alwaysports:- 81:80environment:- SINGLE_REGISTRYtrue- REGISTRY_TITLEAtt Docker Registry UI- DE…...

Qt打开文件对话框选择文件之后弹出两次
项目场景: 在 Qt 中,使用 ui 自动生成的 UI 文件会为每个控件自动生成一些默认的槽函数。如果您手动创建的槽函数名称与这些自动生成的槽函数名称相同,就会导致信号被多次连接,从而引发多次弹出文件对话框的问题。 原因分析&…...

【JAVA】正则表达式中的正向肯定预查
在Java中,正向肯定预查(Positive Lookahead)是一种正则表达式的高级特性,用于在匹配某个模式之前检查某个条件是否满足。正向肯定预查不会消耗字符,也就是说,它不会将匹配的字符从剩余的字符串中移除&#…...
——路由的编写规则与使用)
django从入门到实战(一)——路由的编写规则与使用
Django 路由的编写规则与使用 在 Django 中,路由(URLconf)是将 URL 映射到视图函数的机制。它允许我们定义网站的 URL 结构,并将请求分发到相应的处理函数。以下是关于 Django 路由的定义规则及使用的详细介绍。 1. Django 的路…...

vue框架开发的前端项目,build和package的区别
在使用 Vue 框架开发前端项目时,build 和 package 是两个常见的操作,它们有不同的目的和作用。下面是它们的区别: 1. Build(构建) build 是将前端源代码(如 Vue 组件、JavaScript 文件、CSS 样式等&#…...

视频智能分析软件LiteAIServer摄像机实时接入分析平台噪声监测算法介绍
在视频监控领域,噪声问题一直是一个令人头疼的难题。无论是低光环境、摄像机传感器的高灵敏度,还是编码压缩过程中的失真,都可能导致视频中出现噪声,从而影响监控画面的清晰度和准确性。这些噪声不仅降低了视频的可读性࿰…...

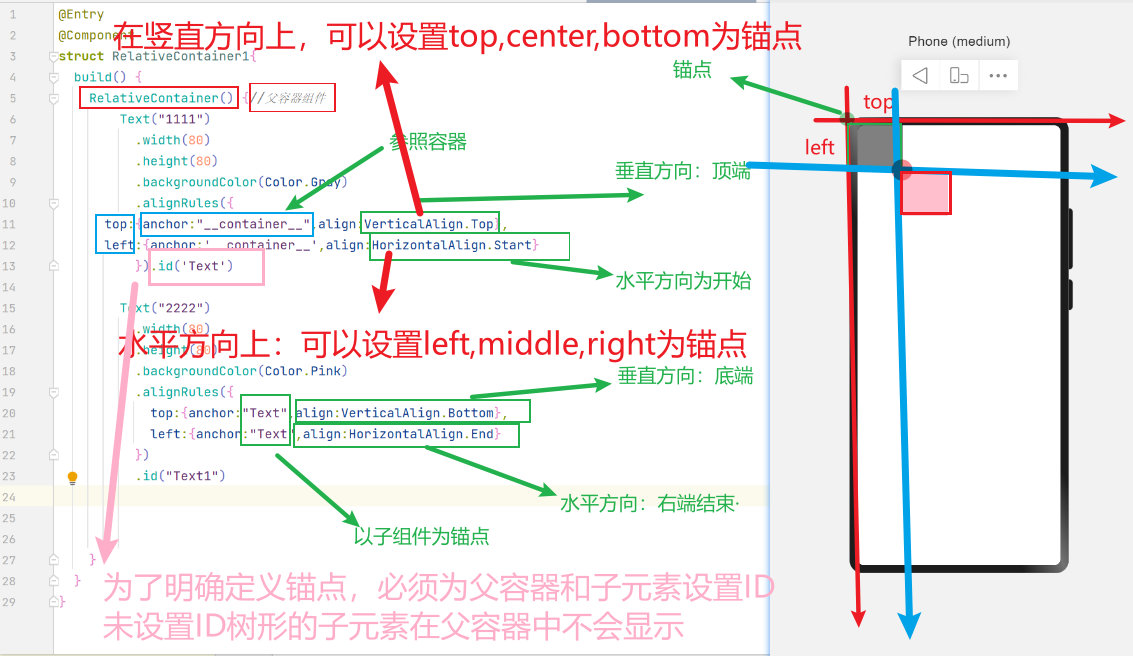
鸿蒙UI开发与部分布局
UI开发 1. 布局概述 1.1 开发流程 1.先确定开发流程 -> 2.分析页面元素构成 ->3.选用合适的布局容器组件 1.3 布局元素组成:盒模型 2.1 布局分类 2.1 线性布局 线性布局是开发中最常用、最基础的布局,通过线性容器Row和Column构建 2.1.1 线性布…...
和压缩列表(ZipList))
redis的map底层数据结构 分别什么时候使用哈希表(Hash Table)和压缩列表(ZipList)
在Redis中,Hash数据类型的底层数据结构可以是压缩列表(ZipList)或者哈希表(HashTable)。这两种结构的使用取决于特定的条件: 1. **使用ZipList的条件**: - 当Hash中的数据项(即f…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
